Layout utforming design i Visuell kommunikasjon Gestaltfenomen Visuelle























- Slides: 23

Layout - utforming - design i Visuell kommunikasjon

Gestaltfenomen Visuelle byggeklosser • • • Proporsjon Størrelse Retning Farge Tekstur Grid

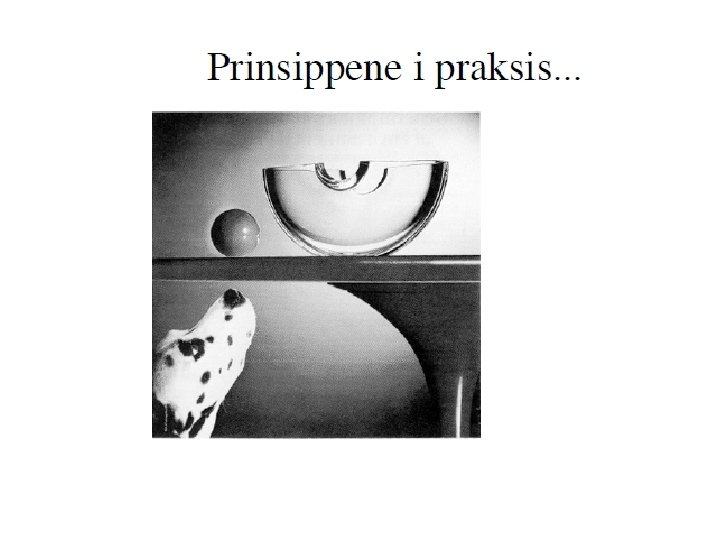
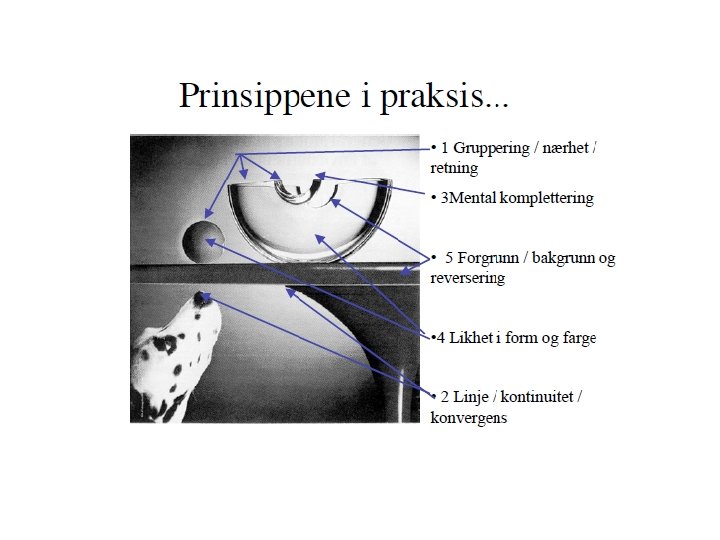
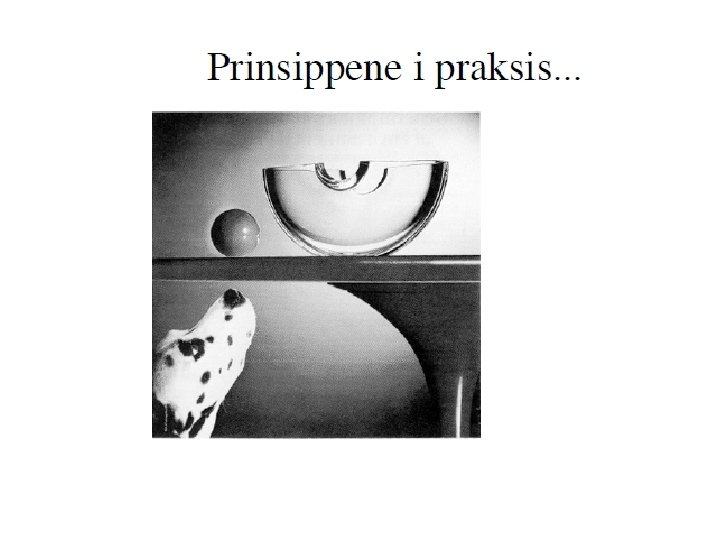
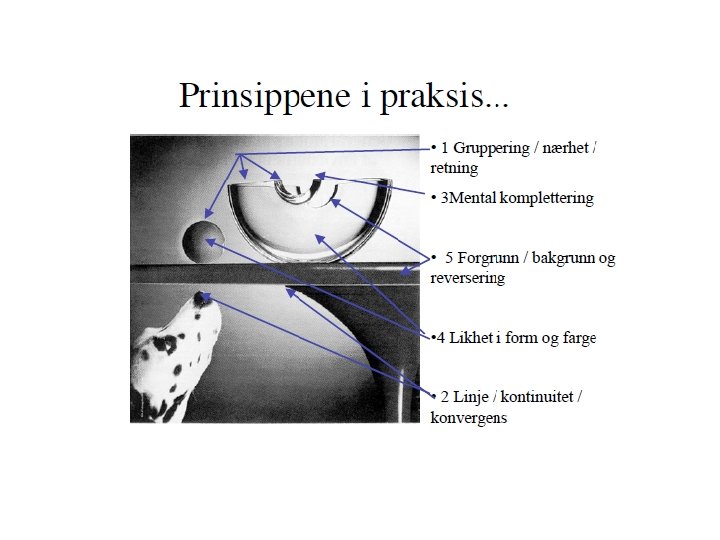
Gestaltprinsipper Gestaltprinsippene stammer fra persepsjonspsykologiske forklaringer på hvordan vi sanser og organiserer visuelle inntrykk. Øyet er meget god til å se mønster og avvik fra mønster

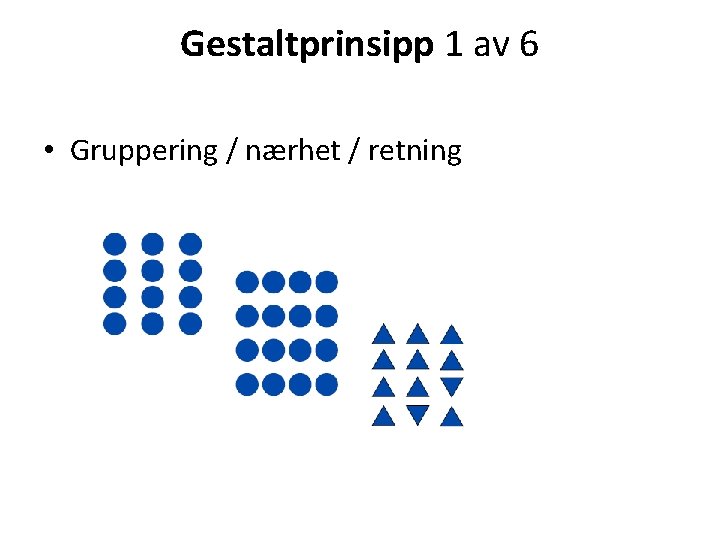
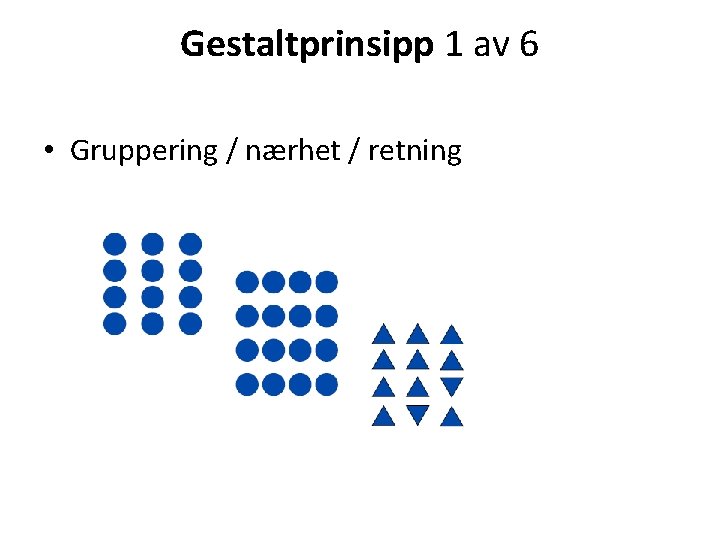
Gestaltprinsipp 1 av 6 • Gruppering / nærhet / retning

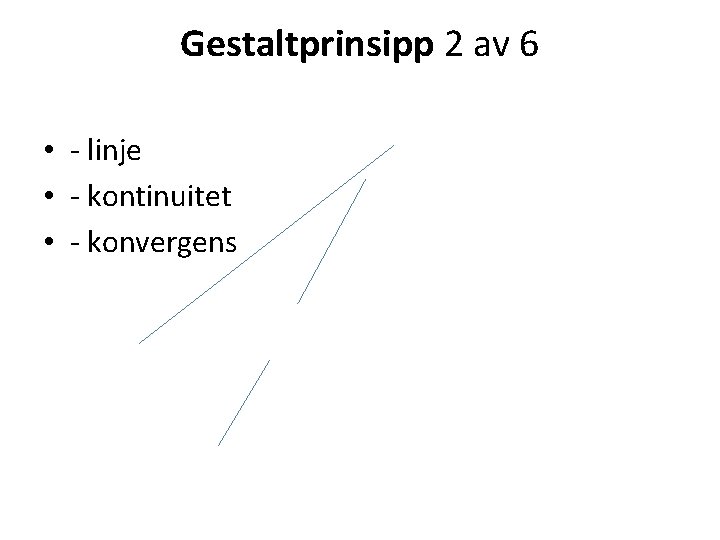
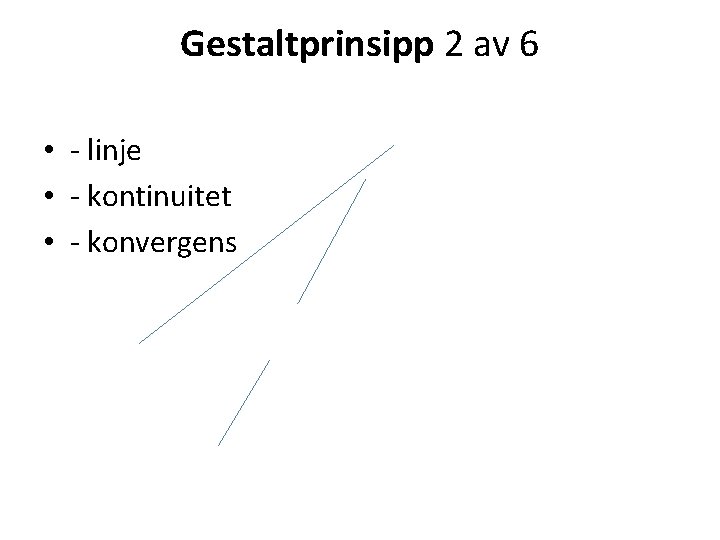
Gestaltprinsipp 2 av 6 • - linje • - kontinuitet • - konvergens

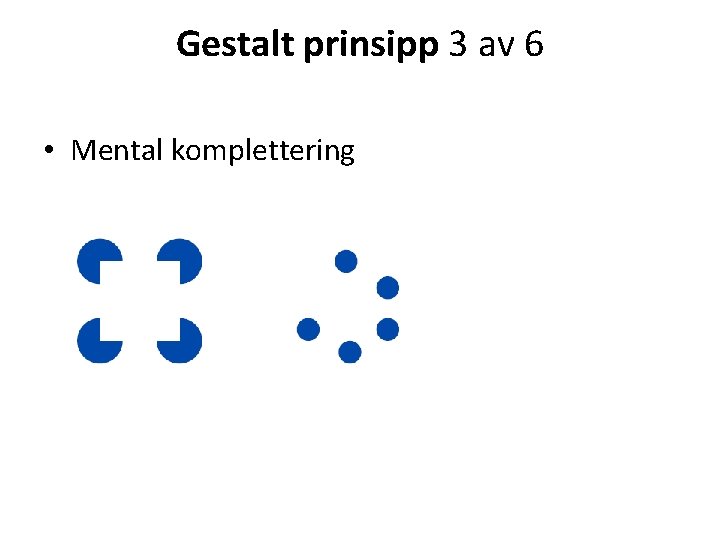
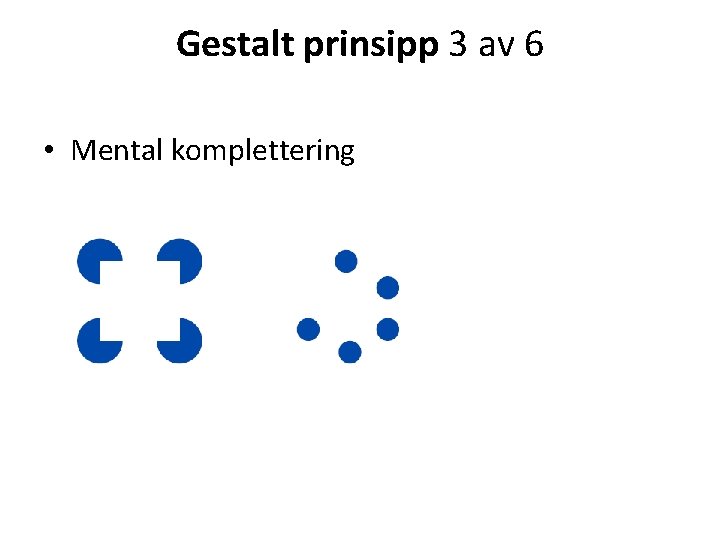
Gestalt prinsipp 3 av 6 • Mental komplettering

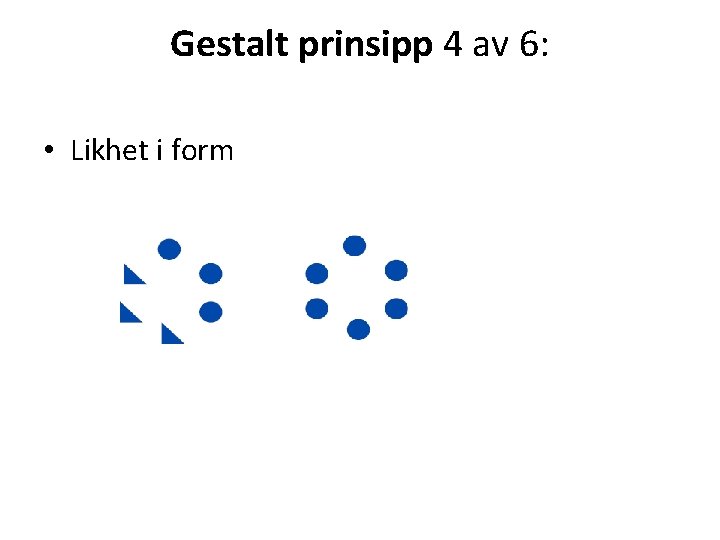
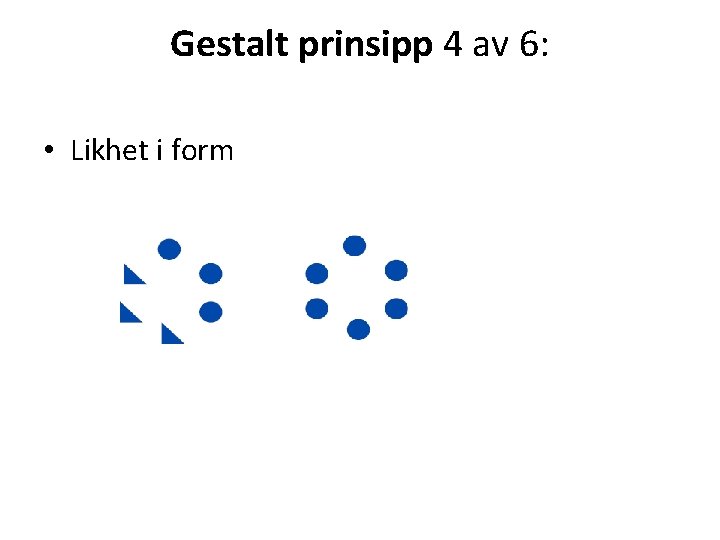
Gestalt prinsipp 4 av 6: • Likhet i form

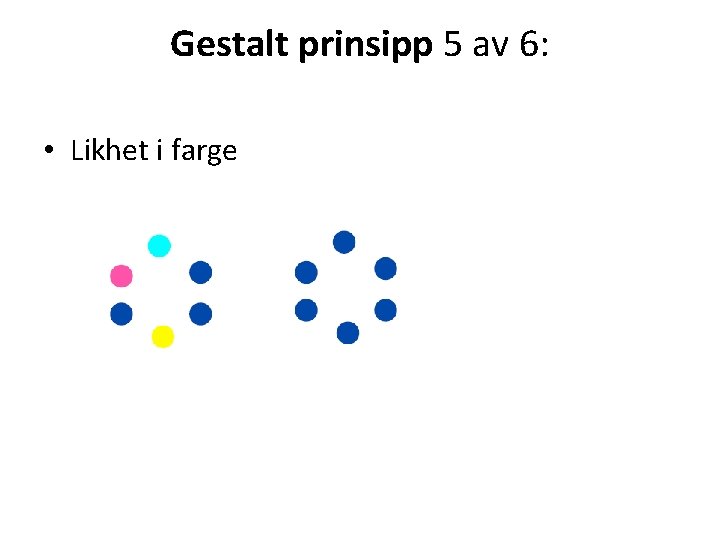
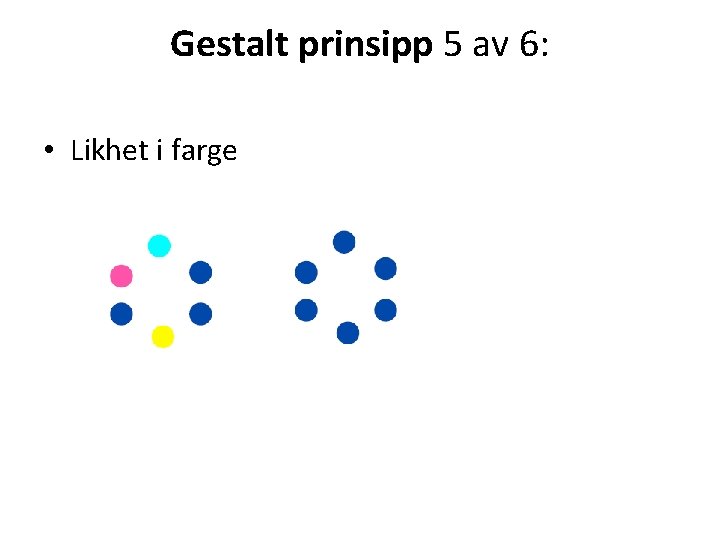
Gestalt prinsipp 5 av 6: • Likhet i farge

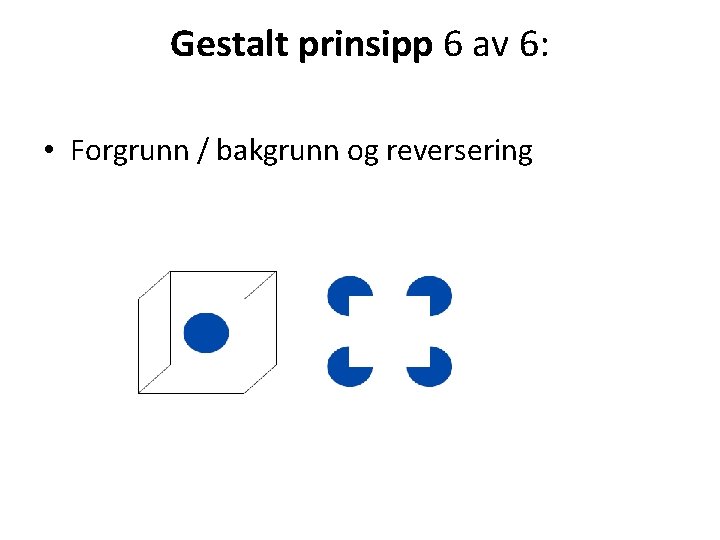
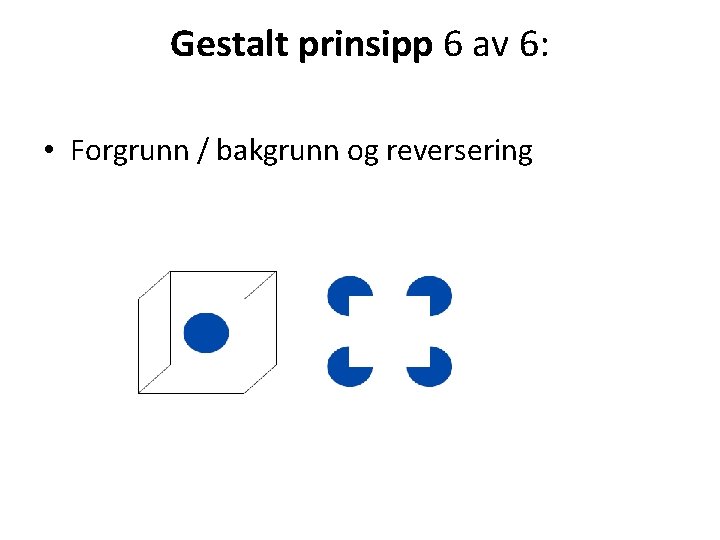
Gestalt prinsipp 6 av 6: • Forgrunn / bakgrunn og reversering



Visuell komposisjon Å utnytte perseptuelle fenomen til å skape en egenartet visuell opplevelse… De syv komposisjonsprinspper: Balanse – helhet-kontrast-bevegelse-rytmemønster-fremheving

Visuell fremheving • • Balanse - ubalanse Symmetri - asymmetri Regularitet - irregularitet Enkelhet - kompleksitet Enhet - fragment Diskret - påtrengende Nøytral - aksentuert

Skrift i layout • STORE BOKSTAVER ER LIKE I HØYDEN OG GIR MINDRE LESBARHET FORDI DET BLIR VANSKELIGERE Å SKILLE BOKSTAVENE FRA HVERANDRE.

Lesbarhet • Små bokstaver har mer variasjon i formen og det er lettere å kjenne bokstavene igjen og å lese dem. • A v s t a n d og gruppering av tekst.

Typografisk komposisjon • Helhet i skrift. Ikke bruk for mange ulike fonter og størrelser. Max 3? • Ryddig – lesbar –oversiktlig • Dynamisk/bevegelse – ikke for statisk. Typografisk kontrast. Ulike fonter eller størrelser. • Balanse • Symmetri eller asymmetri?

Symmetri eller Asymmetri? Symmetri er det trygge, regelmessige, normale, naturlige, men også det harmoniske og enkle, det høytidelige, monumentale og verdige. Den symmetriske formen er enkel og rolig, og klarer å holde orden på relativt mange ulike skriftelementer uten at det behøver å se rotete ut. Men fremhevingseffekten er ikke så stor; hvert enkelt element forsvinner lettere i mengden. Asymmetri er det spennende, det uventede, det dynamiske og utfordrende. Linjespillet og bevegelsen i asymmetri en, med oppdeling av flaten i ulike deler, gjør at formuttrykket arbeider naturlig sammen med bilder og andre firkantede typografiske elementer. Asymmetrien passer godt der elementer skal skilles ut, kraftige titler, ingresser og lignende

Tekst og bilde Det er utrolig hva bilder/illustrasjoner kan gjøre. Vi mennesker er visuelle og påvirkes sterkt av det visuelle.

Bilde i layout I markedsføringssammenheng blir det verbale budskapet mer troverdig når det benyttes bilder. Men bilder har også en annen viktig funksjon. I fagterminologien brukes begrepet AIDA somstår for; Attention, Interest, Desire og Action. Det betyr at vi må bli sett, for å få formidlet et budskap som fører til at mottakeren blir fristet, eller avdekker et behov som leder til at man får lyst til å handle/dekke behovet. Ofte brukes bilder for å fange kundens oppmerksomhet.

Tekst og bilde

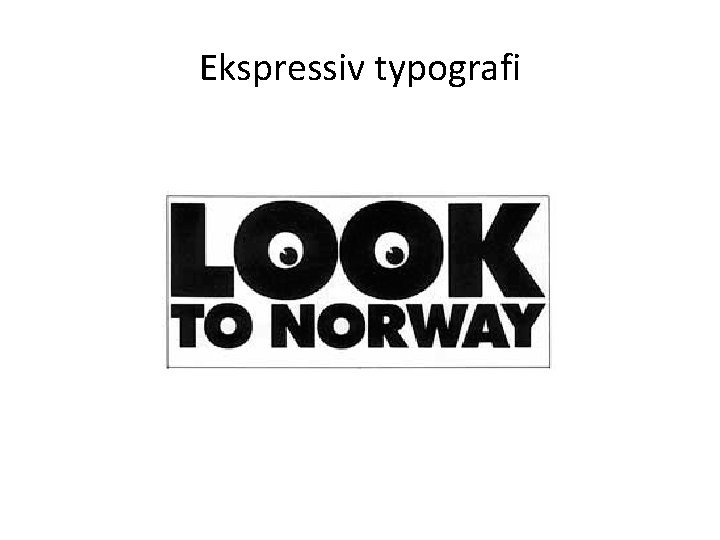
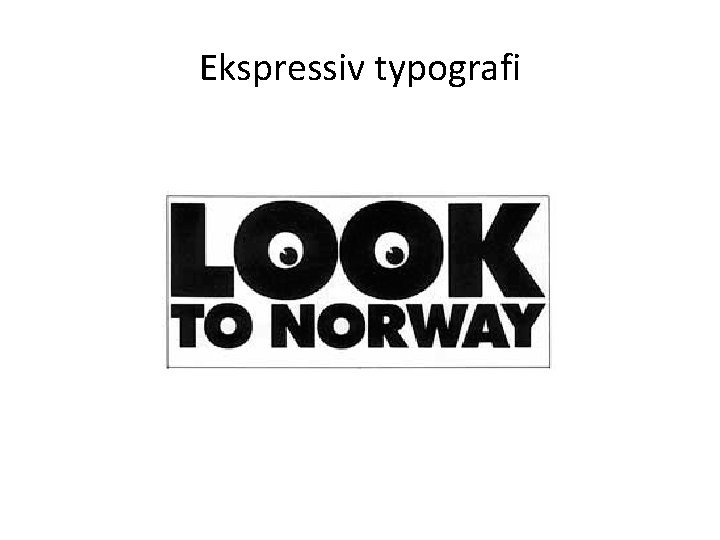
Ekspressiv typografi


Husk på hvem som er mottager • Visuell kommunikasjon: avsender, budskap, kanal og mottager. • Visuell utforming som appellerer til den du ønsker å nå. • Målgruppe?
 Visuell kultur definition
Visuell kultur definition Visuell räumlicher lerntyp
Visuell räumlicher lerntyp Visuell beskrivning
Visuell beskrivning Bildehistorie
Bildehistorie Visuell beskrivning
Visuell beskrivning Vision d'un cheval couleur
Vision d'un cheval couleur Cerebrale visuelle verarbeitungsstörung
Cerebrale visuelle verarbeitungsstörung Adp prétragienne
Adp prétragienne Sammenligning av dikt
Sammenligning av dikt Visuelle virkemidler i film
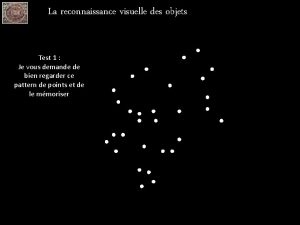
Visuelle virkemidler i film Reconnaissance visuelle des objets
Reconnaissance visuelle des objets Kein fehler im system interpretation
Kein fehler im system interpretation Universell utforming lovverk
Universell utforming lovverk Universell utforming av ikt systemer
Universell utforming av ikt systemer Universell utforming engelsk
Universell utforming engelsk Glassmerking
Glassmerking Samfunnsplanlegging og kommunikasjon
Samfunnsplanlegging og kommunikasjon Effekthierarki modellen
Effekthierarki modellen Ikke voldelig kommunikasjon
Ikke voldelig kommunikasjon Anerkjennende kommunikasjon
Anerkjennende kommunikasjon Empatisk kommunikasjon
Empatisk kommunikasjon Mobil tilpasning lync
Mobil tilpasning lync Norsk eksamen 2017
Norsk eksamen 2017 Retorikkens fem faser
Retorikkens fem faser