FILES AND FOLDERS ORGANIZING INFORMATION HOW DO WE






















- Slides: 22

FILES AND FOLDERS

ORGANIZING INFORMATION

HOW DO WE STORE PAPER DATA? • • • Unorganized piles or file cabinets? It’s all there Which is more efficient? Why? How do you get “the May bill”?

HOW DO YOU STORE YOUR PHOTOS? • Scroll through every photo you have? • Or albums?

WHAT ABOUT STORING THEM ON COMPUTERS • If everything is uniquely named, a matter of convenience • If want to re-use names? • Best practice for web pages is to always use the same name for the first page: index. html

ON A COMPUTER • Files are the content • Files always have extensions • Tells the computer what is in it • Remember: everything is bits! • Folders are the holders • Folders can have folders inside them • As many times as you want

THE FILE TYPES THAT YOU WILL BE USING • . html -- the instructions that structure the web page • . css -- the instructions that let you format the page • . jpg, . jpeg, . gif, . png, … -- pictures • Folders “extension” is / • What is on the other side of the / is contained in the folder • It can be another folder or a file • Never use a “. ” in a folder name • Better not to use spaces

SAVING FILES ON YOUR COMPUTER • COMP 101 (This will mirror your class directory) • In COMP 101, first page (not in a folder) will point to all other work folder for every assignment and project and most labs

CREATING A LOCAL WEB PAGE

USING A SIMPLE TOOL • PC: Open Notepad • Mac: Open Text. Edit • Format > Make Plain Text (Shift+Command+T) • Save as index. html

L M T H

HTML DEFINES STRUCTURE • Hyper. Text Markup Language • HTML should be used for defining WHAT is on the page NOT how it LOOKS • Why? • Consistency • Alternate presentation • Simplicity • CSS (Cascading Style Sheets) format (next week)

GENERAL RULES • Two types of commands • Single commands < command> or < command /> • Start/end commands <command>. . . </command> • Tags can have additional information associated with them – attributes <command attribute=…> … </command> • Blank lines and spaces don’t matter

THE BASICS • Regular text = paragraph • Header numbers represent style, not order • Lists consist of list delimiters and list items

WANT TO DO SOMETHING ELSE? • Resources • Google it!

USING HTML: VOICEOVER • Voice. Over Rotor (start at 1: 15)

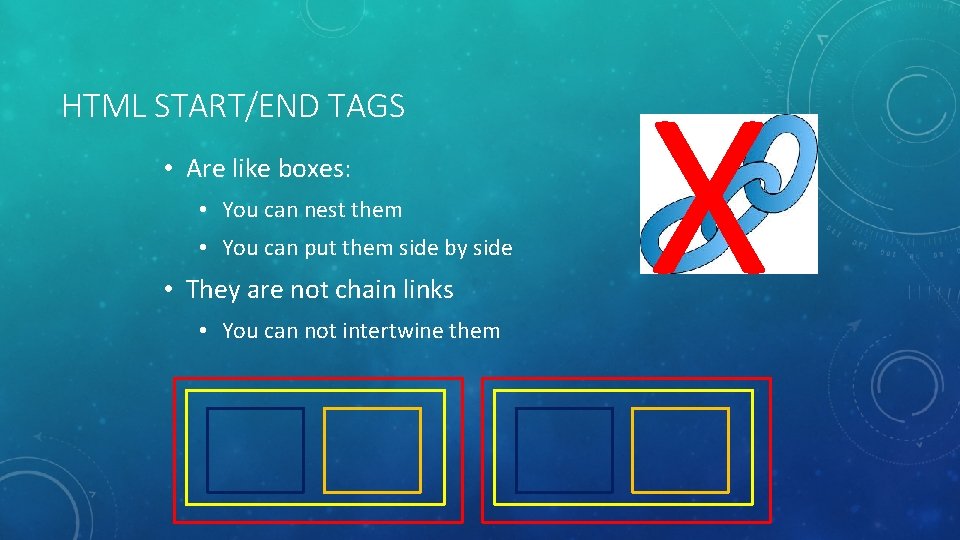
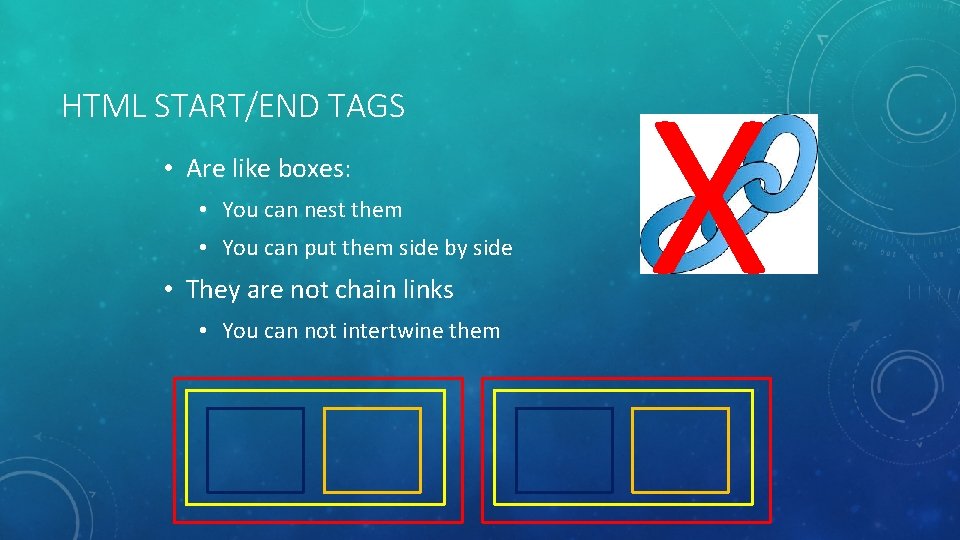
HTML START/END TAGS • Are like boxes: • You can nest them • You can put them side by side • They are not chain links • You can not intertwine them X

IMPORTANT TAG DIFFERENCE • Whether they start a new line or not • Paragraphs do • Emphasize does not

CORRECTLY NESTED TAGS • Some can take any content • divisions, footers • Some have restrictions • Paragraphs can not have lists inside them • Some tags are limited as to where they can appear • List items can only appear in lists • Incorrectly nested tags MAY appear to work

FILEZILLA: MOVING IT TO THE SERVER

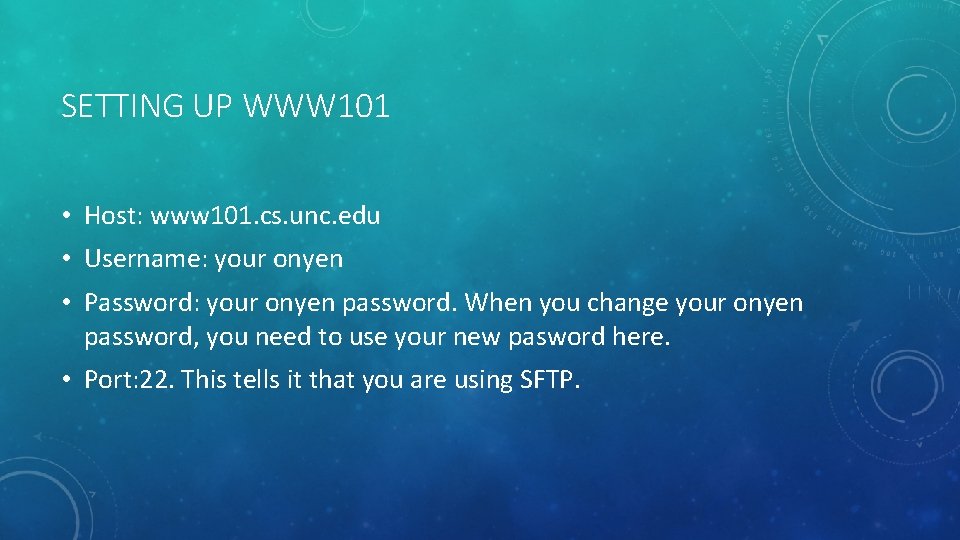
SETTING UP WWW 101 • Host: www 101. cs. unc. edu • Username: your onyen • Password: your onyen password. When you change your onyen password, you need to use your new pasword here. • Port: 22. This tells it that you are using SFTP.

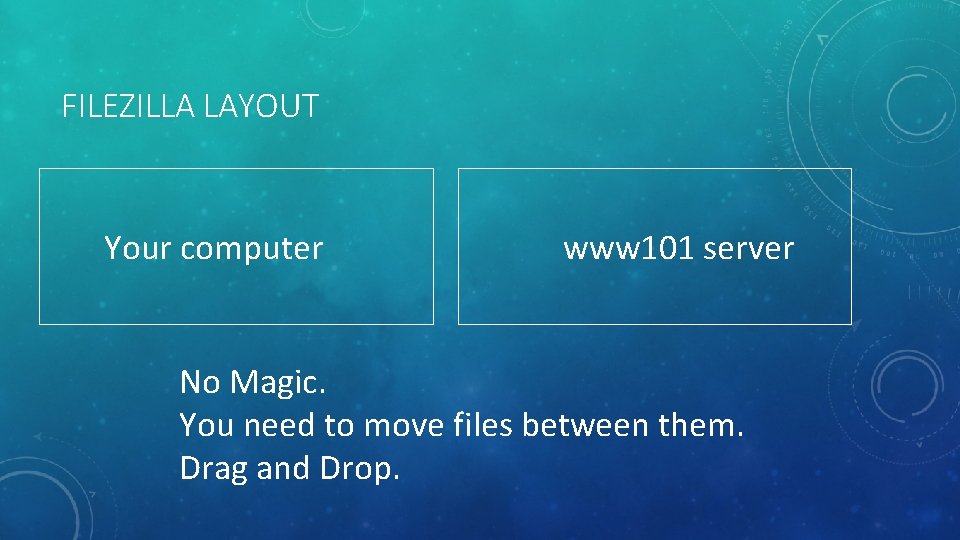
FILEZILLA LAYOUT Your computer www 101 server No Magic. You need to move files between them. Drag and Drop.