HTML dokumenta struktra Informtika 11 klase TAGI html

























- Slides: 25

HTML dokumenta struktūra Informātika 11. klase

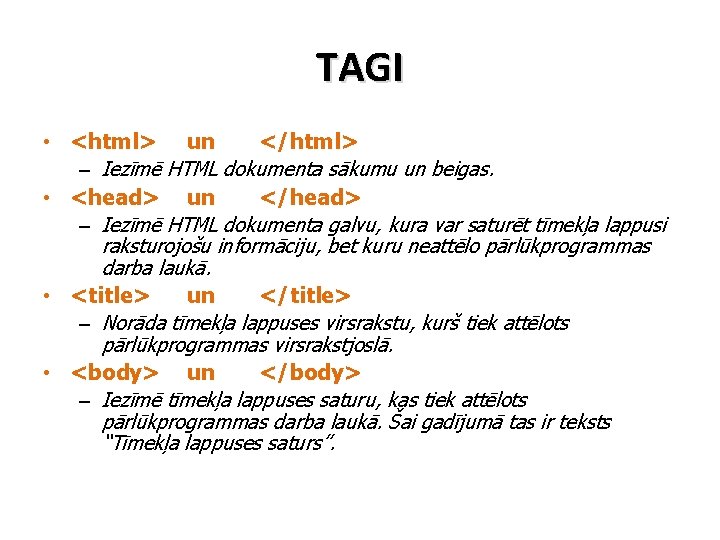
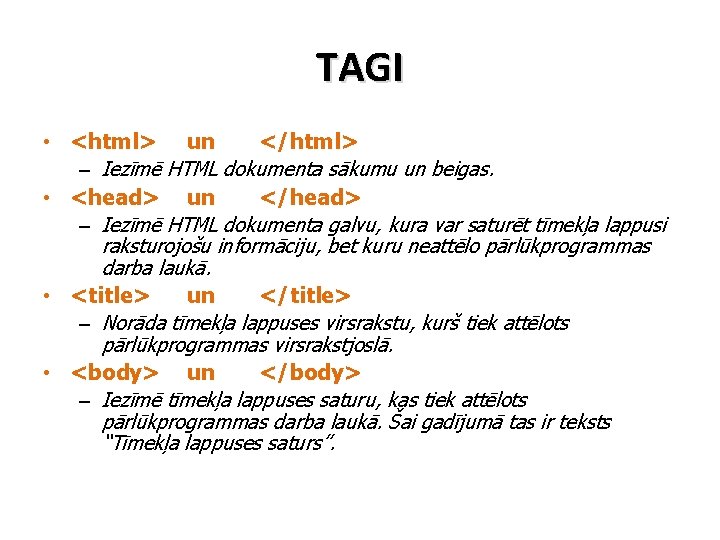
TAGI • <html> un </html> – Iezīmē HTML dokumenta sākumu un beigas. • <head> un </head> – Iezīmē HTML dokumenta galvu, kura var saturēt tīmekļa lappusi raksturojošu informāciju, bet kuru neattēlo pārlūkprogrammas darba laukā. • <title> un </title> – Norāda tīmekļa lappuses virsrakstu, kurš tiek attēlots pārlūkprogrammas virsrakstjoslā. • <body> un </body> – Iezīmē tīmekļa lappuses saturu, kas tiek attēlots pārlūkprogrammas darba laukā. Šai gadījumā tas ir teksts “Tīmekļa lappuses saturs”.

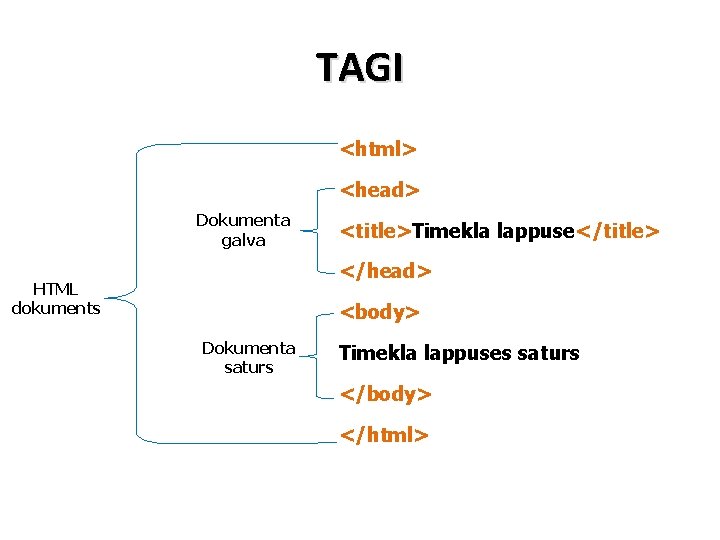
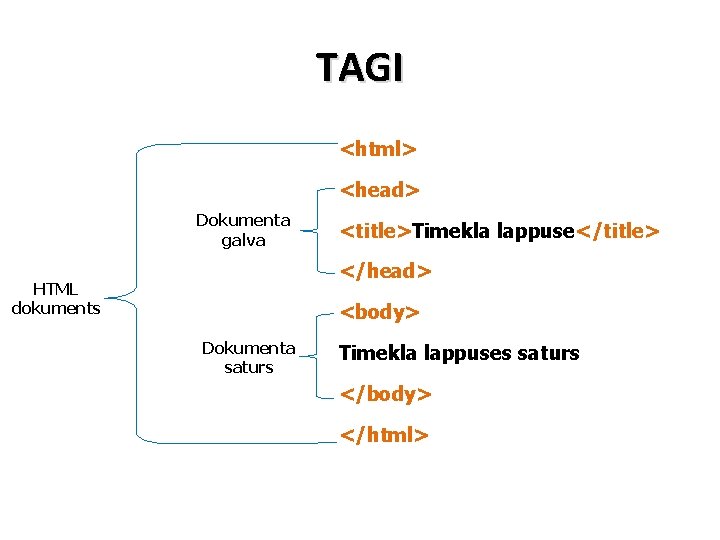
TAGI <html> <head> Dokumenta galva <title>Timekla lappuse</title> </head> HTML dokuments <body> Dokumenta saturs Timekla lappuses saturs </body> </html>

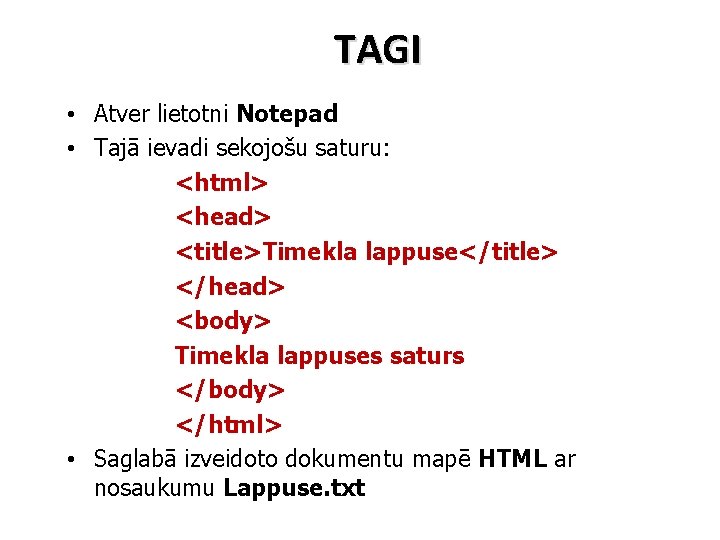
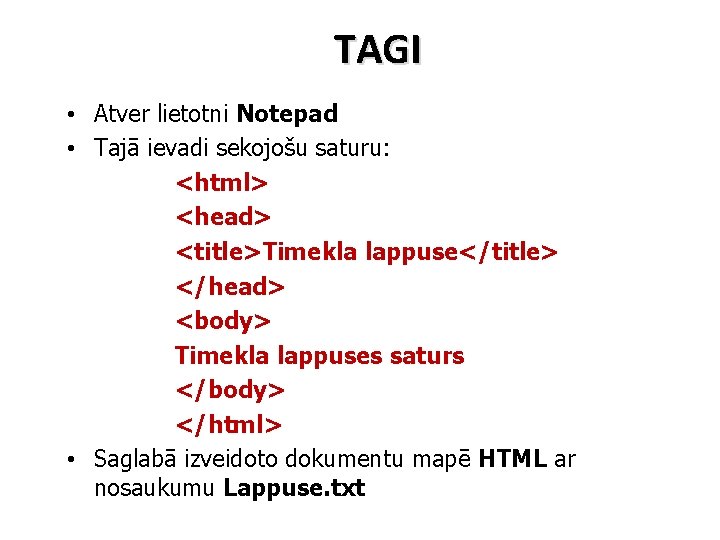
TAGI • Atver lietotni Notepad • Tajā ievadi sekojošu saturu: <html> <head> <title>Timekla lappuse</title> </head> <body> Timekla lappuses saturs </body> </html> • Saglabā izveidoto dokumentu mapē HTML ar nosaukumu Lappuse. txt

TAGI • Mapē HTML izveido dokumenta Lappuse. txt kopiju. • Nomaini dokumenta paplašinājumu uz html – Lappuse. html • Līdz ar to dokumenta ikona maina savu izskatu no uz

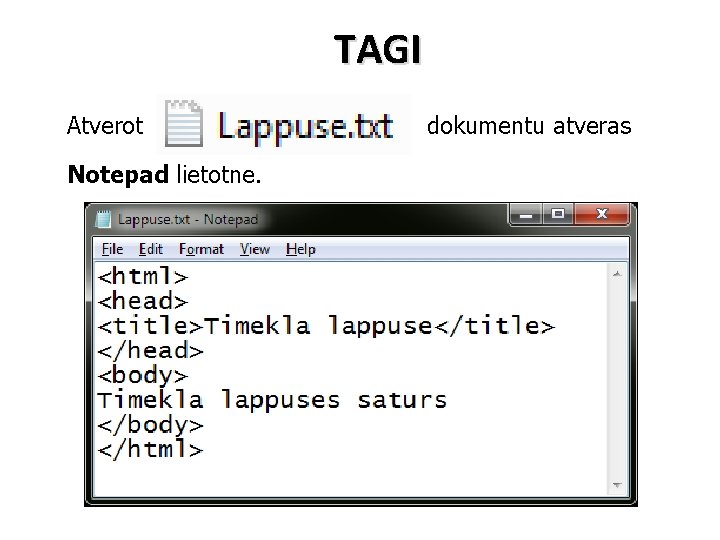
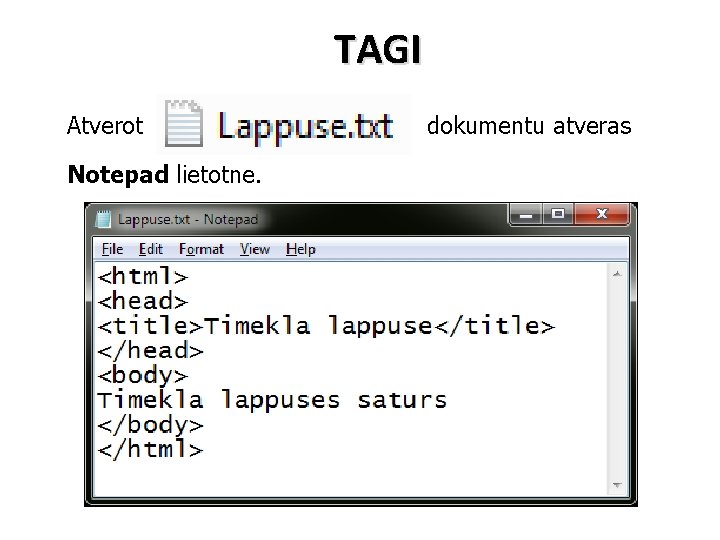
TAGI Atverot Notepad lietotne. dokumentu atveras

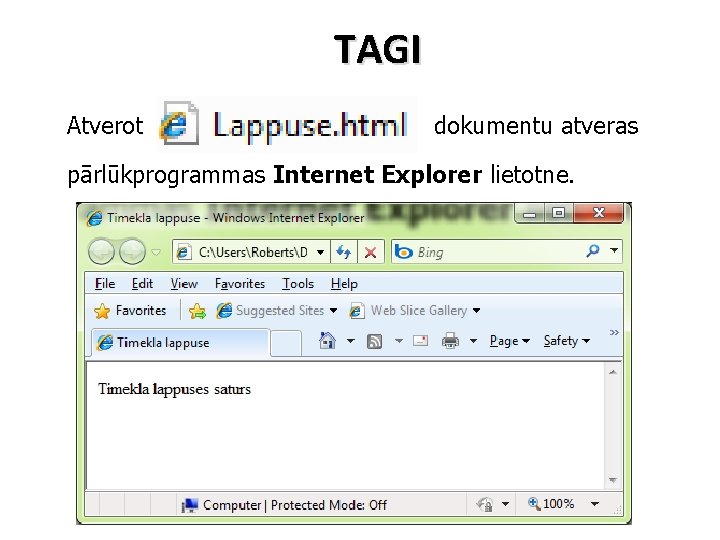
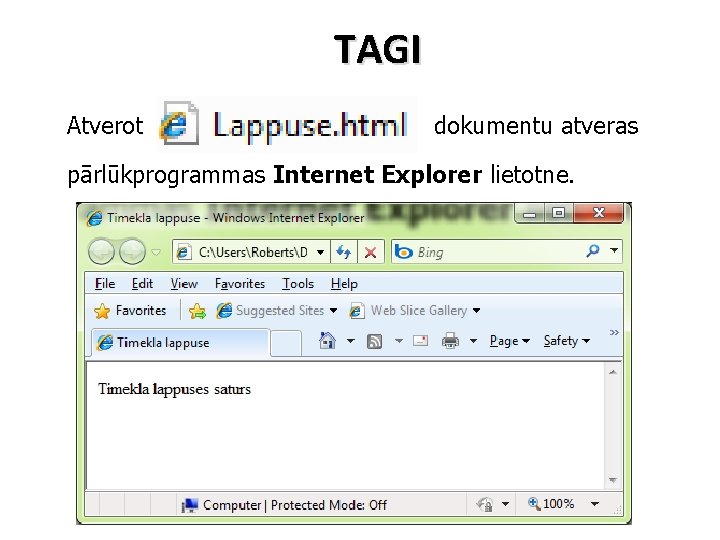
TAGI Atverot dokumentu atveras pārlūkprogrammas Internet Explorer lietotne.

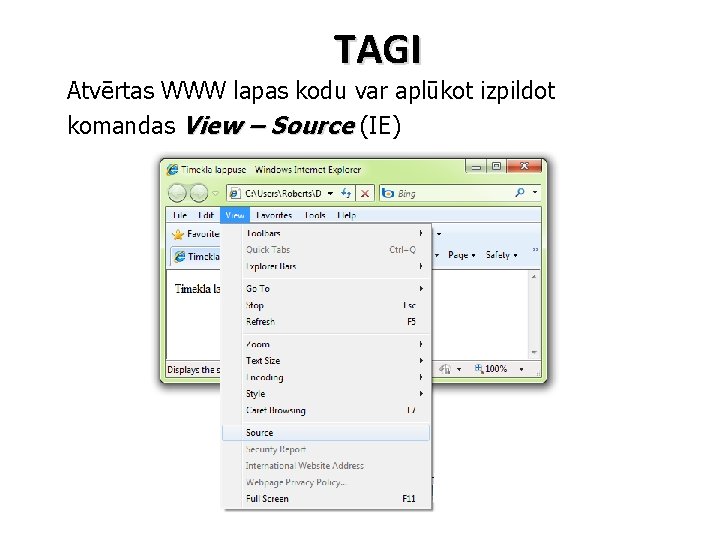
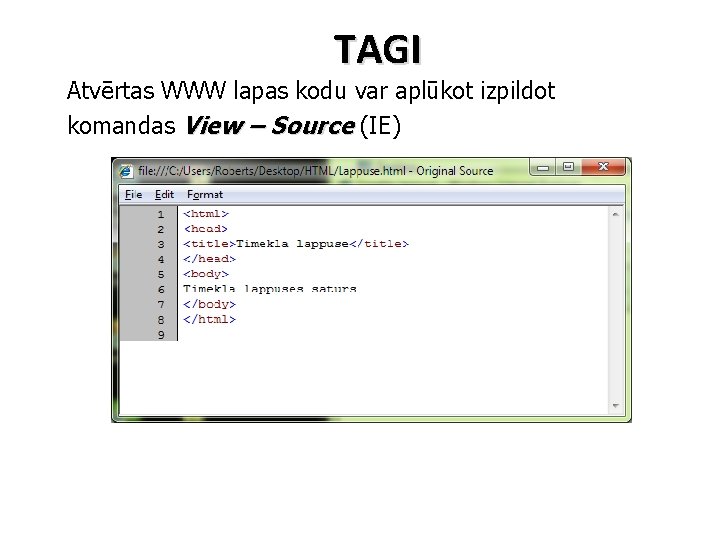
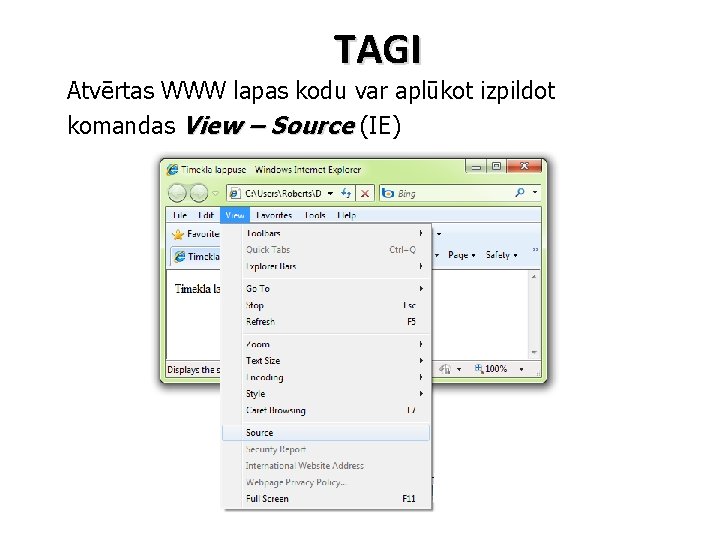
TAGI Atvērtas WWW lapas kodu var aplūkot izpildot komandas View – Source (IE)

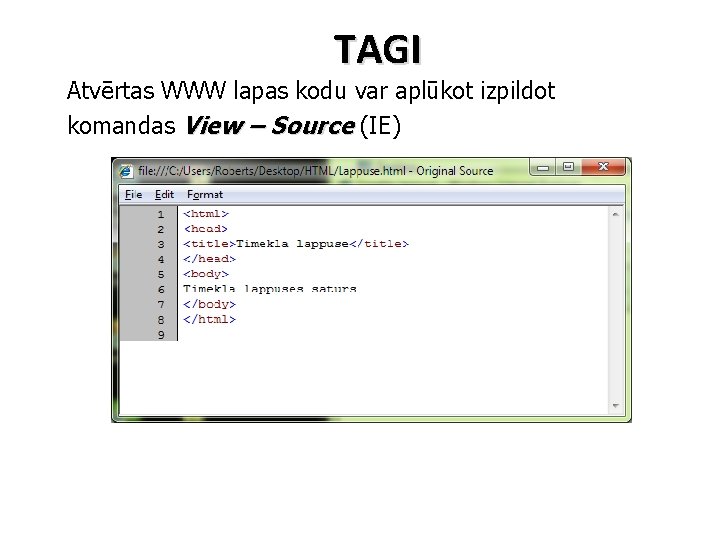
TAGI Atvērtas WWW lapas kodu var aplūkot izpildot komandas View – Source (IE)

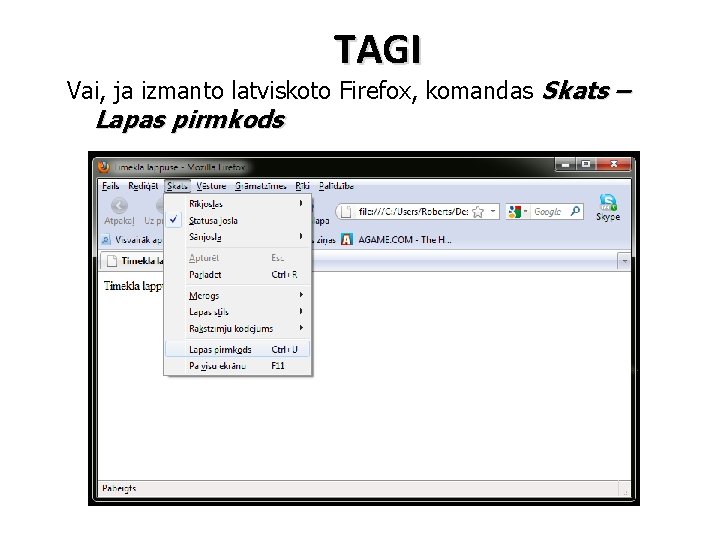
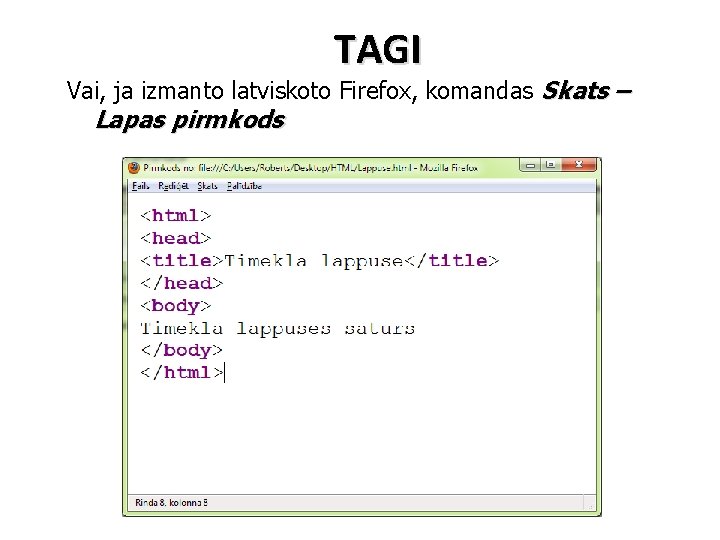
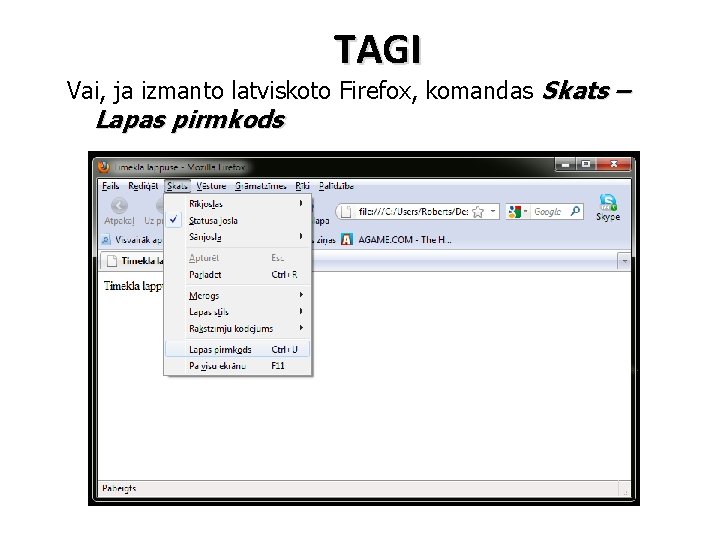
TAGI Vai, ja izmanto latviskoto Firefox, komandas Skats – Lapas pirmkods

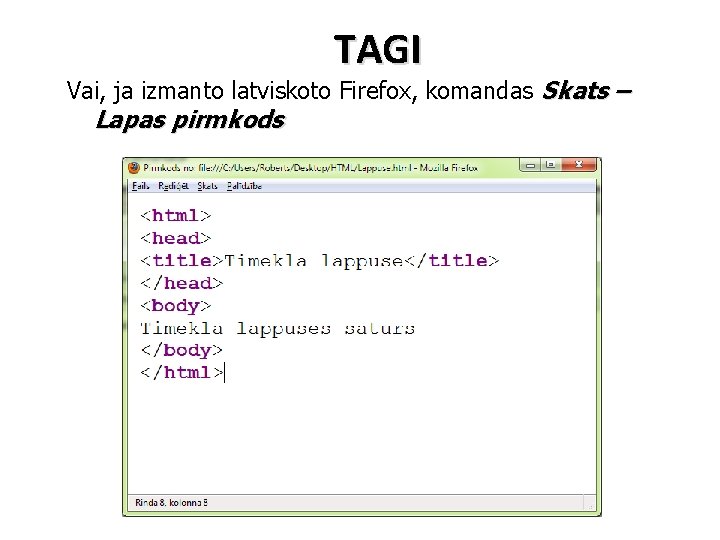
TAGI Vai, ja izmanto latviskoto Firefox, komandas Skats – Lapas pirmkods

TAGI - TEKSTA NOFORMĒŠANA • <meta> – Nosaka visā dokumentā lietojamus atribūtus, piemēram, ar charset=“Windows-1257” iestata Baltijas fontu tabulu, kas satur burtus ar garumzīmēm un mīkstinājuma zīmēm. • <h 1> un</h 1>; <h 2> un</h 2> – Piešķir virsraksta stilu (ir 6 stili). Jo lielāks cipars, jo mazāks lietotā fonta izmērs. • <p> un </p> – Norāda rindkopas sākumu un beigas.

TAGI - TEKSTA NOFORMĒŠANA • <b> un </b> – Piešķir treknrakstu (Bold). • <i> un </i> – Piešķir kursīvu jeb slīprakstu (Italic) • <font> un </font> – Nosaka fonta atribūtus: • face – fontu, • size – lielumu (ir 6 lielumi), • color – krāsu (jāzina krāsas kodu) • <hr> – Horizontāla līnija ekrāna platumā. Ir tikai viens tags.

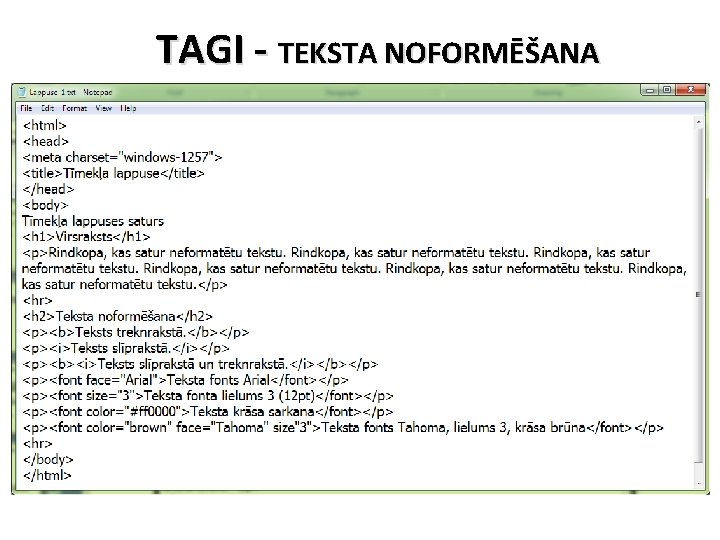
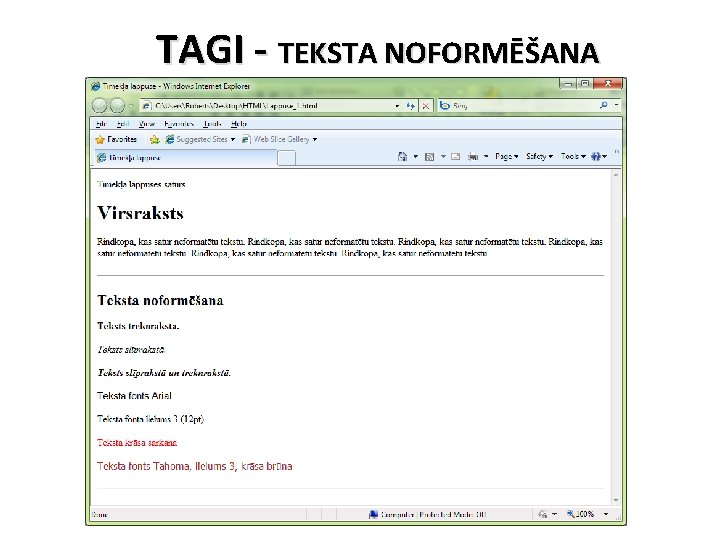
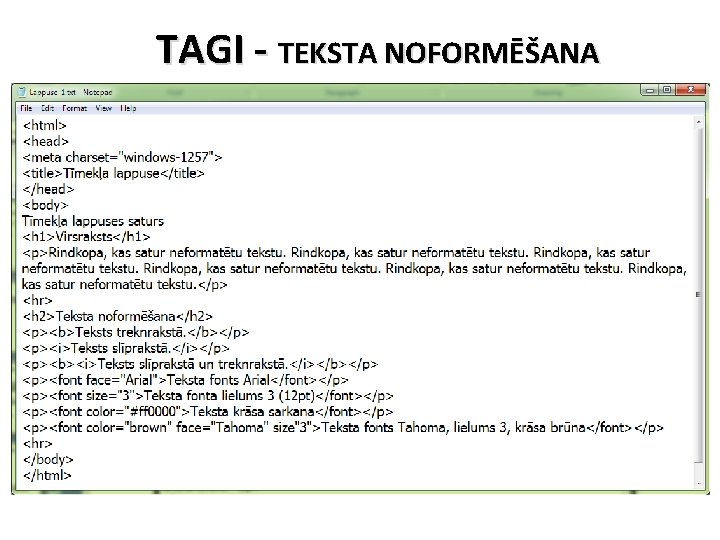
TAGI - TEKSTA NOFORMĒŠANA

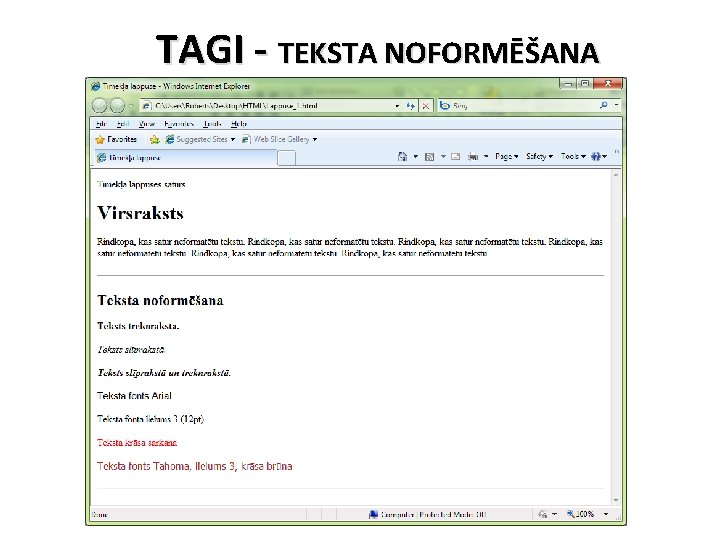
TAGI - TEKSTA NOFORMĒŠANA

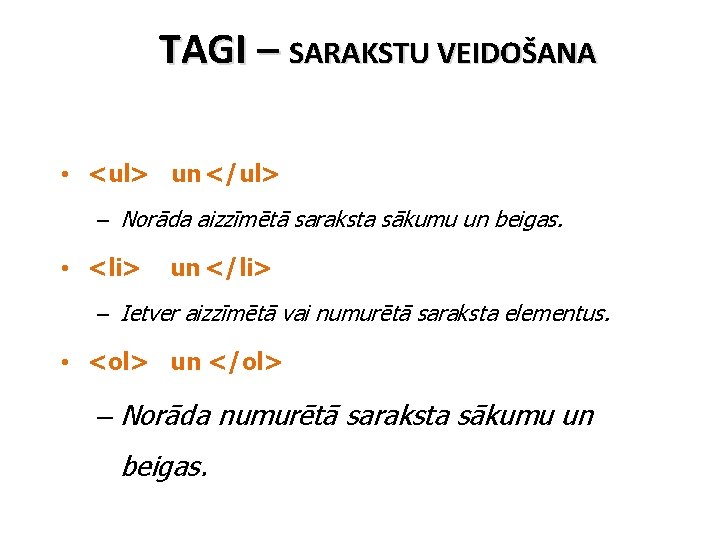
TAGI – SARAKSTU VEIDOŠANA • <ul> un </ul> – Norāda aizzīmētā saraksta sākumu un beigas. • <li> un </li> – Ietver aizzīmētā vai numurētā saraksta elementus. • <ol> un </ol> – Norāda numurētā saraksta sākumu un beigas.

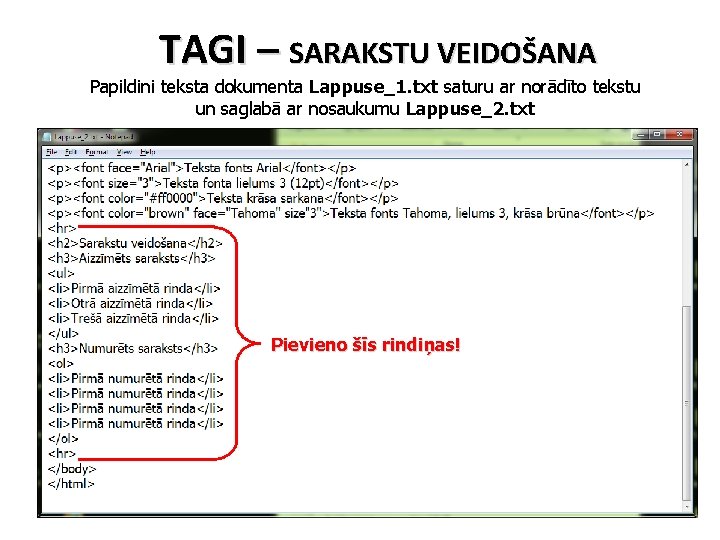
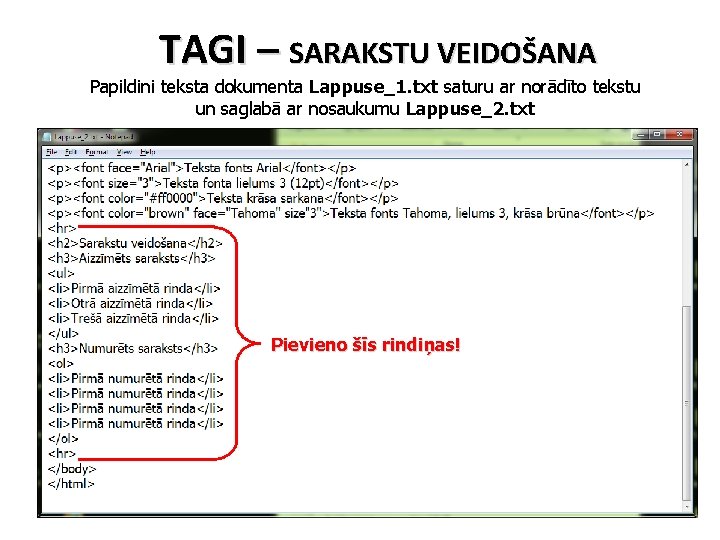
TAGI – SARAKSTU VEIDOŠANA Papildini teksta dokumenta Lappuse_1. txt saturu ar norādīto tekstu un saglabā ar nosaukumu Lappuse_2. txt Pievieno šīs rindiņas!

TAGI – SARAKSTU VEIDOŠANA • Dokumentu Lappuse_2. txt saglabā turpat ar paplašinājumu html Lappuse_2. html • Atverot to ar dubultklikšķi aktivizēsies lietotne Inernet Explorer. Ja gribi redzēt kā izskatās šis dokuments Firefox pārlūkā – izpildi komandas: o Labā taustiņa klikšķis uz datnes ikonas; o Open with; o Firefox

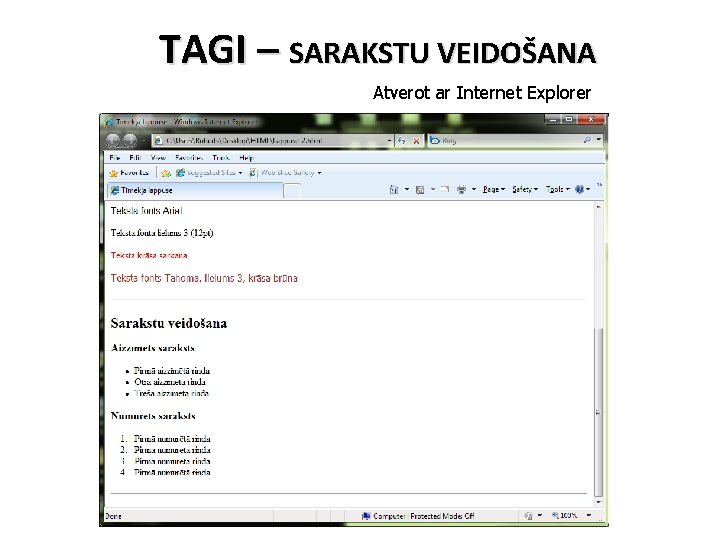
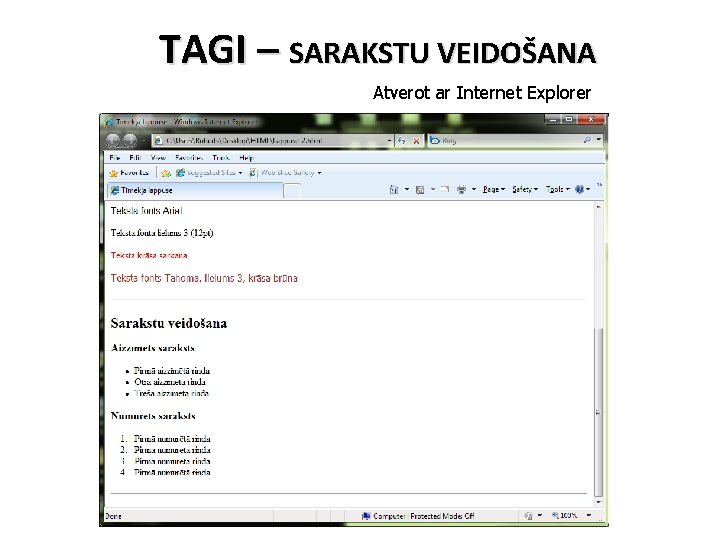
TAGI – SARAKSTU VEIDOŠANA Atverot ar Internet Explorer

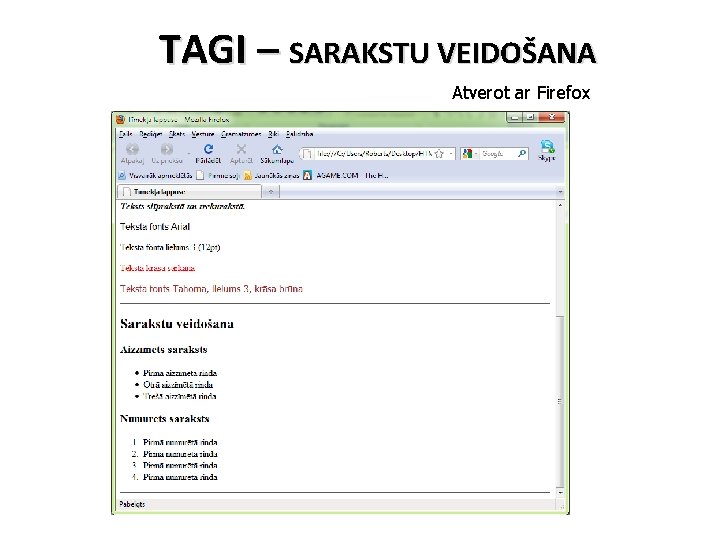
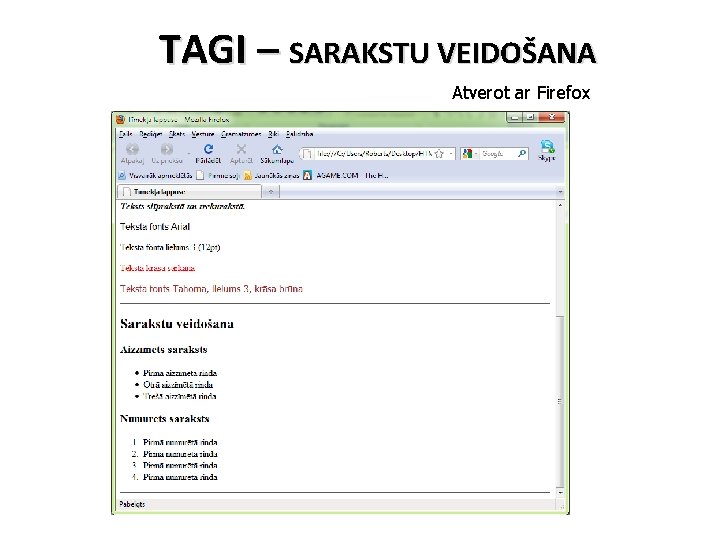
TAGI – SARAKSTU VEIDOŠANA Atverot ar Firefox

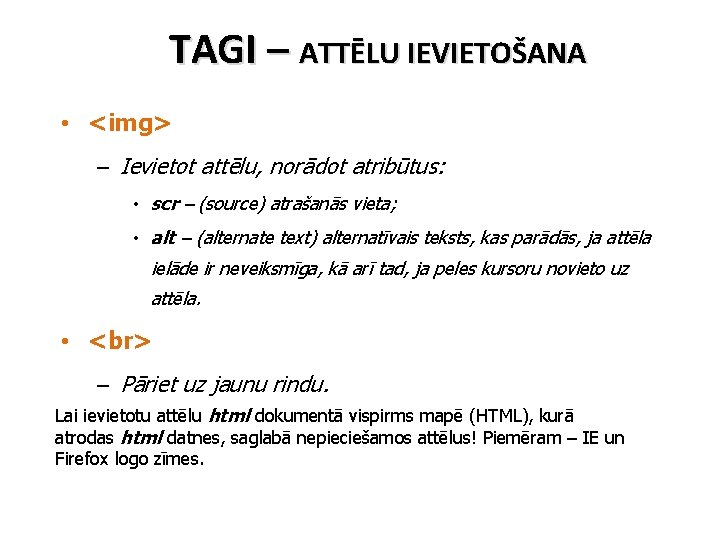
TAGI – ATTĒLU IEVIETOŠANA • <img> – Ievietot attēlu, norādot atribūtus: • scr – (source) atrašanās vieta; • alt – (alternate text) alternatīvais teksts, kas parādās, ja attēla ielāde ir neveiksmīga, kā arī tad, ja peles kursoru novieto uz attēla. • – Pāriet uz jaunu rindu. Lai ievietotu attēlu html dokumentā vispirms mapē (HTML), kurā atrodas html datnes, saglabā nepieciešamos attēlus! Piemēram – IE un Firefox logo zīmes.

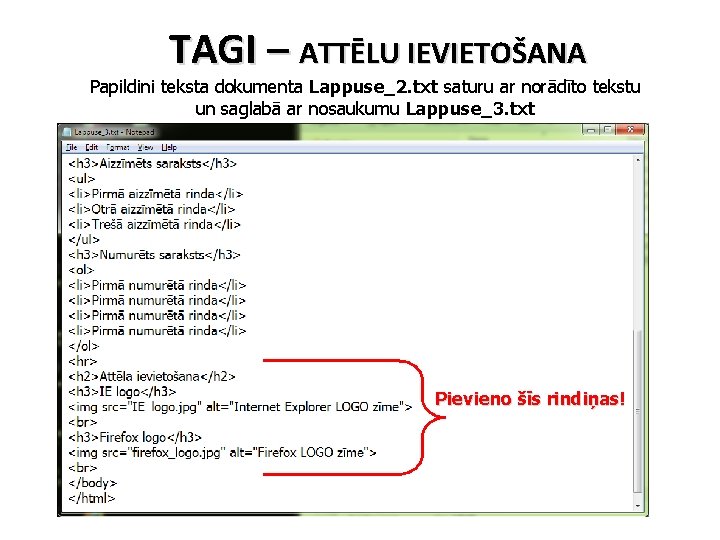
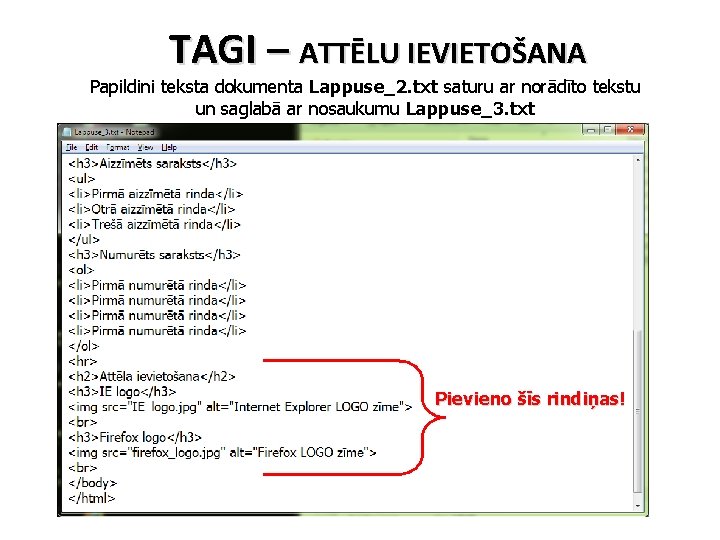
TAGI – ATTĒLU IEVIETOŠANA Papildini teksta dokumenta Lappuse_2. txt saturu ar norādīto tekstu un saglabā ar nosaukumu Lappuse_3. txt Pievieno šīs rindiņas!

TAGI – ATTĒLU IEVIETOŠANA Izveidoto dokumentu Lappuse_3. txt nokopē mapē HTML un kopijai nomaini paplašinājumu no txt uz html - iegūsi datni Lappuse_3. html Pārliecinies, ka atverot datni Lappuse_3. html tās saturā ir redzami abi attēli!

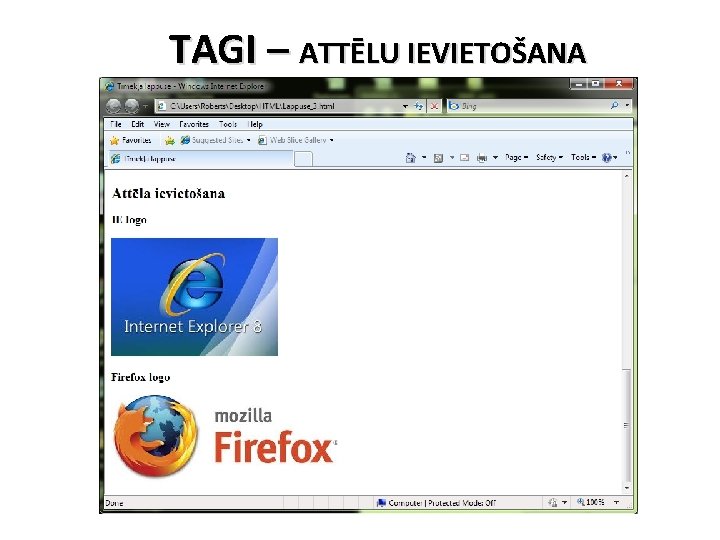
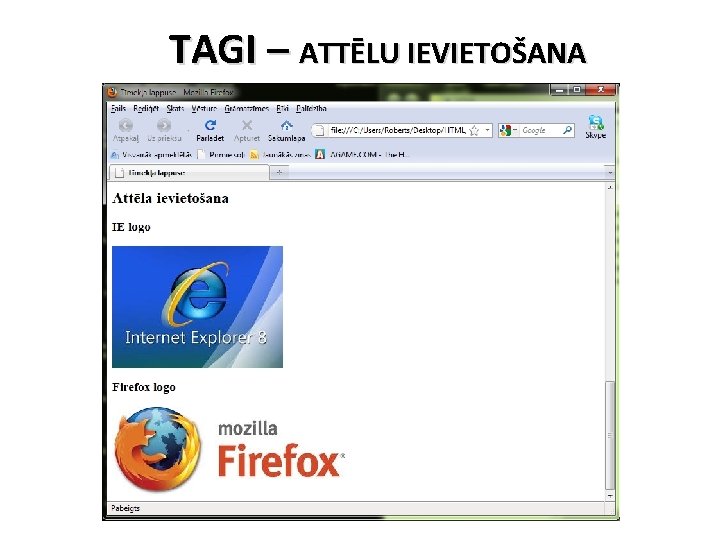
TAGI – ATTĒLU IEVIETOŠANA

TAGI – ATTĒLU IEVIETOŠANA