Data Visualization The use of computersupported interactive visual

























- Slides: 25

Data Visualization: The use of computer-supported, interactive, visual representations of data to amplify cognition. Information Visualization: The use of computer-supported, interactive visual representations of abstract data to amplify cognition. S. Card

Data Visualization Brief History Key Techniques Science versus Aesthetics

Literature Overview: Jacques Bertin • Semiology of Graphics: Diagrams, Networks, Maps, 1983 coined the term “using vision to think” Data Visualization: Brief History

Literature Overview: Edward Tufte • The Visual Display of Quantitative Information, 2001 • Envisioning Information, 1990 • Visual Explanations: Images and Quantities, Evidence and Narrative, 1997 • The Cognitive Style of Power. Point, 2006 Keywords: visualization of statistical data, cartograms, history of information visualization, visualization displays, micro and macro readings, small multiples, escaping flatland Tufte Home Page Tufte Article on Stanford Alumni Magazine Data Visualization: Brief History

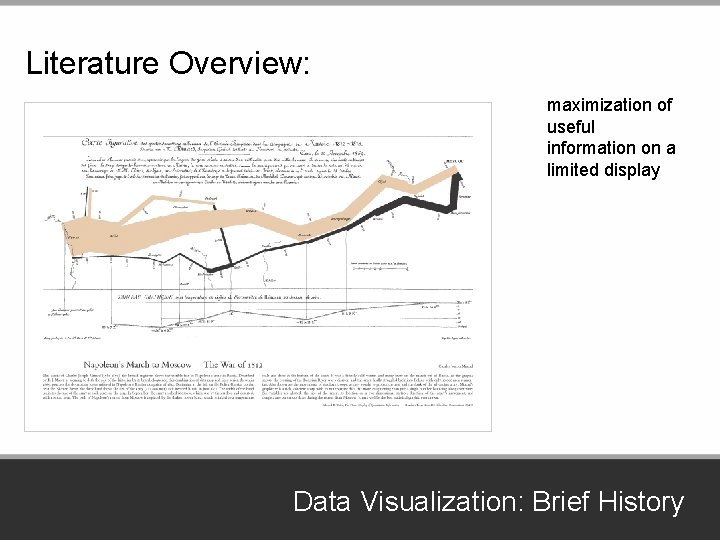
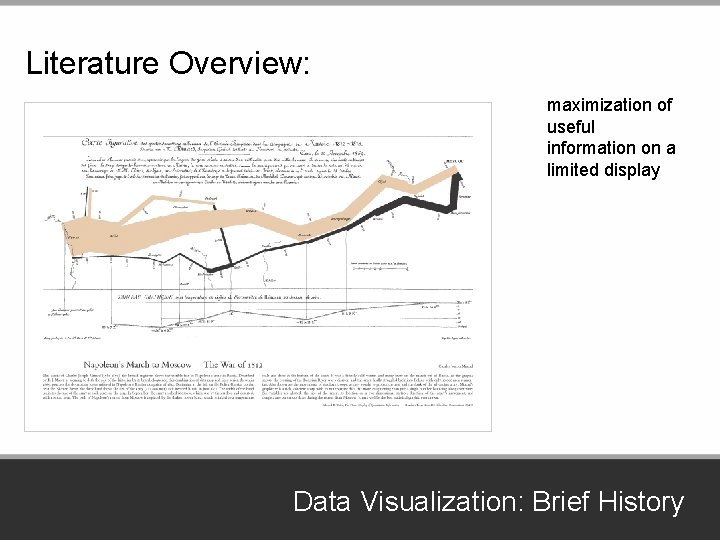
Literature Overview: maximization of useful information on a limited display Data Visualization: Brief History

Literature Overview: Chaomei Chen • Information Visualization: Beyond the Horizon, 2004 • Mapping Scientific Frontiers: The Quest for Knowledge Visualization, 2003 • Information Visualisation and Virtual Environments, 1999 • Cite. Space II: Detecting and visualizing emerging trends and transient patterns in scientific literature, 2006 • Top 10 unsolved information visualization problems, 2005 (pdf) Keywords: domain visualization, network/graph visualizations, visualization in virtual (collaborative) environments, social networks Chaomei Chen Home Page Data Visualization: Brief History

Literature Overview: Ben Shneiderman • The Craft of Information Visualization: Readings and Reflections, 2003 • Readings in Information Visualization: Using Vision to Think, 1999 Keywords: human factors, HCIL, visual dynamic query tools, social networks Film Finder Ben Shneiderman on Social Networks Data Visualization: Brief History

Literature Overview: Stuart Card • A Framework for Visualization, 2002 • The Internet Edge: Social, Technical, and Legal Challenges for a Networked World, 2000 • Readings in Information Visualization: Using Vision to Think, 1999 • The Structure of the Information Visualization Design Space (survey paper on evaluation) Keywords: HCI, Model Human Processor, GOMS (goals, operators, methods, and selection rules) theory of user interaction, information foraging theory, statistical descriptions of Internet use Stuart Card Bio GOMS Data Visualization: Brief History

Literature Overview: More on HCI: Affordances Hick’s Law Fitts’ Law Five Hat Racks Usability Engineering Evaluation Data Visualization: Brief History

Literature Overview: GIS, Geographic Data Visualizations • Therese-Marie Rhyne • Daniel Keim • Alan Mac. Eachren • Waldo Tobler (cartograms survey paper) • Andre Skupin (cartograms & perception) Data Visualization: Scientific

Literature Overview: Network / Graph Visualization • Peter Eades • Thomas Fruchterman, Edward Reingold • Tomihisa Kamada, Satoru Kawai Graph Drawing: Algorithms for the Visualization of Graphs • Stephen Eick • Kenneth Cox • Richard Becker (Visualizing Network Data) • Tamara Munzner (H 3 viewer) • John Lamping, Ramana Rao (Focus+Context) • George Furnas (Fisheye View) Graph Drawing Survey Paper Data Visualization: Scientific

Data Visualization & Aesthetics: Martin Wattenberg Director of Visual Communication Lab at IBM Watson Center Data Visualization: Aesthetics

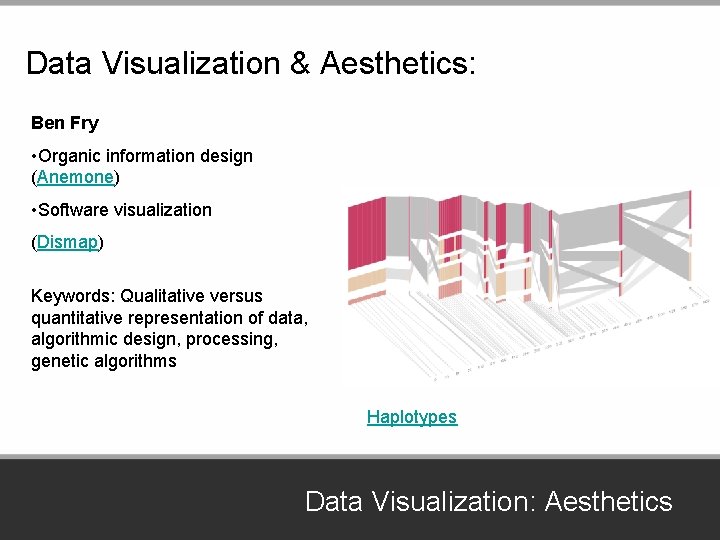
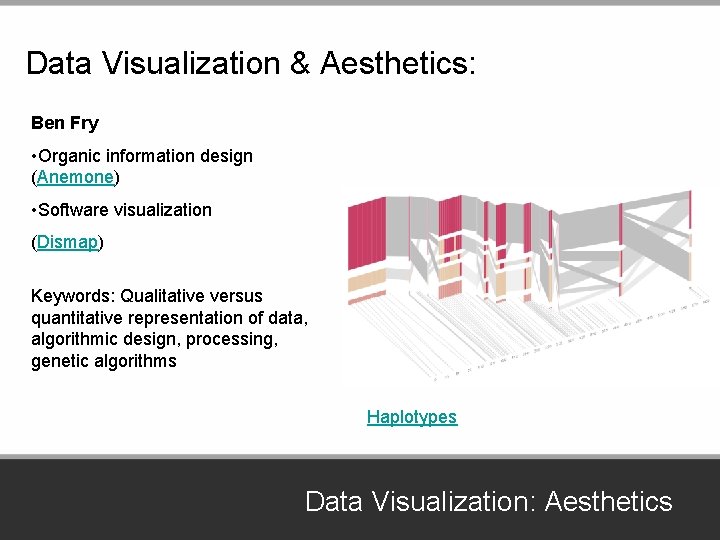
Data Visualization & Aesthetics: Ben Fry • Organic information design (Anemone) • Software visualization (Dismap) Keywords: Qualitative versus quantitative representation of data, algorithmic design, processing, genetic algorithms Haplotypes Data Visualization: Aesthetics

Data Visualization & Aesthetics: Golan Levin Home Lisa Jevbratt Projects Data Visualization: Aesthetics

Data Visualization Methods and Algorithms • MDS, • SOM, • Force-Directed Placement, • Grand tour, • Parallel Planes, • Glyphs, • Node and link displays, • Tree maps, • Matrix representations, • Cone trees, • Fisheye views, • Focus+context views, • Cartograms… Data Visualization: Methods

Force-Directed Placement Proposed to achieve several aesthetic criteria about graph layouts i) Uniform distribution of nodes ii) Uniform edge lengths iii) Minimum edge crossings iv) Symmetry demo Data Visualization: Algorithms

Force-Directed Placement • • • Peter Eades proposed as a heuristic approach. The idea is to calculate attractive forces between connected nodes and repulsive forces between every pair of nodes. Force models varied significantly: • Eades: was complex to run in real time • Fruchterman, Reingold: reduced complexity of Eades’ equations • Kamada Kawai: based on Hooks’ law and minimization of energy Iterative algorithms Data Visualization: Algorithms

Force-Directed Placement • Ms thesis, Basak Alper Data Visualization: Algorithms

MDS Brief intro • A method for dimensionality reduction, enables to visualize 40 dimensional data on a 2 D display • The idea is to keep distance relations between nodes, proportionally consistent as you reduce dimensions of the space • If distance in 40 D space is d, then distance in 2 D space should be λd , where λ is a constant for all elements Data Visualization: Algorithms

MDS • Multi-dimensional scaling • Metric MDS methods based on eigen value analysis of the matrix showing relatedness of every element • Non-iterative and very costly • If distance in 40 D space is d, then distance in 2 D space should be λd , where λ is a constant for all elements Data Visualization: Algorithms

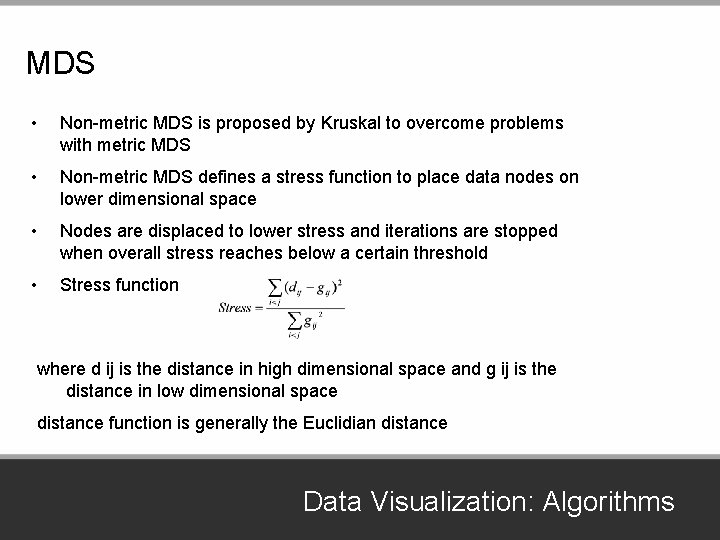
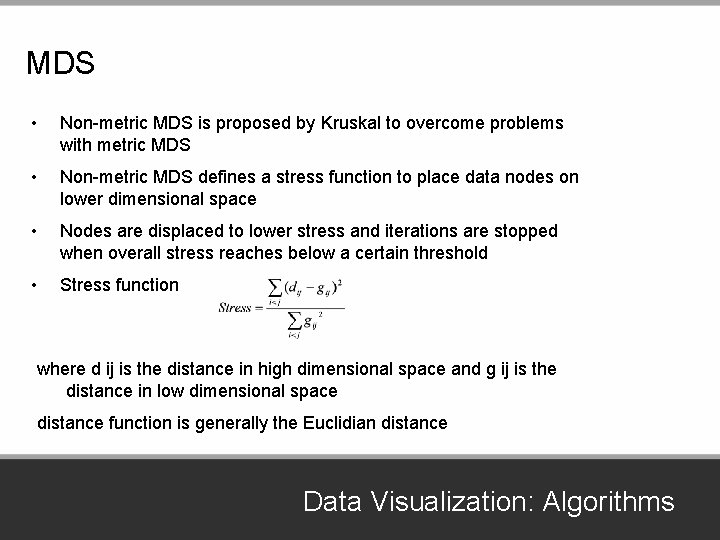
MDS • Non-metric MDS is proposed by Kruskal to overcome problems with metric MDS • Non-metric MDS defines a stress function to place data nodes on lower dimensional space • Nodes are displaced to lower stress and iterations are stopped when overall stress reaches below a certain threshold • Stress function where d ij is the distance in high dimensional space and g ij is the distance in low dimensional space distance function is generally the Euclidian distance Data Visualization: Algorithms

SOM • Kohonen self-organizing maps • Another way of reducing dimensions of data in a neural networks fashion • Pseudocode for the algorithm: 1. Initialize Map: Randomize the map's nodes' weight vectors 2. Grab an input vector 3. Traverse each node in the map 1. Use Euclidean distance to find similarity between the input vector and the map's node's weight vector 2. Track the node that produces the smallest distance 4. Update the nodes in the neighbourhood by pulling them closer to the input vector (neighborhood function) 5. Increment t and repeat while t < λ (total number of iterations) Data Visualization: Algorithms

SOM • Initialize map: Create a matrix of vectors, where the size of these vectors is equal to the dimensions of data and magnitudes are in the range of data • The initial map can be totally random or organized in a certain way, for instance magnitudes • Neighborhood function: is generally a Gaussian, and the radius is generally reduced over iterations Data Visualization: Algorithms

SOM • Resulting arrangement of the vectors on the map is based on similarities of input data vectors. • For each vector in higher dimensions, the position of the closest vector on the map is its position in lower dimensional space (which is generally 2 D) Data Visualization: Algorithms

SOM • Processing demo • Model Tunes Data Visualization: Algorithms