HTML KODLARI HTML Dokmanndaki ilk etiket htmldir head








































- Slides: 40

HTML KODLARI • HTML Dokümanındaki ilk etiket <html>’dir. • <head> ve </head> etiketleri arasında kalan kısım başlık bilgilerini içerir. • <title> ve </title> etiketleri arasında kalan kısım dökümanınızın başlık bilgilerini içerir. • <body> ve </body> etiketleri arasında kalan kısım, tarayıcı penceresinde görüntülenecek olan kısımı içerir.

Body Etiketi Özellikleri <BODY> Etiketi <BODY> etiketleri ile tanımlanan <BODY> bölümüne sayfamızda görünmesini istediğimiz bilgileri yazarız. <BODY> etiketi birçok özelliğe sahiptir. Bunların çok sık kullanılanları; BACKGROUND BGCOLOR TEXT LINK VLINK ALINK

Body Etiketi Özellikleri • <BODY> Etiketi • BACKGROUND • Sayfamızın arka planında gözükmesini istediğimiz resmi belirtmede kullanırız. Arka plan resmi kaynak dosyası olarak *. gif veya *. jpg dosyalarını kullanırız. Arka plan resmi web sayfasını doldurmaz, döşenir.

Body Etiketi Özellikleri • <BODY BACKGROUND= “resim. gif” ></BODY> Örnek: <HTML> <HEAD> <TITLE> Arka Plan Resmi</TITLE></HEAD> <BODY BACKGROUND=“resimler/artalan. gif”> <!--Diskette bulunan bir resim artalan olarak görüntüleniyor. . . --> <B> Web Tasarımı</B> </BODY> </HTML>

Body Etiketi Özellikleri <BODY> Etiketi • BGCOLOR • Sayfamızın arka plan rengini belirtmede kullanırız. Bu özelliğe vereceğimiz değerler renk adı olabileceği gibi rengin hexadecimal RGB renk kodu da olabilir.

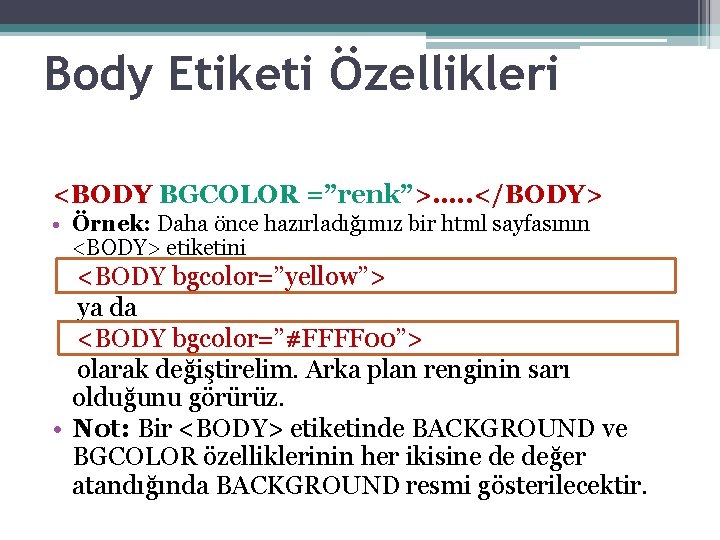
Body Etiketi Özellikleri <BODY BGCOLOR =”renk”>…. . </BODY> • Aşağıda HTML 3. 2 nin desteklediği 16 renk adı yer almaktadır.

Body Etiketi Özellikleri <BODY BGCOLOR =”renk”>…. . </BODY> • Not: Bazı Web Browser lar yukarıdakilerin haricinde renk adlarını da destekler. Mesela Internet Explorer lightgreen, darkgreen vs. gibi renkleri de destekler. Ama herkesin aynı Browser dan sayfa isteminde bulunmayacağını göz önüne alarak yukarıdaki renk isimlerini ya da hexadecimal renk kodunu kullanmak daha sorunsuz olacaktır.

Body Etiketi Özellikleri <BODY BGCOLOR =”renk”>…. . </BODY> • Örnek: Daha önce hazırladığımız bir html sayfasının <BODY> etiketini <BODY bgcolor=”yellow”> ya da <BODY bgcolor=”#FFFF 00”> olarak değiştirelim. Arka plan renginin sarı olduğunu görürüz. • Not: Bir <BODY> etiketinde BACKGROUND ve BGCOLOR özelliklerinin her ikisine de değer atandığında BACKGROUND resmi gösterilecektir.

Body Etiketi Özellikleri Diğer <BODY> Özelikleri • TEXT: Metin rengi • LINK: Ziyaret edilmemiş link rengi • VLINK: Ziyaret edilen link rengi (vizited link) • ALINK: Kullanıcı Mouse ile linke tıkladığında Mouse basılı iken gözükecek olan renktir. • BGPROPERTIES: Bu özelliğe fixed değeri atandığında arka plan resmi sabit olup kaydırma çubuğu ile arka plan resmi hareket etmeyecektir.

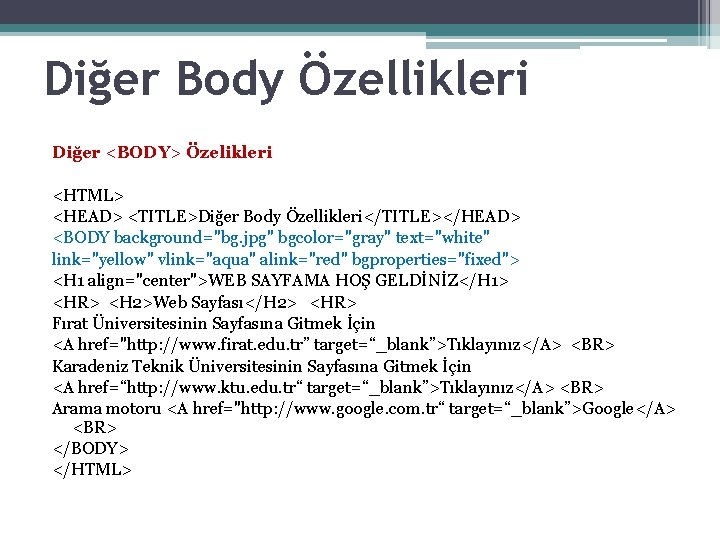
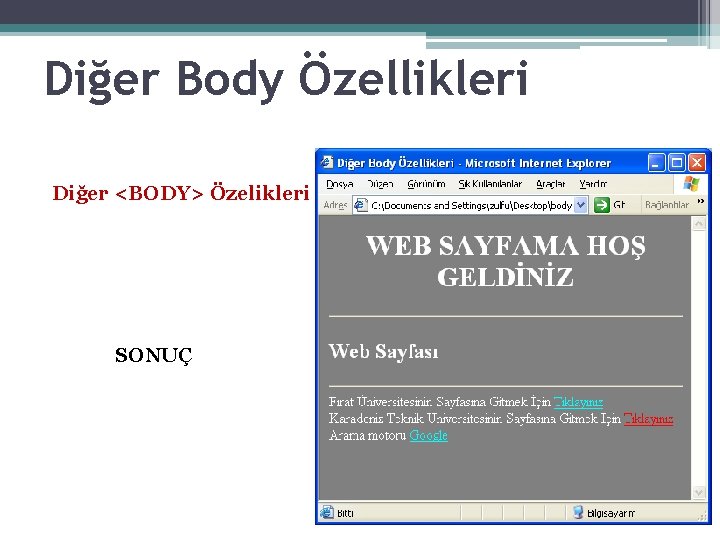
Diğer Body Özellikleri Diğer <BODY> Özelikleri <HTML> <HEAD> <TITLE>Diğer Body Özellikleri</TITLE></HEAD> <BODY background="bg. jpg" bgcolor="gray" text="white" link="yellow" vlink="aqua" alink="red" bgproperties="fixed"> <H 1 align="center">WEB SAYFAMA HOŞ GELDİNİZ</H 1> <HR> <H 2>Web Sayfası</H 2> <HR> Fırat Üniversitesinin Sayfasına Gitmek İçin <A href="http: //www. firat. edu. tr” target=“_blank”>Tıklayınız</A> <BR> Karadeniz Teknik Üniversitesinin Sayfasına Gitmek İçin <A href=“http: //www. ktu. edu. tr“ target=“_blank”>Tıklayınız</A> <BR> Arama motoru <A href="http: //www. google. com. tr“ target=“_blank”>Google</A> <BR> </BODY> </HTML>

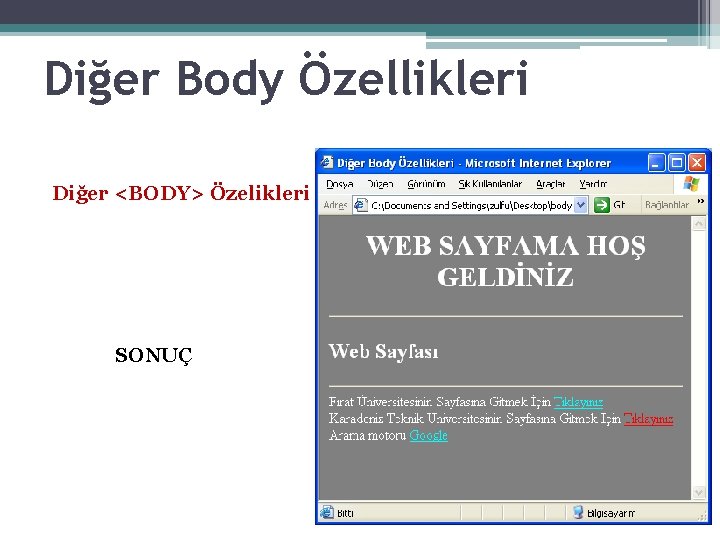
Diğer Body Özellikleri Diğer <BODY> Özelikleri SONUÇ

<HR> Etiketi <HR WIDTH=”uzunluk” COLOR=”renk” SIZE=”yükseklik” NOSHADE> En yalın hali <HR> son etiketi yoktur. • Web sayfasına belli bir uzunlukta, renkte ve boyutta yatay bir çizgi çizmek için kullanılır. ▫ WIDTH : Sayfada bulunan yatay çizginin uzunluğunu piksel veya % olarak burada belirlenir. Piksel ekrandaki nokta sayısı ile ilgilidir. % ise ekrandaki bir satırı kaplama oranıdır. Örneğin 80% bir satırın %80 ni kaplayacak şekilde bir yatay çizgiyi işaret eder. ▫ SIZE : Çizginin kalınlığı. 1 -5 arası değerler kullanılır. ▫ COLOR : Çizginin rengi. ▫ NOSHADE : Yukarıdaki 3 durumda da çizginin bir gölgesi vardır. Bu parametre kullanılırsa yatay çizginin gölgesi ortadan kalkar.

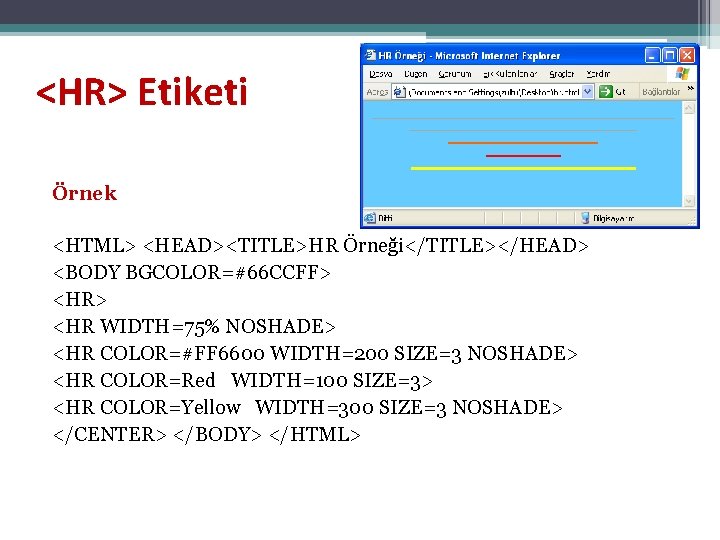
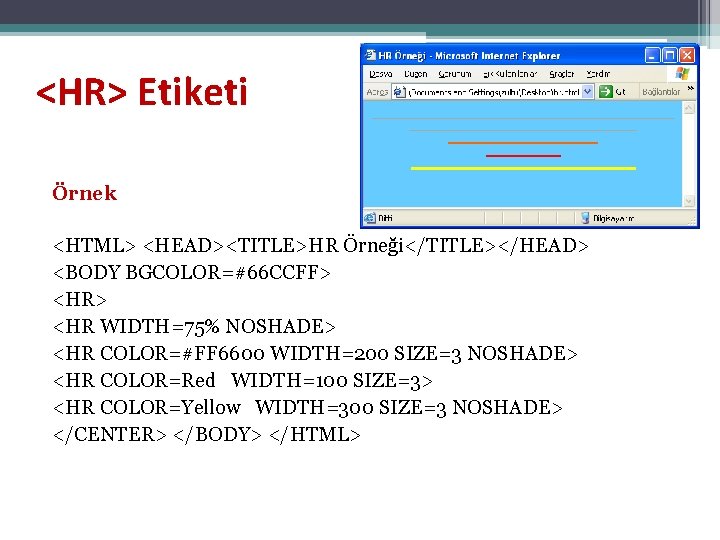
<HR> Etiketi Örnek <HTML> <HEAD><TITLE>HR Örneği</TITLE></HEAD> <BODY BGCOLOR=#66 CCFF> <HR WIDTH=75% NOSHADE> <HR COLOR=#FF 6600 WIDTH=200 SIZE=3 NOSHADE> <HR COLOR=Red WIDTH=100 SIZE=3> <HR COLOR=Yellow WIDTH=300 SIZE=3 NOSHADE> </CENTER> </BODY> </HTML>

Metin Biçimleme

Belge Biçim Etiketleri (Document Formatting Tags)

Belge Biçim Etiketleri • HTML çok sayıda biçimlendirme etiketi sunar. • Bu etiketlerle belgede; ▫ ▫ başlık oluşturur, metni kalın, italik, altçizgili yapar, madde imlerini oluşturur ve yatay çizgiler oluşturabilirsiniz. • Bunlardan bazıları aşağıdaki tablodadır.

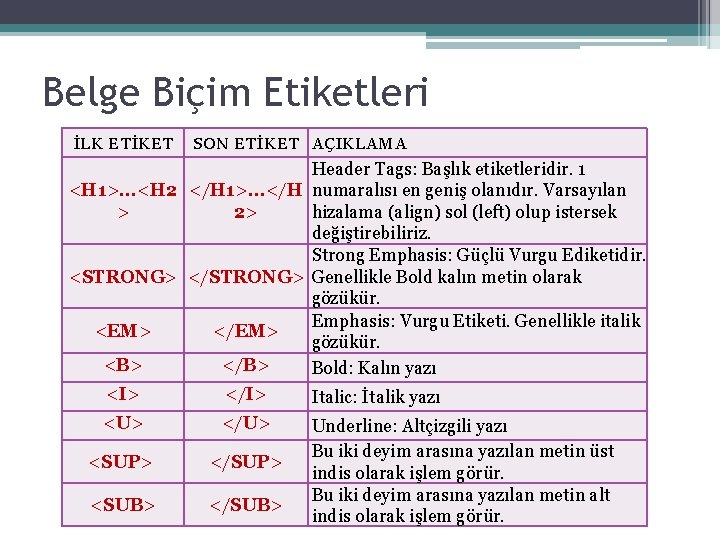
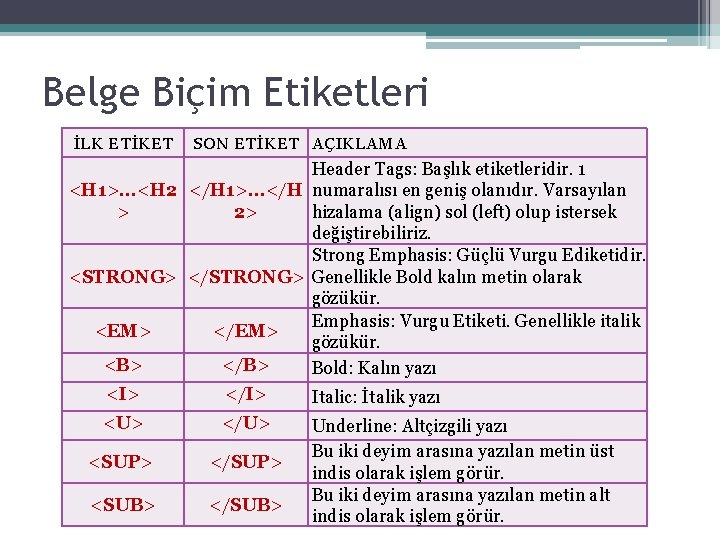
Belge Biçim Etiketleri İLK ETİKET SON ETİKET AÇIKLAMA Header Tags: Başlık etiketleridir. 1 <H 1>. . . <H 2 </H 1>. . . </H numaralısı en geniş olanıdır. Varsayılan > 2> hizalama (align) sol (left) olup istersek değiştirebiliriz. Strong Emphasis: Güçlü Vurgu Ediketidir. <STRONG> </STRONG> Genellikle Bold kalın metin olarak gözükür. Emphasis: Vurgu Etiketi. Genellikle italik <EM> </EM> gözükür. <B> </B> Bold: Kalın yazı <I> </I> Italic: İtalik yazı <U> </U> <SUP> </SUP> <SUB> </SUB> Underline: Altçizgili yazı Bu iki deyim arasına yazılan metin üst indis olarak işlem görür. Bu iki deyim arasına yazılan metin alt indis olarak işlem görür.

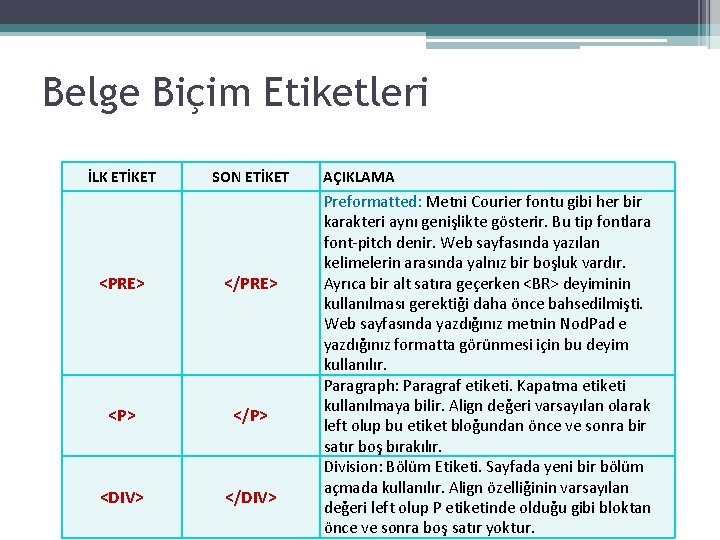
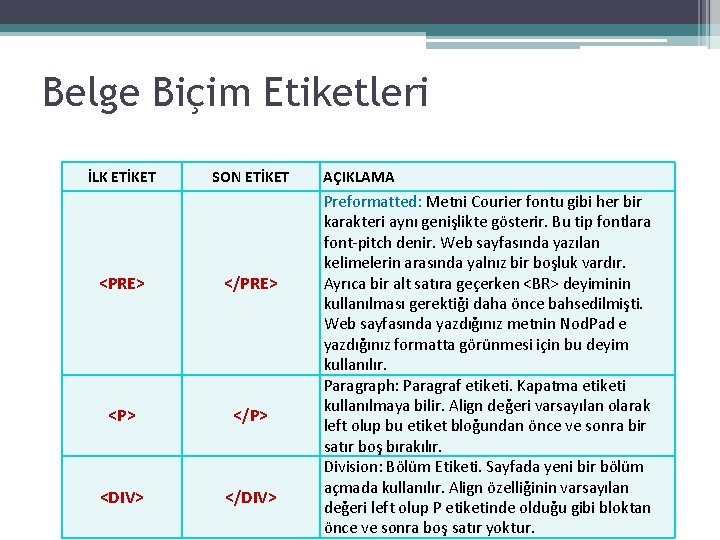
Belge Biçim Etiketleri İLK ETİKET SON ETİKET <PRE> </PRE> <P> </P> <DIV> </DIV> AÇIKLAMA Preformatted: Metni Courier fontu gibi her bir karakteri aynı genişlikte gösterir. Bu tip fontlara font-pitch denir. Web sayfasında yazılan kelimelerin arasında yalnız bir boşluk vardır. Ayrıca bir alt satıra geçerken <BR> deyiminin kullanılması gerektiği daha önce bahsedilmişti. Web sayfasında yazdığınız metnin Nod. Pad e yazdığınız formatta görünmesi için bu deyim kullanılır. Paragraph: Paragraf etiketi. Kapatma etiketi kullanılmaya bilir. Align değeri varsayılan olarak left olup bu etiket bloğundan önce ve sonra bir satır boş bırakılır. Division: Bölüm Etiketi. Sayfada yeni bir bölüm açmada kullanılır. Align özelliğinin varsayılan değeri left olup P etiketinde olduğu gibi bloktan önce ve sonra boş satır yoktur.

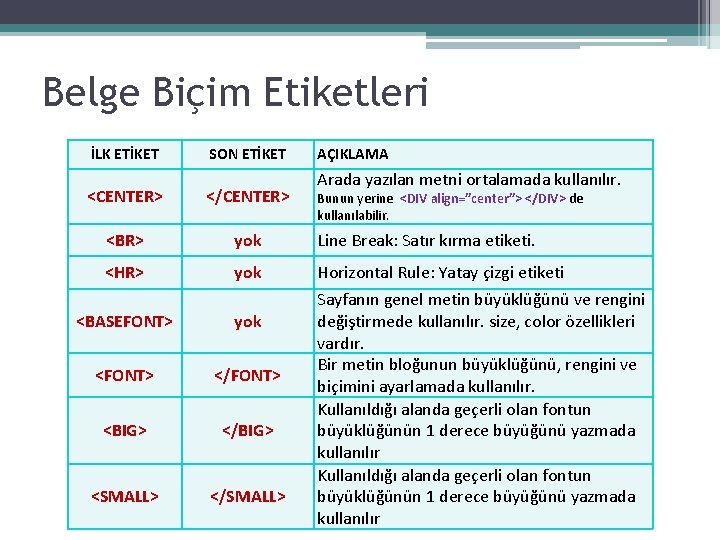
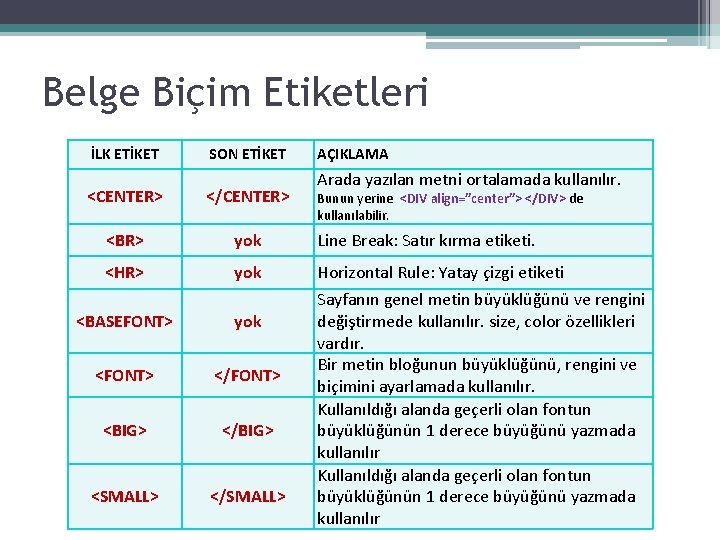
Belge Biçim Etiketleri İLK ETİKET SON ETİKET AÇIKLAMA Arada yazılan metni ortalamada kullanılır. <CENTER> </CENTER> <BR> yok Line Break: Satır kırma etiketi. <HR> yok Horizontal Rule: Yatay çizgi etiketi <BASEFONT> yok <FONT> </FONT> <BIG> </BIG> <SMALL> </SMALL> Bunun yerine <DIV align=”center”> </DIV> de kullanılabilir. Sayfanın genel metin büyüklüğünü ve rengini değiştirmede kullanılır. size, color özellikleri vardır. Bir metin bloğunun büyüklüğünü, rengini ve biçimini ayarlamada kullanılır. Kullanıldığı alanda geçerli olan fontun büyüklüğünün 1 derece büyüğünü yazmada kullanılır

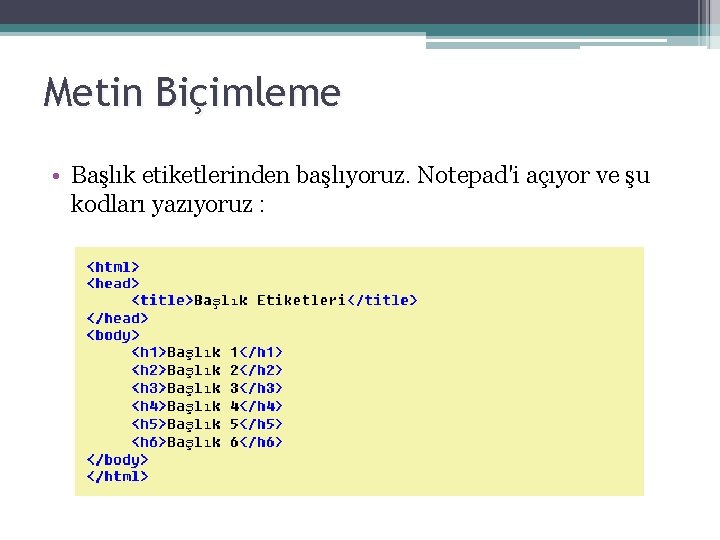
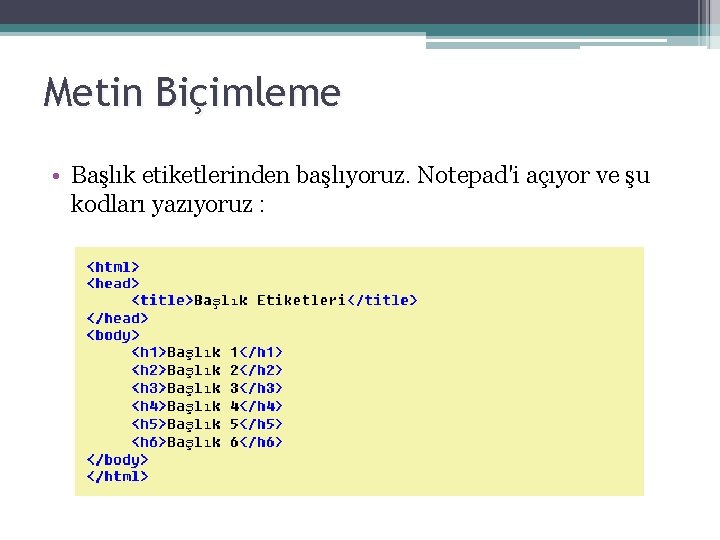
Metin Biçimleme • Başlık etiketlerinden başlıyoruz. Notepad'i açıyor ve şu kodları yazıyoruz :

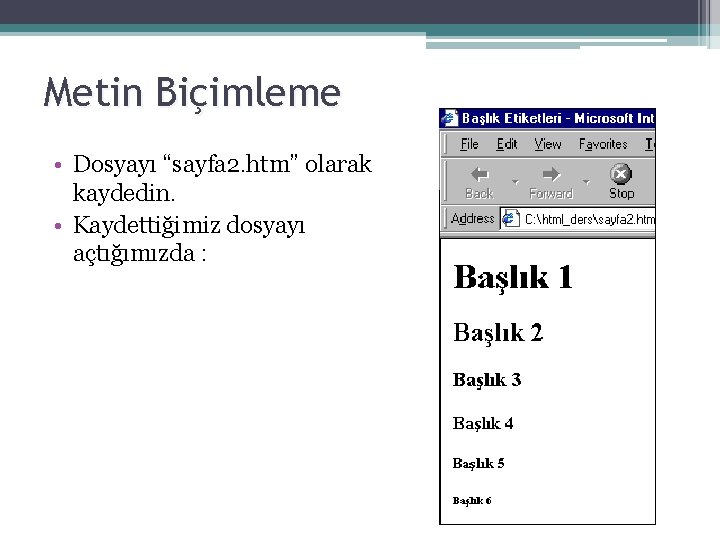
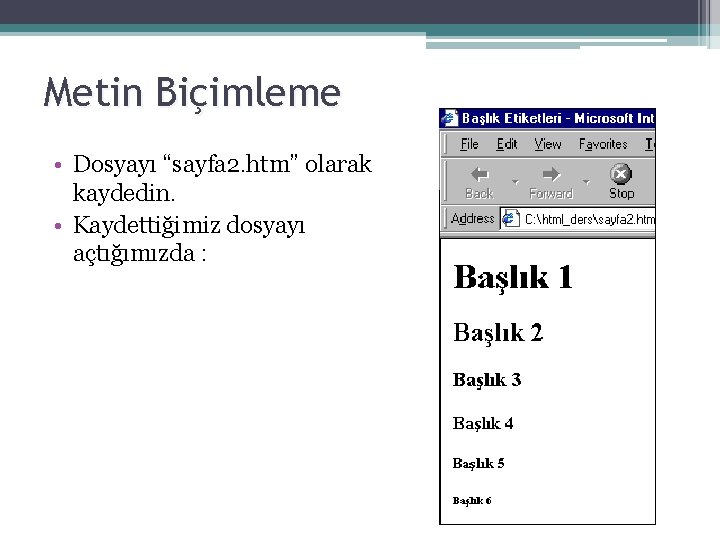
Metin Biçimleme • Dosyayı “sayfa 2. htm” olarak kaydedin. • Kaydettiğimiz dosyayı açtığımızda :

Metin Biçimleme • Sayfanın işleyişine baktığımızda, önce her zaman yapmamız gerektiği gibi <html>, <head>, <title> etiketlerini yerleştirdik. • Sayfa başlığı olarak "Başlık Etiketleri"ni seçtik ve sayfanın gövde <body> kısmına istediğimiz metinleri yazdık ve bu metinleri <h 1>'den <h 6>'ya kadar olan biçimlendirme etiketlerinin arasına aldık. • Browser metin biçimleme etiketleri olan <h 1>. . . <h 6> etiketleri arasındaki kelimelere belirli büyüklükler verdi.

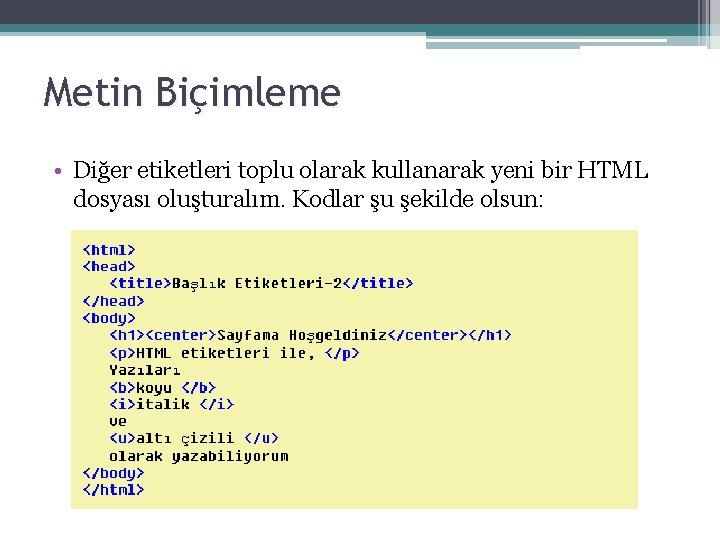
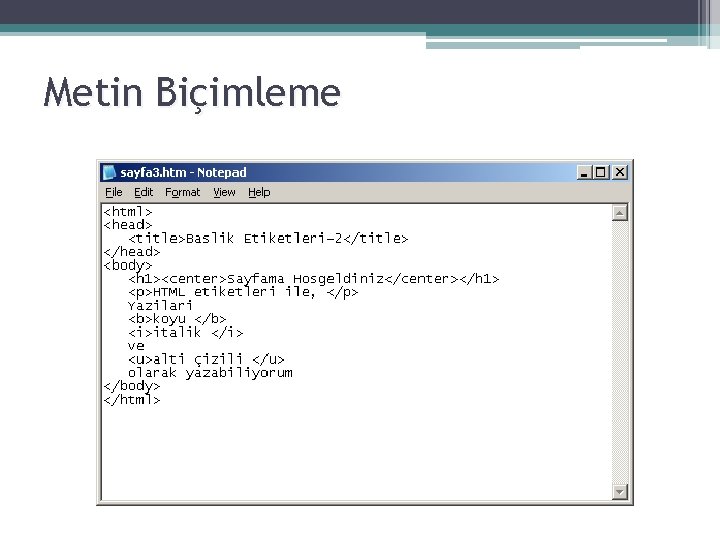
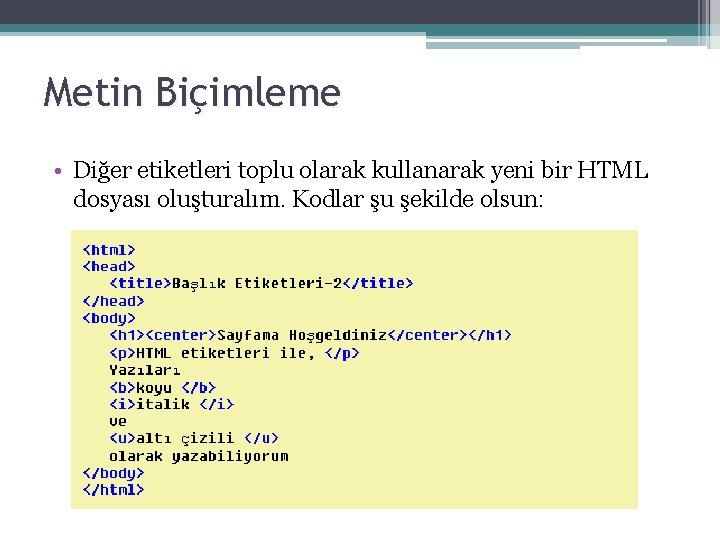
Metin Biçimleme • Diğer etiketleri toplu olarak kullanarak yeni bir HTML dosyası oluşturalım. Kodlar şu şekilde olsun:

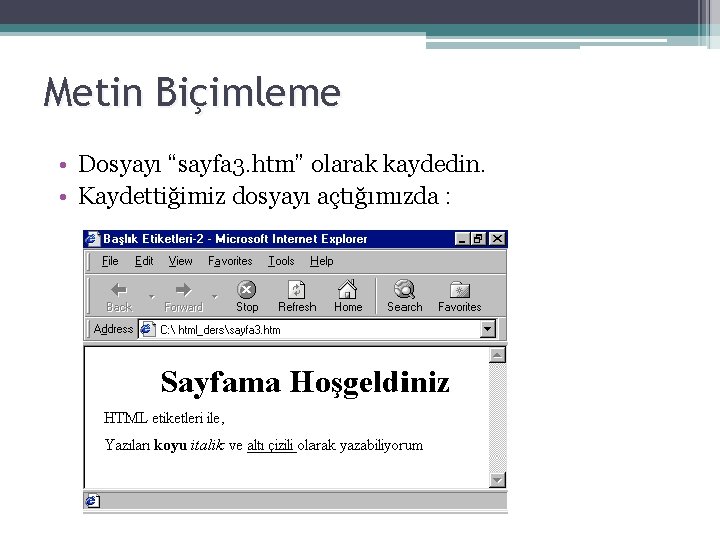
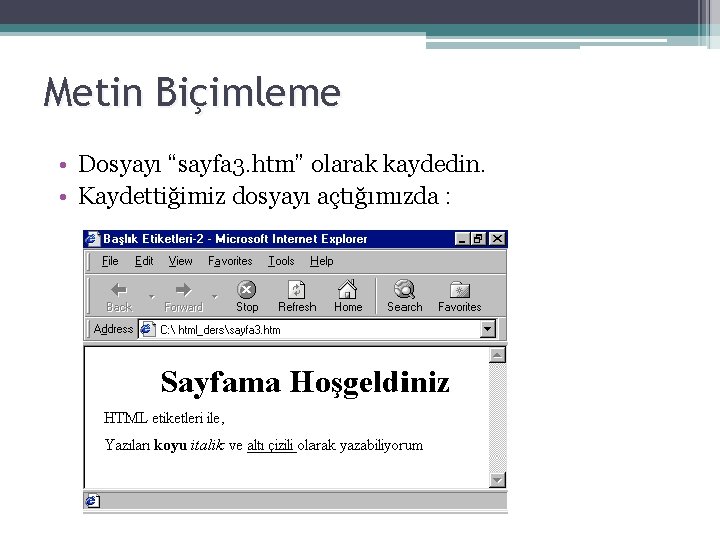
Metin Biçimleme • Dosyayı “sayfa 3. htm” olarak kaydedin. • Kaydettiğimiz dosyayı açtığımızda :

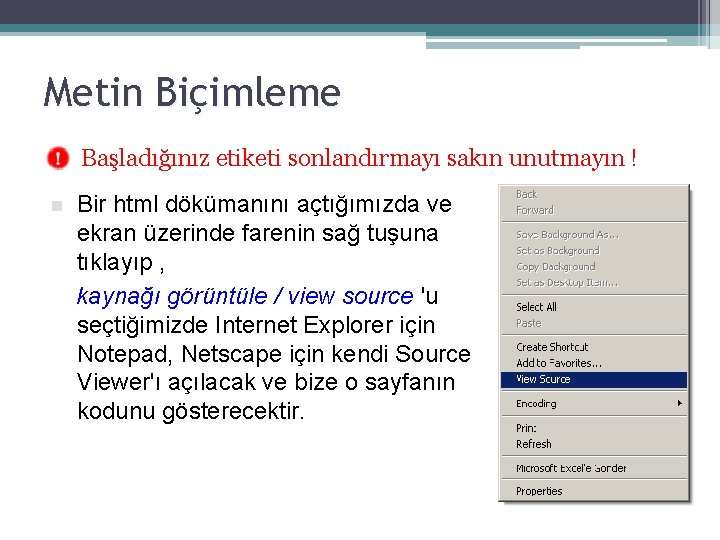
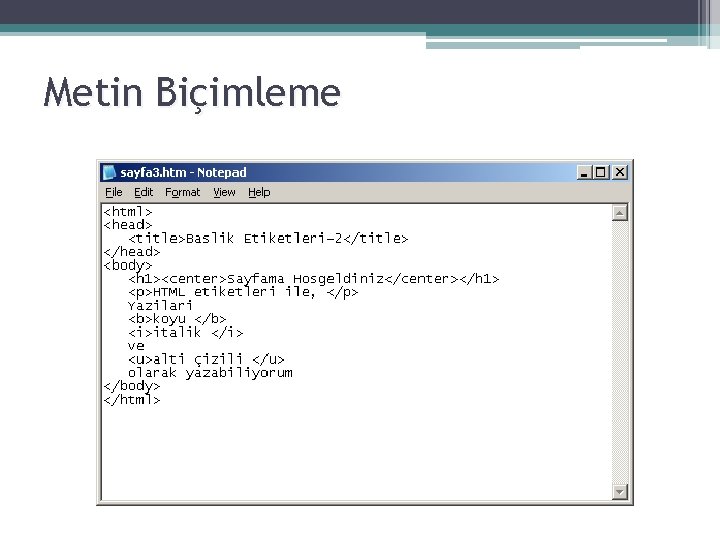
Metin Biçimleme Başladığınız etiketi sonlandırmayı sakın unutmayın ! n Bir html dökümanını açtığımızda ve ekran üzerinde farenin sağ tuşuna tıklayıp , kaynağı görüntüle / view source 'u seçtiğimizde Internet Explorer için Notepad, Netscape için kendi Source Viewer'ı açılacak ve bize o sayfanın kodunu gösterecektir.

Metin Biçimleme

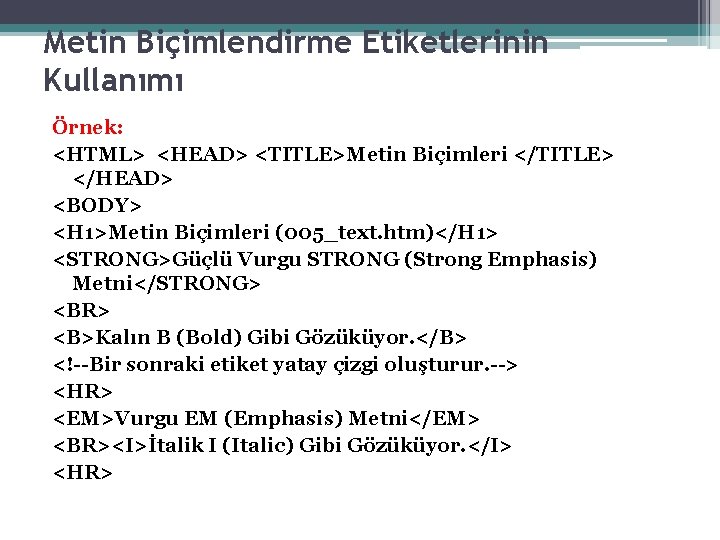
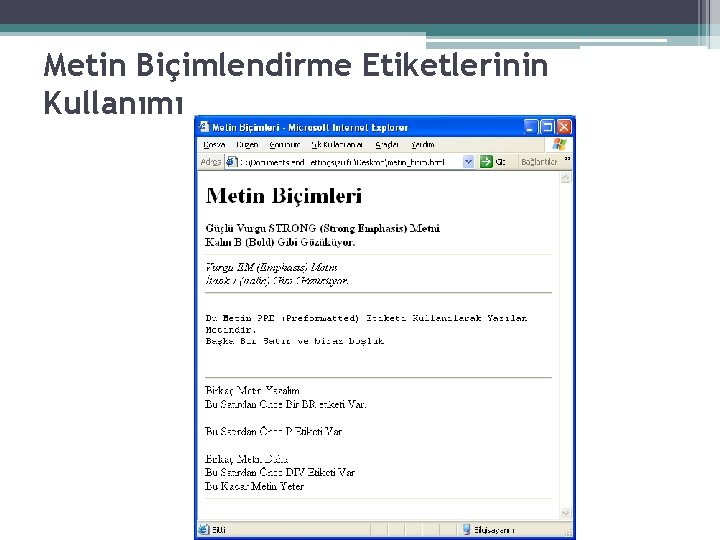
Metin Biçimlendirme Etiketlerinin Kullanımı Örnek: <HTML> <HEAD> <TITLE>Metin Biçimleri </TITLE> </HEAD> <BODY> <H 1>Metin Biçimleri (005_text. htm)</H 1> <STRONG>Güçlü Vurgu STRONG (Strong Emphasis) Metni</STRONG> <BR> <B>Kalın B (Bold) Gibi Gözüküyor. </B> <!--Bir sonraki etiket yatay çizgi oluşturur. --> <HR> <EM>Vurgu EM (Emphasis) Metni</EM> <BR><I>İtalik I (Italic) Gibi Gözüküyor. </I> <HR>

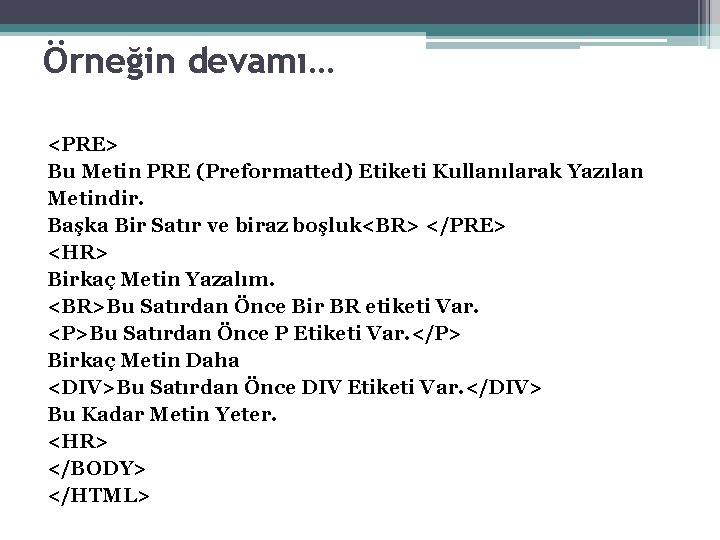
Örneğin devamı… <PRE> Bu Metin PRE (Preformatted) Etiketi Kullanılarak Yazılan Metindir. Başka Bir Satır ve biraz boşluk<BR> </PRE> <HR> Birkaç Metin Yazalım. <BR>Bu Satırdan Önce Bir BR etiketi Var. <P>Bu Satırdan Önce P Etiketi Var. </P> Birkaç Metin Daha <DIV>Bu Satırdan Önce DIV Etiketi Var. </DIV> Bu Kadar Metin Yeter. <HR> </BODY> </HTML>

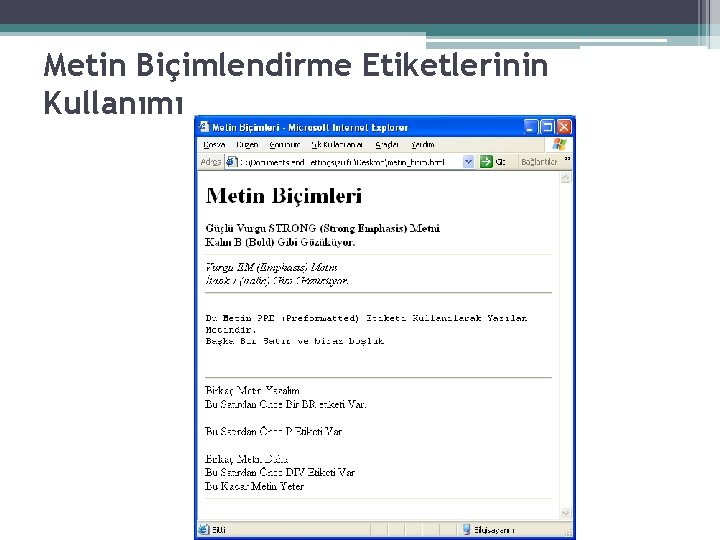
Metin Biçimlendirme Etiketlerinin Kullanımı

Fontlar

Fontlar <BASEFONT> Etiketi Sayfada başlık olmayan metnin varsayılan fontuna işaret eder. <BASEFONT> un varsayılan font büyüklüğü 3 tür. Örnek: <BASEFONT size=” 5” color=”red”> yukarıdaki etiketten sonra sayfada metin büyüklüğü 5 ve rengi de kırmızı olacaktır. (Aksi belirtilmedikçe)

Fontlar <FONT> Etiketi Bu etiketler arasında bulunan metnin font ayarlarının yapıldığı etikettir. Bu etiketin bazı özellikleri; Font etiketinin kullanımı : <font face=". . . " size=". . . " color=". . . ">. . . </font> face= yazıtipinin adı (arial, tahoma, verdana, . . . ) size= yazının büyüklüğü (1 -7 arası) color= yazının rengi (red, green gibi renklerin ingilizce karşılığı yada RGB renk değeri) Bunlara font etiketinin parametreleri diyoruz.

Fontlar • Eğer kullanmak istediğiniz font bilgisayarınızda yüklü değilse font etiketi ile biçimlemek istediğiniz metin browser'ın varsayılan fontu ile gösterilecektir. • Bu yüzden önce sisteminizde yüklü olan fontları inceleyin (Başlat/Ayarlar/Denetim Masası/Yazıtipleri). Buradan yazıtiplerini açarak inceleyebilir ve beğendiklerinizi kullanabilirsiniz.

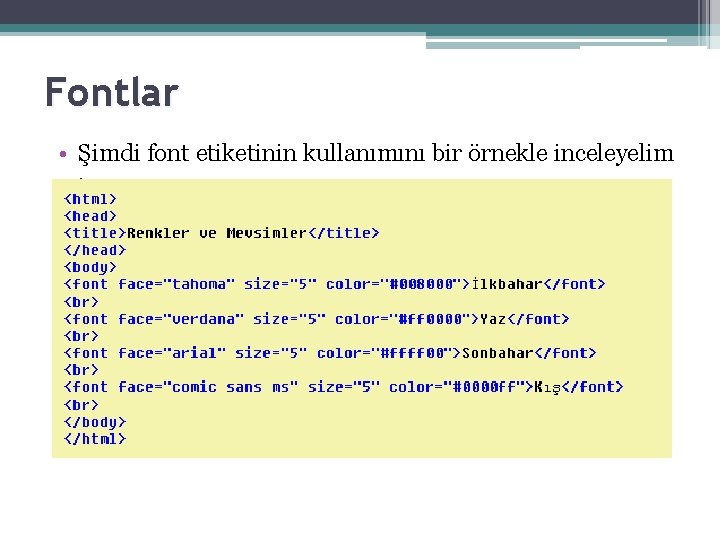
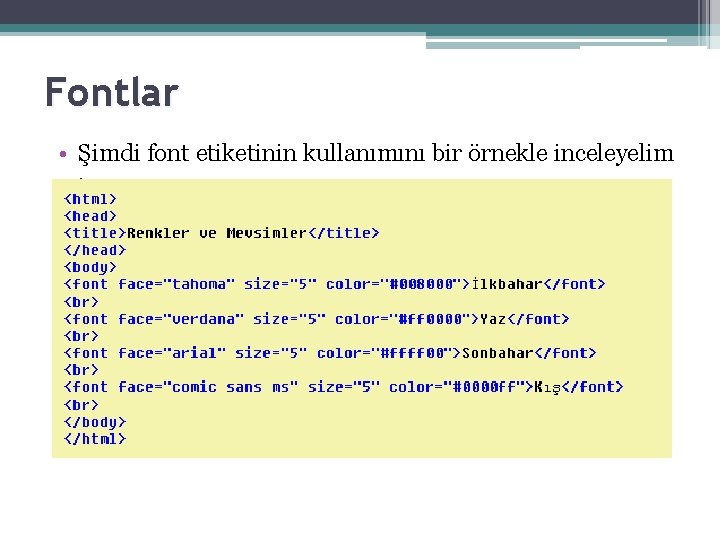
Fontlar • Şimdi font etiketinin kullanımını bir örnekle inceleyelim :

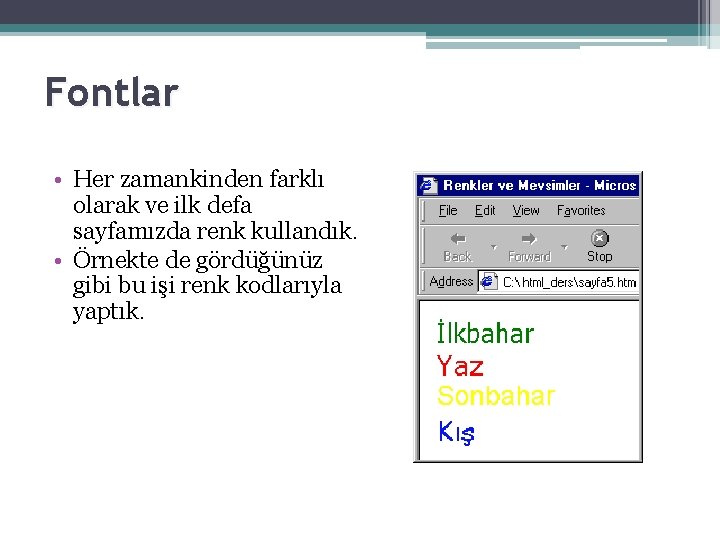
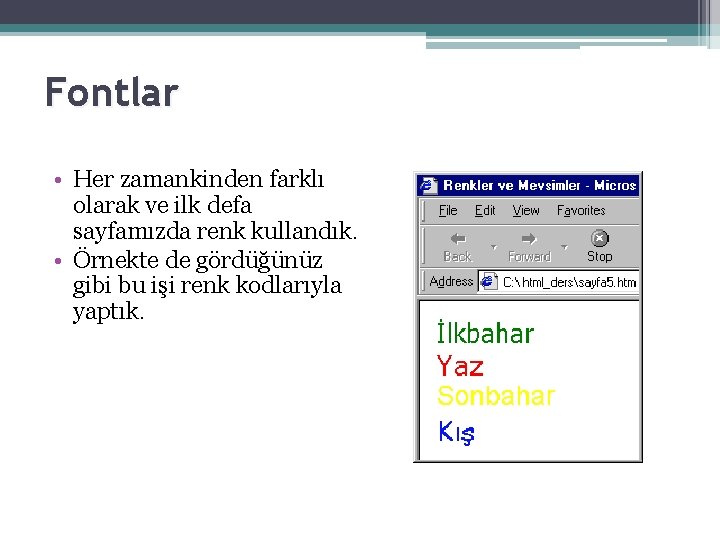
Fontlar • Her zamankinden farklı olarak ve ilk defa sayfamızda renk kullandık. • Örnekte de gördüğünüz gibi bu işi renk kodlarıyla yaptık.

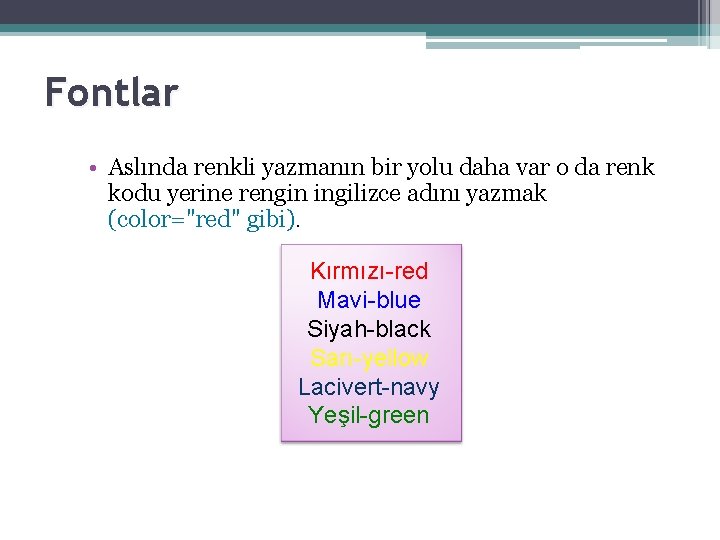
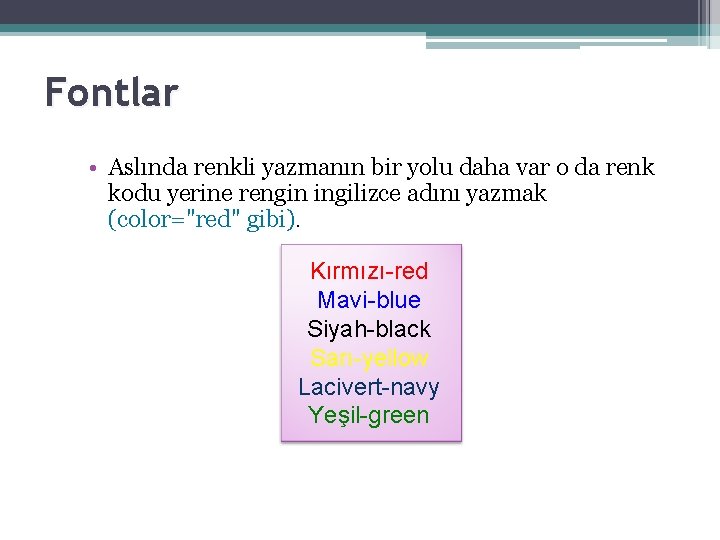
Fontlar • Aslında renkli yazmanın bir yolu daha var o da renk kodu yerine rengin ingilizce adını yazmak (color="red" gibi). Kırmızı-red Mavi-blue Siyah-black Sarı-yellow Lacivert-navy Yeşil-green

Fontlar <BIG> ve <SMALL> Etiketleri ve Bağlı Fontlar • Önceki örnekte <FONT> etiketi ile fontun büyüklüğünü ayarlamıştık font un size özelliğine +n veya –n değerlerini atayarak mevcut fontun n fazlası veya n eksiği olarak ayarlayabiliriz. • <BIG> ve <SMALL> etiketleri de bağlı etiketlerdir. Bu etiketlerle da sırası ile mevcut fontun bir derece büyüğünü ve bir derece küçüğünü yazmak mümkündür. Yani <BIG> ile <FONT size=”+1”> ve <SMALL> ile <FONT size=”-1”> aynı kullanıma sahiptir.

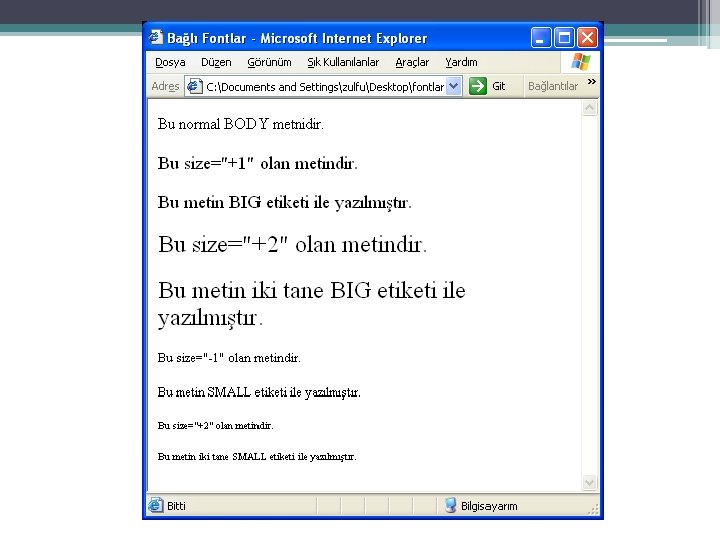
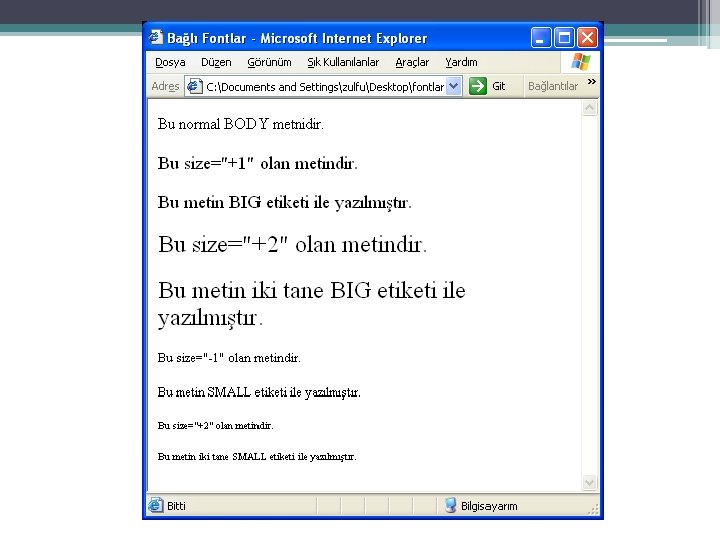
Fontlar <BIG> ve <SMALL> Etiketleri ve Bağlı Fontlar Örnek: <HTML> <HEAD><TITLE>Bağlı Fontlar</TITLE></HEAD> <BODY> <P>Bu normal BODY metnidir. </P> <P><FONT size="+1">Bu size="+1" olan metindir. </FONT></P> <P><BIG>Bu metin BIG etiketi ile yazılmıştır. </BIG></P> <p><FONT size="+2">Bu size="+2" olan metindir. </FONT></p> <P><BIG>Bu metin iki tane BIG etiketi ile yazılmıştır. </BIG></P> <P><FONT size="-1">Bu size="-1" olan metindir. </FONT></P> <P><SMALL>Bu metin SMALL etiketi ile yazılmıştır. </SMALL></P> <p><FONT size="-2">Bu size="+2" olan metindir. </FONT></p> <P><SMALL>Bu metin iki tane SMALL etiketi ile yazılmıştır. </SMALL></P> </BODY> </HTML>


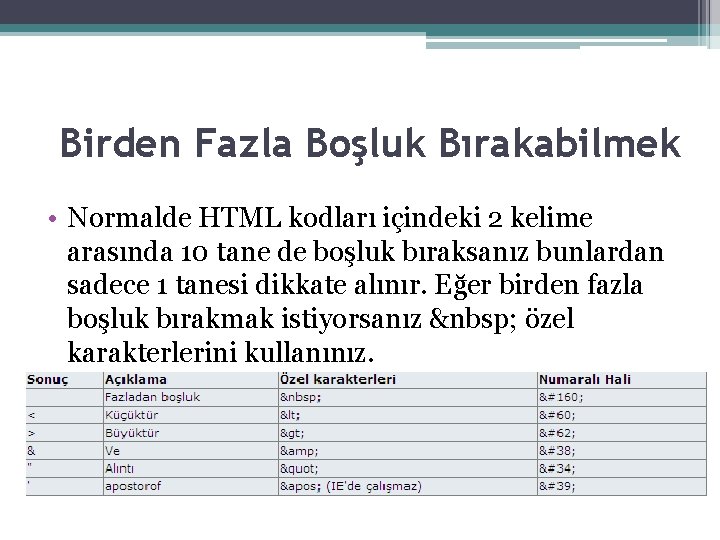
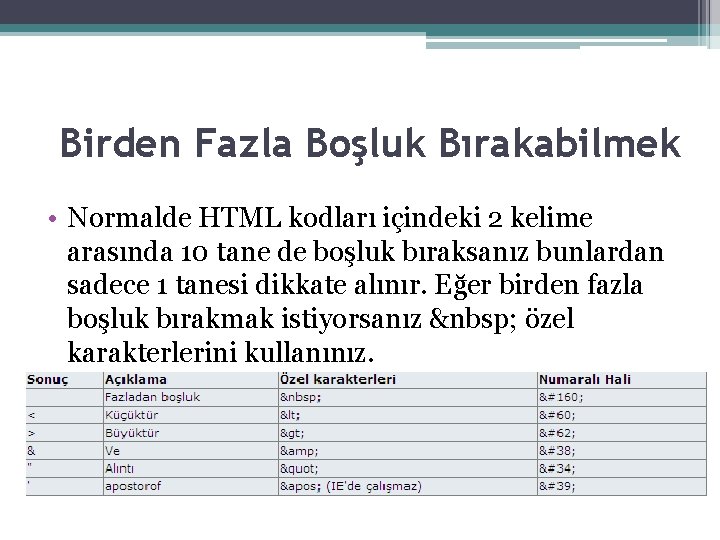
Birden Fazla Boşluk Bırakabilmek • Normalde HTML kodları içindeki 2 kelime arasında 10 tane de boşluk bıraksanız bunlardan sadece 1 tanesi dikkate alınır. Eğer birden fazla boşluk bırakmak istiyorsanız özel karakterlerini kullanınız. En Çok Kullanılan Özel Karakterler
 Bhtml?title=
Bhtml?title= Doctype html html head
Doctype html html head 12.html?title=
12.html?title= Html
Html 12.html?action=
12.html?action= @1emreklc
@1emreklc Meb kurum standartları
Meb kurum standartları Ana tanı nedir
Ana tanı nedir Gams ord
Gams ord Smd kılıfları
Smd kılıfları Triaj kodları
Triaj kodları Protokol telsiz kodları
Protokol telsiz kodları Ambalaj sembolleri anlamları
Ambalaj sembolleri anlamları Alfabetik dosyalama sistemi
Alfabetik dosyalama sistemi Standart dosya planının 7. düşey bölümü
Standart dosya planının 7. düşey bölümü Quad innervation
Quad innervation Indexing in milling machine head part calculation
Indexing in milling machine head part calculation Body parts shin
Body parts shin 7 tones
7 tones The attacking firm goes head-to-head with its competitor.
The attacking firm goes head-to-head with its competitor. Pre-head head tonic syllable tail
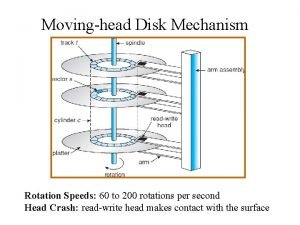
Pre-head head tonic syllable tail Moving head disk mechanism
Moving head disk mechanism Html teksta noformēšana
Html teksta noformēšana Suction lift
Suction lift The head of a moving head disk
The head of a moving head disk Head first javascript
Head first javascript Html head title body
Html head title body Slidetodoc.com
Slidetodoc.com Html head body
Html head body Script html head
Script html head 다운로드 링크 만들기
다운로드 링크 만들기 Html head body
Html head body Slidetodoc
Slidetodoc Head title
Head title 01.html?title=
01.html?title= Xml head
Xml head Html head title
Html head title Head.php?strona=
Head.php?strona= Fungsi tag br pada html
Fungsi tag br pada html Html head
Html head Wellways learnwell
Wellways learnwell