Perception visuelle et graphisme La perception visuelle Pourquoi
































































![“[…] from a test designed by Maitland Graves to determine the artistic sensitivity of “[…] from a test designed by Maitland Graves to determine the artistic sensitivity of](https://slidetodoc.com/presentation_image_h2/7d54a744eccdf78aa4fc33fd73c2dd56/image-65.jpg)





























































- Slides: 126

Perception visuelle et graphisme

La perception visuelle

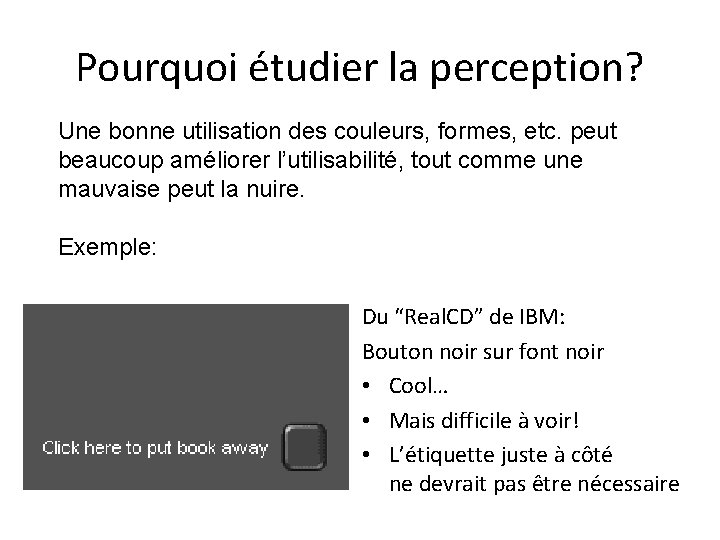
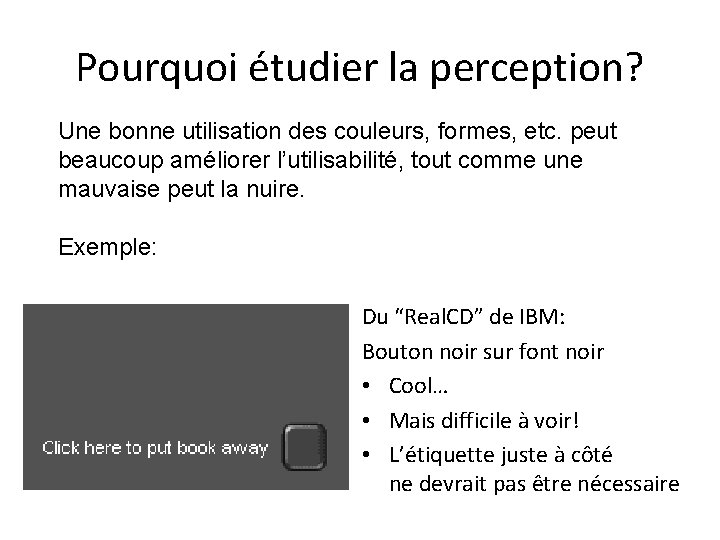
Pourquoi étudier la perception? Une bonne utilisation des couleurs, formes, etc. peut beaucoup améliorer l’utilisabilité, tout comme une mauvaise peut la nuire. Exemple: Du “Real. CD” de IBM: Bouton noir sur font noir • Cool… • Mais difficile à voir! • L’étiquette juste à côté ne devrait pas être nécessaire

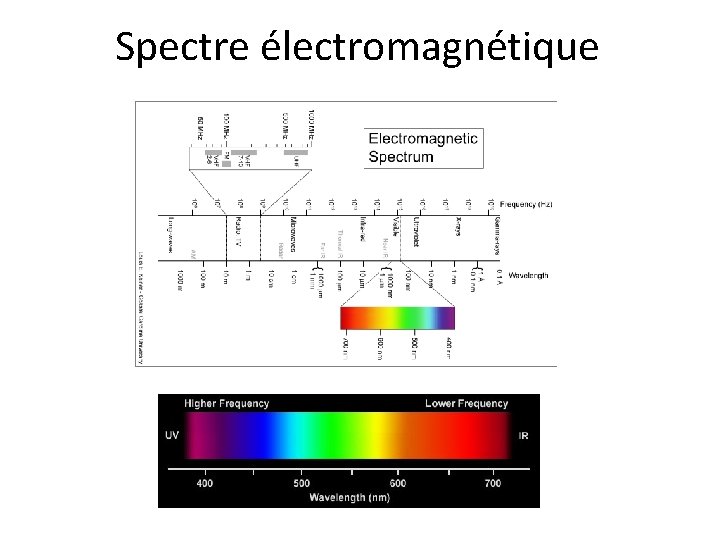
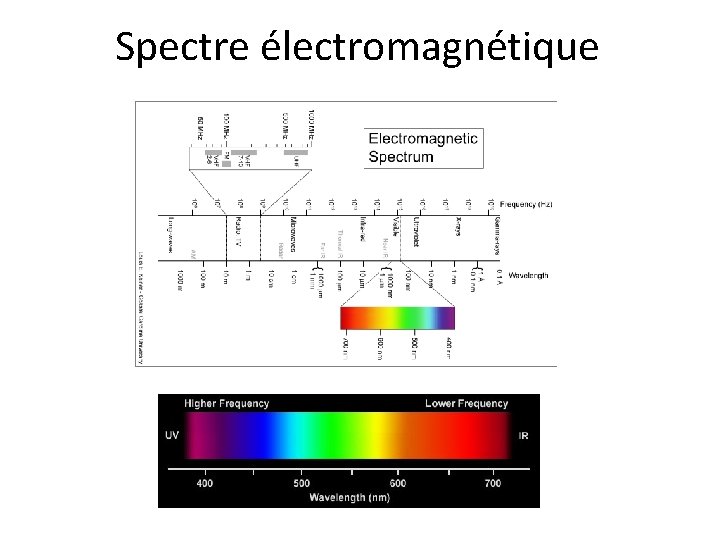
Spectre électromagnétique

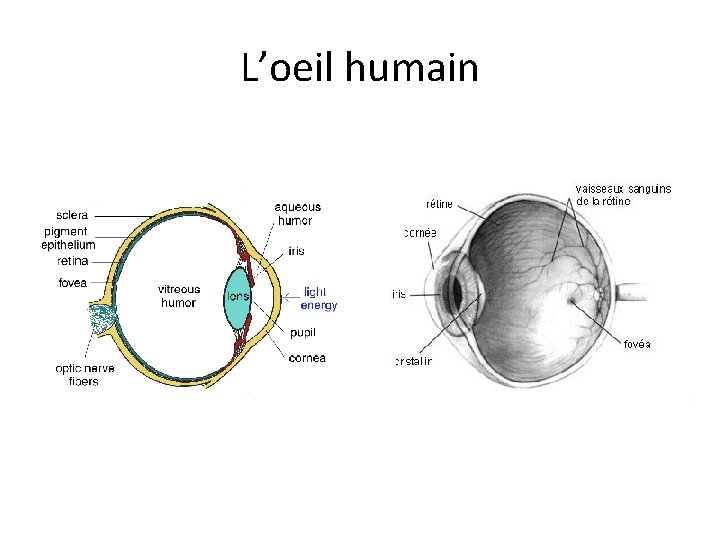
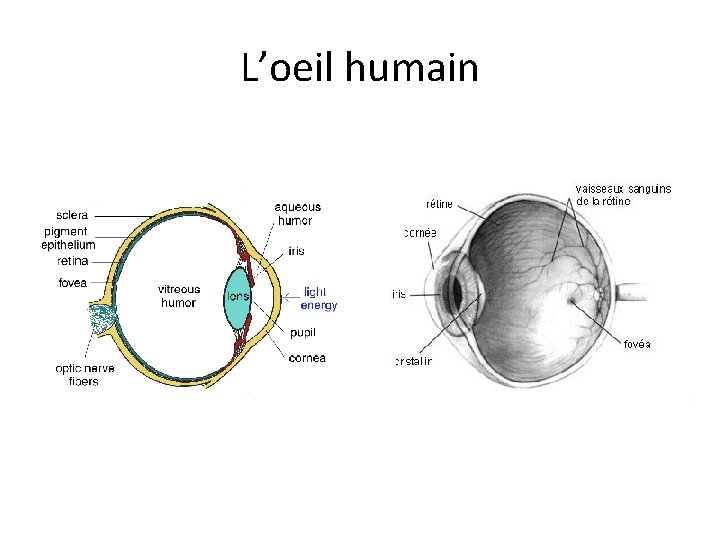
L’oeil humain

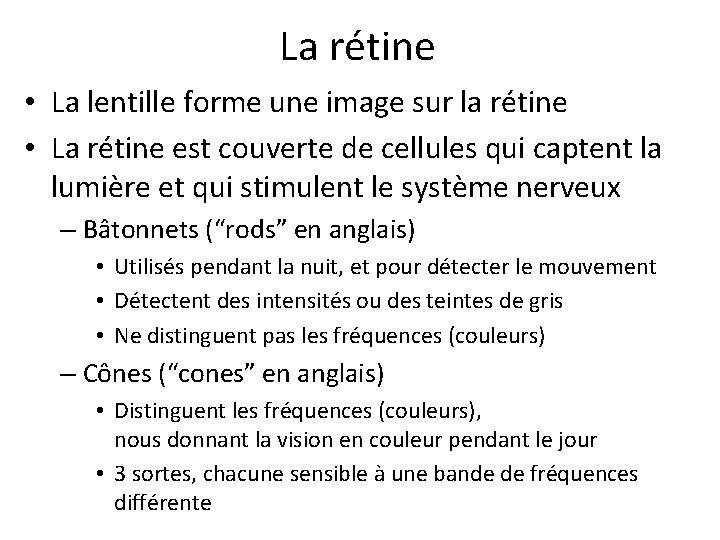
La rétine • La lentille forme une image sur la rétine • La rétine est couverte de cellules qui captent la lumière et qui stimulent le système nerveux – Bâtonnets (“rods” en anglais) • Utilisés pendant la nuit, et pour détecter le mouvement • Détectent des intensités ou des teintes de gris • Ne distinguent pas les fréquences (couleurs) – Cônes (“cones” en anglais) • Distinguent les fréquences (couleurs), nous donnant la vision en couleur pendant le jour • 3 sortes, chacune sensible à une bande de fréquences différente

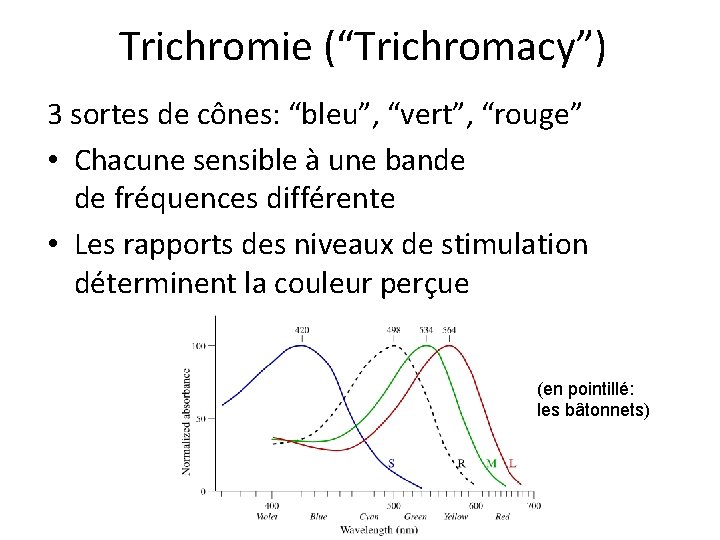
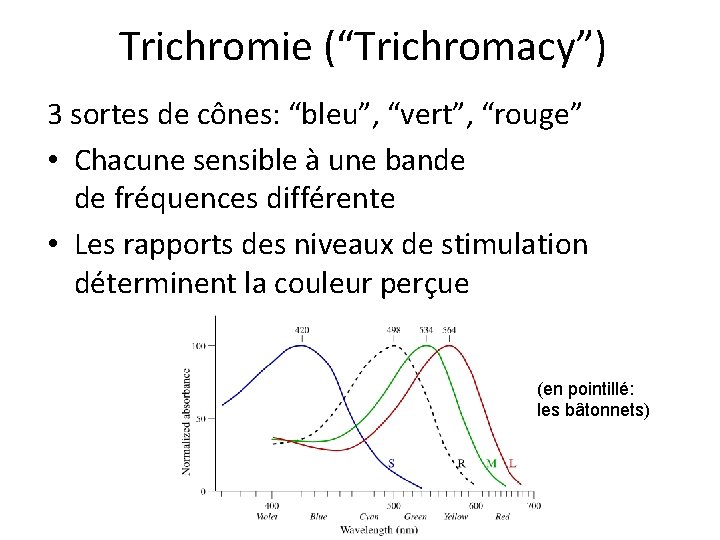
Trichromie (“Trichromacy”) 3 sortes de cônes: “bleu”, “vert”, “rouge” • Chacune sensible à une bande de fréquences différente • Les rapports des niveaux de stimulation déterminent la couleur perçue (en pointillé: les bâtonnets)

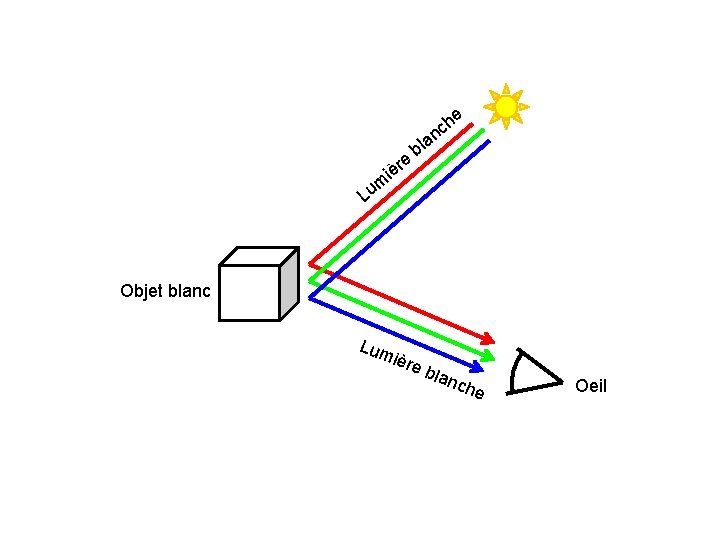
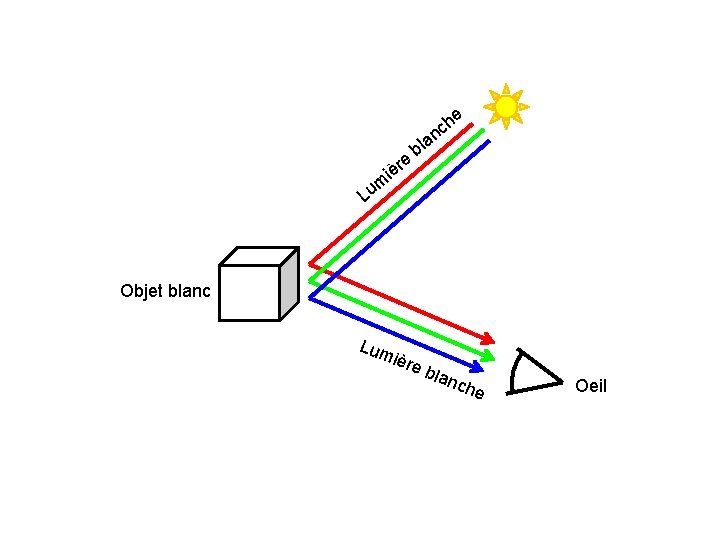
e èr he c n la b i m Lu Objet blanc Lum ière blan c he Oeil

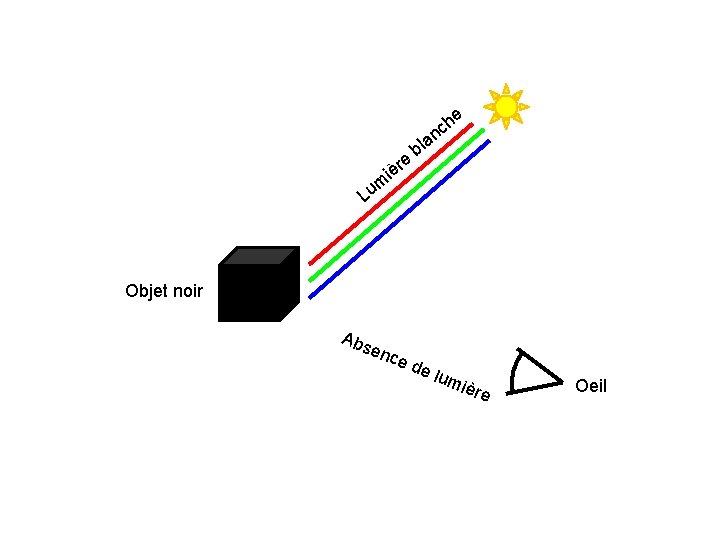
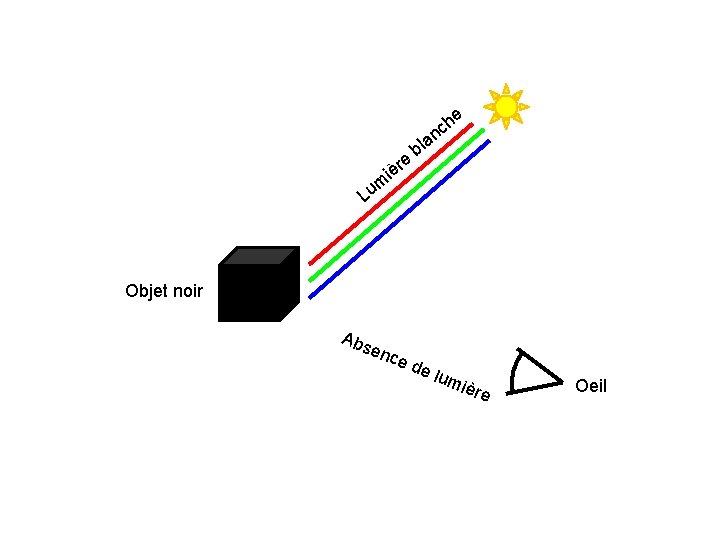
e èr he c n la b i m Lu Objet noir Abs enc ed e lu miè re Oeil

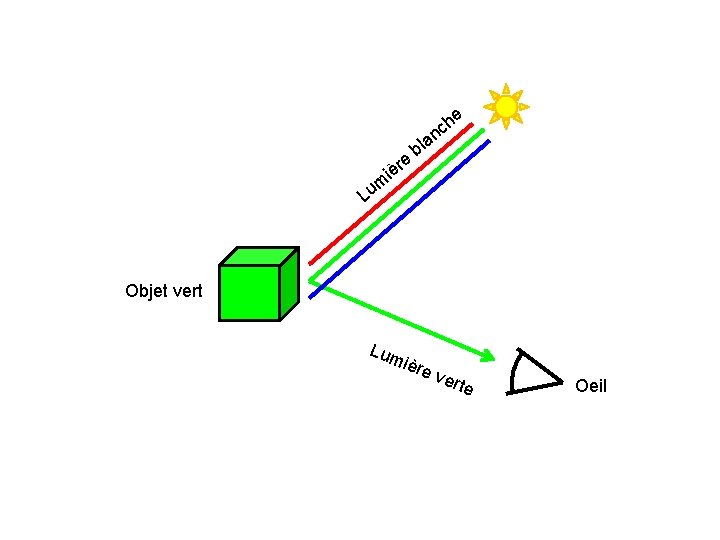
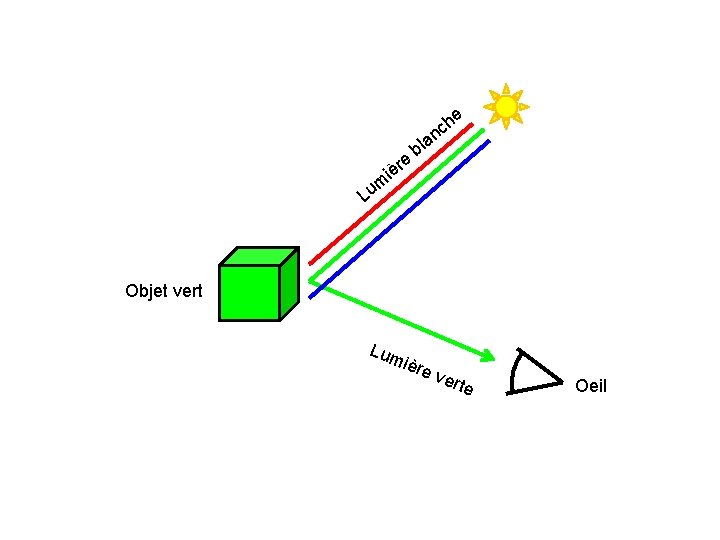
e èr he c n la b i m Lu Objet vert Lum ière ver te Oeil

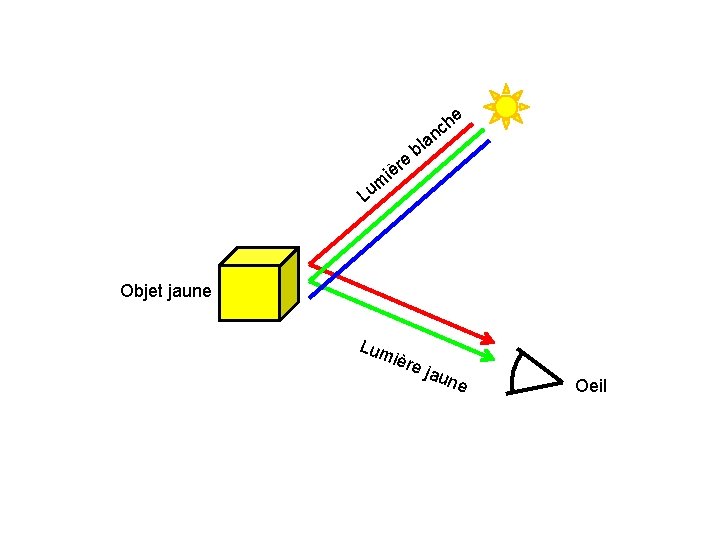
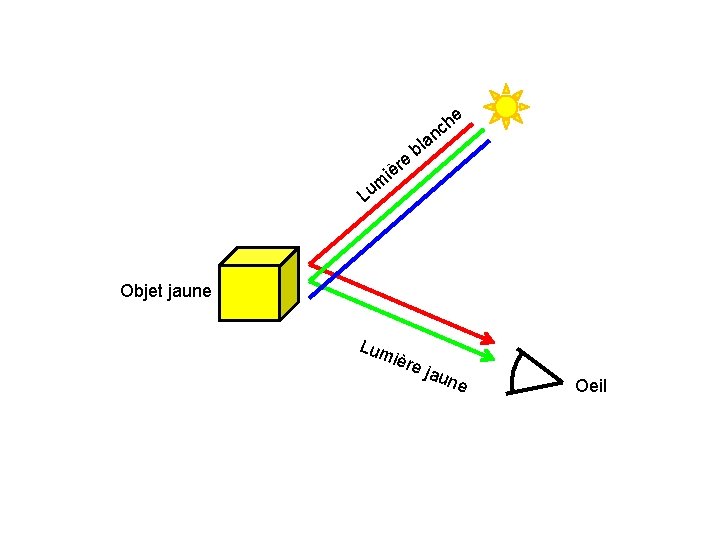
e èr he c n la b i m Lu Objet jaune Lum ière jaun e Oeil

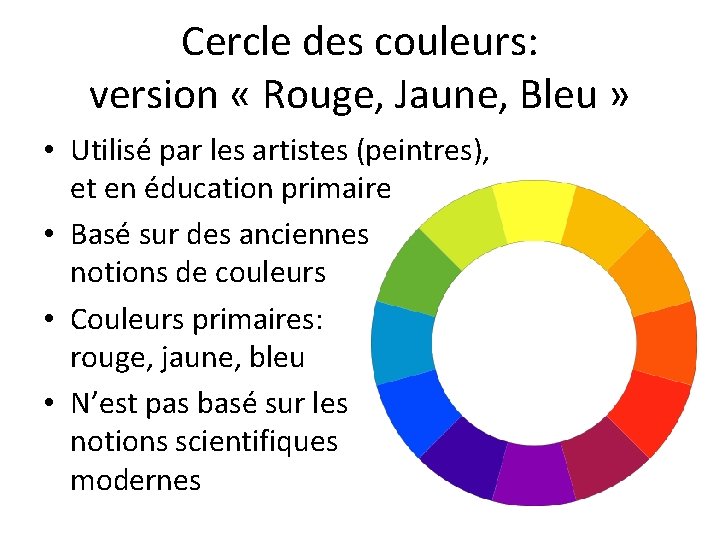
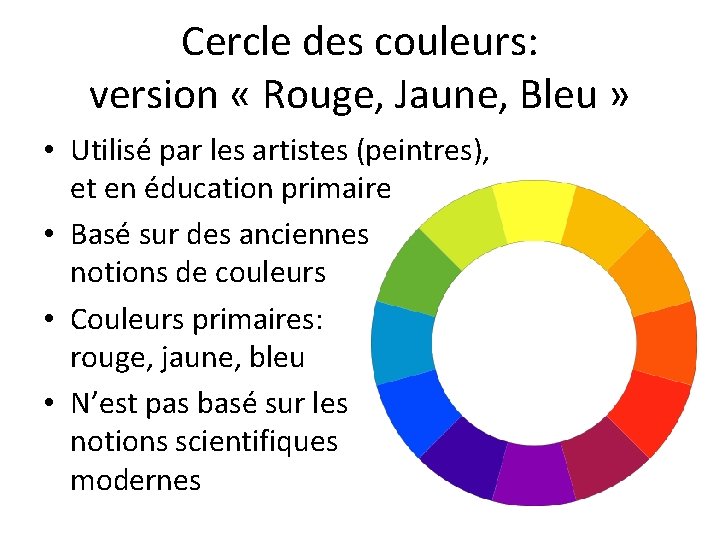
Cercle des couleurs: version « Rouge, Jaune, Bleu » • Utilisé par les artistes (peintres), et en éducation primaire • Basé sur des anciennes notions de couleurs • Couleurs primaires: rouge, jaune, bleu • N’est pas basé sur les notions scientifiques modernes

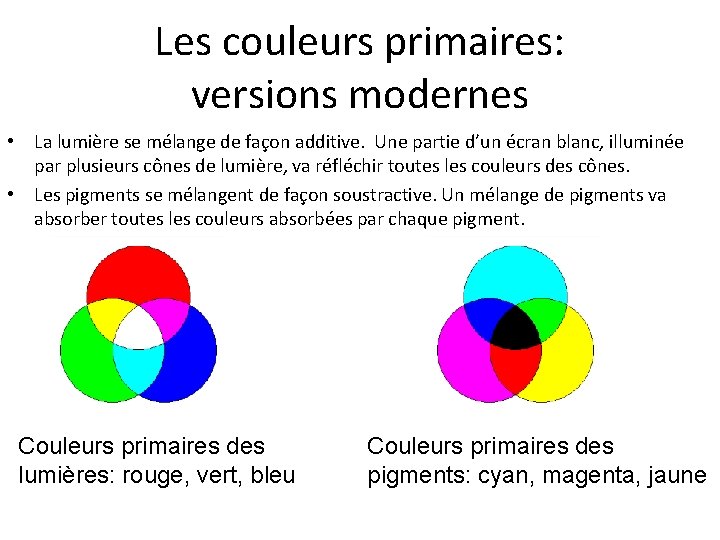
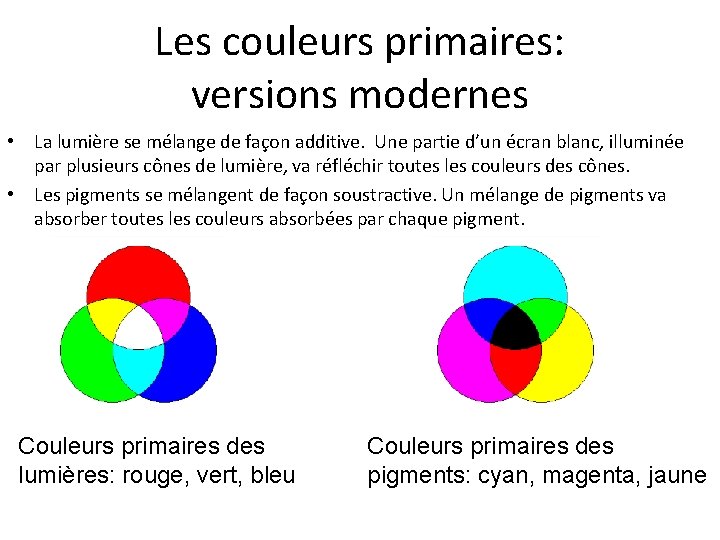
Les couleurs primaires: versions modernes • La lumière se mélange de façon additive. Une partie d’un écran blanc, illuminée par plusieurs cônes de lumière, va réfléchir toutes les couleurs des cônes. • Les pigments se mélangent de façon soustractive. Un mélange de pigments va absorber toutes les couleurs absorbées par chaque pigment. Couleurs primaires des lumières: rouge, vert, bleu Couleurs primaires des pigments: cyan, magenta, jaune

Mélange additif de couleurs Écran blanc Oeil

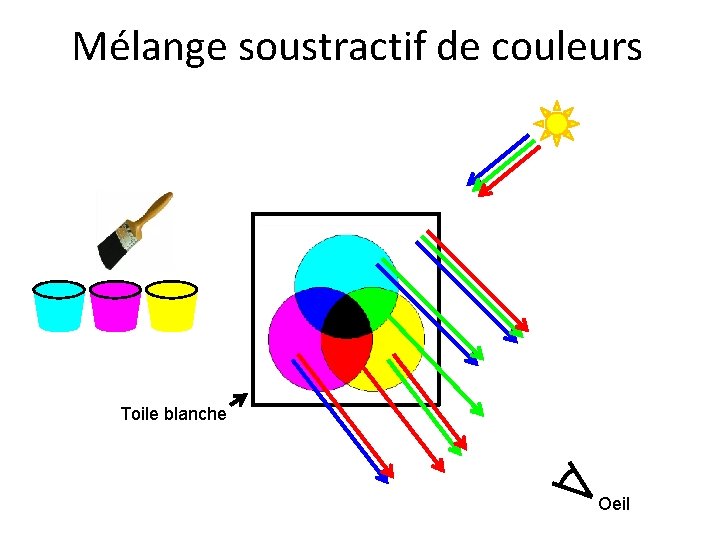
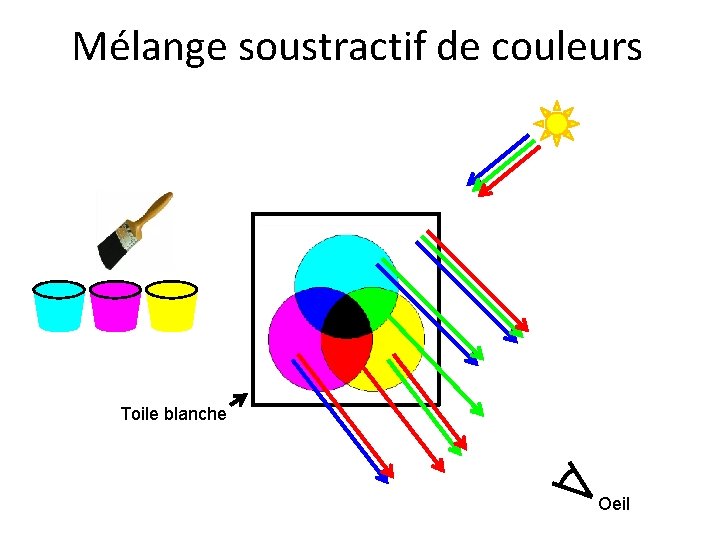
Mélange soustractif de couleurs Toile blanche Oeil

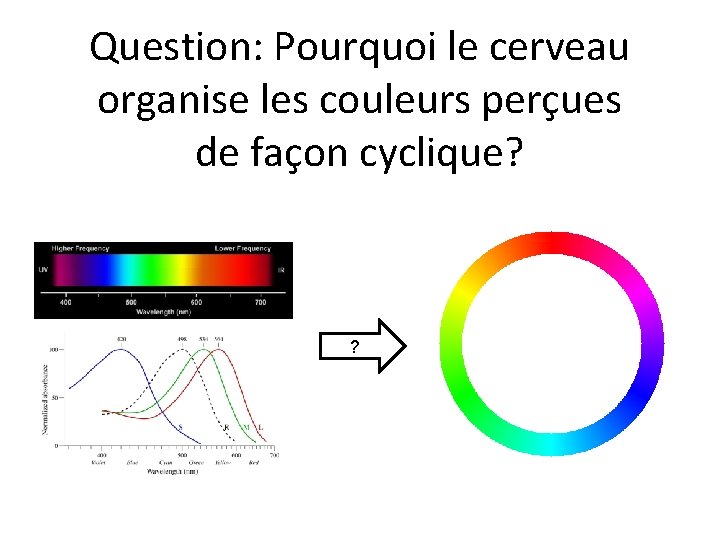
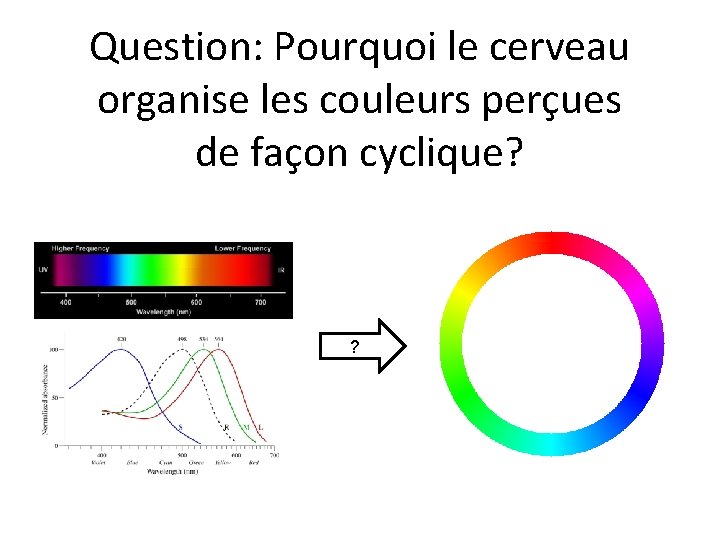
Question: Pourquoi le cerveau organise les couleurs perçues de façon cyclique? ?


Question: y a-t-il des animaux avec plus que 3 sortes de cônes?

Oui! • Certaines sortes d’oiseux de proie, et de papillons, ont 4 -5 sortes de cônes! • Ils voient donc un monde de couleurs composées de 4 -5 couleurs primaires • À quoi pensez-vous ressemblerait leur « cercle de couleurs » ?

La crevette-mante (Stomatopoda) ≈ 12 sortes de cônes!

Retina • Center of retina has most of the cones – allows for high acuity of objects focused at center • Edge of retina is dominated by rods – allows detecting motion of threats in periphery

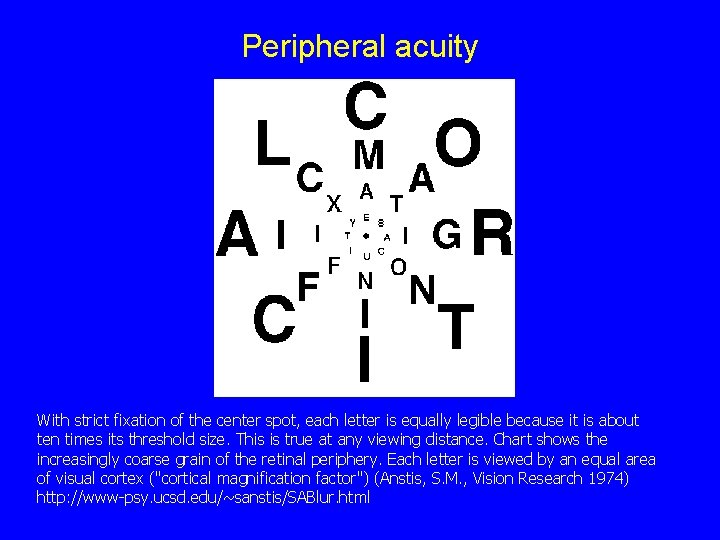
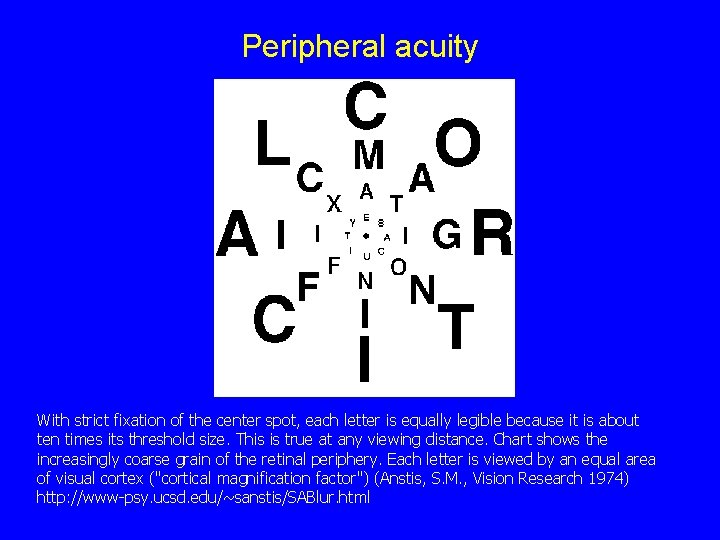
Peripheral acuity With strict fixation of the center spot, each letter is equally legible because it is about ten times its threshold size. This is true at any viewing distance. Chart shows the increasingly coarse grain of the retinal periphery. Each letter is viewed by an equal area of visual cortex ("cortical magnification factor") (Anstis, S. M. , Vision Research 1974) http: //www-psy. ucsd. edu/~sanstis/SABlur. html

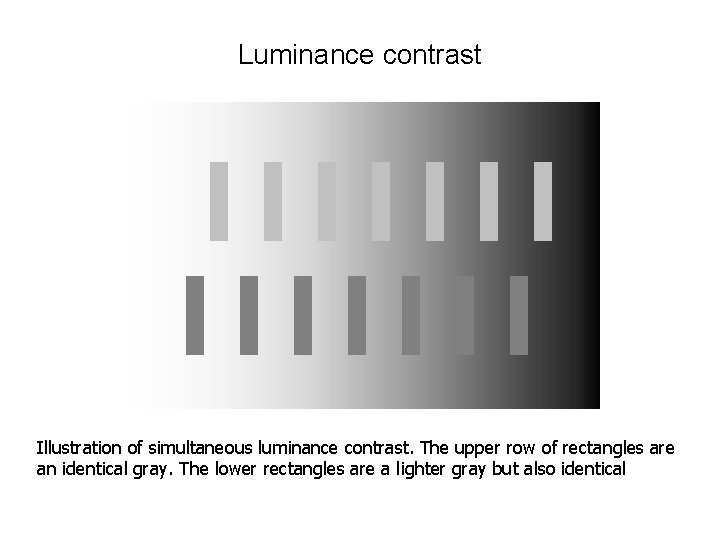
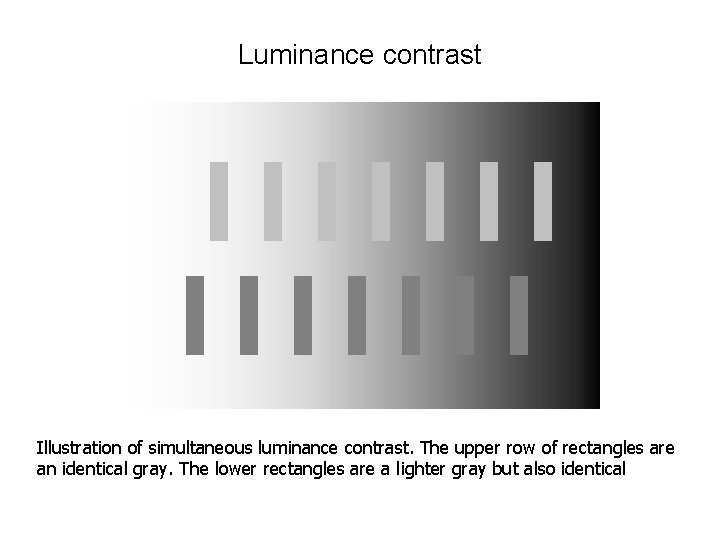
Luminance contrast Illustration of simultaneous luminance contrast. The upper row of rectangles are an identical gray. The lower rectangles are a lighter gray but also identical

Distribution of cones • Not distributed evenly – mainly reds (64%) & very few blues (4%) • insensitivity to short wavelengths (cyan to deep-blue) • Center of retina (high acuity) has no blue cones – small blue objects you fixate on disappear

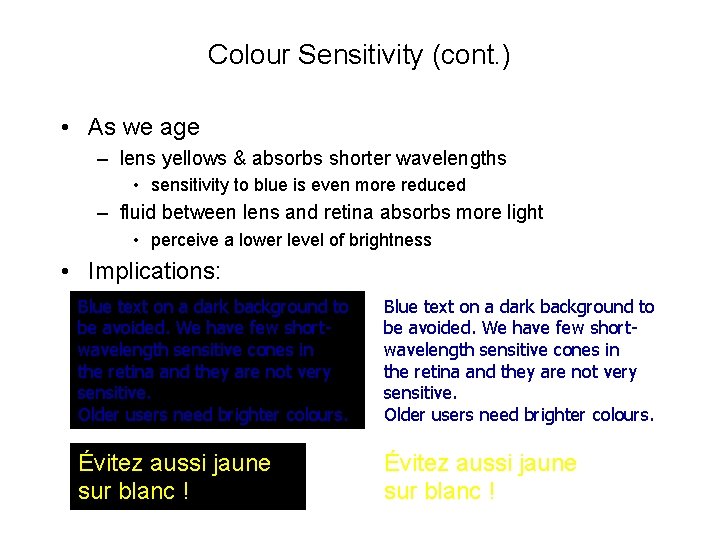
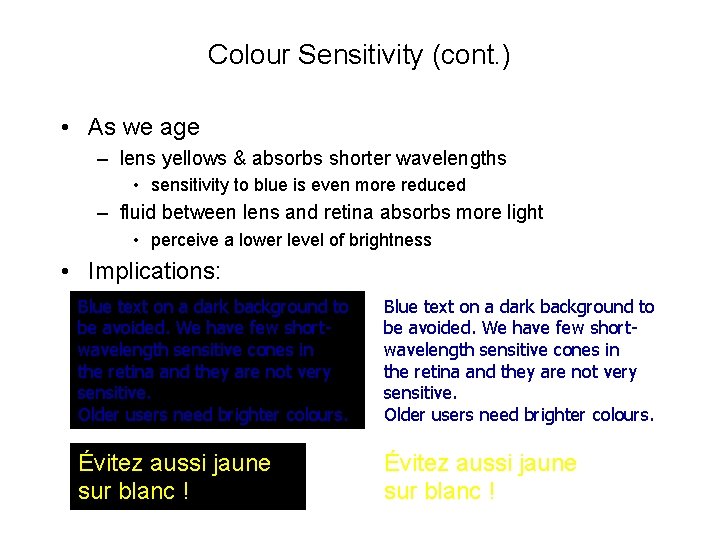
Colour Sensitivity (cont. ) • As we age – lens yellows & absorbs shorter wavelengths • sensitivity to blue is even more reduced – fluid between lens and retina absorbs more light • perceive a lower level of brightness • Implications: Blue text on a dark background to be avoided. We have few shortwavelength sensitive cones in the retina and they are not very sensitive. Older users need brighter colours. Évitez aussi jaune sur blanc !

Focus • Different wavelengths of light focused at different distances behind eye’s lens – need for constant refocusing • causes fatigue – be careful with certain colour combinations • Pure (saturated) colours require more focusing then less pure (desaturated) – don’t use saturated colours in user interfaces unless you really need something to stand out (e. g. a stop sign, cursor, warning, attention-grabber, etc. )

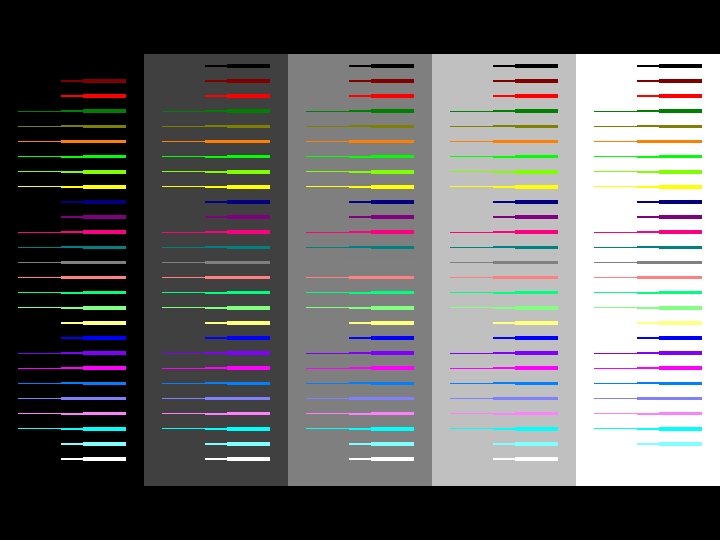
Le daltonisme (“Colour blindness”) • Trouble discriminating colours – affects about 9% of population • Different photopigment response – reduces capability to discern small colour differences • “Red-green” deficiency is best known – lack of either green or red photopigment; can’t discriminate colours dependent on R & G • Colour-blind acceptable palette? – Yellow-blue variation and grey variation are ok

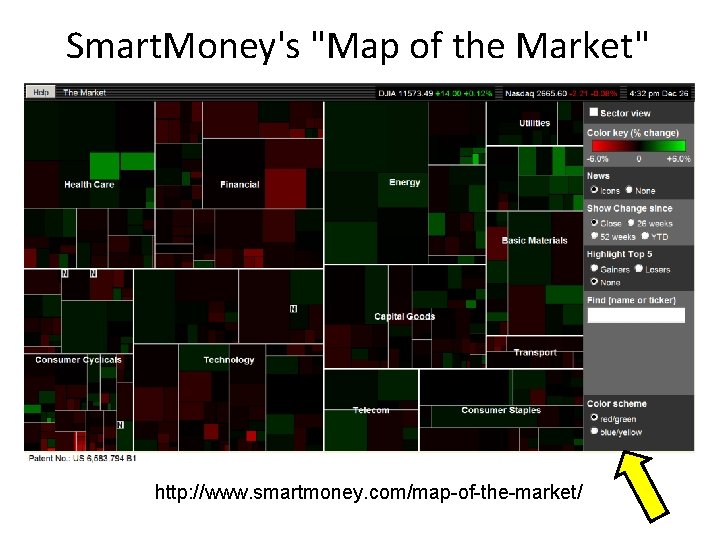
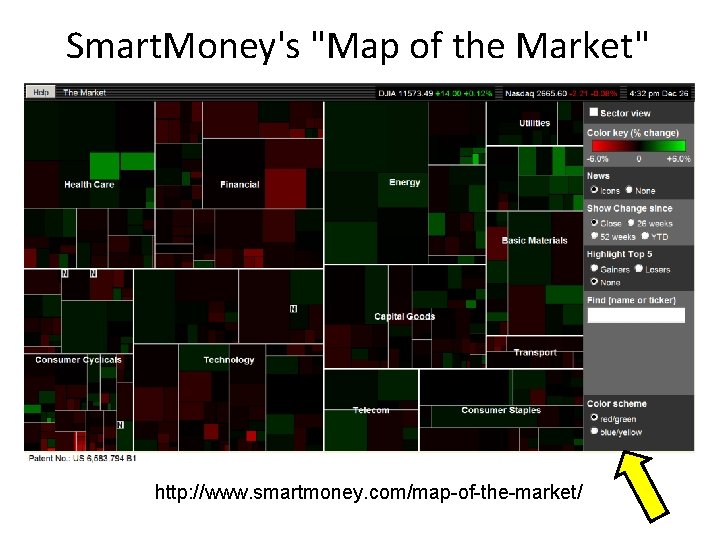
Smart. Money's "Map of the Market" http: //www. smartmoney. com/map-of-the-market/

Colour spaces • Because cones are only tuned to three different frequencies, the space of all visible colours (for humans) has 3 dimensions – Examples: Red-Green-Blue (RGB) space, Hue-Saturation-Value (HSV) space, Cyan-Magenta-Yellow (CMY) space, etc.

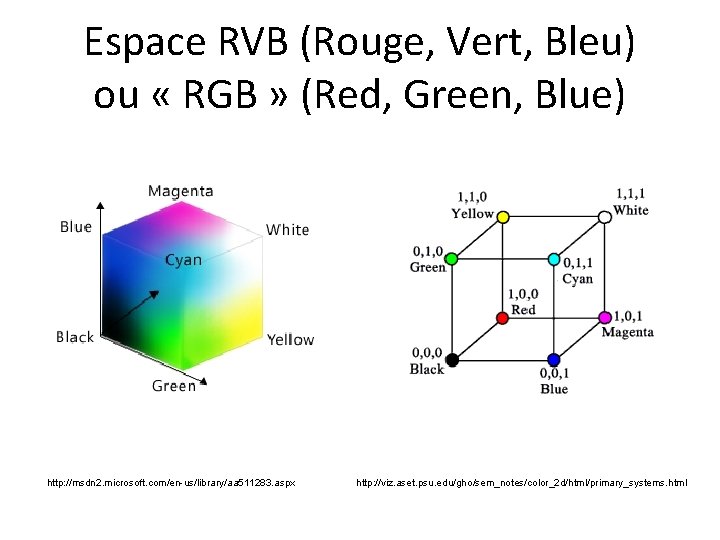
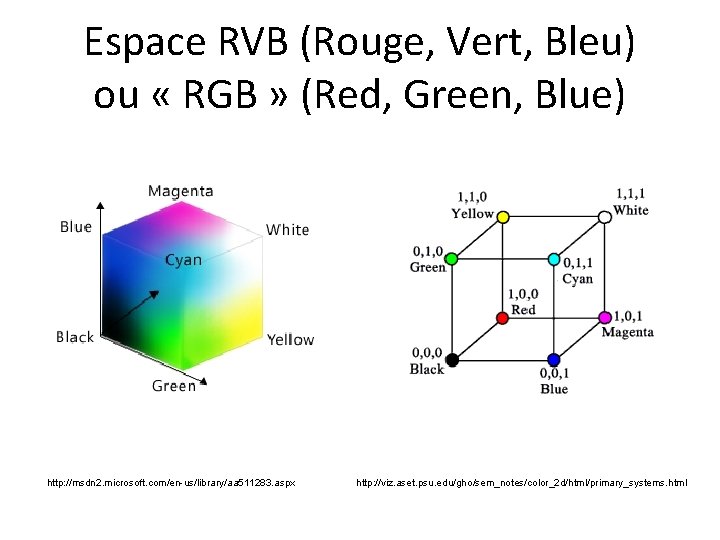
Espace RVB (Rouge, Vert, Bleu) ou « RGB » (Red, Green, Blue) http: //msdn 2. microsoft. com/en-us/library/aa 511283. aspx http: //viz. aset. psu. edu/gho/sem_notes/color_2 d/html/primary_systems. html

Espace TSV (Teinte, Saturation, Valeur) ou « HSV » (Hue, Saturation, Value) 0° 240° 120° Teinte (angle) Valeur (hauteur) Saturation (rayon) http: //msdn 2. microsoft. com/en-us/library/aa 511283. aspx http: //viz. aset. psu. edu/gho/sem_notes/color_2 d/html/primary_systems. html

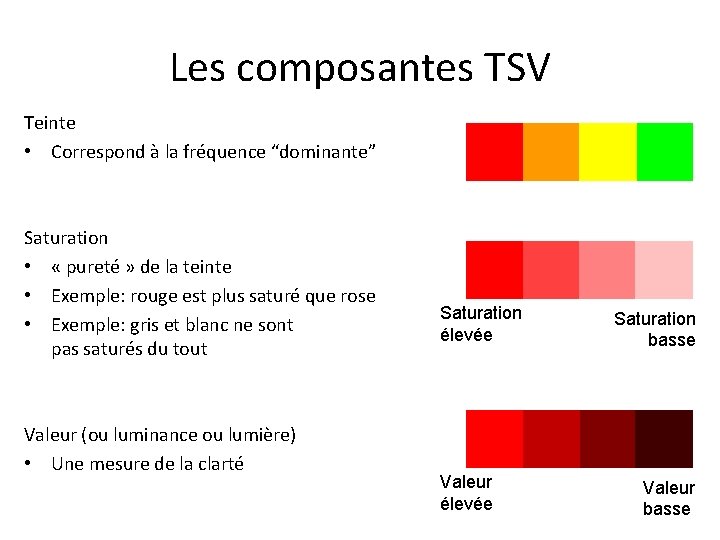
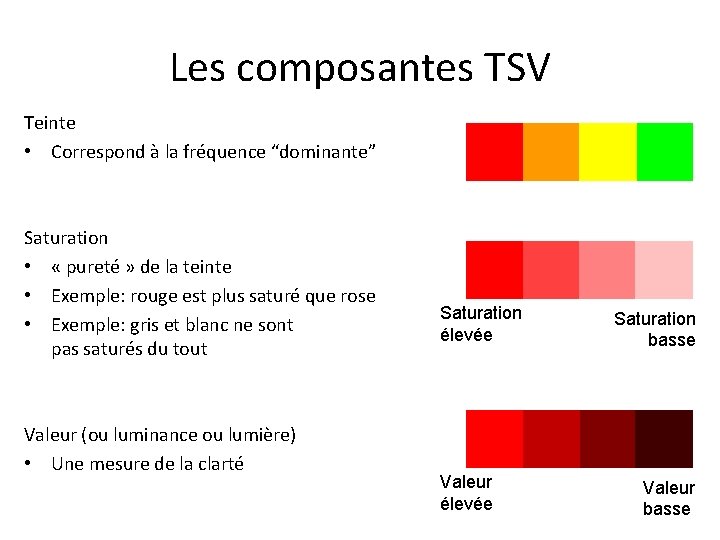
Les composantes TSV Teinte • Correspond à la fréquence “dominante” Saturation • « pureté » de la teinte • Exemple: rouge est plus saturé que rose • Exemple: gris et blanc ne sont pas saturés du tout Valeur (ou luminance ou lumière) • Une mesure de la clarté Saturation élevée Valeur élevée Saturation basse Valeur basse

Coordonnées de quelques points clés Espace RVB (Rouge, Vert, Bleu) ou « RGB » (Red, Green, Blue) Espace TSV (Teinte, Saturation, Valeur) ou « HSV » (Hue, Saturation, Value) noir (0, 0, 0) (*, *, 0) blanc (1, 1, 1) (*, 0, 1) rouge (1, 0, 0) (0°, 1, 1) jaune (1, 1, 0) (60°, 1, 1) vert (0, 1, 0) (120°, 1, 1) cyan (0, 1, 1) (180°, 1, 1) bleu (0, 0, 1) (240°, 1, 1) magenta (1, 0, 1) (300°, 1, 1) Nom de couleur



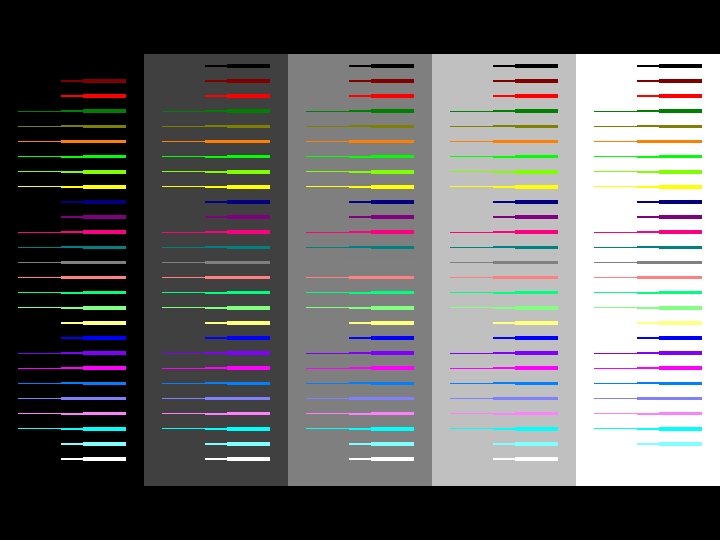
Colour guidelines • Avoid red & green in the periphery - why? – lack of red, green cones there -- yellows & blues work in periphery • Avoid pure blue for text, lines, & small shapes – blue makes a fine background colour – avoid adjacent colours that differ only in blue • Avoid single-component distinctions – sets of colours should differ in 2 or 3 components • e. g. , 2 colours shouldn’t differ only by amount of red – helps colour-deficient observers

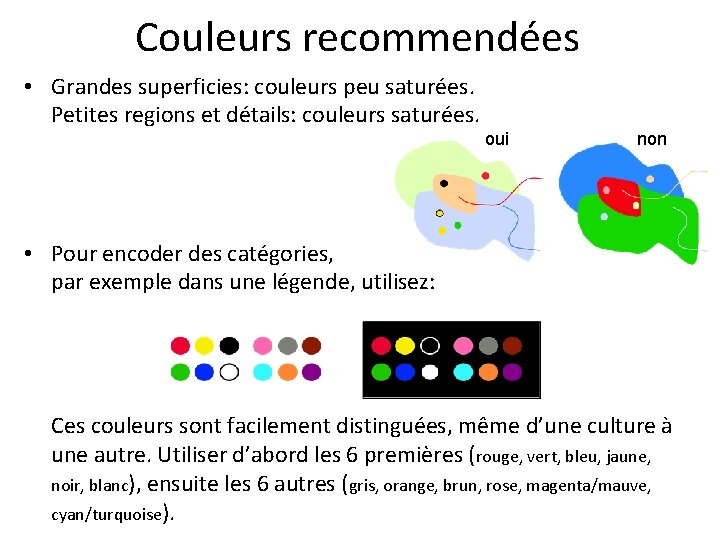
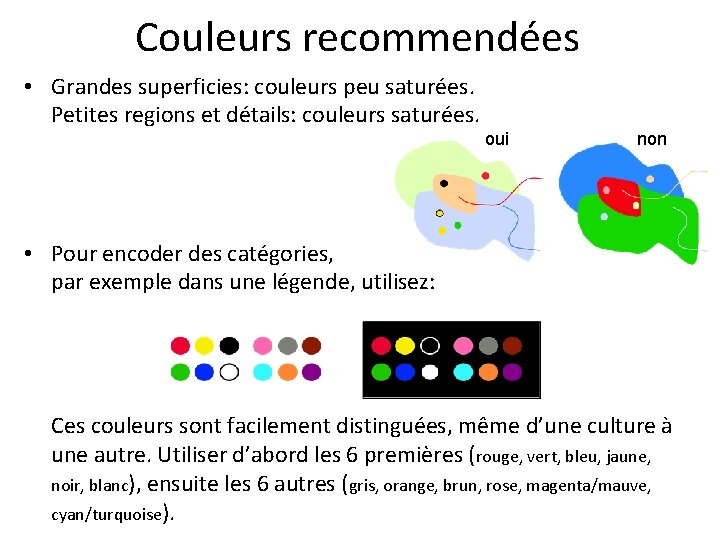
Couleurs recommendées • Grandes superficies: couleurs peu saturées. Petites regions et détails: couleurs saturées. oui non • Pour encoder des catégories, par exemple dans une légende, utilisez: Ces couleurs sont facilement distinguées, même d’une culture à une autre. Utiliser d’abord les 6 premières (rouge, vert, bleu, jaune, noir, blanc), ensuite les 6 autres (gris, orange, brun, rose, magenta/mauve, cyan/turquoise).

La signification (culturelle, émotionelle) des couleurs • Rouge = excité, bleu = calme, vert = nature, orange = (? ), etc. – Vrai dans toutes les cultures? • Blanc aux mariages, noir aux funérailles? – Au Japon, noir porte bonheur aux mariages, et blanc est porté aux funérailles! • Rouge = arrêter, vert = aller, jaune = prudence – Une norme internationale

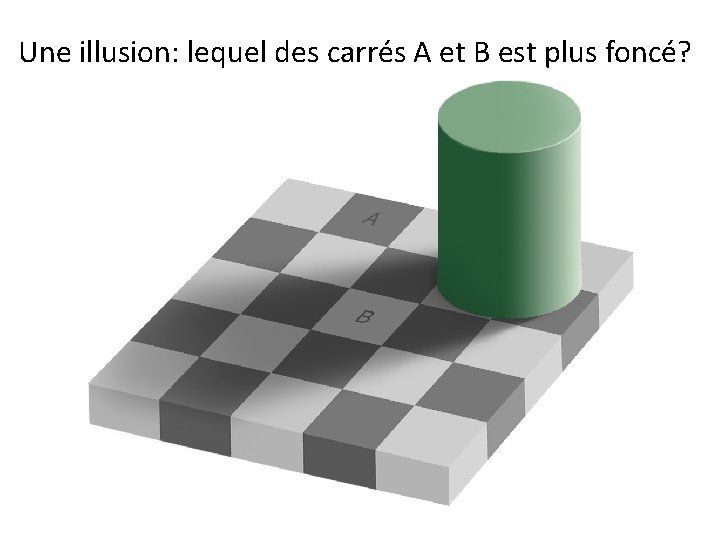
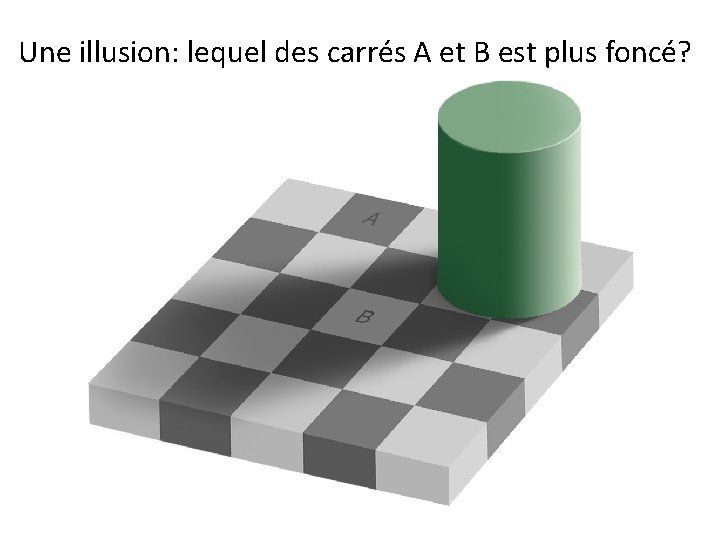
Une illusion: lequel des carrés A et B est plus foncé?

Illusion de Akiyoshi KITAOKA http: //www. ritsumei. ac. jp/~akitaoka/index-e. html

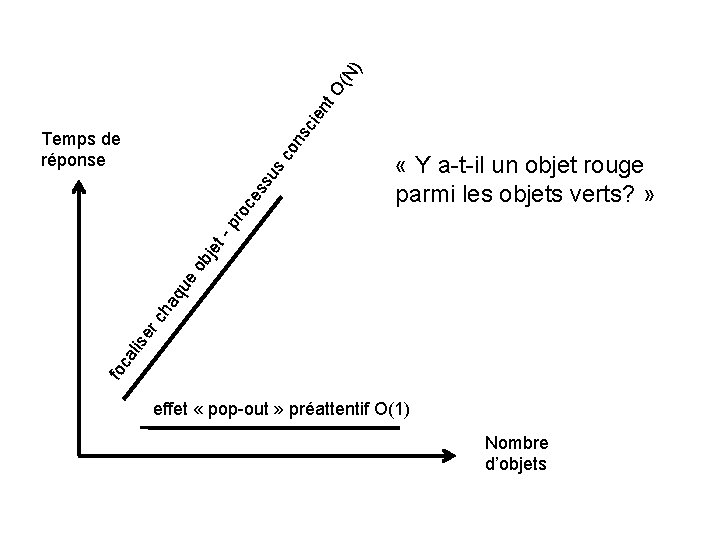
L’effet “pop-out” préattentif • Pendant le traîtement pré-attentif (ou pré-conscient) du champ visuel par le système visuel humain, le champ visuel est traîté en parallèle. • Certaines caractéristiques “primitives” du champ visuel peuvent être détectées très rapidement (en temps O(1)) pendant ce traîtement. Cela permet un effet de “pop-out”, où quelque chose nous saute aux yeux. On parle alors de traîtement préattentif, vision précoce, ou vision préattentive. • Des exemples suivent …

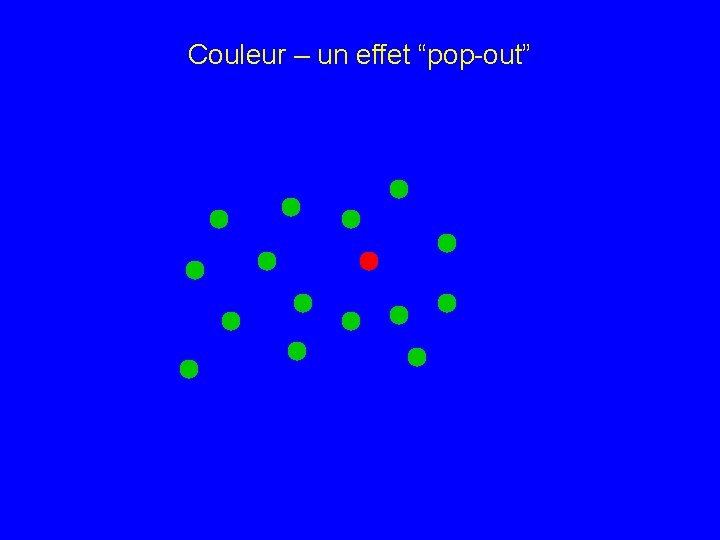
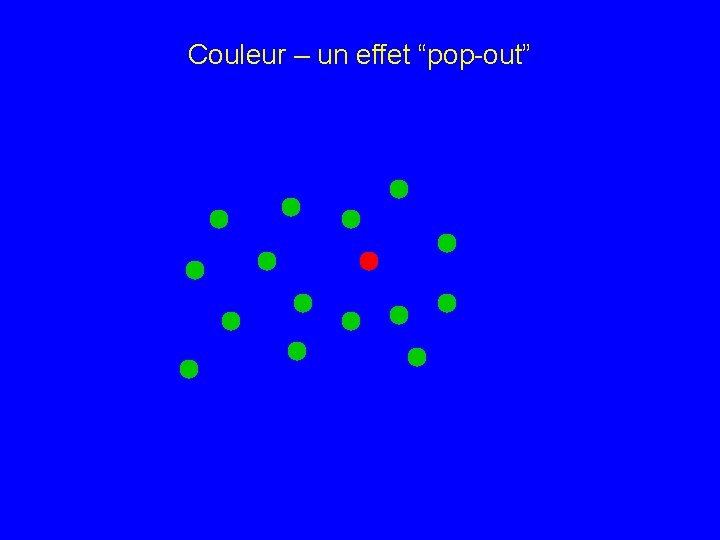
Couleur – un effet “pop-out”

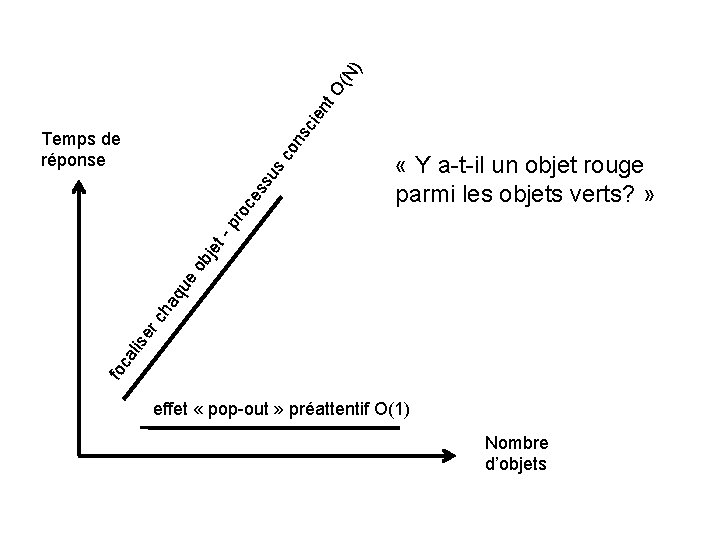
O( N) ien t on sc « Y a-t-il un objet rouge parmi les objets verts? » fo ca lis er c ha qu e ob jet -p ro ce ss u sc Temps de réponse effet « pop-out » préattentif O(1) Nombre d’objets

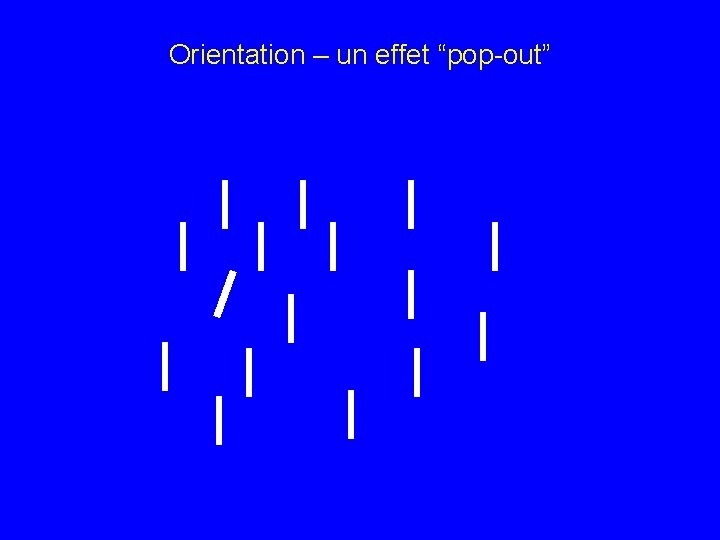
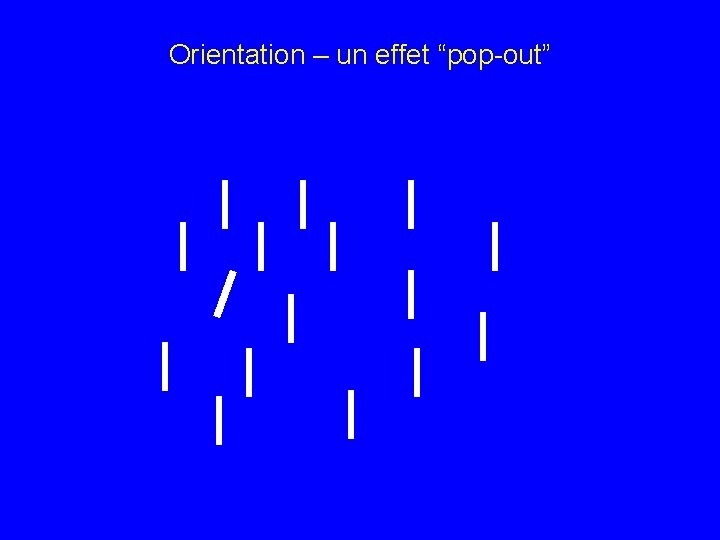
Orientation – un effet “pop-out”

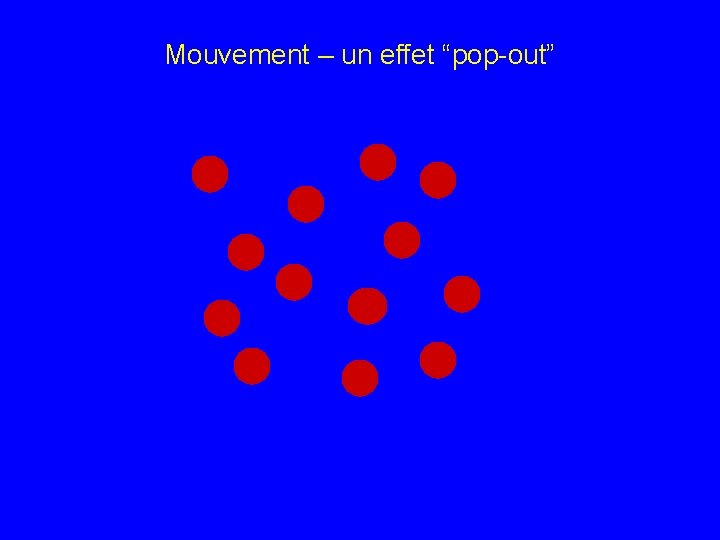
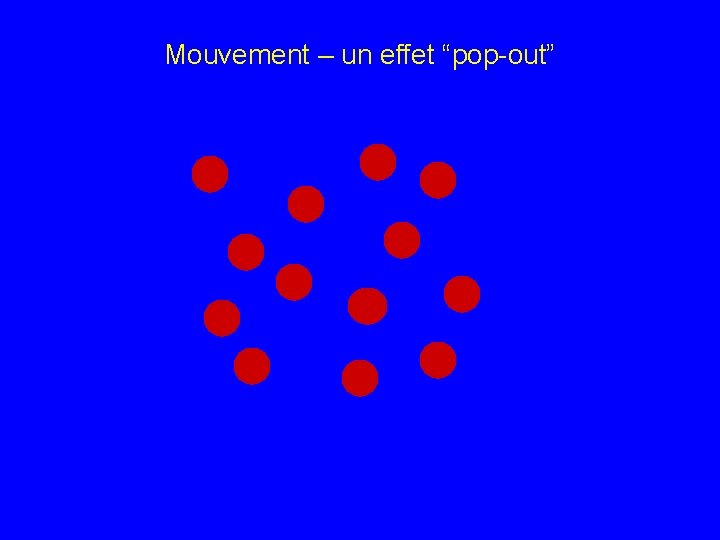
Mouvement – un effet “pop-out”

Taille – un effet “pop-out”

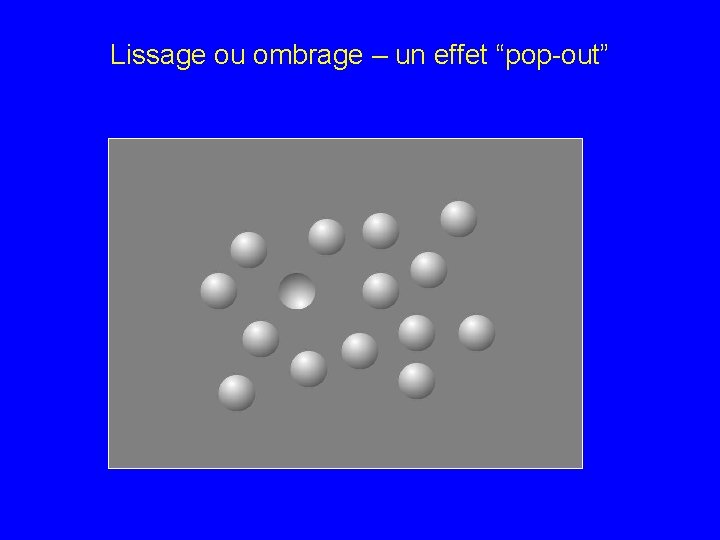
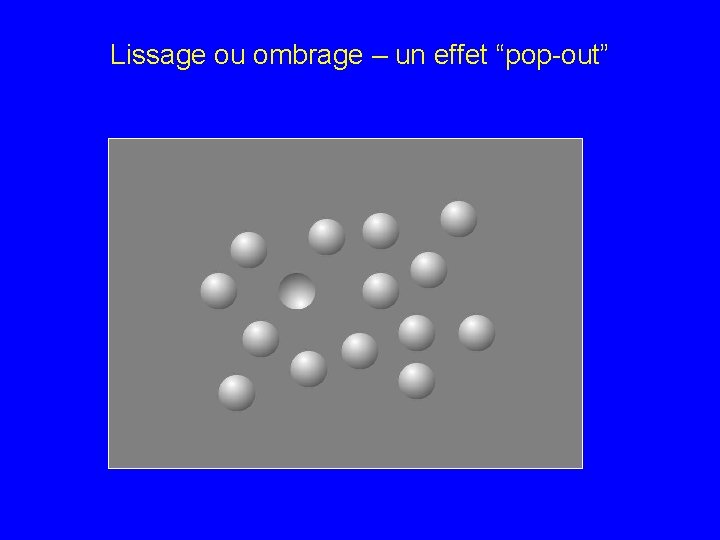
Lissage ou ombrage – un effet “pop-out”

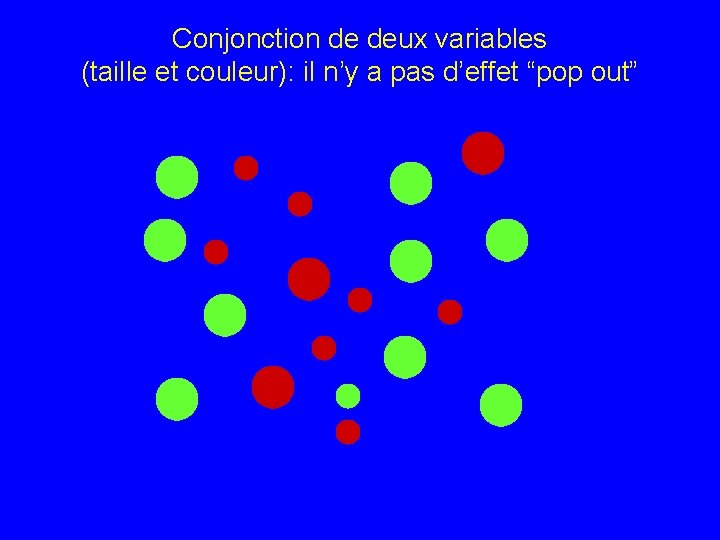
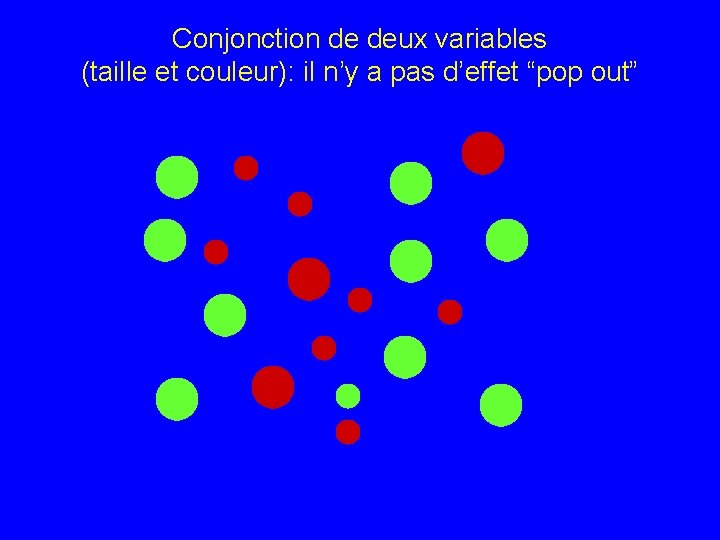
Conjonction de deux variables (taille et couleur): il n’y a pas d’effet “pop out”

Conjonction de d’autres paires de variables Récemment (Driver et al. 1992), nous avons découvert qu’une conjonction de mouvement et de couleur permet une détection préattentive. (Voir chapitre 5 dans Colin Ware, "Information Visualization: Perception for Design", 2 ième édition, 2004, pour plus d’informations. )

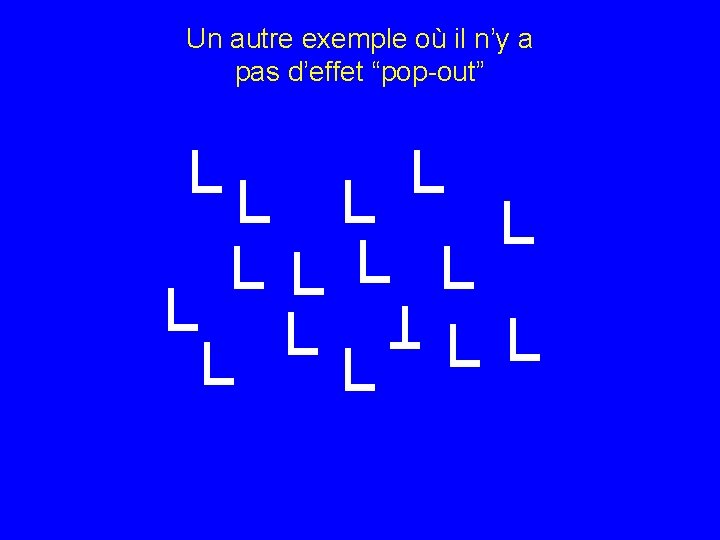
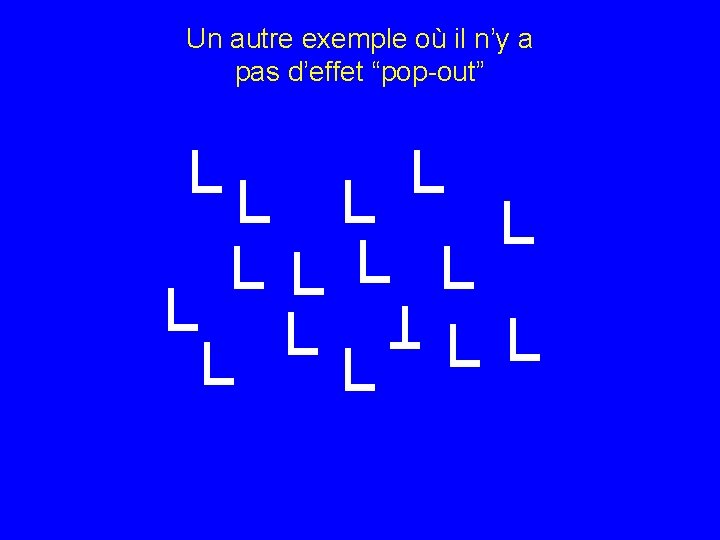
Un autre exemple où il n’y a pas d’effet “pop-out”

D’autres variables détectées de façon préattentive Shape Length Width Collinearity Enclosure Curvature Spatial grouping Added marks Number

Un autre processus (presque? ) pré-attentif: subitiser

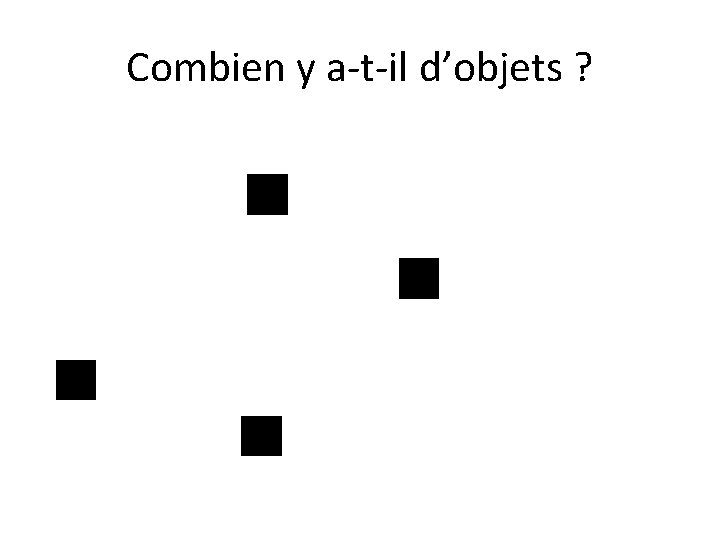
Combien y a-t-il d’objets ?

Combien y a-t-il d’objets ?

Combien y a-t-il d’objets ?

Combien y a-t-il d’objets ?

Combien y a-t-il d’objets ?

Combien y a-t-il d’objets ?

« Combien y a-t-il d’objets ? » • Subitiser coûte 40 à 100 ms par objet • Compter coûte 250 à 300 ms par objet co m pt er (p ro ce ss us co ns cie n t) Temps de réponse subitiser Nombre d’objets ≈ 4 objets

Comparaison: l’ouïe versus la vue • • Plus de 1000 fréquences différentes sont captées en même temps; un échantillonnage relativement riche du timbre du son Aucune formation d’image • • Seulement trois (bandes de) fréquences sont captées en même temps Formation d’une image de ≈106 "pixels" (un nombre très approximatif)

Le graphisme ( « graphic design » )

Graphic Design • Primarily an art; concerned with aesthetics • Graphic designers design … – Logos, fonts, posters, book & CD covers, pamphlets, brochures, reports, websites, … • Sub-disciplines within graphic design: – Photography, illustration, symbolism, typography

(Graphic, Visual, Artistic) Design Elements: • Line • Shape • Form • Space • Texture • Colour (hue, value) Principles: • Repetition • Variety • Rhythm • Balance • Emphasis • Contrast • Proportion / scale • Economy • Harmony • Unity

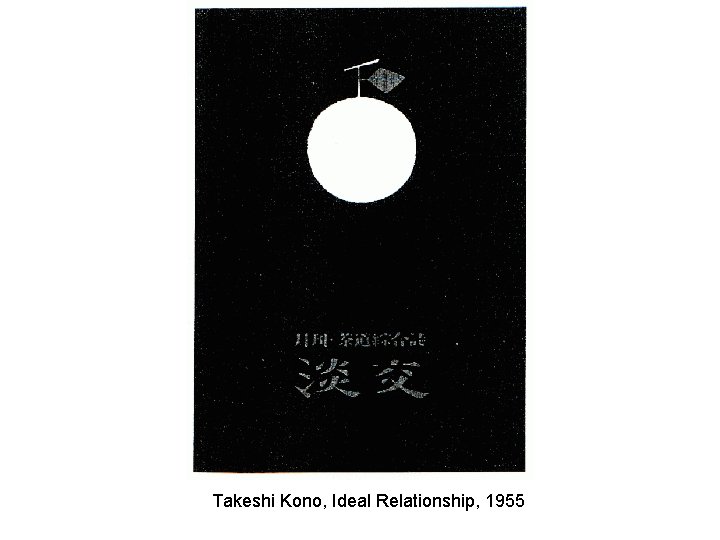
Takeshi Kono, Ideal Relationship, 1955
![from a test designed by Maitland Graves to determine the artistic sensitivity of “[…] from a test designed by Maitland Graves to determine the artistic sensitivity of](https://slidetodoc.com/presentation_image_h2/7d54a744eccdf78aa4fc33fd73c2dd56/image-65.jpg)
“[…] from a test designed by Maitland Graves to determine the artistic sensitivity of students” – reproduced by Rudolf Arnheim

Graphic Design • Has distilled hundreds of years of experimentation with composition on paper • Even divorced from aesthetic concerns, graphic design can teach us useful lessons on visual communication

Les gestalts • Une gestalt est une configuration ou un patron d’éléments formant (ou perçus comme) un tout unifié. C’est une forme structurée, complète et prenant sens pour nous.

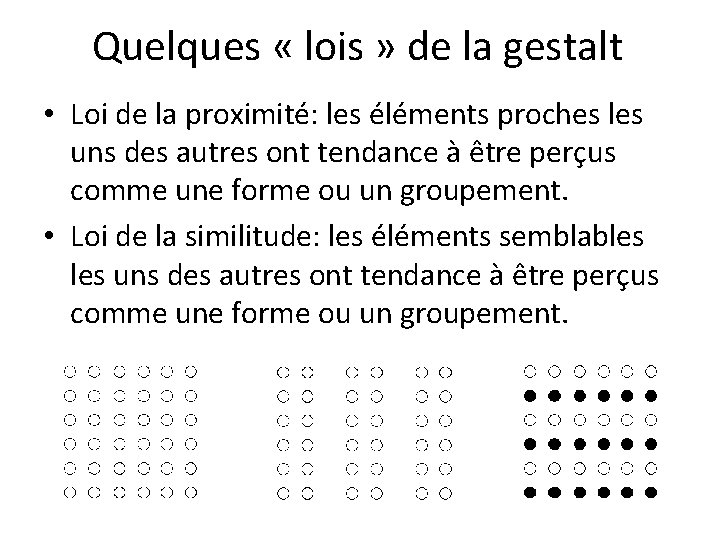
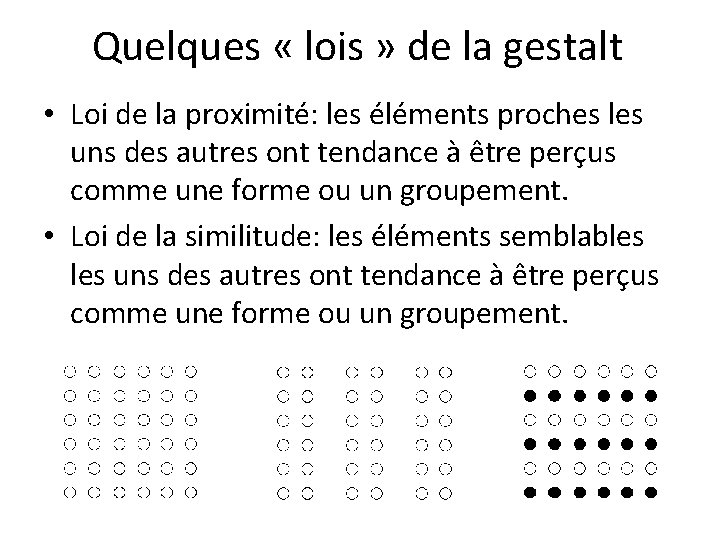
Quelques « lois » de la gestalt • Loi de la proximité: les éléments proches les uns des autres ont tendance à être perçus comme une forme ou un groupement. • Loi de la similitude: les éléments semblables uns des autres ont tendance à être perçus comme une forme ou un groupement.

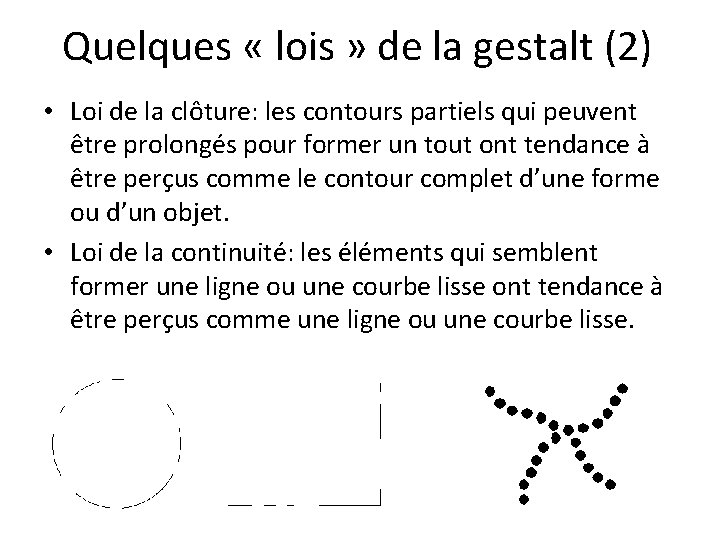
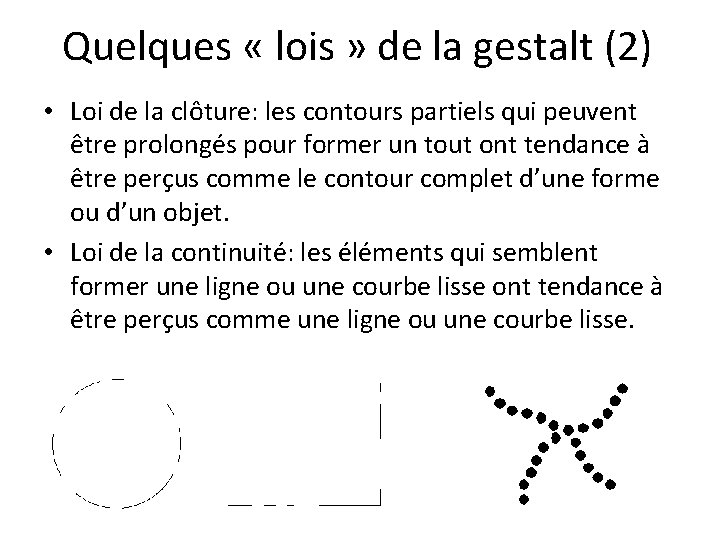
Quelques « lois » de la gestalt (2) • Loi de la clôture: les contours partiels qui peuvent être prolongés pour former un tout ont tendance à être perçus comme le contour complet d’une forme ou d’un objet. • Loi de la continuité: les éléments qui semblent former une ligne ou une courbe lisse ont tendance à être perçus comme une ligne ou une courbe lisse.

Similitude Proximité Clôture Continuité http: //www. cs. iupui. edu/~tuceryan/research/Computer. Vision/perceptual-grouping. html

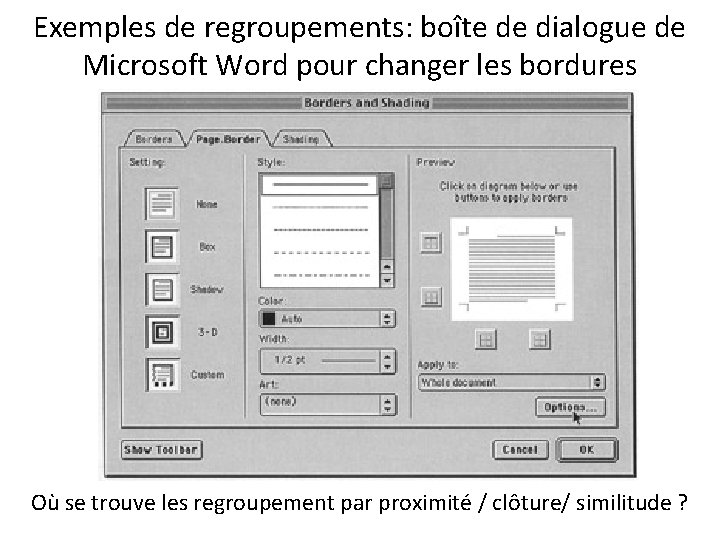
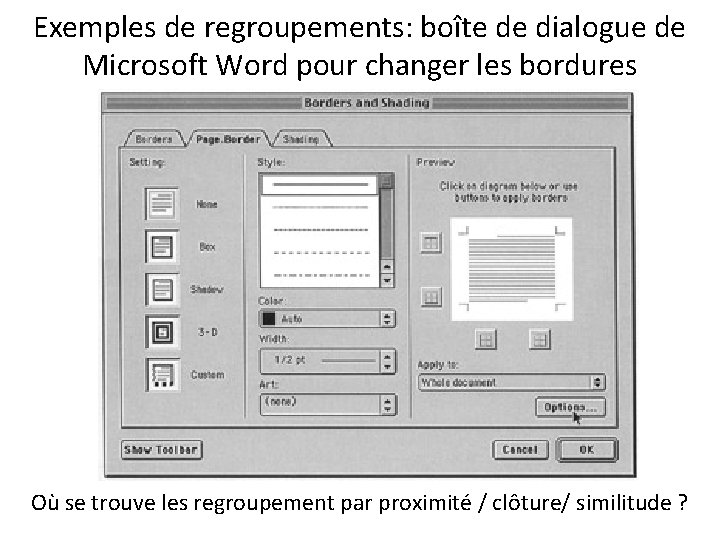
Exemples de regroupements: boîte de dialogue de Microsoft Word pour changer les bordures Où se trouve les regroupement par proximité / clôture/ similitude ?

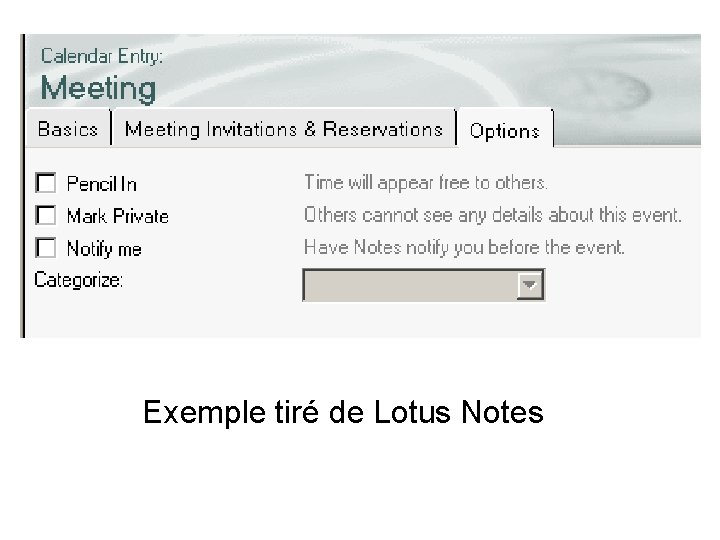
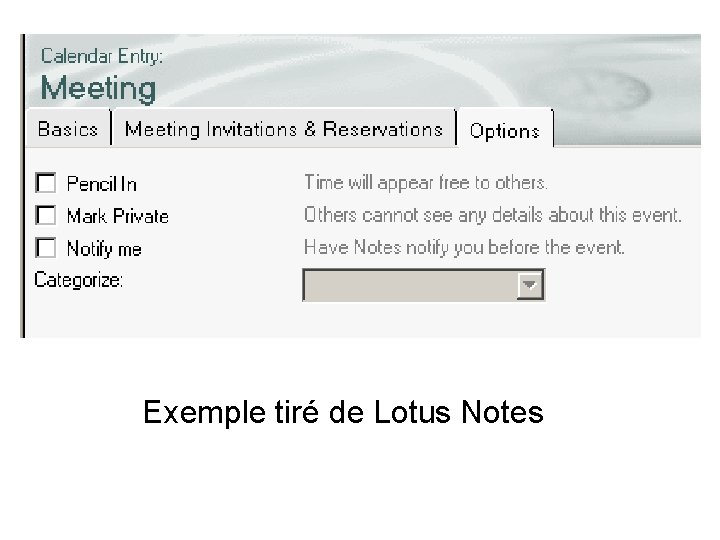
Exemple tiré de Lotus Notes

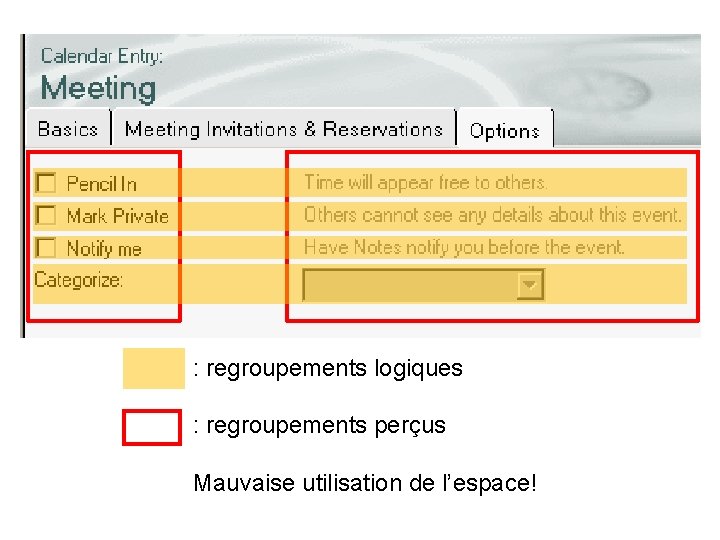
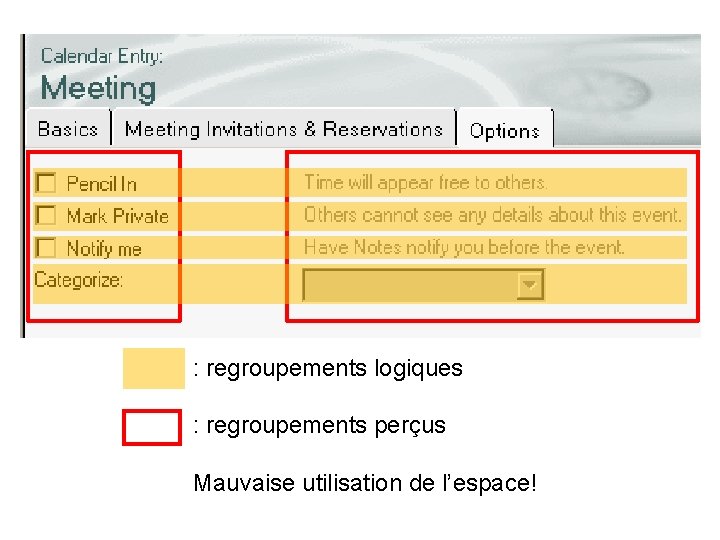
: regroupements logiques : regroupements perçus Mauvaise utilisation de l’espace!

Item 1 First Item 2 Item 3 Last




Quels sont les regroupements de boutons perçus ici ? Pourquoi ?

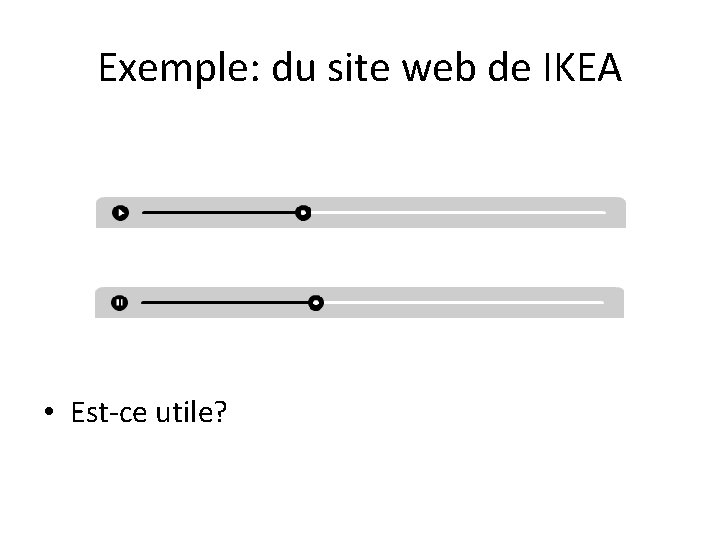
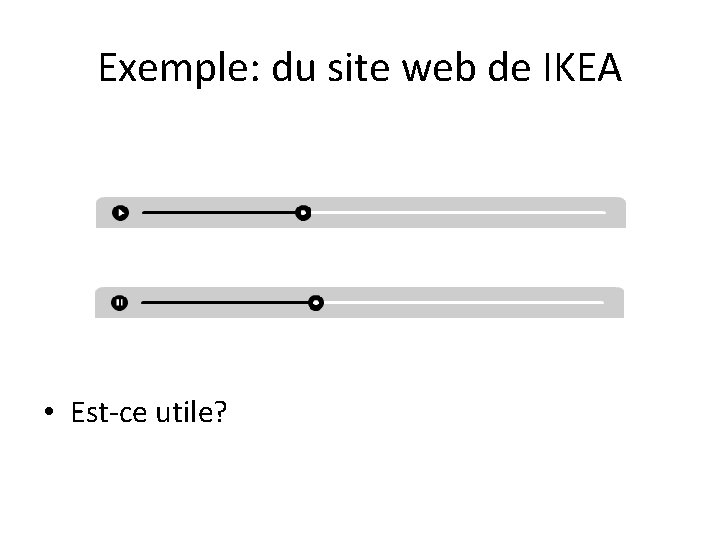
Exemple: du site web de IKEA • Est-ce utile?

Key Ideas • You can’t show everything at once – Choose only the most important, high-level, or common interface elements – Frequently accessed elements should be easier to get to • Use graphical elements, attributes, and principles to – Create distinctions – Emphasize important features – Show similarities and groupings • Don’t show too much at once, or use too many graphical effects, or you’ll create clutter ! – Simpler graphical information can be interpreted faster and with more accuracy and confidence

Designing a “Visible Language” (or Visual Language) Elements at your disposal: • Typography • Symbolism – Icons – Graphics, illustrations • Colour, texture, and value • Page composition and spatial layout – Grids, rules, space • Sequencing, timing, animation • Design principles – Emphasis – Guiding the eye – Consistency and clarity Example textures

Visual Language • Establishing a visual language that is consistent across your interface will help the user interpret and make sense of the interface elements and data • Care must be taken to keep the language simple and consistent, otherwise it will loose its effectiveness • Example: consistent “look” for a set of widgets used across applications

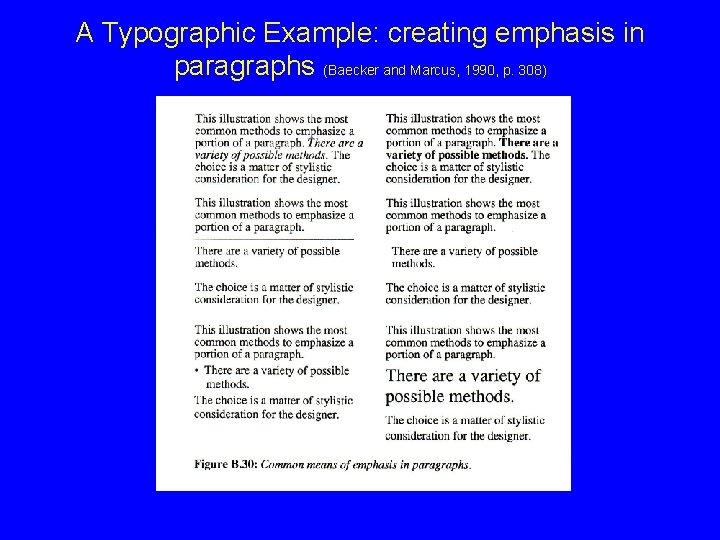
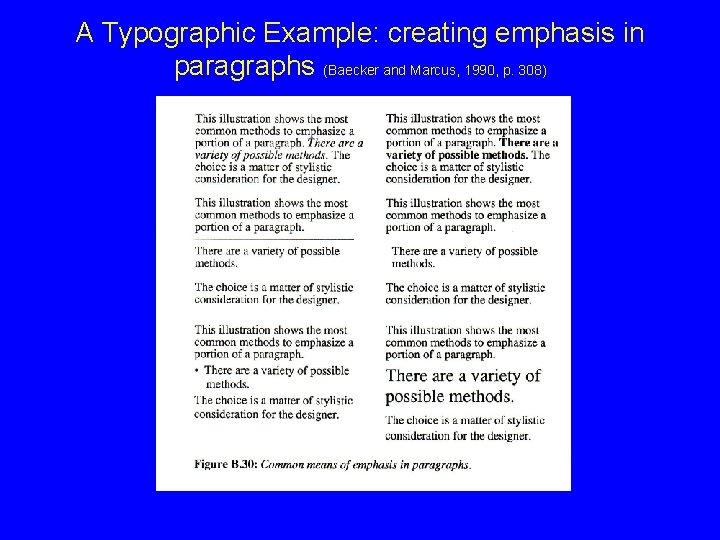
A Typographic Example: creating emphasis in paragraphs (Baecker and Marcus, 1990, p. 308)

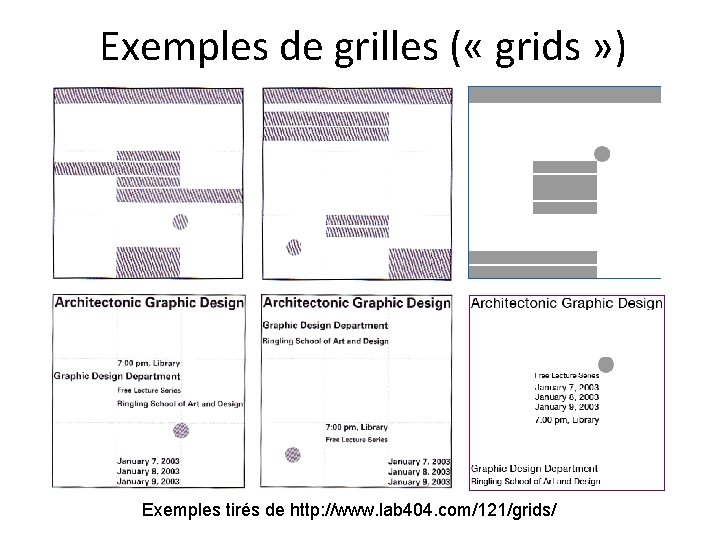
Use a grid to organize elements and suggest relationships Typical page layout with primary and secondary features (Baecker and Marcus, 1990, p. 295). Note the restrained use of borders and separators. Some interfaces use deeply nested rectangular borders or bevelling to group items – this is going too far.

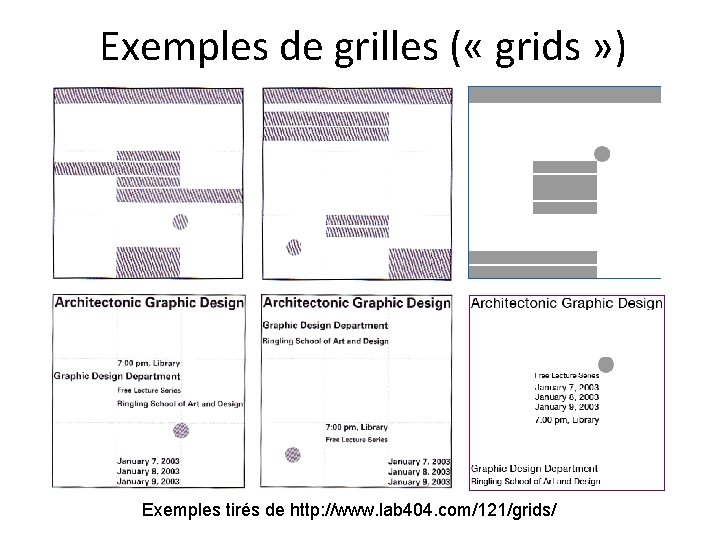
Exemples de grilles ( « grids » ) Exemples tirés de http: //www. lab 404. com/121/grids/

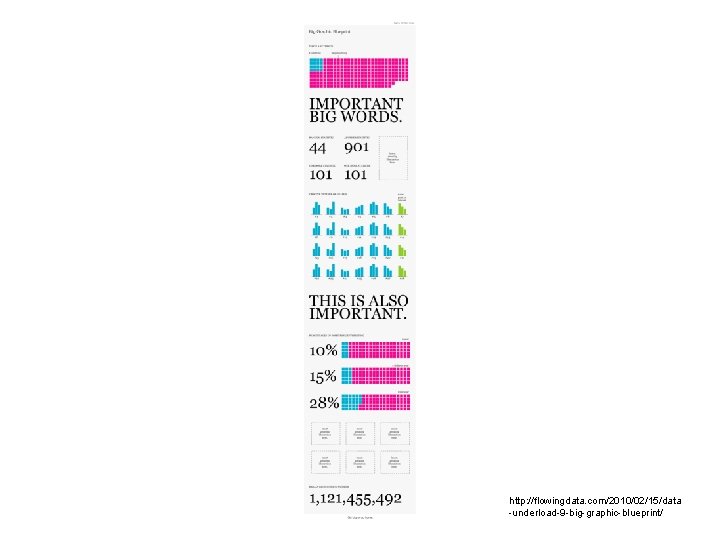
http: //flowingdata. com/2010/02/15/data -underload-9 -big-graphic-blueprint/

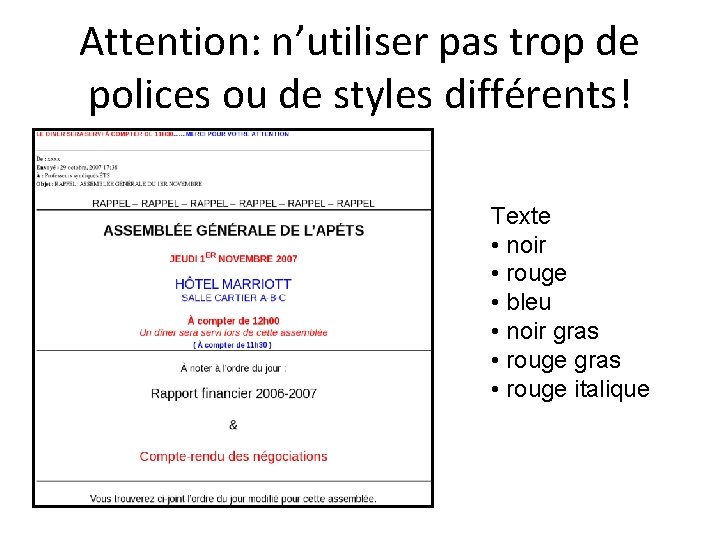
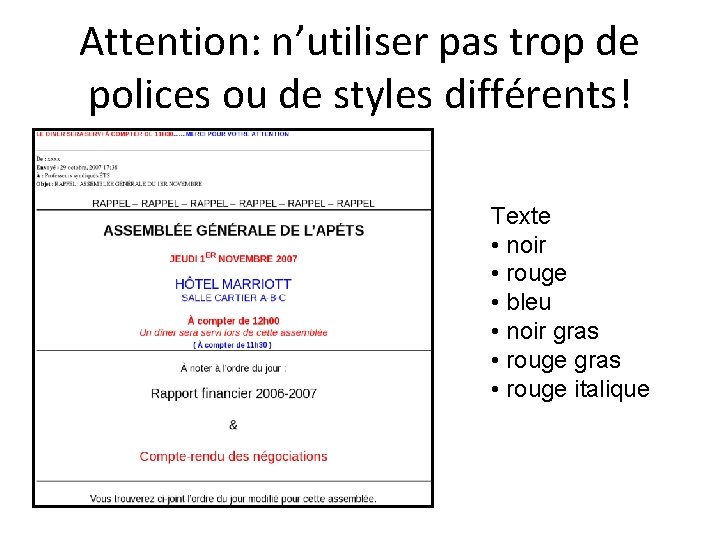
Attention: n’utiliser pas trop de polices ou de styles différents! Texte • noir • rouge • bleu • noir gras • rouge italique

Texte • noir • bleu • noir gras • bleu gras • souligné en italique • surligné en jaune

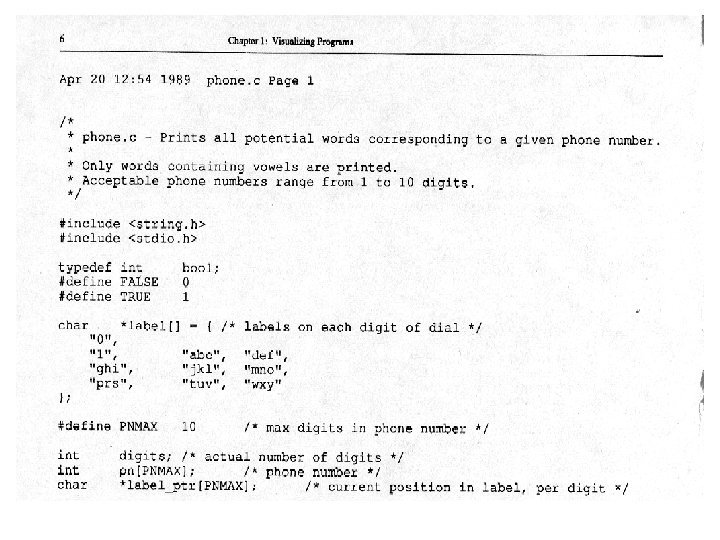
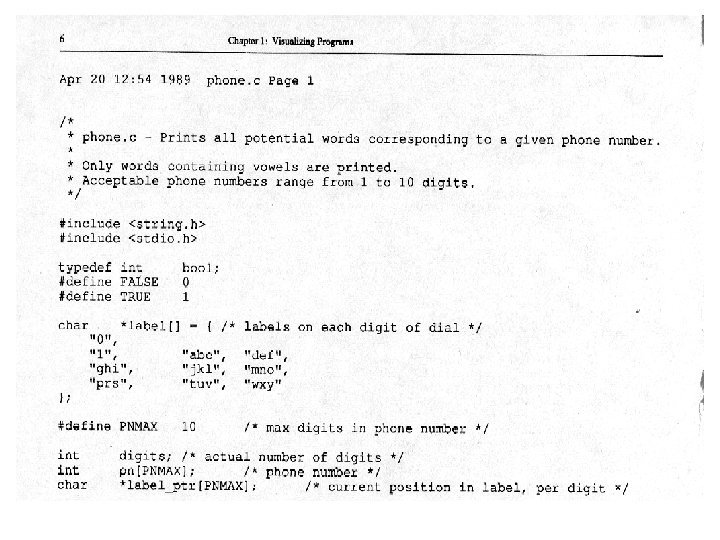
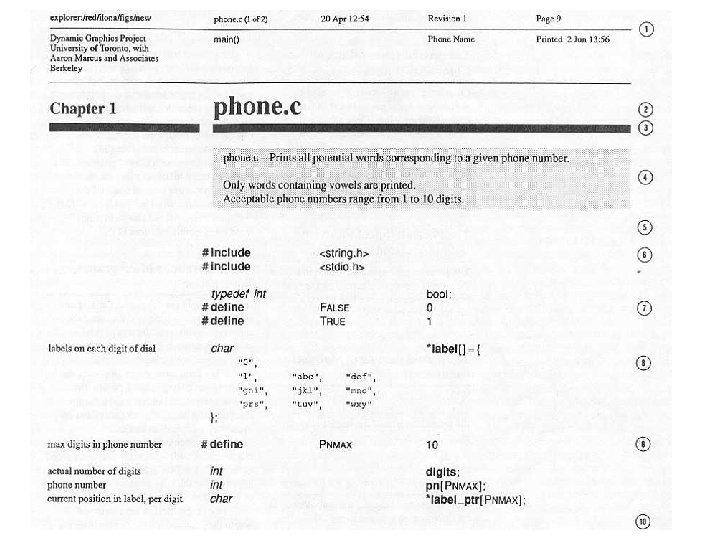
Example: Source Code Design & Typesetting • • • Typesetting source code to enhance readability Sophisticated prettyprinting Experimental evidence of effectiveness Programs as publications See Baecker & Marcus, Human Factors & Typography for More Readable Programs, 1990, ACM Press





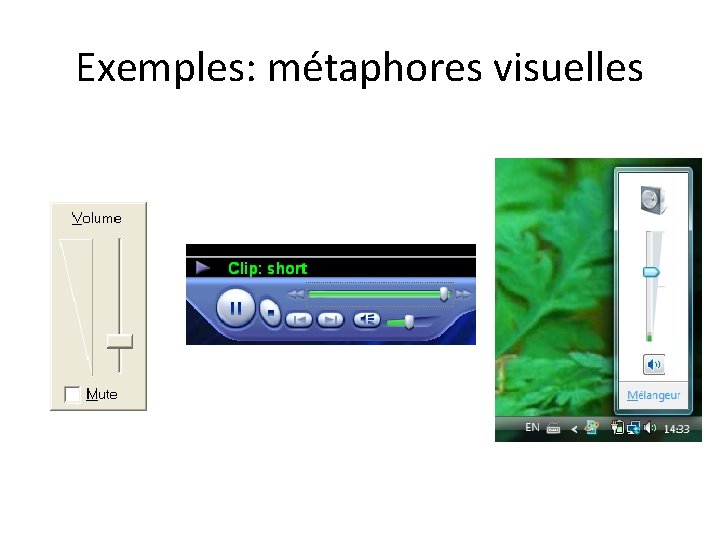
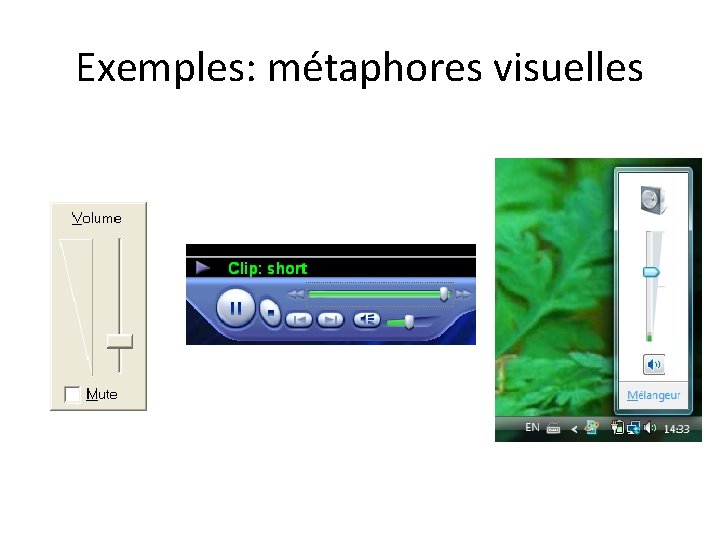
Exemples: métaphores visuelles

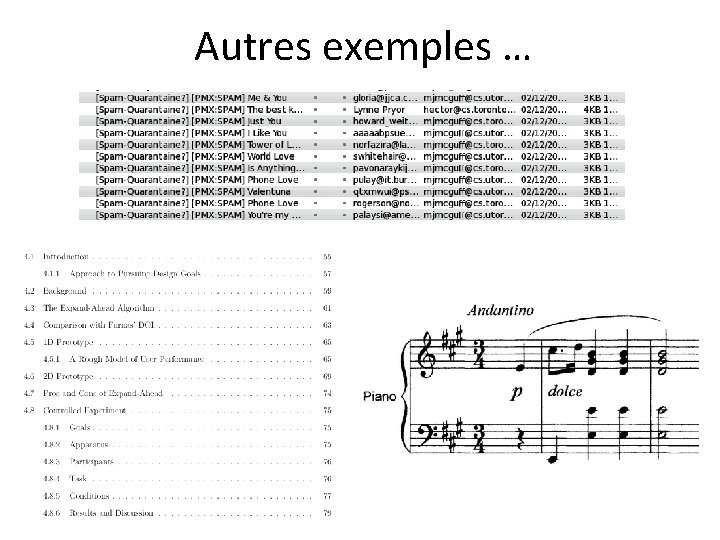
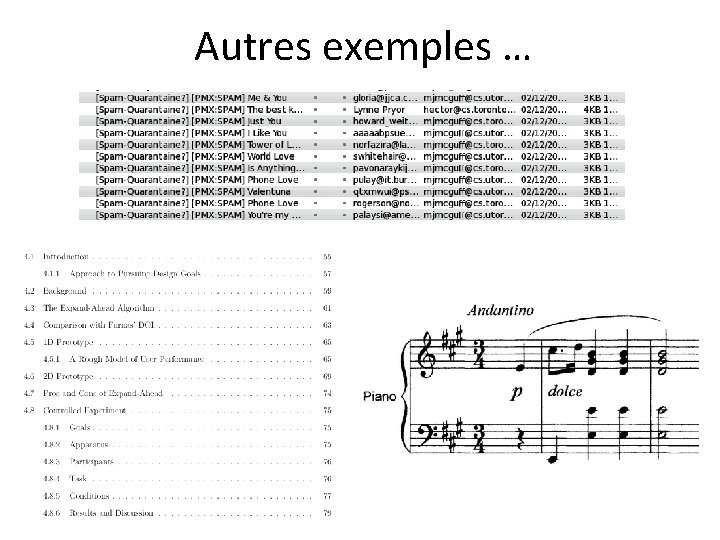
Autres exemples …

Indices visuels 3 D, indices de profondeur ( « visual depth cues » )

Cube de Necker Click Me!!!

Exemple: indices de profondeur pour renforcer une métaphore • Est-ce utile?

Exemple: lissage, reflets spéculaires • Est-ce utile?

Dans un environnement 3 D: Où suis-je ?

Dans un environnement 3 D: Où suis-je ?

Dans un environnement 3 D: Où suis-je ?

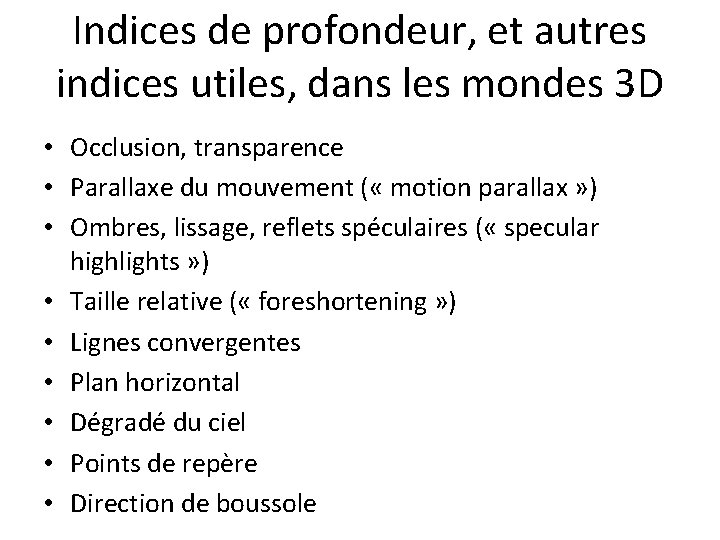
Indices de profondeur, et autres indices utiles, dans les mondes 3 D • Occlusion, transparence • Parallaxe du mouvement ( « motion parallax » ) • Ombres, lissage, reflets spéculaires ( « specular highlights » ) • Taille relative ( « foreshortening » ) • Lignes convergentes • Plan horizontal • Dégradé du ciel • Points de repère • Direction de boussole

Exemple http: //www. angelfire. com/pa 2/klb 01/spheregallery 2. html

Exemple: lissage et grosseur variable des lignes pour indiquer la profondeur

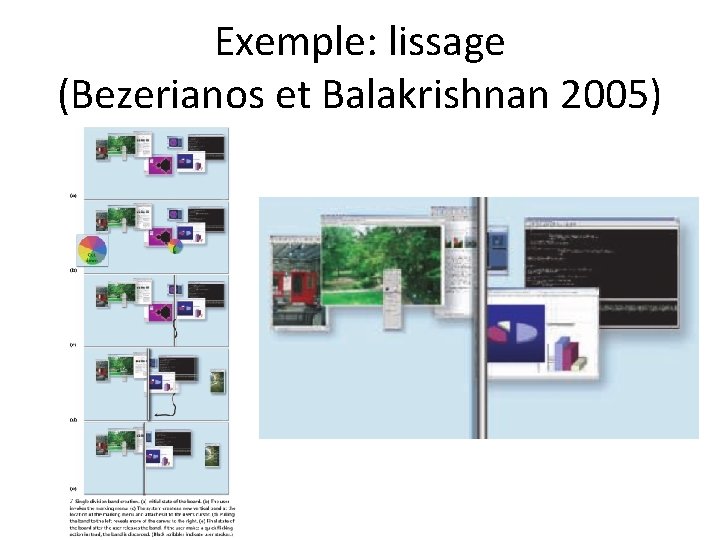
Exemple: lissage (Bezerianos et Balakrishnan 2005)

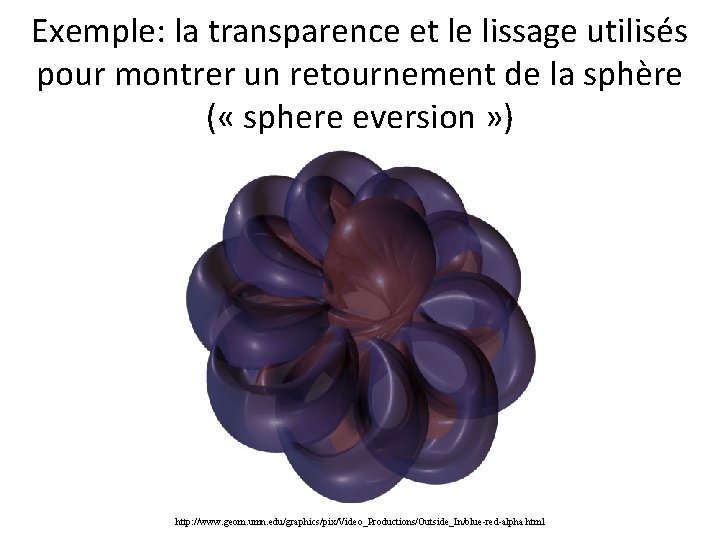
La transparence

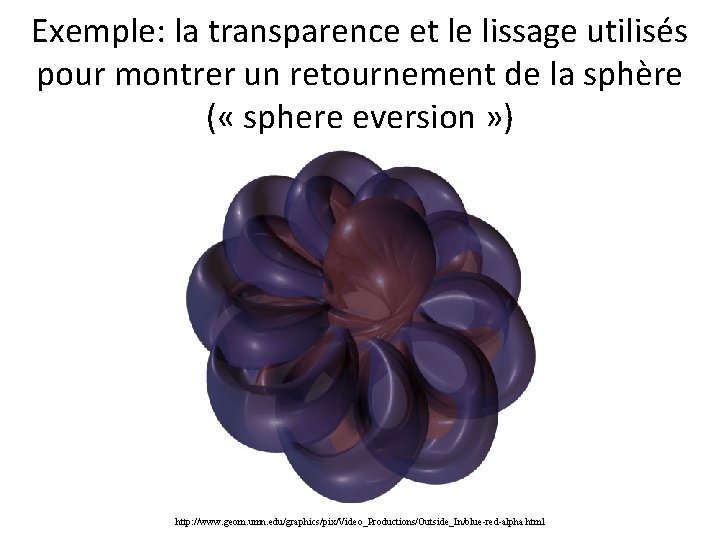
Exemple: la transparence et le lissage utilisés pour montrer un retournement de la sphère ( « sphere eversion » ) http: //www. geom. umn. edu/graphics/pix/Video_Productions/Outside_In/blue-red-alpha. html

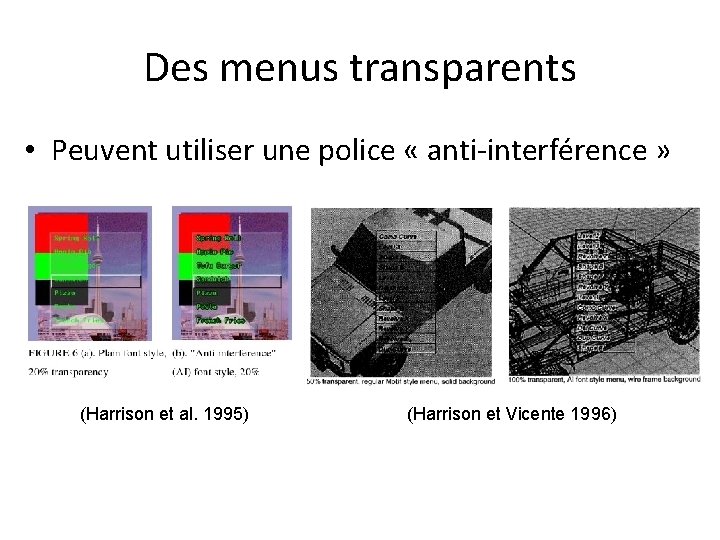
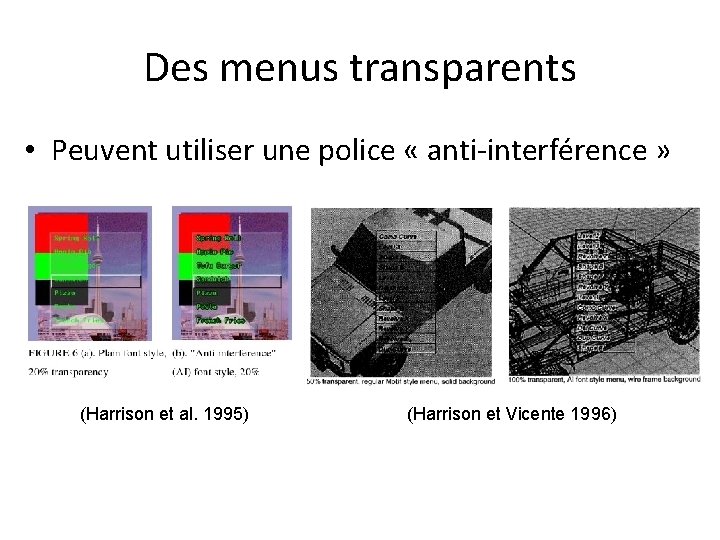
Des menus transparents • Peuvent utiliser une police « anti-interférence » (Harrison et al. 1995) (Harrison et Vicente 1996)

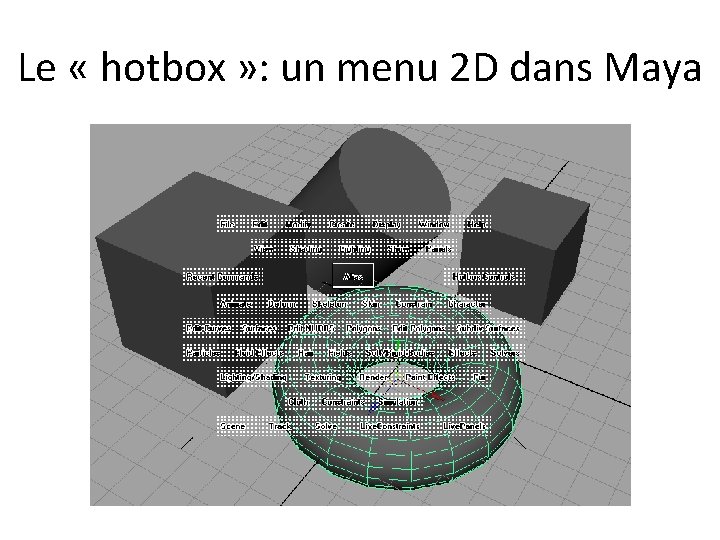
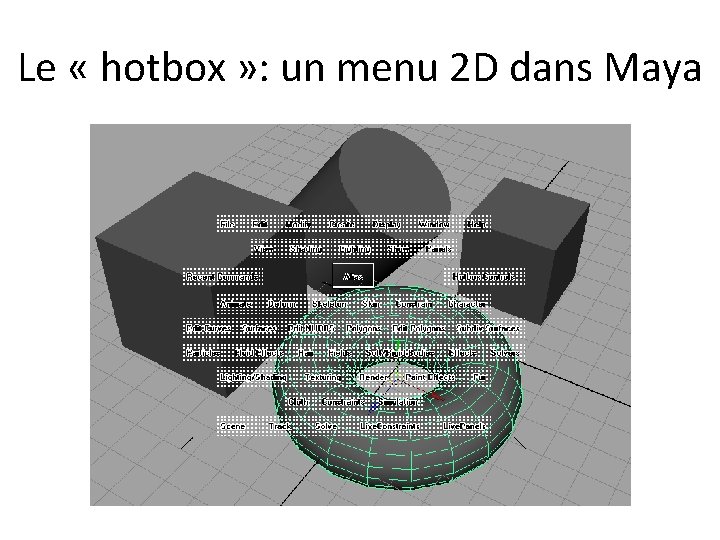
Le « hotbox » : un menu 2 D dans Maya

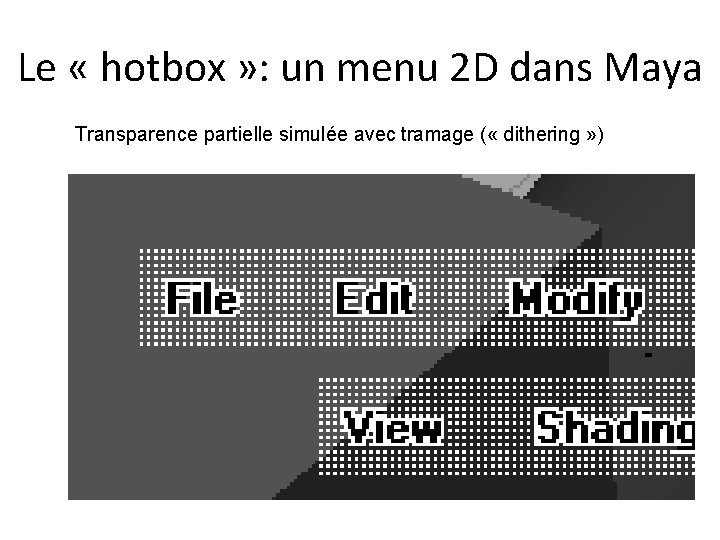
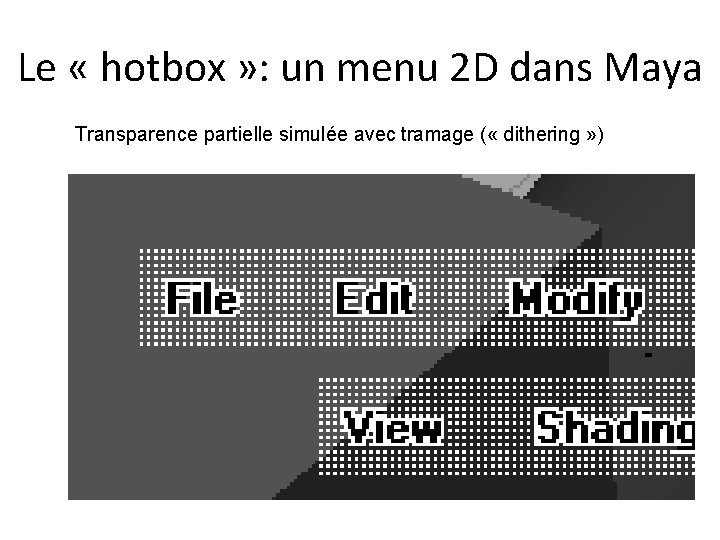
Le « hotbox » : un menu 2 D dans Maya Transparence partielle simulée avec tramage ( « dithering » )

L’animation

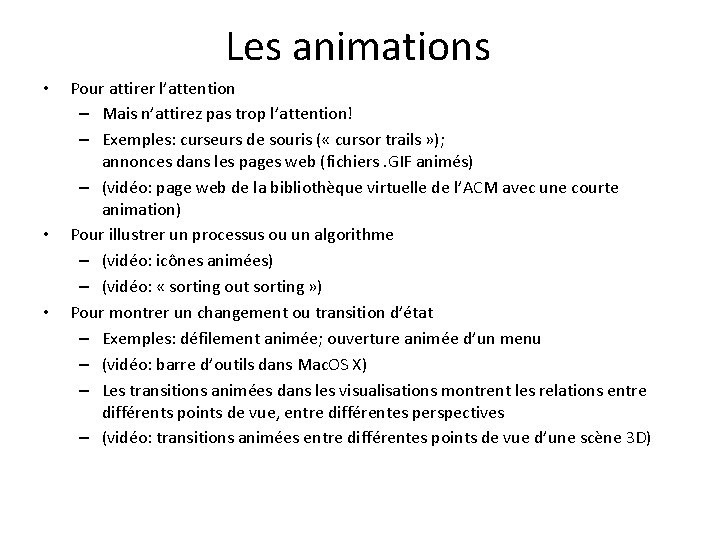
Les animations • • • Pour attirer l’attention – Mais n’attirez pas trop l’attention! – Exemples: curseurs de souris ( « cursor trails » ); annonces dans les pages web (fichiers. GIF animés) – (vidéo: page web de la bibliothèque virtuelle de l’ACM avec une courte animation) Pour illustrer un processus ou un algorithme – (vidéo: icônes animées) – (vidéo: « sorting out sorting » ) Pour montrer un changement ou transition d’état – Exemples: défilement animée; ouverture animée d’un menu – (vidéo: barre d’outils dans Mac. OS X) – Les transitions animées dans les visualisations montrent les relations entre différents points de vue, entre différentes perspectives – (vidéo: transitions animées entre différentes points de vue d’une scène 3 D)

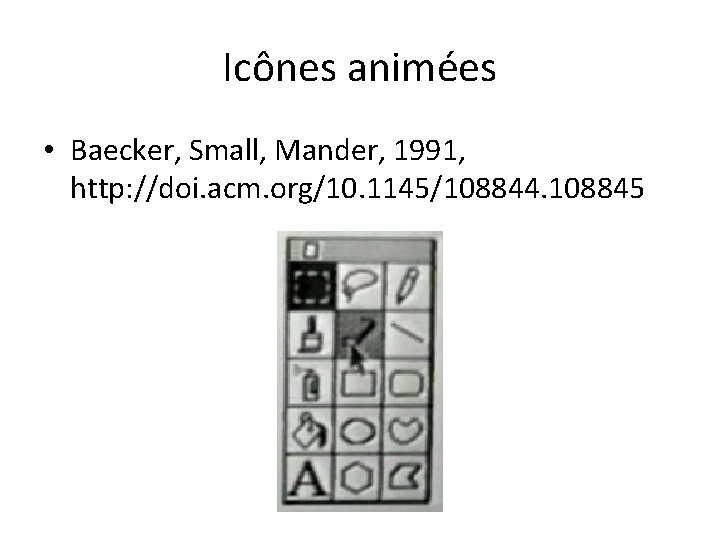
Icônes animées • Baecker, Small, Mander, 1991, http: //doi. acm. org/10. 1145/108844. 108845

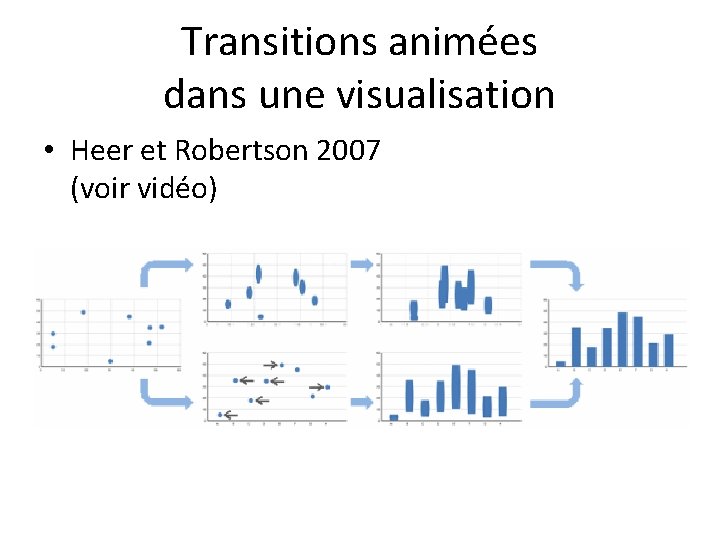
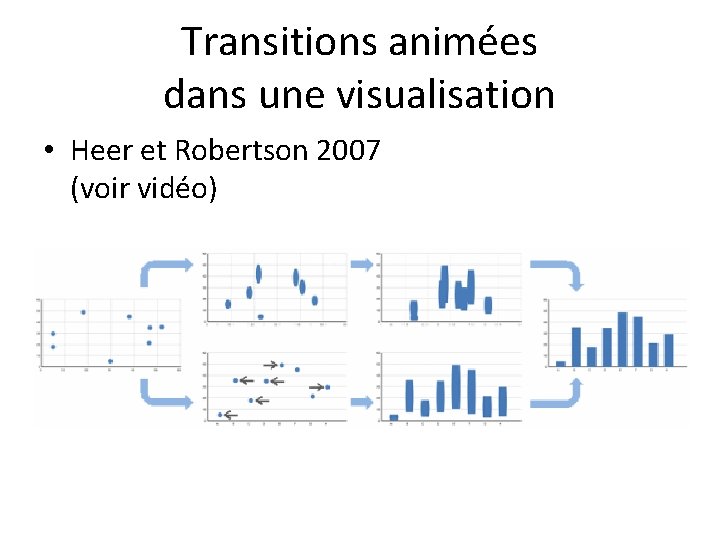
Transitions animées dans une visualisation • Heer et Robertson 2007 (voir vidéo)

Dim. P: Direct manipulation Player (Pierre Dragicevic et al. 2008; http: //www. aviz. fr/dimp/ )

Exemples divers

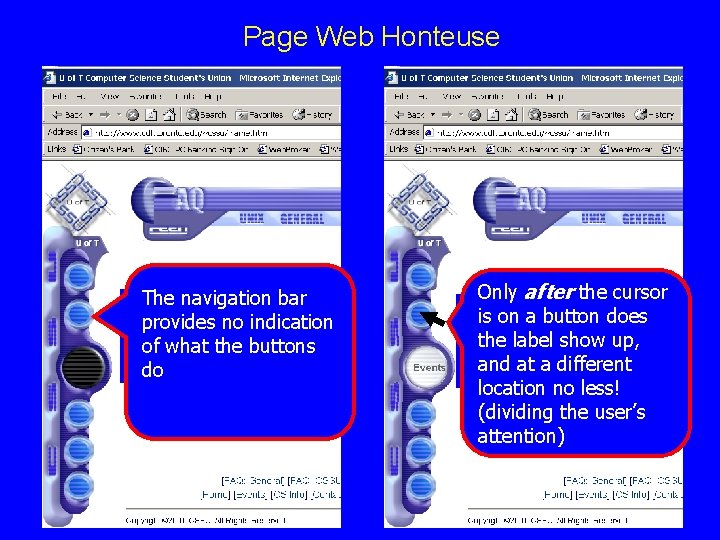
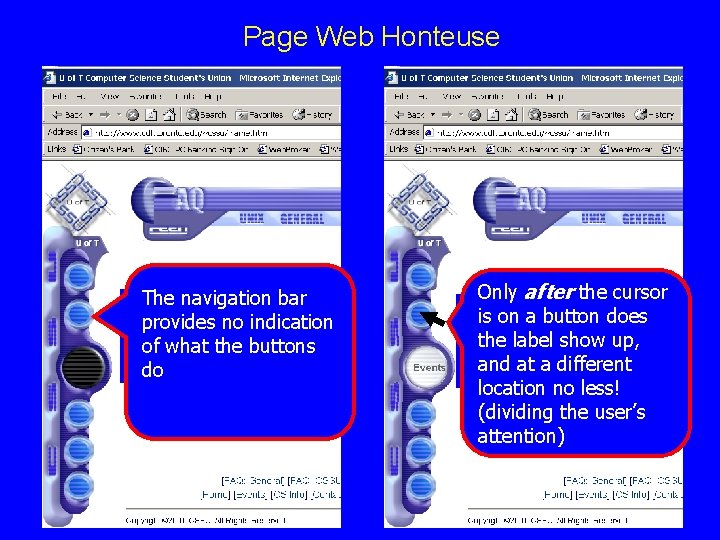
Page Web Honteuse The navigation bar has no provides no indicationof what the of what buttons do the buttons do Only after the cursor The navigation bardoes has no is on a button indicationof what the label show up, buttons do and at a different location no less! (dividing the user’s attention)

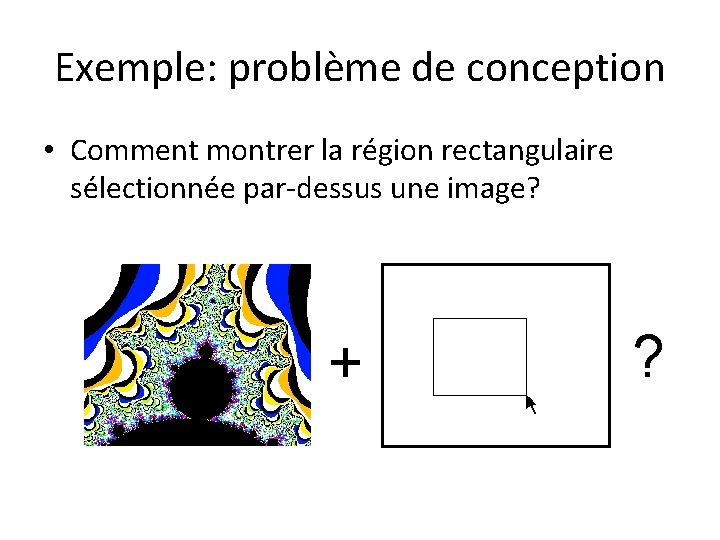
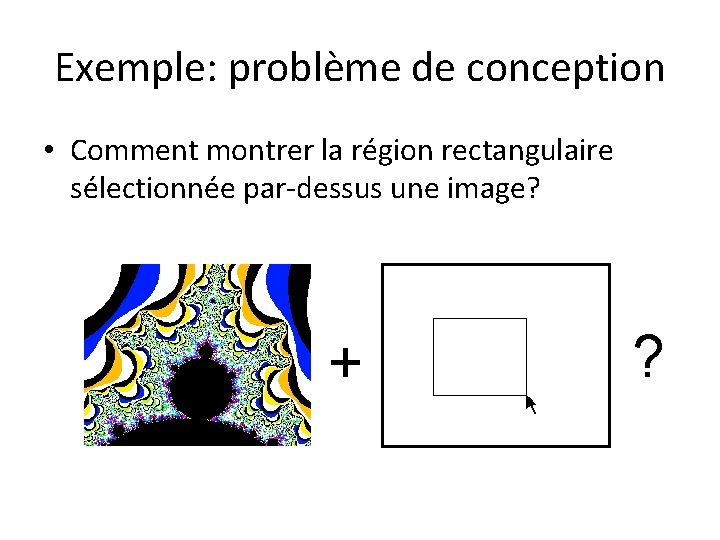
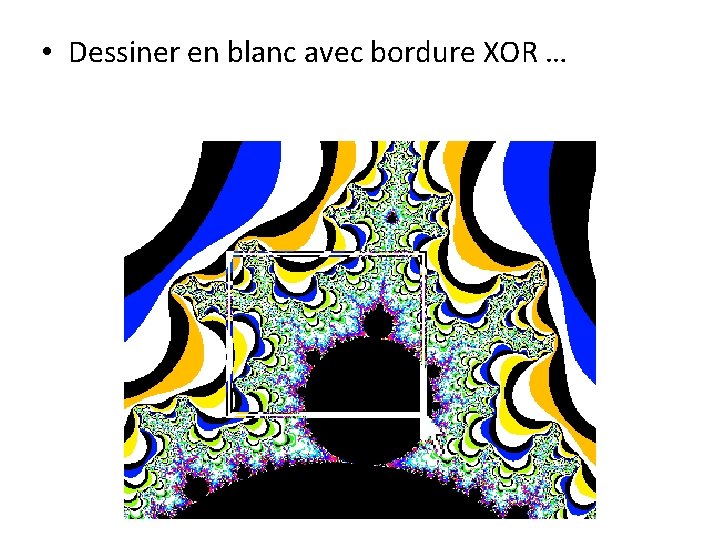
Exemple: problème de conception • Comment montrer la région rectangulaire sélectionnée par-dessus une image? + ?

• Dessiner tout en noir …

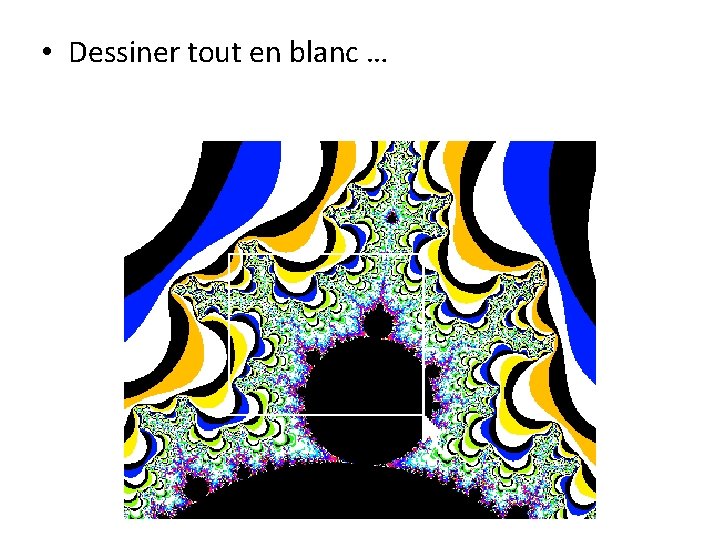
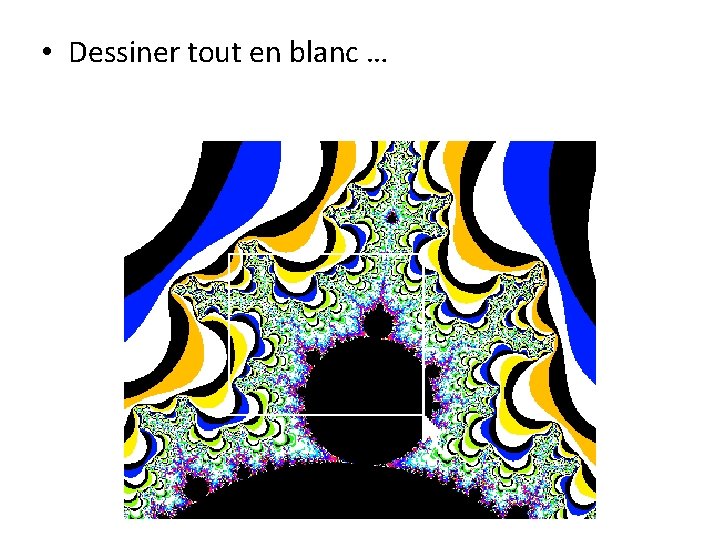
• Dessiner tout en blanc …

• Dessiner le rectangle rempli en XOR (bits inversés) …

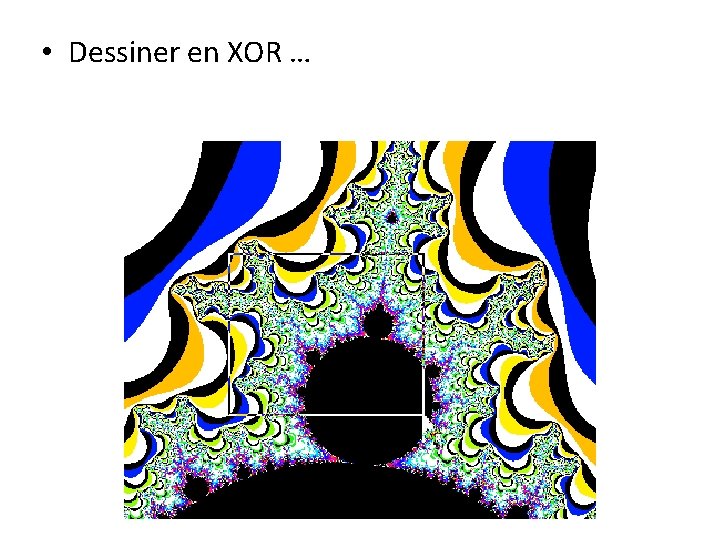
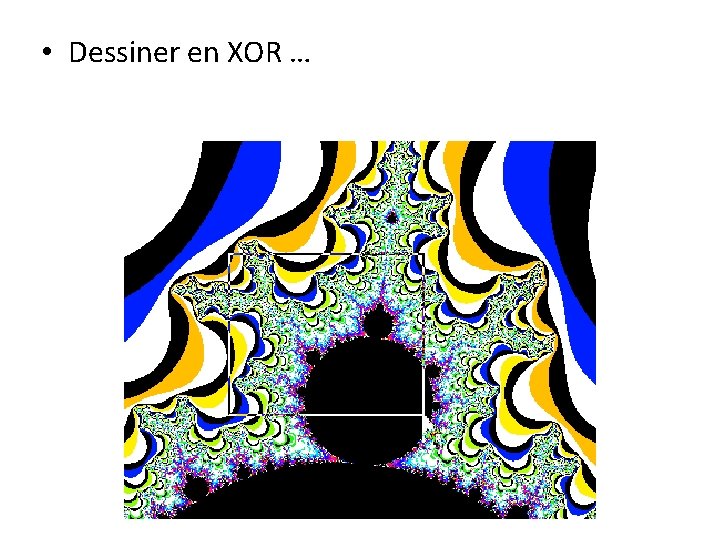
• Dessiner en XOR …

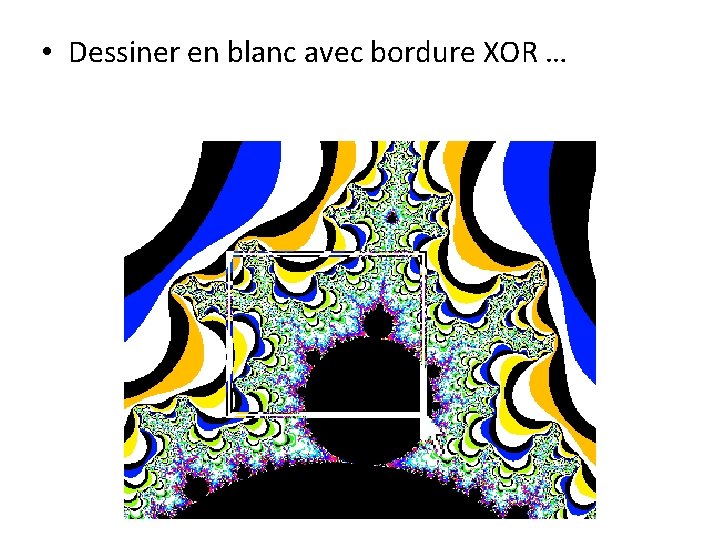
• Dessiner en blanc avec bordure XOR …

• Dessiner en blanc avec bordure noire …

Autres solutions possibles? • Bordure pointillée et animée ?