Information Visualization Course Information Visualization Prof Anselm Spoerri

































- Slides: 33

Information Visualization Course Information Visualization Prof. Anselm Spoerri aspoerri@scils. rutgers. edu © Anselm Spoerri

Course Goals Information Visualization = Emerging Field Provide Thorough Introduction Information Visualization aims To use human perceptual capabilities To gain insights into large and abstract data sets that are difficult to extract using standard query languages Abstract and Large Data Sets Symbolic Tabular Networked Hierarchical Textual information © Anselm Spoerri

Approach Foundation in Human Visual Perception How it relates to creating effective information visualizations. Understand Key Design Principles for Creating Information Visualizations Study Major Information Visualization Tools Evaluate Information Visualizations Tools Meta. Crystal – Visual Retrieval Interface Design New, Innovative Visualizations © Anselm Spoerri

Approach (cont. ) 1 Human Visual Perception + Human Computer Interaction “Information Visualization: Perception for Design” by Colin Ware, Morgan Kaufmann, 2000 2 Key Papers in Information Visualizations “Modern Information Retrieval - Chapter 10: User Interfaces and Visualization” by Marti Hearst Key Papers from "Readings in Information Visualization: Using Visualization to Think" and other sources – available electronically 3 Develop / Evaluate search. Crystal 4 Term Projects Review + Analyze Visualizations Tools Evaluate Visualizations Tool Design Visualizations Prototype © Anselm Spoerri

Approach (cont. ) Class = Graduate Seminar Literature Review based on Seed Articles Discussion of Assigned Readings Viewing of Videos Hands-on Experience of Tools Evaluation of Tools © Anselm Spoerri

Gameplan Course Website http: //scils. rutgers. edu/~aspoerri/Teaching/Info. Vis. Online/Home. htm Requirement – “Modern Information Retrieval - Chapter 10: User Interfaces and Visualization” by Marti Hearst http: //www. sims. berkeley. edu/~hearst/irbook/10/node 1. html – Key Papers from "Readings in Information Visualization: Using Visualization to Think" and other sources – available electronically Grading – – Short Reviews of Assigned Papers (20%) Group Evaluation of Info. Vis Tool (20%) Research Topic & Class Presentation (20%) Final Project (40%) © Anselm Spoerri

Gameplan (cont. ) Schedule – Link to Lecture Slides – http: //scils. rutgers. edu/~aspoerri/Teaching/Info. Vis. Online/Schedule. htm Lecture Slides http: //scils. rutgers. edu/~aspoerri/Teaching/Info. Vis. Online/Lectures. htm – Lecture Slides posted before lecture – Slides Handout available for download & print-out – Open in Powerpoint – File > Print … – “Print what” = “Handout” – Select “ 2 slides” per page © Anselm Spoerri

Term Projects Review + Analyze Visualization Tools – Describe topic and approach you plan to take – Length: 20 to 25 pages Evaluate Visualization Tool – – – Describe tool you want to evaluate as well as why and how Describe and motivate evaluation design Conduct evaluation with 3 to 5 people Report on evaluation results Potential Tools to evaluate: Star Trees, Personal Brain, … your suggestion Design Visualization Prototype – Describe data domain, motivate your choice and describe your programming expertise – Describe design approach – Develop prototype – Present prototype Will provide more specific instructions next week. Send instructor email with short description of your current project idea by Week 7 © Anselm Spoerri

Your Guide Anselm Spoerri – Computer Vision – Filmmaker – IMAGO – Click on the center image to play video – Information Visualization – Info. Crystal – Media Sharing – Souvenir search. Crystal – In Action Examples: click twice on digital ink or play button – Rutgers Website © Anselm Spoerri

Wish Help me Develop search. Crystal into Effective Tested Visual Retrieval Tool How? Testing of search. Crystal and Provide Feedback Testing of Related Tools © Anselm Spoerri

Goal of Information Visualization Use human perceptual capabilities to gain insights into large data sets that are difficult to extract using standard query languages Exploratory Visualization – Look for structure, patterns, trends, anomalies, relationships – Provide a qualitative overview of large, complex data sets – Assist in identifying region(s) of interest and appropriate parameters for more focussed quantitative analysis Shneiderman's Mantra: – Overview first, zoom and filter, then details-on-demand © Anselm Spoerri

Information Visualization - Problem Statement Scientific Visualization – Show abstractions, but based on physical space Information Visualization – Information does not have any obvious spatial mapping Fundamental Problem How to map non–spatial abstractions into effective visual form? Goal Use of computer-supported, interactive, visual representations of abstract data to amplify cognition © Anselm Spoerri

How Information Visualization Amplifies Cognition Increased Resources – Parallel perceptual processing – Offload work from cognitive to perceptual system Reduced Search – High data density – Greater access speed Enhanced Recognition of Patterns – Recognition instead of Recall – Abstraction and Aggregation Perceptual Interference Perceptual Monitoring – Color or motion coding to create pop out effect Interactive Medium © Anselm Spoerri

Information Visualization – Key Design Principles Information Visualization = Emerging Field Key Principles – Abstraction – Overview Zoom+Filter Details-on-demand – Direct Manipulation – Dynamic Queries – Immediate Feedback – Linked Displays – Linking + Brushing – Provide Focus + Context – Animate Transitions and Change of Focus – Output is Input – Increase Information Density © Anselm Spoerri

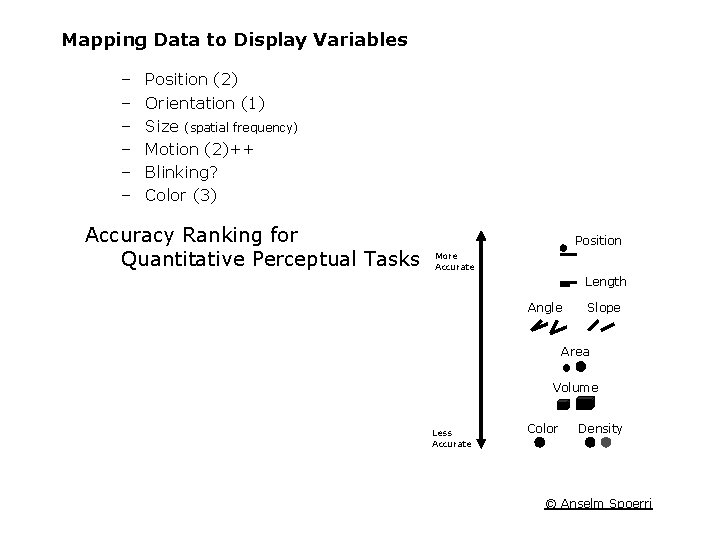
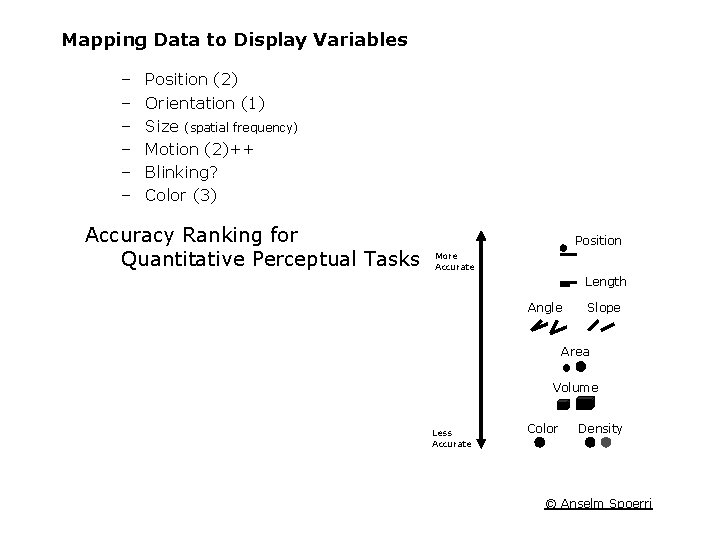
Mapping Data to Display Variables – – – Position (2) Orientation (1) Size (spatial frequency) Motion (2)++ Blinking? Color (3) Accuracy Ranking for Quantitative Perceptual Tasks Position More Accurate Length Angle Slope Area Volume Less Accurate Color Density © Anselm Spoerri

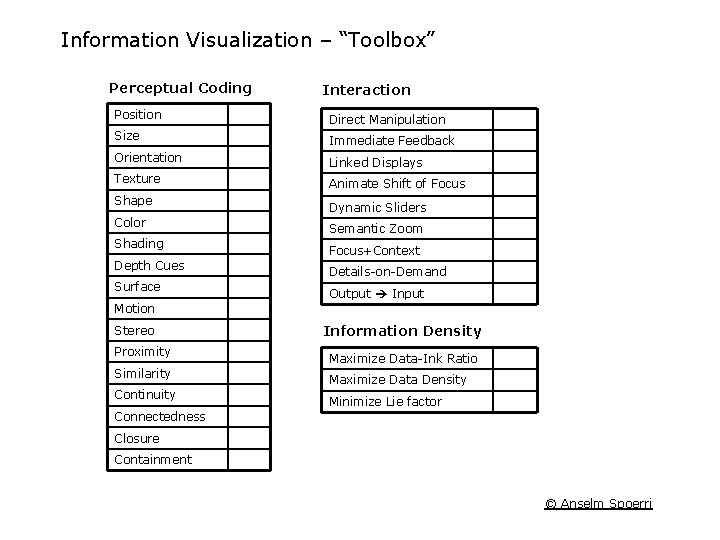
Information Visualization – “Toolbox” Perceptual Coding Interaction Position Direct Manipulation Size Immediate Feedback Orientation Linked Displays Texture Animate Shift of Focus Shape Color Shading Depth Cues Surface Dynamic Sliders Semantic Zoom Focus+Context Details-on-Demand Output Input Motion Stereo Proximity Similarity Continuity Information Density Maximize Data-Ink Ratio Maximize Data Density Minimize Lie factor Connectedness Closure Containment © Anselm Spoerri

Interaction – Timings + Mappings Interaction Responsiveness “ 0. 1” second Perception of Motion Perception of Cause & Effect “ 1. 0” second “Unprepared response” “ 10” seconds Pace of routine cognitive task Mapping Data to Visual Form 1. Variables Mapped to “Visual Display” 2. Variables Mapped to “Controls” “Visual Display” and “Controls” Linked © Anselm Spoerri

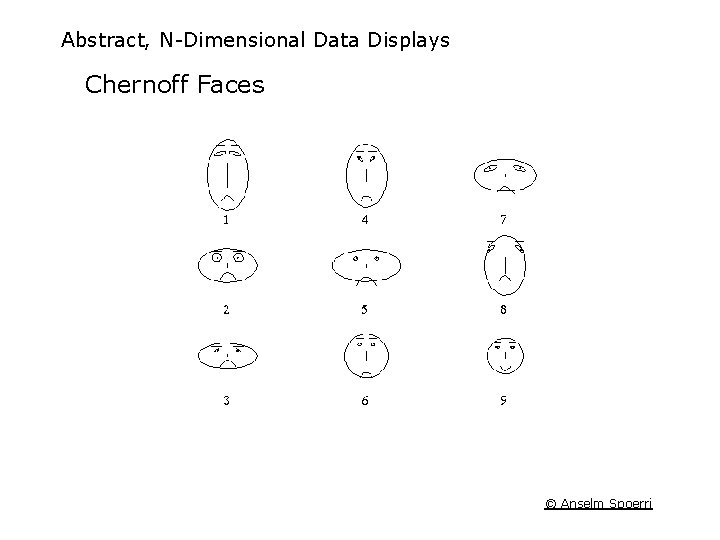
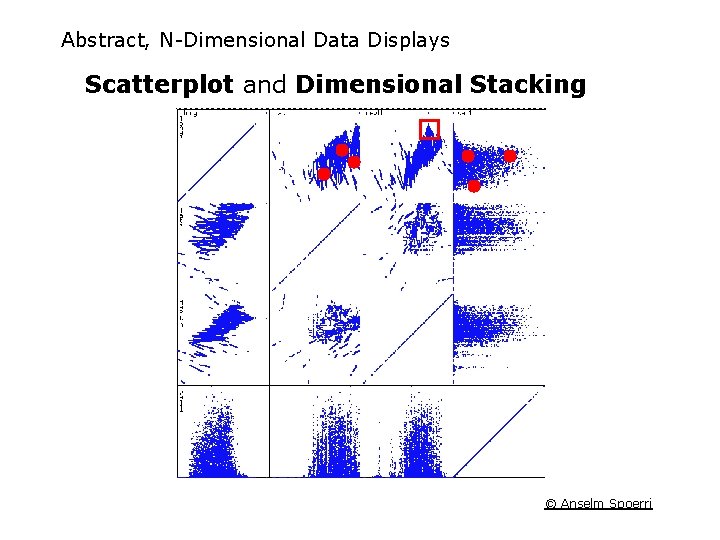
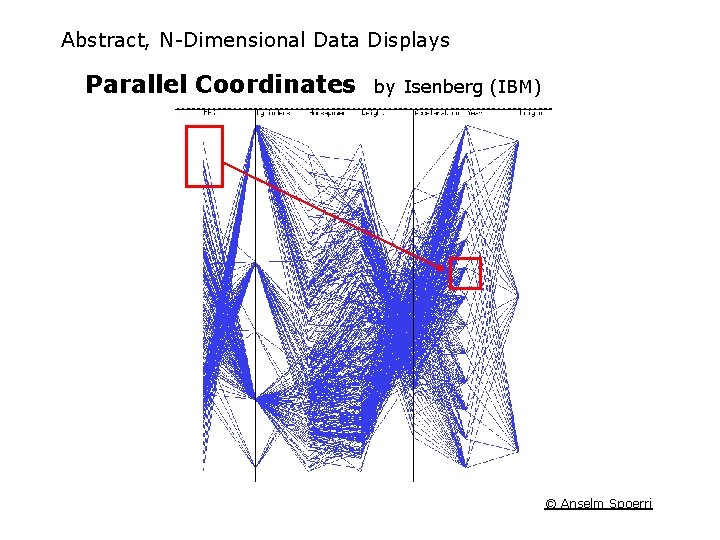
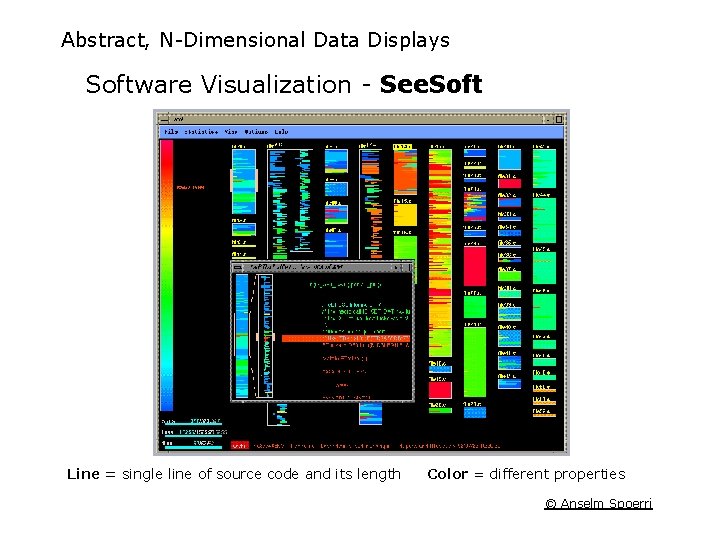
Spatial vs. Abstract Data "Spatial" Data – Has inherent 1 -, 2 - or 3 -D geometry – MRI: density, with 3 spatial attributes, 3 -D grid connectivity – CAD: 3 spatial attributes with edge/polygon connections, surface properties Abstract, N-dimensional Data – – – – Challenge of creating intuitive mapping Chernoff Faces Software Visualization: See. Soft Scatterplot and Dimensional Stacking Parallel Coordinates and Table Lens Hierarchies: Treemaps, Brain, Hyperbolic Tree Boolean Query: Filter-Flow, Info. Crystal © Anselm Spoerri

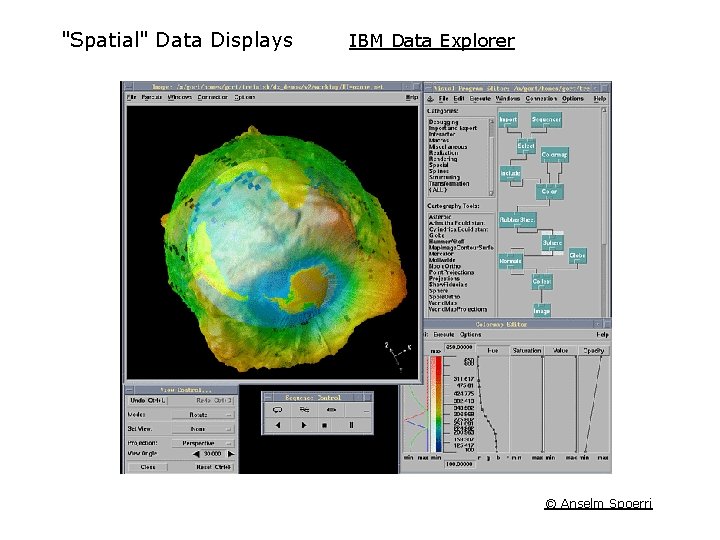
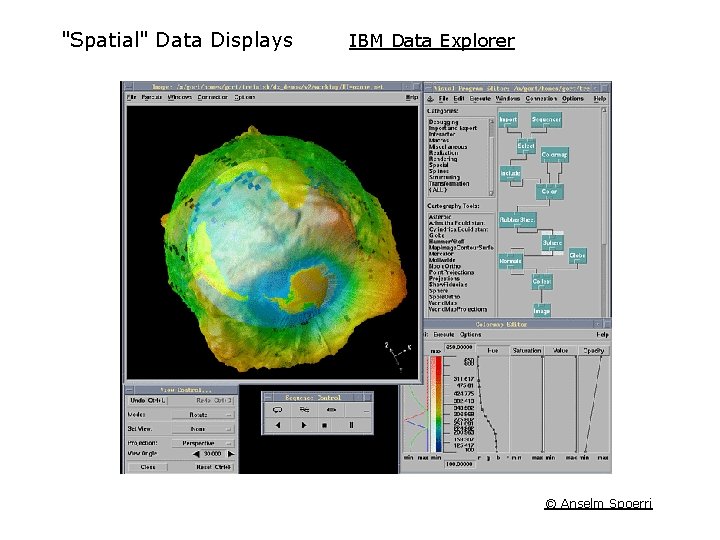
"Spatial" Data Displays IBM Data Explorer © Anselm Spoerri

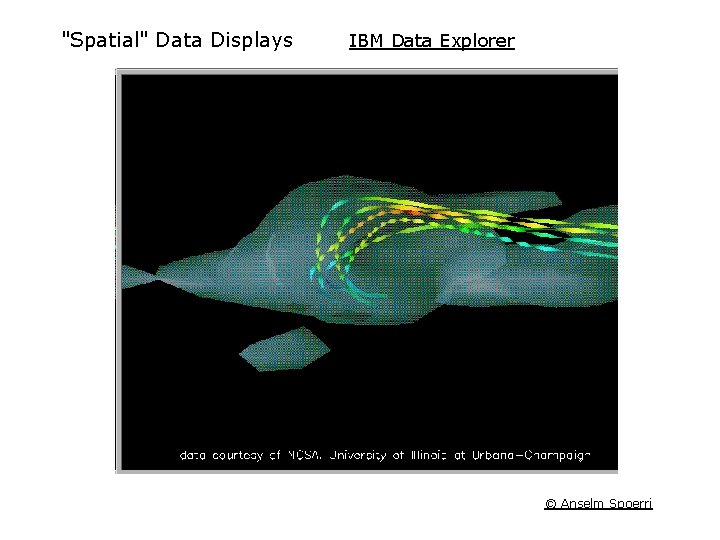
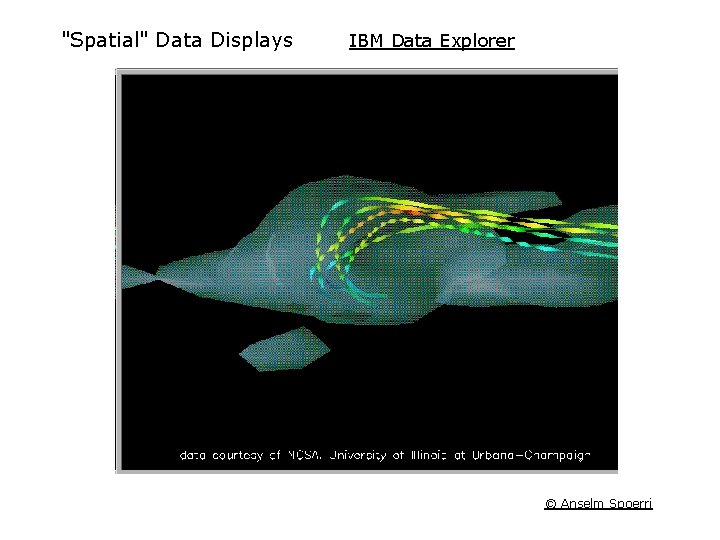
"Spatial" Data Displays IBM Data Explorer © Anselm Spoerri

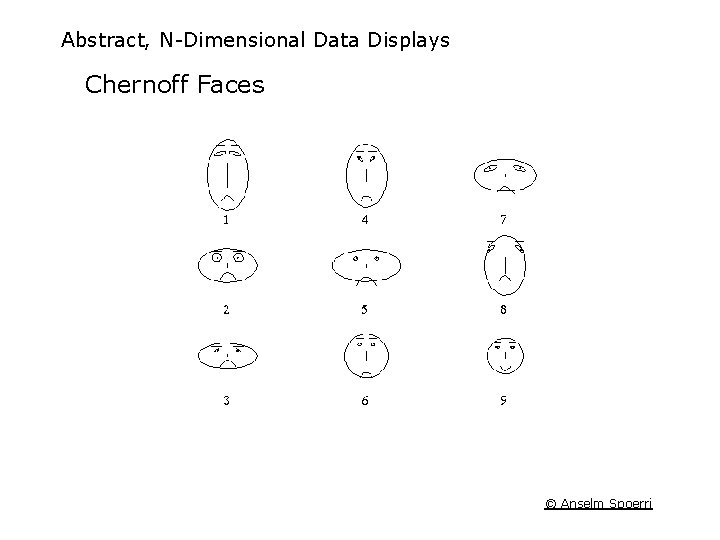
Abstract, N-Dimensional Data Displays Chernoff Faces © Anselm Spoerri

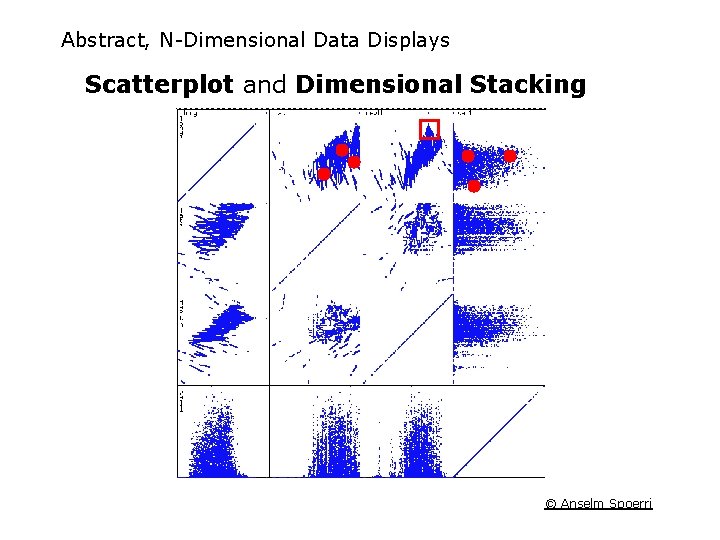
Abstract, N-Dimensional Data Displays Scatterplot and Dimensional Stacking © Anselm Spoerri

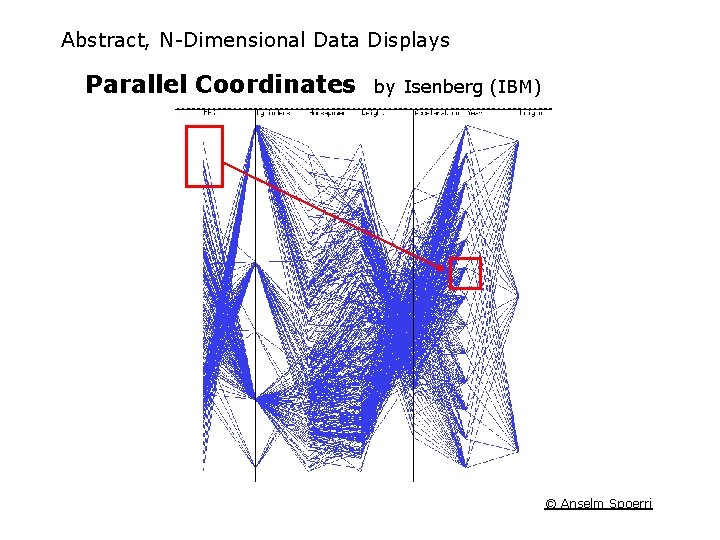
Abstract, N-Dimensional Data Displays Parallel Coordinates by Isenberg (IBM) © Anselm Spoerri

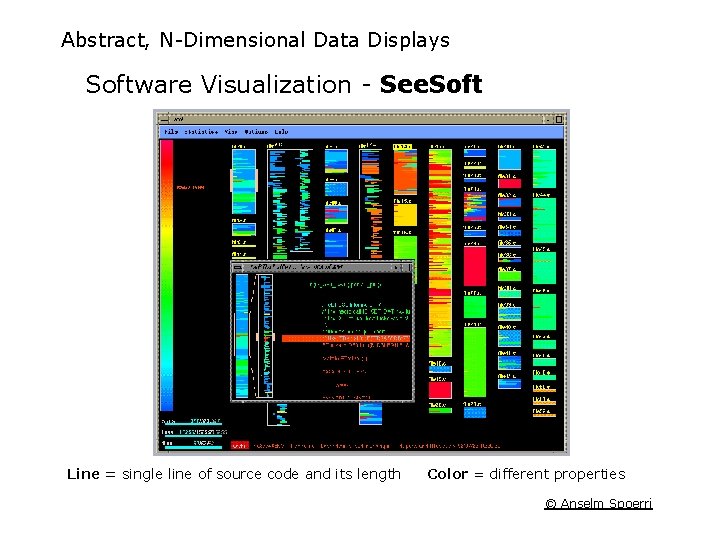
Abstract, N-Dimensional Data Displays Software Visualization - See. Soft Line = single line of source code and its length Color = different properties © Anselm Spoerri

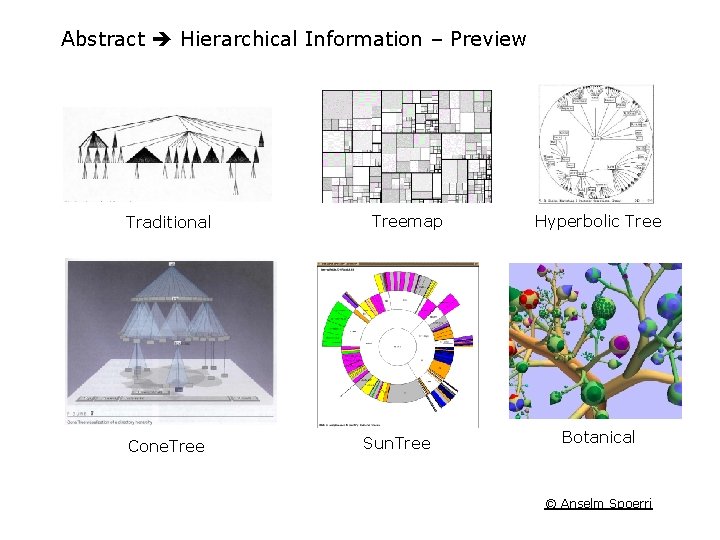
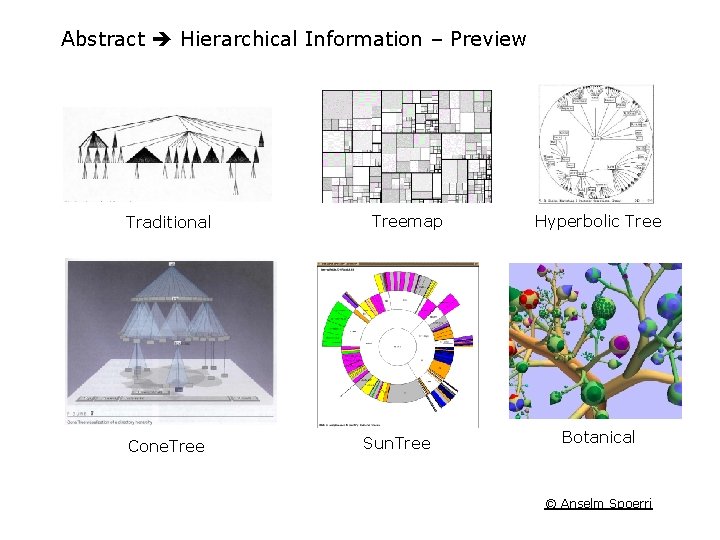
Abstract Hierarchical Information – Preview Traditional Cone. Treemap Sun. Tree Hyperbolic Tree Botanical © Anselm Spoerri

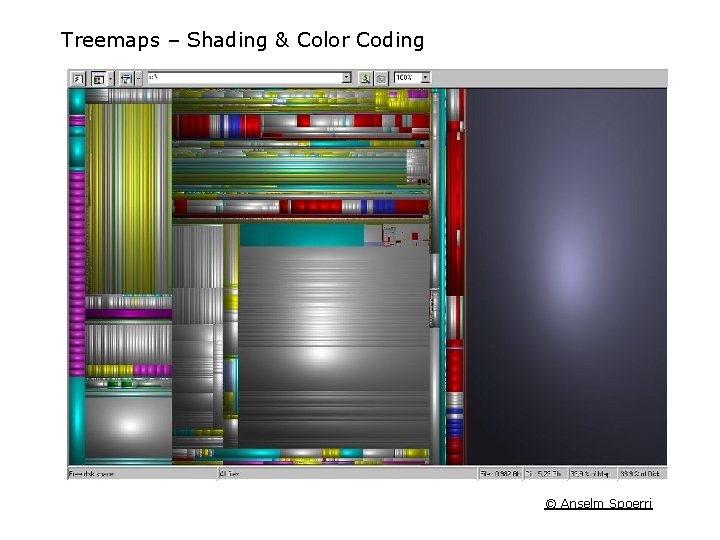
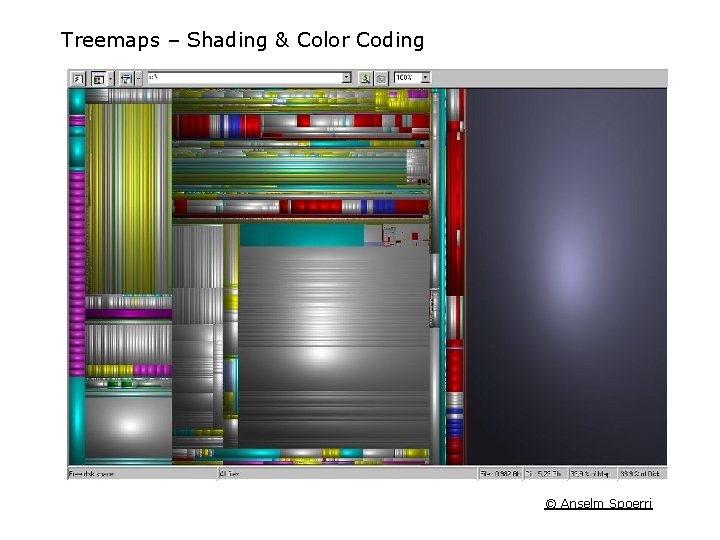
Treemaps – Shading & Color Coding © Anselm Spoerri

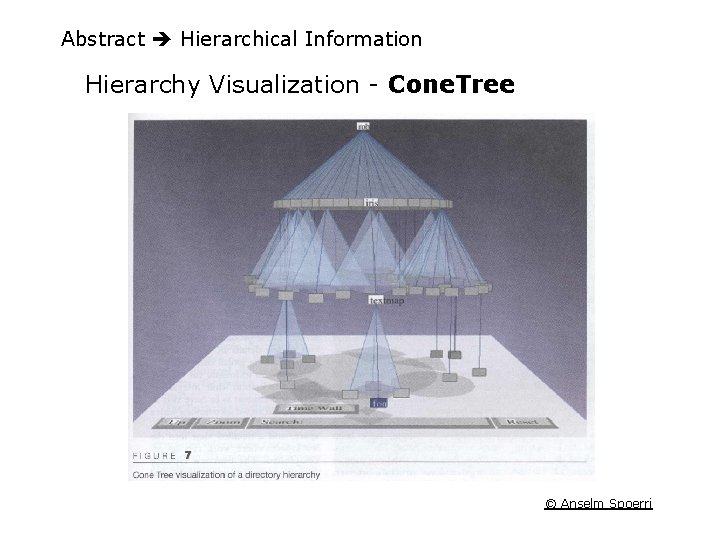
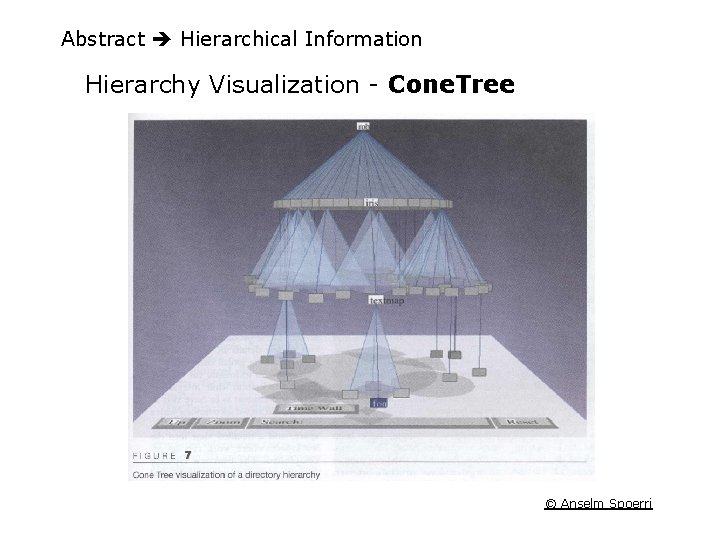
Abstract Hierarchical Information Hierarchy Visualization - Cone. Tree © Anselm Spoerri

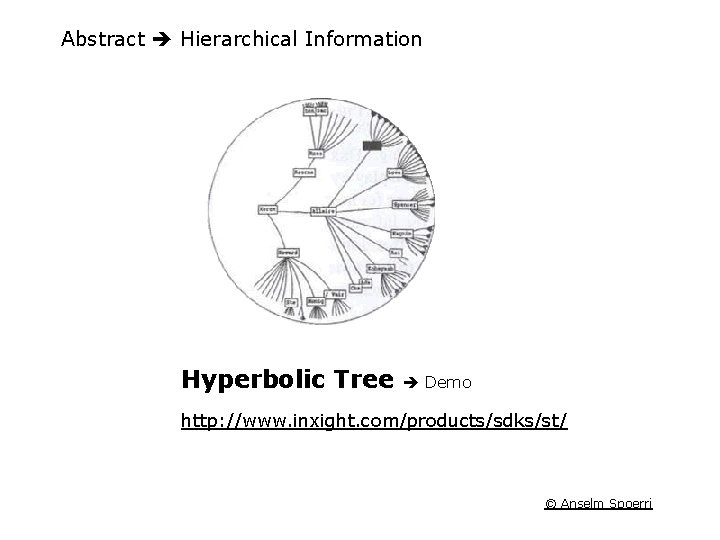
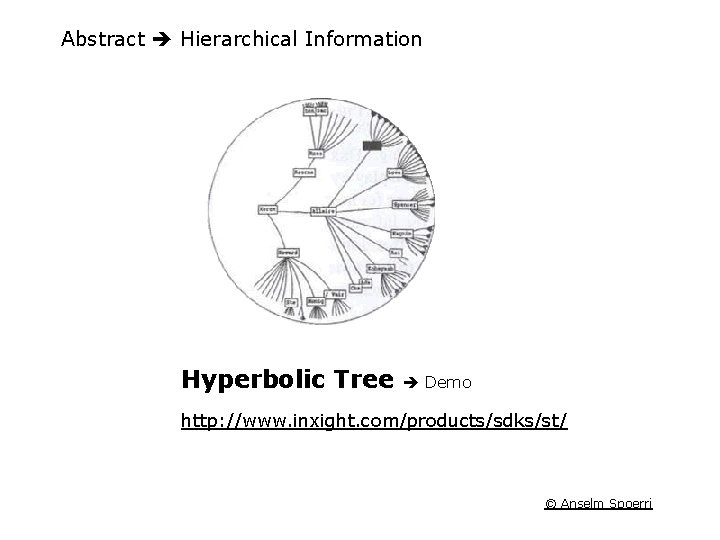
Abstract Hierarchical Information Hyperbolic Tree Demo http: //www. inxight. com/products/sdks/st/ © Anselm Spoerri

Table Lens – Demo http: //www. inxight. com/products/sdks/tl/ Select Ameritrade Table. Lens See if you can find – The Largest loss value for a fund for this Quarter Hint: greater than -30. 0 – The Largest ten year gain. Hint: greater than +900. 0 – The Largest five year gain. Hint: a Lipper fund – See what else you can find. . . © Anselm Spoerri

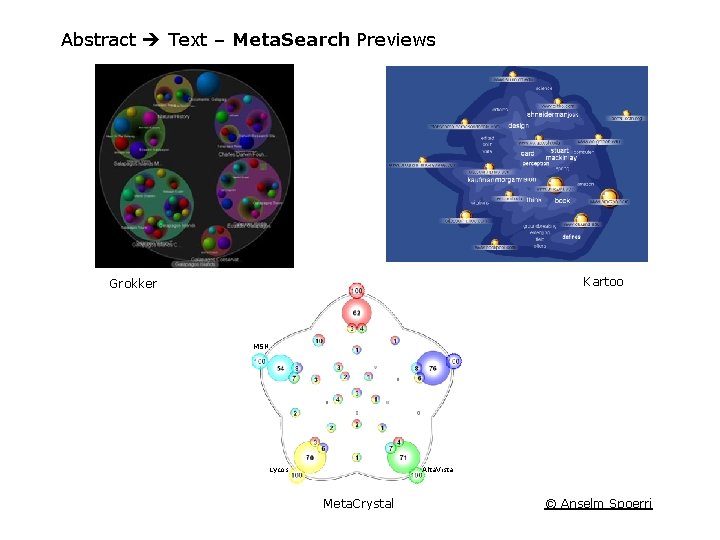
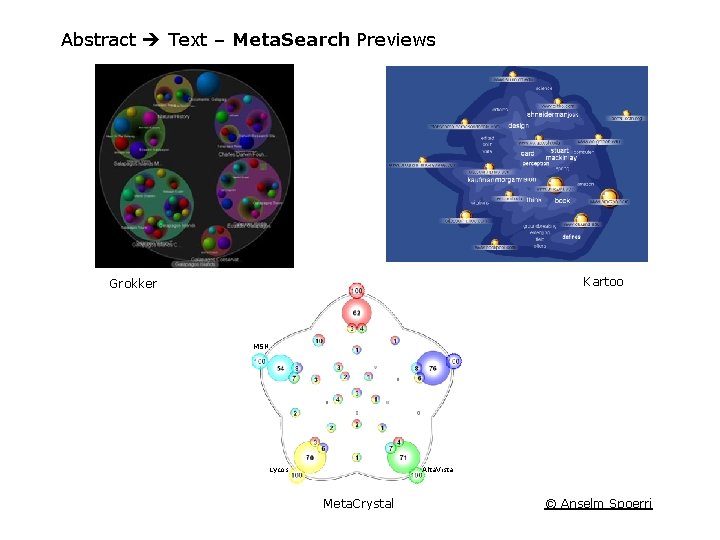
Abstract Text – Meta. Search Previews Kartoo Grokker MSN Lycos Alta. Vista Meta. Crystal © Anselm Spoerri

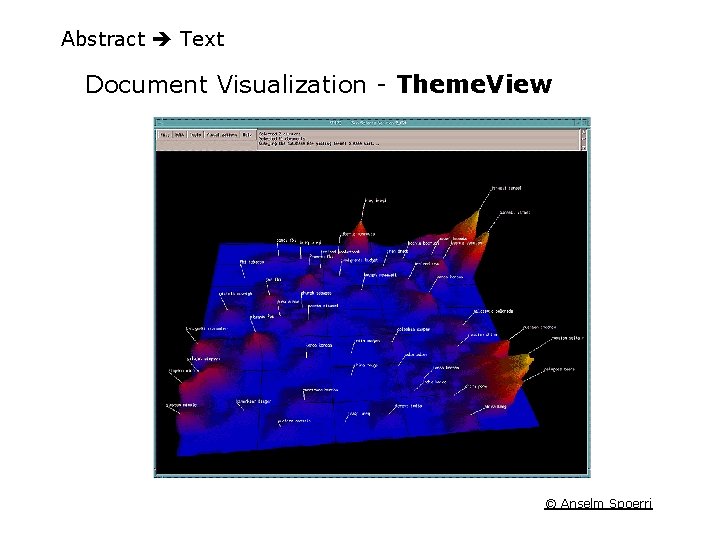
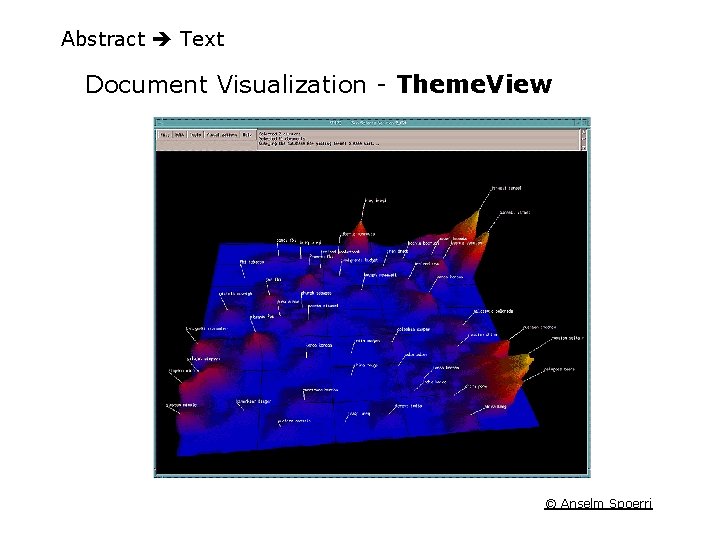
Abstract Text Document Visualization - Theme. View © Anselm Spoerri

From Theory to Commercial Products Xerox PARC – Inxight University of Maryland & Shneiderman – Spotfire AT&T Bell Labs & Lucent – Visual Insights The. Brain © Anselm Spoerri

Information Visualization – Key Design Principles – Recap Direct Manipulation Immediate Feedback Linked Displays Dynamic Queries Tight Coupling Output Input Overview Zoom+Filter Details-on-demand Provide Context + Focus Animate Transitions Increase Information Density © Anselm Spoerri