HCI 201 Multimedia and the www Multimedia The





































- Slides: 37

HCI 201 Multimedia and the www Multimedia & The World Wide Web winny

HCI 201 Multimedia and the www What is important in web design? • • Color Layout Content Text – Important to know that the font you intend may not be fonts in user’s browsers. winny

HCI 201 Multimedia and the www Layout • • Layout and design are a very subjective topic, but the important thing is to make sure that there is a layout. As opposed to just putting information up, make an effort to display it aesthetically. winny

HCI 201 Multimedia and the www Layout… • The web makes it possible to control how your information is presented, there's no reason not to do it. If two companies are selling the same product, and one puts a photocopied flyer under your windshield, while the other hands you a full-color kit while wearing a business suit. . . which one are you likely to remember? • • The stylish side of a web site is very subjective, and everybody will have their own idea of what looks good. Just make sure that you don't minimize the importance of layout and design. . . First impressions are hard to erase. winny

HCI 201 Multimedia and the www Don't Make Me Think! 1. Create a clear visual hierarchy 2. Split your information into logical sections 3. Make sure your starting page is attractive and well laid out 4. Try to have a consistent theme throughout the entire site 5. Try to use colors, styles and fonts that complement each other 6. Make it obvious what's clickable winny

HCI 201 Multimedia and the www Visual hierarchy • The more important something is, the more prominent it is. • Things that are related logically are also related visually. • Things are "nested" visually to show what's part of what. (visual hierarchies prevent slower scanning) winny

HCI 201 Multimedia and the www Break up pages into clearly defined areas • Web users know what they are looking for when scanning. If they find it, they react to the remainder of the web site as if it were not there. • This helps users to make quicker decisions winny

HCI 201 Multimedia and the www Make it obvious what's clickable • Blue, underlined text means that something is clickable. • If buttons are meant to be clicked on, there should be some intuitive indication that they should be clicked on. winny

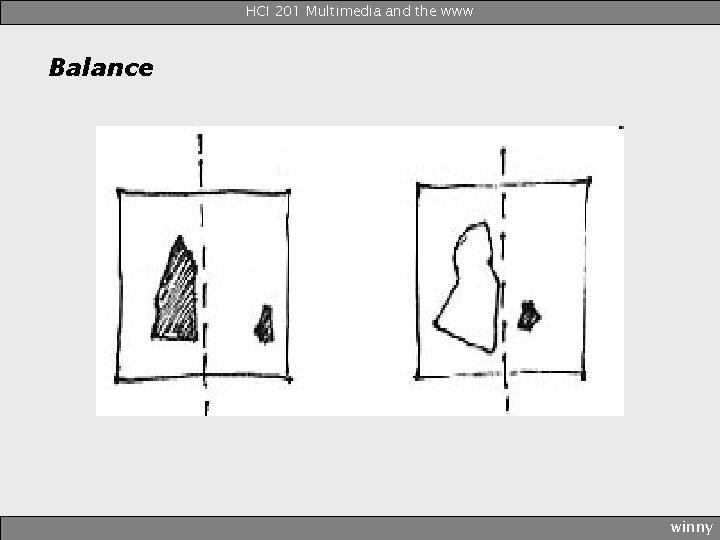
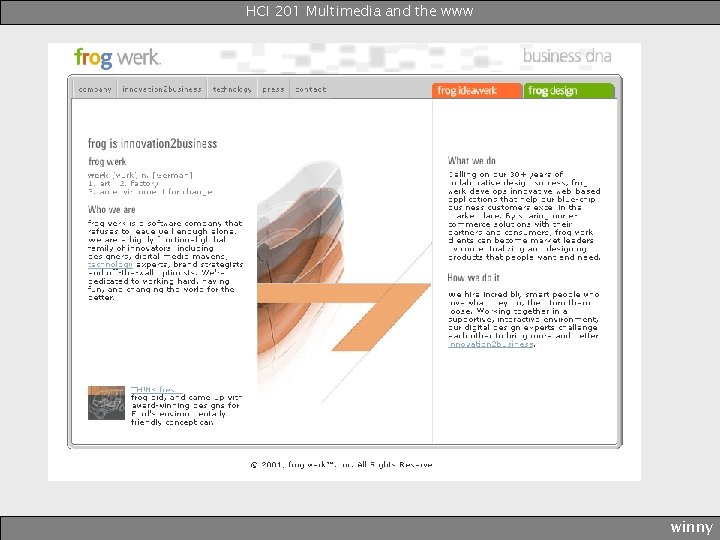
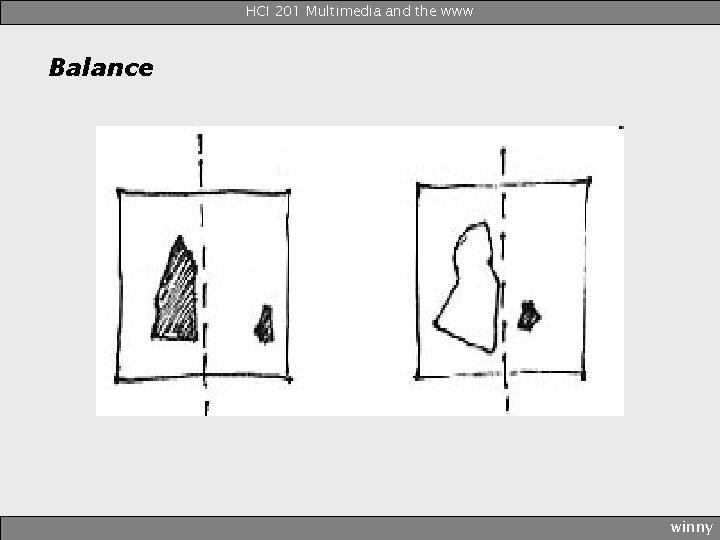
HCI 201 Multimedia and the www Balance winny

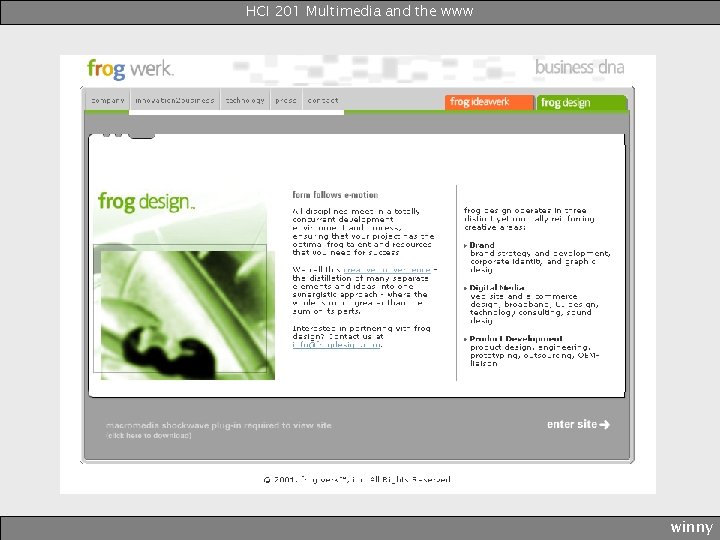
HCI 201 Multimedia and the www winny

HCI 201 Multimedia and the www winny

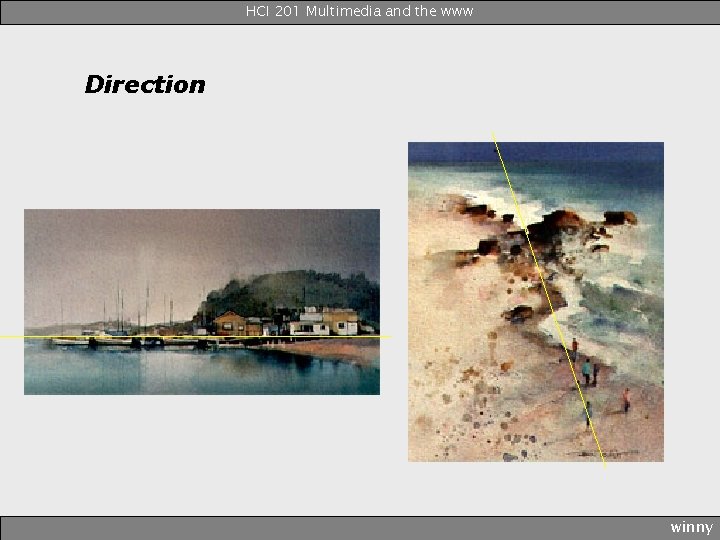
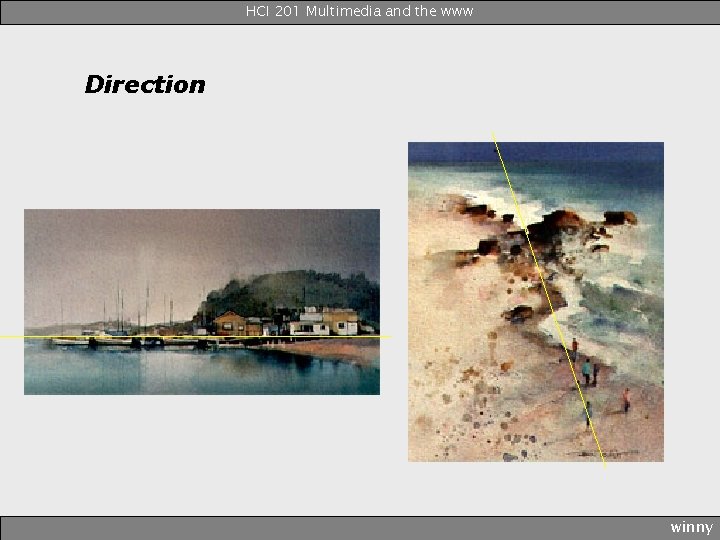
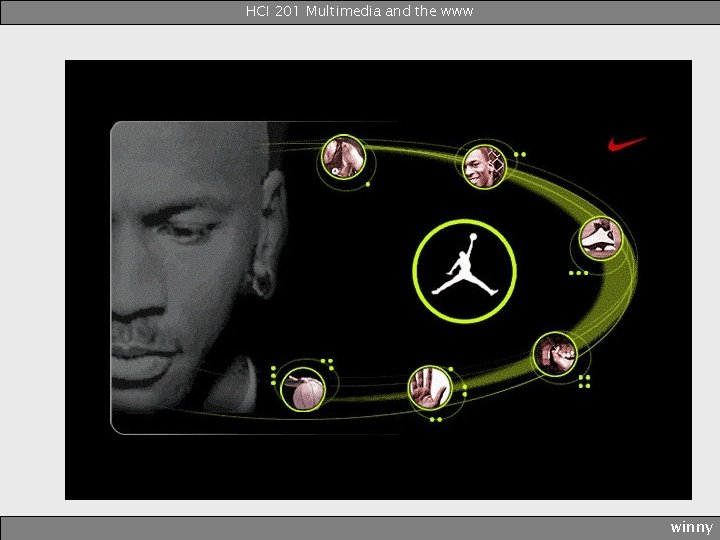
HCI 201 Multimedia and the www Direction winny

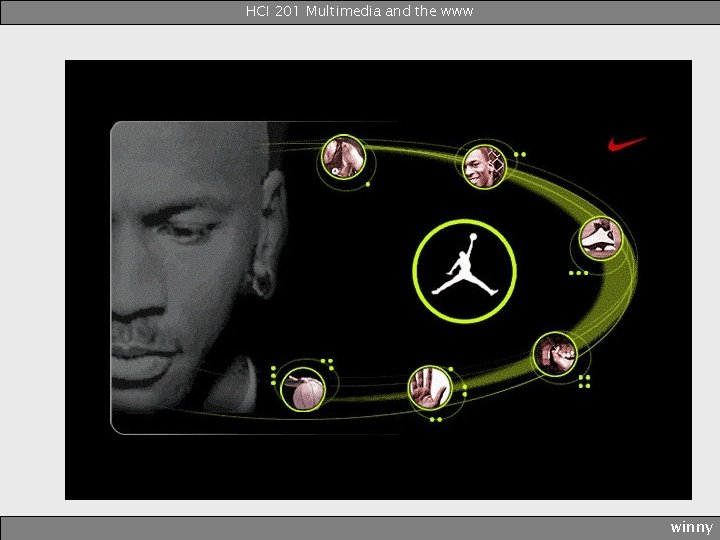
HCI 201 Multimedia and the www winny

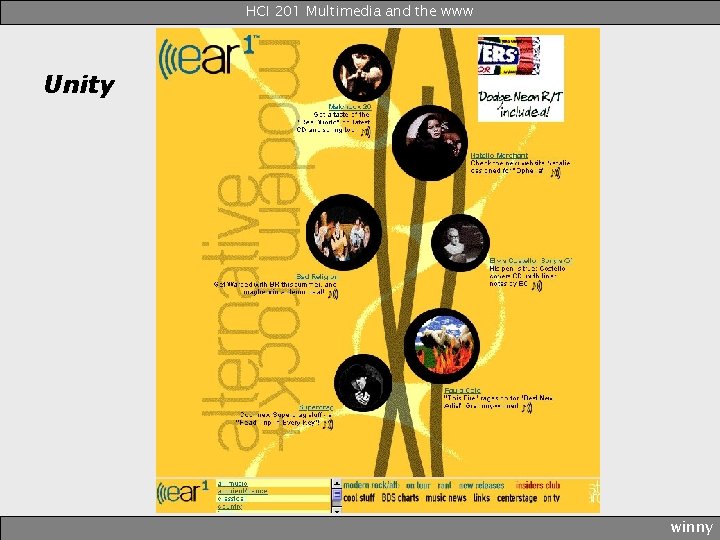
HCI 201 Multimedia and the www Unity winny

HCI 201 Multimedia and the www winny

HCI 201 Multimedia and the www winny

HCI 201 Multimedia and the www winny

HCI 201 Multimedia and the www Gestalt Theory • Gestalt psychology was founded in 1910 by three German psychologists, Max Wertheimer, Kurt Koffka and Wolfgang Köhler • Utilizes humans perceptual tendencies • We don’t see things in isolation, but as parts of some larger whole winny

HCI 201 Multimedia and the www Gestalt Theory • • • Proximity Similarity Symmetry Continuity Closure winny

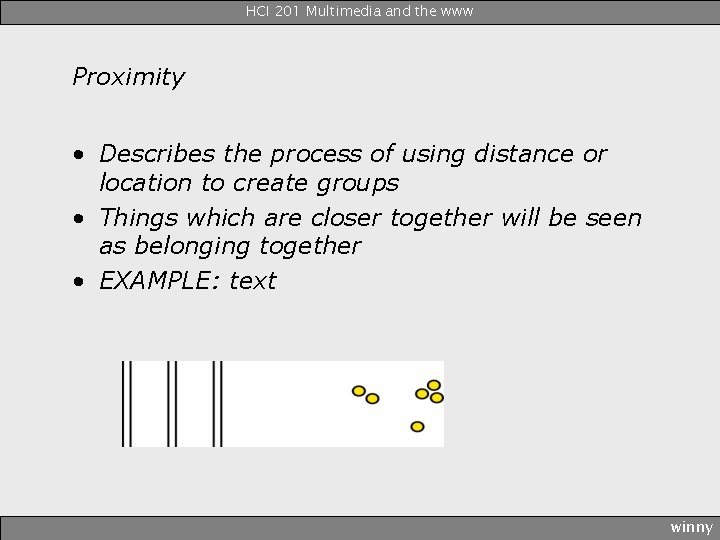
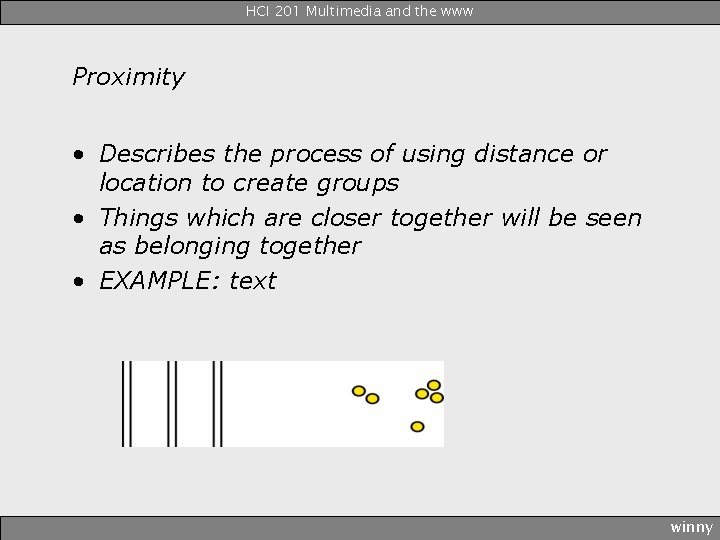
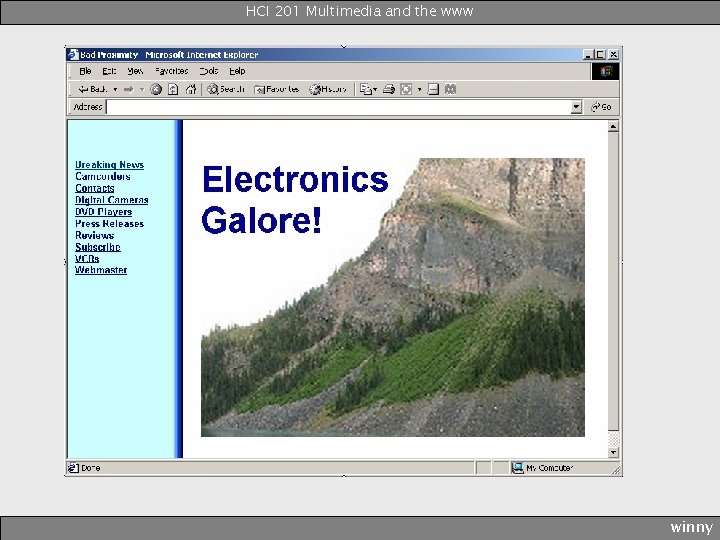
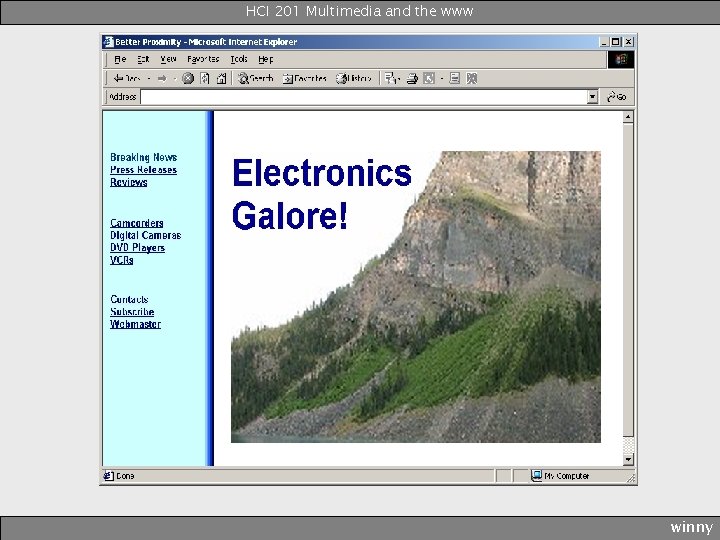
HCI 201 Multimedia and the www Proximity • Describes the process of using distance or location to create groups • Things which are closer together will be seen as belonging together • EXAMPLE: text winny

HCI 201 Multimedia and the www Similarity • Grouping by like kind or like type • Things which share visual characteristics such as shape, size, color, texture, value or orientation will be seen as belonging together • Repetition of forms in a visual composition is pleasing in much the same way rhythm is pleasing in music winny

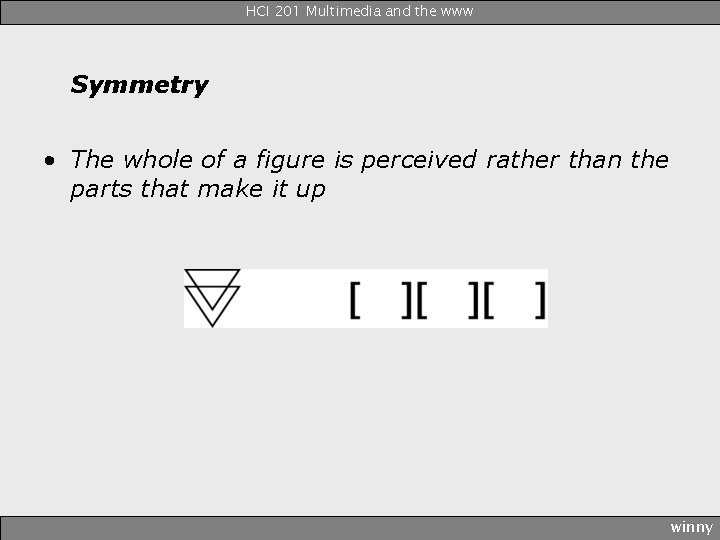
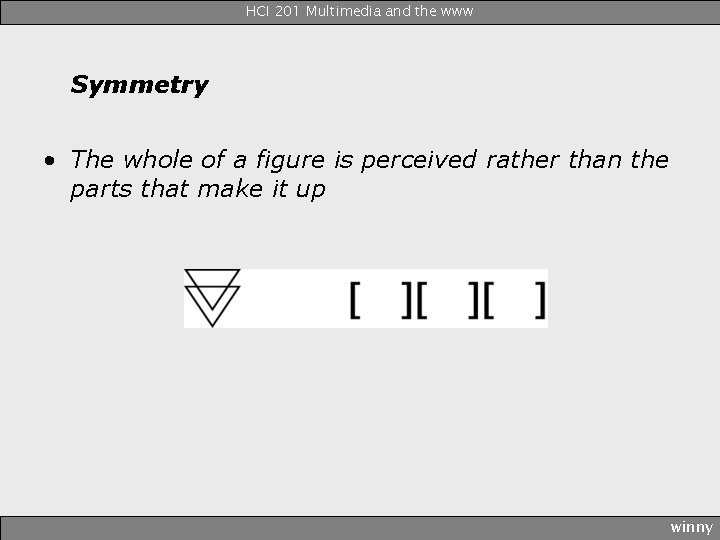
HCI 201 Multimedia and the www Symmetry • The whole of a figure is perceived rather than the parts that make it up winny

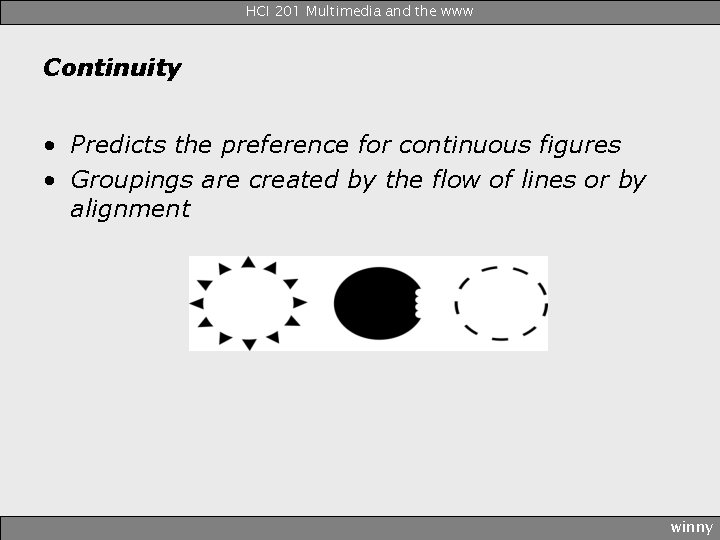
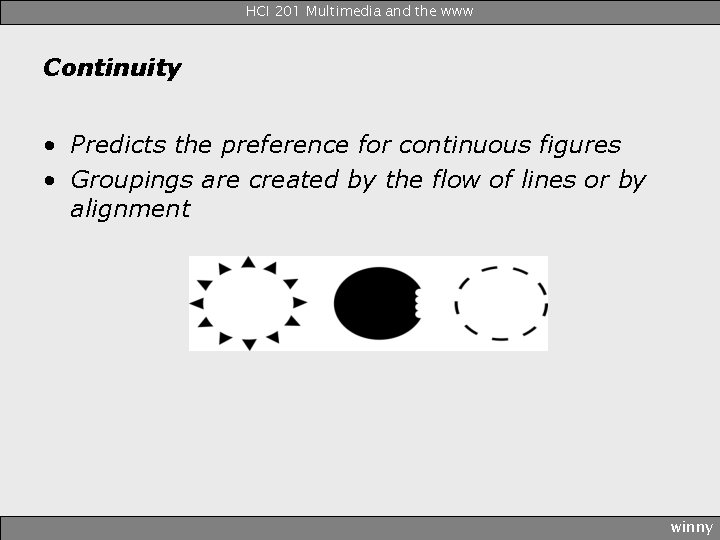
HCI 201 Multimedia and the www Continuity • Predicts the preference for continuous figures • Groupings are created by the flow of lines or by alignment winny

HCI 201 Multimedia and the www Closure • The process by which we perceive shapes that, in a certain sense, aren’t really there • We mentally complete the shape in our heads • It is a way that our minds impose order and meaning on an incomplete set of data winny

HCI 201 Multimedia and the www winny

HCI 201 Multimedia and the www winny

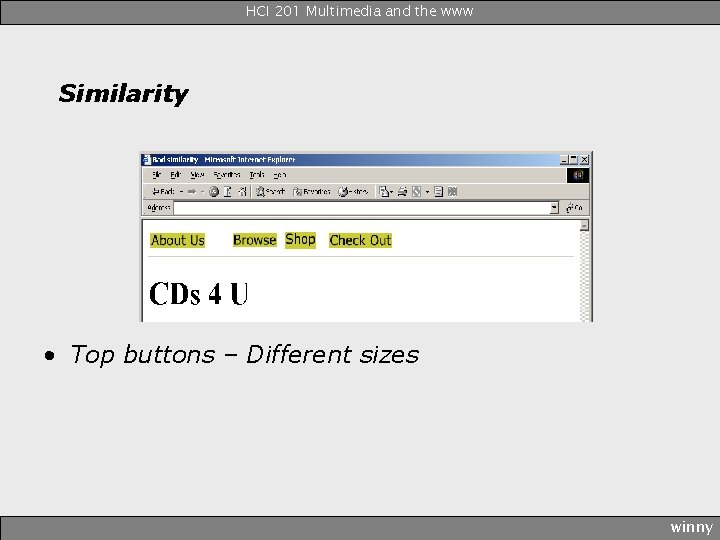
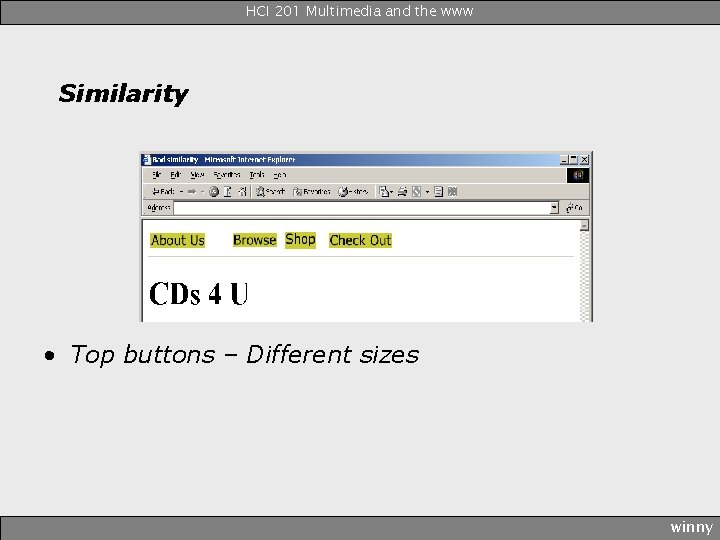
HCI 201 Multimedia and the www Similarity • Top buttons – Different sizes winny

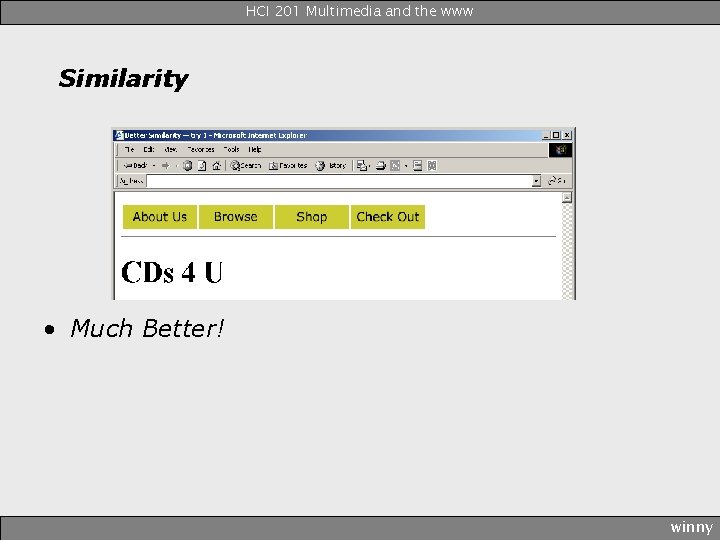
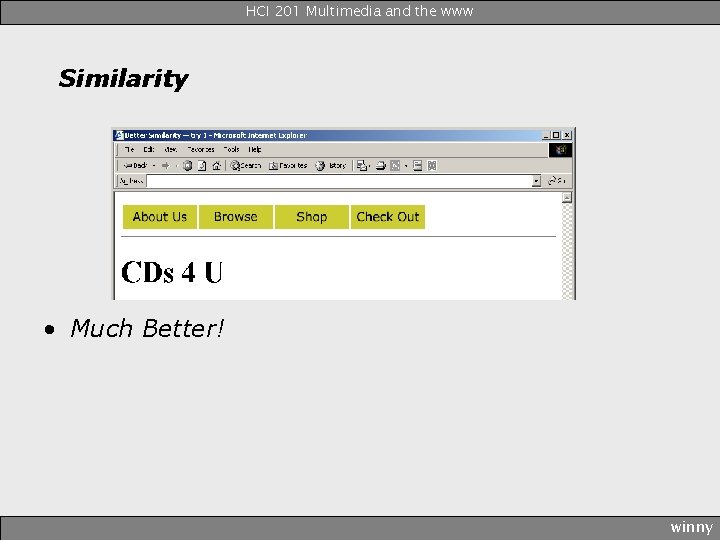
HCI 201 Multimedia and the www Similarity • Much Better! winny

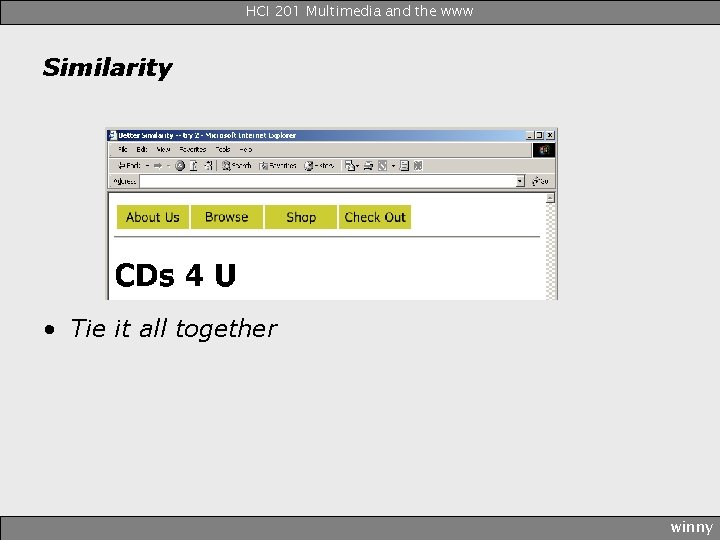
HCI 201 Multimedia and the www Similarity • Tie it all together winny

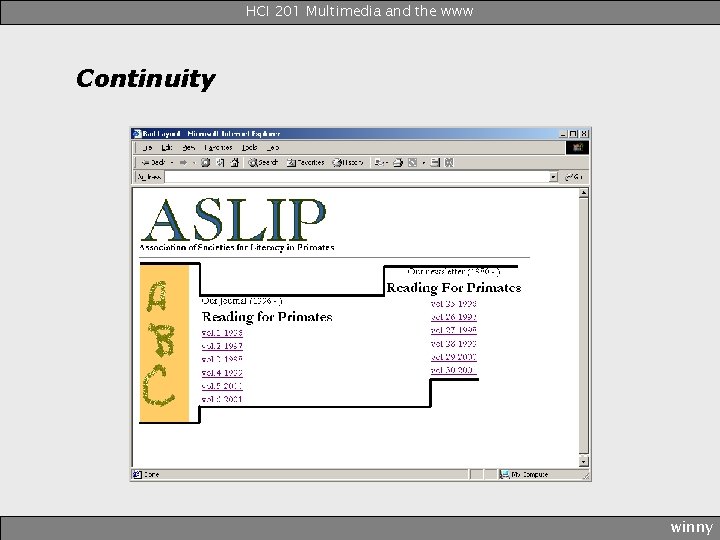
HCI 201 Multimedia and the www Continuity winny

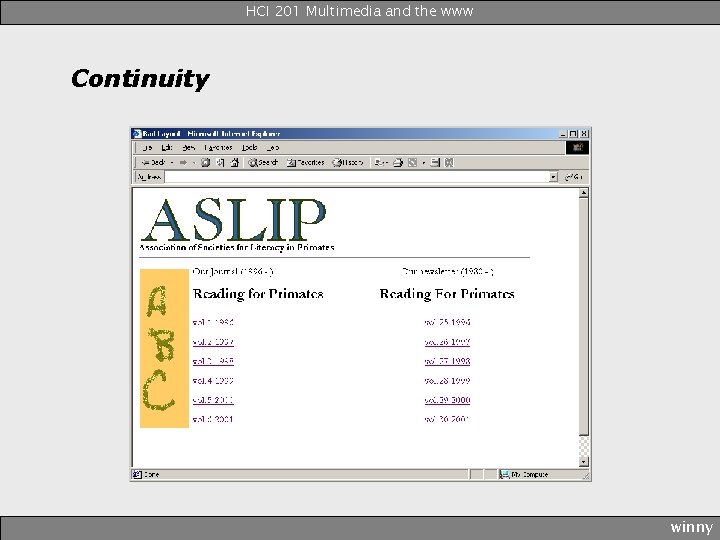
HCI 201 Multimedia and the www Continuity winny

HCI 201 Multimedia and the www Remember… • As designers, be conscious of these principles and use them to your advantage • It is not enough to say that a design is “good”. • Know why it is good. winny

HCI 201 Multimedia and the www Page Design Guidelines • The name/logo of the site or sponsor should appear on every page • Avoid busy or distracting backgrounds • Prioritize your content. Call attention to your most exciting content with size, color, and/or screen position. • Minimize less important content winny

HCI 201 Multimedia and the www Page Design Guidelines • Organize information into clearly distinguishable areas. • Chunk related elements into visual groups through the use of space, graphics, or similarities in color, lightness, texture, or orientation • 50 -80% of space on a page should be used for content of interest to the user, not navigation or advertising winny

HCI 201 Multimedia and the www Page Design Guidelines • White space is not useless. It can guide the eye and help users understand the grouping of information. • Keep pages simple. Review all of your design elements and remove them one at time. If the design works just as well without an element, kill it. winny

HCI 201 Multimedia and the www Page Design Guidelines • Use consistent – fonts, color palette, graphical elements, – navigation options, – placement of elements on the page • In general, use more short pages instead of fewer long pages. • However, content pages should contain one conceptual unit of content. • In general, people prefer to scroll to continue a single unit of content, such as an article, rather than click from page to page. winny

HCI 201 Multimedia and the www Page Design Guidelines • Never make the user scroll to locate important navigation options or the focal point of the page, such as "Buy Now" • Always use highly visible page titles to provide location feedback and help users remain oriented winny
 Linear multimedia presentation
Linear multimedia presentation Multimedia becomes interactive multimedia when
Multimedia becomes interactive multimedia when Csc253
Csc253 Esa multimedia.esa.int./multimedia/virtual-tour-iss
Esa multimedia.esa.int./multimedia/virtual-tour-iss Math portfolio project
Math portfolio project Nf p 40-201
Nf p 40-201 Mcb 201
Mcb 201 Seramikler hangi bağ çeşidine sahiptir
Seramikler hangi bağ çeşidine sahiptir Toon company
Toon company Food intoxification
Food intoxification 14-13
14-13 Engr 201
Engr 201 201 principles of software development pdf
201 principles of software development pdf Duke cs 201
Duke cs 201 Cmsc 201 umbc
Cmsc 201 umbc Umbc cmsc 201
Umbc cmsc 201 Maturity class
Maturity class Clase 201 descubriendo mi madurez espiritual pdf
Clase 201 descubriendo mi madurez espiritual pdf Fmvss 201 instrument panel
Fmvss 201 instrument panel Bch 201
Bch 201 5 cfr 2640
5 cfr 2640 Kentucky nursing license
Kentucky nursing license Isabella taba
Isabella taba English 201
English 201 Dd form 2708
Dd form 2708 What is software
What is software Se 201
Se 201 Record management 201
Record management 201 Squadron 201 aztec eagles
Squadron 201 aztec eagles Choco de jesus
Choco de jesus Csci 201
Csci 201 Met 201
Met 201 Cpit 201
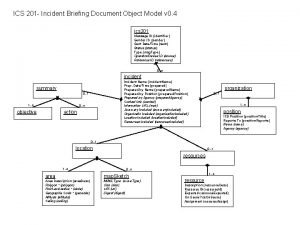
Cpit 201 I c briefing document
I c briefing document Csci 201 usc
Csci 201 usc Records management 201 answers
Records management 201 answers El subjuntivo se usar para expresar ________.
El subjuntivo se usar para expresar ________. Ee 201
Ee 201