Perintah dan Fungsi Tag pada HTML SRI WAHYUNINGSIH


































- Slides: 34

Perintah dan Fungsi Tag pada HTML SRI WAHYUNINGSIH 102904015 PTIKC

<H 1> Sampai <H 6> Fungsi : untuk membuat (memilih) ukuran teks. Sintak : <H 1> </H 1> Contoh <HTML> <HEAD><TITLE>Contoh Heading</TITLE></HEAD> <BODY> <H 1> Teks dengan Heading 1</H 1> <H 2> Teks dengan Heading 2</H 2> <H 3> Teks dengan Heading 3</H 3> <H 4> Teks dengan Heading 4</H 4> <H 5> Teks dengan Heading 5</H 5> <H 6> Teks dengan Heading 6</H 6> </BODY> </HTML>

<HR> • Fungsi : perintah untuk membuat garis horizontal penuh layar cth : --------------------------

<I> Perintah ini digunakan untuk membuat teks miring. Sintaks : <I> </I> Contoh <HTML> <HEAD><TITLE> </TITLE></HEAD> <BODY> <I> Selamat Datang Ke Websiteku</I> </BODY> </HTML>

<B> • Perintah ini digunakan untuk membuat teks tebal. Sintaks : <B> </B> • Contoh <HTML> <HEAD><TITLE> </TITLE></HEAD> <BODY> <B> Selamat Datang Ke Websiteku</B> </BODY> </HTML>

<U> • Perintah ini digunakan untuk membuat teks bergaris bawah. Sintaks : <U> </U> <HTML> <HEAD><TITLE> </TITLE></HEAD> <BODY> <U> Selamat Datang Ke Websiteku</U> <U><B> Selamat Datang Ke Websiteku</U></B> </BODY> </HTML>

<CENTER> • Perintah ini untuk membuat teks ke tengah layar. • Sintaks : <CENTER> </CENTER> Contoh : <HTML> <HEAD><TITLE> </TITLE></HEAD> <BODY> <H 1><CENTER> Selamat Datang Ke Websiteku</CENTER></H 1> </BODY> </HTML>

<ALIGN> • Fungsi : Membuat teks rata kiri dan rata kanan Sintak : <P ALIGN=right>untuk rata kanan <P ALIGN=left>untuk rata kiri <P ALIGN=center>untuk rata tengah <P ALIGN=justify>untuk rata kiri dan rata kananatau<H? ALIGN=right> <H? ALIGN=left> <H? ALIGN=center> <H? ALIGN=justify>Contoh pemakaian: <H 2 Align=right>Selamat Datang Ke Website Kami <H 2>

<BR> (Line Break) Perintah ini digunakan untuk memasukan fungsi Enter. Sebagai contoh, jika perintah <BR> diberikan di akhir baris, maka kalimat berikutnya akan dicetak pada baris berikutnya.

<BR> • Fungsi : memasukkan fungsi enter • Cth : Jika perintah <BR> diberikan di awal atau diakhir baris, maka kalimat berikutnya akan dicetak pada baris berikutnya

<!– Perintah untuk membuat KOMENTAR. Semua teks atau perintah yang diapit perintah ini tidak akan dijalankan. Ini hanya komentar untuk program. • Sintaks : <!– –> • Contoh : <!—Ini adalah contoh komentar –>

<BASEFONT> • Fungsi : Mengubah ukuran font Contoh : <BASEFONT SIZE=6> WELCOME TO MY WEBSITE <B>WELCOME TO MY WEBSITE DAN TEBAL</B>

<SUP> • Fungsi : membuat cetak naik suatu teks • Contoh : Kami adalah yang pertama: 1 stin the world

<SUB> • Fungsi : membuat suatu teks cetak turun • Contoh : contoh-contoh teks cetak turun : H 2 O (Disebut Air) dan C 2127 No (Disebut Methadon)

<LI> • Fungsi : juga untuk membuat bullet Catatan : perintah <LI> harus berada dalam perintah OL, UL, DIR, Menu • Contoh : <UL> <LI> <H 2> Jawa Timur </H 2> <UL> <LI> SURABAYA </LI> <LI> MALANG </LI> <LI> GRESIK </LI> </UL> </LI> </BR> <LI> <H 2> Jawa Barat </H 2> <UL> <LI> Bandung </LI> <LI> Sukabumi </LI> <LI> Bogor </LI> </UL>

<IMGSRC> • Fungsi : memasukkan gambar ke dalam Website Anda dapat juga memasukkan gambar berakhiran *. Jpg, *. Gif, *. Bmp dll Sintak : <IMG BORDER=” 5″> “ 5″ merupakan ukuran border(Bingkai), ganti angka ini sesuai keinginan anda

<BGSOUND> • Fungsi : memasukkan suara atau musik ke dalam Website • Sintak : <BGSOUND loop=infite src=”d: /Selamat datang. WAV”>

FACE Untuk mengubah jenis font Contoh : <HTML> <HEAD><TITLE> </HEAD> <BODY> <FONT SIZE =” 6” FACE=”Times New Roman”> Teks dengan jenis font Times New Roman. <FONT SIZE =” 6” FACE=”Arial”> Teks dengan jenis font Arial. </BODY> </HTML>

Indenting Text • Tag <BLOCKQUOTE> yaitu teks yang menjorok lebih kedalam dari garis tepi secara otomatis dari kiri ke kanan. • Cobalah contoh berikut : <BLOCKQUOTE> You can use Sound Recorder to record, play, and edit sound files. To use Sound Recorder, you must have a sound card and speakers installed on your computer. If you want to record live sound, you also need a microphone. </BLOCKQUOTE>

• Penerapan Definisi List adalah serupa dengan daftar kata. Diterapkan menggunakan tag <DL> dan <DT> seperti ditunjukkan listing dibawah ini : <DL> <DT>Java <DD>Developed by Sun Microsystems Inc <DT>Yang kedua <DD>Developed by saya sendiri </DL>

Link dengan sorot • Berikut adalah contoh program bagaimana membuat link hanya dengan sorot saja (link tak perlu diklik, tetapi cukup disorot dengan mouse. <HTML> <HEAD> <TITLE> </TITLE> <META Name=”description”Content=” “> <META Name=”keywords”Content=” “> <META Name=”generator”Content=”Cute HTML”> </HEAD> <BODY BG Color=”#FFFFFF”Text=”#000000=”#” 0000 FF”VLink=”#800080″> <Center> <A href=” “target=main on mouse over=”Window. open(‘c: /html/keterangan. html’): ”> <Font Size=3 FACE=Arial Color=#804000> Keterangan </FONT> </e> </CENTER> </BODY> </HTML>

Link dengan tombol • Berikut adalah contoh program link dengan tombol • Sintak : <Input type=”button”Value=”Nama Tombol” On Click=”parent. location=”Link anda disini” >

• Contoh Buatlah link dengan nama tentang_kami. html produk_kami. html cara_memesan. html < HTML > < HEAD > < TITLE > </TITLE> < META name=”description”Content =” “> < META name=”keywords”Content=” “> < META name=”generator”Content= ”Cute HTML”> < /HEAD > < BODY BGCOLOR=”#FFFFFF”Text=”#000000″Vlink=”#8000 80″ > < Center > < h 1 > PT. OCTA > < Input Type=”button”value=”Tentang Kami” on click=”parent. location=”c: /website/tentang_kami. h tml’” > < Input Type=”button”value=”Produk Kami” on click=”parent. location=”c: /gambar/produk_kami. ht ml’” > < Input Type=”button”value=”cara memesan” on click=”parent. location=”c: /gambar/cara_memesan. html’” > < /Center > < /Body > < /HTML >

Membuat Frame -Framecols : membagi layar dalam bentuk kolom -Frame. Rows : membagi layar dengan bentuk baris -Frame Src : menampilkan file dalam frame Bentuknya (Frame cols=” 30%, *”) (Frame src=”Nama. file Name=”Teks”) (Frame Rows=” 40%, *”) (Frame src=”Nama. file”Nama=”teks”) (Frame src=”Nama. file”Nama=”Teks) (/Frameset)

• Contoh Program Frame < Html > < Head > < Title >Melink dengan sorot < /Title > < /Head > < Frameset cols=” 30%, *” > < Frame src=”Nama file”Nama=”Teks” > < Frame Rows=” 40%%, *” > < Frame src=”Gambar File’Nama=”Gambar” > < Frame src=”Nama File”Nama=”Teks > < /Frameset >

<LABEL> </LABEL> • Adalah suatu perintah untuk membuat keterangan field (kotak input) dalam pembuatan form, dan umumnya digunakan dengan perintah INPUT. Sedangkan LABEL terdiri dari beberapa atribut : • ACCESSKEY=character Tombol shortcut. ONFOCUS=script Elemen yang menerima fokus (kursor) ONBLUR=script Elemen yang ditinggalkan fokus (kursor).

Contoh : <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000 FF” VLINK=”#800080″> <p> <label accesskey=U>Nama Anda : <input type=”text” name=”username” size=” 20″ maxlength=” 15″></label> </p> <p> <label accesskey=P>Password : <input type=”password” name=”pw” size=” 20″ maxlength=” 20″></label> </p> </BODY> </HTML>

FONT COLOR Perintah untuk memasukan warna kedalam teks. Contoh : <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000 FF” VLINK=”#800080″> <basefont size=” 6″> <b> <font color=”red”>Teks dengan warna merah</font> <font color=”black”>Teks dengan warna hitam</font> <font color=”blue”>Teks dengan warna biru</font> </b> </BODY> </HTML>

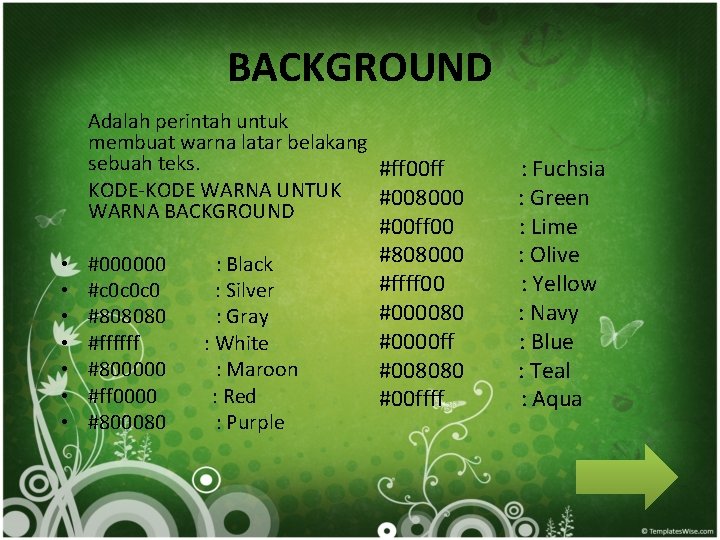
BACKGROUND Adalah perintah untuk membuat warna latar belakang sebuah teks. #ff 00 ff : Fuchsia KODE-KODE WARNA UNTUK #008000 : Green WARNA BACKGROUND • • #000000 : Black #c 0 c 0 c 0 : Silver #808080 : Gray #ffffff : White #800000 : Maroon #ff 0000 : Red #800080 : Purple #00 ff 00 : Lime #808000 : Olive #ffff 00 : Yellow #000080 : Navy #0000 ff : Blue #008080 : Teal #00 ffff : Aqua

Contoh : <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000 FF” VLINK=”#800080″> <table cellpadding=” 5″ cellspacing=” 5″> <td style=”BACKGROUND: #000000; COLOR: white”>Dasar Hitam </td> <td style=”BACKGROUND: #ff 0000; COLOR: white”>Dasar Merah </td> </table> </BODY> </HTML>

IFRAME SRC Adalah perintah untuk membuat jendela dengan lebar dan tinggi sesuai dengan keinginan programmer, dan dapat diletakan di bagian kiri, tengah, atau bagian kanan. Sintaks : <IFRAME SRC=”link” WITDH=400 HEIGHT=105></IFRAME>

Contoh : <HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY BGCOLOR=”#FFFFFF” TEXT=”#000000″ LINK=”#0000 FF” VLINK=”#800080″> <p align=”center”> <iframe src=”link” WIDTH=400 HEIGHT=90> </iframe> </p> <p align=”center”> <img src=”link”></p> </BODY> </HTML>

A HREF <A HREF Adalah perintah HTML untuk membuat LINK (membuka sebuah halam atau URL dari sebuah halaman). Ada pun atribut yang dapat digunakan dengan HREF adalah sebagai berikut: ONCLICK : Membuka link setelah tombol di-klik ONMOUSEOVER : Membuka link hanya dengan menyorot tombol ONMOUSEOUT : Membuka link hanya dengan menyorot tombol, dan kembali kehalaman semula apabila mouse dijauhkan dari link. Sintaks: <A HREF=”gambar atau halaman atau URL”> Nama Link</A>
