Computacin Grfica Procesamiento de imgenes Introduccin y ejemplos











































- Slides: 43

Computación Gráfica Procesamiento de imágenes Introducción y ejemplos Semestre 201321 CRN Septiembre 2012 – Febrero 2013 Ciro Durán Ingeniero en Computación ciro. duran@gmail. com http: //www. ciroduran. com @chiguire Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Procesamiento de imágenes y Antialiasing • Un tema entero por sí solo, subyace a la computación gráfica y a la visión computarizada • Tiene sus propias publicaciones y conferencas – IEEE Transactions on Image Processing (TIP) – Image and Vision Computing – Journal of Electronic Imaging – IEEE International Conference on Image Processing (ICIP) • • Estuvo alguna vez más cerca de la teoría de señales y al procesamiento de sonido que a gráficas. Comparte hardware con otros aspectos de los gráficos – Procesadores de punto flotante (FPUs) – Procesadores de señal digital (DSPs) – Framebuffers – Escáners – Cámaras digitales – Impresoras de color – Convertidores y capturadores de video. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

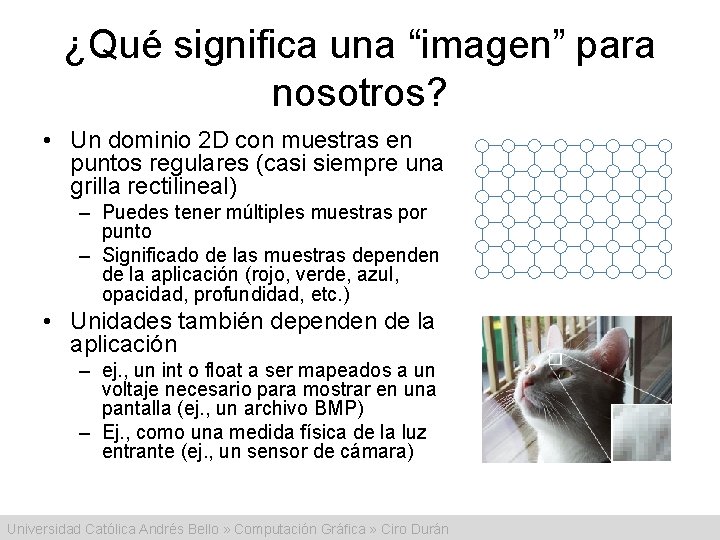
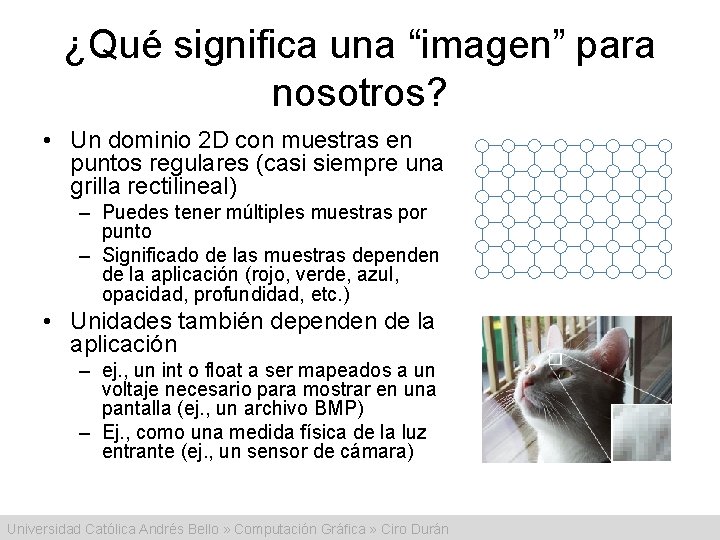
¿Qué significa una “imagen” para nosotros? • Un dominio 2 D con muestras en puntos regulares (casi siempre una grilla rectilineal) – Puedes tener múltiples muestras por punto – Significado de las muestras dependen de la aplicación (rojo, verde, azul, opacidad, profundidad, etc. ) • Unidades también dependen de la aplicación – ej. , un int o float a ser mapeados a un voltaje necesario para mostrar en una pantalla (ej. , un archivo BMP) – Ej. , como una medida física de la luz entrante (ej. , un sensor de cámara) Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

¿Qué es un canal? • Un canal es todas las muestras de un tipo en particular. • El canal rojo de una imagen RGB es una imagen conteniendo solamente las muestras rojas • Los canales de TV se sintonizan a diferentes frecuencias de las ondas Canal rojo 1 muestra por pixel electromagnéticas – De forma similar, los canales RGB se “sintonizan” a diferentes frecuencias en el espectro visible. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán Imagen original RGB 3 muestras por pixel Canal verde 1 muestra por pixel Canal azul 1 muestra por pixel

El canal alfa • • Además de los canales R, G y B de una imagen, agregamos un cuarto canal llamado α (transparencia/opacidad/translucid ez) Alfa varía entre 0 y 1 – Valor 1 representa un pixel completamente opaco, uno a través del cual no puedes ver – Valor 0 es un pixel completamente transparente – 0 < α < 1 => translucidez • Útil para mezclar imágenes (blending) – Imágenes con valores alfa más altos son menos transparentes – Interpolación lineal (αR + (1 - α)B) o algebra completa de composición Porter-Duff. La caja roja se dibuja encima de la azul usando = 0. 8 Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

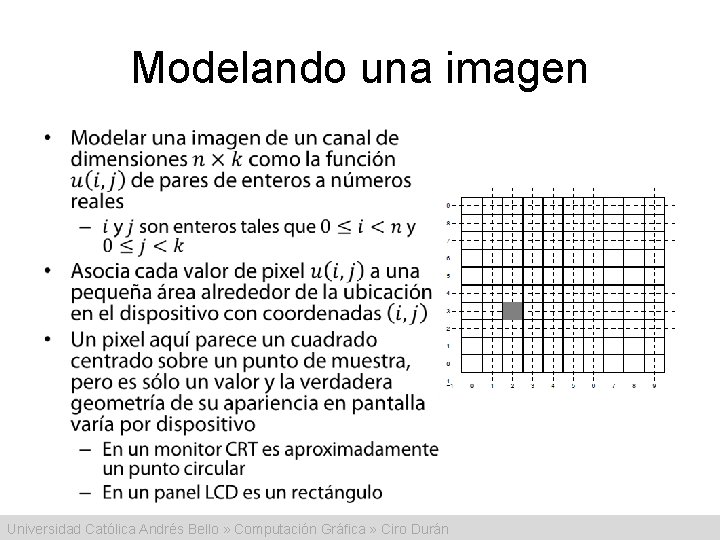
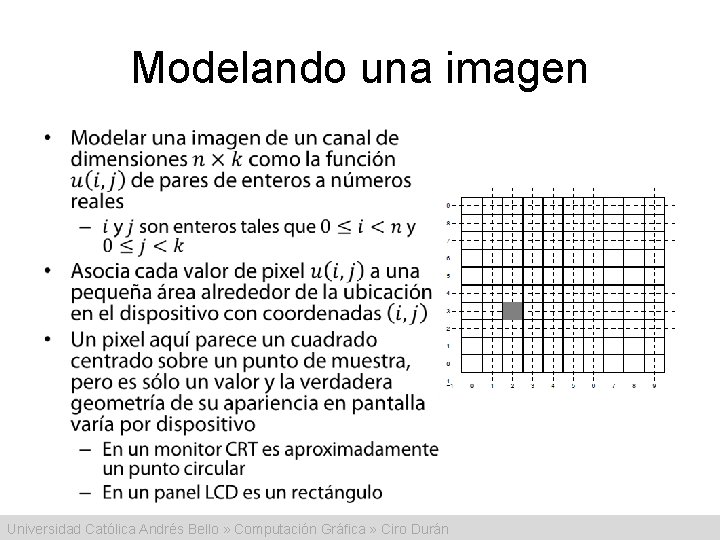
Modelando una imagen • Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Los pixeles no son solo “cuadrados” Acercamiento de una pantalla LCD Acercamiento de una pantalla CRT Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

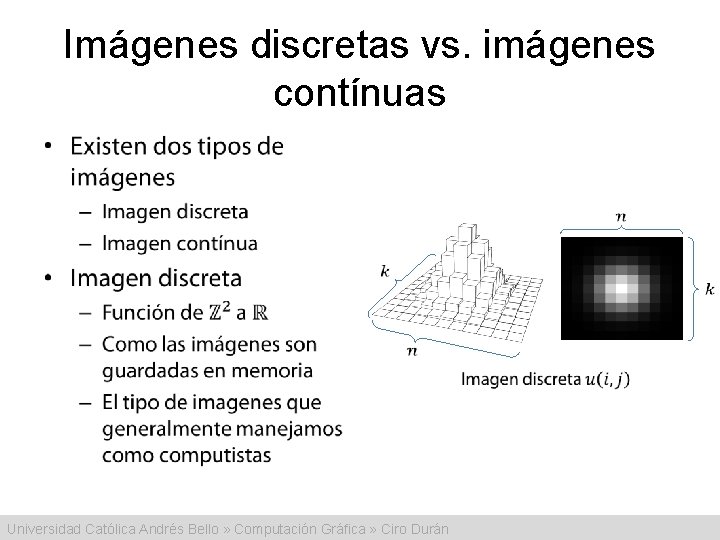
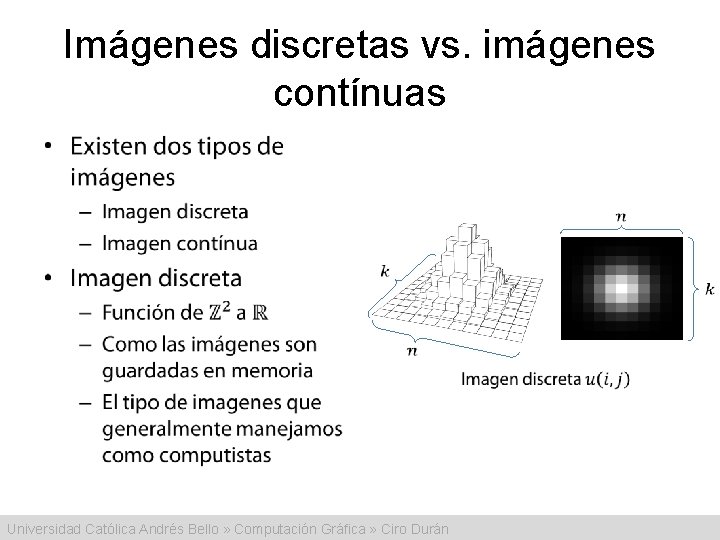
Imágenes discretas vs. imágenes contínuas • Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

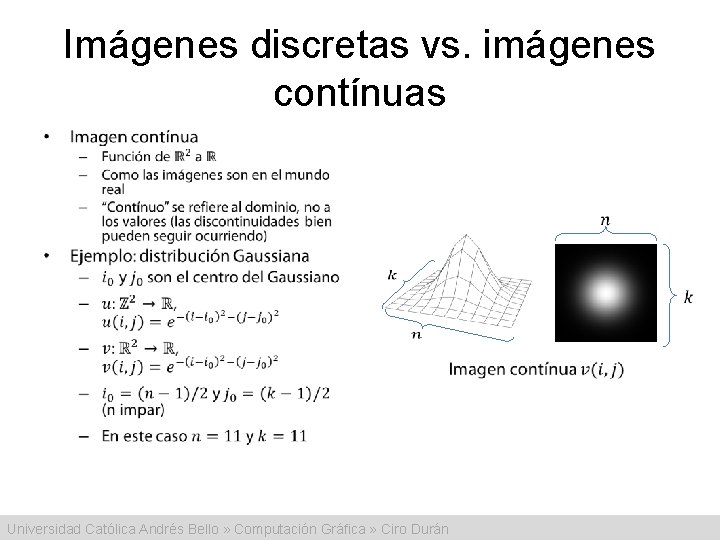
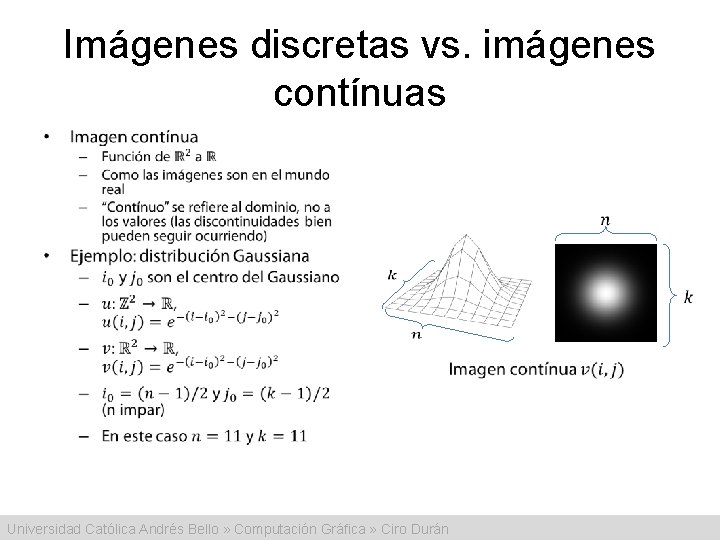
Imágenes discretas vs. imágenes contínuas • Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

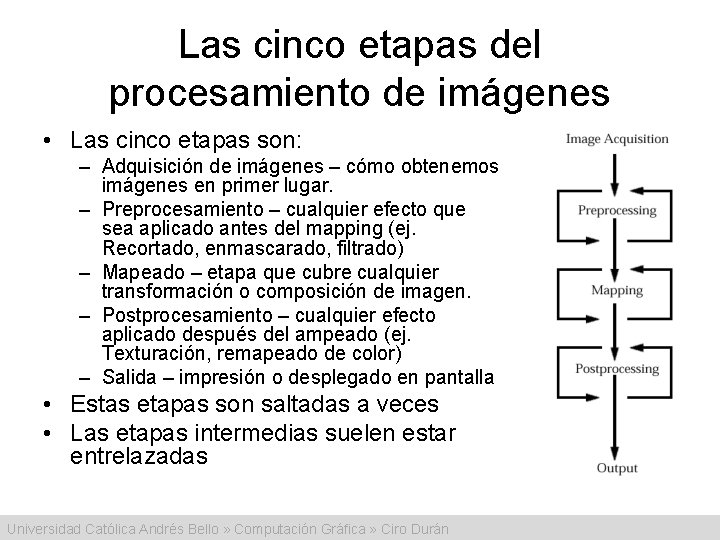
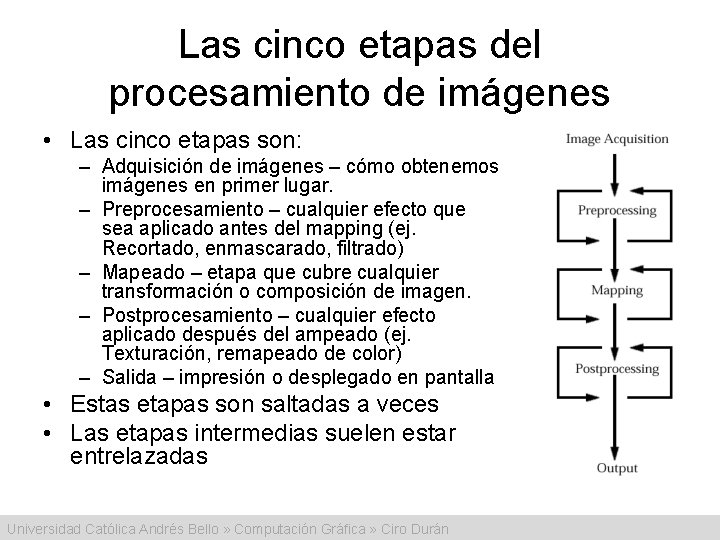
Las cinco etapas del procesamiento de imágenes • Las cinco etapas son: – Adquisición de imágenes – cómo obtenemos imágenes en primer lugar. – Preprocesamiento – cualquier efecto que sea aplicado antes del mapping (ej. Recortado, enmascarado, filtrado) – Mapeado – etapa que cubre cualquier transformación o composición de imagen. – Postprocesamiento – cualquier efecto aplicado después del ampeado (ej. Texturación, remapeado de color) – Salida – impresión o desplegado en pantalla • Estas etapas son saltadas a veces • Las etapas intermedias suelen estar entrelazadas Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

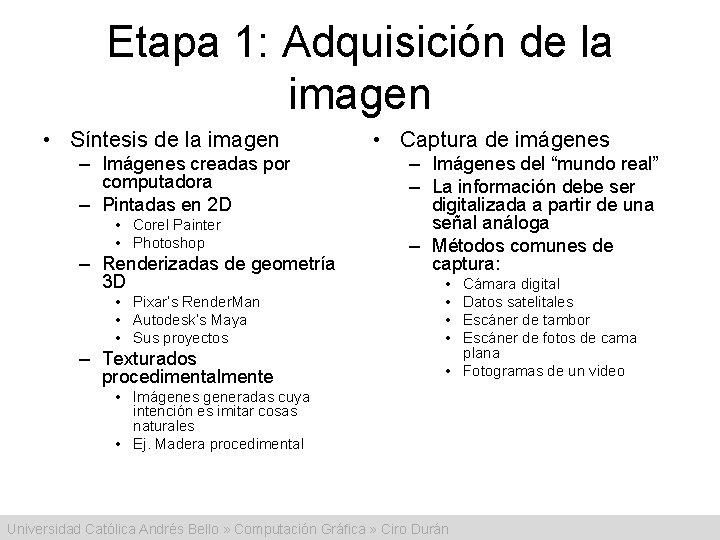
Etapa 1: Adquisición de la imagen • Síntesis de la imagen – Imágenes creadas por computadora – Pintadas en 2 D • Corel Painter • Photoshop – Renderizadas de geometría 3 D • Pixar’s Render. Man • Autodesk’s Maya • Sus proyectos – Texturados procedimentalmente • Captura de imágenes – Imágenes del “mundo real” – La información debe ser digitalizada a partir de una señal análoga – Métodos comunes de captura: • • Cámara digital Datos satelitales Escáner de tambor Escáner de fotos de cama plana • Fotogramas de un video • Imágenes generadas cuya intención es imitar cosas naturales • Ej. Madera procedimental Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

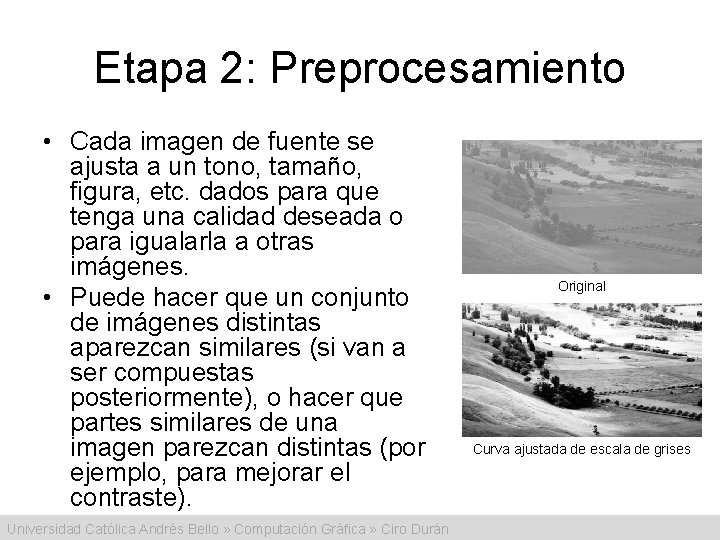
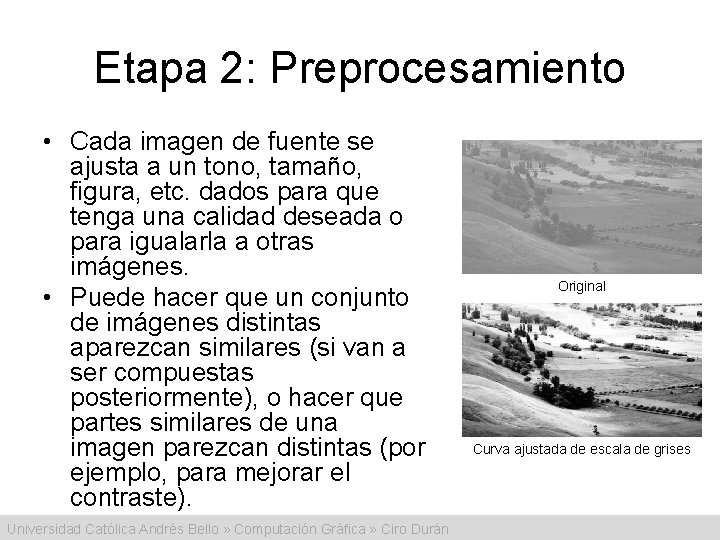
Etapa 2: Preprocesamiento • Cada imagen de fuente se ajusta a un tono, tamaño, figura, etc. dados para que tenga una calidad deseada o para igualarla a otras imágenes. • Puede hacer que un conjunto de imágenes distintas aparezcan similares (si van a ser compuestas posteriormente), o hacer que partes similares de una imagen parezcan distintas (por ejemplo, para mejorar el contraste). Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán Original Curva ajustada de escala de grises

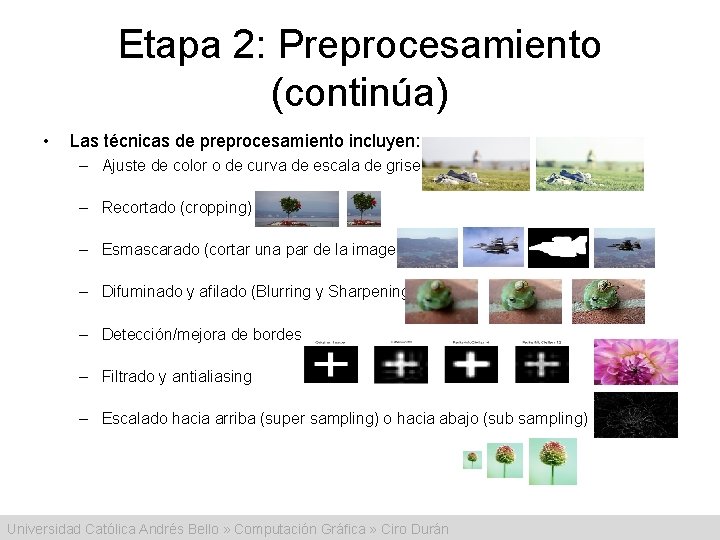
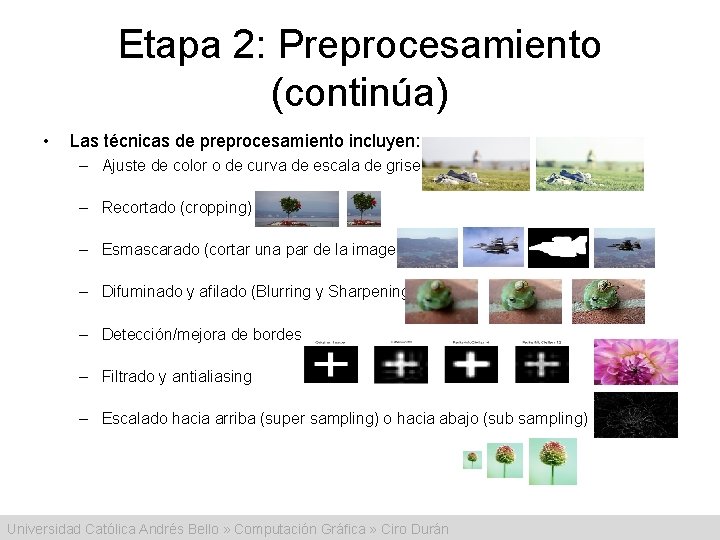
Etapa 2: Preprocesamiento (continúa) • Las técnicas de preprocesamiento incluyen: – Ajuste de color o de curva de escala de grises – Recortado (cropping) – Esmascarado (cortar una par de la imagen) – Difuminado y afilado (Blurring y Sharpening) – Detección/mejora de bordes – Filtrado y antialiasing – Escalado hacia arriba (super sampling) o hacia abajo (sub sampling) Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Etapa 2: Preprocesamiento (continúa) • Notas: – Blurring, Sharpening y detección de bordes pueden ser también técnicas de postprocesamiento. – Algunos algoritmos de preprocesamiento no son seguidos de mapeado, otros que involucran remuestrear la imagen pueden ser entrelazados con mapeado: el filtrado se hace de esta manera. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

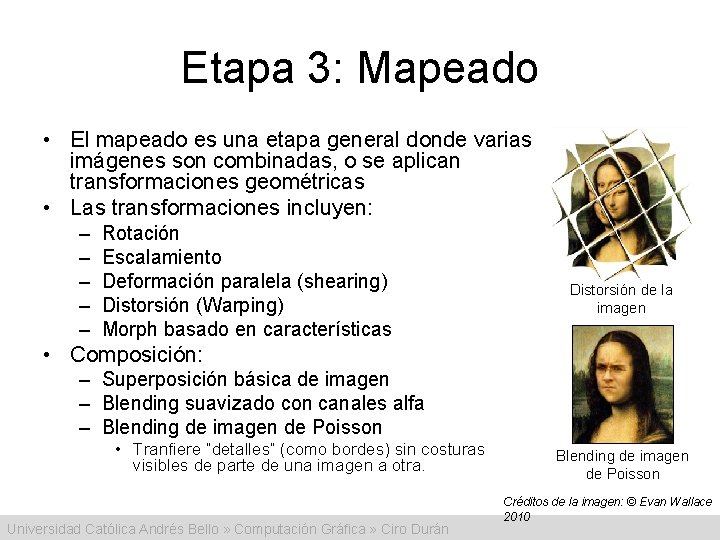
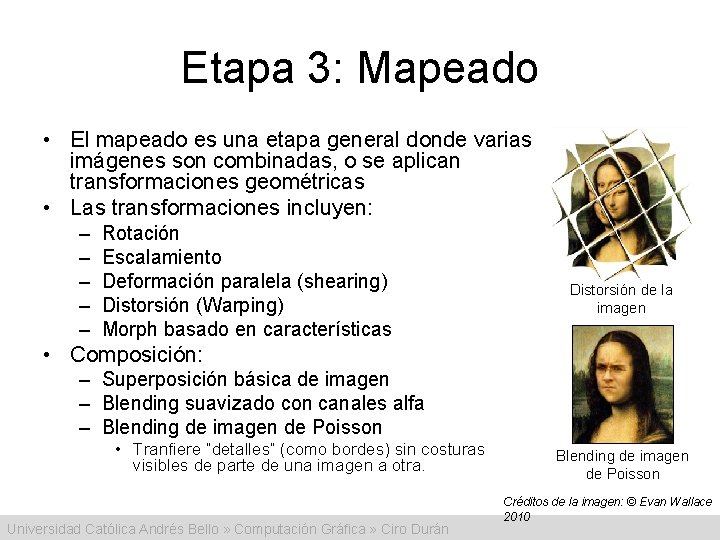
Etapa 3: Mapeado • El mapeado es una etapa general donde varias imágenes son combinadas, o se aplican transformaciones geométricas • Las transformaciones incluyen: – – – Rotación Escalamiento Deformación paralela (shearing) Distorsión (Warping) Morph basado en características Distorsión de la imagen • Composición: – Superposición básica de imagen – Blending suavizado con canales alfa – Blending de imagen de Poisson • Tranfiere “detalles” (como bordes) sin costuras visibles de parte de una imagen a otra. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán Blending de imagen de Poisson Créditos de la imagen: © Evan Wallace 2010

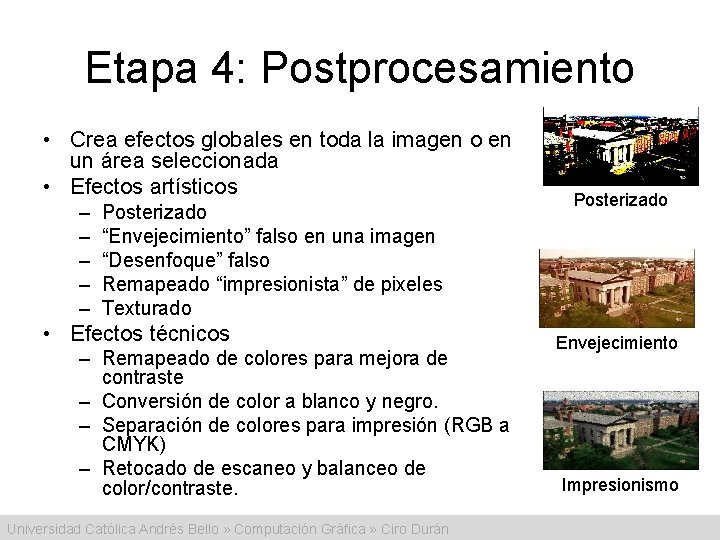
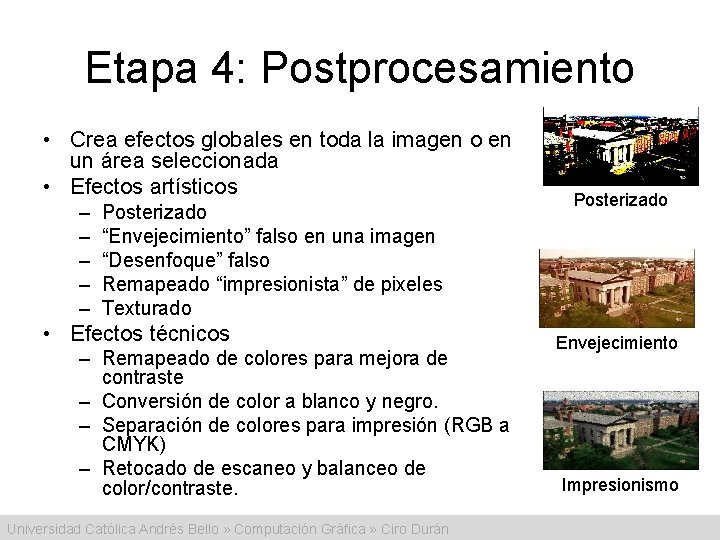
Etapa 4: Postprocesamiento • Crea efectos globales en toda la imagen o en un área seleccionada • Efectos artísticos – – – Posterizado “Envejecimiento” falso en una imagen “Desenfoque” falso Remapeado “impresionista” de pixeles Texturado • Efectos técnicos – Remapeado de colores para mejora de contraste – Conversión de color a blanco y negro. – Separación de colores para impresión (RGB a CMYK) – Retocado de escaneo y balanceo de color/contraste. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán Posterizado Envejecimiento Impresionismo

Etapa 5: Salida (Archivado/Despliegue) • El método escogido para desplegar/archivar puede afectar las etapas anteriores del procesado. – La impresión en color acentúa algunos colores más que otros. – Los colores en el monitor tienen diferentes gamuts y valores HSV que los colores impresos • Tecnologías de despliegue – Monitor (CRT → LDC/LED/OLED/AMOLED/P anel de plasma) – Impresora a color – Film/DVD – Archivos de disco – Mapas de textura para renderer en 3 D • Requiere mapeo – HSV – hue, saturation, value (matiz, saturación, valor), un sistema de coordenadas cilíndrico para el modelo de color RGB. – Gamut – conjunto de colores que pueden ser representados por un Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán disposivo de salida/impresora

Ejemplos de procesamiento de imágenes Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

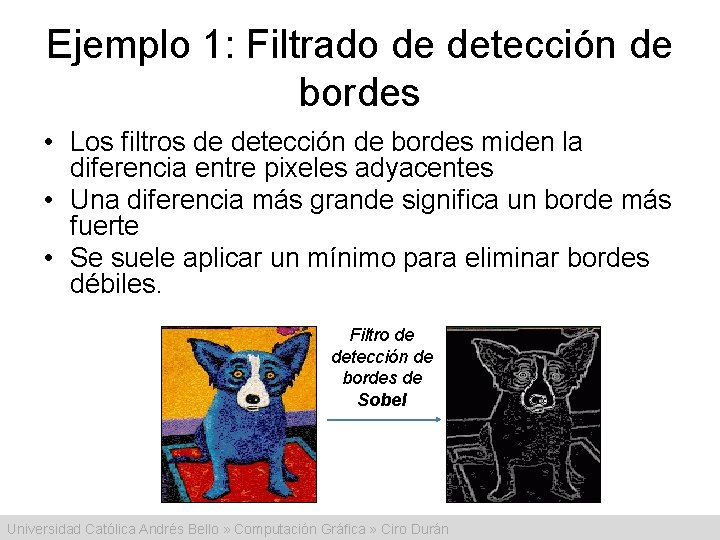
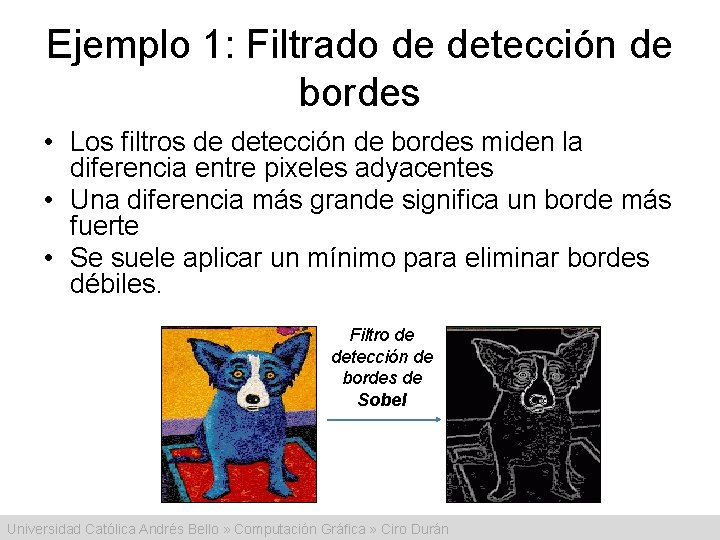
Ejemplo 1: Filtrado de detección de bordes • Los filtros de detección de bordes miden la diferencia entre pixeles adyacentes • Una diferencia más grande significa un borde más fuerte • Se suele aplicar un mínimo para eliminar bordes débiles. Filtro de detección de bordes de Sobel Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

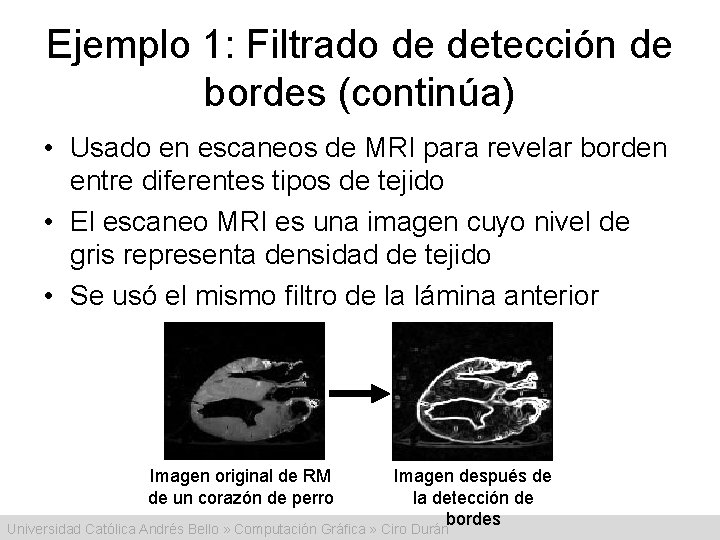
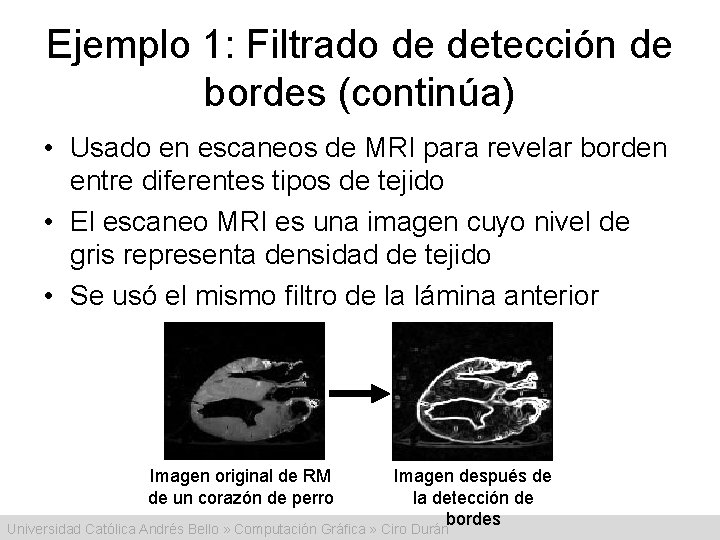
Ejemplo 1: Filtrado de detección de bordes (continúa) • Usado en escaneos de MRI para revelar borden entre diferentes tipos de tejido • El escaneo MRI es una imagen cuyo nivel de gris representa densidad de tejido • Se usó el mismo filtro de la lámina anterior Imagen original de RM de un corazón de perro Imagen después de la detección de bordes Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

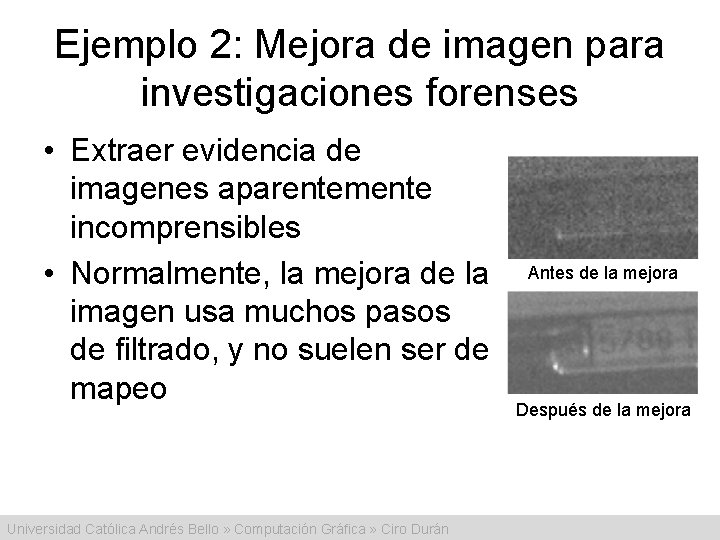
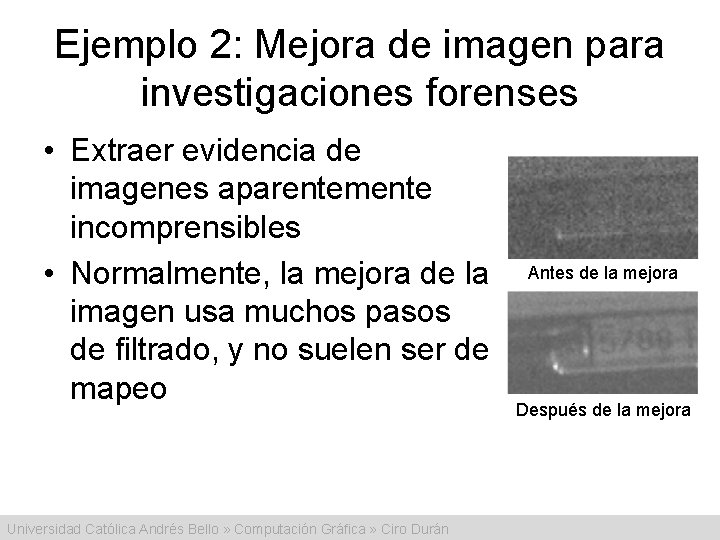
Ejemplo 2: Mejora de imagen para investigaciones forenses • Extraer evidencia de imagenes aparentemente incomprensibles • Normalmente, la mejora de la imagen usa muchos pasos de filtrado, y no suelen ser de mapeo Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán Antes de la mejora Después de la mejora

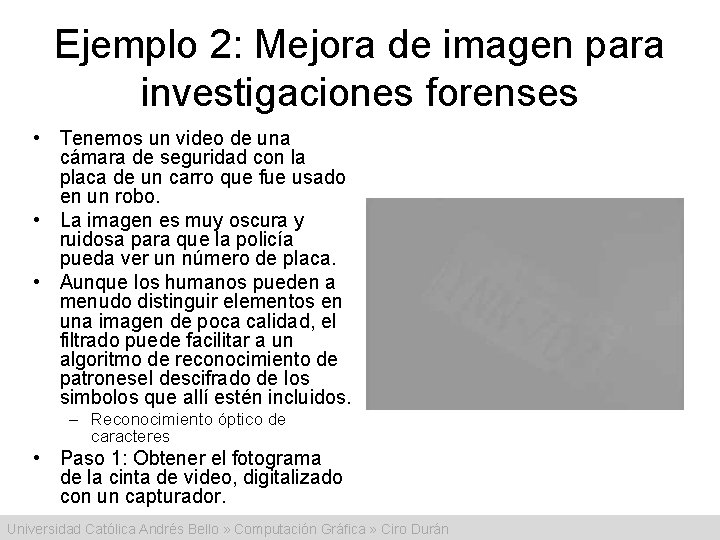
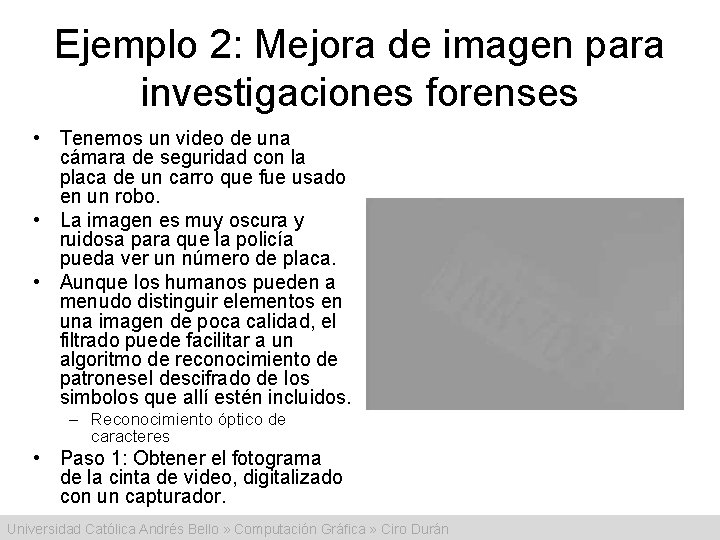
Ejemplo 2: Mejora de imagen para investigaciones forenses • Tenemos un video de una cámara de seguridad con la placa de un carro que fue usado en un robo. • La imagen es muy oscura y ruidosa para que la policía pueda ver un número de placa. • Aunque los humanos pueden a menudo distinguir elementos en una imagen de poca calidad, el filtrado puede facilitar a un algoritmo de reconocimiento de patronesel descifrado de los simbolos que allí estén incluidos. – Reconocimiento óptico de caracteres • Paso 1: Obtener el fotograma de la cinta de video, digitalizado con un capturador. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

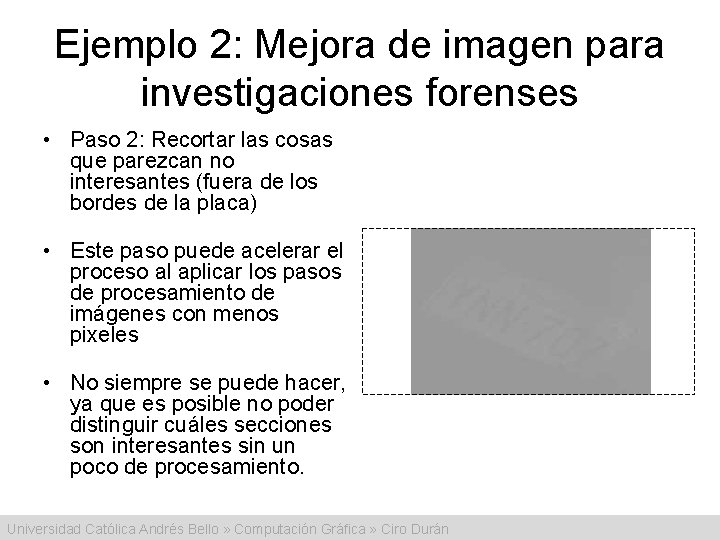
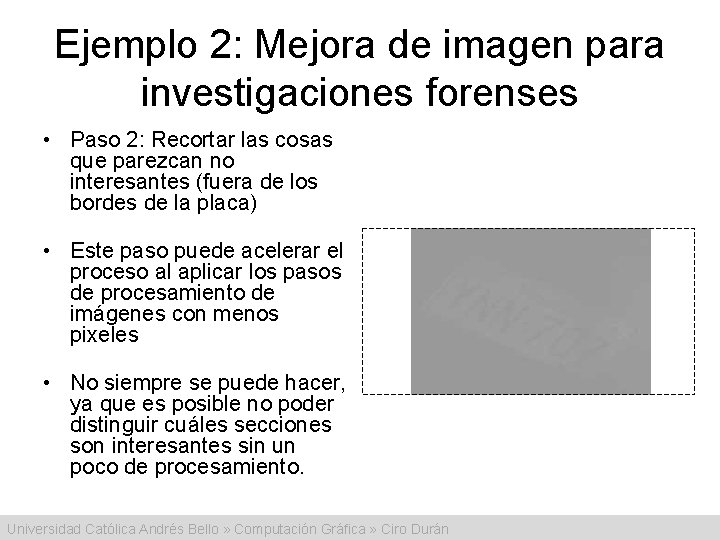
Ejemplo 2: Mejora de imagen para investigaciones forenses • Paso 2: Recortar las cosas que parezcan no interesantes (fuera de los bordes de la placa) • Este paso puede acelerar el proceso al aplicar los pasos de procesamiento de imágenes con menos pixeles • No siempre se puede hacer, ya que es posible no poder distinguir cuáles secciones son interesantes sin un poco de procesamiento. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

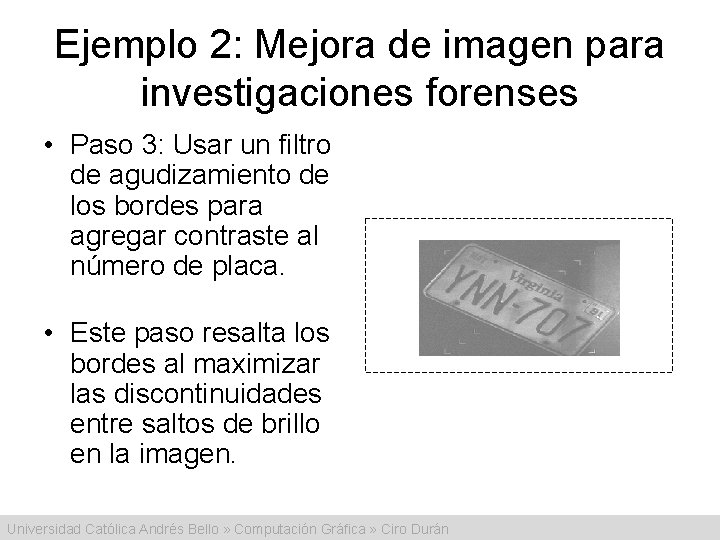
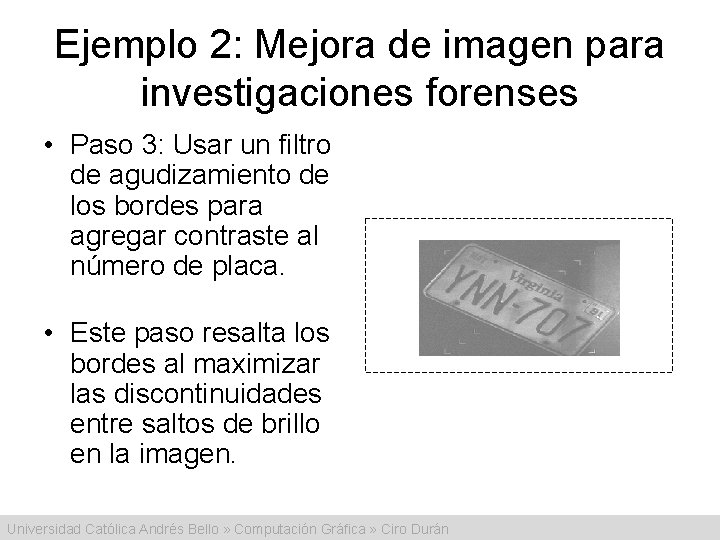
Ejemplo 2: Mejora de imagen para investigaciones forenses • Paso 3: Usar un filtro de agudizamiento de los bordes para agregar contraste al número de placa. • Este paso resalta los bordes al maximizar las discontinuidades entre saltos de brillo en la imagen. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

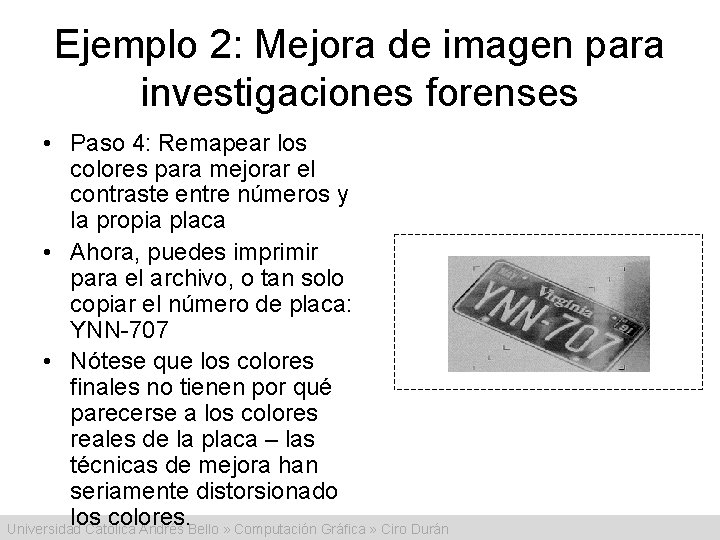
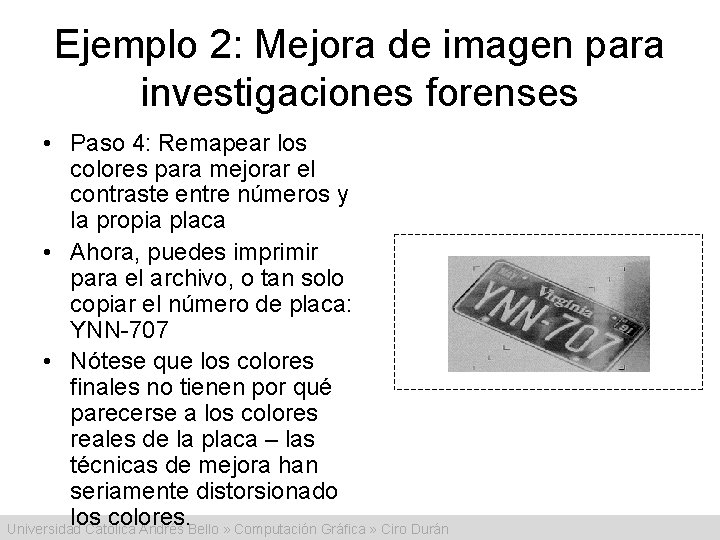
Ejemplo 2: Mejora de imagen para investigaciones forenses • Paso 4: Remapear los colores para mejorar el contraste entre números y la propia placa • Ahora, puedes imprimir para el archivo, o tan solo copiar el número de placa: YNN-707 • Nótese que los colores finales no tienen por qué parecerse a los colores reales de la placa – las técnicas de mejora han seriamente distorsionado los colores. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Composición multipartes • La composición de imágenes es popular en el mundo del arte, al igual que en las noticias de tabloide. • Toma partes de varias imágenes para crear una sola – Lo difícil es hacer que todas las partes calcen naturalmente • Los artistas pueden usar para crear collages asombrosos y efectos de múltiples capas • Los periódicos de tabloide los usan para crear “fotos noticiosas” de cosas que nunca han pasado – “Fauxtografia”. – No hay verdad visual en los medios Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Fotos trucadas famosas Foto de la prensa china del tren del Tibet Tom Hanks y JFK Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

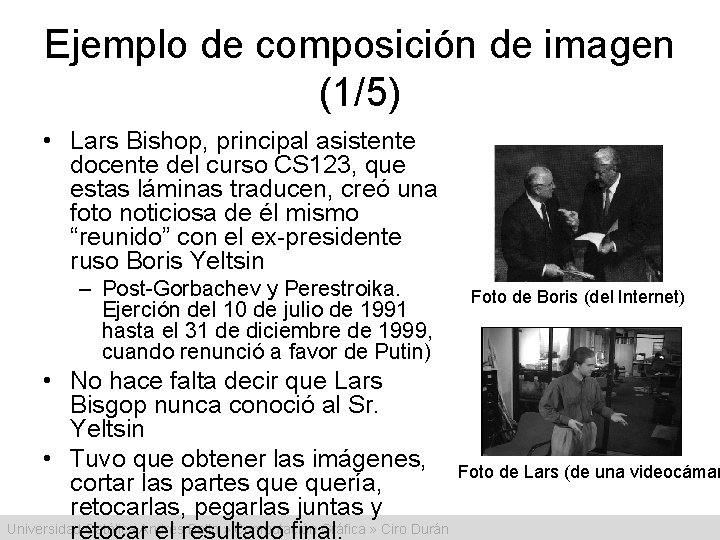
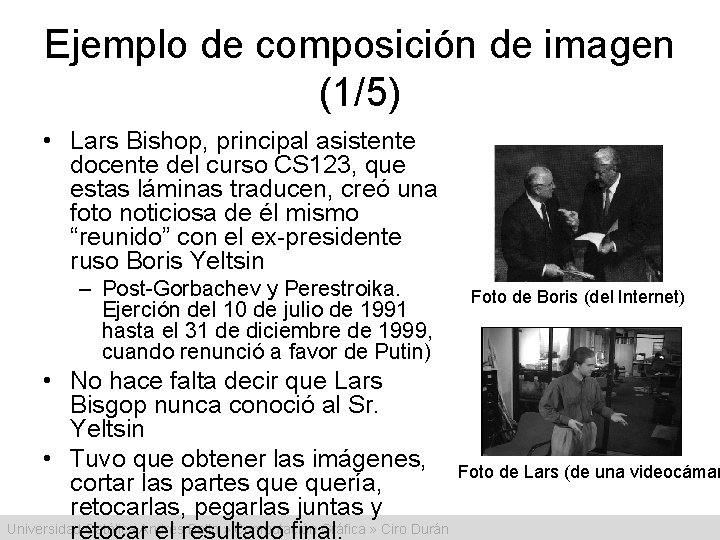
Ejemplo de composición de imagen (1/5) • Lars Bishop, principal asistente docente del curso CS 123, que estas láminas traducen, creó una foto noticiosa de él mismo “reunido” con el ex-presidente ruso Boris Yeltsin – Post-Gorbachev y Perestroika. Ejerción del 10 de julio de 1991 hasta el 31 de diciembre de 1999, cuando renunció a favor de Putin) • No hace falta decir que Lars Bisgop nunca conoció al Sr. Yeltsin • Tuvo que obtener las imágenes, cortar las partes quería, retocarlas, pegarlas juntas y Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán retocar el resultado final. Foto de Boris (del Internet) Foto de Lars (de una videocámar

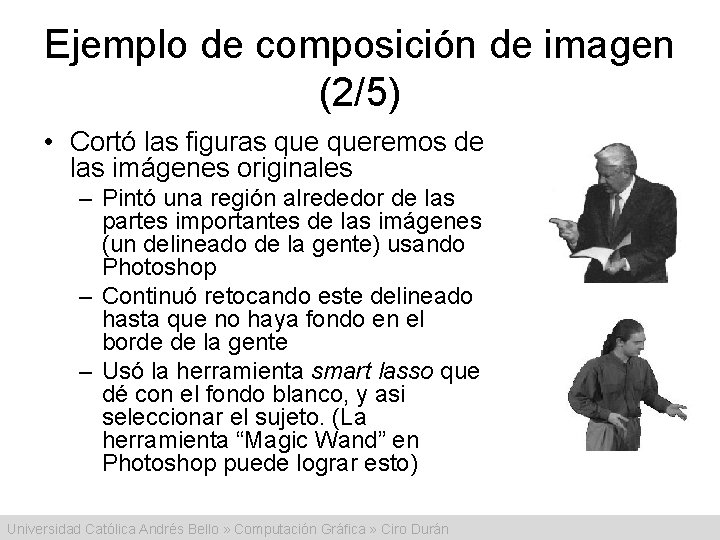
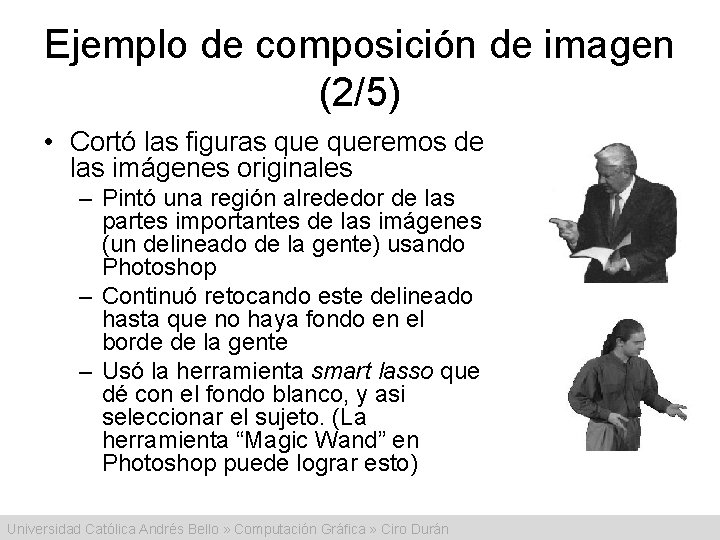
Ejemplo de composición de imagen (2/5) • Cortó las figuras queremos de las imágenes originales – Pintó una región alrededor de las partes importantes de las imágenes (un delineado de la gente) usando Photoshop – Continuó retocando este delineado hasta que no haya fondo en el borde de la gente – Usó la herramienta smart lasso que dé con el fondo blanco, y asi seleccionar el sujeto. (La herramienta “Magic Wand” en Photoshop puede lograr esto) Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

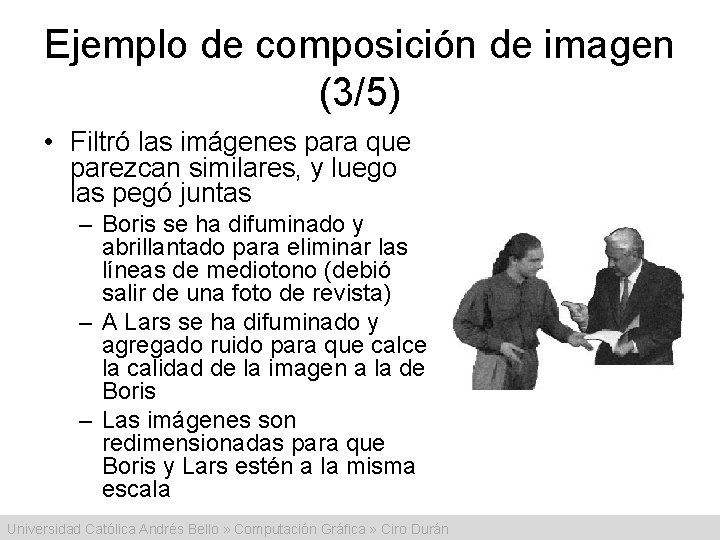
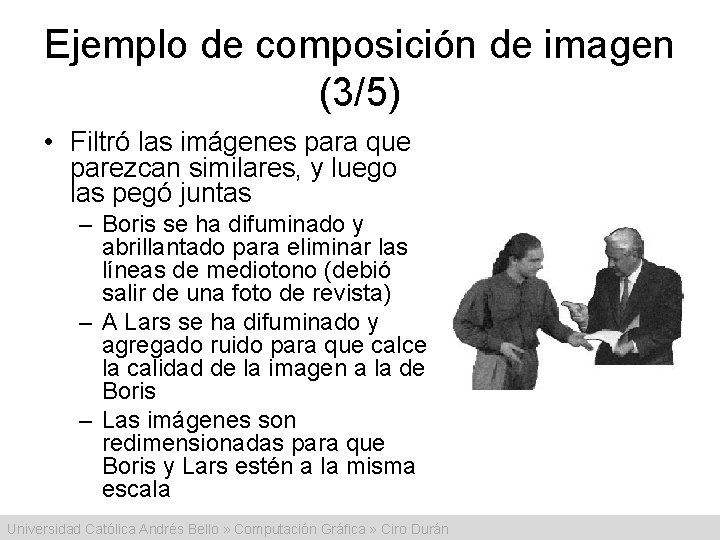
Ejemplo de composición de imagen (3/5) • Filtró las imágenes para que parezcan similares, y luego las pegó juntas – Boris se ha difuminado y abrillantado para eliminar las líneas de mediotono (debió salir de una foto de revista) – A Lars se ha difuminado y agregado ruido para que calce la calidad de la imagen a la de Boris – Las imágenes son redimensionadas para que Boris y Lars estén a la misma escala Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Ejemplo de composición de imagen (4/5) • Finalizar imagen – Creó un fondo simple de dos colores y agregó ruido para que calce con el resto de la imagen, colocó recorte de los dos sujetos encima del fondo. – Esto deja un halo blanco delgado alrededor de los sujetos, así que usó la herramienta “Rubber Stamp” para estampar patrones de ruido de fondo sobre el halo, haciendo que las costuras sean menos obvias. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

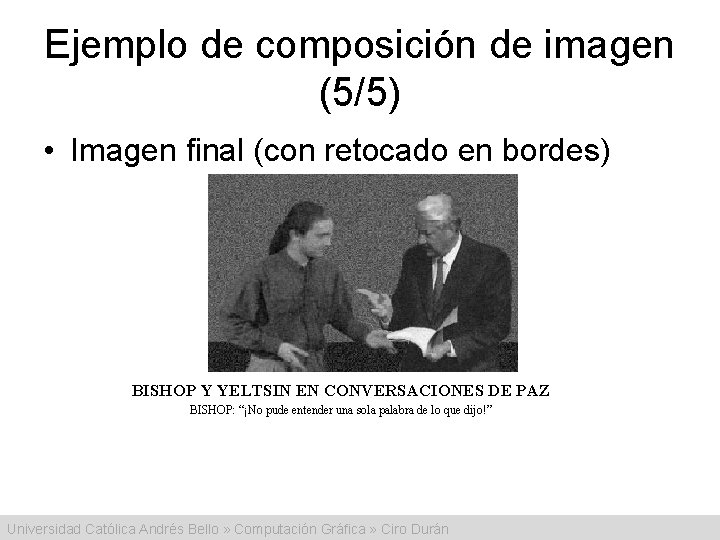
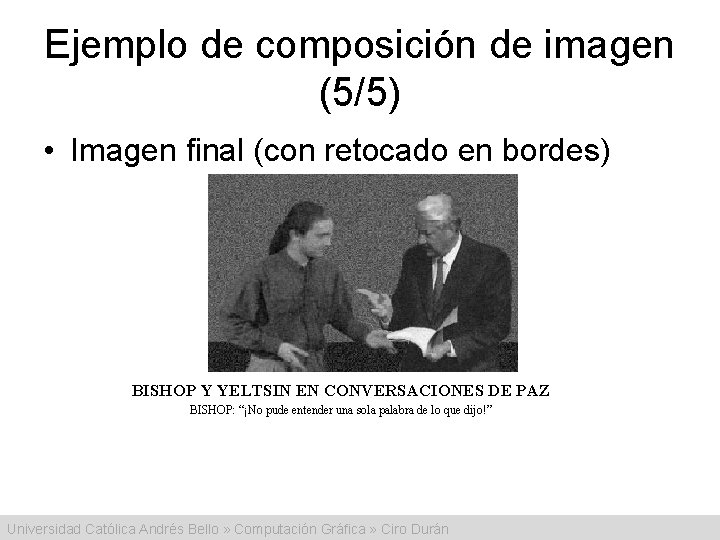
Ejemplo de composición de imagen (5/5) • Imagen final (con retocado en bordes) BISHOP Y YELTSIN EN CONVERSACIONES DE PAZ BISHOP: “¡No pude entender una sola palabra de lo que dijo!” Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Composición de imágenes - Frankencaras Aseem Agarwala, Mira Dontcheva, Maneesh Agrawala, Steven Drucker, Alex Colburn, Brian Curless, David Salesin, Michael Cohen. Interactive Digital Photomontage. ACM Transactions on Graphics (Proceedings of SIGGRAPH 2004), 2004. http: //grail. cs. washington. edu/projects/photomontage/ Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Composición de imágenes - Frankencaras Aseem Agarwala, Mira Dontcheva, Maneesh Agrawala, Steven Drucker, Alex Colburn, Brian Curless, David Salesin, Michael Cohen. Interactive Digital Photomontage. ACM Transactions on Graphics (Proceedings of SIGGRAPH 2004), 2004. http: //grail. cs. washington. edu/projects/photomontage/ Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

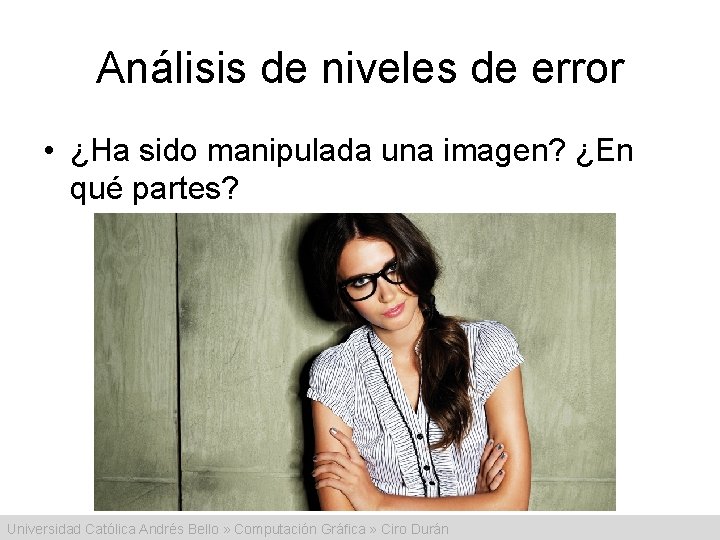
Análisis de niveles de error • ¿Ha sido manipulada una imagen? ¿En qué partes? Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Análisis de niveles de error • Fuente de la imagen: http: //www. valleygirl. com. au • Mejor explicación: http: //www. errorlevelanalysis. com Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Visión computarizada (1/2) • La computación gráfica se trata de usar modelos para crear imágenes; la visión computarizada resuelve el problema opuesto – derivar modelos a partir de imágenes • La computadora debe hacer todo el procesamiento sin intervención humana • Las técnicas de procesamiento a menudo deben ser rápidas – Un procesamiento lento agregará una latencia de la cámara a la reacción en el sistema • Técnicas comunes de preprocesamiento para visión computarizada: – – Mejora de bordes Detección de regiones Mejora de contraste Detección de puntos de interés Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Visión computarizada (2/2) • El procesamiento de imágenes hace que la información sea más fácil de encontrar • La detección de patrones y el reconocimiento de patrones son campos separados por sí mismos – Detección de patrones: buscar características y describir el contenido de la imagen a un alto nivel – Reconocimiento de patrones: clasificar colecciones de características y emparejarlas con una libreria de patrones almacenados (ej. , caracteres alfanuméricos, tipos de células anormales, o características humanas en el caso de biometría) – Detección de patrones es un componente importante del reconocimiento de patrones • La visión computarizada puede ser usada como parte de una interfaz de usuario pasiva, como una alternativa a los aparatosos dispositivos cableados como “mouses espaciales” de 6 grados de libertad, varitas, y guantes de datos, ver siguiente lámina • Fotografía computacional trae muchas técnicas de la visión. Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

Ejemplo: Guitarra de aire virtual • Sistema de visión computarizada en tiempo real – El usuario viste unos guantes anaranjados – Las “regiones” de los guantes se extraen en tiempo real • Reconocimiento de gestos – Cambiar nota con la mano superior – Pulsar la cuerda con la mano inferior • Cada vez que la mano cruza el cuello virtual de la guitarra (línea diagonal en la foto) – Simular también vibrato y gestos de deslizado La guitarra de aire virtual de la Helsinki University of Technology • Ver la demostración. Virtual Air Guitar project: http: //airguitar. tml. hut. fi/photos. html Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

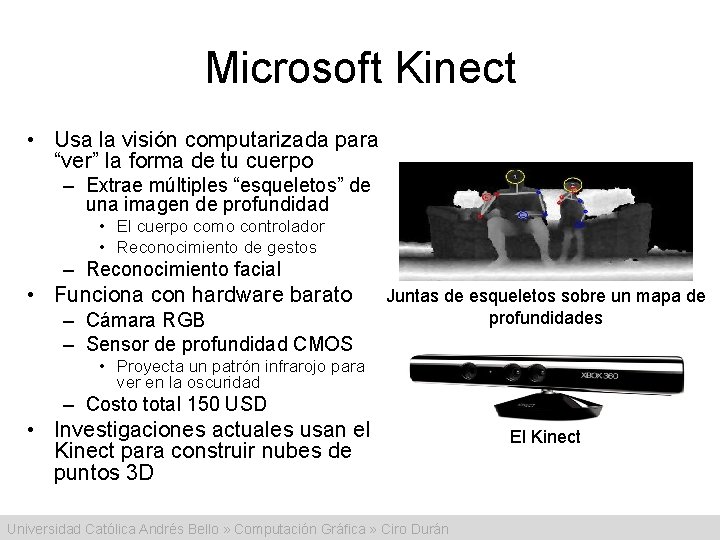
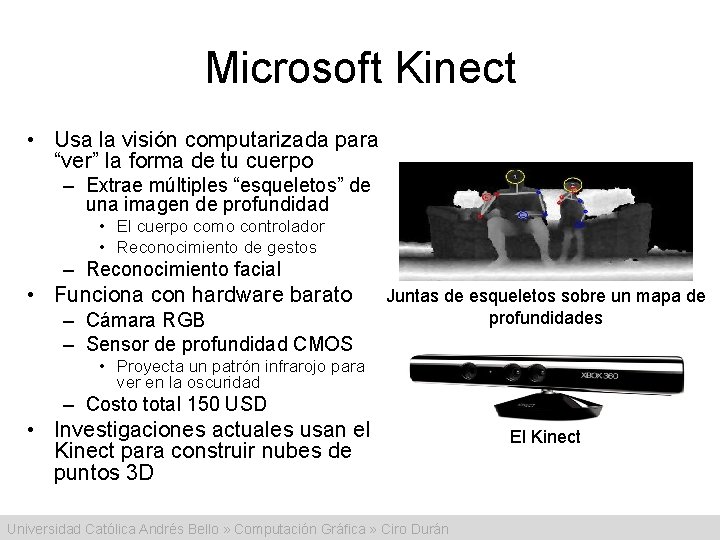
Microsoft Kinect • Usa la visión computarizada para “ver” la forma de tu cuerpo – Extrae múltiples “esqueletos” de una imagen de profundidad • El cuerpo como controlador • Reconocimiento de gestos – Reconocimiento facial • Funciona con hardware barato – Cámara RGB – Sensor de profundidad CMOS Juntas de esqueletos sobre un mapa de profundidades • Proyecta un patrón infrarojo para ver en la oscuridad – Costo total 150 USD • Investigaciones actuales usan el Kinect para construir nubes de puntos 3 D Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán El Kinect

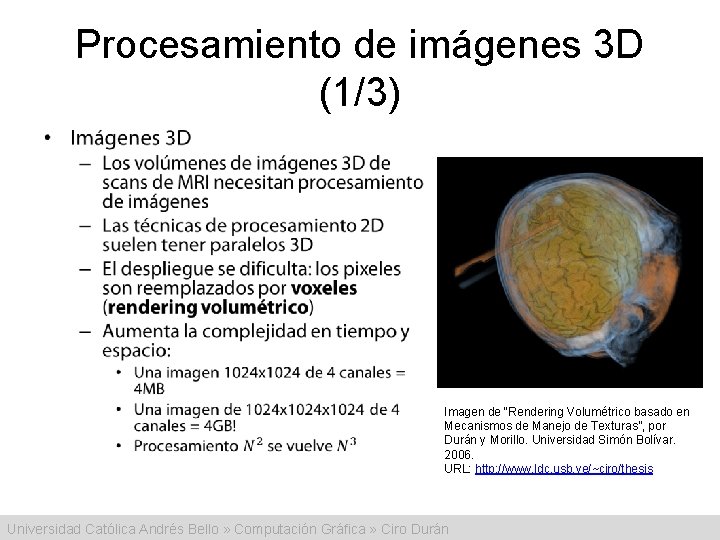
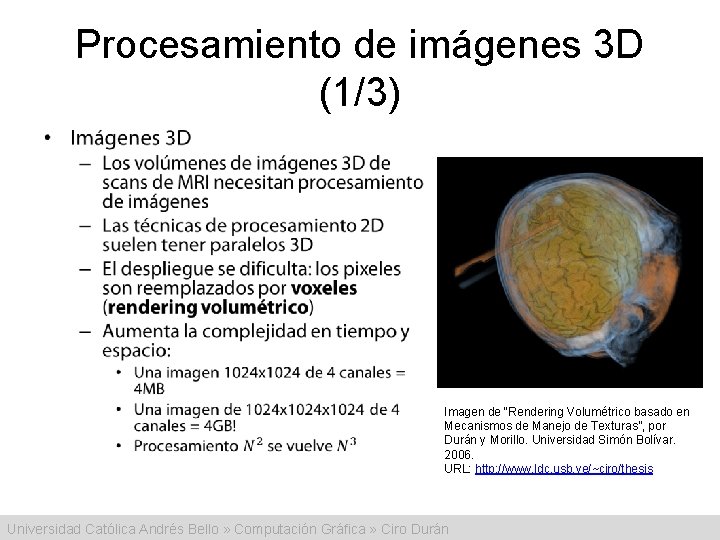
Procesamiento de imágenes 3 D (1/3) • Imagen de “Rendering Volumétrico basado en Mecanismos de Manejo de Texturas”, por Durán y Morillo. Universidad Simón Bolívar. 2006. URL: http: //www. ldc. usb. ve/~ciro/thesis Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán

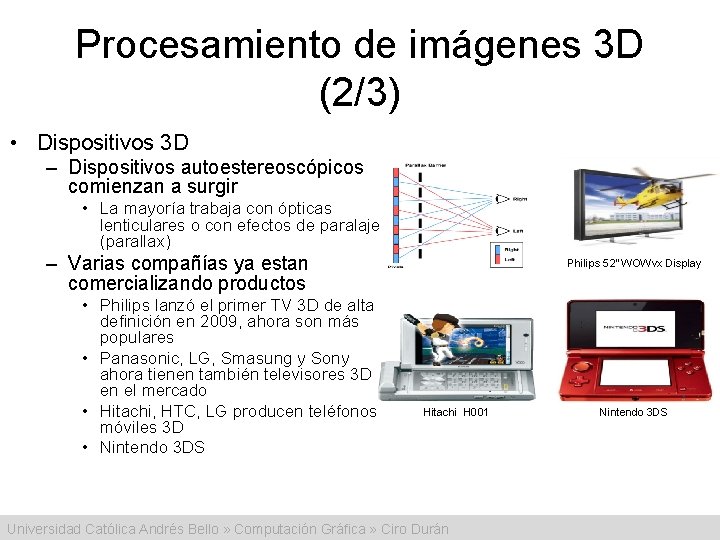
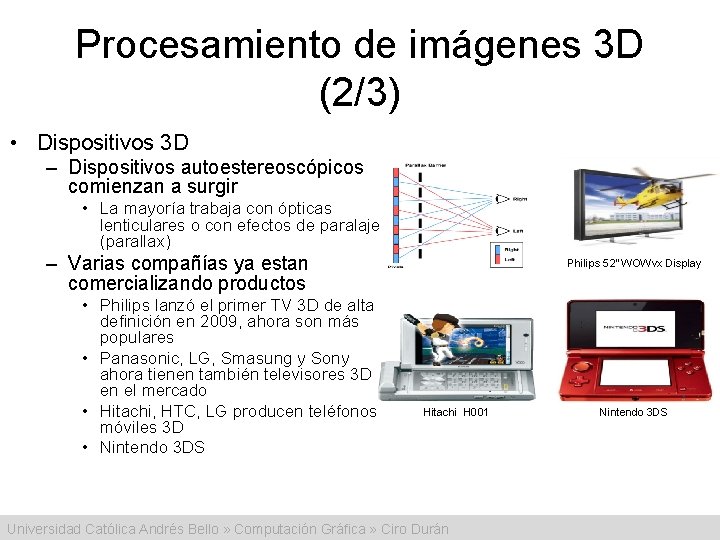
Procesamiento de imágenes 3 D (2/3) • Dispositivos 3 D – Dispositivos autoestereoscópicos comienzan a surgir • La mayoría trabaja con ópticas lenticulares o con efectos de paralaje (parallax) – Varias compañías ya estan comercializando productos • Philips lanzó el primer TV 3 D de alta definición en 2009, ahora son más populares • Panasonic, LG, Smasung y Sony ahora tienen también televisores 3 D en el mercado • Hitachi, HTC, LG producen teléfonos móviles 3 D • Nintendo 3 DS Philips 52” WOWvx Display Hitachi H 001 Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán Nintendo 3 DS

Procesamiento de imágenes 3 D (3/3) • z. Space es un dispositivo 3 D interactivo y una plataforma de computación – http: //z. zspace. com/aboutzspace/ – Aplicaciones potenciales incluyen arquitectura, visualización de datos, medicina, arte digital, ingeniería, juegos/entretenimiento, educación • Tecnología Fujifilm 3 D – Fine. Pix REAL 3 D, lanzado en 2009, captura videos e imágenes en 3 D Universidad Católica Andrés Bello » Computación Gráfica » Ciro Durán – Servicio de impresión 3 D
 Imgenes de dios
Imgenes de dios Ejemplos de funcion escalonada
Ejemplos de funcion escalonada Primer segundo tercer y cuarto cuadrante
Primer segundo tercer y cuarto cuadrante Grfica
Grfica Computacin
Computacin Computacin
Computacin Computacin
Computacin Computacin
Computacin Introduccin
Introduccin Introduccin
Introduccin Introduccin
Introduccin Introducción de enzimas
Introducción de enzimas Introduccin
Introduccin Induccin
Induccin Lxico
Lxico Procesamiento de consultas distribuidas
Procesamiento de consultas distribuidas Directivas de procesamiento
Directivas de procesamiento Procesamiento de consultas distribuidas
Procesamiento de consultas distribuidas Modelo de procesamiento de la información
Modelo de procesamiento de la información Juegos de velocidad de procesamiento
Juegos de velocidad de procesamiento Procesamiento en serie
Procesamiento en serie Sistema endomembranoso
Sistema endomembranoso Procesamiento de informacion por medios digitales
Procesamiento de informacion por medios digitales Ejemplo de negociación en la vida cotidiana
Ejemplo de negociación en la vida cotidiana Molecula polar y apolar
Molecula polar y apolar Dipolo permanente
Dipolo permanente Acciones colectivas en méxico
Acciones colectivas en méxico Ejemplos de argumentos emotivos afectivos
Ejemplos de argumentos emotivos afectivos 10 por 11
10 por 11 Jerga significado y ejemplos
Jerga significado y ejemplos Lista de tipos y antitipos en la biblia
Lista de tipos y antitipos en la biblia El cuerpo humano tiene volumen o capacidad
El cuerpo humano tiene volumen o capacidad Ejemplos de relatos históricos
Ejemplos de relatos históricos Vocsles fuertes
Vocsles fuertes Descripciones de dios
Descripciones de dios Conclusiones de las vitaminas
Conclusiones de las vitaminas Mision personal ejemplos
Mision personal ejemplos Virus icosaedricos
Virus icosaedricos 10 ejemplos de laboriosidad
10 ejemplos de laboriosidad Cacofonia ejemplos
Cacofonia ejemplos Ejemplos de barbarismo correcto e incorrecto
Ejemplos de barbarismo correcto e incorrecto Monotonia lenguaje ejemplos
Monotonia lenguaje ejemplos Barbarismo de polvareda
Barbarismo de polvareda Ejemplos de economía internacional
Ejemplos de economía internacional