Koduleheklgede koostamine Hpertekst Misted Internet lemaailmne arvutivrke hendav











- Slides: 11

Kodulehekülgede koostamine Hüpertekst

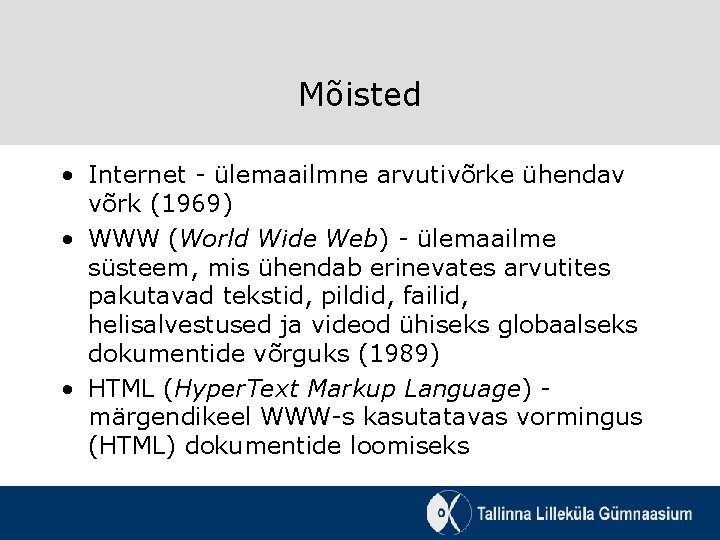
Mõisted • Internet - ülemaailmne arvutivõrke ühendav võrk (1969) • WWW (World Wide Web) - ülemaailme süsteem, mis ühendab erinevates arvutites pakutavad tekstid, pildid, failid, helisalvestused ja videod ühiseks globaalseks dokumentide võrguks (1989) • HTML (Hyper. Text Markup Language) märgendikeel WWW-s kasutatavas vormingus (HTML) dokumentide loomiseks

Mõisted • HTML dokument – HTML vormingus fail • Kodulehekülg – ühest või mitmest HTML dokumendist, piltidest jm failidest koosnev tervik (koduleheküljestik, veebisait, website) • Avalehekülg – kodulehekülje esimene lehekülg

HTML (Hyper. Text Markup Language) • Märgendikeel dokumendi struktuuri ja sisu kirjeldamiseks • W 3 C poolt koostatud soovituslik standard, mida brauserite tegijad järgivad • Erinevad brauserid tõlgendavad mõnevõrra erinevalt • Viimased versioonid – XHTML 1. 1 (2001) – XHTML 1. 0 (2000) – HTML 4. 01 (1999)

HTML vs Word Plussid • Avatud formaat • Failid väikesed • Ekraanilt vaatamiseks Miinused • Ühilduvusprobleemid • Probleemid trükkimisel (paigutus) • Probleemid salvestamisel (pildid ja tekst eraldi) Plussid: • Sobib väljatrükiks • Kõik info ühes failis Miinused: • Word maksab palju • Failid mahukad • Makroviirused

Kuidas HTML dokumente teha? • HTML märgendikeeles kirjutamine • HTML konverteri kasutamine • Hüpertekstitoimeti kasutamine

HTML mõisted <img src=“pilt. gif” height=“ 200” width=“ 300”> img – element src, height, width – atribuut pilt. gif, 200, 300 – atribuudi väärtus <p> - algusmärgis </p> - lõpumärgis

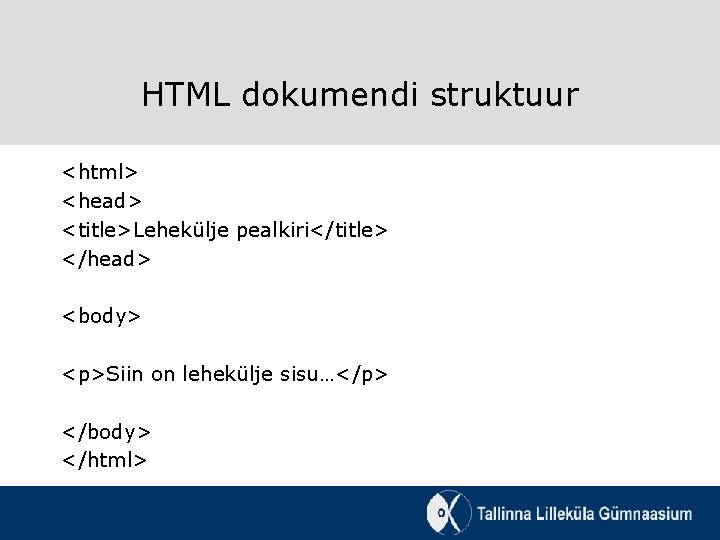
HTML dokumendi struktuur <html> <head> <title>Lehekülje pealkiri</title> </head> <body> <p>Siin on lehekülje sisu…</p> </body> </html>

Teksti kujundamine • • • <b>rasvane kiri</b> <i>kaldkiri</i> <u>allajoonitud kiri</u> <big>suurem kiri</big> <small>väiksem kiri</small> (Bold) (Italic) (Underlined)

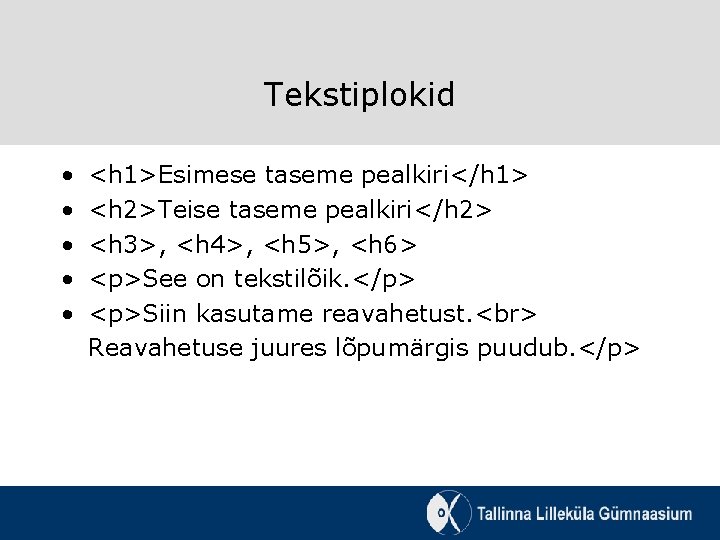
Tekstiplokid • • • <h 1>Esimese taseme pealkiri</h 1> <h 2>Teise taseme pealkiri</h 2> <h 3>, <h 4>, <h 5>, <h 6> <p>See on tekstilõik. </p> <p>Siin kasutame reavahetust. Reavahetuse juures lõpumärgis puudub. </p>

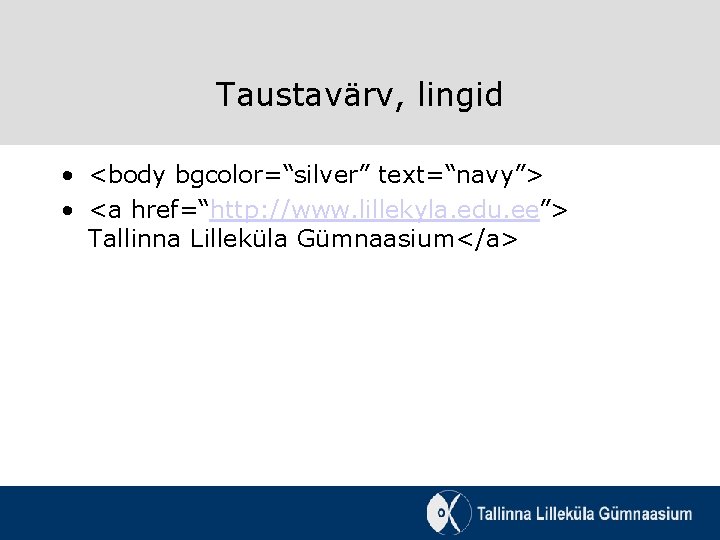
Taustavärv, lingid • <body bgcolor=“silver” text=“navy”> • <a href=“http: //www. lillekyla. edu. ee”> Tallinna Lilleküla Gümnaasium</a>
 Tegevusplaani koostamine
Tegevusplaani koostamine Asutamisdokumentide koostamine ettevõte asutamiseks
Asutamisdokumentide koostamine ettevõte asutamiseks Tegevusplaani koostamine
Tegevusplaani koostamine Lihtaine oksüdatsiooniaste
Lihtaine oksüdatsiooniaste Finantsprognoosi koostamine
Finantsprognoosi koostamine Plii(ii)oksiid
Plii(ii)oksiid Mõistekaardi koostamine
Mõistekaardi koostamine Internet or internet
Internet or internet Internet in the 60s
Internet in the 60s Chapter 1 information technology the internet and you
Chapter 1 information technology the internet and you Internet safety do's and don'ts
Internet safety do's and don'ts [email protected]
[email protected]