Photoshop CS 6 Grundkurs Folkuniversitetet Gvle 2014 11



















- Slides: 19

Photoshop CS 6 Grundkurs Folkuniversitetet Gävle 2014 -11 -19 Andreas Hagström andreas. hagstrom@folkuniversitetet. se

Pixlar Ø Alla digitala bilder är uppbyggda av pixlar. Ø Pixlar som måttenhet förkortas. px Ø Ø Desto fler pixlar en bild har, desto bättre kvalitet är det och desto mindre pixelaliserad är den – det går då att göra fler saker med bilden. Dagens moderna kamerautrustning anger pixlar med MP, dvs miljoner(mega) pixlar.

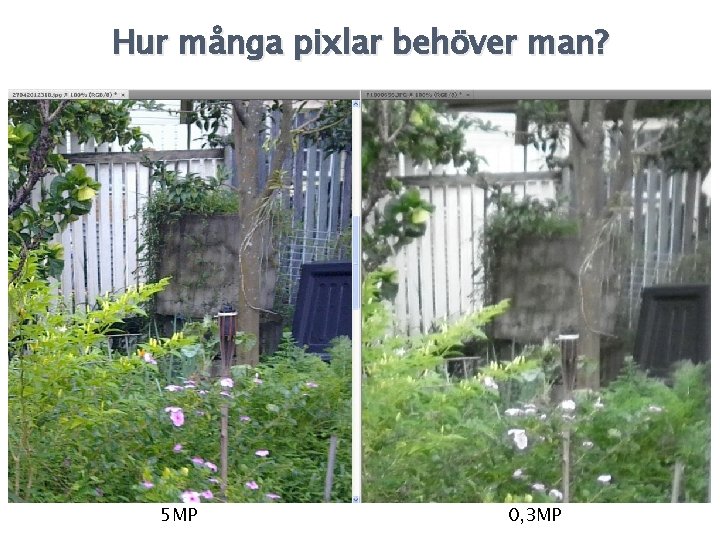
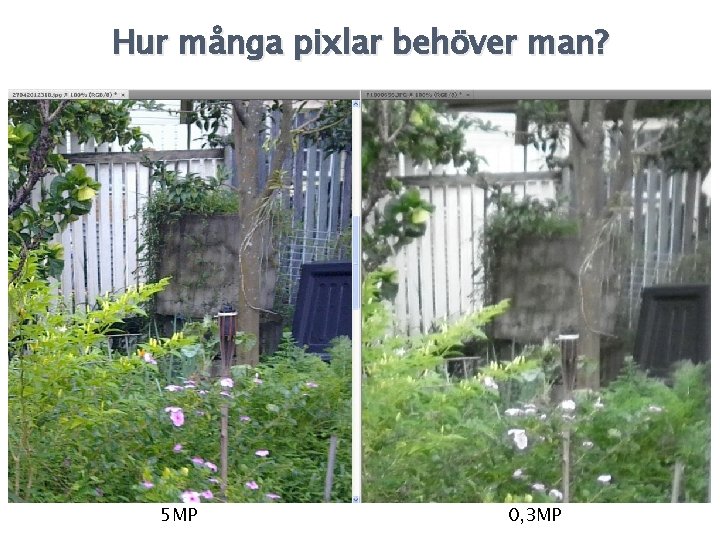
Hur många pixlar behöver man? 5 MP 0, 3 MP

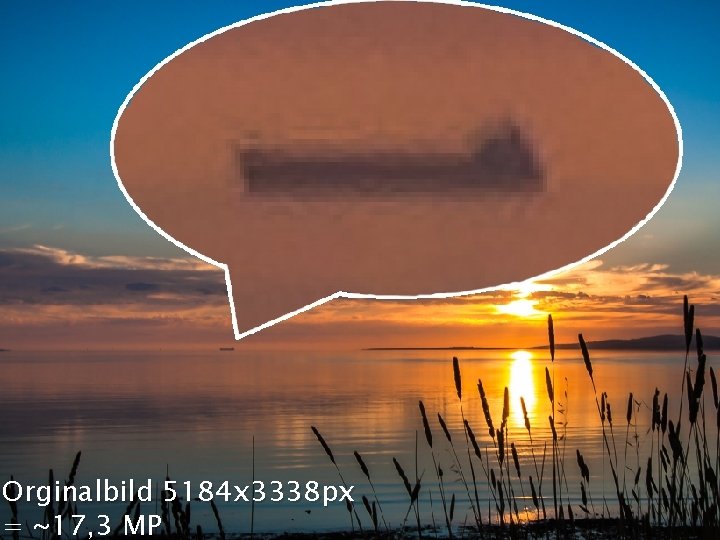
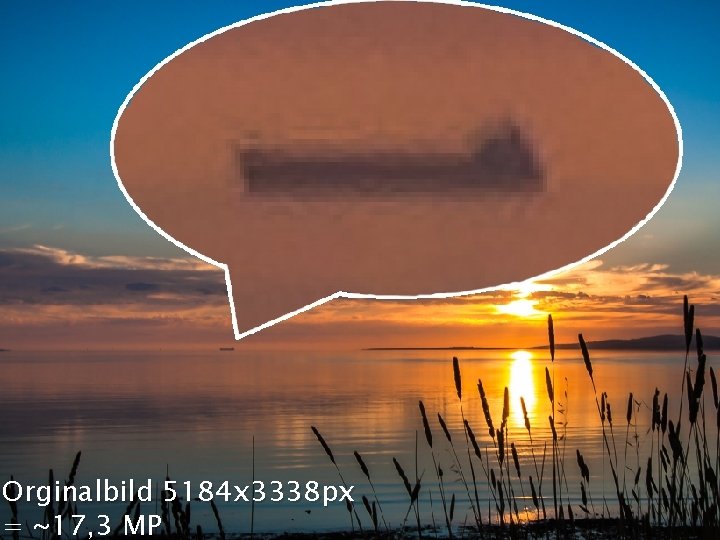
Pixlar Ø j Orginalbild 5184 x 3338 px = ~17, 3 MP

Pixlar och upplösning Ø Ø Ø Desto fler pixlar din bild har, desto större upplösning kan man alltså ha utan att bilden blir grynig. För att räkna ut antal pixlar tar man bildens bredd gånger höjd, som också är bildens upplösning. En vanlig upplösning på en datorskärm idag är 1920 x 1080, vilket resulterar i 1920*1080= 2, 1 MP.

Rastergrafik Ø Ø Alla bilder uppbyggda av rader med bildpunkter, pixlar, kallas rastergrafik. Varje bildpunkt ges då en färg från en ändlig palett av tillgängliga färger. Rastergrafik blir på så vis beroende av antal tillgängliga färger i paletten. Rastergrafik passar för visning på webben, projektorer, skärmar osv.

Vektorgrafik Ø Ø Ø Bilder som är uppbyggda på punkter, linjer och cirklar kallas vektorgrafik. Vektorgrafik är skalbara, vilket menas att dessa punkter, linjer och cirklar kan förminskas eller förstoras utan att förlora data alls. Vektorgrafik används nästan uteslutande för tryck, när exempelvis fotografier eller grafik behöver förstoras före utskrift.

Rastergrafik vs. Vektorgrafik Rastergrafik förstorad 300% Vektorgrafik förstorad 300%

Bildkomprimering Ø Ø Ø Ø Destruktiv komprimering – innebär att en del av informationen går förlorad för att uppta en mindre mängd data. Exempel; JPEG Icke-destruktiv komprimering – innebär att ingen del av informationen går förlorad och all ursprunglig data går att återskapa. Exempel; GIF PNG

Digitala bildtyper - JPEG / JPG Ø Ett av de mest vanliga formaten. Ø Använder destruktiv komprimering. Ø Används av de flesta digitalkameror och är standard i många bildredigeringsprogram. Ø 24 bits färguppsättning(16, 5 miljoner färgvariatoner). Ø Ø Bör undvikas när man arbetar med digital bildbehandling!

Digitala bildtyper - GIF Ø Ett av de mest vanliga formaten för webben. Ø Komprimerar inte innehållet, pixlarna. Ø Kan innehålla enkla animationer. Ø Kan dock enbart innehålla 256 färger, vilket innebär en drastisk sänkning av kvaliteten. Ø Håller på att ersättas helt av WEBM. Ø

Digitala bildtyper - PNG En vidareutveckling av GIF. Ø PNG används oftast till icke-fotografiska bilder, såsom exempelvis ikoner, ritningar, grafik med mera. Ø Är en icke-destruktiv komprimering, vilket innebär att ursprunglig data går att återskapa. Ø Kan innehålla flera lager och alltså vara transparent. Ø 32 -bits färguppsättning(4, 3 miljarder färgvariationer). Ø

Digitala bildtyper – programspecifika filer Andra icke-destruktiva bildtyper, Ø XCF – Används av GIMP. Ø PDN – Används av Paint. NET. Ø PSD – Används av Photoshop. Ø Ø Ø Alla dessa typer sparar bilden som ett arkiv, med lagren öppna, vilket innebär att du kan fortsätta jobba på bildfilen vid ett senare skede. Dessa bildtyper kan inte öppnas av andra program.

Färglära Ø Det finns två olika färgmodeller, RGB & CMYK. RGB står för Red, green & blue. Ø CMYK står för Cyan, magenta, yellow & black. Ø Ø RGB är den primära färgmodellen och CMY är den sekundära.

RGB till CMY Ø De primära färgerna röd, grön & blå blandas och möts för att skapa en färgvariation. Ø Genom att blanda dessa färger får man i sin tur ut CMY-färgerna, turkos, lila & gul.

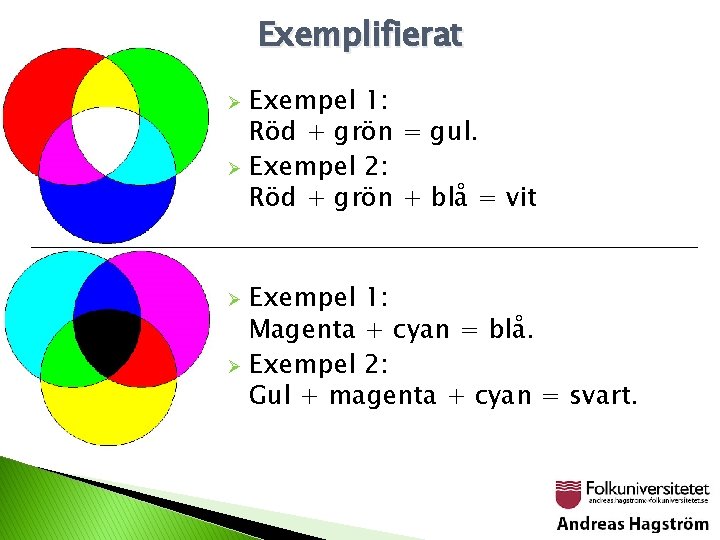
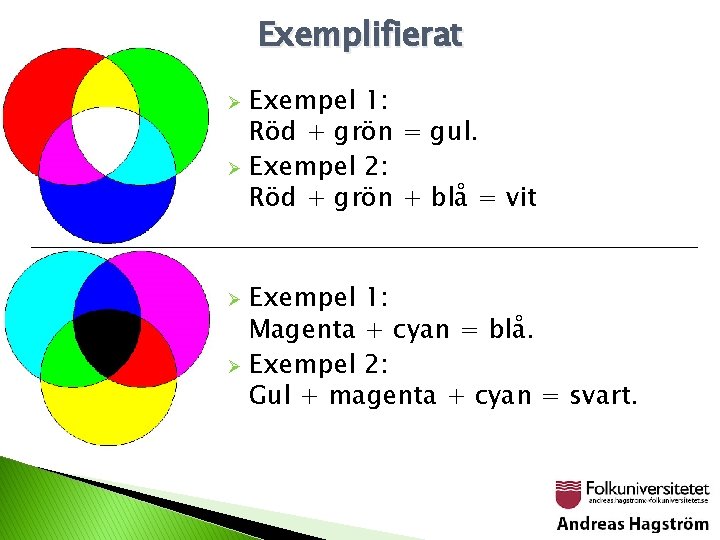
Exemplifierat Exempel 1: Röd + grön = gul. Ø Exempel 2: Röd + grön + blå = vit Ø Exempel 1: Magenta + cyan = blå. Ø Exempel 2: Gul + magenta + cyan = svart. Ø

Färghjulet Ø Ø Genom att rita upp färgerna på motsatt sida till varandra får vi ett färghjul: Detta hjul hjälper oss när vi manuellt vill förbättra en bild:

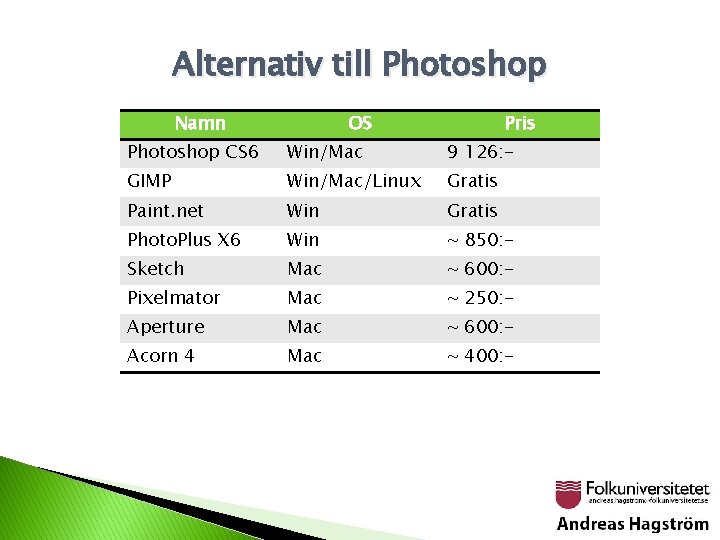
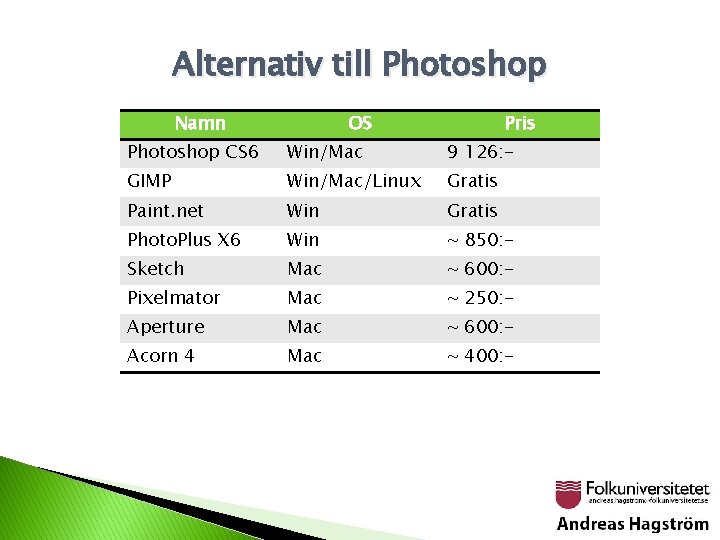
Alternativ till Photoshop Namn OS Pris Photoshop CS 6 Win/Mac 9 126: - GIMP Win/Mac/Linux Gratis Paint. net Win Gratis Photo. Plus X 6 Win ~ 850: - Sketch Mac ~ 600: - Pixelmator Mac ~ 250: - Aperture Mac ~ 600: - Acorn 4 Mac ~ 400: -

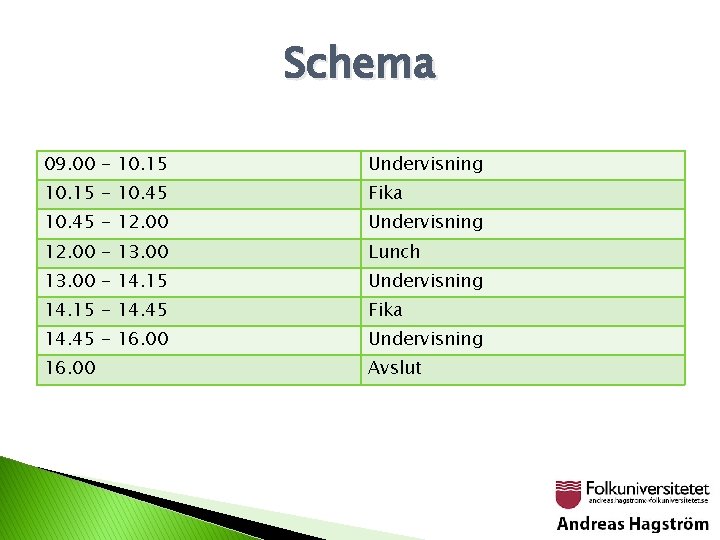
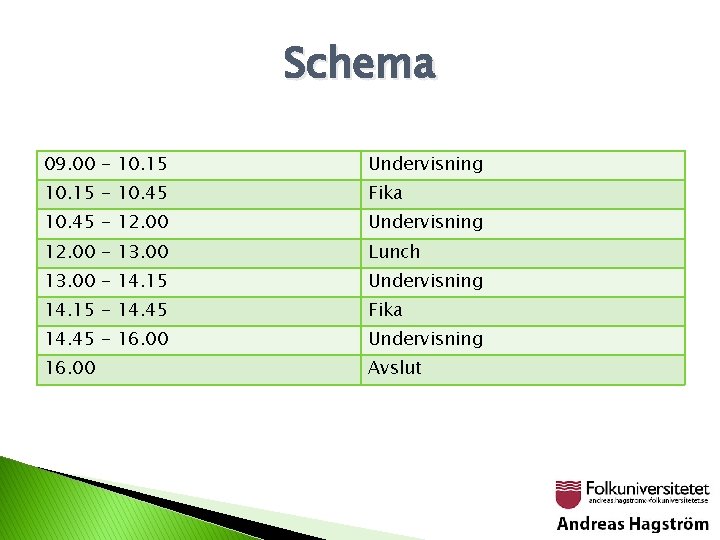
Schema 09. 00 - 10. 15 Undervisning 10. 15 - 10. 45 Fika 10. 45 - 12. 00 Undervisning 12. 00 - 13. 00 Lunch 13. 00 - 14. 15 Undervisning 14. 15 - 14. 45 Fika 14. 45 - 16. 00 Undervisning 16. 00 Avslut
 Gvle
Gvle Grundkurs java
Grundkurs java Ekonomisk grundkurs
Ekonomisk grundkurs Microsoft power automate grundkurs
Microsoft power automate grundkurs Resolutions size
Resolutions size Clone stamp tool photoshop definition
Clone stamp tool photoshop definition Photoshop in computer graphics
Photoshop in computer graphics Photoshop dörtgen işaretleme aracı
Photoshop dörtgen işaretleme aracı How to minus front in illustrator
How to minus front in illustrator Photoshop képkivágás
Photoshop képkivágás Outline picture in photoshop
Outline picture in photoshop Zombie effect photoshop
Zombie effect photoshop What is the objective of photoshop?
What is the objective of photoshop? Low poly photoshop
Low poly photoshop Photoshop workspace parts
Photoshop workspace parts Kuwahara filter photoshop
Kuwahara filter photoshop Picnik photoshop
Picnik photoshop Photoshop zrcadlové otočení
Photoshop zrcadlové otočení Dos explorer
Dos explorer Photoshop domain 4 lesson 3
Photoshop domain 4 lesson 3