Ra a NAPREDNO KORIENJE INTERNETA Istorija Raunara Istorija





















































- Slides: 53

Ra Ša : ) NAPREDNO KORIŠĆENJE INTERNETA

Istorija Računara

Istorija Interneta

Internet : ) Razvoj interneta počeo je u SAD u doba hladnog rata 1969. godine sa idejom pravljenja mreže računara koja bi obezbedila komunikaciju vojnih laboratorija. (ARPA je rukovodila razvojem mreže). 1980. godine NSF je osnovala mrežu The Internet koja je uglavnom okupljala akademske institucije a kasnije joj se pridružila NASA kao i druge vladine organizacije.

Internet : ) Krajem 70 – ih godine razvijao se USENET koji su u početku koristili nastavnici i studenti američkih univerziteta. (IBM je osnovao BITNET koja je prvo povezivala univerzitetske računare u Americi a kasnije u okviru projekta EARN , u Evropi i drugim krajevima sveta. 1990 NSF je predstavila projekat umrežavanja raznih organizacija i mreža prvo na nacionalanom pa zatim na globalnom nivou. Tako je nastao Internet.

Internet : ) �Web se zasniva na tehnici hiperteksta koji omogućava direktan prelaz na drugu Web lokaciju koja sadrži tražćene informacije , bez obzira gde se stranica nalazi. �Web dokumenti se pišu u HTML-u(Hyper Text Markup Language) jeziku koji omogućava korišćenje hiperveza. �To nije programski jezik , nego opisni jezik , jer se njime samo opisuje struktura dokumenta. �Hiper. Tekst , Hiper. Medija , Hiperveza �Proces kretanja kroz Hiper. Tekst dokument se naziva navigacija(pretraživači).

Internet : ) Web site – Web mesto je čvor odnosno lokacija na Web-u koja se sastoji od skupa stranica(Hipermedijalnih dokumenata) Svaka Web Stranica ima svoju jedinstvenu URL (Uniform Resource Locator ) Web server je računar na kojem je postavljeno jedno ili više Web mesta. Specifičnosti prezentacije na internetu

Internet : ) � U američkim Web adresama, poslednji deo adrese – sufiks označava tip organizacije. � www. princeton. edu sufiks. edu za obrazovne institucije. � www. cia. gov sufiks. gov za vladine agencije. � www. latimes. com sufiks. com za poslovne (komercijalne) organizacije . � Određene Web adrese sadrže i takozvani nacionalni sufiks (domen), koji se dobija na nacionalnom nivou. � � www. google. it Italija www. louvre. fr Francuska www. bmw. de Nemačka U svakom od ovih slučajeva, sufiks označava samo zemlju. Adrese nisu razvrstane po tipu. � Britanske Web adrese završavaju se nacionalnim sufiksom (uk), ali imaju i komponentu koja ukazuje na tip organizacije: . co za komercijalne, . ac za visokoškolske i. gov za vladine. � www. landrover. co. uk � www. ox. ac. uk � www. bcs. org. uk � Neke domaće adrese sa nacionalnim domenom: � http: //www. rts. rs

Internet : ) Portali www. njuz. net http: //www. yahoo. com http: //www. mondo. rs http: //www. krstarica. net

Internet : ) �Elektronsko poslovanje je opšti koncept koji obuhvata sve oblike poslovnih transakcija ili razmene informacija koji se izvode korišćenjem informacionih i telekomunikacionih tehnologija, i to između firmi, između firmi i njihovih kupaca ili između firmi i državne administracije. �Usluge, poslovni koncept , komunikacije. . . �Vrste : �Poslovanje unutar firme �Poslovanje između firmi(B 2 B) �Poslovanje između firmi i korisnika(B 2 C)

Internet : ) Bezbednost elektronskog poslovanja Elektronski marketing Kolačići ugrožavaju privatnost korisnika !!! Elektronska tržišta (e-shop, e-procurement, e-mall) Elektronsko plaćanje : Elektronska gotovina Elektrosnki čekovi Plaćanje preko kreditnih kartica

Internet : )

Internet : )

Internet : )

Internet : )

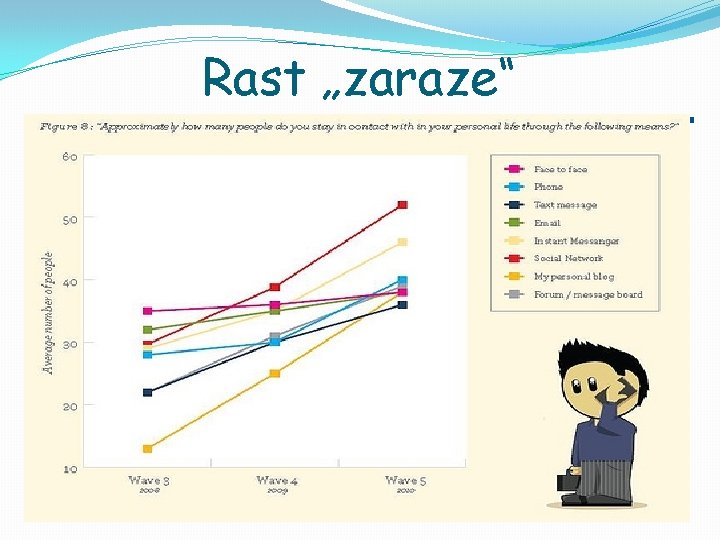
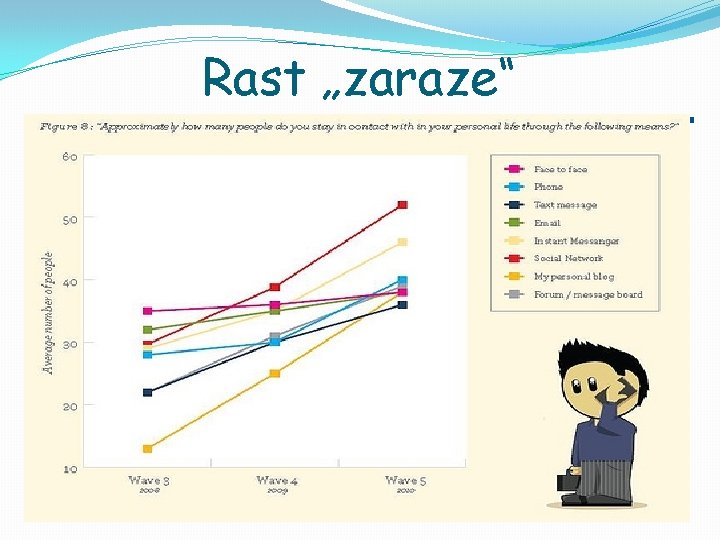
Rast „zaraze“

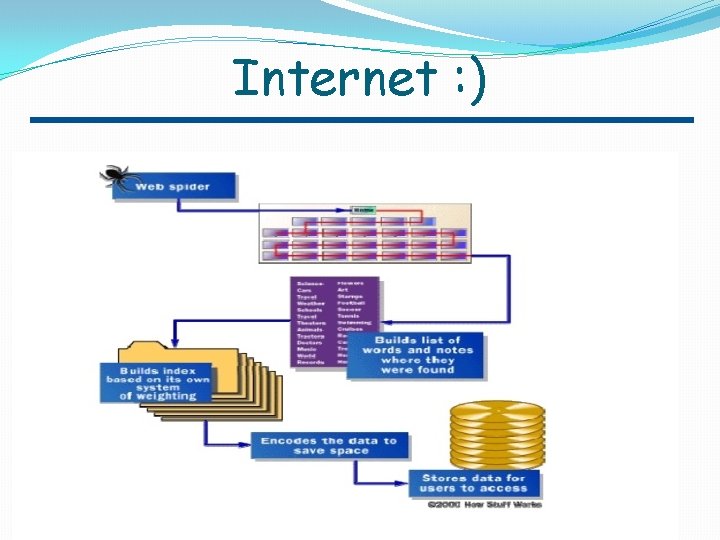
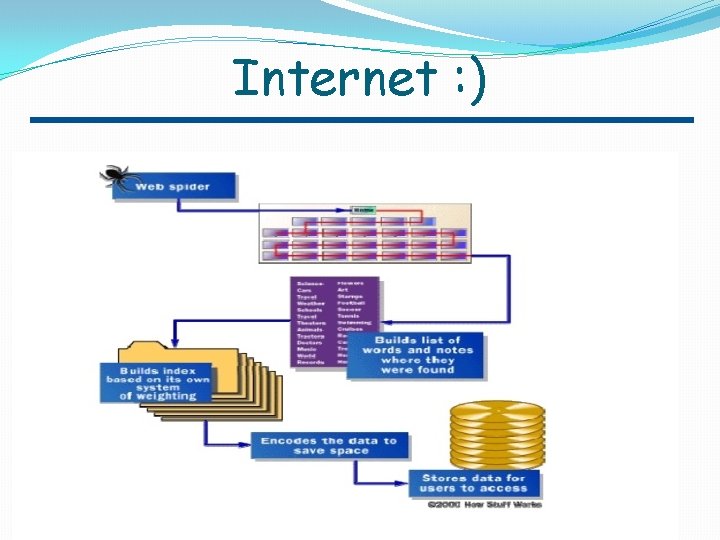
Internet : ) �Pretraživanje na Internetu �Klasifikacija podataka koji se traže http: //www. mondo. rs �Indeksiranje dokumenta � Korišćenje kompjuterizovanih robota zvanih paukovi (spiders , crawlers , Web Robots ) � Mašine za pretraživanje čine tri glavna modula : pauk ( crawler) , indekser i server , Obični pretraživači indeksiraju 500 do 600 miliona dokumenata , dok Google indeksira 700 miliona koristeći tehniku indeksiranja strana na koje se ukazuje ali ih ne posećuje. (1 400 000 strana )

Google- funkcionisanje

Google -Inside

Google - translate

Internet : )

Internet : ) �Pretraživači i njihovo korišćenje �Pretraživači : http: //www. google. com http: //www. yahoo. com http: //www. bing. com �Metapretraćživači su programi koji pokreću pretraživanje istovremenim angažovanjem većeg broja pretraživača Interneta. Nemaju svoje baze podataka http: //www. metacrawler. com �Inteligentni agenti su programi koji samostalno izvode zadatak umesto korisnika. http: //my. yahoo. com/

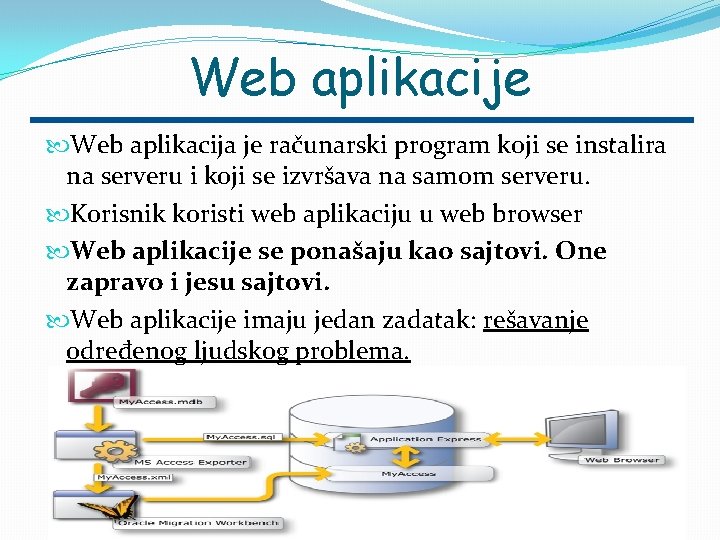
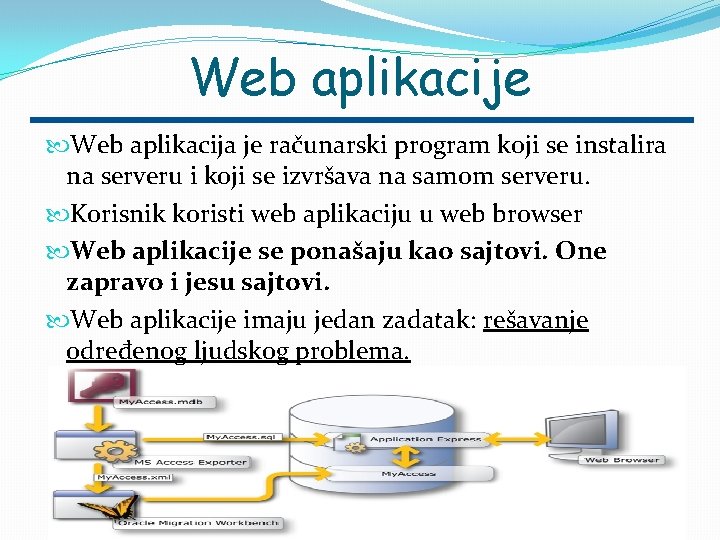
Web aplikacije Web aplikacija je računarski program koji se instalira na serveru i koji se izvršava na samom serveru. Korisnik koristi web aplikaciju u web browser Web aplikacije se ponašaju kao sajtovi. One zapravo i jesu sajtovi. Web aplikacije imaju jedan zadatak: rešavanje određenog ljudskog problema.

Cloud Computing Računari u oblacima? Čudno zar ne? Ideja računara u oblacima. “Cloud” je već tu: Gmail Yahoo Facebook Drop. Box Youtube . . .

Kako sve to zapravo radi? Korisnički interfejs Aplikacije Infrastruktura

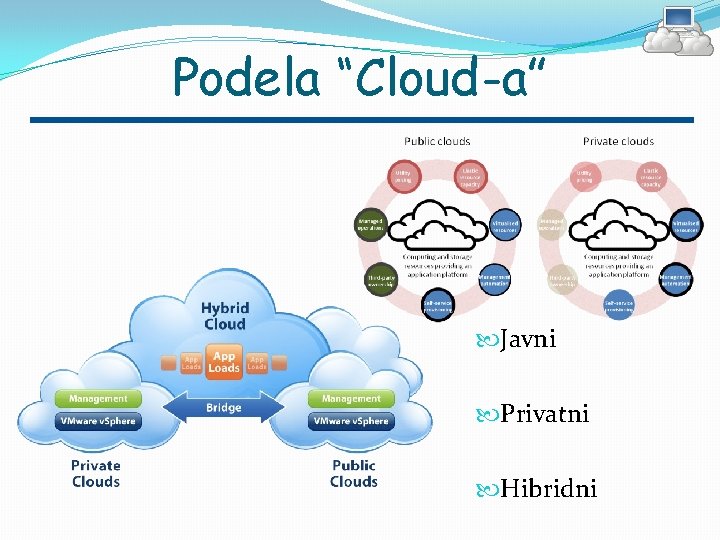
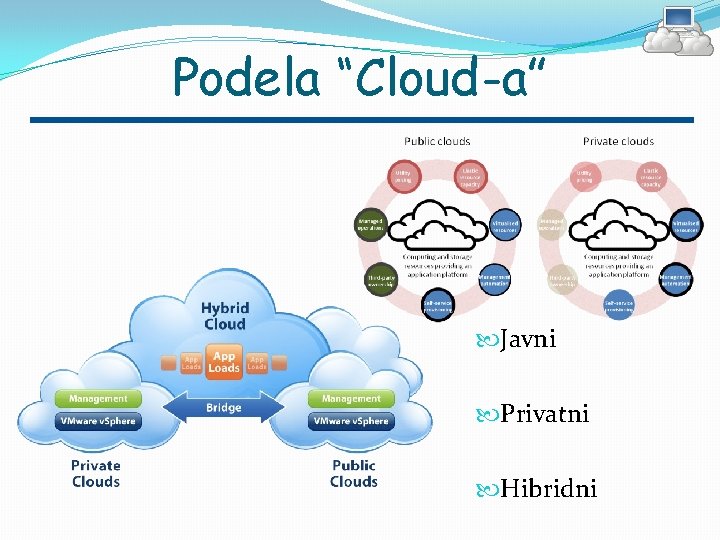
Podela “Cloud-a” Javni Privatni Hibridni

Cloud Computing https: //drive. google. com/ https: //www. dropbox. com/ http: //pixlr. com http: //www. magisto. com/ http: //prezi. com http: //www. dropbox. com https: //skydrive. live. com/. . . itd. .

Blog ili veblog čini niz hronološki organizovanih unosa teksta, koji se prikazuju na vebstranicama(uglavnom su unosi sortirani od najnovijih ka starijim), putem automatizovanog softvera koji omogućuje veoma jednostavno kreiranje i vođenje bloga. Veliki deo blogova omogućava svojim posetiocima da napišu svoj komentar na unose na taj način stvarajući male zajednice koje diskutuju na teme kojima se blog bavi. Wordpress, blogger…… http: //www. eniax. net/

Blog Istorija bloga Istorijat bloga u Srbiji Tipologija blogova - linearan Mašine za pretraživanje blogova - blogdiger (blogdigger), fidster (Feedster) i Tehnorati (Technorati) Popularnost blogova Blogerska etika Pouzdanost informacija na blogu Okupljanja blogera

Viki alati Po poreklu, reč je skraćenica od havajske reči wiki – wiki koja znači , , brzo''. Označava prostor, tj. skup stranica na Internetu, koji nudi i omogućava saradnju prilikom koje veliki broj korisnika može dodati ili urediti sadržaj. Za razliku od bloga, struktura viki nije linearna, već stranice pomoću hiperveza upućuju na prethodne ili naredne. http: //www. wikispaces. com/ https: //bs. wikipedia. org http: //pbworks. com/

Elektronski portofolio Elektronski portfolio (e-portfolio) je digitalna zbirka dokumenata koji prikazuju napredak, razvoj i postignuća pojedinca, grupe ili institucije. Predstavljanje sebe, stečenih kompetencija, veština, postignuća, praćenje sopstvenog rada, mogućnost da drugi vide naš rad (potencijalni poslodavci, poslovni partneri, saradnici). www. scoop. it https: //mahara. org/

Upotreba elektronskog portfolia u obrazovanju Dokumentovanje i praćenje razvoja učenika tokom obrazovnog procesa Distribuiranje materijala za učenje Individualizacija nastave Nadgledanje i procenjivanje obrazovnih programa Podsticanje lične refleksije, razmena ideja Mogućnost povratne informacije

Elektronski portofolio učenika Evidentiranje učeničkih radova Praćenje razvoja učenika Razvoj digitalne pismenosti kod učenika Razvoj kritičkog mišljenja Osposobljavanje za doživotno učenje

Elektronski portofolio nastavnika Predstavljanje nastavnika učenicima Iznošenje plana predavanja Kritički osvrt i razmišljanja Razmena znanja i iskustava sa drugima zaposlenim u obrazovanju Napredak u karijeri

Eлектронски портфолио ustanove Programi razvojni plan ustanove Specifičnosti ustanove Predstavljanje ustanove javnosti Može da sadrži: video snimke, audio snimke, fotografije, pisane dokumente

Model doživotnog učenja - iskustvo jedne škole Dobra škola je mesto gde istovremeno pod istim krovom svako podučava i uči. Učenici podučavaju i uče, direktori podučavaju i uče, nastavnici podučavaju i uče.

Socijalne ili društvene mreže Društvena mreža (takođe i socijalna mreža) je društvena struktura sastavljena od pojedinaca (ili organizacija) koji se nazivaju „čvorovi“, a koji su povezani jednim ili više specifičnih tipova međuzavisnosti, kao što su vrednosti, vizije, ideje, finansijski interesi, prijateljstvo, srodstvo, zajednički interes, finansijska razmena, nedopadanje, ili odnosi poverenja, znanja ili prestiža. Facebook, twitter , linkedin, flickr, youtube, myspace. .

Instant messaging Instant Messaging, u slobodnoj formi možemo definisati kao komunikacija između dva ili više klijenta u realnom vremenu. Funkcioniše slično klijent/server modelu. Kada se klijent konektuje, server proverava identitet i registruje da je klijent online. Kada se drugi klijnti uloguju znaće da ste ulogovani zato što server ima tu informaciju. Najpopularniji klijenti su: AOL , Google Talk , ICQ , IRC , Miranda , Pidgin , Skype , Windows Live Messenger , Yahoo! Messenger.

HTML Služi za izvršavanje programa na daljinu. HTML stranice imaju ekstenziju. html ili. htm HTML komande se pišu u vidu tzv. TAG-ova. Jedan tag je u stvari komanda koja govori browseru šta i kako da uradi tj na koji način da prikaže sadržaj vaše stranice. HTML su “case insensitive” <html> </html> Svaki HTML dokument se sastoji od dva dela : Zaglavlja (engl. head) <head> </head> Tela (engl. body) <body> </body>

HTML <html> <head> <title> ovde je naziv prezentacije </title> </head> <body> ovde se unosi sve ono sto zelite da se vidi u prezentaciji </body> </html>

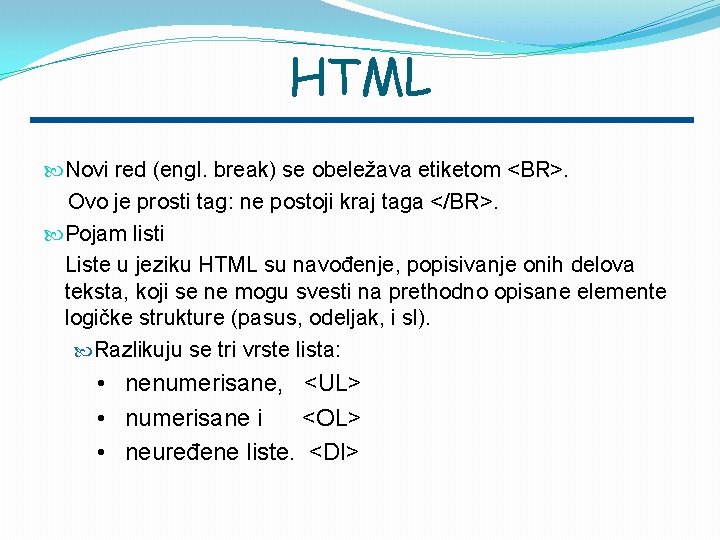
HTML Pasus (engl. paragraph) se obeležava zagradama <P>. . . </P>. Ne mora da se zatvori Naslovi (engl. headers) se kodiraju prema relativnoj dubini ciframa od 1 do 6. Tag za naslov ima opšti oblik: <Hn> Naslov nivoa n </Hn> Brojevi idu od 1 do 6. Veličina slova Za podebljavanje slova <B> </B > Za formiranje kurzivnih slova <I> </I> Odeljak (engl. division) se opisuje zagradama <DIV>. . . </DIV>. Ovaj tag može imati atribut za pozicioniranje ALIGN sa vrednostima CENTER, RIGHT ili LEFT. Centriranje <center> </center>

HTML Novi red (engl. break) se obeležava etiketom <BR>. Ovo je prosti tag: ne postoji kraj taga </BR>. Pojam listi Liste u jeziku HTML su navođenje, popisivanje onih delova teksta, koji se ne mogu svesti na prethodno opisane elemente logičke strukture (pasus, odeljak, i sl). Razlikuju se tri vrste lista: • nenumerisane, <UL> • numerisane i <OL> • neuređene liste. <Dl>

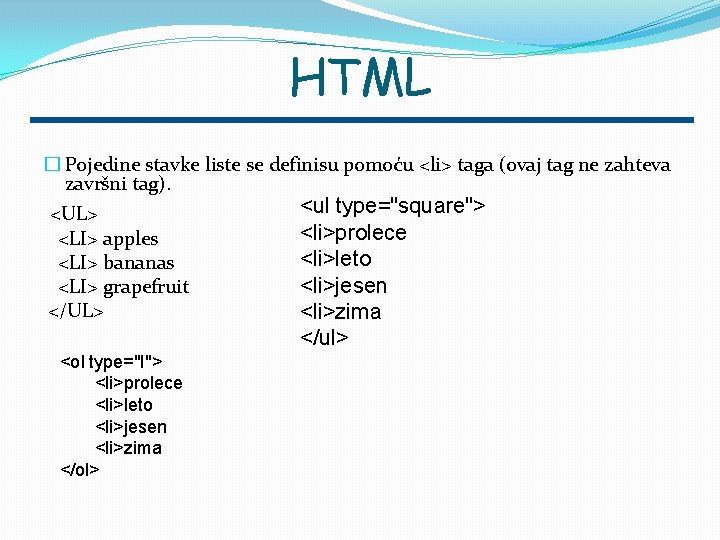
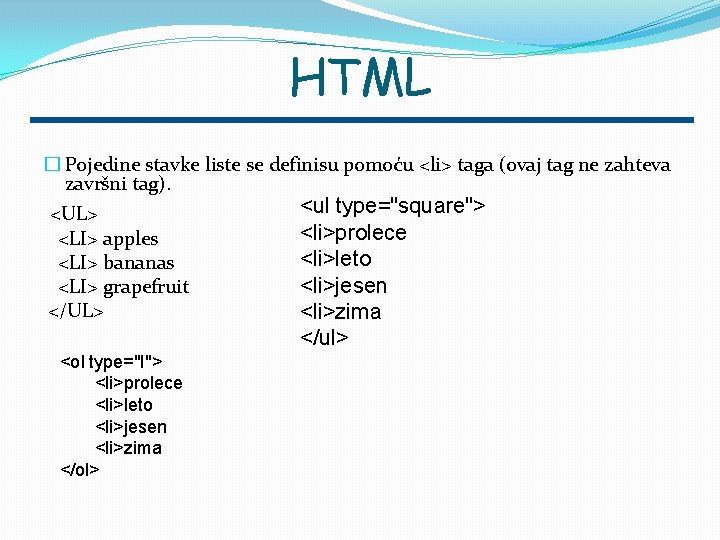
HTML � Pojedine stavke liste se definisu pomoću <li> taga (ovaj tag ne zahteva završni tag). <UL> <LI> apples <LI> bananas <LI> grapefruit </UL> <ol type="I"> <li>prolece <li>leto <li>jesen <li>zima </ol> <ul type="square"> <li>prolece <li>leto <li>jesen <li>zima </ul>

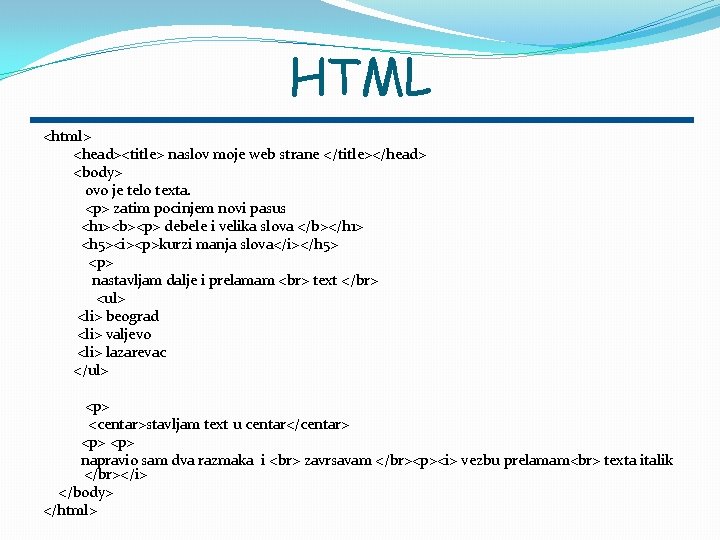
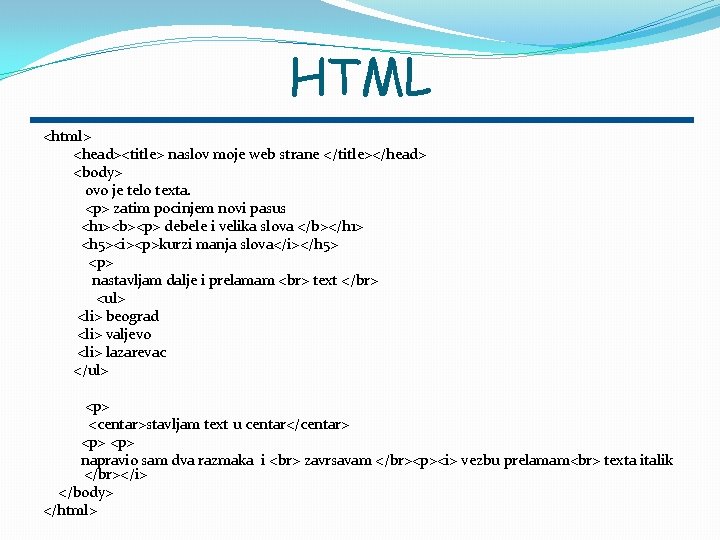
HTML <html> <head><title> naslov moje web strane </title></head> <body> ovo je telo texta. <p> zatim pocinjem novi pasus <h 1><b><p> debele i velika slova </b></h 1> <h 5><i><p>kurzi manja slova</i></h 5> <p> nastavljam dalje i prelamam text </br> <ul> <li> beograd <li> valjevo <li> lazarevac </ul> <p> <centar>stavljam text u centar</centar> <p> napravio sam dva razmaka i zavrsavam </br><p><i> vezbu prelamam texta italik </br></i> </body> </html>

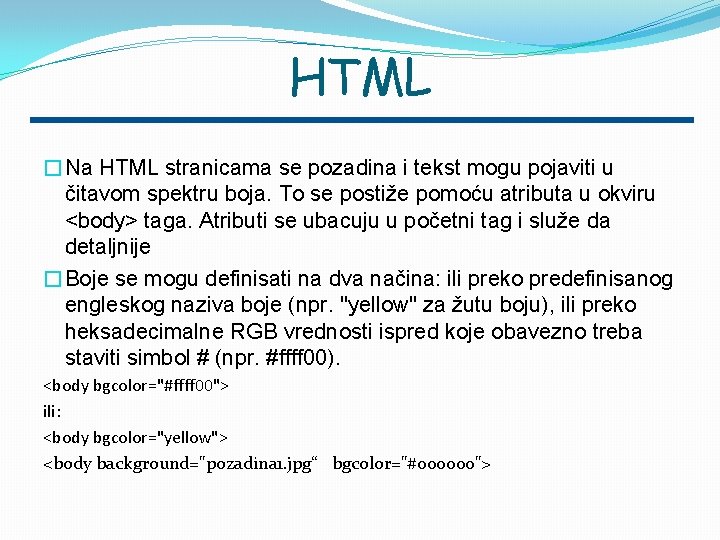
HTML �Na HTML stranicama se pozadina i tekst mogu pojaviti u čitavom spektru boja. To se postiže pomoću atributa u okviru <body> taga. Atributi se ubacuju u početni tag i služe da detaljnije �Boje se mogu definisati na dva načina: ili preko predefinisanog engleskog naziva boje (npr. "yellow" za žutu boju), ili preko heksadecimalne RGB vrednosti ispred koje obavezno treba staviti simbol # (npr. #ffff 00). <body bgcolor="#ffff 00"> ili: <body bgcolor="yellow"> <body background="pozadina 1. jpg“ bgcolor="#000000">

HTML � Ukoliko se posebno ne naglasi kojim fontom se želi da bude ispisan tekst na stranici, browser će koristiti default font (a to je obično Times New Roman). Rad sa fontovima u okviru HTML stranice se obavlja pomoću <font> taga. Ovaj tag može imati sledeće atribute: face, size i color. <font face="Comic Sans MS" size="3">Comic Sans MS</font><p> <FONT COLOR="#0000 FF"> Ubacivanje slike : <img src="osam. gif">

HTML � Pojam linka je povezan sa pojmom hiper-veze. Hiper-veza predstavlja mogućnost da se čitanje teksta iz čvora 1 nastavi u čvoru 2 <A atribut>. . . </A>. <A HREF= adresa čvora 2> pozicija u čvoru 1 sa koje se prelazi na čvor 2 </A>

HTML <html> <head> <title>Slika u okviru HTMLa</title> </head> <body> <h 1>Pronadjite sliku na vasem racunaru i njeno ime upisite u donji tag</h 1> <img src=“pozadina 1. gif"> </body> </html>

HTML <html> <title> moja prva web strana </title> <body> ovo je link na sledecu , novu web stranicu: <p> <a href="druga_strana. htm">nova strana</a> </body> </html> <title> moja druga web strana </title> <body> <p> sadrzaj koji je ovde povezan je preko link-a sa prethodnom web stranicom! <p> </body> </html>

HTML Tabela je i u HTML-u dvodimenziona matrica čiji se elementi nazivaju ćelije (engl. cell). Ćelija može sadržavati raznovrsne informacije: brojeve, tekst, boje, liste, hiper-veze, slike, itd. Tabela se sastavlja tako što se opisuju redom njene vrste (redovi, engl. row) i sadržaj svake ćelije u redu. Tabela se opisuje uz pomoć složenog taga TABLE koji može sadržavati više atributa: <table> </table> BORDER koji opisuje širinu spoljašnjeg okvira tabele; CELLSPACING koji opisuje širinu linije koja razdvaja dve ćelije; CELLPADDING koji opisuje prostor oko sadržaja ćelije; WIDTH koji opisuje ukupnu širinu tabele.

HTML Nadnaslov tabele se može zadati tagom CAPTION koja se ispisuje iznad tabele i može imati atribut ALIGN: za vertikalno poravnavanje: TOP, MIDDLE, BOTTOM za horizontalno poravnavanje: LEFT, CENTER, RIGHT Svaki red u tabeli se opisuje između tagova <TR> i </TR> (engl. table row). I tag TR može imati atribute: za horizontalno poravnjavanje, atribut ALIGN sa vrednostima: LEFT, CENTER, RIGHT za vertikalno poravnavanje, atribut VALIGN sa vrednostima: TOP, MIDDLE, BOTTOM

HTML Pojedinačna ćelija se opisuje između tagova <TD> i </TD>. Tag TD, pored atributa ALIGN i VALIGN, može imati i atribute: za horizontalno spajanje ćelija: ROWSPAN (spaja ćelije iste vrste) i za vertikalno spajanje ćelija: COLSPAN (spaja ćelije iste kolone). Tag <TH> ima ista svojstva kao tag <TD> s tom razlikom što obezbeđuje da sadržaj ćelije bude automatski centriran i boldovan. Tabela ne mora da sadrži <TH> tag, ali mora da sadrži bar jedan <TD> tag, u koji se smešta sadržaj tabele.

HTML <html> <title>cene kafe</title> <body> <p> <table border="2" cellpadding="5" celllspacing="2"> <tr> <th>Obicna</th> <th>expresso</th> <th>kolumbija</th> <th>moka</th> </tr> <tr> <th>134</th> <th>234</th> <th>456</th> <th>567</th> </tr> </table><p><a href="prva. html"> <h 5>nazad</h 5> </body> </html>
 Google tra
Google tra Vrste opasnosti na internetu
Vrste opasnosti na internetu Osnove interneta
Osnove interneta Komunikacija preko interneta
Komunikacija preko interneta Komunikacija putem interneta
Komunikacija putem interneta Istorijski razvoj interneta
Istorijski razvoj interneta Struktura interneta
Struktura interneta Prethodnik interneta
Prethodnik interneta Abeceda interneta
Abeceda interneta Hfc tehnologija
Hfc tehnologija Struktura interneta
Struktura interneta Prethodnik interneta
Prethodnik interneta Osnovni servisi interneta
Osnovni servisi interneta Nedostaci interneta
Nedostaci interneta Dominik to
Dominik to Nacionalni kontakt centar za bezbednost dece na internetu
Nacionalni kontakt centar za bezbednost dece na internetu Koji su internetski servisi
Koji su internetski servisi Prednosti i nedostaci interneta
Prednosti i nedostaci interneta Osobine interneta
Osobine interneta Komunikacija putem interneta
Komunikacija putem interneta Servis interneta
Servis interneta Dobre strane interneta
Dobre strane interneta Upotreba www servisa
Upotreba www servisa Lk 15,11-32
Lk 15,11-32 Istorija periodnog sistema elemenata
Istorija periodnog sistema elemenata Istorijat narodne banke srbije
Istorijat narodne banke srbije Kako se deli istorija
Kako se deli istorija Istorija sankt peterburga
Istorija sankt peterburga Istorija kao nauka
Istorija kao nauka Hip hop istorija
Hip hop istorija Istorija filozofski fakultet
Istorija filozofski fakultet Istorija sporta
Istorija sporta Kriptografija
Kriptografija Velika seoba naroda prezentacija
Velika seoba naroda prezentacija Sta je istorija kao nauka
Sta je istorija kao nauka Istorija osiguranja
Istorija osiguranja Istorija automobila
Istorija automobila