Dostpno stron internetowych Wprowadzenie do WCAG Dzia ds

























- Slides: 25


Dostępność stron internetowych Wprowadzenie do WCAG Dział ds. Osób Niepełnosprawnych al. Mickiewicza 9 A/406 31 -120 Kraków tel. : 12 663 43 50, fax. : 12 663 43 42 e-mail: don@uj. edu. pl

Dla kogo jest WCAG? • osoby z niepełnosprawnością wzrokową • osoby z niepełnosprawnością ruchową • osoby z niepełnosprawnością słuchową • inni zagrożeni wykluczeniem

Poziomy dostępności • Poziom A (podstawowy) – musi być spełniony, aby większość użytkowników mogła korzystać z serwisu internetowego. • Poziom AA (rozszerzony) – powinien być spełniony, aby większość użytkowników mogła swobodnie korzystać z serwisu internetowego. • Poziom AAA (pełny) – może być spełniony, jeżeli chcemy, by wszyscy użytkownicy mogli z serwisu korzystać w sposób komfortowy.

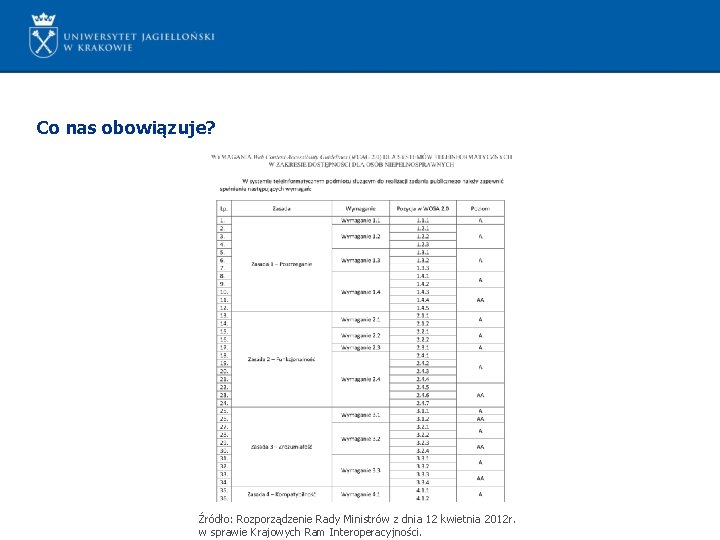
Co nas obowiązuje? Źródło: Rozporządzenie Rady Ministrów z dnia 12 kwietnia 2012 r. w sprawie Krajowych Ram Interoperacyjności.

Kto odpowiada za dostępność strony? • Redaktorzy treści • Programiści, projektanci stron

Dostępność stron internetowych Wskazówki dla redaktorów treści Dział ds. Osób Niepełnosprawnych ul. Retoryka 1/210 31 -108 Kraków tel. : 12 424 29 50, fax. : 12 424 29 52 e-mail: don@uj. edu. pl

Nagrania „tylko” audio Do nagrania tylko audio powinna być zapewniona jego transkrypcja. Nagrania „tylko” wideo Do nagrania tylko wideo powinien być zapewniony tekst i/lub nagranie audio, w którym znajdują się te same informacje, co w nagraniu wideo. Wyjątki Nagranie jest alternatywą dla tekstu i w taki sposób jest oznaczone.

Filmy • Napisy • Audiodeskrypcja lub opis w formie tekstowej Wyjątki Film jest alternatywą dla tekstu i w taki sposób jest oznaczony.

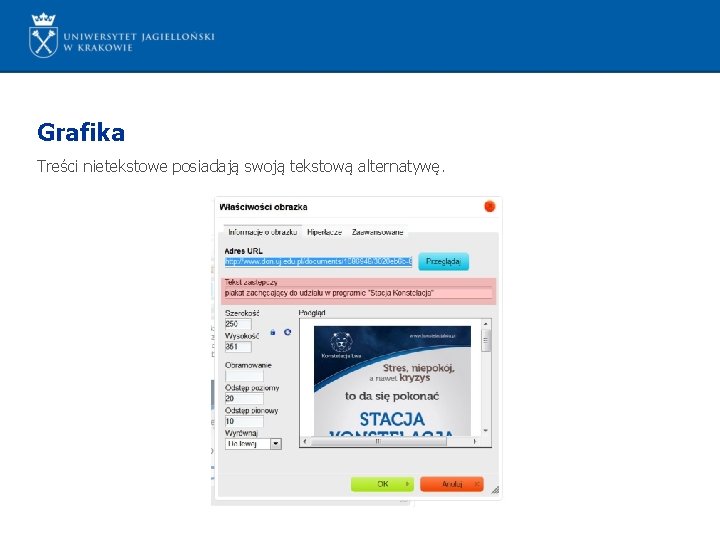
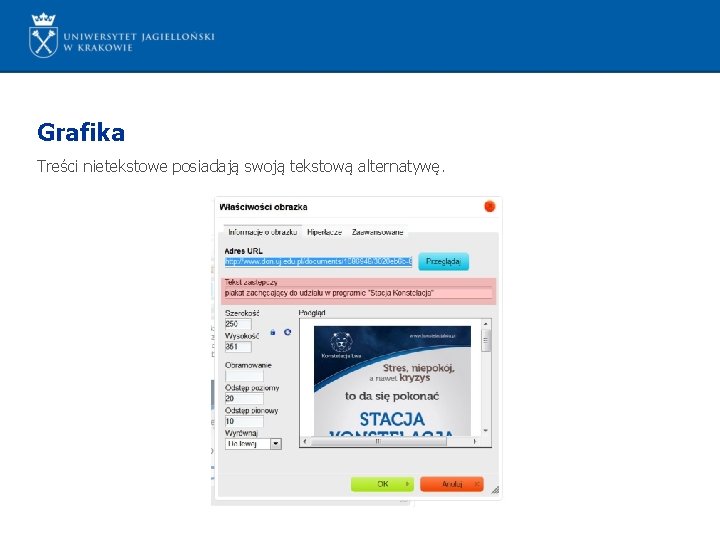
Grafika Treści nietekstowe posiadają swoją tekstową alternatywę.

Grafika

Grafika

Jednoznaczne nazwy

Jednoznaczne nazwy

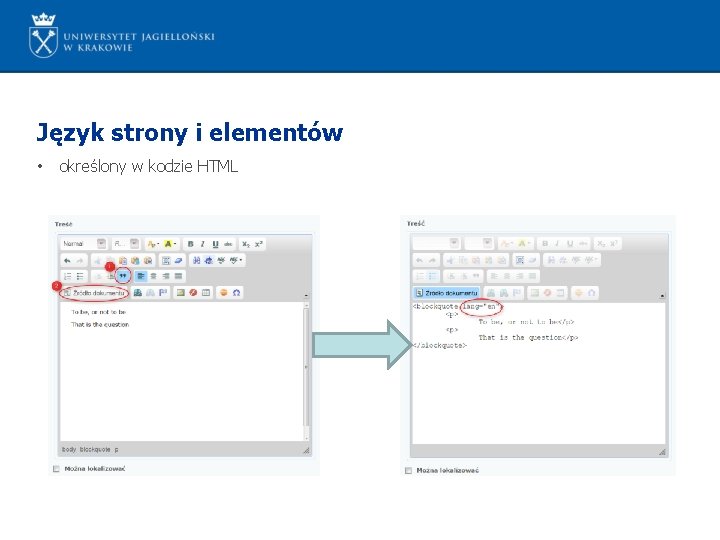
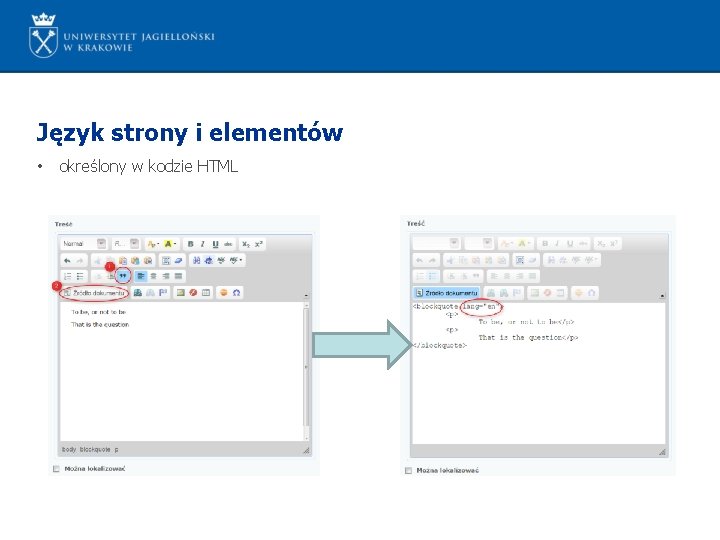
Język strony i elementów • określony w kodzie HTML

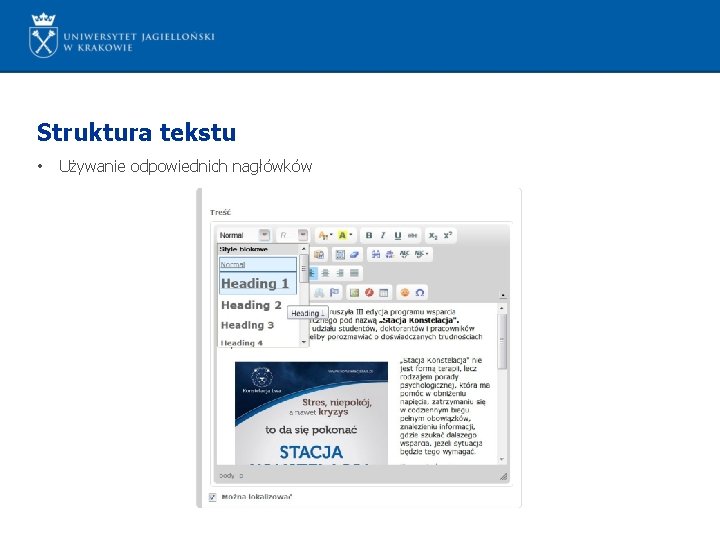
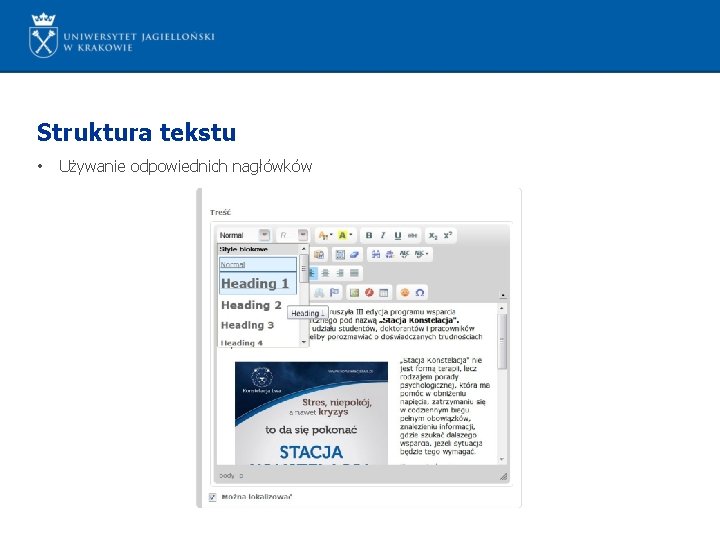
Struktura tekstu • Używanie odpowiednich nagłówków

Tabele Używanie odpowiednich znaczników • <th> - tytuły kolumn • <caption> - tytuł tabeli Oprócz tego „standardowe” znaczniki: <table>, <tr>, <td>.

Wrażenia zmysłowe Sformułowania nie opierają się jedynie na wrażeniach zmysłowych, np. : • W prawej kolumnie • Kliknij wyżej / niżej • Aby przejść dalej kliknij zieloną strzałkę Użycie koloru Kolor nie jest wykorzystywany jako jedyny wizualny sposób przekazywania informacji czy wyróżnienia elementów w tekście.

Kontrast • Minimum 4, 5: 1 • Dla tekstu dużego (czcionka rozmiar 18 lub pogrubiona 14) – minimum 3: 1 Jak sprawdzić?

Kontrast http: //webaim. org/resources/contrastchecker/

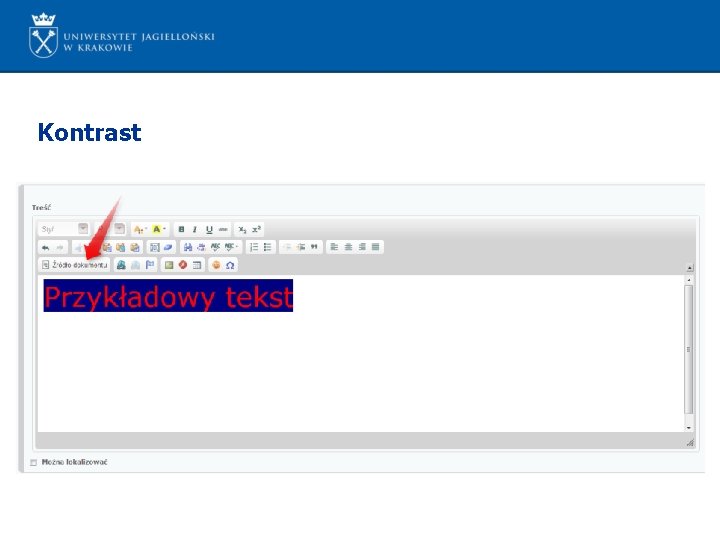
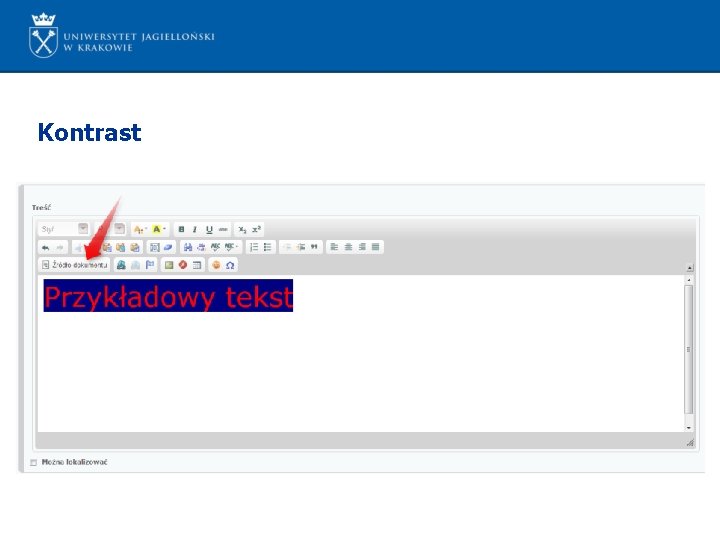
Kontrast

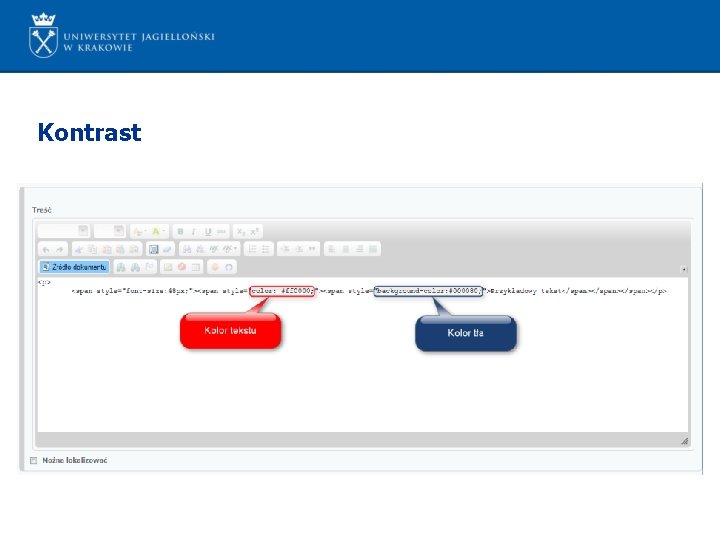
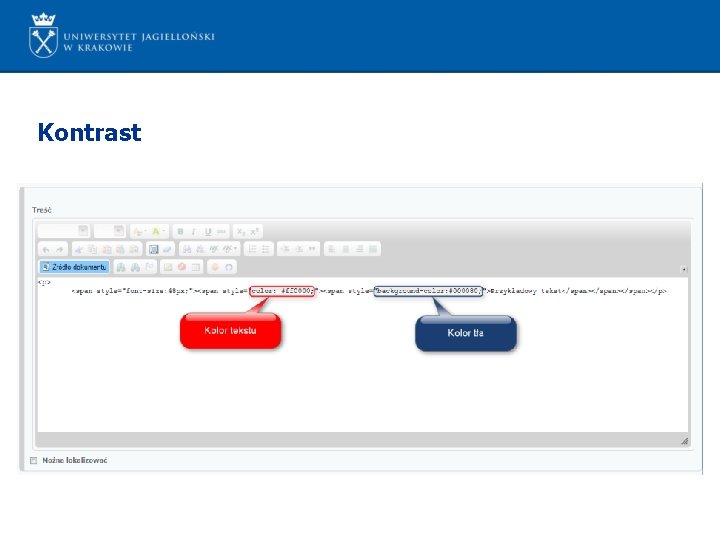
Kontrast

Kontrast

Kontrast

Przydatne linki • Wytyczne WCAG 2. 0 http: //www. w 3. org/TR/WCAG 20/ http: //fdc. org. pl/wcag 2/ • Ocena kontrastu http: //webaim. org/resources/contrastchecker/ Konsultacje ws. dostępności stron UJ Radosław Zaremba radoslaw. zaremba@uj. edu. pl Tel. : 12 663 43 38 Katarzyna Pyryt katarzyna. pyryt@uj. edu. pl Tel. : 12 663 43 44
 Podstawy tworzenia stron internetowych
Podstawy tworzenia stron internetowych Zasady tworzenia stron internetowych
Zasady tworzenia stron internetowych Wcag
Wcag Wcag
Wcag Wcag-n
Wcag-n Romantyzm pochodzenie nazwy
Romantyzm pochodzenie nazwy Ogólne wprowadzenie do mszału rzymskiego
Ogólne wprowadzenie do mszału rzymskiego Wprowadzenie do systemów baz danych
Wprowadzenie do systemów baz danych Gimp wprowadzenie
Gimp wprowadzenie Mds metoda dobrego startu
Mds metoda dobrego startu Wcag
Wcag Humanitarian
Humanitarian Wcag silver
Wcag silver Programowanie imperatywne
Programowanie imperatywne Plan prezentacji multimedialnej
Plan prezentacji multimedialnej Wcag
Wcag Monitorowanie dost�pno�ci stron www
Monitorowanie dost�pno�ci stron www Rodzaje sieci internetowych
Rodzaje sieci internetowych Monitorowanie dost�pno�ci strony
Monitorowanie dost�pno�ci strony Projektowanie aplikacji internetowych
Projektowanie aplikacji internetowych Programers
Programers Wypowiedzenie umowy o pracę na mocy porozumienia stron
Wypowiedzenie umowy o pracę na mocy porozumienia stron Tworzenie stron www prezentacja
Tworzenie stron www prezentacja Historia stron www
Historia stron www Monitoring dost�pno�ci stron www
Monitoring dost�pno�ci stron www Cultural blending
Cultural blending