Kursusgang 9 Oversigt Sidste kursusgang Principper for visuelt


















- Slides: 18

Kursusgang 9 Oversigt: • Sidste kursusgang • • Principper for visuelt design To eksempler IPJ systemet CD bibliotek Design af brugerflader 1

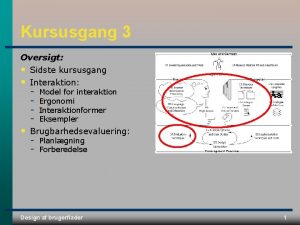
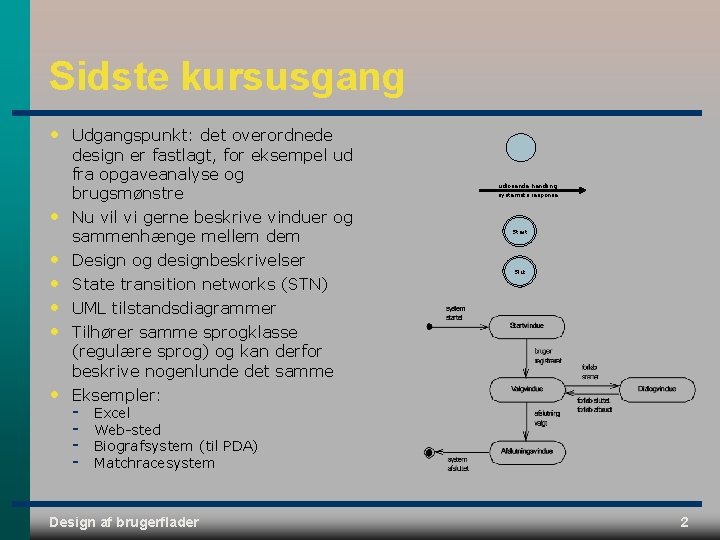
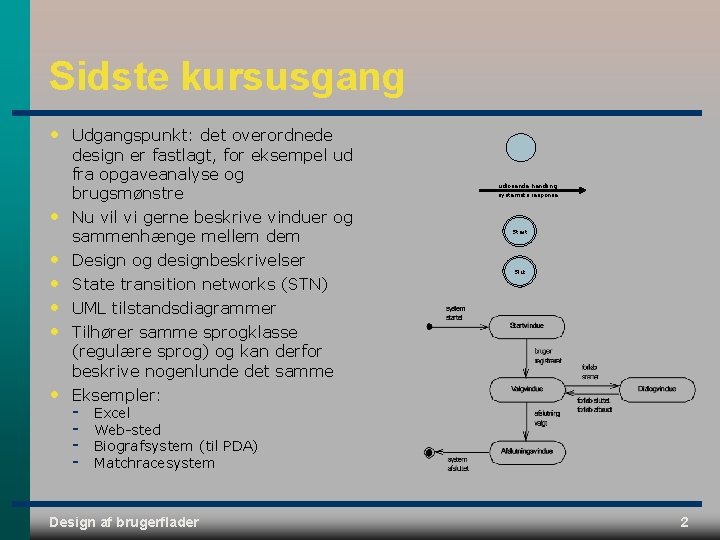
Sidste kursusgang • • Udgangspunkt: det overordnede design er fastlagt, for eksempel ud fra opgaveanalyse og brugsmønstre Nu vil vi gerne beskrive vinduer og sammenhænge mellem dem Design og designbeskrivelser State transition networks (STN) udløsende handling systemets response Start Slut UML tilstandsdiagrammer Tilhører samme sprogklasse (regulære sprog) og kan derfor beskrive nogenlunde det samme Eksempler: Excel Web sted Biografsystem (til PDA) Matchracesystem Design af brugerflader 2

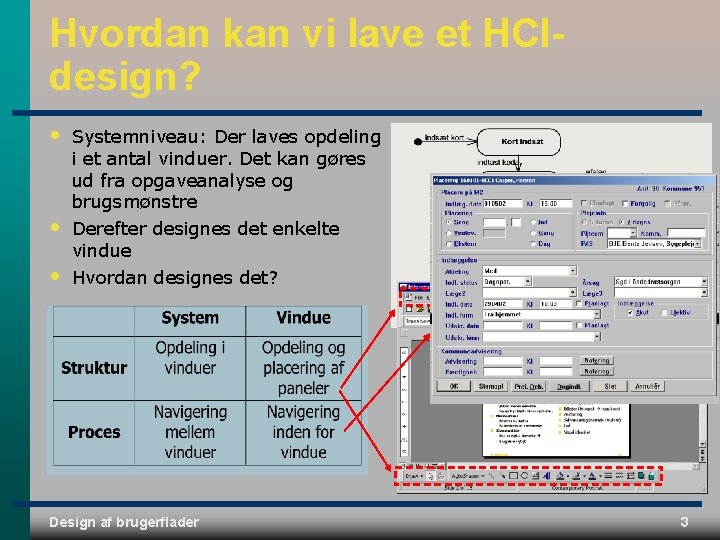
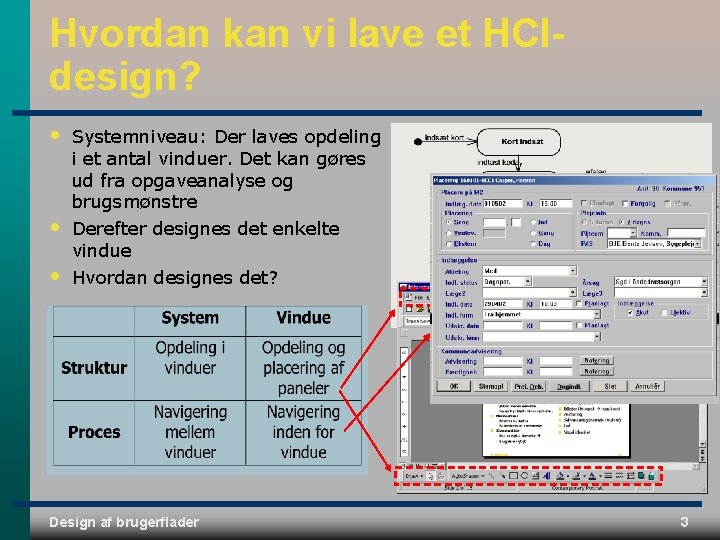
Hvordan kan vi lave et HCIdesign? • Systemniveau: Der laves opdeling i et antal vinduer. Det kan gøres ud fra opgaveanalyse og brugsmønstre • Derefter designes det enkelte vindue Hvordan designes det? • Design af brugerflader 3

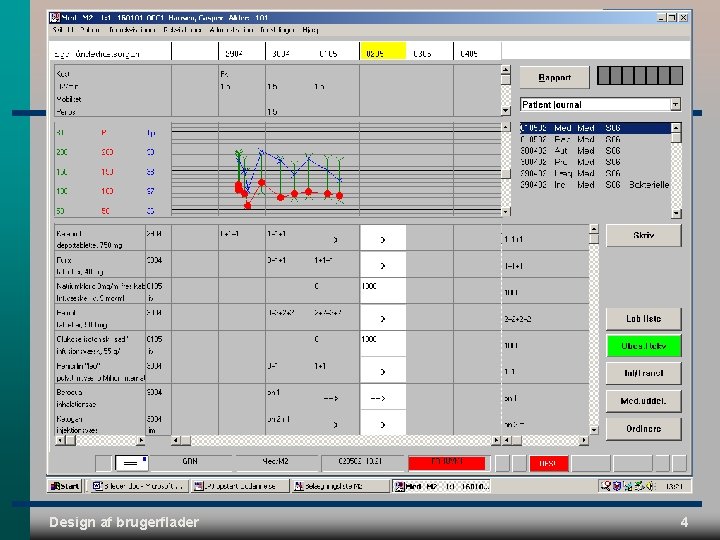
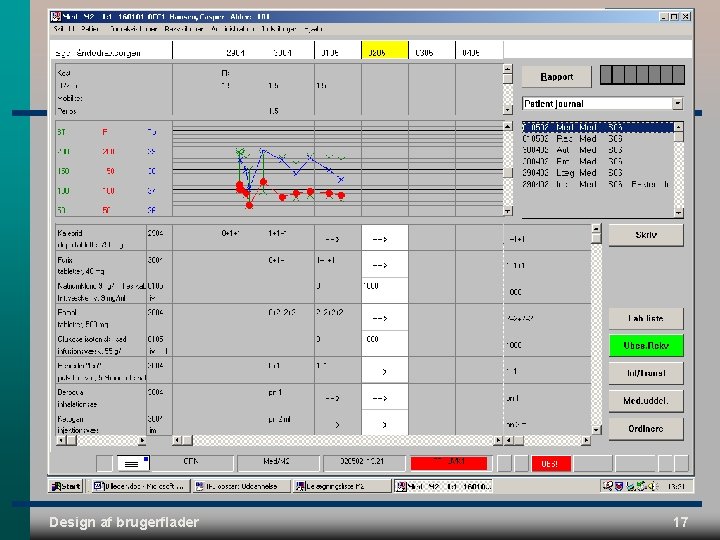
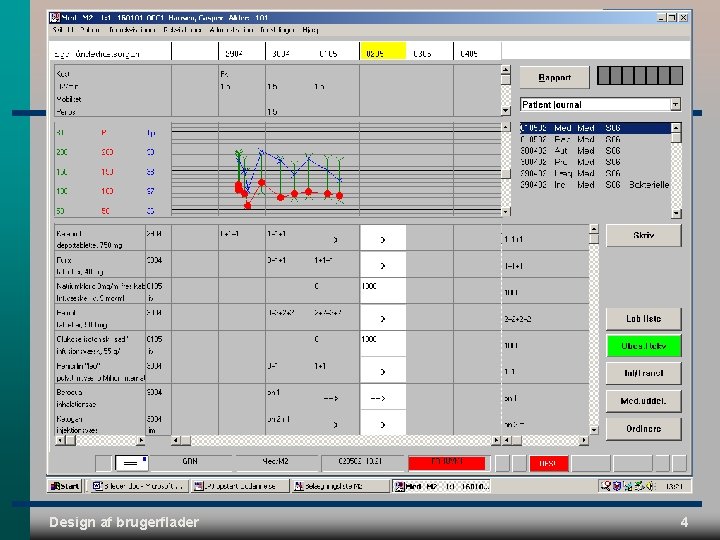
Er dette vindue godt design? • Brug 3 minutter på at vurdere dette vindue: har det et godt visuelt design? Design af brugerflader 4

Marcus: Principper for HCIdesign 1. Organisér 2. Økonomisér 3. Kommunikér Design af brugerflader 5

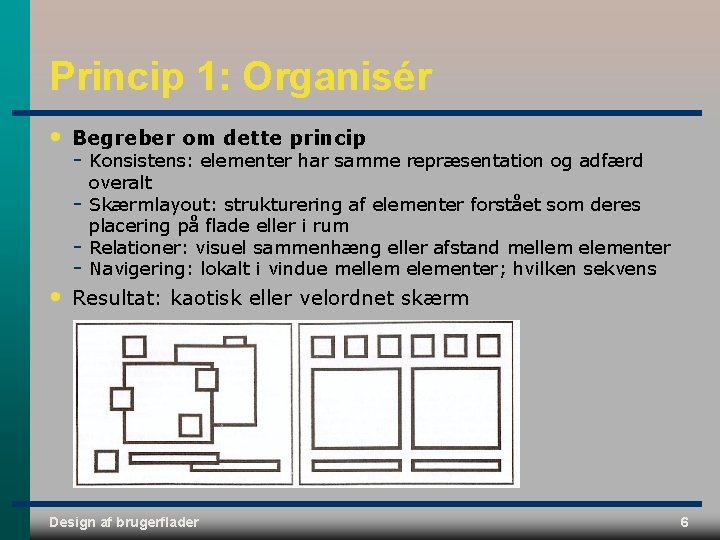
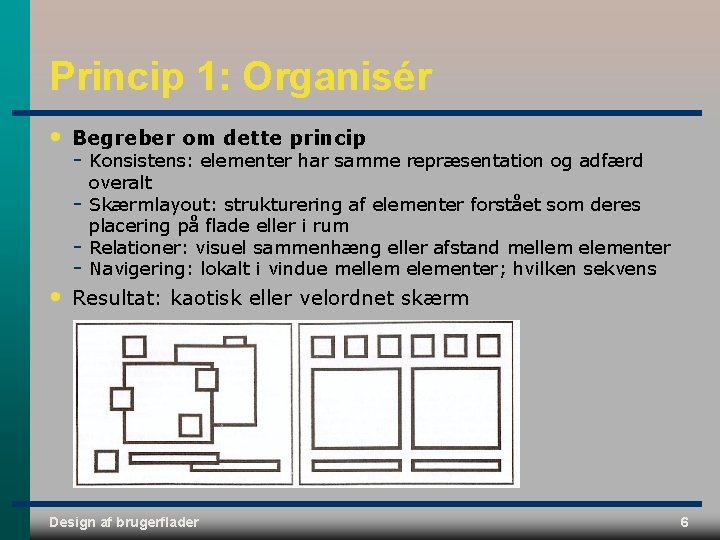
Princip 1: Organisér • Begreber om dette princip • Konsistens: elementer har samme repræsentation og adfærd overalt Skærmlayout: strukturering af elementer forstået som deres placering på flade eller i rum Relationer: visuel sammenhæng eller afstand mellem elementer Navigering: lokalt i vindue mellem elementer; hvilken sekvens Resultat: kaotisk eller velordnet skærm Design af brugerflader 6

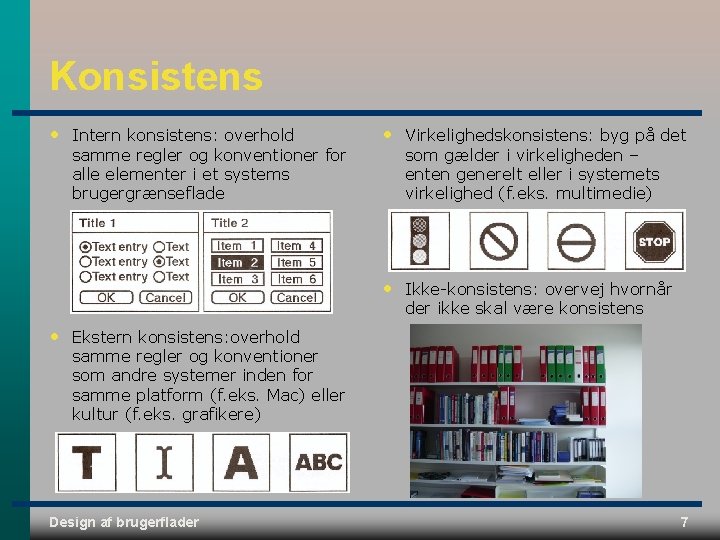
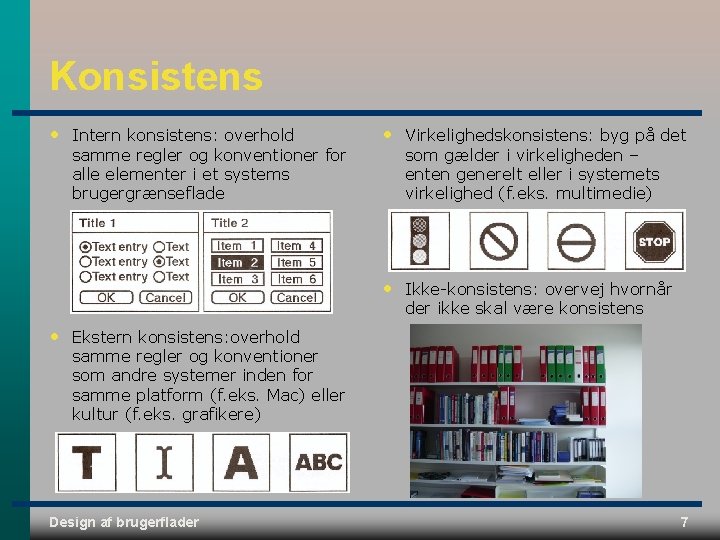
Konsistens • • Intern konsistens: overhold samme regler og konventioner for alle elementer i et systems brugergrænseflade • Virkelighedskonsistens: byg på det som gælder i virkeligheden – enten generelt eller i systemets virkelighed (f. eks. multimedie) • Ikke konsistens: overvej hvornår der ikke skal være konsistens Ekstern konsistens: overhold samme regler og konventioner som andre systemer inden for samme platform (f. eks. Mac) eller kultur (f. eks. grafikere) Design af brugerflader 7

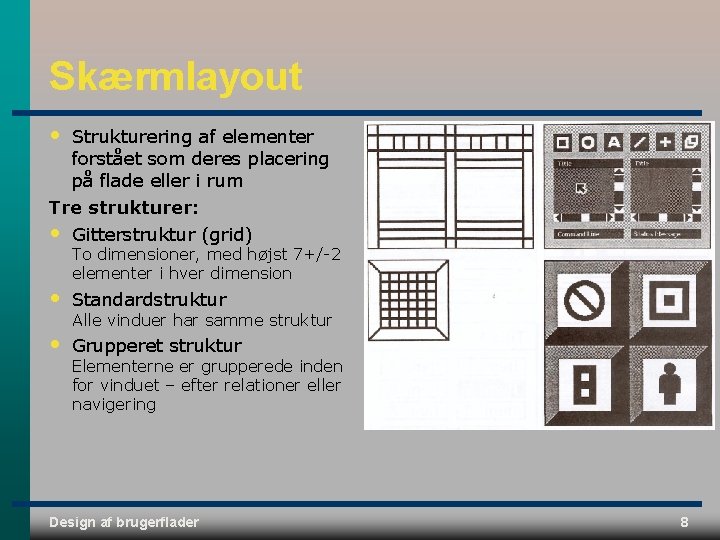
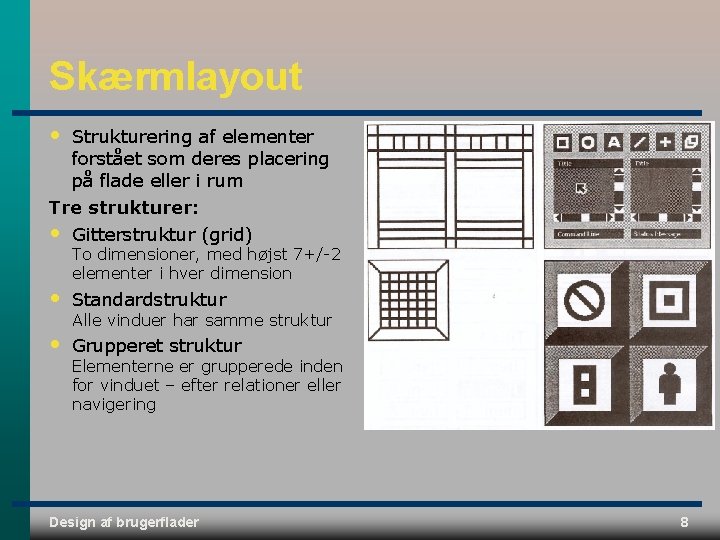
Skærmlayout • Strukturering af elementer forstået som deres placering på flade eller i rum Tre strukturer: • Gitterstruktur (grid) To dimensioner, med højst 7+/ 2 elementer i hver dimension • Standardstruktur • Grupperet struktur Alle vinduer har samme struktur Elementerne er grupperede inden for vinduet – efter relationer eller navigering Design af brugerflader 8

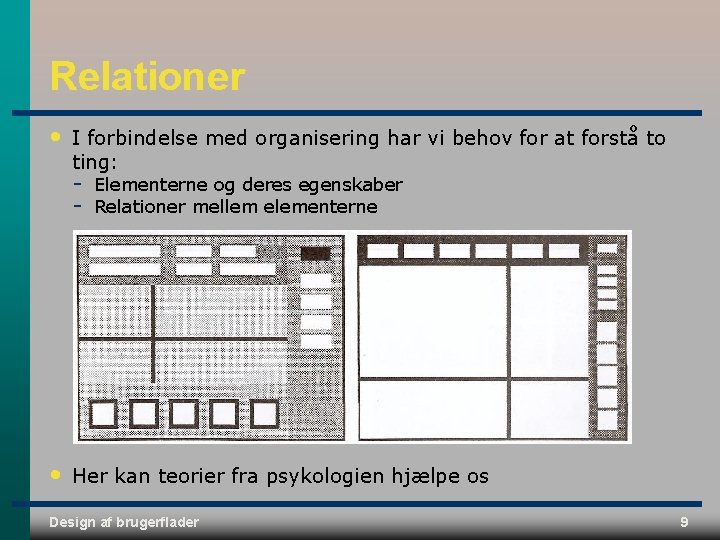
Relationer • I forbindelse med organisering har vi behov for at forstå to ting: • Elementerne og deres egenskaber Relationer mellem elementerne Her kan teorier fra psykologien hjælpe os Design af brugerflader 9

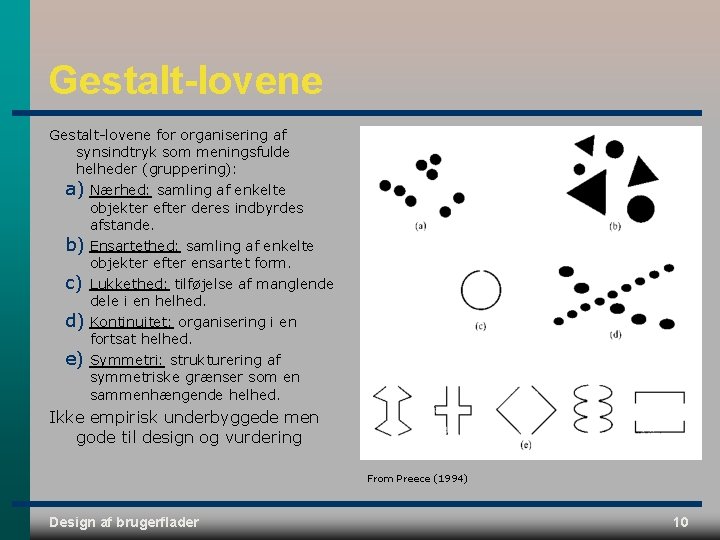
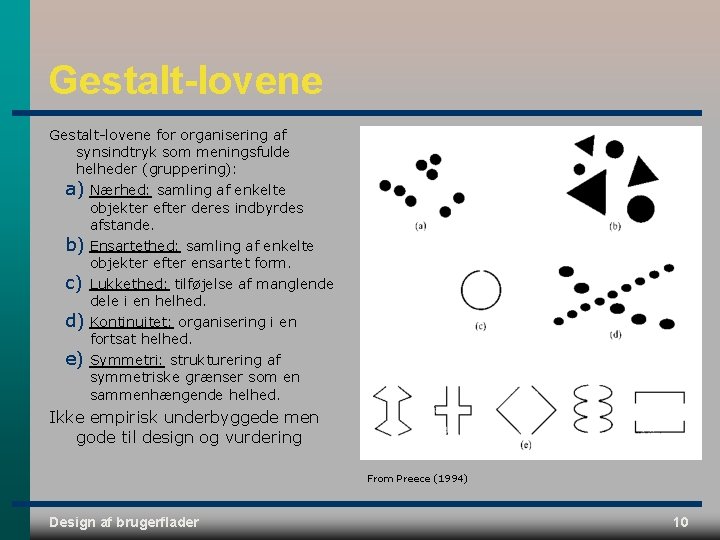
Gestalt-lovene Gestalt lovene for organisering af synsindtryk som meningsfulde helheder (gruppering): a) Nærhed: samling af enkelte objekter efter deres indbyrdes afstande. b) Ensartethed: samling af enkelte objekter efter ensartet form. c) Lukkethed: tilføjelse af manglende dele i en helhed. d) Kontinuitet: organisering i en fortsat helhed. e) Symmetri: strukturering af symmetriske grænser som en sammenhængende helhed. Ikke empirisk underbyggede men gode til design og vurdering From Preece (1994) Design af brugerflader 10

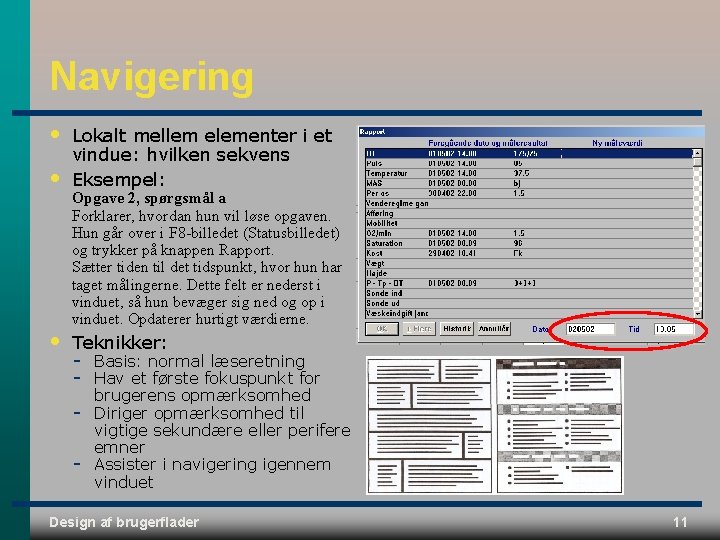
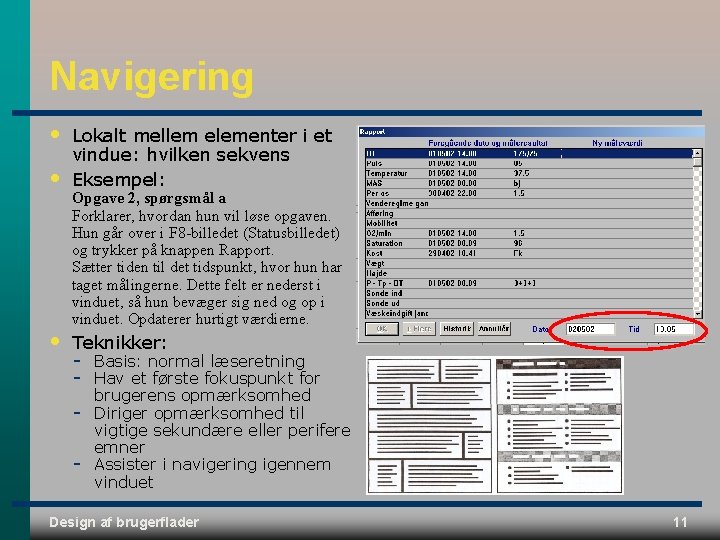
Navigering • • Lokalt mellem elementer i et vindue: hvilken sekvens Eksempel: • Teknikker: Opgave 2, spørgsmål a Forklarer, hvordan hun vil løse opgaven. Hun går over i F 8 -billedet (Statusbilledet) og trykker på knappen Rapport. Sætter tiden til det tidspunkt, hvor hun har taget målingerne. Dette felt er nederst i vinduet, så hun bevæger sig ned og op i vinduet. Opdaterer hurtigt værdierne. Basis: normal læseretning Hav et første fokuspunkt for brugerens opmærksomhed Diriger opmærksomhed til vigtige sekundære eller perifere emner Assister i navigering igennem vinduet Design af brugerflader 11

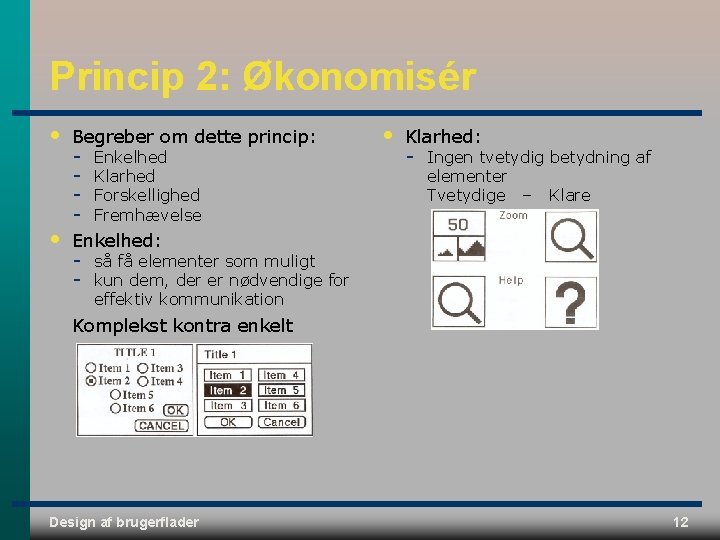
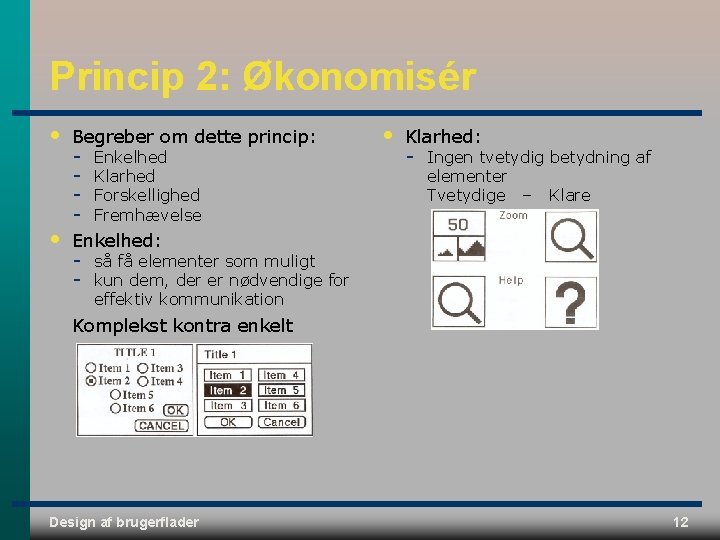
Princip 2: Økonomisér • Begreber om dette princip: • Enkelhed: Enkelhed Klarhed Forskellighed Fremhævelse • Klarhed: Ingen tvetydig betydning af elementer Tvetydige – Klare så få elementer som muligt kun dem, der er nødvendige for effektiv kommunikation Komplekst kontra enkelt Design af brugerflader 12

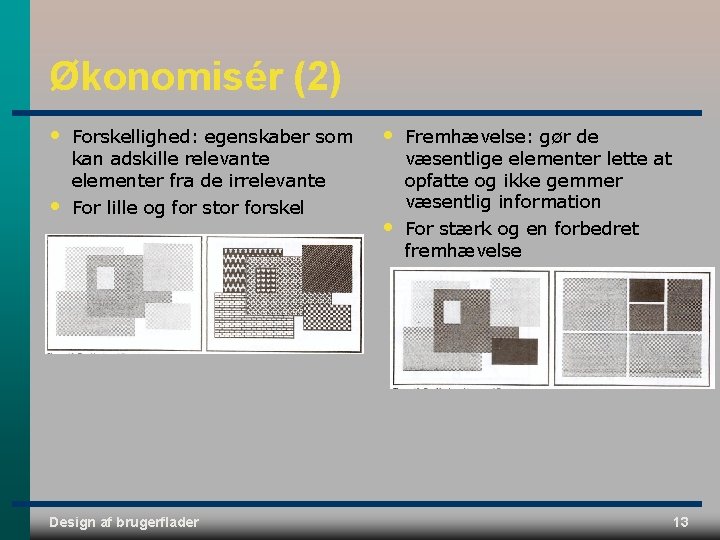
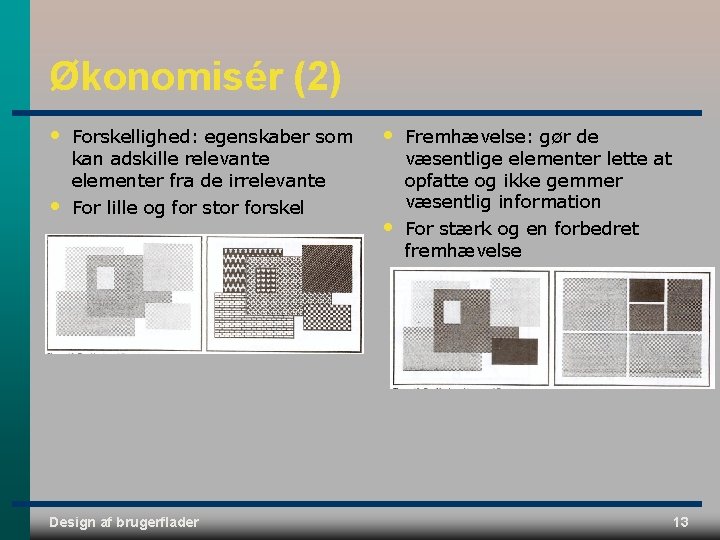
Økonomisér (2) • • Forskellighed: egenskaber som kan adskille relevante elementer fra de irrelevante For lille og for stor forskel Design af brugerflader • Fremhævelse: gør de væsentlige elementer lette at opfatte og ikke gemmer væsentlig information • For stærk og en forbedret fremhævelse 13

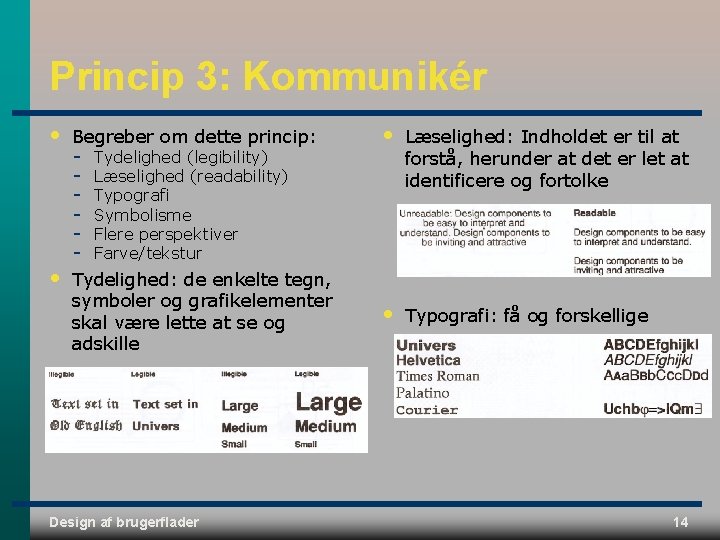
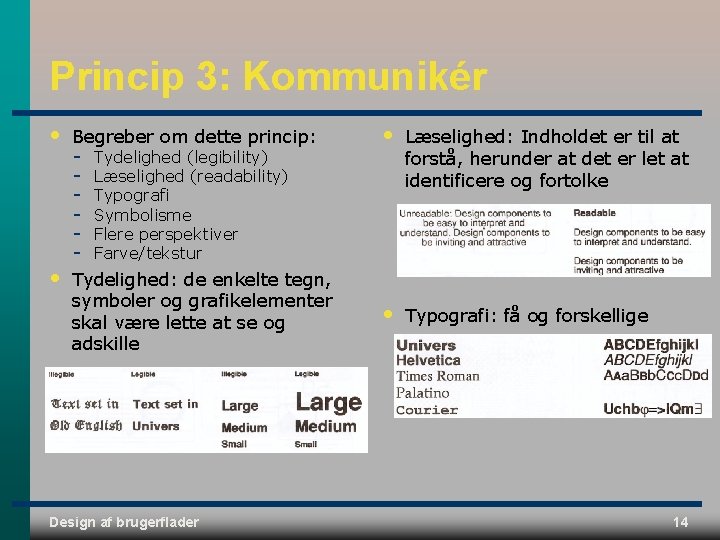
Princip 3: Kommunikér • Begreber om dette princip: • Læselighed: Indholdet er til at forstå, herunder at det er let at identificere og fortolke • Tydelighed: de enkelte tegn, symboler og grafikelementer skal være lette at se og adskille • Typografi: få og forskellige Tydelighed (legibility) Læselighed (readability) Typografi Symbolisme Flere perspektiver Farve/tekstur Design af brugerflader 14

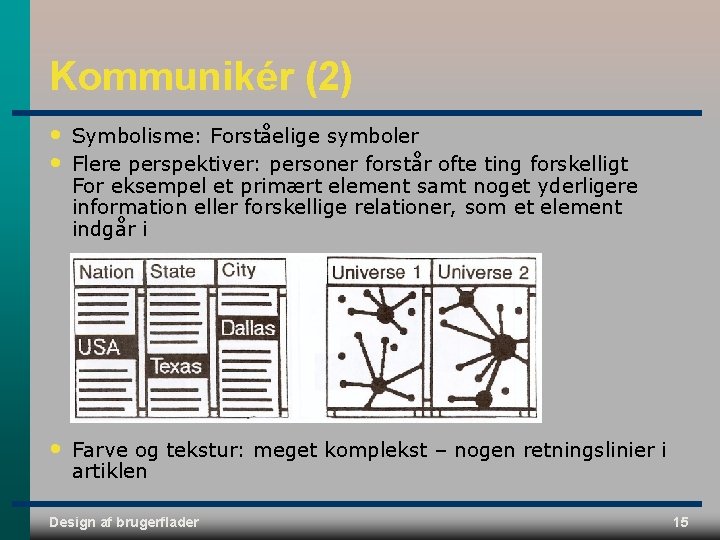
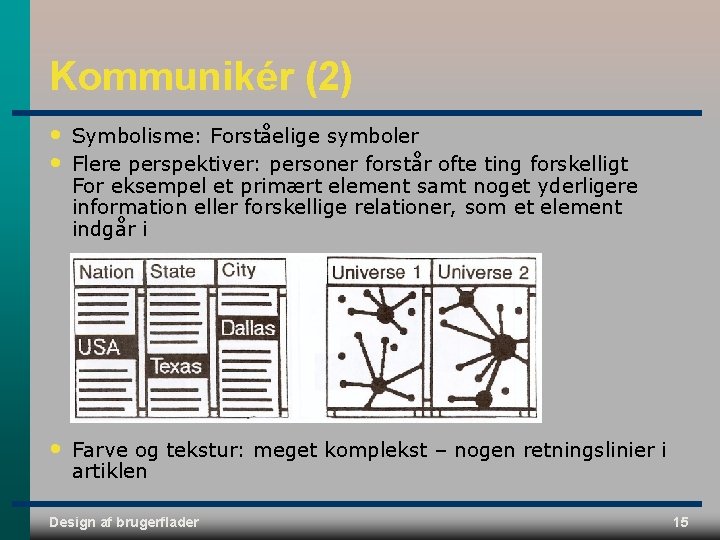
Kommunikér (2) • • Symbolisme: Forståelige symboler Flere perspektiver: personer forstår ofte ting forskelligt For eksempel et primært element samt noget yderligere information eller forskellige relationer, som et element indgår i • Farve og tekstur: meget komplekst – nogen retningslinier i artiklen Design af brugerflader 15

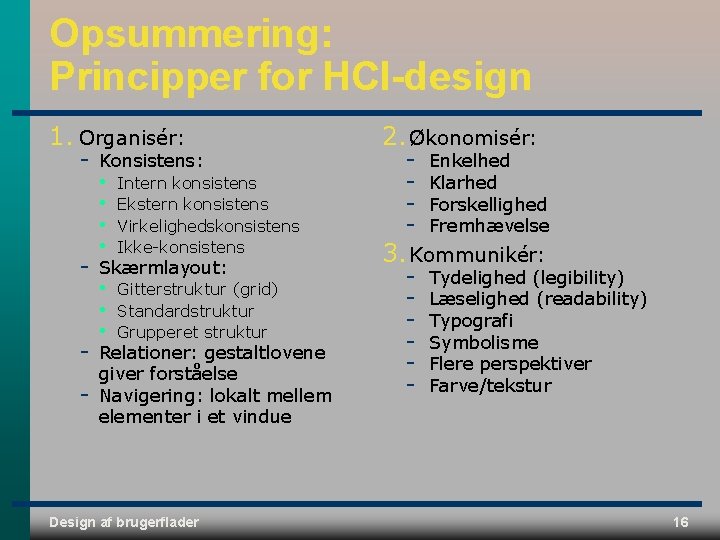
Opsummering: Principper for HCI-design 1. Organisér: Konsistens: • • Intern konsistens Ekstern konsistens Virkelighedskonsistens Ikke konsistens • • • Gitterstruktur (grid) Standardstruktur Grupperet struktur Skærmlayout: Relationer: gestaltlovene giver forståelse Navigering: lokalt mellem elementer i et vindue Design af brugerflader 2. Økonomisér: Enkelhed Klarhed Forskellighed Fremhævelse Tydelighed (legibility) Læselighed (readability) Typografi Symbolisme Flere perspektiver Farve/tekstur 3. Kommunikér: 16

Er dette vindue godt design? • Brug 3 minutter på at vurdere dette vindue: har det et godt visuelt design? • Begrund dine vurdering ud fra Marcus’ begreber Design af brugerflader 17

CD-Bibliotek • Tre designere løser samme opgave • • Præsenterede hvert sit design på CHI 1993 Opgaven: • Vurder de tre design ud fra Marcus’ tre principper Gitta Salomon, Apple Randy Kerr, Microsoft Dan Rosenberg, Borland Design en afspiller af CD’erne er tilgængelige fra et bibliotek via et net Design af brugerflader 18
 Forskjellige typer dikt
Forskjellige typer dikt Oversigt over teksttyper
Oversigt over teksttyper Edgar dale
Edgar dale Fimme modellen
Fimme modellen Engelbert h og den sidste chance opgaver
Engelbert h og den sidste chance opgaver Pilgrimskor
Pilgrimskor Jeg-støttende sygepleje liv strand
Jeg-støttende sygepleje liv strand Gestaltlovene eksempler
Gestaltlovene eksempler De 5 bevidnings principper
De 5 bevidnings principper Marte meo principper
Marte meo principper Gestaltlovene design
Gestaltlovene design Kari martinsen de tre dimensioner
Kari martinsen de tre dimensioner Jeg-støttende sygepleje 12 principper
Jeg-støttende sygepleje 12 principper Ellika andolf
Ellika andolf Datorkunskap för nybörjare
Datorkunskap för nybörjare Vad står k.r.å.k.a.n för
Vad står k.r.å.k.a.n för Steg för steg rita
Steg för steg rita Kontinuitetshantering
Kontinuitetshantering Redogör för vad psykologi är
Redogör för vad psykologi är