A 11 y assessment Lisa Liskovoi WCAG n















- Slides: 15

+ A 11 y assessment Lisa Liskovoi

+ WCAG n POUR some accessibility sugar on me n Perceivable – Can I see it? Hear it? Feel it? n Operable – Can I scroll it? Fill it? Move it? n Understandable – Can I read it? Get it? Predict how it will behave? n Robust – Is it standard enough that it will it work with all my tools?

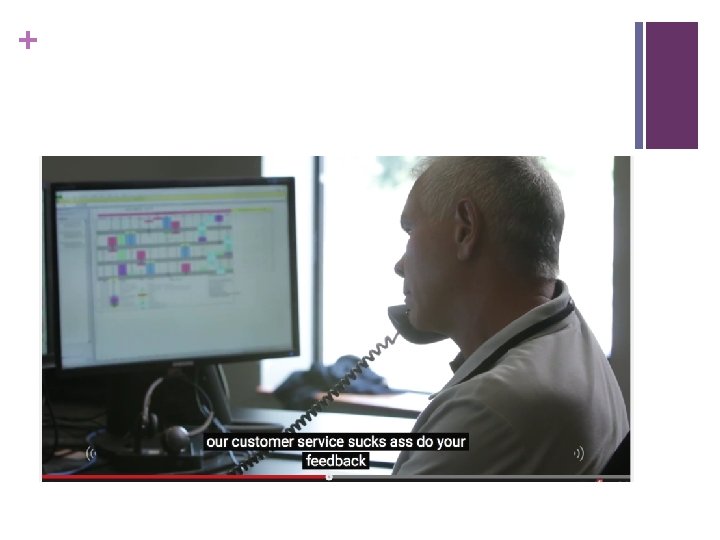
+ Perceivable n Key points: n Alternatives to non-text content n Captions n Info and Relationships


+ Info and Relationships n Headings n Tables n Form inputs n Navigation (dynamic content, show/hide toggles) n Modal dialog windows n Disabled/hidden content

+ Operable n Key points: n Keyboard navigation n Bypassing blocks of content n Focus – visibility, order n Link purpose n Multiple ways of finding content

+ Understnadable n Key points: n Consistent navigation/identification n Clear labels n Error identification/suggestion

+ Robust n Key points: n Validation n Roles check

+ A 11 y Assessment Process

+ A 11 y Assessment Process 1. General Assessment 2. Automated checks 3. Manual checks 4. Screen reader 5. Validation check

+ 1. General Assessment n Contrast - light text on light backgrounds or dark text on dark backgrounds n Images – informative, decorative, icons, images of text, galleries n Text – areas that are hard to read, descriptive headings and labels, reading order, text presented as images n Forms – searches, contact and login forms n Dynamic content - sliders, drop-down navigations, show/hide content toggles n Tables – are they data tables (rows and columns all have meaning) or only used for on-screen layout. n Audio or video content – the players, media alternatives n Interactive features that may be difficult to use with a keyboard such as calendars or flash elements n Linked files - such as PDF or Word documents

+ 2. Automated checks n Achecker n HTML Code. Sniffer n Web. AIM WAVE Add-In

+ 3. Manual Tools n Headings Map n TPG Colour Contrast Analyzer n Zoom Text n Firebug/Web Inspector n Keyboard

+ 4. Screen Reader n Voice. Over (free) n NVDA (free) n Chromevox n JAWS

+ 5. Validation check n W 3 C Nu HTML Checker
 Wcag-n
Wcag-n -18 ÷2 gives
-18 ÷2 gives Humanitarian
Humanitarian Wcag
Wcag Wcag
Wcag Wcag silver
Wcag silver Wcag
Wcag Process oriented learning competencies
Process oriented learning competencies Define dynamic assessment
Define dynamic assessment Portfolio assessment matches assessment to teaching
Portfolio assessment matches assessment to teaching Utwente mechanical engineering master courses
Utwente mechanical engineering master courses Raleigh charter high school lisa huddleston
Raleigh charter high school lisa huddleston Lisa matthewson
Lisa matthewson Anmäla arbetsskada lisa
Anmäla arbetsskada lisa Lisa feiner
Lisa feiner Cielo e acqua i
Cielo e acqua i