Kotisivun laatimisen perusteet II HTML kuvat linkit ja














- Slides: 14

Kotisivun laatimisen perusteet II HTML – kuvat, linkit ja taulukot

Lisää tageja kuvaan liittyen 1. Kuvan keskittäminen: <center><img src=”kuva. gif”></center> Kuvan leveys (width) ja korkeus (height): joko pikseleinä tai prosentteina (kuva pakotetaan olemaan esim. 80% leveä) esim. <img src=”kuva. gif" width=80% height=380> Kuvan etäisyys tekstistä vaakasuunnassa (hspace) ja pystysuunnassa (vspace)

Lisää tageja kuvaan liittyen 2. Muita: (huom. Kuva <p> tagien sisällä) align=”top” teksti sijoittuu kuvan yläreunaan ja kuva kuin yhdellä rivillä tekstin kanssa align=”bottom” teksti sijoittuu kuvan alareunaan align=”middle” teksti sijoittuu kuvan keskelle align=”left” kuva vasemmalle, ja teksti kiertää kuvaa align=”right” kuva oikealle, ja teksti kiertää kuvaa

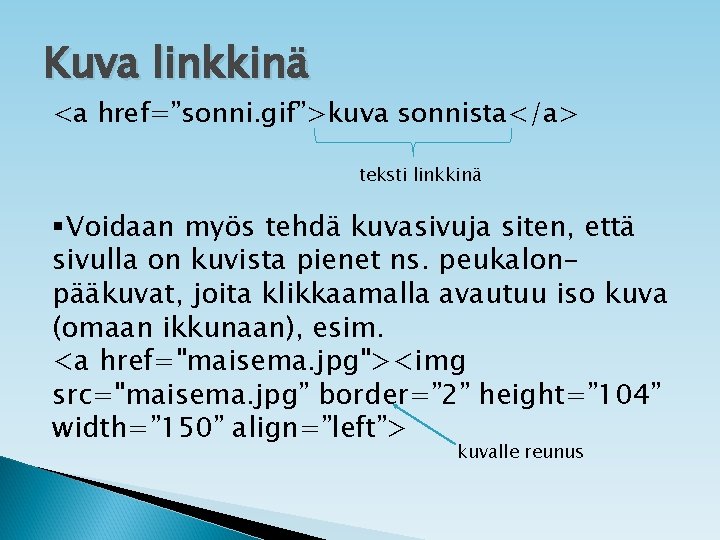
Kuva linkkinä <a href=”sonni. gif”>kuva sonnista</a> teksti linkkinä §Voidaan myös tehdä kuvasivuja siten, että sivulla on kuvista pienet ns. peukalonpääkuvat, joita klikkaamalla avautuu iso kuva (omaan ikkunaan), esim. <a href="maisema. jpg"><img src="maisema. jpg” border=” 2” height=” 104” width=” 150” align=”left”> kuvalle reunus

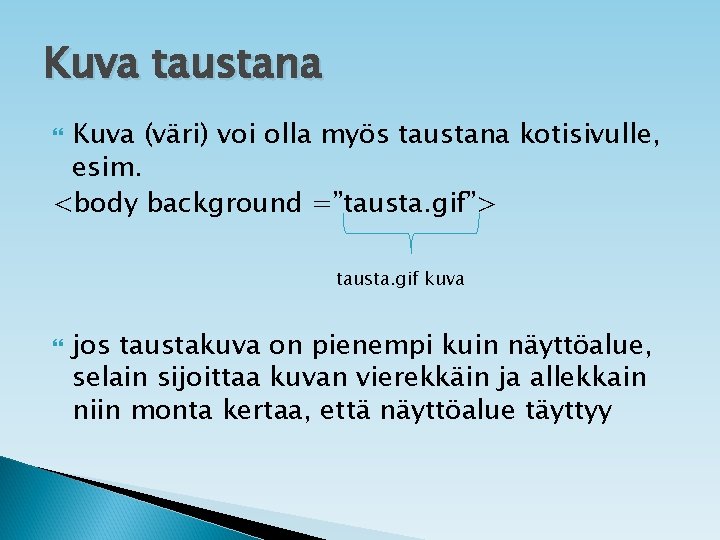
Kuva taustana Kuva (väri) voi olla myös taustana kotisivulle, esim. <body background =”tausta. gif”> tausta. gif kuva jos taustakuva on pienempi kuin näyttöalue, selain sijoittaa kuvan vierekkäin ja allekkain niin monta kertaa, että näyttöalue täyttyy

Harjoitus 1 Lisää ensin kuvia html-kansioosi Muuta sivua eka. html siten, että 1. Lisäät sinne tekstin, joka toimii linkkinä kuvalle, joka on kotikansiossasi 2. Lisäät sinne pienen kuvan (viittaa kotikansiossasi olevaan kuvaan), jota klikkaamalla avautuu sama kuva uudessa ikkunassa 3. Lisäät sinne taustakuvan.

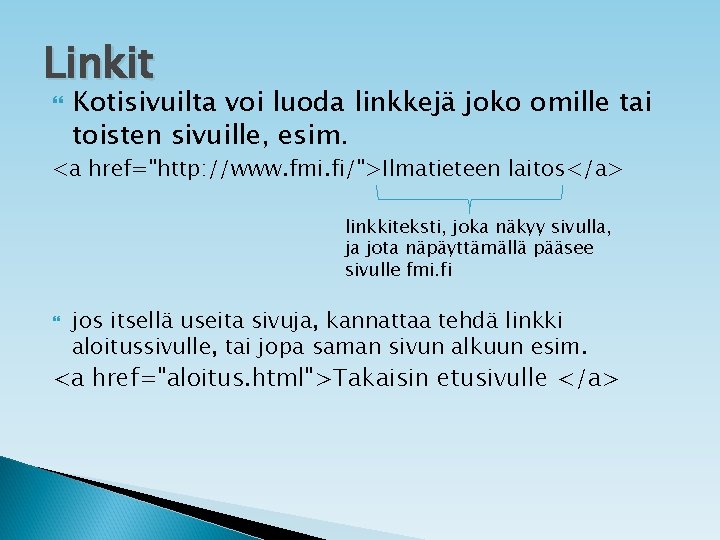
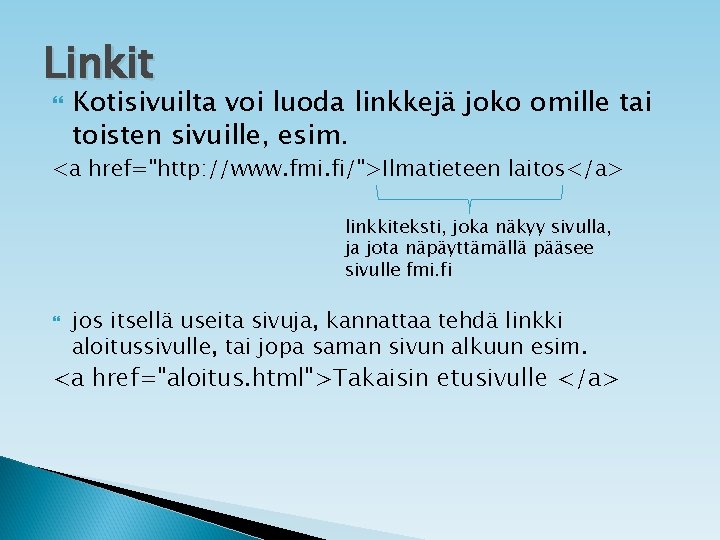
Linkit Kotisivuilta voi luoda linkkejä joko omille tai toisten sivuille, esim. <a href="http: //www. fmi. fi/">Ilmatieteen laitos</a> linkkiteksti, joka näkyy sivulla, ja jota näpäyttämällä pääsee sivulle fmi. fi jos itsellä useita sivuja, kannattaa tehdä linkki aloitussivulle, tai jopa saman sivun alkuun esim. <a href="aloitus. html">Takaisin etusivulle </a>

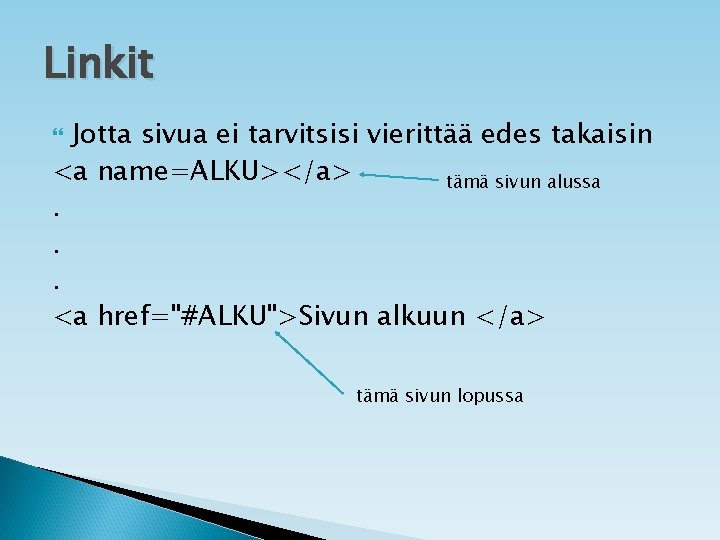
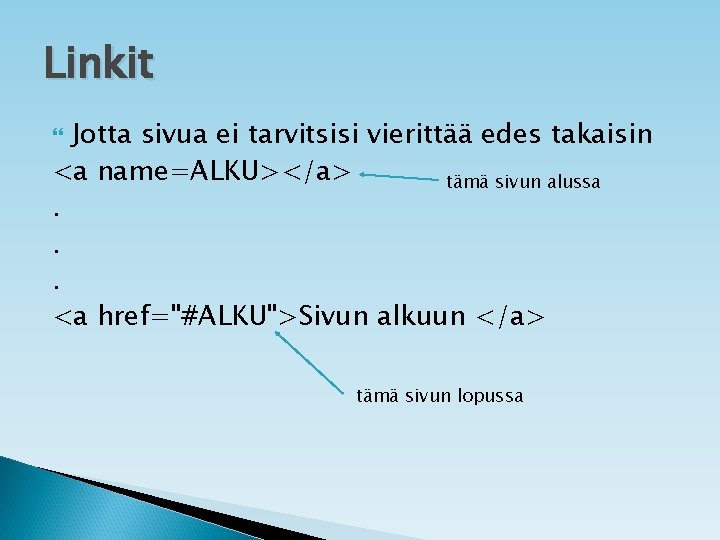
Linkit Jotta sivua ei tarvitsisi vierittää edes takaisin <a name=ALKU></a> tämä sivun alussa. . . <a href="#ALKU">Sivun alkuun </a> tämä sivun lopussa

Harjoitus 2 Muuta sivuasi eka. html siten, että 1. Lisäät sinne muutaman linkin jollekin www-sivulle. 2. Lisää linkki myös viime kerralla tekemääsi sivuun kuva. html

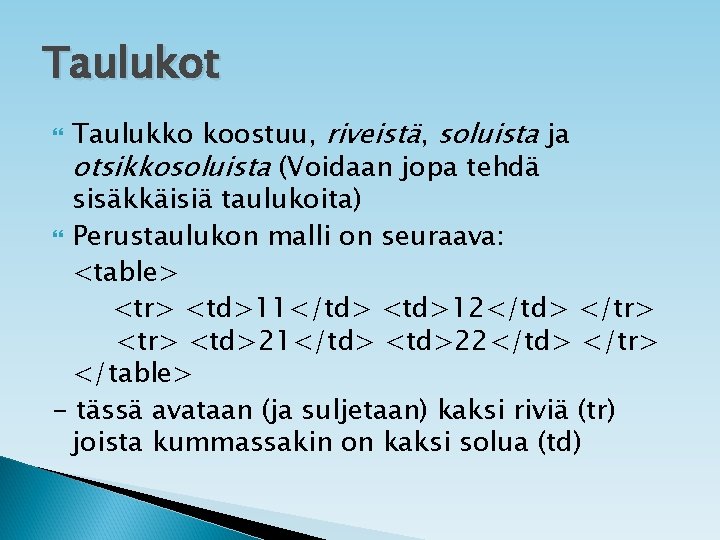
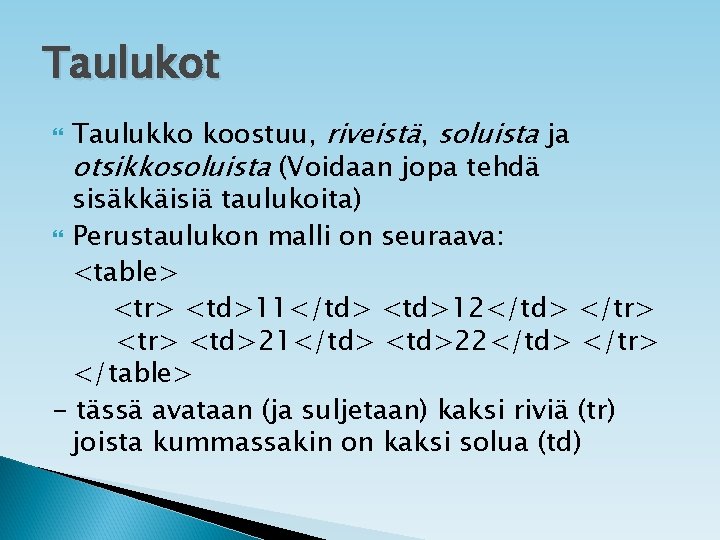
Taulukot Taulukko koostuu, riveistä, soluista ja otsikkosoluista (Voidaan jopa tehdä sisäkkäisiä taulukoita) Perustaulukon malli on seuraava: <table> <tr> <td>11</td> <td>12</td> </tr> <td>21</td> <td>22</td> </tr> </table> - tässä avataan (ja suljetaan) kaksi riviä (tr) joista kummassakin on kaksi solua (td)

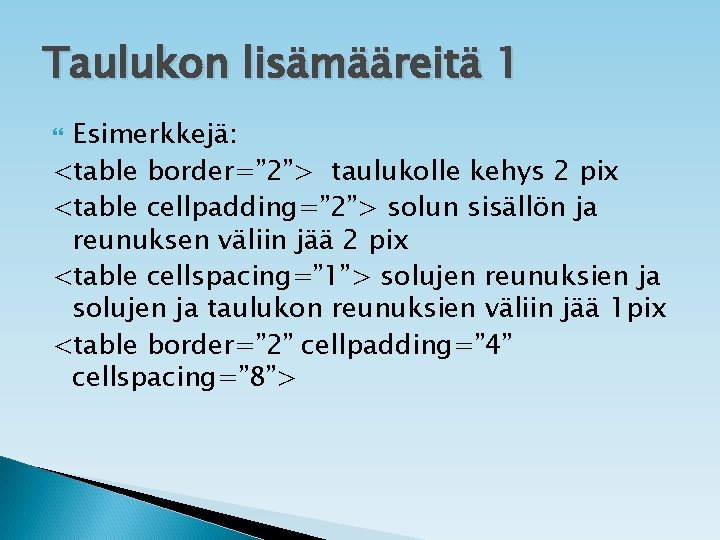
Taulukon lisämääreitä 1 Esimerkkejä: <table border=” 2”> taulukolle kehys 2 pix <table cellpadding=” 2”> solun sisällön ja reunuksen väliin jää 2 pix <table cellspacing=” 1”> solujen reunuksien ja solujen ja taulukon reunuksien väliin jää 1 pix <table border=” 2” cellpadding=” 4” cellspacing=” 8”>

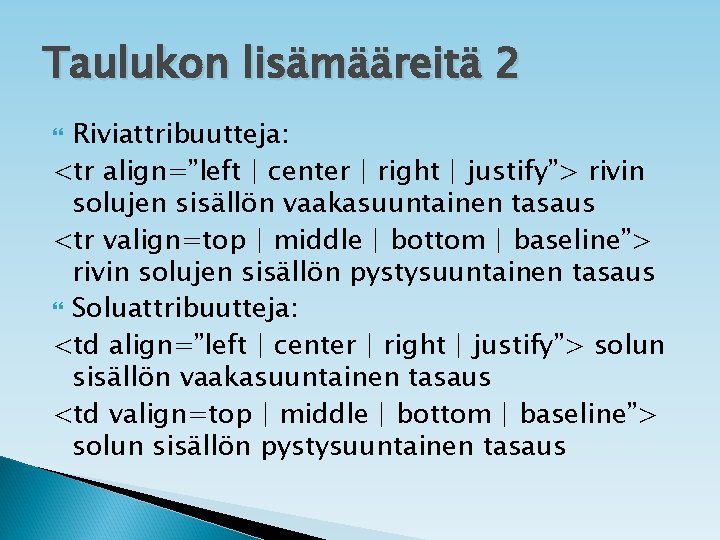
Taulukon lisämääreitä 2 Riviattribuutteja: <tr align=”left | center | right | justify”> rivin solujen sisällön vaakasuuntainen tasaus <tr valign=top | middle | bottom | baseline”> rivin solujen sisällön pystysuuntainen tasaus Soluattribuutteja: <td align=”left | center | right | justify”> solun sisällön vaakasuuntainen tasaus <td valign=top | middle | bottom | baseline”> solun sisällön pystysuuntainen tasaus

Taulukon lisämääreitä 3 Solujen jakaminen: - Soluja voidaan pakottaa venymään pysty- ja vaakasuunnassa, esim. <td colspan=” 2”>solu 2</td> venyttää solua 2 kahden solun levyiseksi <td rowspan=” 2”>solu 4</td> venyttää solua 4 kahden solun korkuiseksi

Harjoitus 3 Tee uusi sivu lukkari. html Kirjoita taulukkoon lukujärjestyksesi Testaa taulukon kehystä, reunuksia, sisällön tasausta…
 Anselmus kuvat
Anselmus kuvat Dds arduino
Dds arduino Mcs lite
Mcs lite Tietokoneen toiminnan perusteet
Tietokoneen toiminnan perusteet Psykologisen tutkimuksen perusteet
Psykologisen tutkimuksen perusteet Myynnin perusteet
Myynnin perusteet Pesänjakosopimus
Pesänjakosopimus Fi02 pankki
Fi02 pankki Varhaiskasvatussuunnitelman perusteet 2016
Varhaiskasvatussuunnitelman perusteet 2016 Talousmatematiikan perusteet
Talousmatematiikan perusteet Sampo mielityinen (toim.): oikeus ja julkisuus
Sampo mielityinen (toim.): oikeus ja julkisuus Kokoustekniikka
Kokoustekniikka Kokoustekniikan perusteet
Kokoustekniikan perusteet Slidetodoc
Slidetodoc Bhtml?title=
Bhtml?title=