CAROLYN MACALUSO User Experience Design Verizon Wireless Carolyn





















- Slides: 21

CAROLYN MACALUSO User Experience Design Verizon Wireless

Carolyn Macaluso UX Design FORMAL BACKGROUND • • Working in the digital design space for over 30 years Primary employers: AT&T and Verizon • Roles range in breadth of scope: • • Computer Graphics Specialist • Education: • Learning Tree International (web development coursework) • Georgia Institute of Technology (via AT&T School of Business) Certificate in Multimedia • School of Visual Arts ( NYC) BFA - Honors, major: Illustration • Middlesex County College (NJ) AAS – Honors, major: Marketing Art & Design Marketing Art Director for a small sales team Quality Assurance Manager for Corporate Calling Card Calling Centers Various customer-interaction positions in the internet provisioning space (VRU, web, fax) Webmaster for B 2 B sales support Webmaster for Wireless B 2 B sales support Point of Sale UI/UX Designer/Developer Large-scale project UX Design Lead

Carolyn Macaluso UX Design WORK METHOD OVERVIEW • All projects come in through what is called “the front door. ” Projects are assigned based on expertise and availability • I am the subject matter expert for the My Verizon experience; what existing customers are shown on our digital space. However, I do occasionally touch our new prospect paths where appropriate. • Projects begin with a kickoff meeting where the ask for Design is presented an overview of the product or offering or touch point is introduced. • This is where I already start brainstorming. Sometimes Product has great ideas and they convey them effectively, other times, there is ample room for innovation and I am able to offer a solution to a problem. Occasionally, the problem is not even identified until I point it out or ask a few good questions that can dramatically improve the usability of a given element. This allows me to think critically about how to resolve a particular design for optimum effectiveness.

Carolyn Macaluso UX Design WORK METHOD OVERVIEW • After kickoff, depending on available assets such as screenshots or test accounts, I begin sketching. • Sketching may take the form of paper and pen or digitally. I prefer Axure as my tool when brainstorming on existing pages because I am very easily able to slice screenshots up and move elements around. • Depending on the dynamics of the interface, I may need to create a prototype once the basic design has been nailed down. Flow diagrams are not frequently required, but often existing flows are mapped out with screenshots for everyone’s benefit, especially development. • All wireframes are usually created in a medium-fidelity. That means that the stakeholders will see a combination of screenshots, and functional elements at varying stages of their functionality but are not considered pixel-perfect comps. Fonts, leading, element spacing, etc. are left to the Visual Designer who will ensure that every part of the comps comply with Brand standards and adhere to spec’d guidelines.

Carolyn Macaluso UX Design WORK METHOD OVERVIEW • The level of iterative design depends on the depth of the project. • I have done on-the-fly wires with folks on the call or in-person for smaller projects, and I have also taken a project and ran with it, only occasionally touching base with stakeholders until the wires are complete. • For larger projects where much of the content is new, I will run the project past my manager for feedback, incorporate that into the final document before delivering the wireframes. He is a valuable resource for accessibility, for which we are fortunate to have a team that can test this specifically. • I walk through every wireframe in detail, explaining how something works, explaining the thinking behind a decision and then opening it up for questions, suggestions, etc. • Feedback is take back and reworked as needed, reviewed a second time and handed over to the Visual Designer formal comps.

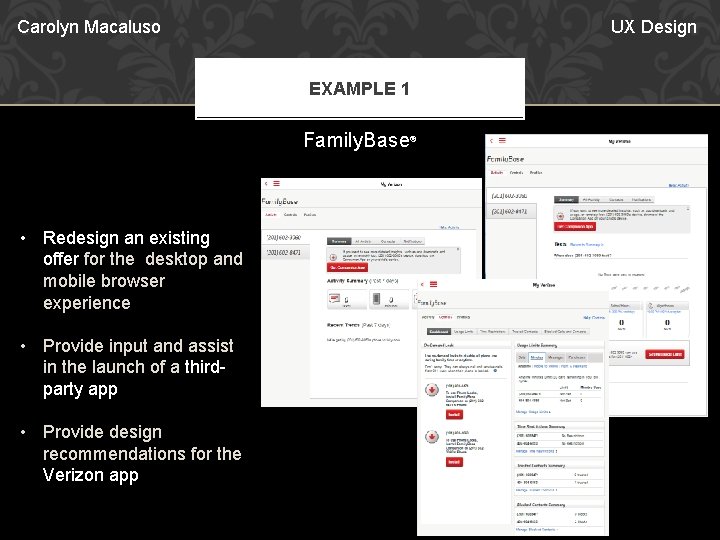
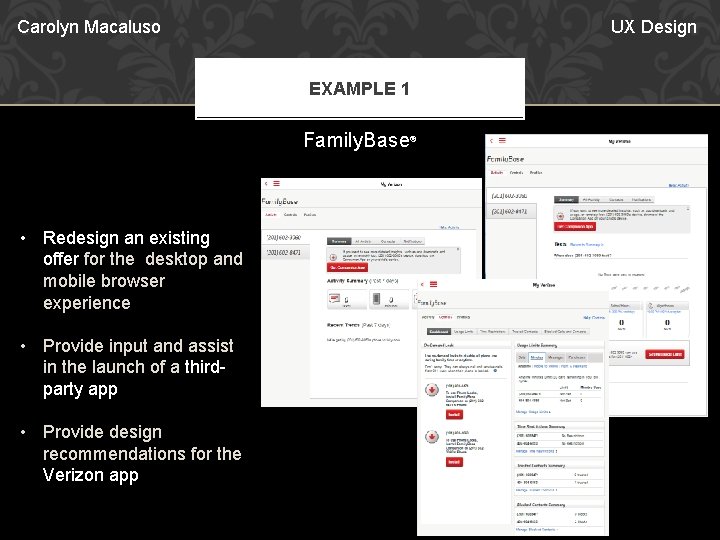
Carolyn Macaluso UX Design EXAMPLE 1 Family. Base® • Redesign an existing offer for the desktop and mobile browser experience • Provide input and assist in the launch of a thirdparty app • Provide design recommendations for the Verizon app

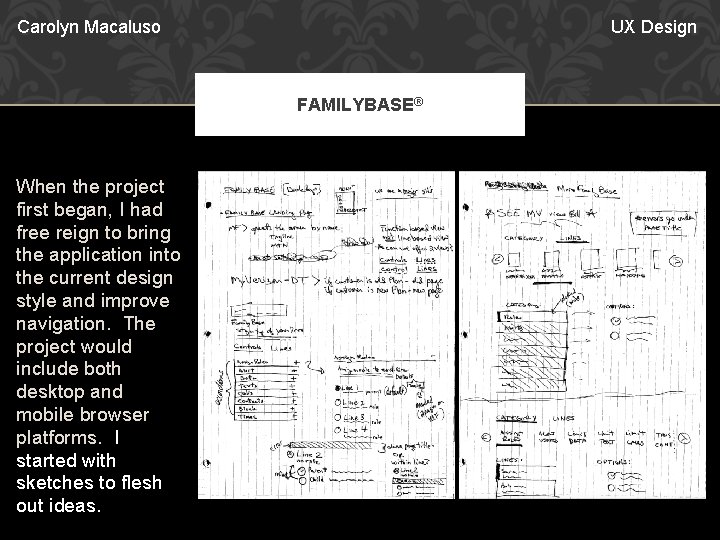
Carolyn Macaluso UX Design FAMILYBASE® When the project first began, I had free reign to bring the application into the current design style and improve navigation. The project would include both desktop and mobile browser platforms. I started with sketches to flesh out ideas.

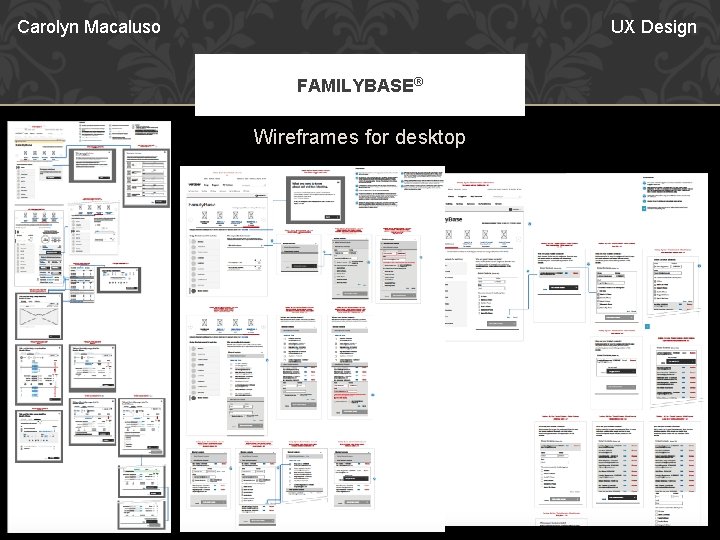
Carolyn Macaluso UX Design FAMILYBASE® Wireframes for desktop

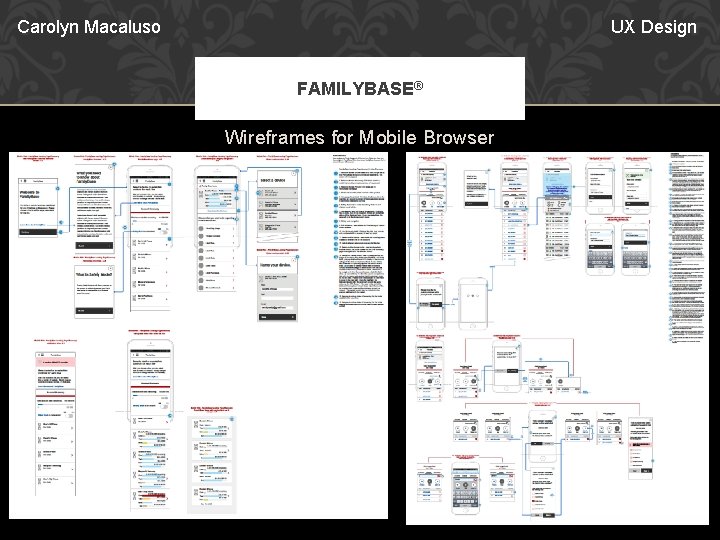
Carolyn Macaluso UX Design FAMILYBASE® Wireframes for Mobile Browser

Carolyn Macaluso UX Design FAMILYBASE® And then…. The project was cancelled. It turned out that a great number of our customers were really using the product to control their family’s data usage. Enter… Unlimited. No need for data monitoring. No need for Family. Base.

Carolyn Macaluso UX Design FAMILYBASE 2. 0 Except our product teams went back to the drawing board. Our IT teams continued putting time into the development of the product based on the wireframes and comps previously provided. Family. Base 2. 0 came about by working with a 3 rd-party to design a new application that would now include content filtering on a freestanding app. We were back.

Carolyn Macaluso UX Design FAMILYBASE 2. 0 I reviewed the wires for the proposed app and IT walked me through the progress they had made from the earlier version. The problem was, significant changes had to be made in how the content flowed and Verizon had launched a new look & feel with an entirely new set of design guidelines. It was a huge challenge to recreate wireframes that took the gains and navigational flow of a new mobile-based app and marry it with an existing desktop codebase so that development would not have to start from scratch. Launch timelines would also press us up against a hard stop. Our priority became the desktop platform. Mobile browser would take a back seat since we had limited time and resources and needed to drive usage to the app anyway.

Carolyn Macaluso UX Design FAMILYBASE 2. 0 WIREFRAMES

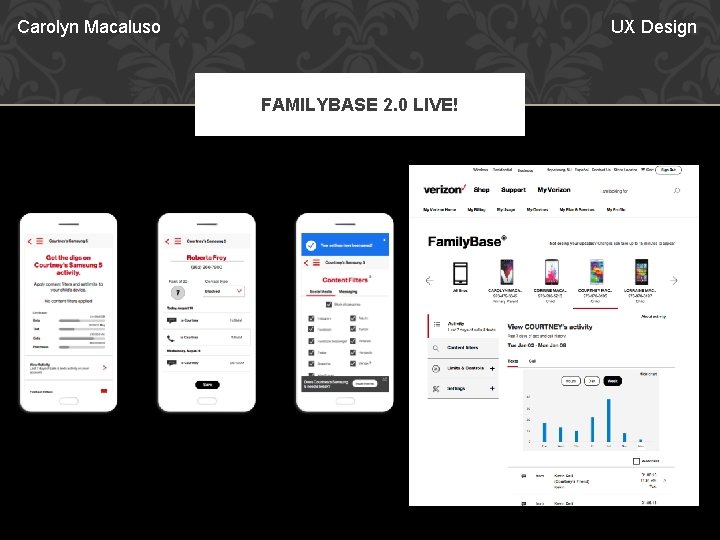
Carolyn Macaluso UX Design FAMILYBASE 2. 0 LIVE!

Carolyn Macaluso UX Design EXAMPLE 2 Manage Connected Devices is a page within My Verizon where customer with eligible devices can Number. Share secondary devices with primary ones. For example: a Samsung Gear S 3 can Number. Share with a person’s i. Phone 7. They can then leave their i. Phone home and go for a 5 mile run with their Samsung and still be able to make or answer phone calls. The ask: Design a page where customers can share and un-share devices, including wearables and Hum. They should be able to move devices’ connections from one line to another with ease. The customer should also be provided with information about pricing changes.

Carolyn Macaluso UX Design MANAGED CONNECTED DEVICES Round 1 I had free range to create a brand-compliant design that would address these user stories and more. I created a full set of manager-approved wires. Designs were easy to use and did not complicate the process. However, after a lengthy design walk-thru, Product was still not happy with the design. The new problem was, now the project was in jeopardy if we could not turn around new designs.

Carolyn Macaluso UX Design MANAGE CONNECTED DEVICES Round 1 Wireframes

Carolyn Macaluso UX Design MANAGE CONNECTED DEVICES Round 2 We initiated a lock down meeting – no one left until we knew exactly what would make everyone happy. My teammate and I began brainstorming on the whiteboard, and after much haggling, discussion, and more brainstorming, We came upon an innovative solution: Drag & Drop. This is not something Verizon had previously on the site so we had to work closely with IT. We also had to sell this crazy idea to management. I created a couple rounds of interactive prototypes in Axure. The prototypes helped significantly in convincing the group that if the first round of wires were not acceptable, this was the option. This was launched in early summer of 2017 and has now been in production for about 8 months.

Carolyn Macaluso UX Design MANAGE CONNECTED DEVICES Round 2 Wireframes for desktop

Carolyn Macaluso UX Design MANAGE CONNECTED DEVICES Wireframes for mobile browser

Carolyn Macaluso UX Design CONCLUSION While this Power. Point is not a detailed review of these two bodies of work, the two examples that I have included demonstrate a fair breadth of work for which I am currently capable.
 Dr. lisa davis
Dr. lisa davis Verizon wireless
Verizon wireless Verizon wireless
Verizon wireless Verizon wireless
Verizon wireless Telecommunications the internet and wireless technology
Telecommunications the internet and wireless technology Imprinting meaning psychology
Imprinting meaning psychology Early experience vs. later experience
Early experience vs. later experience Direct experience and indirect experience
Direct experience and indirect experience User experience model
User experience model Design right
Design right User experience
User experience Semantisches differential auswertung
Semantisches differential auswertung Augmented reality user experience
Augmented reality user experience User interface design in system analysis and design
User interface design in system analysis and design What is input and output design
What is input and output design Single user and multiple user operating system
Single user and multiple user operating system Multi user operating system
Multi user operating system Nikki palmer verizon
Nikki palmer verizon Verizon business connection
Verizon business connection Verizon disaster recovery plan
Verizon disaster recovery plan Verizon sip trunk
Verizon sip trunk Verizon vcp
Verizon vcp