Poster Design Kira Jones Oral Communication Instructor Kira



















- Slides: 19

Poster Design Kira Jones Oral Communication Instructor Kira. SJones@gmail. com

Poster Design w How do you make the visual elements of your document get your message across? n The visual presentation of a text affects our opinion about the topic and the person who created the text.

Poster Design w The First thing we notice about visual texts is how they look. w The Second, we notice if the message is accessible and easy to understand. w Third, we might actually read the text if we are still interested.

Poster Design w Creators of visual texts must consider the PURPOSE for which they are produced, the AUDIENCE for which they are intended, and the CONTEXT in which they will be seen. w The purpose of the visual elements of a document is to aid in clearly presenting the message.

Poster Design w Effective visual presentation of texts basically comes about because of attractive and easy to read n n FONTS, ARRANGEMENT AND BALANCE, CONTRAST, And if COLOR is used, pleasing color combinations.

Fonts w Serif fonts n n such as Times New Roman or Garamond look business-like. Those which are not too pleasing to the eye are courier and STENCIL.

Fonts w San Serif fonts n n A san serif font has clean lines that can reduce clutter in a document, especially documents that are complex. This font is often considered less formal. l n EX: Arial Black, Comic Sans Yet, they are often used in heading and titles that need to be read quickly.

Fonts w Regardless the font that is chosen for your poster, it should be consistently used throughout the document. w 2 -3 fonts may be used, but more than three can become confusing.

Fonts w Font size and conventions such as bold, Underline, or Italics can make important parts of the message stand out.

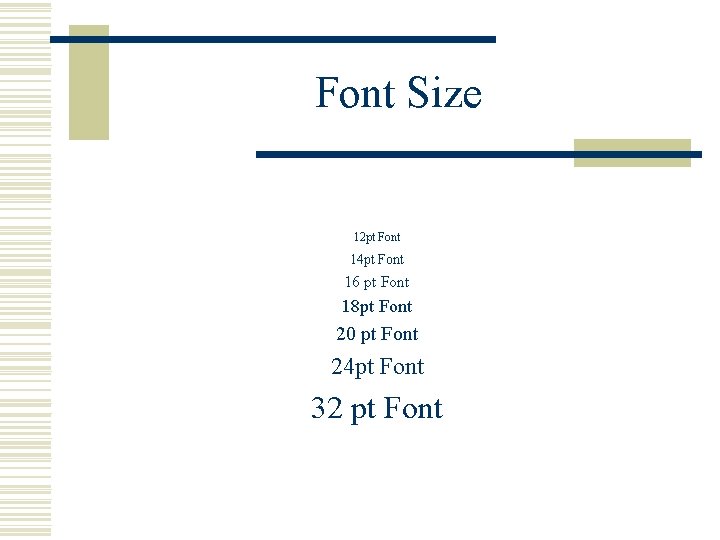
Font Size 12 pt Font 14 pt Font 16 pt Font 18 pt Font 20 pt Font 24 pt Font 32 pt Font

Font Size n When choosing a font size, remember: l your audience should be able to read your poster from 6 -12 feet away. l Use a larger font size (NOT 12 pt) under pictures/graphs.

Format for Poster Four Examples

Arrangement and Balance w Information can be condensed into shorter sentences, bulleted, and/or numbered. w Information should build logically to a conclusion, moving left to right and from top to bottom. w Remember: n Units of text don’t carry the visual weight that graphics and charts do. SPACING IS KEY.

Headings and “Captions” w Headings n n Use creative headings that draw your audience in. If possible move away from traditional headings such as: Abstract, Introduction, Methods, Results.

Headings and “Captions” w “Captions” n n Thinks of your accompanying text as a “newspaper caption. ” More people look at photos/visual images and read the caption, than read large bodies of text. Captions should state what the figure is and also draw a small conclusion from each figure.

Contrast/Color Combinations w Background Colors n n Darker/cooler text on lighter/warmer backgrounds are easier to read l But lighter/warmer text on Darker/cooler may create a richer effect. l Avoid busy backgrounds! Darker (black, dark blue, dark green) or more intense colors (red, fuchsia, royal blue) weigh more than lighter colors (pale yellow, light blue, light green, white). l Important when choosing titles, headings, graphics and backgrounds.

Contrast/Color Combinations w Pleasing combinations n n Light tan background, dark gray text, dark red highlights. Dark blue background, white text, light yellow highlights. Light yellow background, dark blue text, dark orange highlights. Dark green background, white text, gold highlights.

Printer Instructions w Refer to handout (can also be found online).

Technical Paper Exercise
 Kunci kira kira perniagaan kecil
Kunci kira kira perniagaan kecil Rambut tumbuh kira kira pada kelajuan rata rata
Rambut tumbuh kira kira pada kelajuan rata rata Formula tempoh kutipan purata
Formula tempoh kutipan purata Contoh asset
Contoh asset What is oral communication and written communication
What is oral communication and written communication Difference between oral and written communication
Difference between oral and written communication Pesan yang disampaikan dalam poster biasanya melalui
Pesan yang disampaikan dalam poster biasanya melalui 2018 viscom exam
2018 viscom exam Tipo de participantes
Tipo de participantes Tcole instructor course
Tcole instructor course Basic instructor course texas
Basic instructor course texas Basic instructor course #1014
Basic instructor course #1014 Pepperball instructor course
Pepperball instructor course Subject verb agreement exercise
Subject verb agreement exercise Instructor vs teacher
Instructor vs teacher Ospfv
Ospfv Mptc instructor
Mptc instructor Basic instructor course #1014
Basic instructor course #1014 Basic instructor course texas
Basic instructor course texas The virtual instructor
The virtual instructor