NTERNET PROGRAMCILII 1 r Gr Canan ASLANYREK Sayfalara






















- Slides: 22

İNTERNET PROGRAMCILIĞI 1 Öğr. Gör. Canan ASLANYÜREK

Sayfalara Resim Eklemek Resimlerin sayfa içerisindeki düzenlerini belirlemek için <center> ve <p> etiketleri başta olmak üzere tüm metin bloklama etiketleri kullanılabilir. <IMG> Etiketi: Sayfaya resim eklemek için kullanılır. Jgp, bmp, gif, pcx, png, tiff, wmf gibi resim formatlarını destekler.

Sayfalara Resim Eklemek Src: Resmin konumunu belirler. Alt: Resme ait açıklama metnini belirler. Fare resim üzerine geldiğinde ortaya çıkar. Height: Resmin ekrandaki yüksekliğidir. Width: Resmin ekrandaki genişliğidir. Align: Resmin yataydaki konumudur. (Left, right) Hspace: Komşu nesnelere olan yatay uzaklığını belirler. Vspace: Komşu nesnelere olan düşey uzaklığını belirler. Border: Resmin kenarlık kalınlığını belirler.

UYGULAMA Resim isimli bir klasör oluşturunuz. İçerisine görüntülemek istediğiniz resmi kopyalayınız. Resmin içinde olduğu klasöre aşağıdaki kodları kaydederek tarayıcı sayfasında görüntüleyiniz.

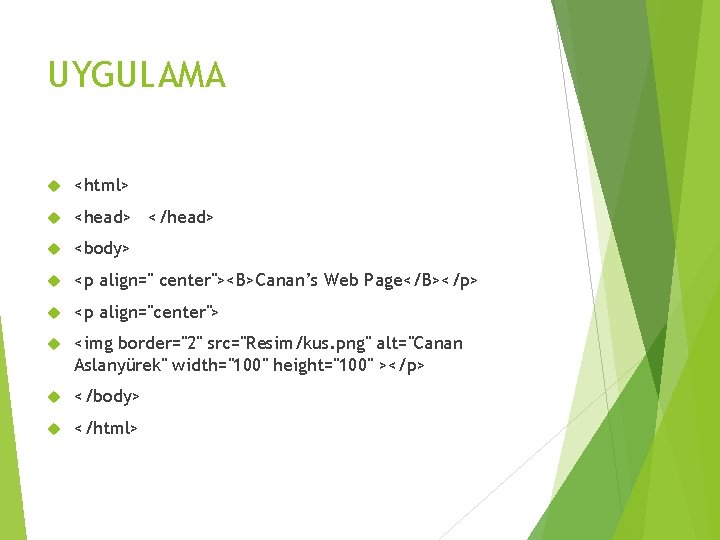
UYGULAMA <html> <head> </head> <body> <p align=" center"><B>Canan’s Web Page</B></p> <p align="center"> <img border="2" src="Resim/kus. png" alt="Canan Aslanyürek" width="100" height="100" ></p> </body> </html>

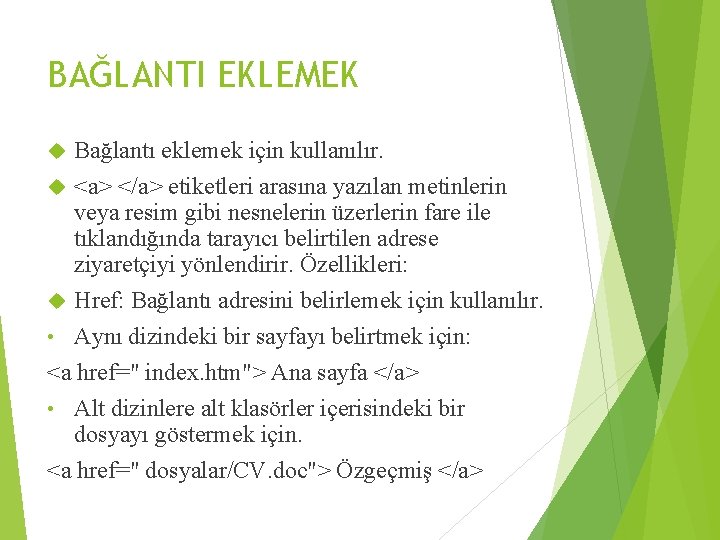
BAĞLANTI EKLEMEK Bağlantı eklemek için kullanılır. <a> </a> etiketleri arasına yazılan metinlerin veya resim gibi nesnelerin üzerlerin fare ile tıklandığında tarayıcı belirtilen adrese ziyaretçiyi yönlendirir. Özellikleri: Href: Bağlantı adresini belirlemek için kullanılır. • Aynı dizindeki bir sayfayı belirtmek için: <a href=" index. htm"> Ana sayfa </a> • Alt dizinlere alt klasörler içerisindeki bir dosyayı göstermek için. <a href=" dosyalar/CV. doc"> Özgeçmiş </a>

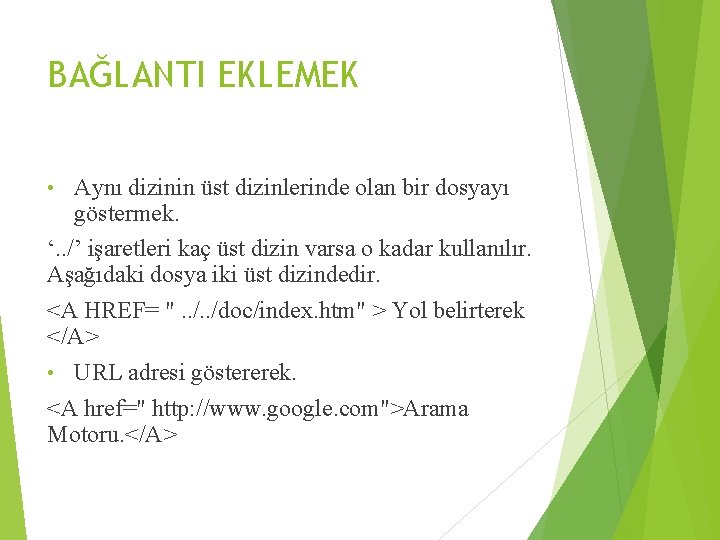
BAĞLANTI EKLEMEK Aynı dizinin üst dizinlerinde olan bir dosyayı göstermek. ‘. . /’ işaretleri kaç üst dizin varsa o kadar kullanılır. Aşağıdaki dosya iki üst dizindedir. <A HREF= ". . /doc/index. htm" > Yol belirterek </A> • URL adresi göstererek. <A href=" http: //www. google. com">Arama Motoru. </A> •

BAĞLANTI EKLEMEK Sayfalara dowland(indirme) dosyaları yerleştirmek için <A> etiketi kullanılır. Tarayıcılar uzantısı htm, html, asp, . . Gibi görüntüleyebileceği formatların dışında dosya formatlarına rastladığında bunları bilgisayarınıza indirmeniz için gerekli prosedürleri yerine getirir. Örnek: <a href="video/bebek. mp 4"> Bebek videosu</a> Bağlantılar mail adreslerine yönlendirilebilir. Bunun için mail adresine mailto: aklentisi yapılır. <a href="mailto: c. aslnyrk@gmail. com">mail</a>

UYGULAMA <html> <head> </head> <body> <p align="center"> <a href="C: UsersPCDesktopvideobebek. mp 4">Çağan</a> <a href="mailto: c. aslnyrk@gmail. com">mail</a> </p> <p align="center"> <a href="http: //www. google. com. tr/">Google</a></p> <p align="center"> <a href="http: //www. yahoo. com. tr/">Yahoo</a></p> </body> </html>

SAYFA İÇİ BAĞLANTILAR Genelde zengin içeriğe sahip sayfalarda istenen paragrafa gitmek için kullanılır. Eklenen bağlantı başka bir sayfayı değil aynı sayfadaki herhangi bir paragrafı göstermektedir. <a href="#Mikro"> Microcomputer(Kişisel Bilgisayar)</a>

EKLENTİLER Sayfalara metin ve resim dışındaki diğer formattaki içeriklere eklenti denir. (Flash, ses, müzik…) <EMBED> Etiketi: Video, ses ve flash animasyonları sayfaya eklemek için kullanılır. Height/width: Sayfada eklentiye ayrılan alanın yükseklik ve genişliği. Src: Eklentinin URL sini tanımlar. Type: Eklentinin tipini tanımlar.

EKLENTİLER <VIDEO> Etiketi: Sayfaya video eklemek için kullanılır. Mp 4, ogg ve webm formatlarını destekler. <AUDIO> Etiketi: Sayfaya ses eklemek amaçlı kullanılır. Mp 3, wav ve ogg formatlarını destekler. <SOURCE> Etiketi: <Video>, <audio> etiketleri için birden fazla ortam kaynağı belirlemek için kullanılır. Yani birden fazla dosya çalınması veya gösterilmesi gerektiğinde kullanılır.

LİSTELER Sırasız Listeler <UL> Etiketi: Numara veya harfler olmaksızın çeşitli şekillerle liste oluşturmak için kullanılır. Etiketin aldığı özellik aşağıda verilmiştir. Type: Madde imlerinin şeklini belirlemek için kullanılır. Circle: İçi boş daire Disc: İçi dolu daire Square: İçi dolu kare

LİSTELER <LI> Etiketi: Sıralı ve sırasız listelerde kullanılır. Listedeki her bir maddeyi belirler. <UL> ve <OL> etiketleri arasında kullanılır.

UYGULAMA <html> <head> <title>Sırasız listeler</title> </head> <body> Teknik Üniversiteler <ul type="disc"> <li><A href="http: //www. metu. edu. tr">Ortadoğu Teknik</A> <li><A href="http: //www. itu. edu. tr">İstanbul Teknik</A> <li><A href="http: //www. ktu. edu. tr">Karadeniz Teknik</A> </ul> Gözde Meslekler <ul type="square"> <li>Mekatronik Mühendisliği <li>Kontrol Mühendisliği <li>Gen Mühendisliği </ul> </body> </html>

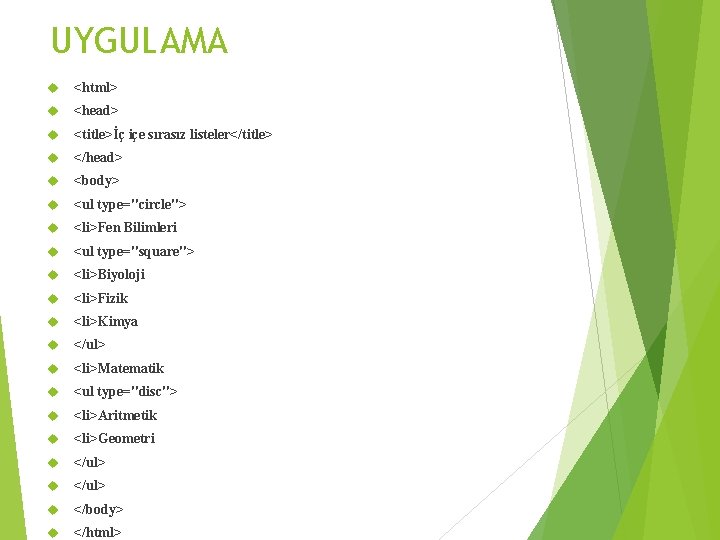
UYGULAMA <html> <head> <title>İç içe sırasız listeler</title> </head> <body> <ul type="circle"> <li>Fen Bilimleri <ul type="square"> <li>Biyoloji <li>Fizik <li>Kimya </ul> <li>Matematik <ul type="disc"> <li>Aritmetik <li>Geometri </ul> </body> </html>

LİSTELER Sıralı Listeler <OL> Etiketi: Harf veya sayısal tabanlı işaretlenmiş liste yapısını belirler. Madde işaretleri yerinde numara veya harflendirme kullanılır. Type: Sıralamanın tipini belirler. 1: Sayı ile normal işaretleme. A: Büyük harf ile harfli işaretleme a: Küçük harf ile harfli işaretleme i: Küçük roma rakamları ile işaretleme I: Büyük roma rakamları ile işaretleme

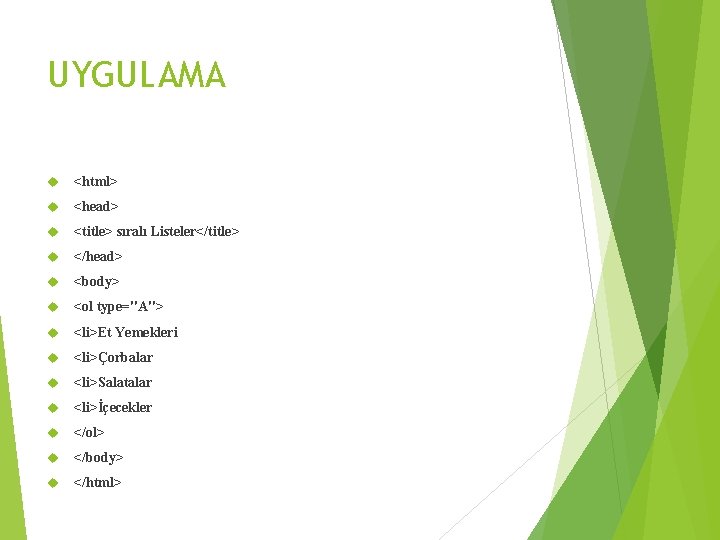
UYGULAMA <html> <head> <title> sıralı Listeler</title> </head> <body> <ol type="A"> <li>Et Yemekleri <li>Çorbalar <li>Salatalar <li>İçecekler </ol> </body> </html>

LİSTELER Tanımlama Listeleri <DL> Etiketi: Tanımlama listesinin baş ve sonunu belirler. İçerisinde <DT> ve <DD> etiketlerini kullanır. <DT> Etiketi: Tanımı yapılacak ifadeyi belirtmek için kullanılır. <DD> Etiketi: Alt tanımlama için kullanılır.

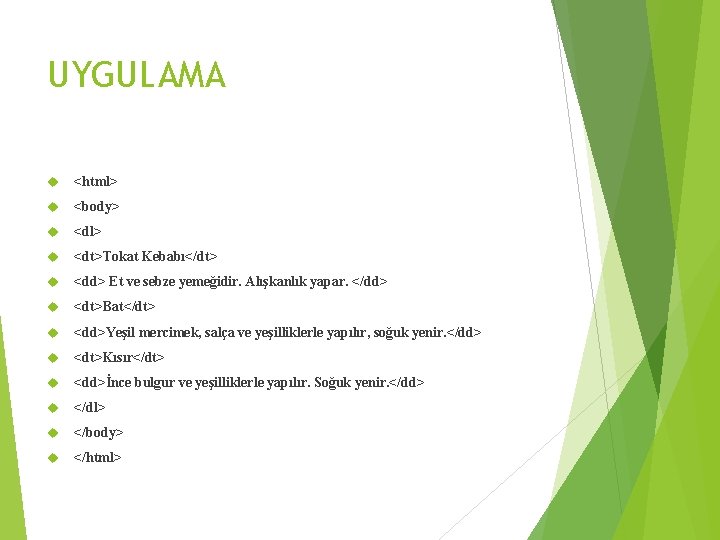
UYGULAMA <html> <body> <dl> <dt>Tokat Kebabı</dt> <dd> Et ve sebze yemeğidir. Alışkanlık yapar. </dd> <dt>Bat</dt> <dd>Yeşil mercimek, salça ve yeşilliklerle yapılır, soğuk yenir. </dd> <dt>Kısır</dt> <dd>İnce bulgur ve yeşilliklerle yapılır. Soğuk yenir. </dd> </dl> </body> </html>

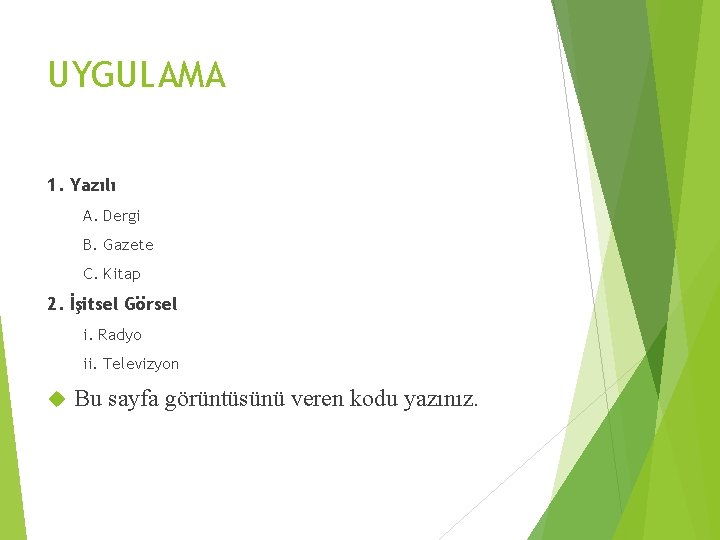
UYGULAMA 1. Yazılı A. Dergi B. Gazete C. Kitap 2. İşitsel Görsel i. Radyo ii. Televizyon Bu sayfa görüntüsünü veren kodu yazınız.

KAYNAK Ebubekir Yaşar, Turgut Özseven, İnternet Programcılığı 1