Introduction to GLSL Patrick Cozzi University of Pennsylvania




















































- Slides: 52

Introduction to GLSL Patrick Cozzi University of Pennsylvania CIS 565 - Fall 2012

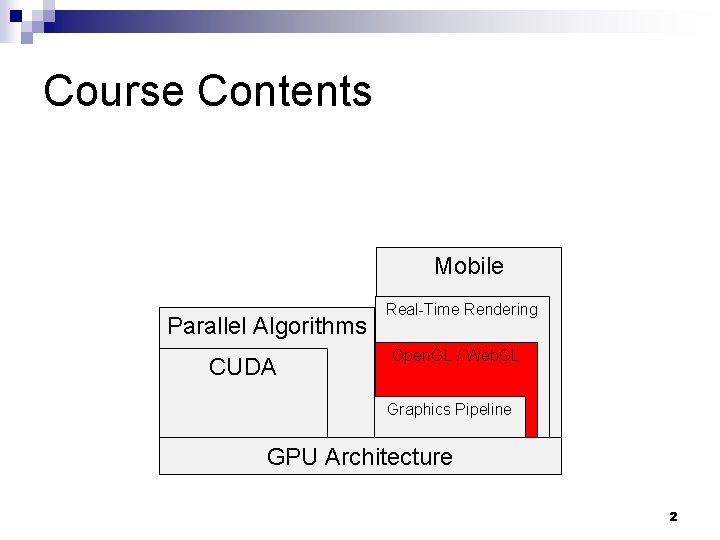
Course Contents Mobile Parallel Algorithms CUDA Real-Time Rendering Open. GL / Web. GL Graphics Pipeline GPU Architecture 2

Agenda Fixed vs. Programmable Pipeline Example n GLSL n 3

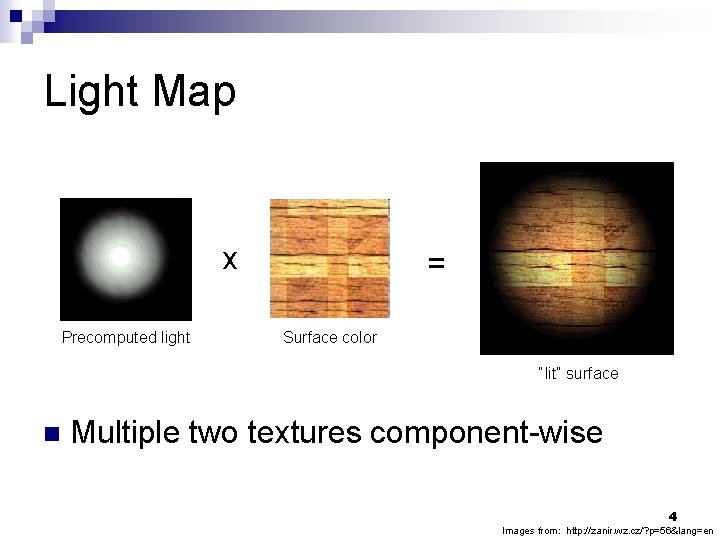
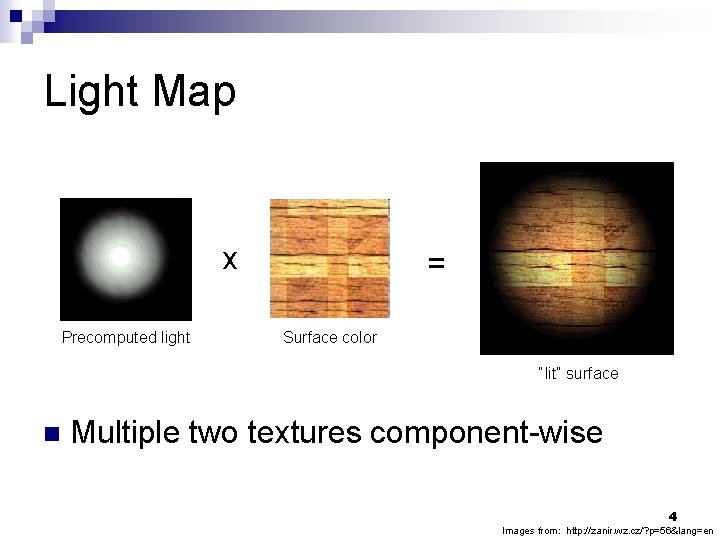
Light Map x Precomputed light = Surface color “lit” surface n Multiple two textures component-wise 4 Images from: http: //zanir. wz. cz/? p=56&lang=en

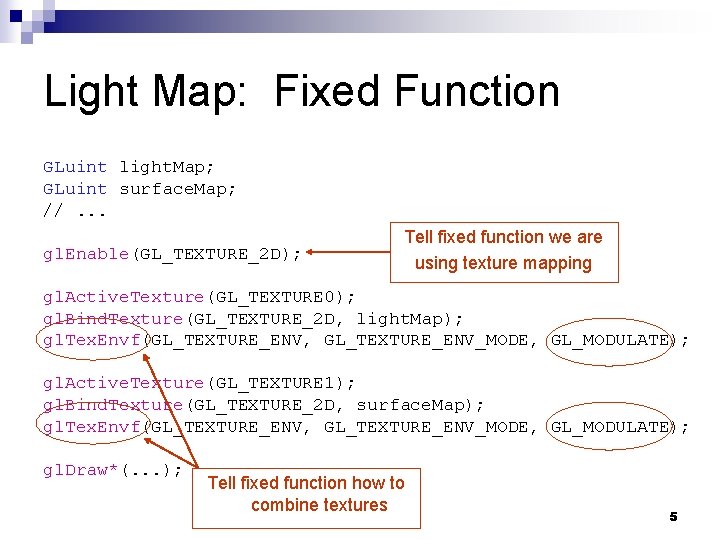
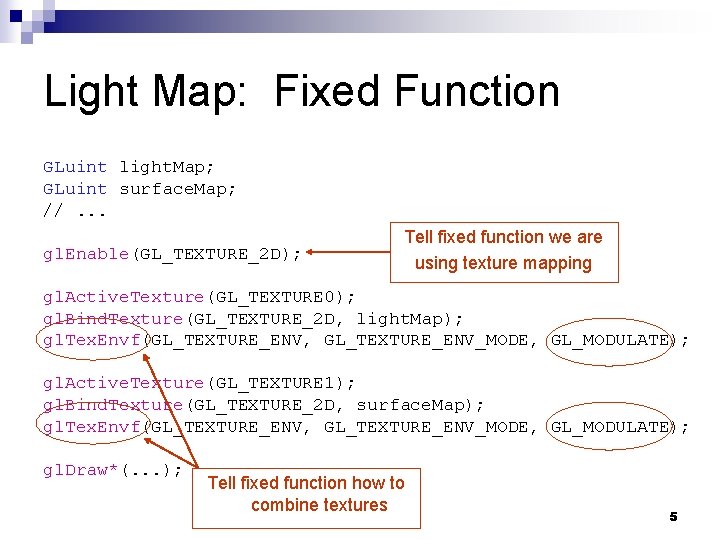
Light Map: Fixed Function GLuint light. Map; GLuint surface. Map; //. . . gl. Enable(GL_TEXTURE_2 D); Tell fixed function we are using texture mapping gl. Active. Texture(GL_TEXTURE 0); gl. Bind. Texture(GL_TEXTURE_2 D, light. Map); gl. Tex. Envf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); gl. Active. Texture(GL_TEXTURE 1); gl. Bind. Texture(GL_TEXTURE_2 D, surface. Map); gl. Tex. Envf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); gl. Draw*(. . . ); Tell fixed function how to combine textures 5

Light Map: Fixed Function n In general, the fixed function ¨ is configurable ¨ is limited ¨ leads to a bloated API ¨ Is a pain to use ¨ Isn’t as cool as writing shaders 6

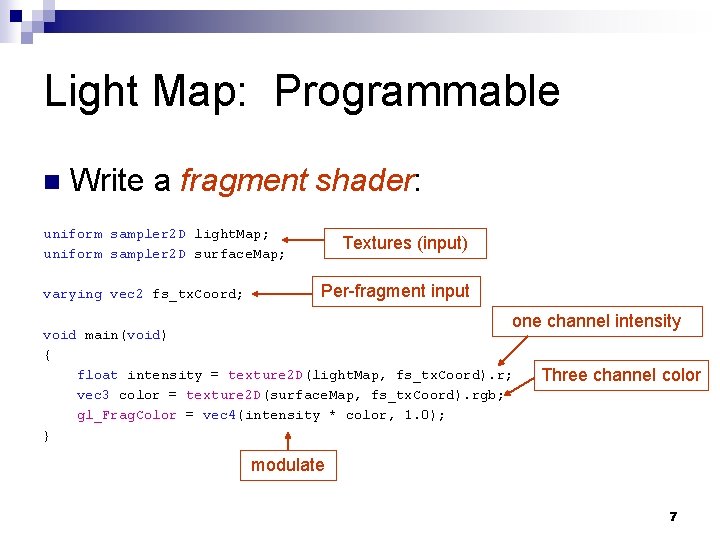
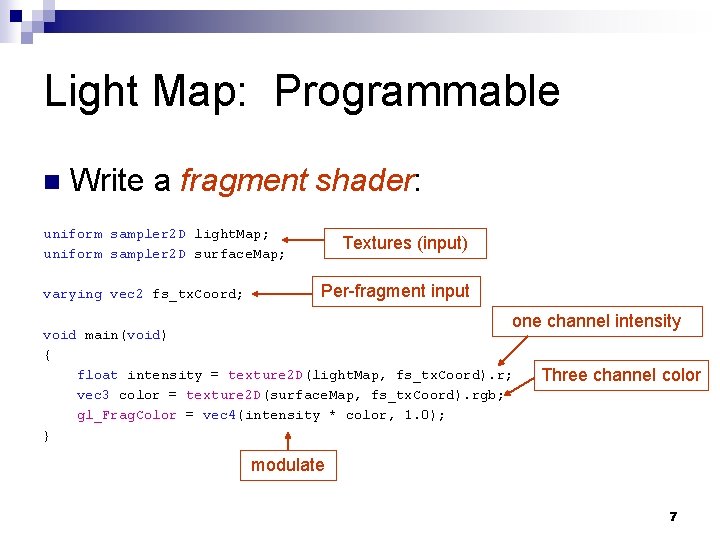
Light Map: Programmable n Write a fragment shader: uniform sampler 2 D light. Map; uniform sampler 2 D surface. Map; varying vec 2 fs_tx. Coord; Textures (input) Per-fragment input one channel intensity void main(void) { float intensity = texture 2 D(light. Map, fs_tx. Coord). r; vec 3 color = texture 2 D(surface. Map, fs_tx. Coord). rgb; gl_Frag. Color = vec 4(intensity * color, 1. 0); } Three channel color modulate 7

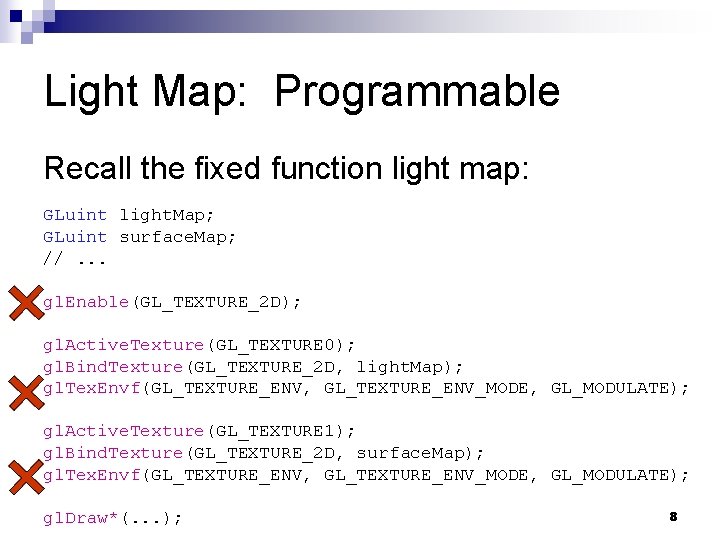
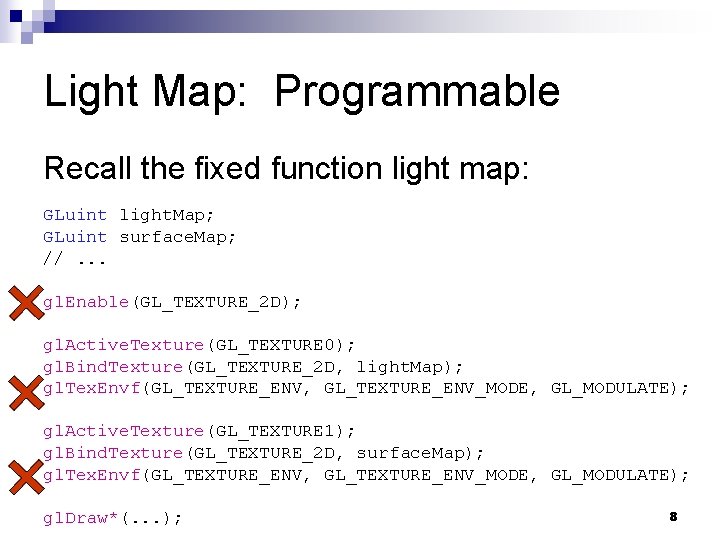
Light Map: Programmable Recall the fixed function light map: GLuint light. Map; GLuint surface. Map; //. . . gl. Enable(GL_TEXTURE_2 D); gl. Active. Texture(GL_TEXTURE 0); gl. Bind. Texture(GL_TEXTURE_2 D, light. Map); gl. Tex. Envf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); gl. Active. Texture(GL_TEXTURE 1); gl. Bind. Texture(GL_TEXTURE_2 D, surface. Map); gl. Tex. Envf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); gl. Draw*(. . . ); 8

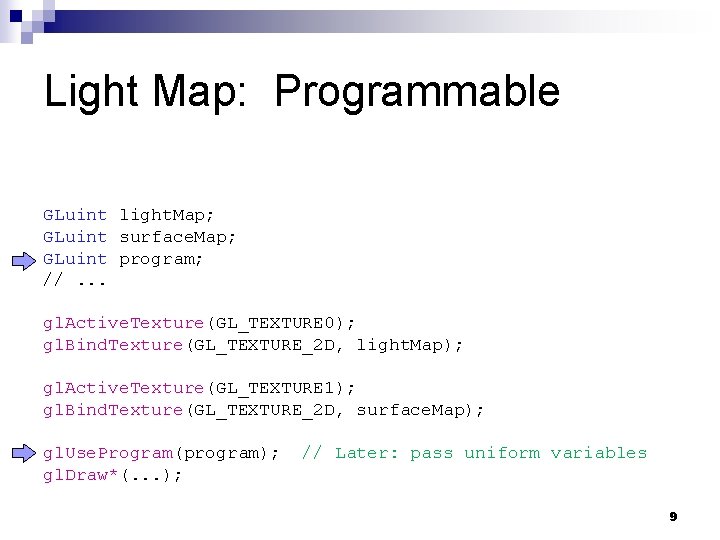
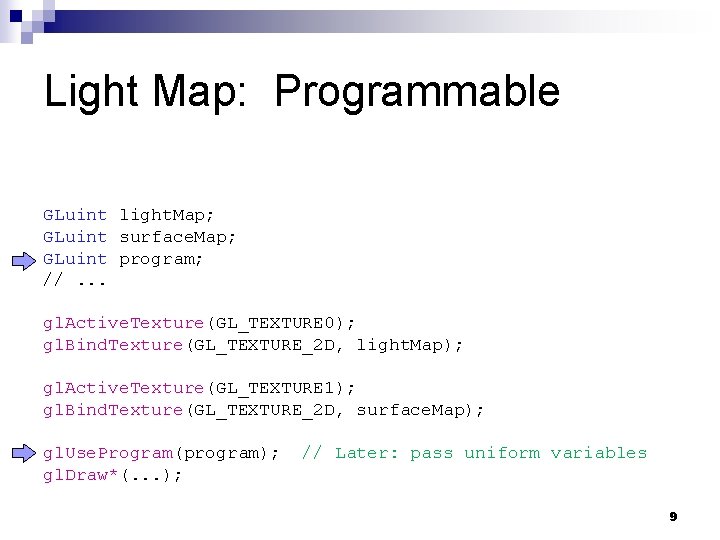
Light Map: Programmable GLuint light. Map; GLuint surface. Map; GLuint program; //. . . gl. Active. Texture(GL_TEXTURE 0); gl. Bind. Texture(GL_TEXTURE_2 D, light. Map); gl. Active. Texture(GL_TEXTURE 1); gl. Bind. Texture(GL_TEXTURE_2 D, surface. Map); gl. Use. Program(program); gl. Draw*(. . . ); // Later: pass uniform variables 9

Programmable Shading n In general: ¨ Write a shader: a small program that runs on the GPU ¨ Tell Open. GL to execute your shader ¨ Write less CPU code / API calls ¨ Forget that the equivalent fixed function API ever existed 10

Programmable Shading n In general: Say no to drugs too, please. Fixed function shading Programmable shading 11 Image from: http: //upgifting. com/tmnt-pizza-poster

Programmable Shading n Software engineering question: ¨ If different GPUs have different levels of shader support, what capabilities do we target? 12

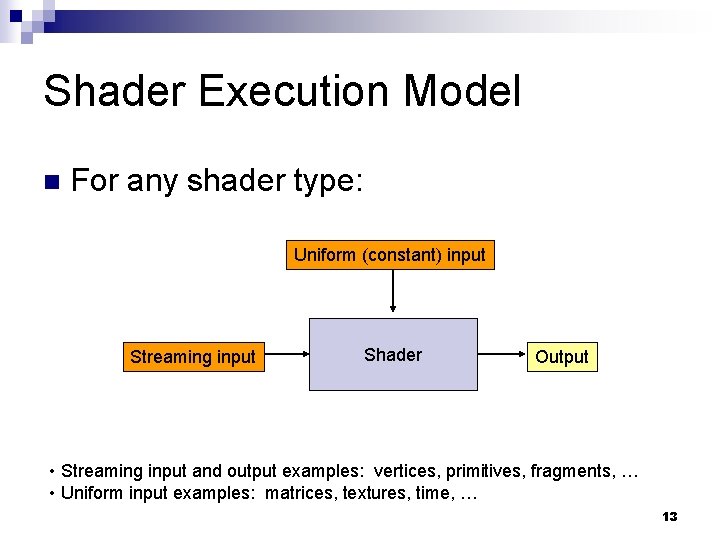
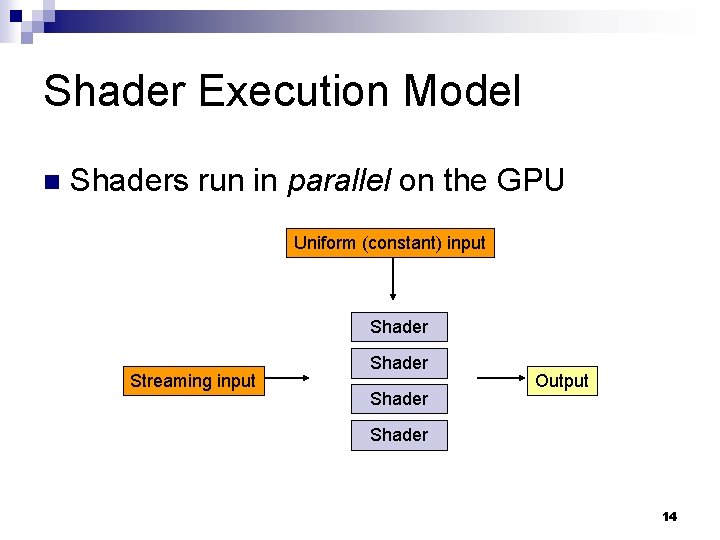
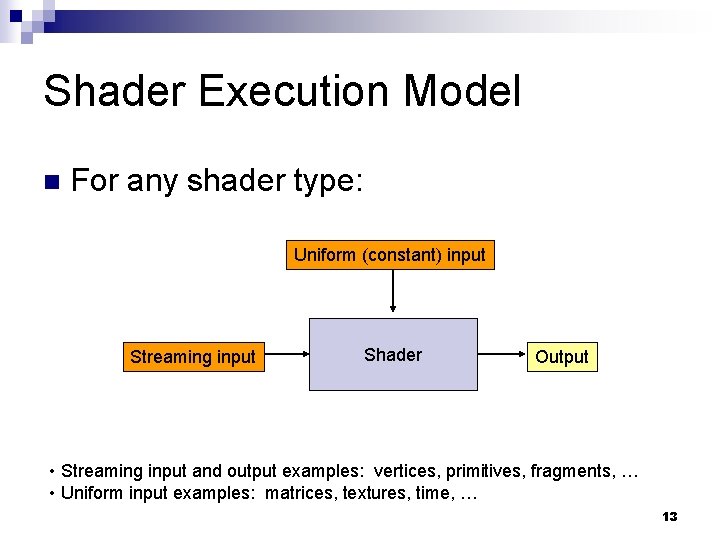
Shader Execution Model n For any shader type: Uniform (constant) input Streaming input Shader Output • Streaming input and output examples: vertices, primitives, fragments, … • Uniform input examples: matrices, textures, time, … 13

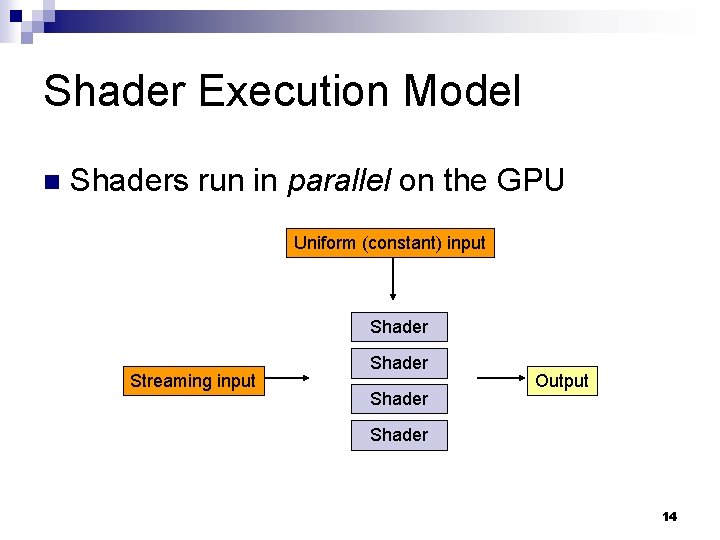
Shader Execution Model n Shaders run in parallel on the GPU Uniform (constant) input Shader Streaming input Shader Output Shader 14

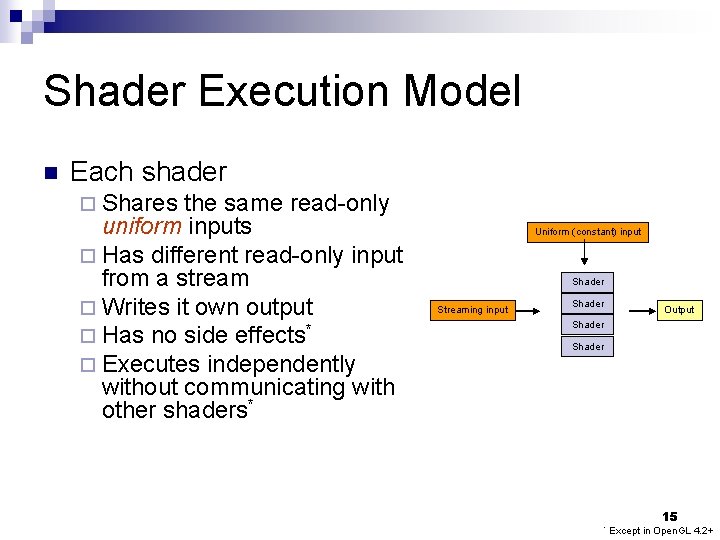
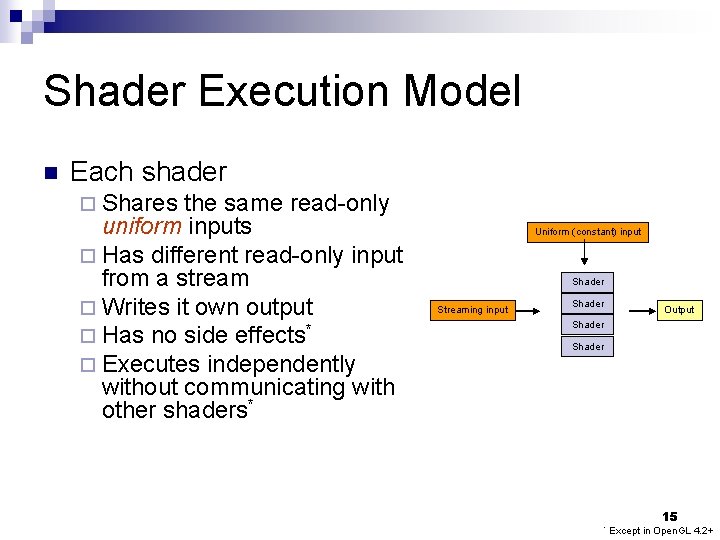
Shader Execution Model n Each shader ¨ Shares the same read-only uniform inputs ¨ Has different read-only input from a stream ¨ Writes it own output ¨ Has no side effects* ¨ Executes independently without communicating with other shaders* Uniform (constant) input Shader Streaming input Shader Output Shader 15 * Except in Open. GL 4. 2+

Shader Execution Model n Parallelism is implicit ¨ Calling gl. Draw* invokes a parallel processor – the GPU ¨ The driver/hardware takes care of scheduling and synchronizing ¨ Users write parallel applications without even knowing it! 16

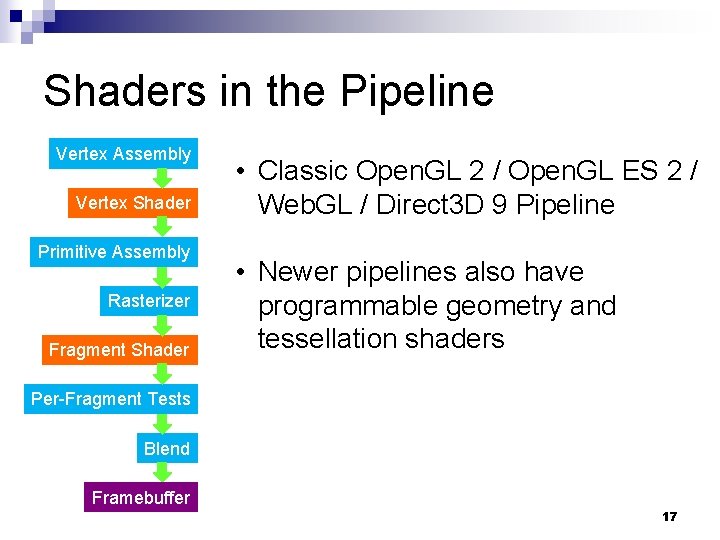
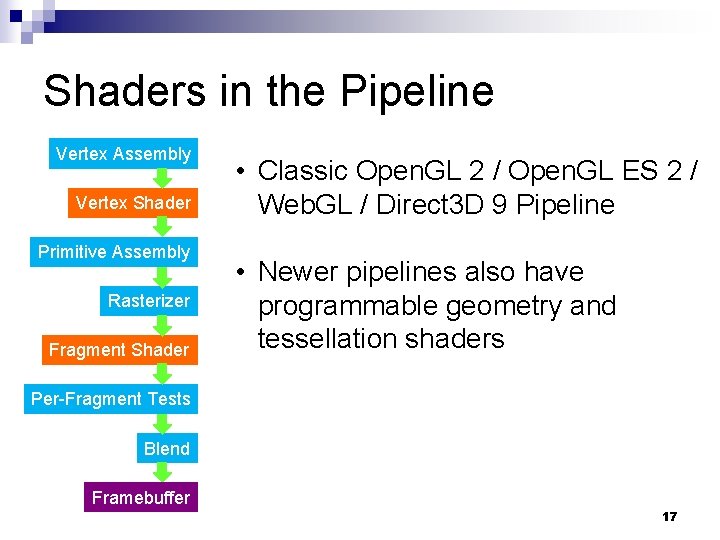
Shaders in the Pipeline Vertex Assembly Vertex Shader Primitive Assembly Rasterizer Fragment Shader • Classic Open. GL 2 / Open. GL ES 2 / Web. GL / Direct 3 D 9 Pipeline • Newer pipelines also have programmable geometry and tessellation shaders Per-Fragment Tests Blend Framebuffer 17

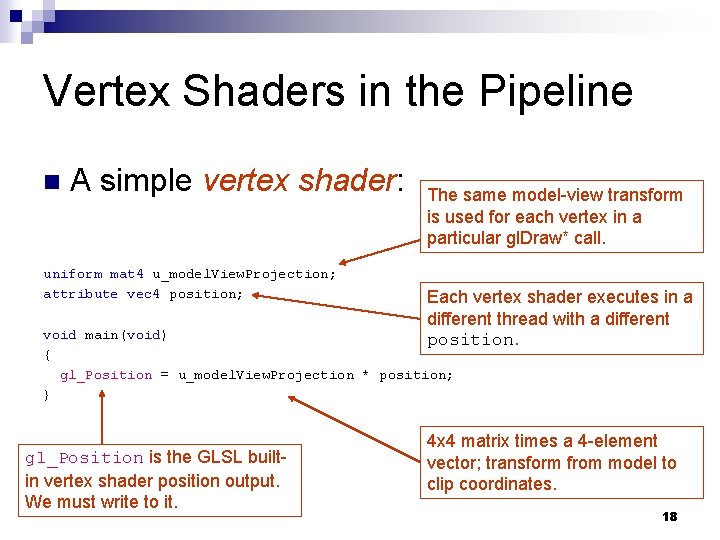
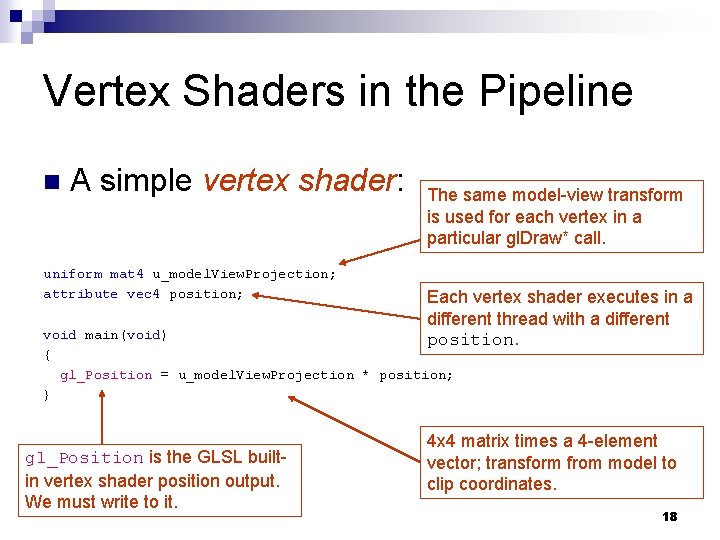
Vertex Shaders in the Pipeline n A simple vertex shader: uniform mat 4 u_model. View. Projection; attribute vec 4 position; The same model-view transform is used for each vertex in a particular gl. Draw* call. Each vertex shader executes in a different thread with a different position. void main(void) { gl_Position = u_model. View. Projection * position; } gl_Position is the GLSL builtin vertex shader position output. We must write to it. 4 x 4 matrix times a 4 -element vector; transform from model to clip coordinates. 18

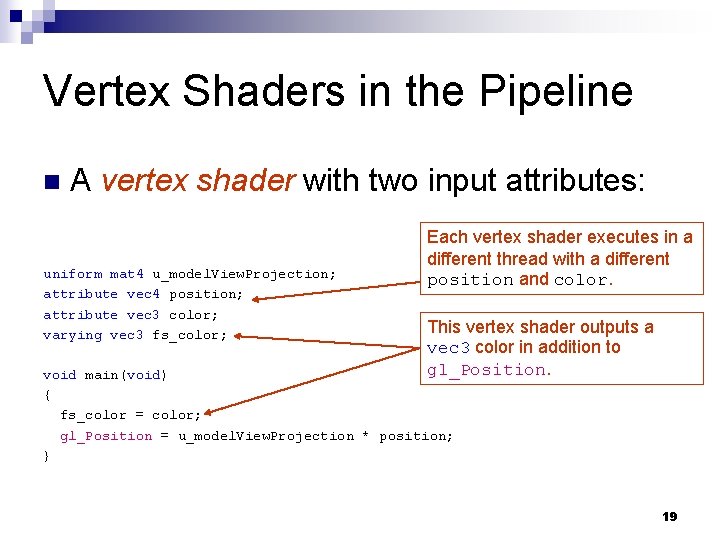
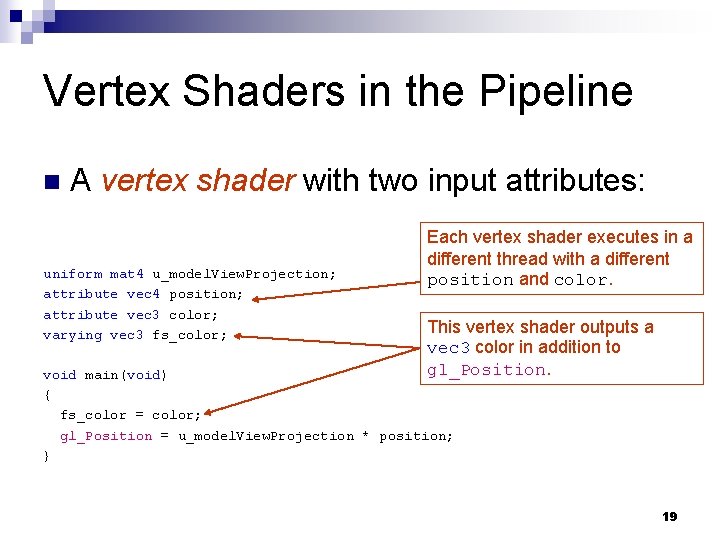
Vertex Shaders in the Pipeline n A vertex shader with two input attributes: uniform mat 4 u_model. View. Projection; attribute vec 4 position; attribute vec 3 color; varying vec 3 fs_color; Each vertex shader executes in a different thread with a different position and color. This vertex shader outputs a vec 3 color in addition to gl_Position. void main(void) { fs_color = color; gl_Position = u_model. View. Projection * position; } 19

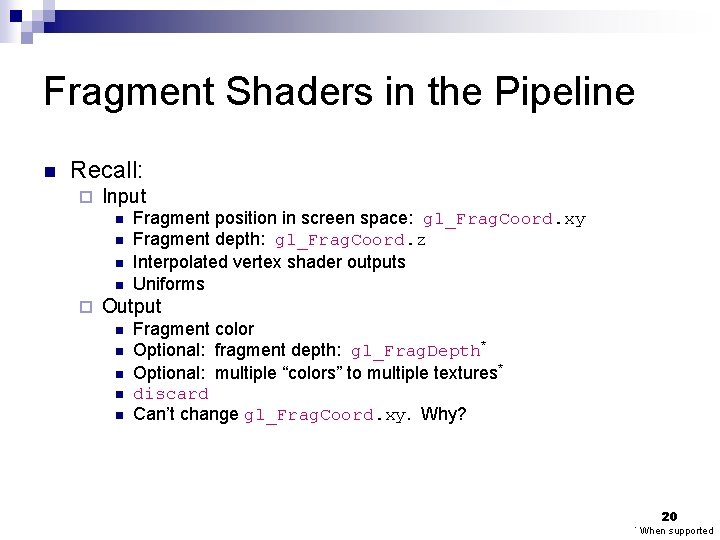
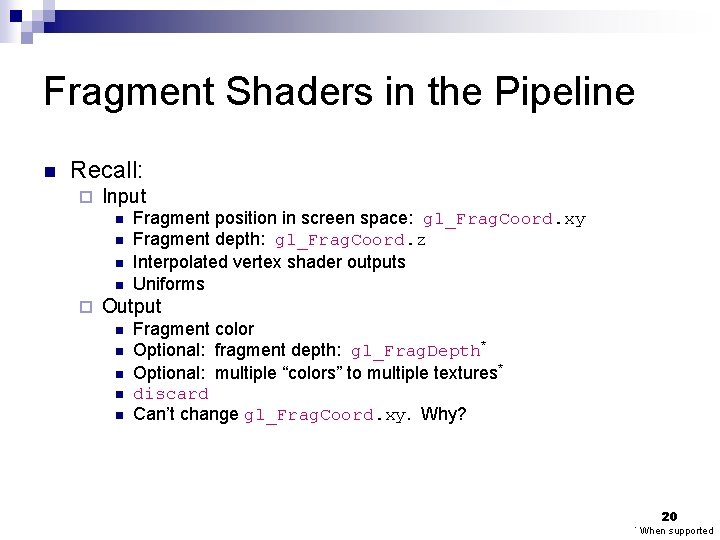
Fragment Shaders in the Pipeline n Recall: ¨ Input n n ¨ Fragment position in screen space: gl_Frag. Coord. xy Fragment depth: gl_Frag. Coord. z Interpolated vertex shader outputs Uniforms Output n n n Fragment color Optional: fragment depth: gl_Frag. Depth* Optional: multiple “colors” to multiple textures* discard Can’t change gl_Frag. Coord. xy. Why? 20 * When supported

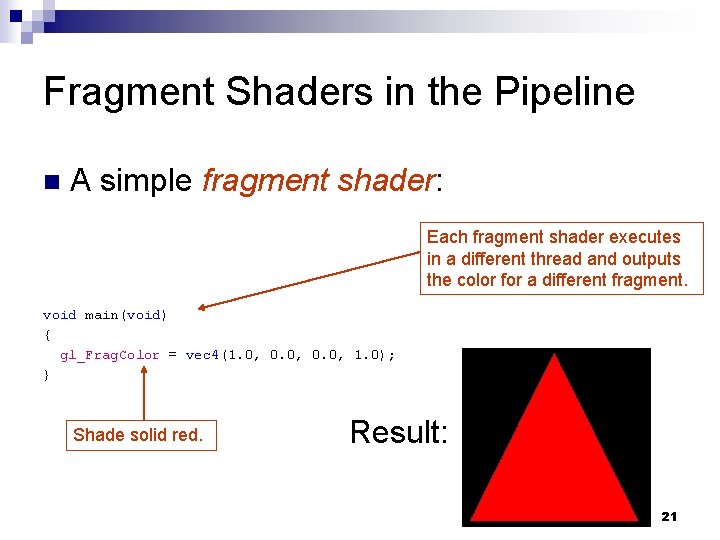
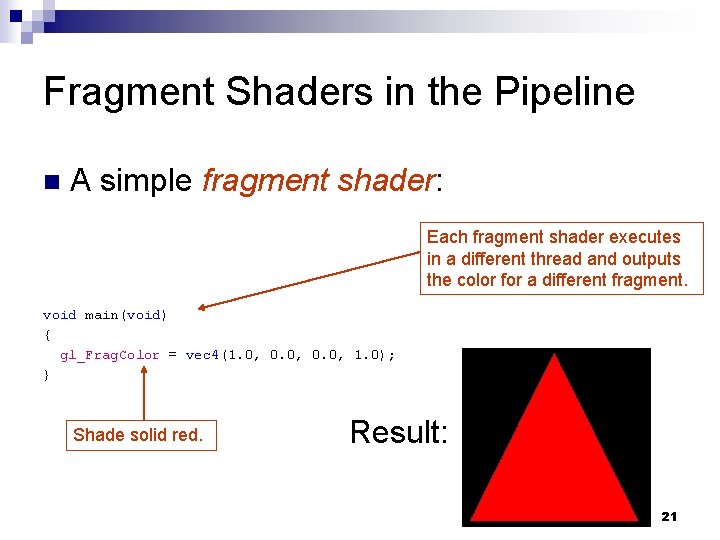
Fragment Shaders in the Pipeline n A simple fragment shader: Each fragment shader executes in a different thread and outputs the color for a different fragment. void main(void) { gl_Frag. Color = vec 4(1. 0, 0. 0, 1. 0); } Shade solid red. Result: 21

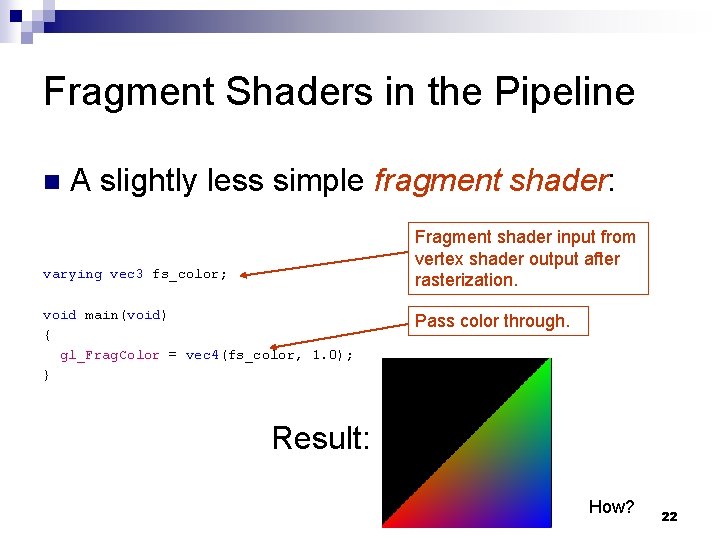
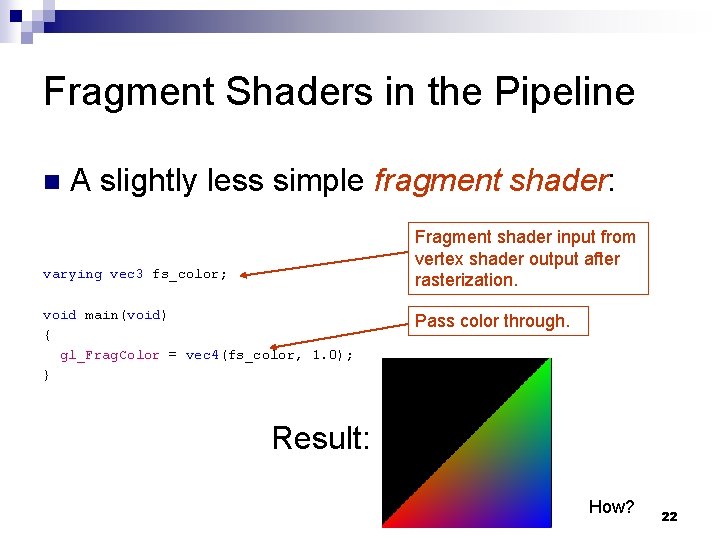
Fragment Shaders in the Pipeline n A slightly less simple fragment shader: Fragment shader input from vertex shader output after rasterization. varying vec 3 fs_color; void main(void) { gl_Frag. Color = vec 4(fs_color, 1. 0); } Pass color through. Result: How? 22

GLSL Syntax n GLSL is like C without ¨ pointers ¨ recursion ¨ dynamic n memory allocation GLSL is like C with ¨ Built-in vector, matrix, and sampler types ¨ Constructors Language features allow us to write concise, ¨ A great math library efficient shaders. 23

GLSL Syntax n My advice: If you know C, just do it. 24 Image from: http: //nouvellemode. wordpress. com/2009/11/25/just-do-it/

GLSL Syntax n GLSL has a preprocessor #ifdef FAST_EXACT_METHOD Fast. Exact(); #else Slow. Approximate(); #endif #line 0 //. . . many others n All shaders have main() void main(void) { } 25

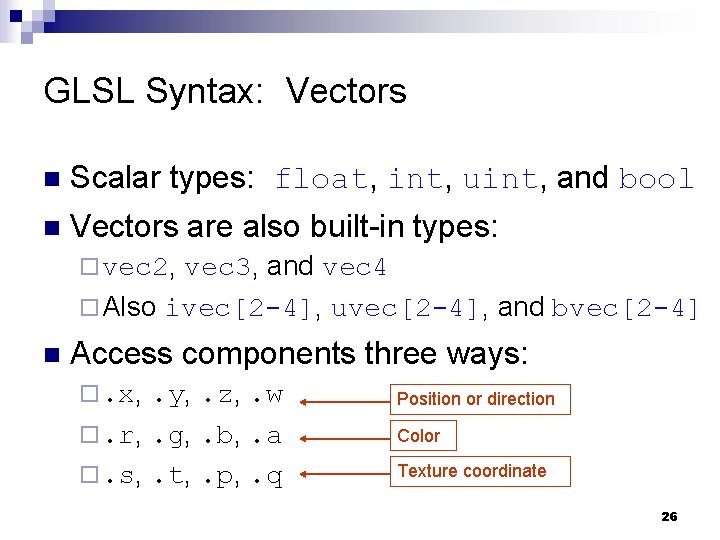
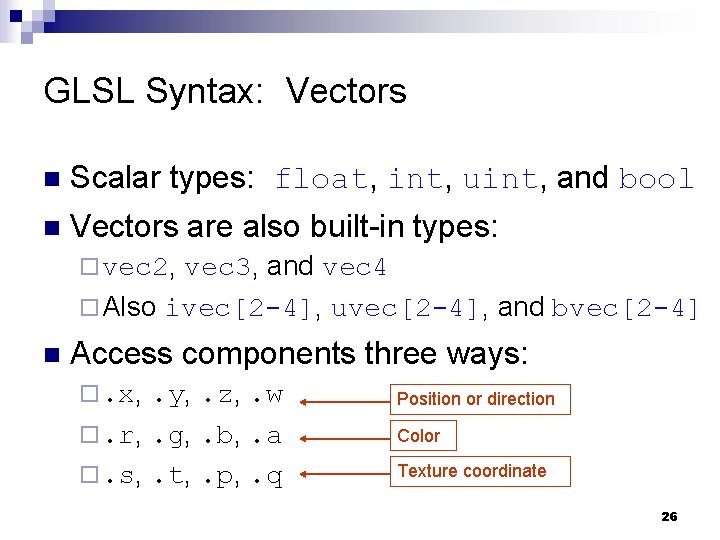
GLSL Syntax: Vectors n Scalar types: float, int, uint, and bool n Vectors are also built-in types: vec 3, and vec 4 ¨ Also ivec[2 -4], uvec[2 -4], and bvec[2 -4] ¨ vec 2, n Access components three ways: ¨. x, . y, . z, . w ¨. r, . g, . b, . a ¨. s, . t, . p, . q Position or direction Color Texture coordinate 26

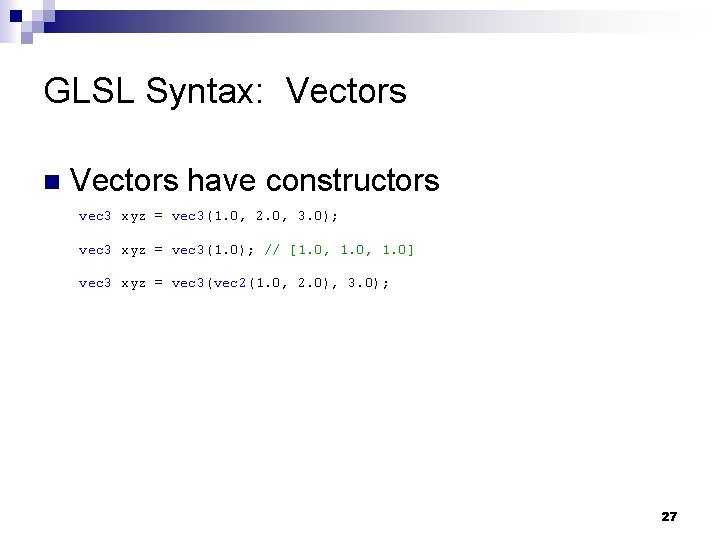
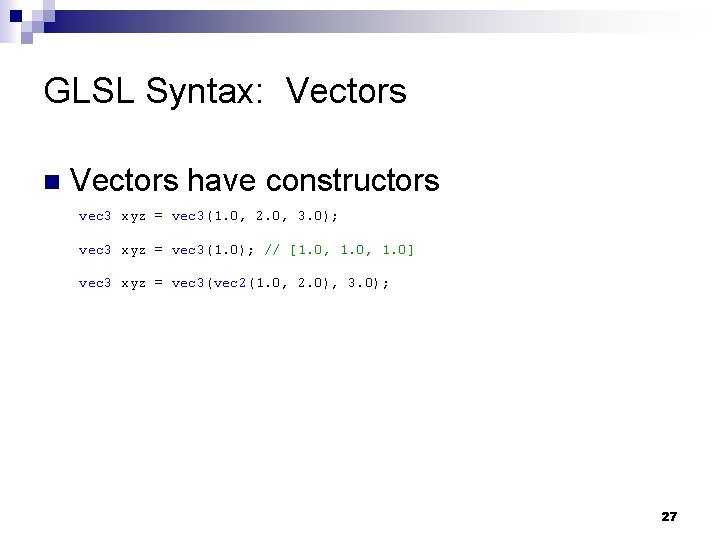
GLSL Syntax: Vectors n Vectors have constructors vec 3 xyz = vec 3(1. 0, 2. 0, 3. 0); vec 3 xyz = vec 3(1. 0); // [1. 0, 1. 0] vec 3 xyz = vec 3(vec 2(1. 0, 2. 0), 3. 0); 27

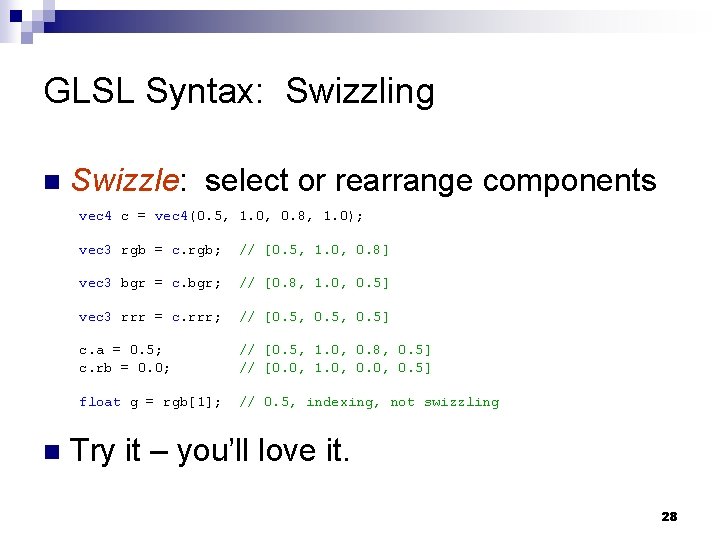
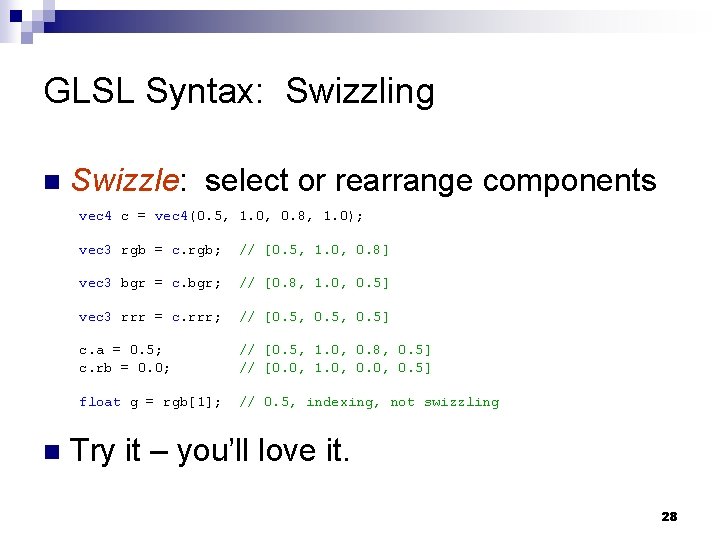
GLSL Syntax: Swizzling n Swizzle: select or rearrange components vec 4 c = vec 4(0. 5, 1. 0, 0. 8, 1. 0); n vec 3 rgb = c. rgb; // [0. 5, 1. 0, 0. 8] vec 3 bgr = c. bgr; // [0. 8, 1. 0, 0. 5] vec 3 rrr = c. rrr; // [0. 5, 0. 5] c. a = 0. 5; c. rb = 0. 0; // [0. 5, 1. 0, 0. 8, 0. 5] // [0. 0, 1. 0, 0. 5] float g = rgb[1]; // 0. 5, indexing, not swizzling Try it – you’ll love it. 28

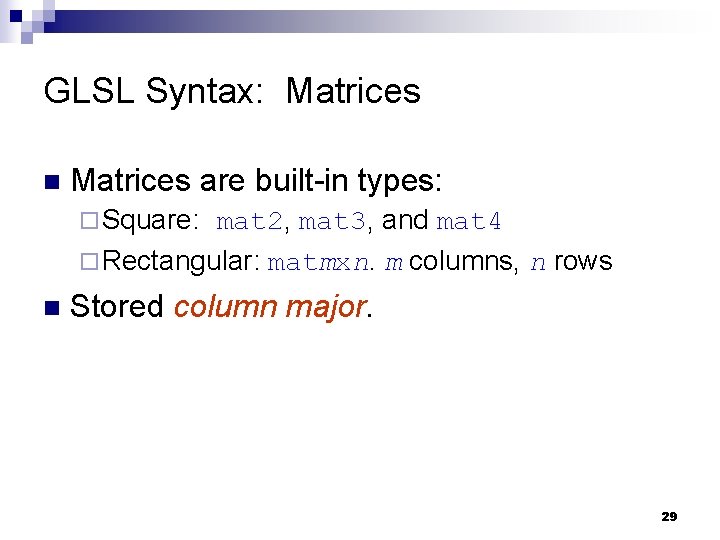
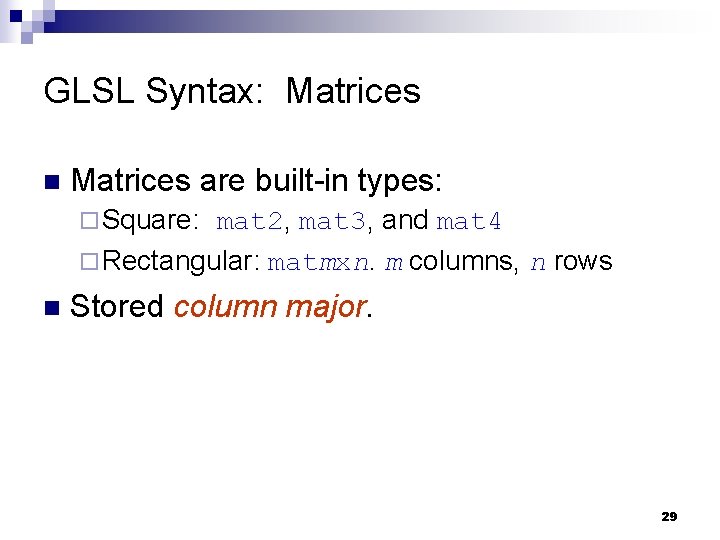
GLSL Syntax: Matrices n Matrices are built-in types: ¨ Square: mat 2, mat 3, and mat 4 ¨ Rectangular: matmxn. m columns, n rows n Stored column major. 29

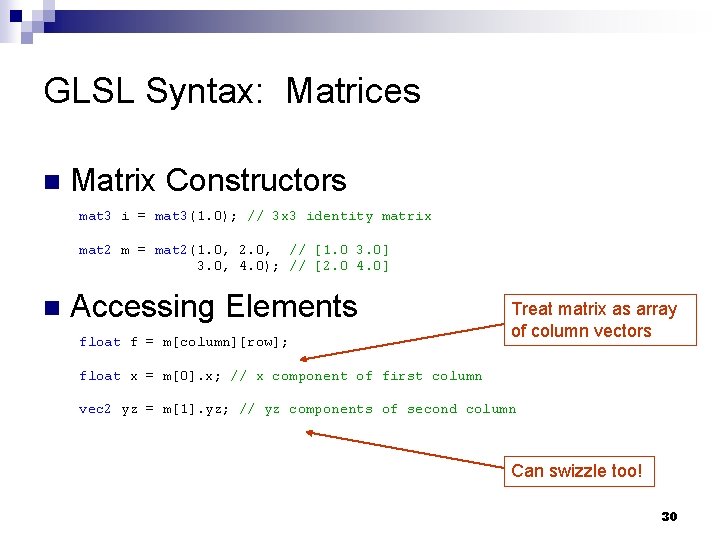
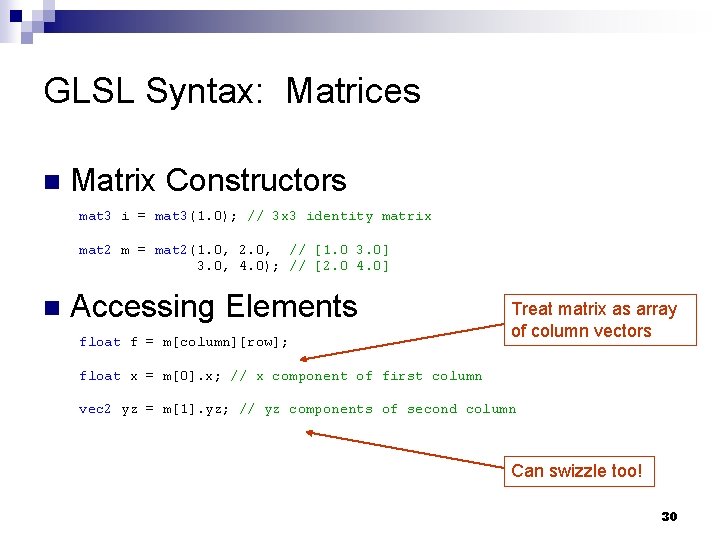
GLSL Syntax: Matrices n Matrix Constructors mat 3 i = mat 3(1. 0); // 3 x 3 identity matrix mat 2 m = mat 2(1. 0, 2. 0, // [1. 0 3. 0] 3. 0, 4. 0); // [2. 0 4. 0] n Accessing Elements float f = m[column][row]; Treat matrix as array of column vectors float x = m[0]. x; // x component of first column vec 2 yz = m[1]. yz; // yz components of second column Can swizzle too! 30

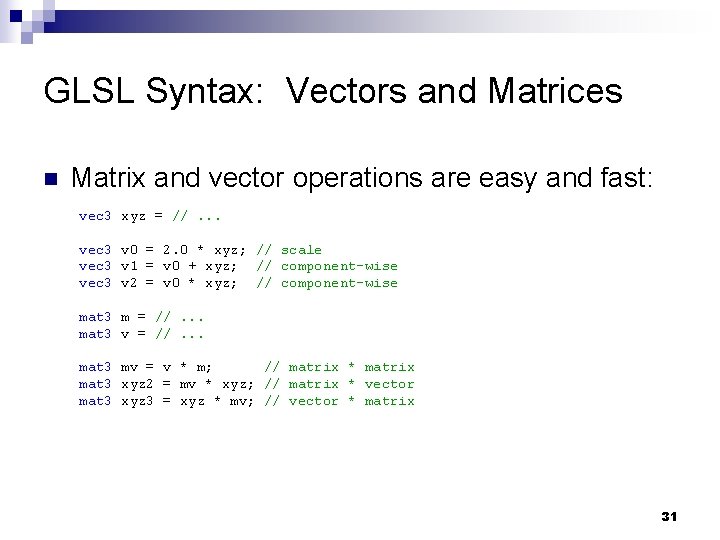
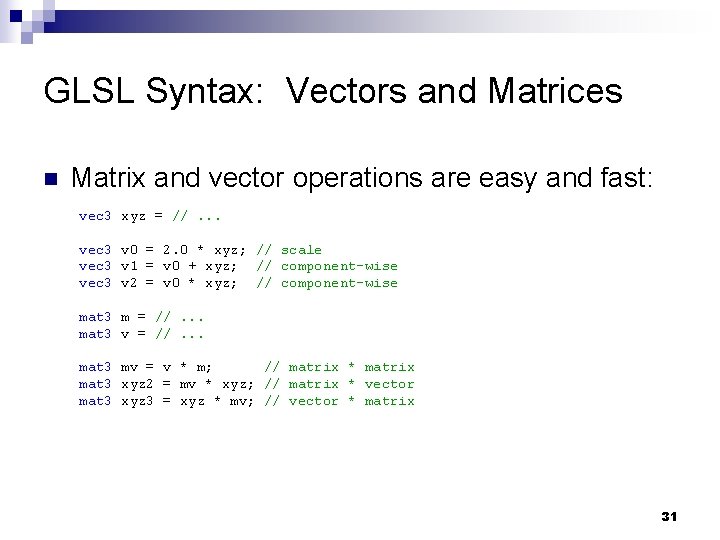
GLSL Syntax: Vectors and Matrices n Matrix and vector operations are easy and fast: vec 3 xyz = //. . . vec 3 v 0 = 2. 0 * xyz; // scale vec 3 v 1 = v 0 + xyz; // component-wise vec 3 v 2 = v 0 * xyz; // component-wise mat 3 m = //. . . mat 3 v = //. . . mat 3 mv = v * m; // matrix * matrix mat 3 xyz 2 = mv * xyz; // matrix * vector mat 3 xyz 3 = xyz * mv; // vector * matrix 31

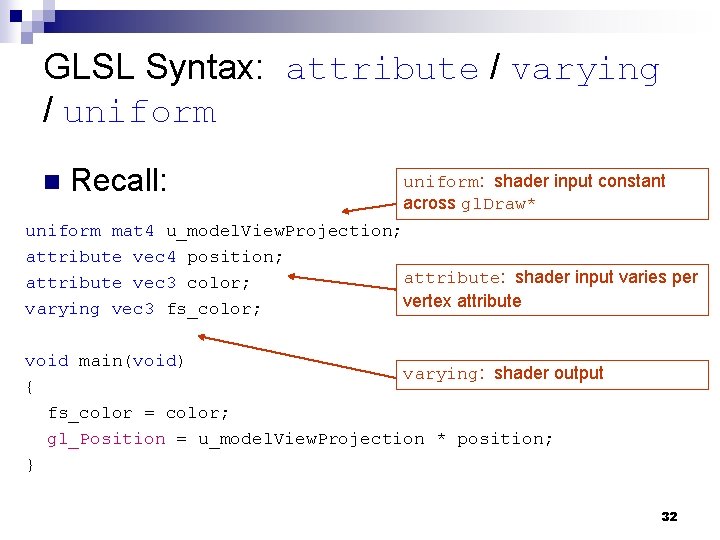
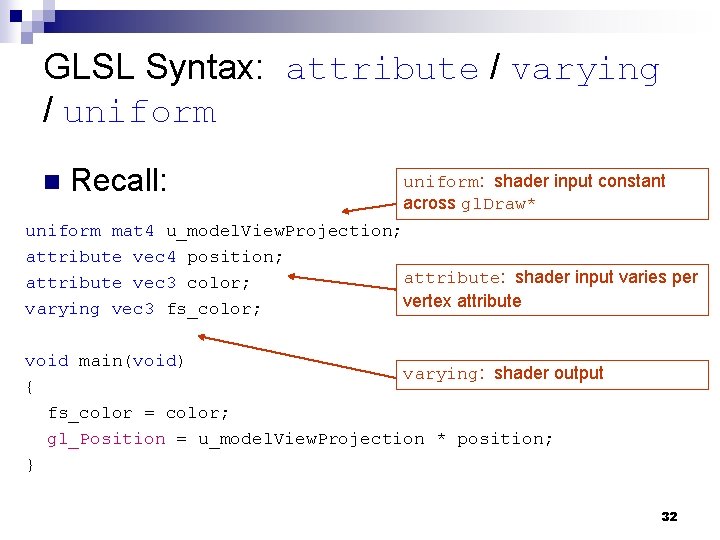
GLSL Syntax: attribute / varying / uniform n Recall: uniform: shader input constant across gl. Draw* uniform mat 4 u_model. View. Projection; attribute vec 4 position; attribute: shader input varies per attribute vec 3 color; vertex attribute varying vec 3 fs_color; void main(void) varying: shader output { fs_color = color; gl_Position = u_model. View. Projection * position; } 32

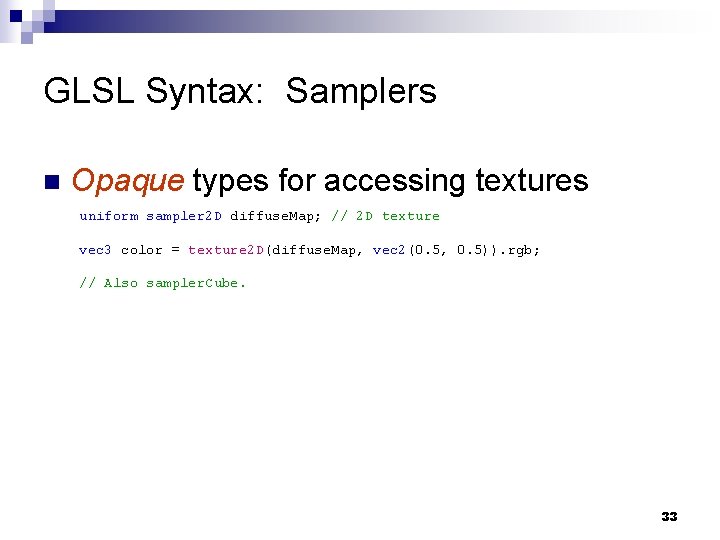
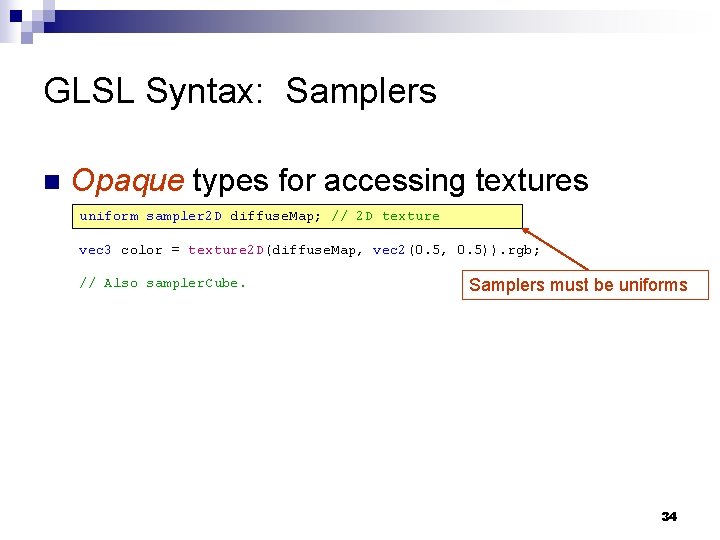
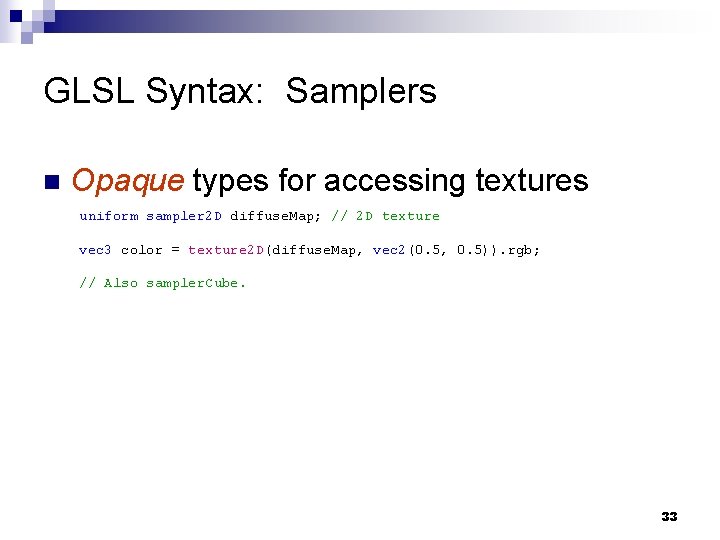
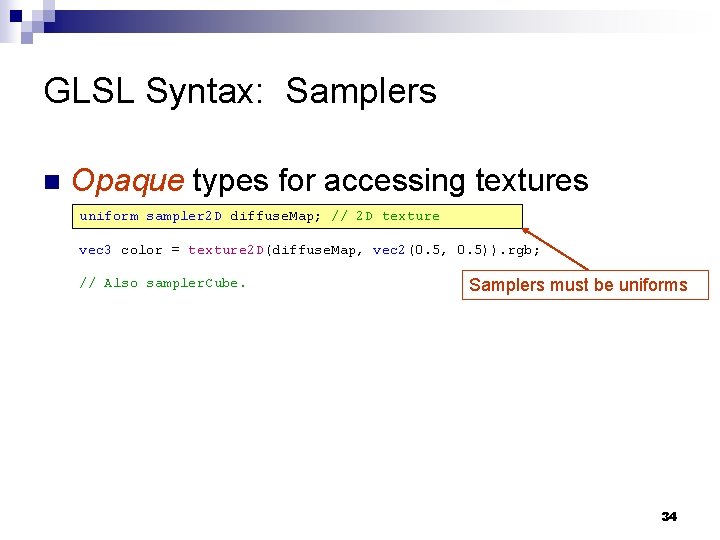
GLSL Syntax: Samplers n Opaque types for accessing textures uniform sampler 2 D diffuse. Map; // 2 D texture vec 3 color = texture 2 D(diffuse. Map, vec 2(0. 5, 0. 5)). rgb; // Also sampler. Cube. 33

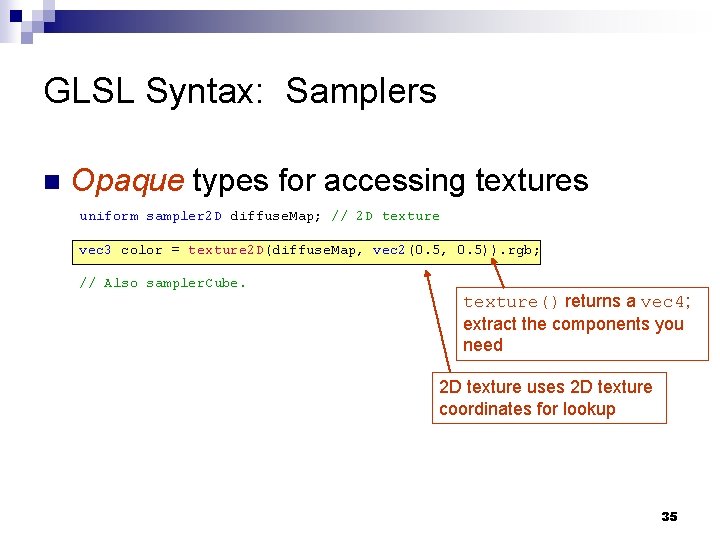
GLSL Syntax: Samplers n Opaque types for accessing textures uniform sampler 2 D diffuse. Map; // 2 D texture vec 3 color = texture 2 D(diffuse. Map, vec 2(0. 5, 0. 5)). rgb; // Also sampler. Cube. Samplers must be uniforms 34

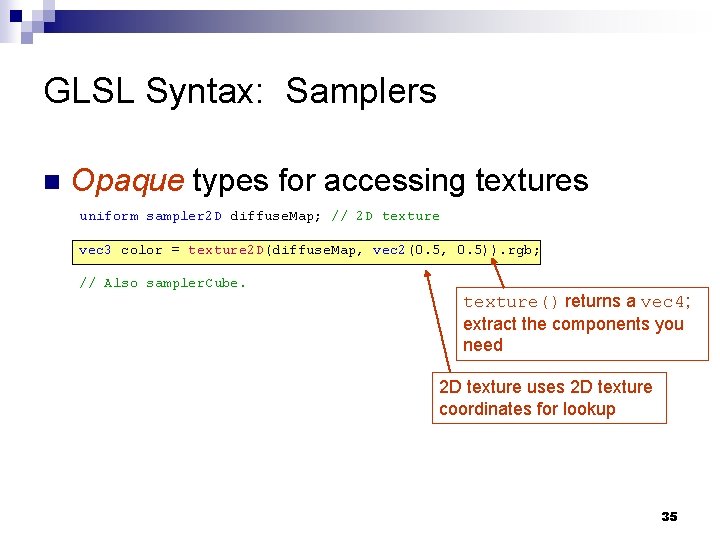
GLSL Syntax: Samplers n Opaque types for accessing textures uniform sampler 2 D diffuse. Map; // 2 D texture vec 3 color = texture 2 D(diffuse. Map, vec 2(0. 5, 0. 5)). rgb; // Also sampler. Cube. texture() returns a vec 4; extract the components you need 2 D texture uses 2 D texture coordinates for lookup 35

GLSL Syntax: Samplers n Textures ¨ Usually, but not always: Textures are square, e. g. , 256 x 256 n Dimensions are a power of two n ¨ Coordinates are usually normalized, i. e. , in the range [0, 1] ¨ Texel: a pixel in a texture ¨ texture 2 D() does filtering using fixed function hardware 36

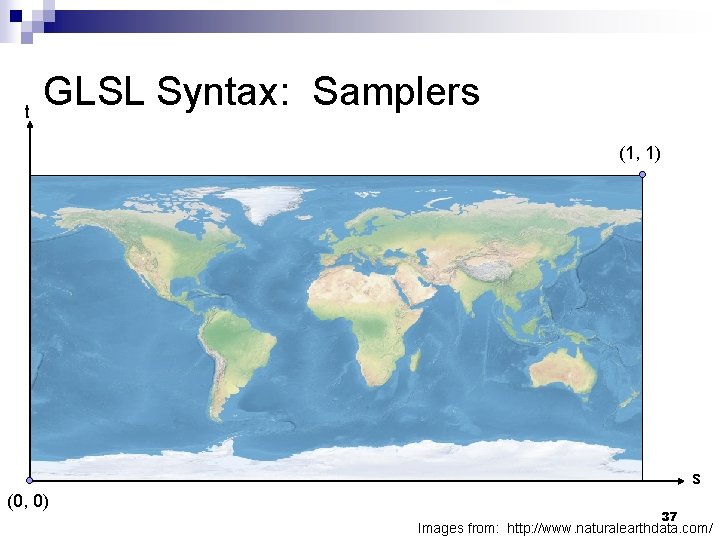
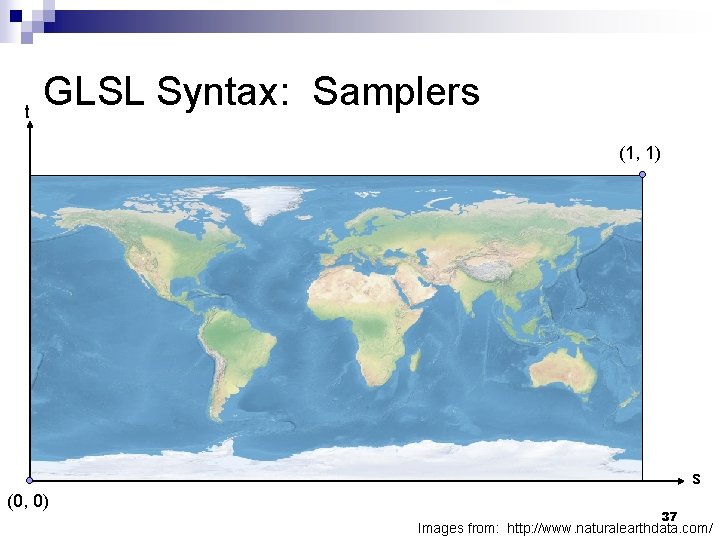
t GLSL Syntax: Samplers (1, 1) s (0, 0) 37 Images from: http: //www. naturalearthdata. com/

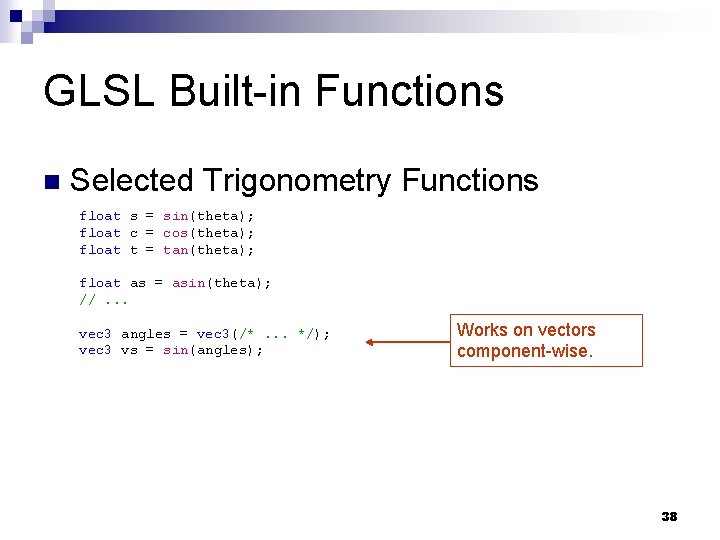
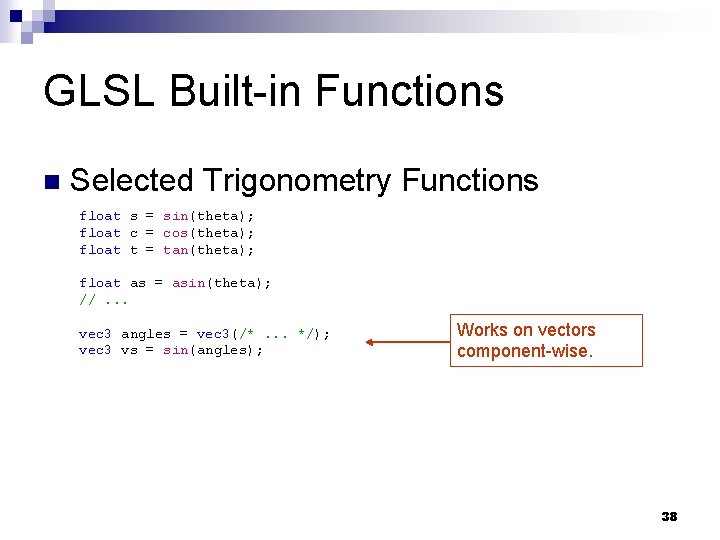
GLSL Built-in Functions n Selected Trigonometry Functions float s = sin(theta); float c = cos(theta); float t = tan(theta); float as = asin(theta); //. . . vec 3 angles = vec 3(/*. . . */); vec 3 vs = sin(angles); Works on vectors component-wise. 38

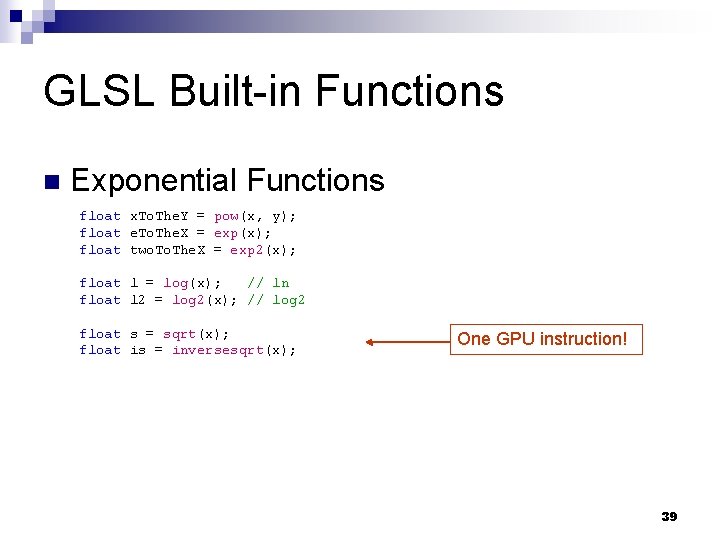
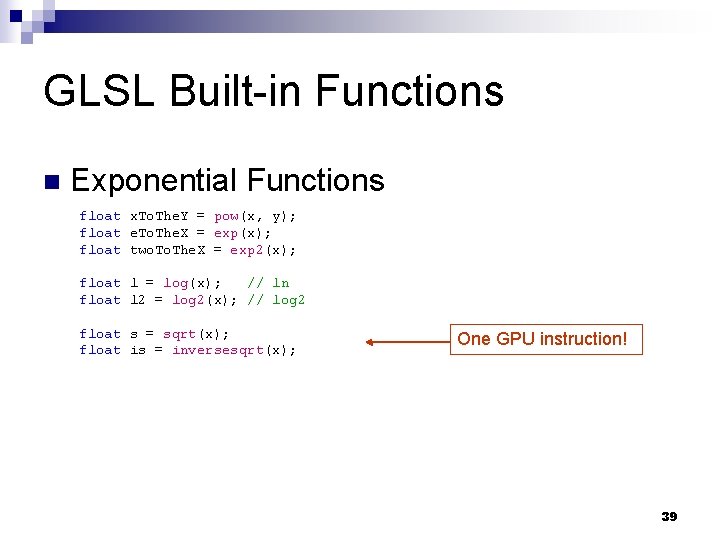
GLSL Built-in Functions n Exponential Functions float x. To. The. Y = pow(x, y); float e. To. The. X = exp(x); float two. The. X = exp 2(x); float l = log(x); // ln float l 2 = log 2(x); // log 2 float s = sqrt(x); float is = inversesqrt(x); One GPU instruction! 39

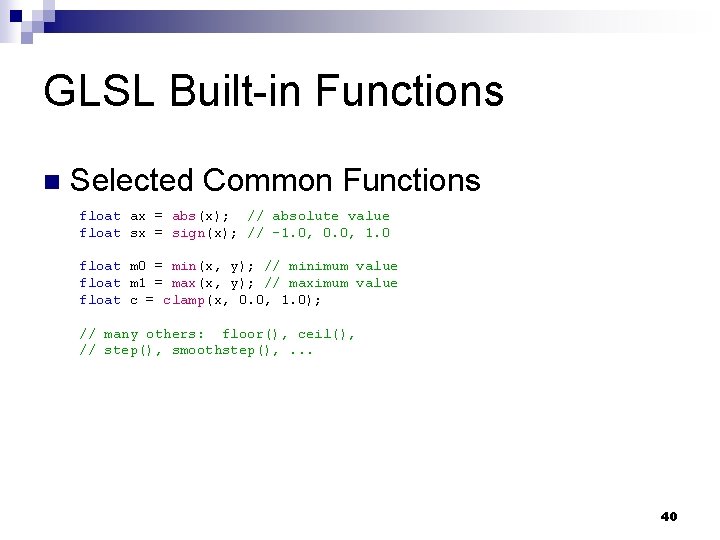
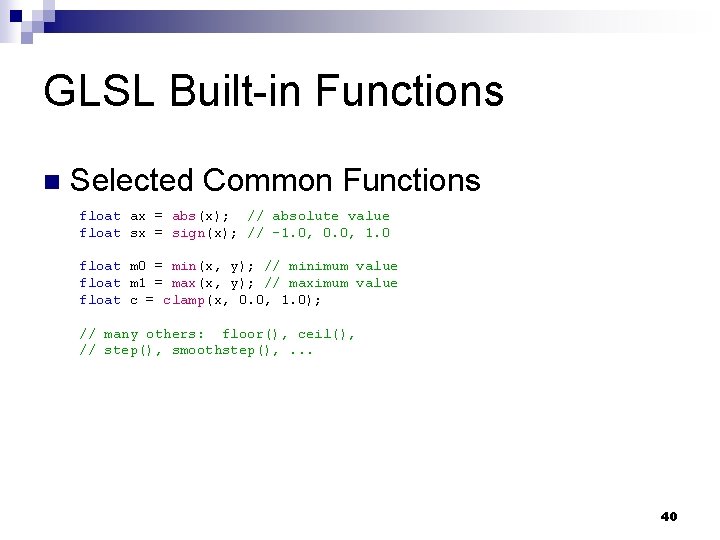
GLSL Built-in Functions n Selected Common Functions float ax = abs(x); // absolute value float sx = sign(x); // -1. 0, 0. 0, 1. 0 float m 0 = min(x, y); // minimum value float m 1 = max(x, y); // maximum value float c = clamp(x, 0. 0, 1. 0); // many others: floor(), ceil(), // step(), smoothstep(), . . . 40

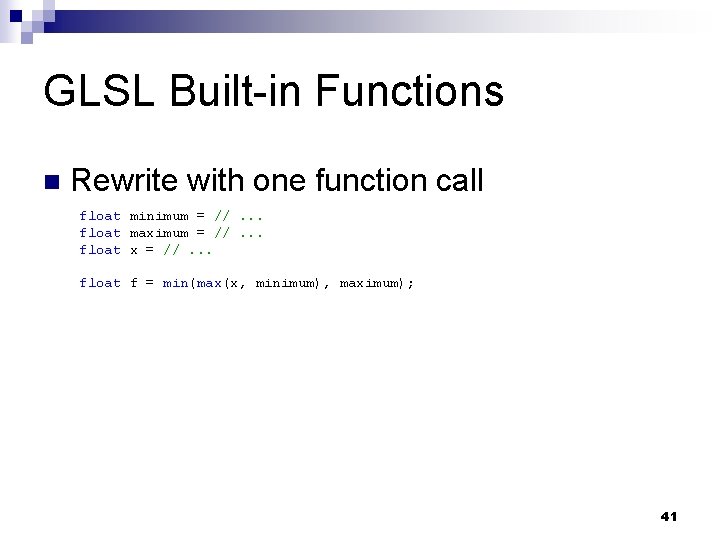
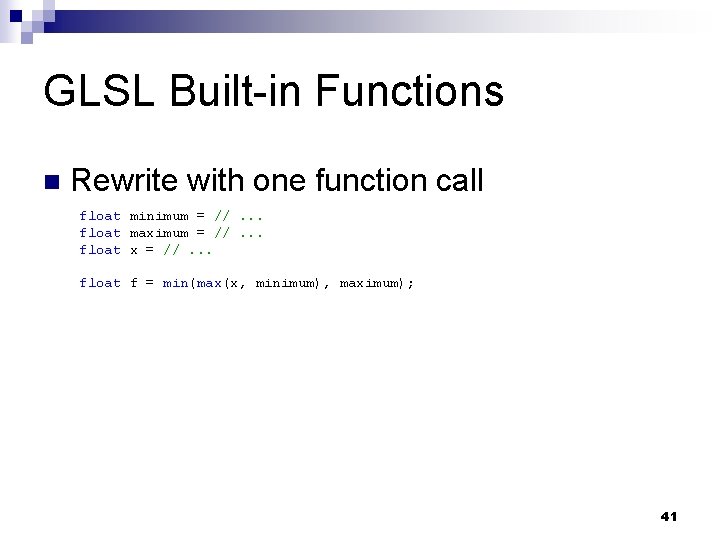
GLSL Built-in Functions n Rewrite with one function call float minimum = //. . . float maximum = //. . . float x = //. . . float f = min(max(x, minimum), maximum); 41

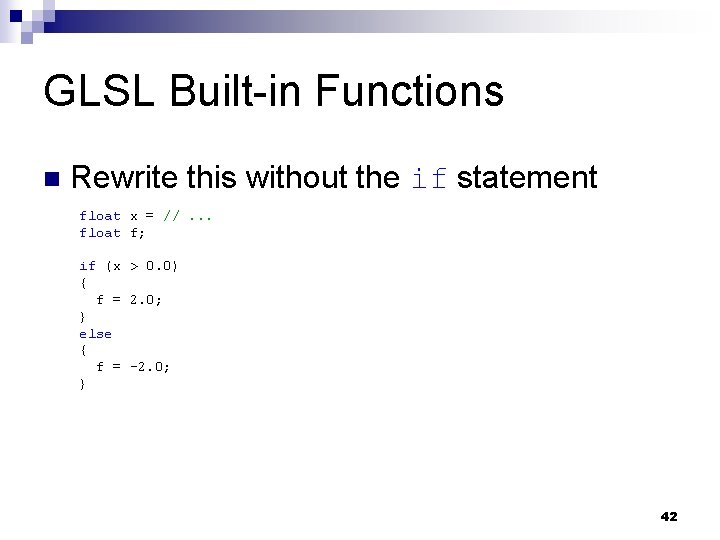
GLSL Built-in Functions n Rewrite this without the if statement float x = //. . . float f; if (x > 0. 0) { f = 2. 0; } else { f = -2. 0; } 42

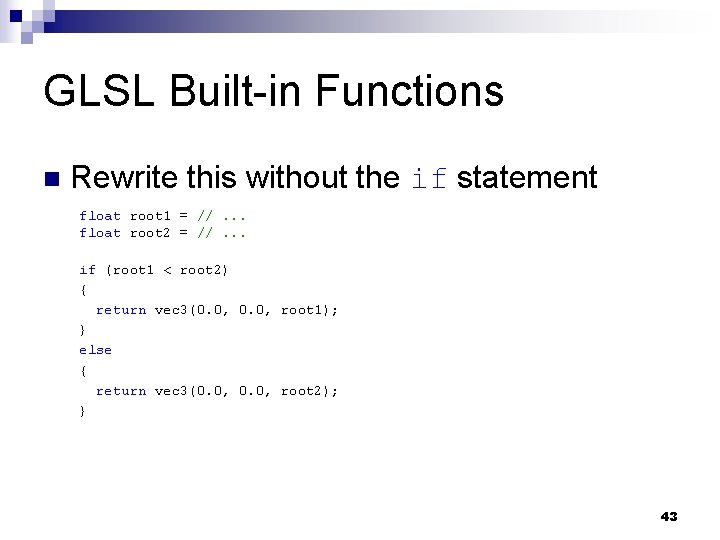
GLSL Built-in Functions n Rewrite this without the if statement float root 1 = //. . . float root 2 = //. . . if (root 1 < root 2) { return vec 3(0. 0, root 1); } else { return vec 3(0. 0, root 2); } 43

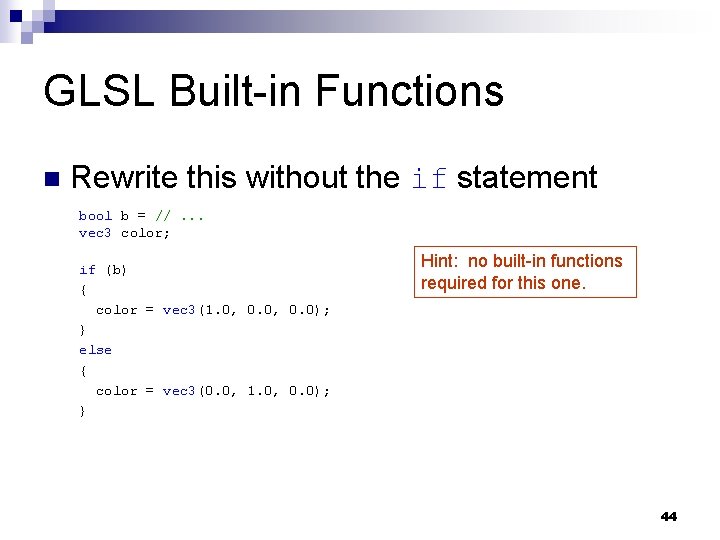
GLSL Built-in Functions n Rewrite this without the if statement bool b = //. . . vec 3 color; if (b) { color = vec 3(1. 0, 0. 0); } else { color = vec 3(0. 0, 1. 0, 0. 0); } Hint: no built-in functions required for this one. 44

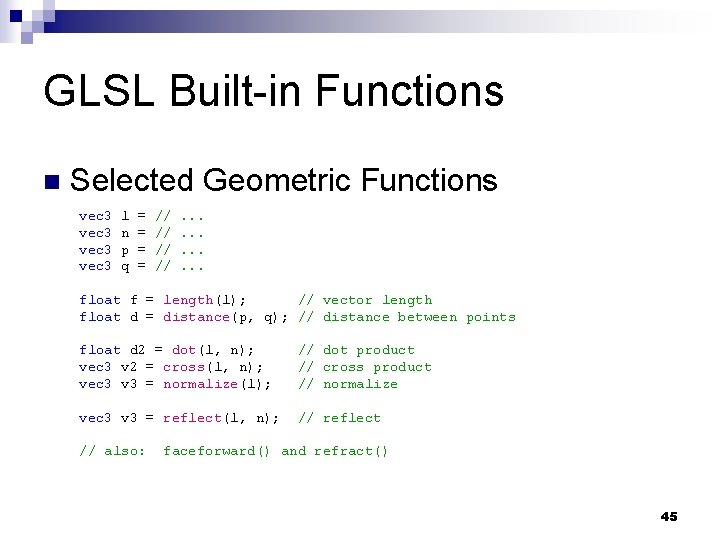
GLSL Built-in Functions n Selected Geometric Functions vec 3 l n p q = = // // . . . float f = length(l); // vector length float d = distance(p, q); // distance between points float d 2 = dot(l, n); vec 3 v 2 = cross(l, n); vec 3 v 3 = normalize(l); // dot product // cross product // normalize vec 3 v 3 = reflect(l, n); // reflect // also: faceforward() and refract() 45

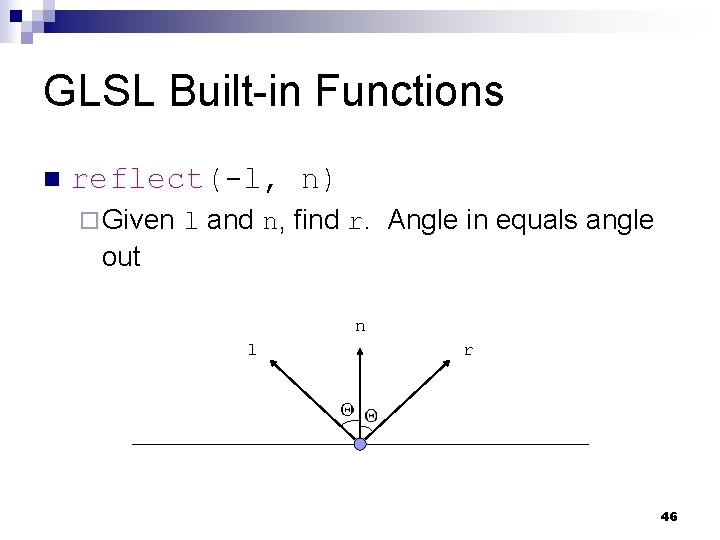
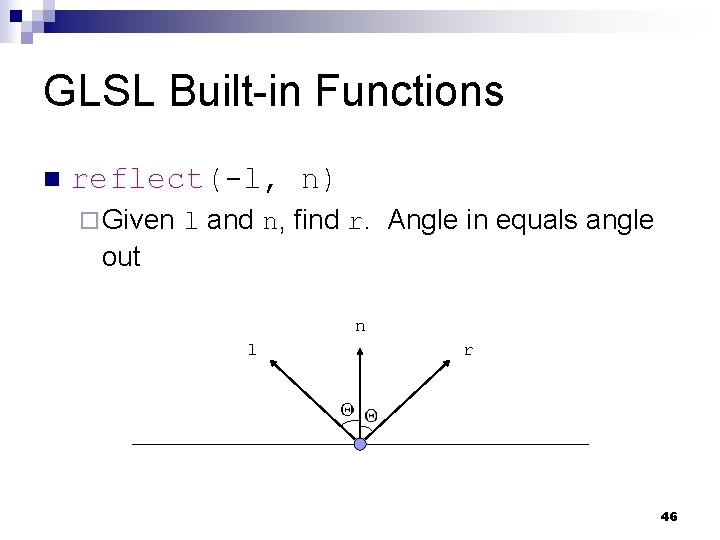
GLSL Built-in Functions n reflect(-l, n) ¨ Given l and n, find r. Angle in equals angle out n l r 46

GLSL Built-in Functions n Rewrite without length. vec 3 p = //. . . vec 3 q = //. . . vec 3 v = length(p – q); 47

GLSL Built-in Functions n What is wrong with this code? vec 3 n = //. . . normalize(n); 48

GLSL Built-in Functions n Selected Vector Relational Functions vec 3 p = vec 3(1. 0, 2. 0, 3. 0); vec 3 q = vec 3(3. 0, 2. 0, 1. 0); bvec 3 b = equal(p, q); // (false, true, false) bvec 3 b 2 = less. Than(p, q); // (true, false) bvec 3 b 3 = greater. Than(p, q); // (false, true) bool b 4 = any(b); bool b 5 = all(b); // true // false 49

GLSL Built-in Functions n Rewrite this in one line of code bool foo(vec 3 p, vec 3 q) { if (p. x < q. x) { return true; } else if (p. y < q. y) { return true; } else if (p. z < q. z) { return true; } return false; } 50

GLSL Syntax and Built-in Functions n We didn’t cover: ¨ Arrays ¨ Structs ¨ Function calls ¨ const / while / for ¨ d. Fd. X, d. Fdy, fwidth ¨ if ¨… 51

GLSL Resources n Open. GL ES/GLSL Quick Reference Card ¨ n GLSL Man Pages ¨ n http: //www. khronos. org/opengles/sdk/2. 0/docs/reference_cards/Op en. GL-ES-2_0 -Reference-card. pdf http: //www. opengl. org/sdk/docs/manglsl/ NShader: Visual Studio GLSL syntax highlighting ¨ http: //nshader. codeplex. com/ 52
 Dr laura cozzi
Dr laura cozzi Glsl sincos
Glsl sincos Glsl cheat sheet
Glsl cheat sheet Glsl pointers
Glsl pointers Glsl sampler
Glsl sampler Next-gen skin shaders
Next-gen skin shaders Original source
Original source California university of pennsylvania global online
California university of pennsylvania global online Patrick: an introduction to medicinal chemistry 3e
Patrick: an introduction to medicinal chemistry 3e Pennsylvania state plane zones
Pennsylvania state plane zones Piedmont region pa
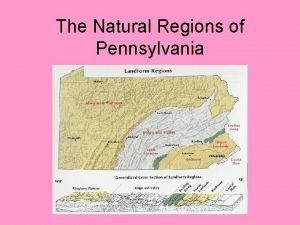
Piedmont region pa Rachel carson was born in 1907 in springdale pennsylvania
Rachel carson was born in 1907 in springdale pennsylvania Pennsylvania
Pennsylvania Xoom energy pennsylvania
Xoom energy pennsylvania New hire reporting pa
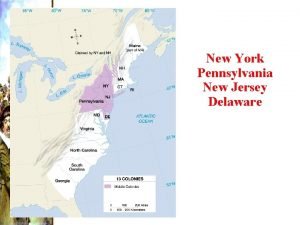
New hire reporting pa New york pennsylvania new jersey delaware
New york pennsylvania new jersey delaware Pa evv mandate
Pa evv mandate My uncle from pittsburgh pennsylvania recently bought
My uncle from pittsburgh pennsylvania recently bought Bharp
Bharp Amerihealth caritas pennsylvania community healthchoices
Amerihealth caritas pennsylvania community healthchoices Pennsylvania ecosystems
Pennsylvania ecosystems Pennsylvania dutch council
Pennsylvania dutch council Modern real estate practice in pennsylvania 14th edition
Modern real estate practice in pennsylvania 14th edition Prescriptive easement pennsylvania
Prescriptive easement pennsylvania Pennsylvania forest products association
Pennsylvania forest products association Pennsylvania association of school business officials
Pennsylvania association of school business officials Mayflower compact significance
Mayflower compact significance The southernmost part of pennsylvania was once called
The southernmost part of pennsylvania was once called Summer key for pennsylvania trees
Summer key for pennsylvania trees Nfce pennsylvania
Nfce pennsylvania Pennsylvania
Pennsylvania Pa dram shop law
Pa dram shop law Modern real estate practice in pennsylvania
Modern real estate practice in pennsylvania Stuttering center of western pennsylvania
Stuttering center of western pennsylvania Commonwealth of pennsylvania department of public welfare
Commonwealth of pennsylvania department of public welfare Who is in this image
Who is in this image Homestead pennsylvania tourism
Homestead pennsylvania tourism Pennsylvania state animal response team
Pennsylvania state animal response team Pennsylvania space grant consortium
Pennsylvania space grant consortium Free radon test kit pennsylvania
Free radon test kit pennsylvania Murder of dentist in blairsville pa
Murder of dentist in blairsville pa Act 72 pennsylvania
Act 72 pennsylvania 沈榮麟
沈榮麟 Patrick biddix
Patrick biddix Patrick zeller md
Patrick zeller md Patrick robbe
Patrick robbe Mllw meaning
Mllw meaning Patrick nolan amway
Patrick nolan amway Patrick barrie
Patrick barrie Patrick kwee
Patrick kwee Maestra lidia san patrick
Maestra lidia san patrick Wacc formule
Wacc formule Patrick fuhrmann
Patrick fuhrmann