OSNOVE RAUNALNE GRAFIKE PRIKAZ SLIKE NA MONITORU I





























- Slides: 29

OSNOVE RAČUNALNE GRAFIKE PRIKAZ SLIKE NA MONITORU I PISAČU 1. b. Razred Špiro Krasić dipl. Ing.

Prisjetimo se … v Od kojih znakova je sačinjen jezik kojim govori računalo ? v Što je bit, a što bajt ? v U kakvom obliku trebaju biti prikazani podaci da bi ih spremnik računala mogao upamtiti ?

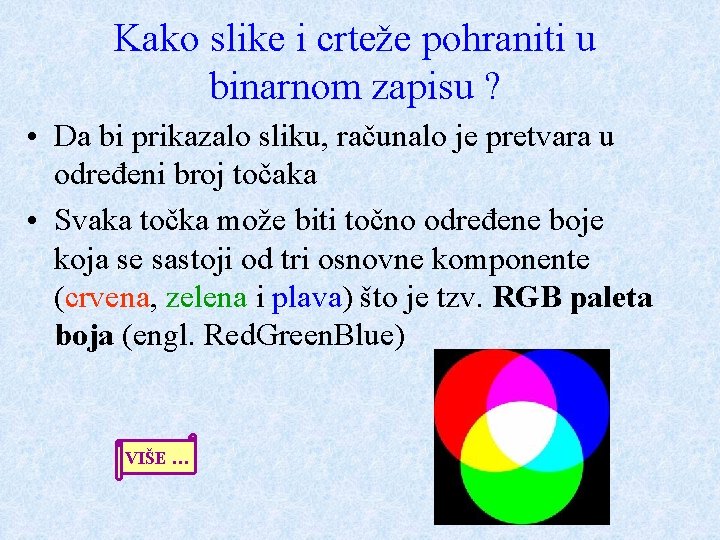
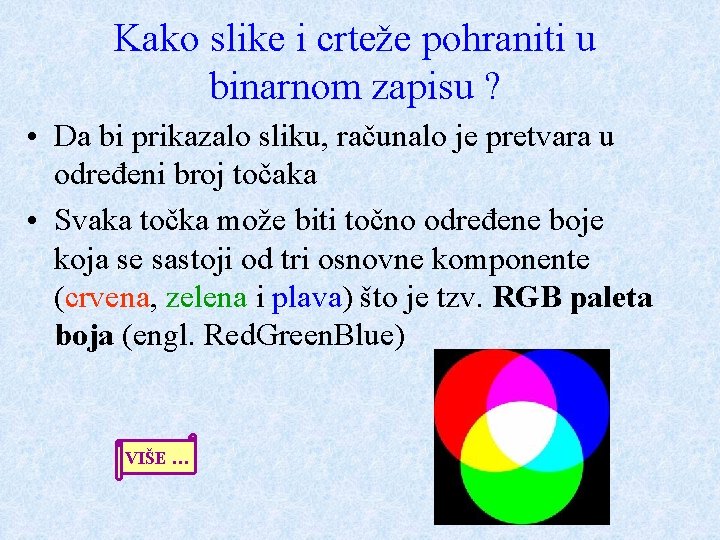
Kako slike i crteže pohraniti u binarnom zapisu ? • Da bi prikazalo sliku, računalo je pretvara u određeni broj točaka • Svaka točka može biti točno određene boje koja se sastoji od tri osnovne komponente (crvena, zelena i plava) što je tzv. RGB paleta boja (engl. Red. Green. Blue) VIŠE …

DVIJE VRSTE GRAFIKA: rasterska grafika i vektorska grafika VEKTORSKA GRAFIKA RASTERSKA GRAFIKA VIŠE …

RASTERSKA GRAFIKA • Slika se na zaslonu crta pomoću niza točkica (elementa slike) raspoređenih u kvadratnu mrežu, a te točkice nazivamo pikselima • Kvadratnu mrežu nazivamo raster, a takav način stvaranja slike rasterska grafika VIŠE …

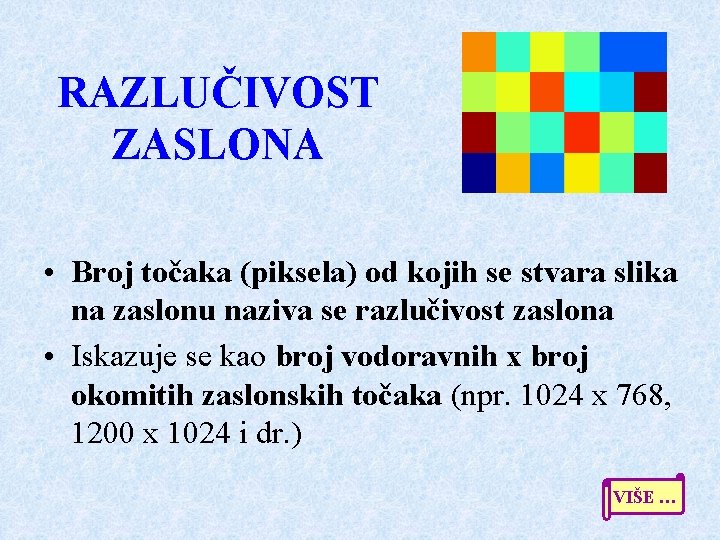
RAZLUČIVOST ZASLONA • Broj točaka (piksela) od kojih se stvara slika na zaslonu naziva se razlučivost zaslona • Iskazuje se kao broj vodoravnih x broj okomitih zaslonskih točaka (npr. 1024 x 768, 1200 x 1024 i dr. ) VIŠE …

Kako nastaje slika na zaslonu ? • S unutrašnje strane stakla zaslona nalazi se mrežica koja dijeli zaslon u kvadratnu mrežu • Slika na zaslonu nastaje redanjem točkica odozgo prema dolje, s lijeve strane na desnu • Kada se jednom iscrta cijela slika, počinje se crtati ispočetka • Postupak se događa u dijeliću sekunde, tako da ga naše oko ne primjećuje • Točkice za pojedinu boju pojavljuju se jako blizu jedna druge pa nam izgleda kao da se miješaju

Slika na LCD monitoru ? • Nastaje paljenjem i gašenjem stotina tisuća malih žaruljica od kojih se sastoji ekran • LCD monitori daju savršeno čistu i mirnu sliku

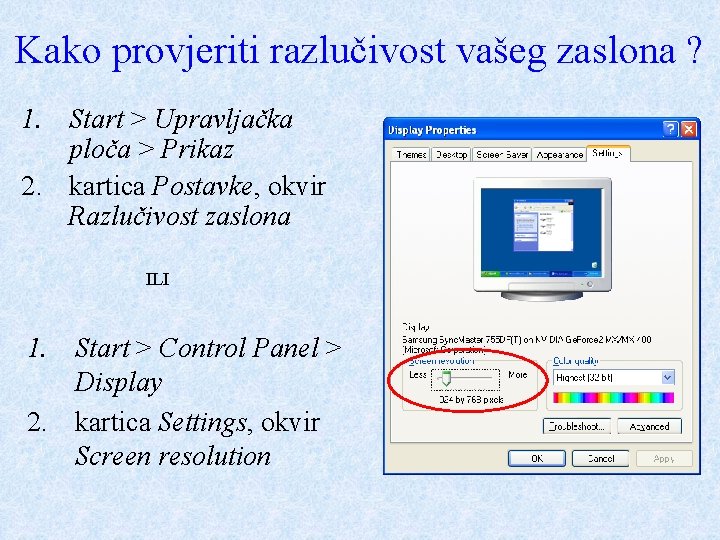
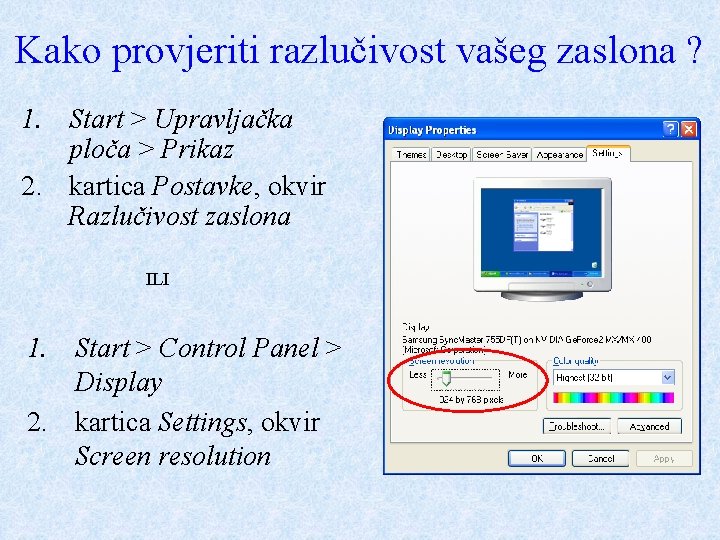
Kako provjeriti razlučivost vašeg zaslona ? 1. Start > Upravljačka ploča > Prikaz 2. kartica Postavke, okvir Razlučivost zaslona ILI 1. Start > Control Panel > Display 2. kartica Settings, okvir Screen resolution

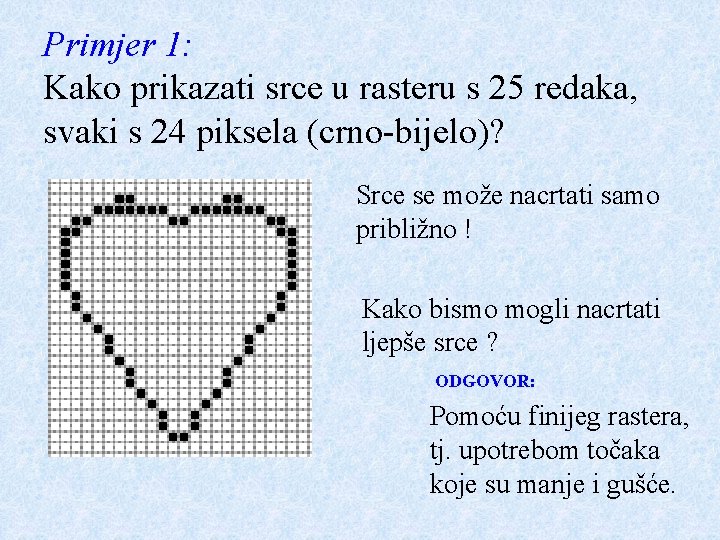
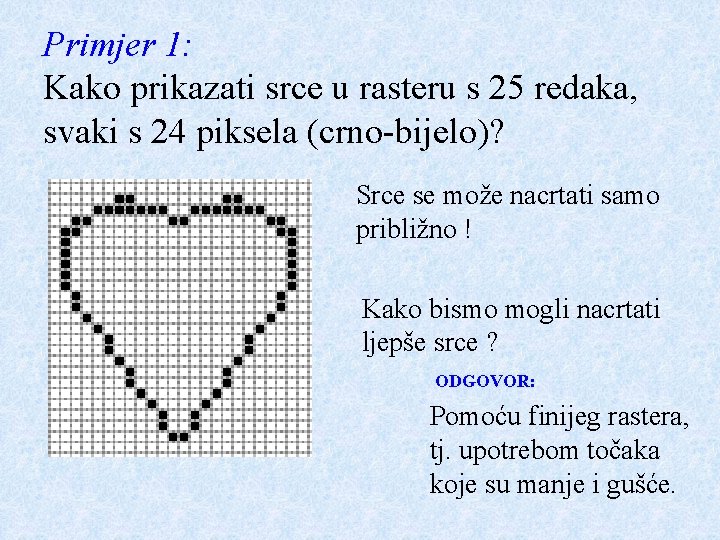
Primjer 1: Kako prikazati srce u rasteru s 25 redaka, svaki s 24 piksela (crno-bijelo)? Srce se može nacrtati samo približno ! Kako bismo mogli nacrtati ljepše srce ? ODGOVOR: Pomoću finijeg rastera, tj. upotrebom točaka koje su manje i gušće.

RAZLUČIVOST SLIKE (REZOLUCIJA SLIKE) • Broj piksela u rasteru po jedinici duljine • Što je broj piksela po jedinici duljine veći, tj. što su točkice sitnije i gušće poredane, raster je finiji, a slike ljepše

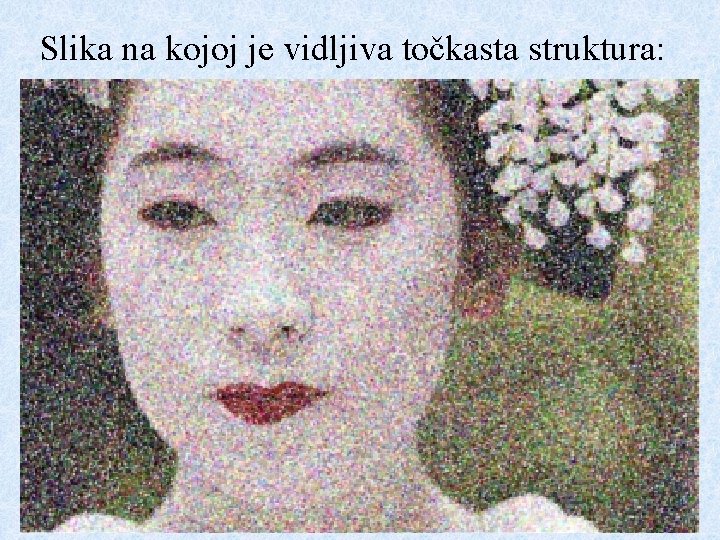
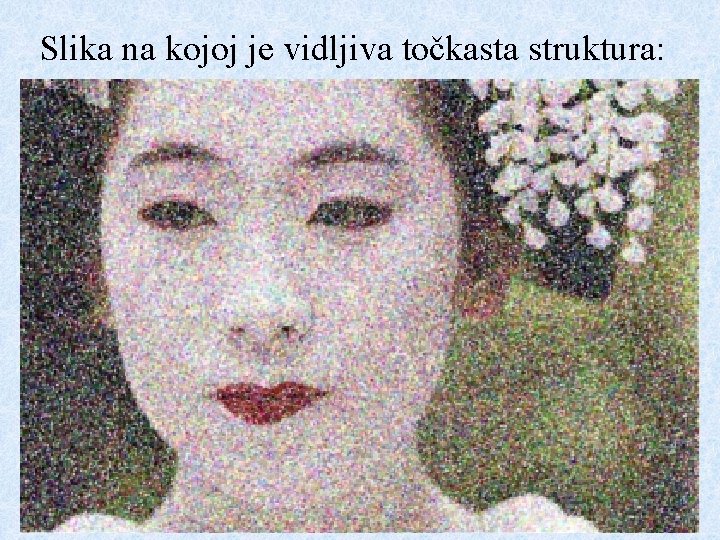
Slika na kojoj je vidljiva točkasta struktura:

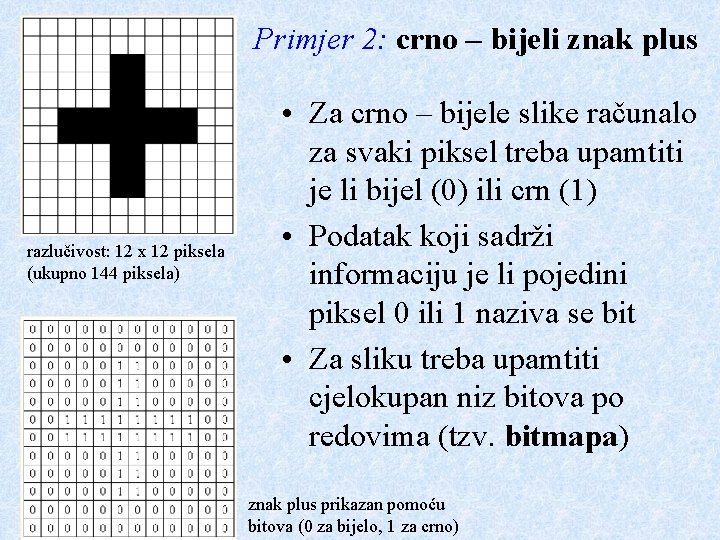
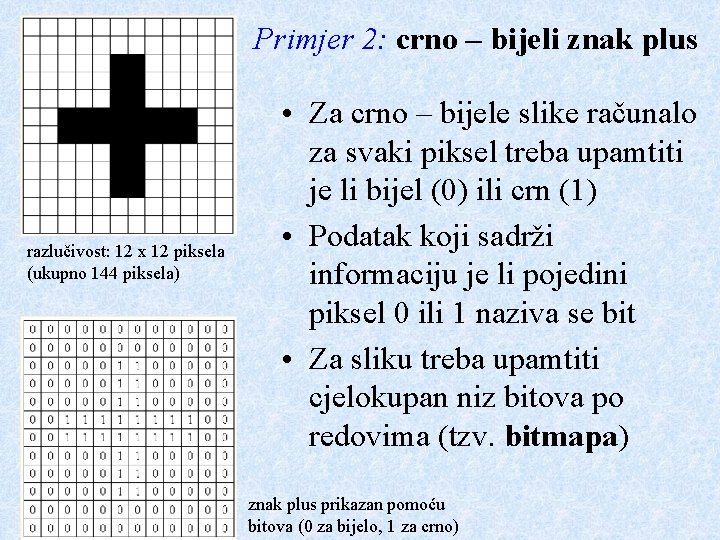
Primjer 2: crno – bijeli znak plus razlučivost: 12 x 12 piksela (ukupno 144 piksela) • Za crno – bijele slike računalo za svaki piksel treba upamtiti je li bijel (0) ili crn (1) • Podatak koji sadrži informaciju je li pojedini piksel 0 ili 1 naziva se bit • Za sliku treba upamtiti cjelokupan niz bitova po redovima (tzv. bitmapa) znak plus prikazan pomoću bitova (0 za bijelo, 1 za crno)

A slike u boji ? • Za slike u boji treba zapamtiti puno više informacija • Pojedini piksel treba opisati s tri bajta informacija, po jedan bajt za svaku komponentu boje • Slika s više boja zauzima više memorije

FORMATI POHRANJIVANJA SLIKA • Slike u boji treba “stisnuti” kako bi zauzele što manje memorije • Upotrebljavaju se različiti načini (formati) pohranjivanja slika, a najpoznatiji su: BMP, PNG, TIF, GIF i JPEG • Ako istu sliku spremimo u formatu JPEG, GIF i BMP te usporedimo veličinu datoteka, dobit ćemo rezultat: BMP > JPEG, a JPEG > GIF VIŠE …

RAZLUČIVOST ISPISA • Pisači također upotrebljavaju rasterski prikaz slike • Razlučivost ili rezolucija ispisa iskazuje se točkama po jednom inču (dots per inch – dpi) čime se opisuje veličina najmanje točke koju pisač može ispisati • npr. pisač od 600 dpi ne može ispisati točku manju od 1/600 inča VIŠE …

VEKTORSKA GRAFIKA • Za opis slike upotrebljava matematičke formule, npr. za rad s dužinom upotrebljava koordinate njezinih krajnjih točaka • Objekt je određen kao skup koordinata i linija • Čuva kvalitetu slike pri promjeni veličine

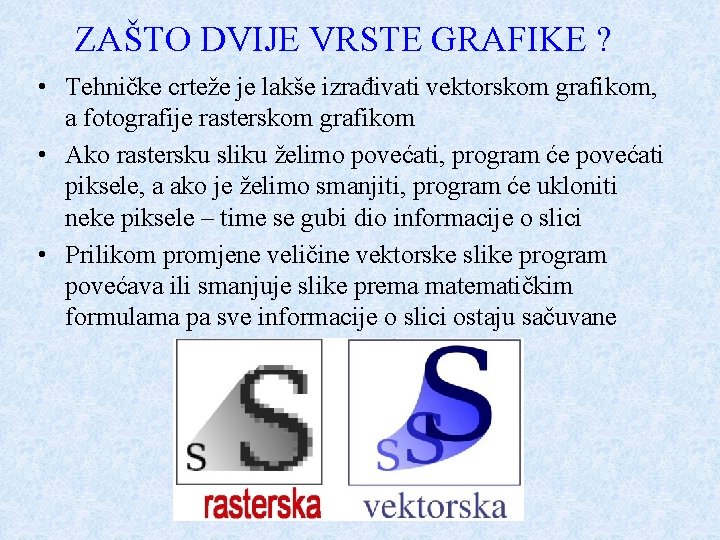
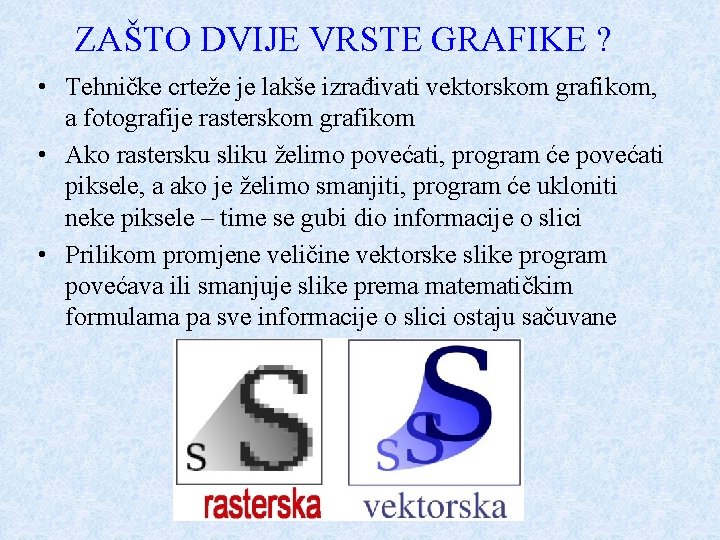
ZAŠTO DVIJE VRSTE GRAFIKE ? • Tehničke crteže je lakše izrađivati vektorskom grafikom, a fotografije rasterskom grafikom • Ako rastersku sliku želimo povećati, program će povećati piksele, a ako je želimo smanjiti, program će ukloniti neke piksele – time se gubi dio informacije o slici • Prilikom promjene veličine vektorske slike program povećava ili smanjuje slike prema matematičkim formulama pa sve informacije o slici ostaju sačuvane

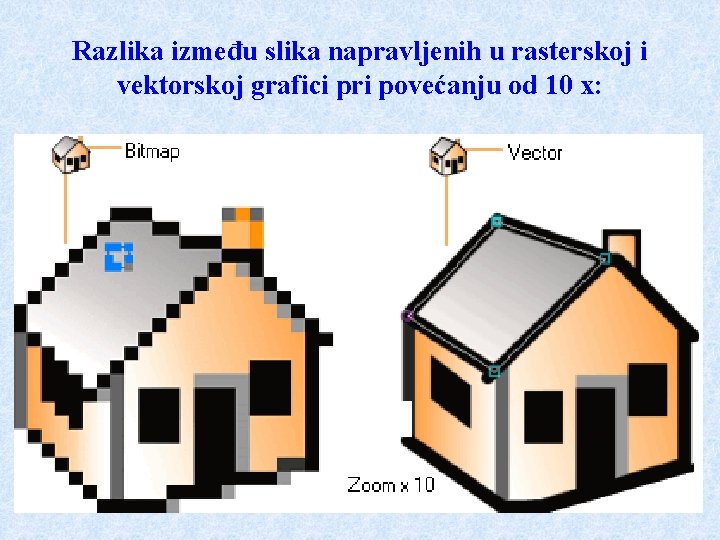
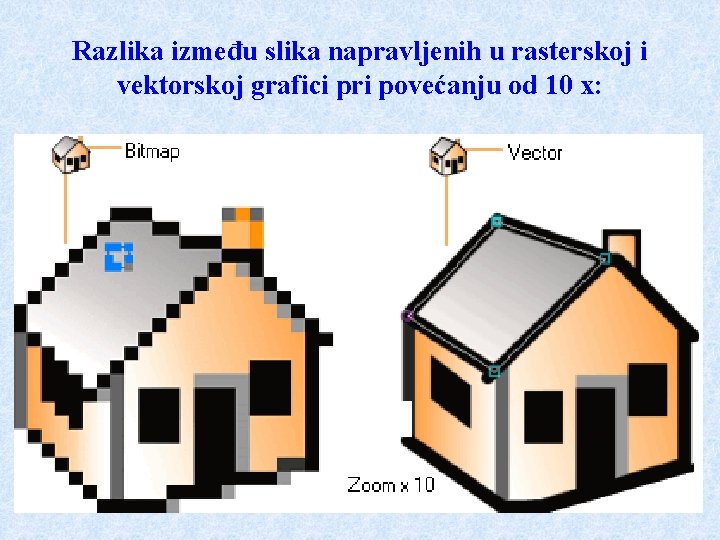
Razlika između slika napravljenih u rasterskoj i vektorskoj grafici pri povećanju od 10 x:

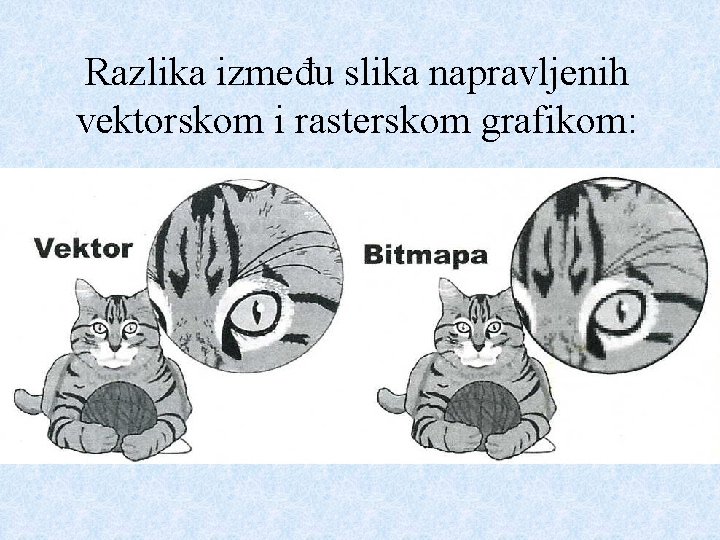
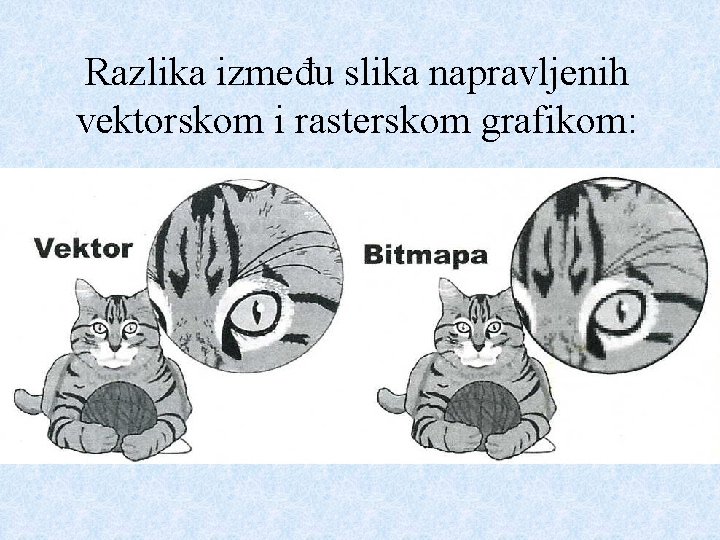
Razlika između slika napravljenih vektorskom i rasterskom grafikom:

Razlika između slika napravljenih vektorskom i rasterskom grafikom:

PONOVIMO … • • • Što je piksel ? Što je razlučivost ili rezolucija zaslona ? Kako iskazujemo razlučivost zaslona ? Što je raster ? Navedi dvije vrste grafika. Što je razlučivost ili rezolucija slike ? Što je bitmapa ? Koliko bajta je potrebno za opis pojedinog piksela slike u boji ? Koji su najpoznatiji formati za pohranjivanje slika ? Kako iskazujemo razlučivost ili rezoluciju ispisa ? Da li kod vektorske grafike ima gubitka na kvaliteti promjeni veličine slike ? Kakva će biti rasterska slika ako ju povećamo?

OJI ZA ONE K TI VIŠE A N Z E L E Ž a) razlika pojmova crtež i slika: • u informatici se razlikuju pojmovi crtež i slika: crtež (engl. draw) je nacrtan vektorskom grafikom, slika (engl. paint) je nastala rasterskom grafikom • crtež (kao informatički pojam) je slika nastala vektorskom grafikom NAZAD

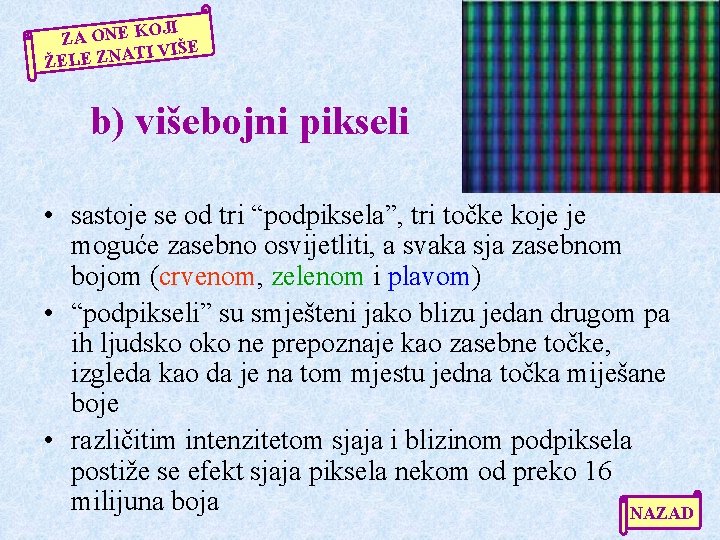
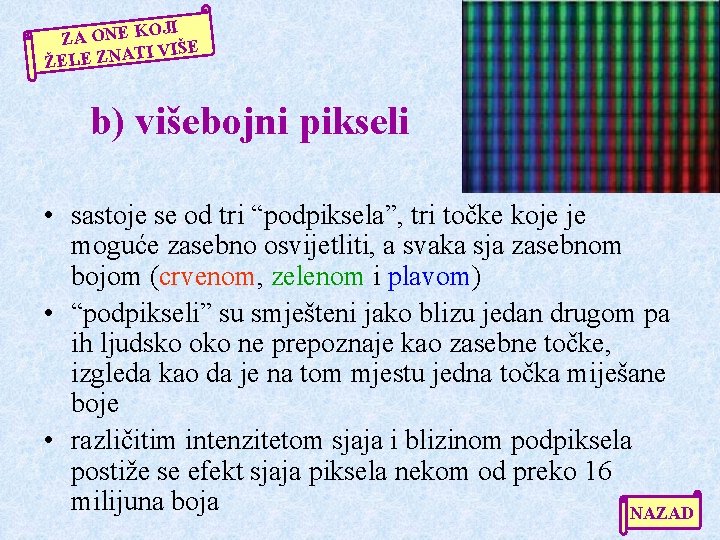
OJI ZA ONE K TI VIŠE A N Z E L E Ž b) višebojni pikseli • sastoje se od tri “podpiksela”, tri točke koje je moguće zasebno osvijetliti, a svaka sja zasebnom bojom (crvenom, zelenom i plavom) • “podpikseli” su smješteni jako blizu jedan drugom pa ih ljudsko oko ne prepoznaje kao zasebne točke, izgleda kao da je na tom mjestu jedna točka miješane boje • različitim intenzitetom sjaja i blizinom podpiksela postiže se efekt sjaja piksela nekom od preko 16 milijuna boja NAZAD

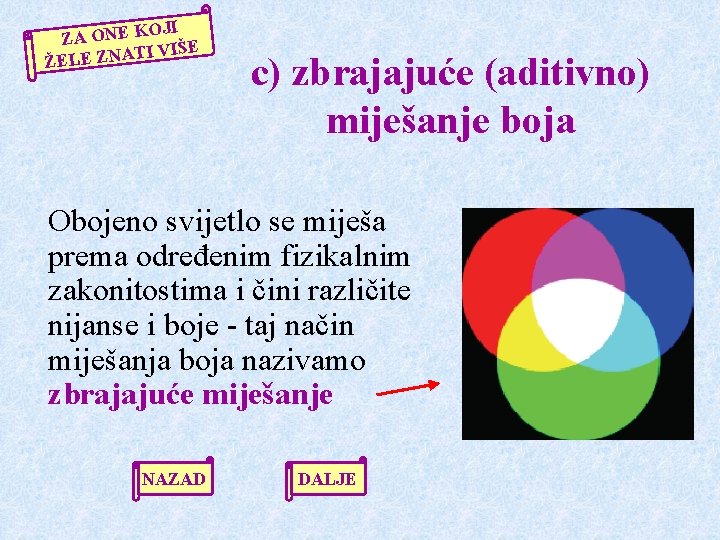
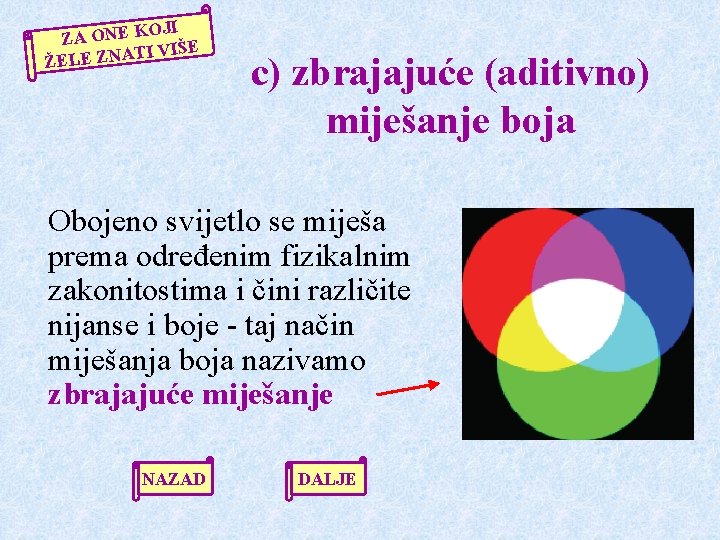
OJI ZA ONE K TI VIŠE A N Z E L E Ž c) zbrajajuće (aditivno) miješanje boja Obojeno svijetlo se miješa prema određenim fizikalnim zakonitostima i čini različite nijanse i boje - taj način miješanja boja nazivamo zbrajajuće miješanje NAZAD DALJE

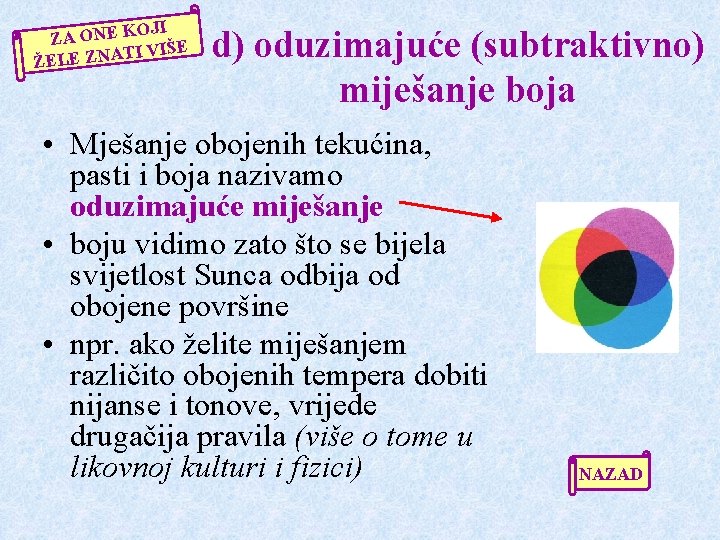
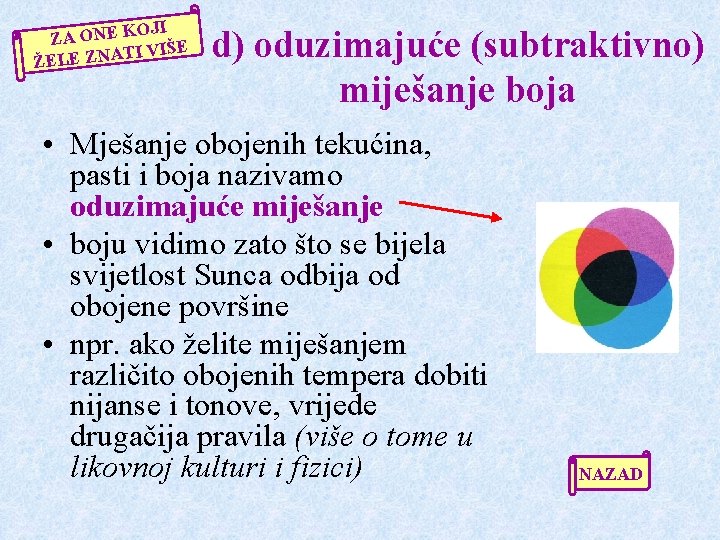
OJI ZA ONE K TI VIŠE A N Z E L E Ž d) oduzimajuće (subtraktivno) miješanje boja • Mješanje obojenih tekućina, pasti i boja nazivamo oduzimajuće miješanje • boju vidimo zato što se bijela svijetlost Sunca odbija od obojene površine • npr. ako želite miješanjem različito obojenih tempera dobiti nijanse i tonove, vrijede drugačija pravila (više o tome u likovnoj kulturi i fizici) NAZAD

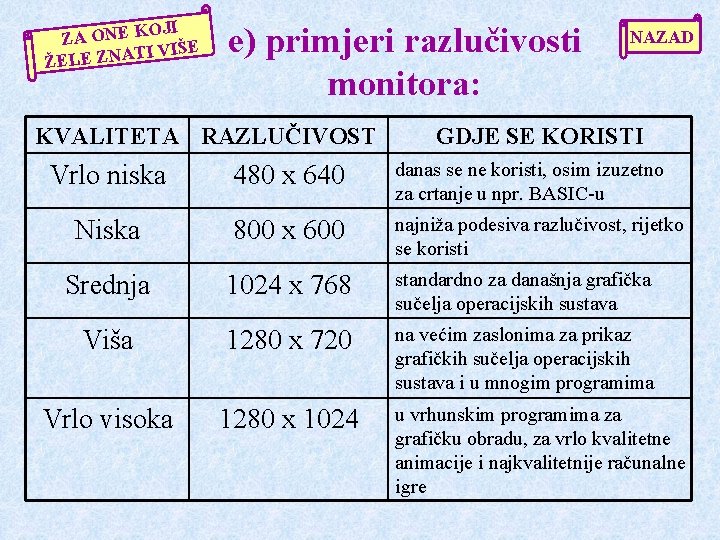
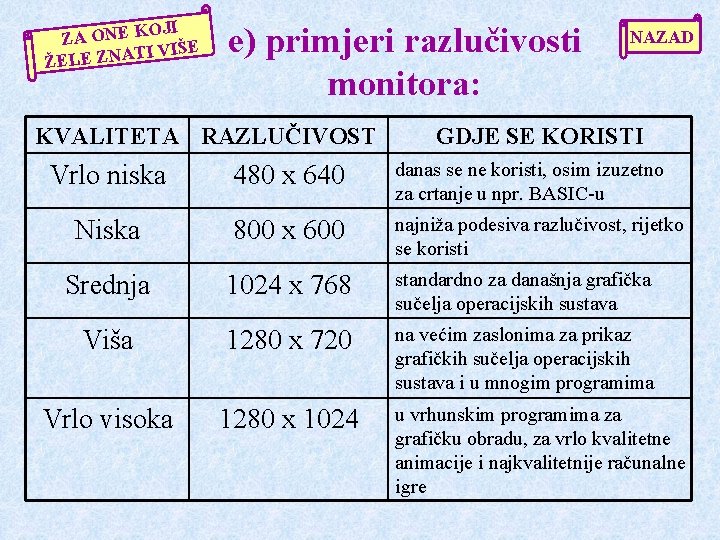
OJI ZA ONE K TI VIŠE A N Z E L E Ž e) primjeri razlučivosti monitora: KVALITETA RAZLUČIVOST NAZAD GDJE SE KORISTI Vrlo niska 480 x 640 danas se ne koristi, osim izuzetno za crtanje u npr. BASIC-u Niska 800 x 600 najniža podesiva razlučivost, rijetko se koristi Srednja 1024 x 768 standardno za današnja grafička sučelja operacijskih sustava Viša 1280 x 720 na većim zaslonima za prikaz grafičkih sučelja operacijskih sustava i u mnogim programima Vrlo visoka 1280 x 1024 u vrhunskim programima za grafičku obradu, za vrlo kvalitetne animacije i najkvalitetnije računalne igre

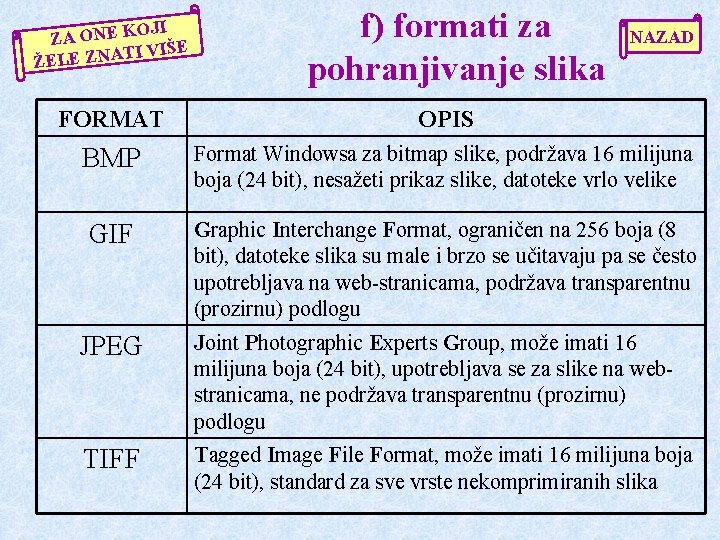
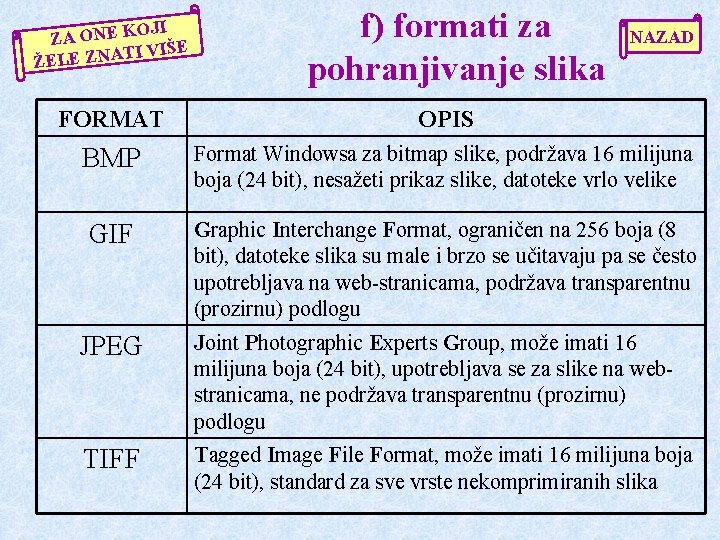
OJI ZA ONE K TI VIŠE A N Z E L E Ž f) formati za pohranjivanje slika NAZAD FORMAT OPIS BMP Format Windowsa za bitmap slike, podržava 16 milijuna boja (24 bit), nesažeti prikaz slike, datoteke vrlo velike GIF Graphic Interchange Format, ograničen na 256 boja (8 bit), datoteke slika su male i brzo se učitavaju pa se često upotrebljava na web-stranicama, podržava transparentnu (prozirnu) podlogu JPEG Joint Photographic Experts Group, može imati 16 milijuna boja (24 bit), upotrebljava se za slike na webstranicama, ne podržava transparentnu (prozirnu) podlogu TIFF Tagged Image File Format, može imati 16 milijuna boja (24 bit), standard za sve vrste nekomprimiranih slika

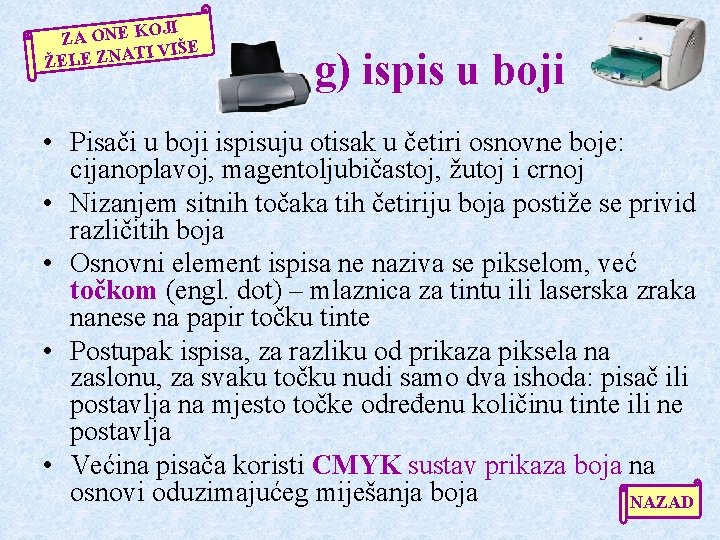
OJI ZA ONE K TI VIŠE A N Z E L E Ž g) ispis u boji • Pisači u boji ispisuju otisak u četiri osnovne boje: cijanoplavoj, magentoljubičastoj, žutoj i crnoj • Nizanjem sitnih točaka tih četiriju boja postiže se privid različitih boja • Osnovni element ispisa ne naziva se pikselom, već točkom (engl. dot) – mlaznica za tintu ili laserska zraka nanese na papir točku tinte • Postupak ispisa, za razliku od prikaza piksela na zaslonu, za svaku točku nudi samo dva ishoda: pisač ili postavlja na mjesto točke određenu količinu tinte ili ne postavlja • Većina pisača koristi CMYK sustav prikaza boja na osnovi oduzimajućeg miješanja boja NAZAD
 Prikaz slike na pisaču
Prikaz slike na pisaču Piknje
Piknje Prikaz slike na pisaču
Prikaz slike na pisaču Hastabaşı monitörü çalışma prensibi
Hastabaşı monitörü çalışma prensibi Umístění monitoru
Umístění monitoru Metoda e katroreve te vegjel
Metoda e katroreve te vegjel Qka eshte kartela grafike
Qka eshte kartela grafike Tik 12
Tik 12 Vrste grafika
Vrste grafika Pjeset e brendshme te kompjuterit
Pjeset e brendshme te kompjuterit Vrste racunarske grafike
Vrste racunarske grafike Prikazivanje i analiza podataka
Prikazivanje i analiza podataka Inverzna perspektiva
Inverzna perspektiva Osvrt primjer
Osvrt primjer Příkaz b vzor
Příkaz b vzor Prikaz b ppn
Prikaz b ppn Uniba e penazenka
Uniba e penazenka Figurni prikaz
Figurni prikaz Izzi engleski 5 razred
Izzi engleski 5 razred Příkaz k úhradě vyplněný vzor
Příkaz k úhradě vyplněný vzor Osnovni pojmovi informatike
Osnovni pojmovi informatike Osnove java programiranja
Osnove java programiranja 3 deklinacija latinski
3 deklinacija latinski Osnove tehničkih materijala
Osnove tehničkih materijala Zadaci iz informatike za 8 razred
Zadaci iz informatike za 8 razred Osnove arhitekture
Osnove arhitekture Srednja brzina molekula
Srednja brzina molekula Osnove zdravstvene njege
Osnove zdravstvene njege Ivana gusar
Ivana gusar Html osnove
Html osnove