intro to design Design Principles intro to design






























- Slides: 30

intro to design Design Principles

intro to design Review - Design Elements Design elements are the basic atoms or building blocks of any design. Q: What were the six basic elements discussed last week? • Point • Line • Shape • Color • Value • Texture • Type* design principles

intro to design Design Principles While design elements consist of the nouns (form generators) and adjectives (form attributes) of design, design principles are the adverbs of design. That is, design principles dictate HOW the form generators are arranged in a composition. Design principles allow us to create composition in unlimited configurations because you can mix and match them to suit your needs. design principles

intro to design Design Principles Continued There are many design principles, but we will concentrate on the following for now: • Unity • Emphasis • Repetition • Hierarchy • Rhythm • Flow • Pattern • Position • Balance • Grouping • Variety design principles

intro to design Other Principles (not discussed) Some of the other principles we won’t be discussing in detail over the next two weeks, include: • Harmony & dissonance • Sequence • Size & scale • Proportion • Space, space division and structure • Contrast design principles

intro to design Emphasis design principles

intro to design Emphasis Defined The principle of emphasis is used to draw attention to the composition. Q: What is the implication of a composition that does not stand out from its surroundings? design principles

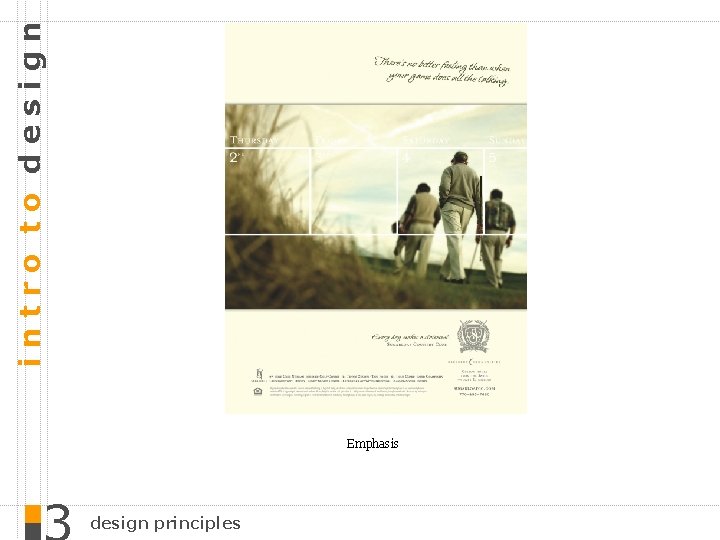
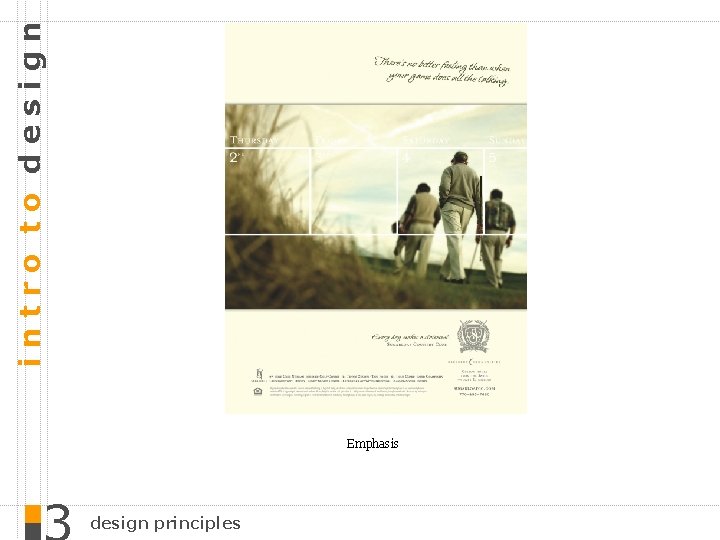
intro to design Emphasis design principles

intro to design Creating Emphasis In general, emphasis is created in a composition through the introduction of an anomaly. That is, something that causes the composition to stand out from its surroundings. Anomalies are created by: • Making an element or type larger than its surroundings • Make an element or type small and surround it with whitespace • A high intensity color applied to an element or type • A strong image • Contrasting an image with its surroundings or another image • The use of 3 d techniques such as drop shadows, embossing, debossing, vignettes and layering design principles

intro to design Hierarchy design principles

intro to design Hierarchy Defined Once you use emphasis to draw the audience in, you must establish a route for them to follow. These waypoints through the composition are called reads: first read, second read and third read. Hierarchy is also called dominance: dominant read, subdominant read and subordinate read. design principles

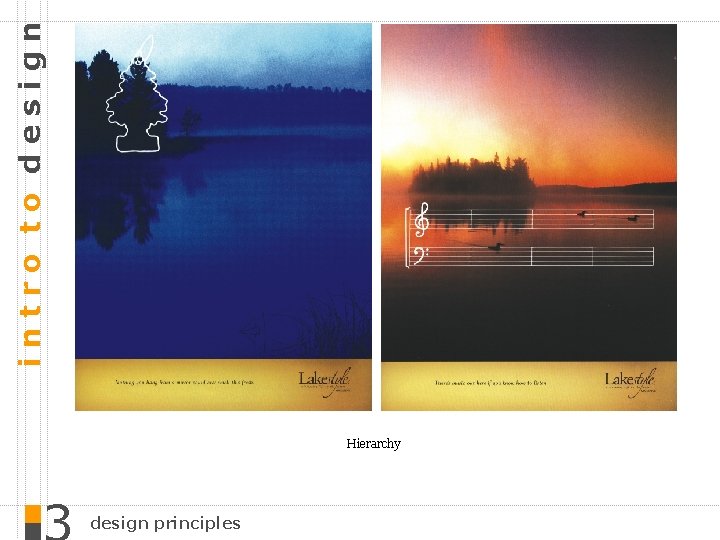
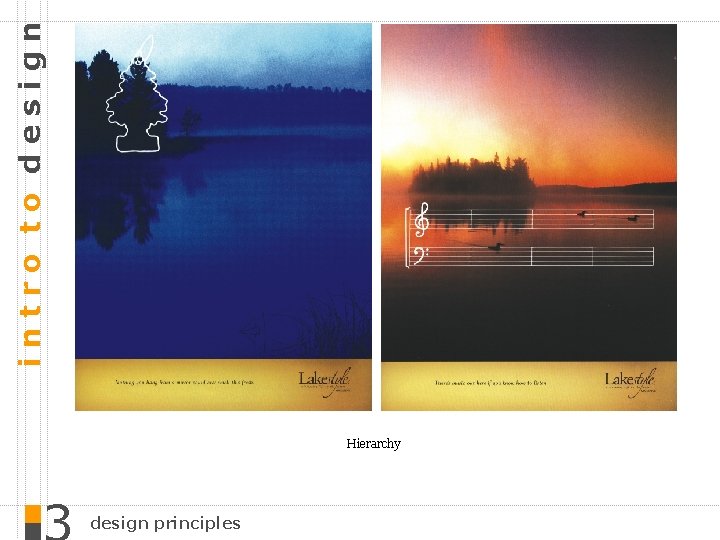
intro to design Hierarchy design principles

intro to design Creating Hierarchy Elements and type dominate each other in the same ways that the initial emphasis is created but in a diminishing manner. This diminishing dominance combined with flow devices (next section) create a visual path for the audience to follow. Q: What is the consequence of all element in the design sharing equal levels of emphasis? design principles

intro to design Flow design principles

intro to design Flow Defined The principle of flow is used to guide the audience between the reads of a composition. Q: Why do you think it is helpful to guide the audience through the compositions you create? design principles

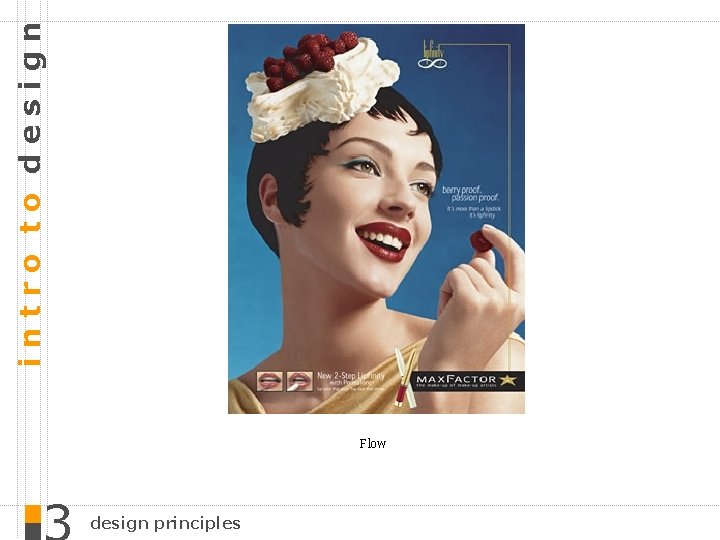
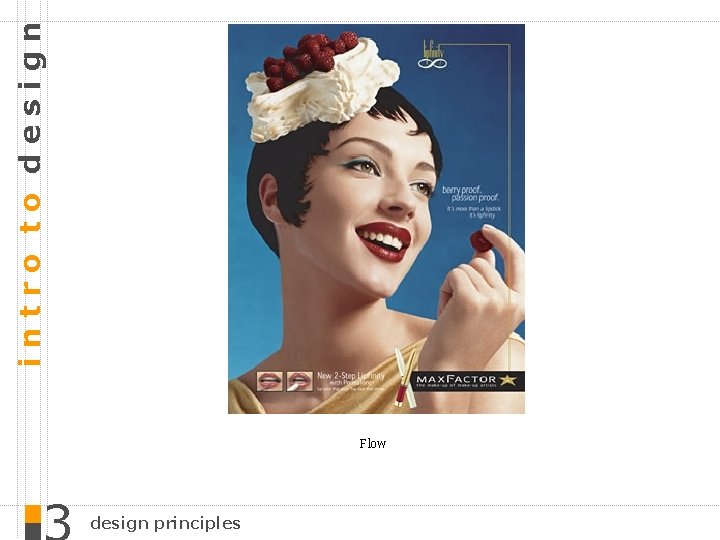
intro to design Flow design principles

intro to design Creating Flow Typically, gradations in size account for the weakest and most often use of flow. Other techniques for creating flow include: • Lines, arrows between the reads • The natural direction of type (this types leads you to the right) • The movement of the eye along the justified edges of type and form • A value shift in a background image • The positioning of limbs, body posturing or the direction a human character is looking within an image. • The natural motion of the subject within an image. • The use of linear perspective • Visual gravity • A bridging element between space divisions design principles

intro to design Position design principles

intro to design Position Defined Position is where an element or type is placed in space. design principles

intro to design Position and Tone The tone of a composition is the prevailing feeling that the composition communicates (e. g. fun, serious, somber etc. ) It is difficult to categorize which positions contribute to which tones. Look for examples in the real world that can inspire your choice of position. For example, things that float or fly typically create feelings of freedom, aspiration and energy. Placing elements high in the composition CAN create a similar tone for your composition (but not always). design principles

intro to design Rule of Unequal Spacing As will be discussed next week, the proper application of the design principle of variety makes a composition more interesting for the viewer. One way to create variety is through the careful positioning of elements in a composition such that the distance from one edge of the composition to that element is not the same as the distance from the opposing edge. This rule (more of a guideline) gets more complex as you add more elements because the rule also applies to the distance between elements. design principles

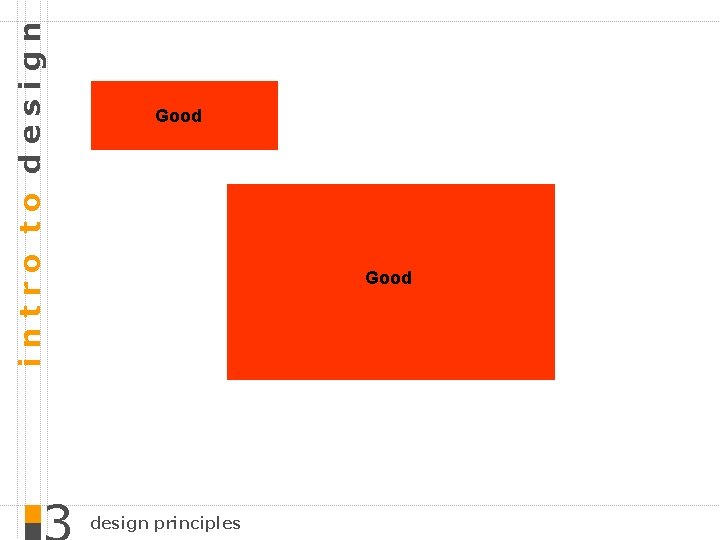
intro to design Good Bad design principles

intro to design Good design principles

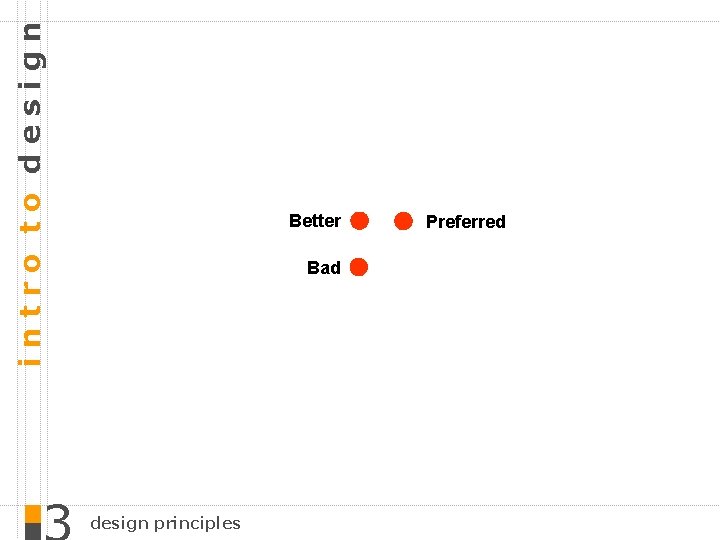
intro to design Better Bad design principles Preferred

intro to design Balance design principles

intro to design Balance Defined When you position elements or type in space you should pay careful attention to the horizontal visual balance of the composition. When you think of visual balance, think of a teeter-totter where the plank is perfectly parallel to the ground. If you have two kids of equal weight, equal distance from the center, this is called symmetrical or formal balance. Balance can also be achieved by having multiple smaller children offset the size of a larger child, or a single child offsetting a larger child by sitting further away from the center (called asymmetrical or informal balance). Proper application of the principle of design principlesbalance will make your audience feel

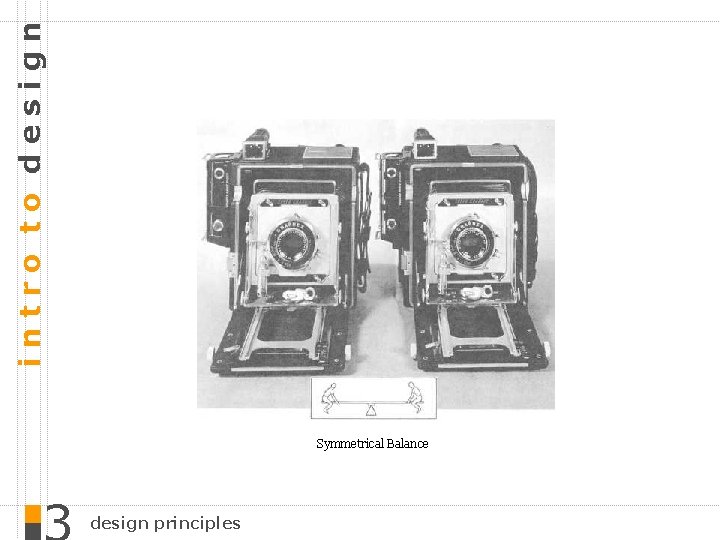
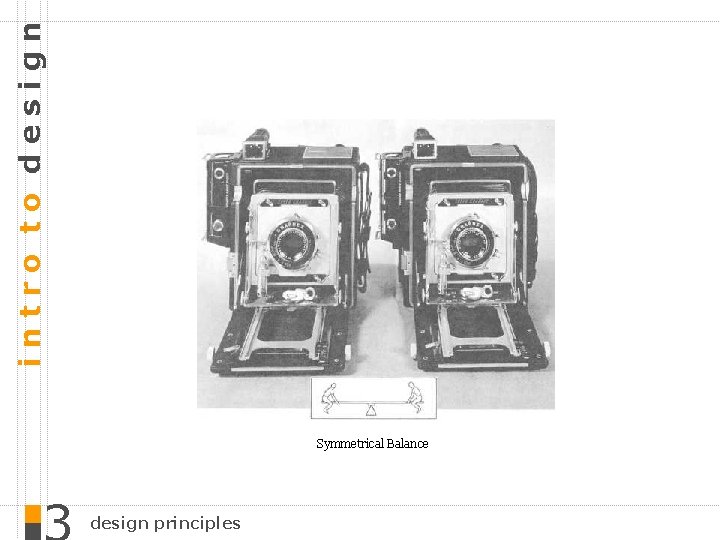
intro to design Symmetrical Balance design principles

intro to design Asymmetrical Balance Asymmetrical, or informal balance is usually much more interesting than symmetrical balance. In asymmetrical balance the imaginary central pivot point is still presumed to be present; however, instead of mirror images on each side of the picture area, the subject elements are notably different in size, shape, weight, tone, and placement. Balance is established by equalizing the element forces in spite of their differences. design principles

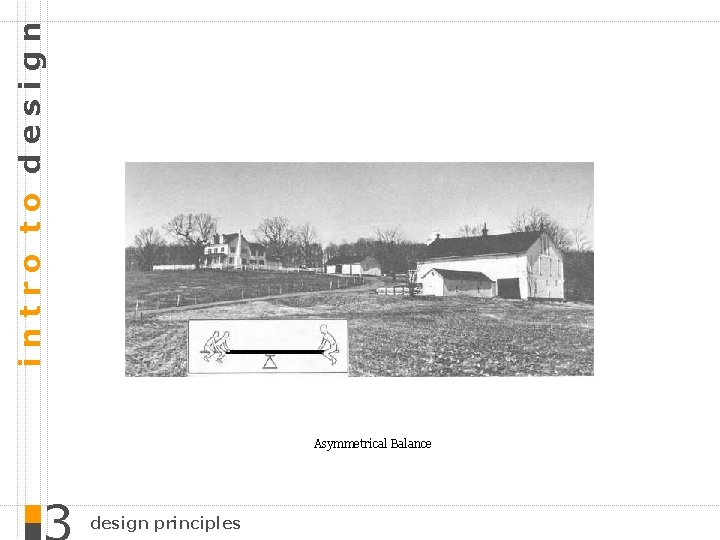
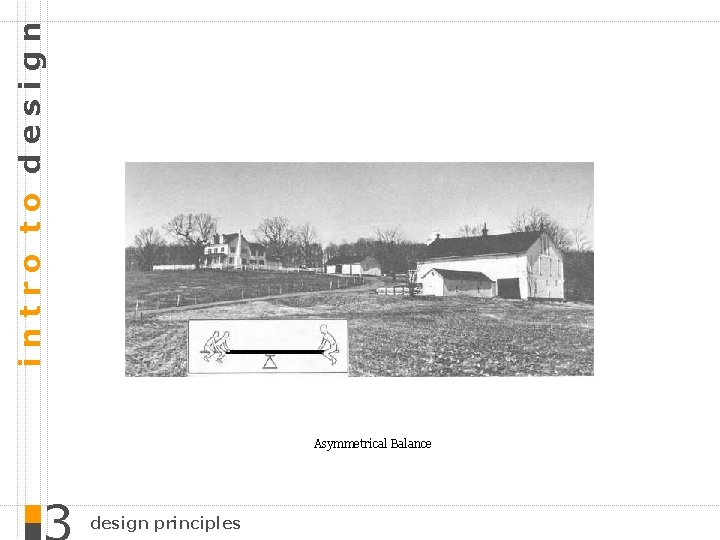
intro to design Asymmetrical Balance design principles

intro to design The End design principles
 Vertical line and horizontal line
Vertical line and horizontal line Elements and principles of design ppt
Elements and principles of design ppt Thematic essay examples
Thematic essay examples La biographie de victor hugo
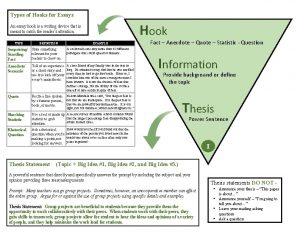
La biographie de victor hugo Different types of hooks for an essay
Different types of hooks for an essay A hook in a paragraph
A hook in a paragraph Comparative essay intro
Comparative essay intro Introduction body conclusion
Introduction body conclusion Huckleberry finn intro
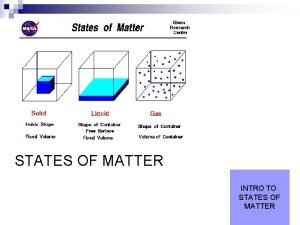
Huckleberry finn intro States of matter
States of matter How to introduce
How to introduce Planeternas omloppstid
Planeternas omloppstid Intro body conclusion example
Intro body conclusion example Reverse engineering basics
Reverse engineering basics Essay on relationship
Essay on relationship What are the four parts of a body paragraph
What are the four parts of a body paragraph What is organic chemistry
What is organic chemistry Intro to offensive security
Intro to offensive security Utvecklingssamtal engelska
Utvecklingssamtal engelska Mgm intro selber machen
Mgm intro selber machen Lord of the flies thesis
Lord of the flies thesis Leq essay format
Leq essay format Texte descriptif exemple
Texte descriptif exemple Introduction title examples
Introduction title examples Introduction to machine learning andrew ng
Introduction to machine learning andrew ng Intro to verilog
Intro to verilog Severance intro
Severance intro Introduction to ifs
Introduction to ifs Intro to hadoop
Intro to hadoop Whats an introduction paragraph
Whats an introduction paragraph Introduction to digestive system
Introduction to digestive system