SIMS 213 User Interface Design Development Marti Hearst
























- Slides: 24

SIMS 213: User Interface Design & Development Marti Hearst Thurs, Jan 18, 2007

Today UI Design Process Overview Forming Project Teams

What is HCI? A discipline concerned with – design – evaluation – implementation of interactive computing systems for human use The study of major phenomena surrounding the interaction of humans with computers. Slide by James Landay

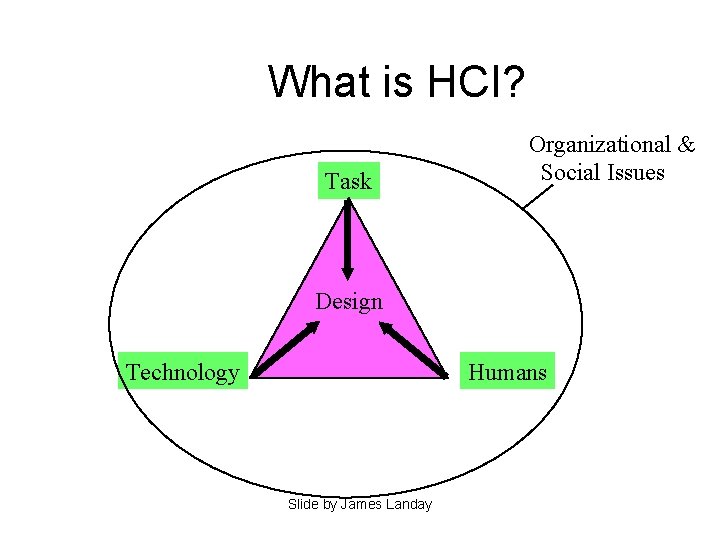
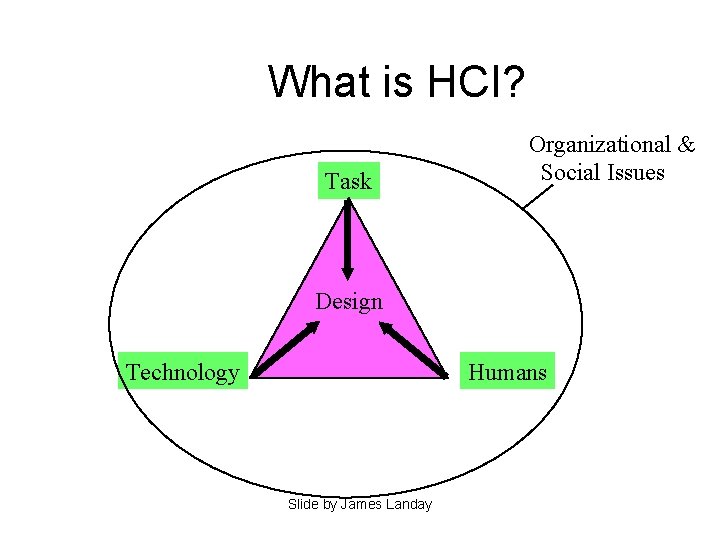
What is HCI? Task Organizational & Social Issues Design Technology Humans Slide by James Landay

What is an Interface? Difficult to define The window through which the human interacts with some application on the computer. But … – really it is more complex than this – part of a larger context of interacting with other applications, other people, and the physical world.

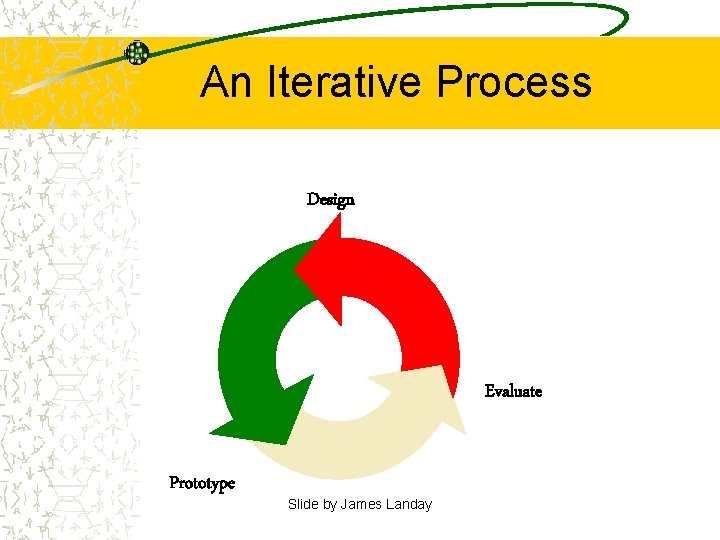
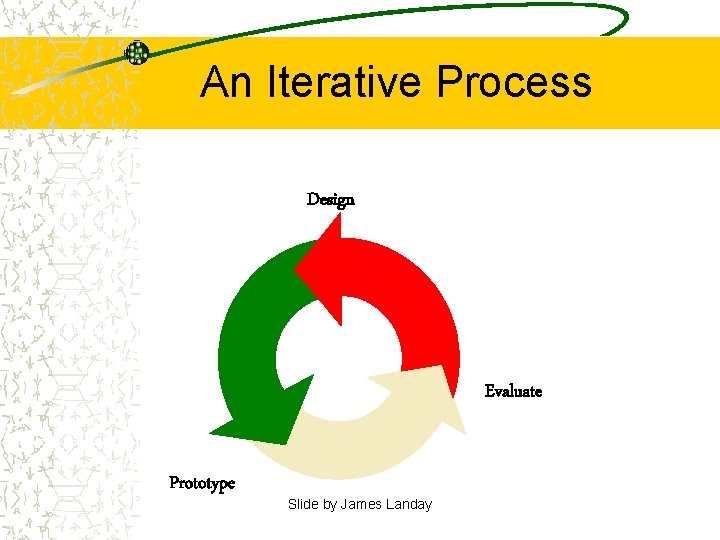
An Iterative Process Design Evaluate Prototype Slide by James Landay

User-centered Design Take into account – Cognitive abilities – Organizational constraints – Customs and precendent Keep users involved throughout project Slide by James Landay

Who builds UIs? A team of specialists (ideally) – graphic designers – interaction / interface designers – technical writers – marketers – test engineers – software engineers Slide by James Landay

User-centered Design Standard Approach: – Needs assessment – Task analysis – Initial design More modern approach (from Cooper’s Inmates book): – – – Needs assessment Persona creation Goal creation Scenario and task creation Initial design

Using Personas Focus on specific aspects of a specific user’s characteristics, needs, and goals – The persona becomes as understandable as a character in a book or movie Avoid “elastic user” Design for the center of the distribution – The perpetual intermediates – Don’t focus on the edge cases

Designing for Goals are what one wants to do Goals seldom change Tasks are steps to get to the goals – Tasks change with the technology – Sometimes tasks are the opposite of goals • To get agreement, the lawyer argues • To achieve peace, the country sends in troops Focusing on technology results in designing for tasks rather than goals.

Rapid Prototyping Build a mock-up of design Low fidelity techniques – paper sketches – cut, copy, paste – video segments Interactive prototyping tools – Visual Basic, Hyper. Card, Director, Flash, etc. Slide by James Landay

Evaluation Test with real users (participants) – Formally or Informally “Discount” techniques – expert evaluation (heuristic evaluation) – walkthroughs Build models – Less common

Why is Usability Important? Good design promotes – Effectiveness and efficiency – Feelings of satisfaction, enjoyment Bad design threatens – Safety – Accuracy

Good vs. Bad Design It is important to avoid bad design – It is often easy to detect a bad design – just try it with a fe users – It can be fun to spot the flows • UI Hall of Shame http: //homepage. mac. com/bradster/iarchitect/shame. h It is much harder to teach / learn good design – – Look at & appreciate good examples Follow best practices Be willing to redesign Get lots of practice!

Good vs. Bad Design UI design is humbling – Your attempt may work right, look great – But … users may not be able to use it – Don’t take it personally! That’s why we iterate!

Studying Good Examples Some sites just do things well – Amazon has pioneered many excellent interaction designs for the web • • • Suggesting related products in an effective way Useful and timely content Tabs to organize main kinds of content 1 -click purchasing Good checkout mechanism – However, UI quality has degradated in some respects

Studying Good Examples Recipe/Lifestyle Sites: – http: //eat. epicurious. com – http: //www. marthastewart. com A good source: Webby Awards – http: //www. webbyawards. com/ –/

Assignment: Project Proposal Decide on project goals and members – Use class list to exchange ideas Recommendations: – Find a project for which you have ready access to people who would be real users of the system – Look at the projects from last time to get a feeling for the scope. Due date: – Proposals due Tuesday Jan 30 th (< 2 weeks) – We’ll give feedback and might ask you to revise it.

Class Projects Design, prototype, and evaluate an interface – Iterate four times – Emphasis on web-based interfaces – Ok to redesign an existing interface MUST work in groups of 3 -5 people – Team structure – Students will assess amount of work being done by others in the group Last year’s: – http: //www. sims. berkeley. edu/courses/is 213/s 06/p rojects. html

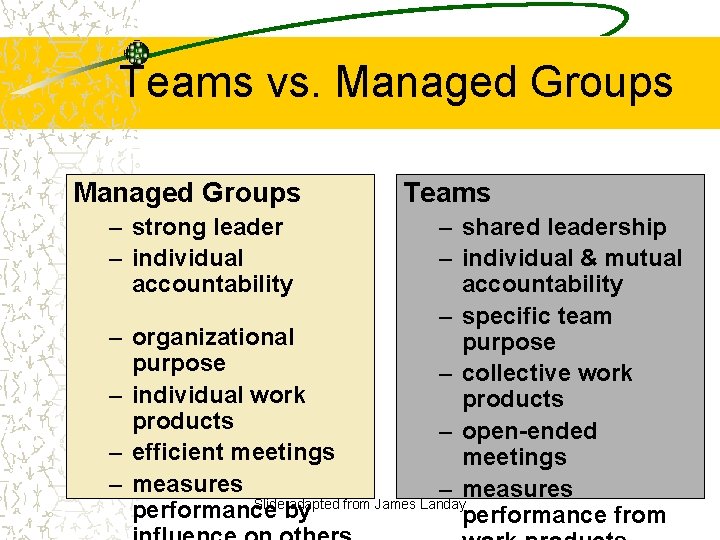
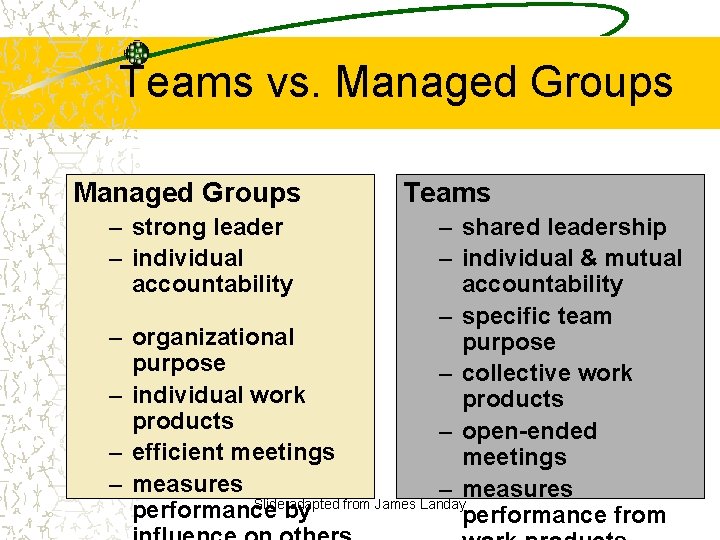
Teams vs. Managed Groups – strong leader – individual accountability – – Teams – shared leadership – individual & mutual accountability – specific team organizational purpose – collective work individual work products – open-ended efficient meetings measures – measures Slide adapted from James Landay performance by performance from

Team Action Items Meet and get used to each other Figure out strengths of team members Assign each person a role – responsible for seeing work is organized & done – not responsible for doing it themselves – group manager Roles – design (visual & (coordinate big picture) interaction) – documentation (writing) – software Slide adapted from James Landay – user testing

Next Week Jan 23: – Project idea discussion – Sullivan case study Jan 25: – User centered design – Project team coordination

Readings Do indicated readings before the class For next Tuesday: – Read • Pew (if not done already) • Nielsen Chs. 1 – 4 • Sullivan (Reader) For next Thursday – Nielson Ch. 7, Gomol