Interface Design 2 Week 14 Calendar Interface Design


















- Slides: 18

Interface Design 2 Week 14

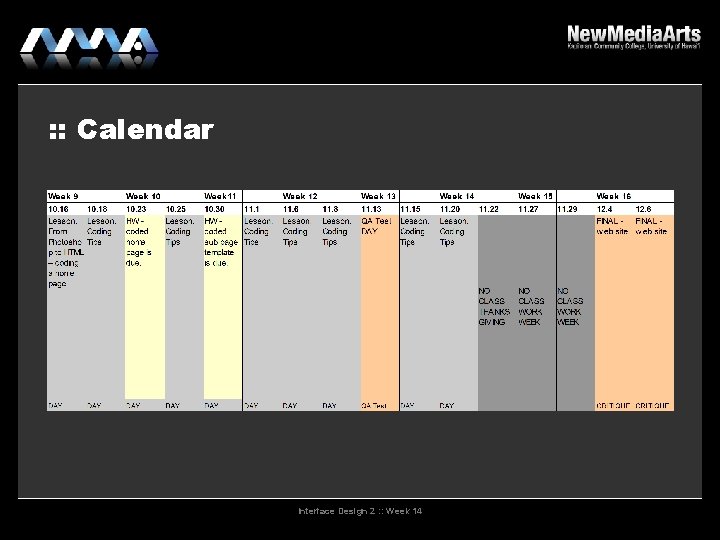
: : Calendar Interface Design 2 : : Week 14

: : Today’s Agenda Quick Lesson on Meta Tags <meta name="Description" content="Lorem ipsum – your description goes here. " /> <meta name="Keywords" content="lorem, ipsum, delorum, it sorem, etc. " /> Lesson on how to go about beginning your print portfolio assignment We will take a look at the portfolio entries from previous years Full work day Take advantage of today to get 1 -1 in-person feedback from me. Interface Design 2 : : Week 14

: : How to contact me next week While I am out of town, you can contact me the following ways: If you have a technical question about your site, please log into laulima at http: //laulima. hawaii. edu, go to the discussion board, and post your question. I will be logging onto laulima all week and checking the discussion. I will answer all questions posted to the discussion board on the discussion board so that everyone can see the answers. If you do not want to post your question publicly, you can email me, but I want to encourage you to use laulima so that we can all learn from each other's experiences. Interface Design 2 : : Week 14

: : Printed portfolio assignment How to prepare your web site to become a portfolio entry Gather all of your assets Creative brief Sketches Site map Page maps All comps (early drafts through final drafts) Coded site (source html and css files Save out 300 dpi images of your content make a folder to place all of your portfolio entry images digitize your sketches (scan them, clean them up, save them out as uncompressed. tiffs) update and save out your site map and page maps (. tiffs) save out any comps that you will need (. tiffs) take screenshots of your code - include BOTH. css AND. html code (. tiffs) take screenshots of your final site Interface Design 2 : : Week 14

: : Printed portfolio assignment Tips for digitizing your sketches “clean” up your sketches before scanning them use a thick black marker in order to get a high contrast scan adjust the scanner contrast settings before scanning scan your sketches at 300 dpi clean them up in Photoshop erase dirt and unnecessary artifacts from your scan don’t go crazy with this, they are sketches after all adjust your image (levels, contrast, etc. ) save all images as uncompressed. tifs into your portfolio folder Interface Design 2 : : Week 14

: : Printed portfolio assignment tips for designing your portfolio layout design the layout for how you want to show the progression of your designs from sketch to final use last year’s layouts as examples if you like, but please feel free to design your own as well consider a diagram/flowchart/heirarchy tree showing the full design process on one page you can design your layout in either portfolio or landscape view things to keep in mind: what is the narrative of my portfolio entry? beginning, middle, & end beginning: what is the primary design problem at hand? who is the client? what is the targeted audience? what is your primary goal/objective for the site? what are the major obstacles? middle: what steps did you take to try to solve your design problem(s)? end: how did you ultimately solve/resolve all of your design problems? how can I best show this full design problem solving process from concept to final design? Interface Design 2 : : Week 14

: : Printed portfolio assignment elements to consider including in your portfolio entry: your name, the class, the date a project title brief description of the project (1 or two paragraphs at the most - consider including your primary goals/objectives, main design problems at hand, and target audience) thumbnail sketches artwork/concept sketches thematic color studies and/or typography studies multiple rounds of comps a diagram/flowchart/hierarchy tree that demonstrates the full design process on one page code screenshots to demonstrate that you coded the site icons to demonstrate the QA testing process final images of the site, perhaps seen inside of a browser window, or perhaps a zoomed-in close-up or detailed view Interface Design 2 : : Week 14

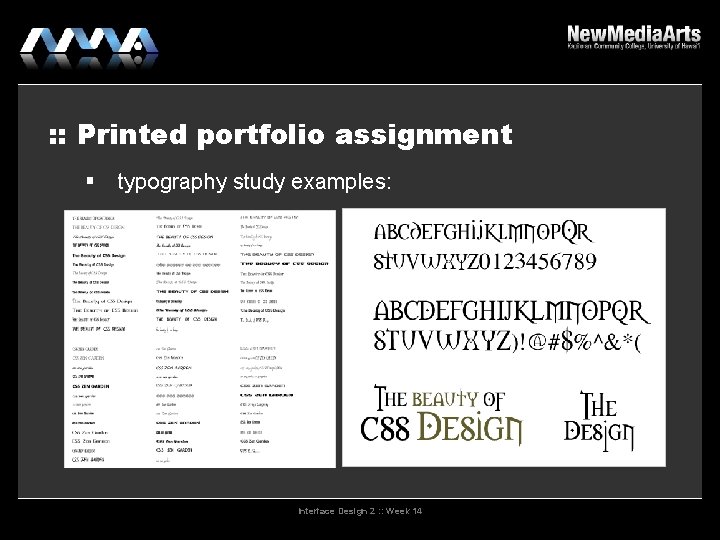
: : Printed portfolio assignment typography study examples: Interface Design 2 : : Week 14

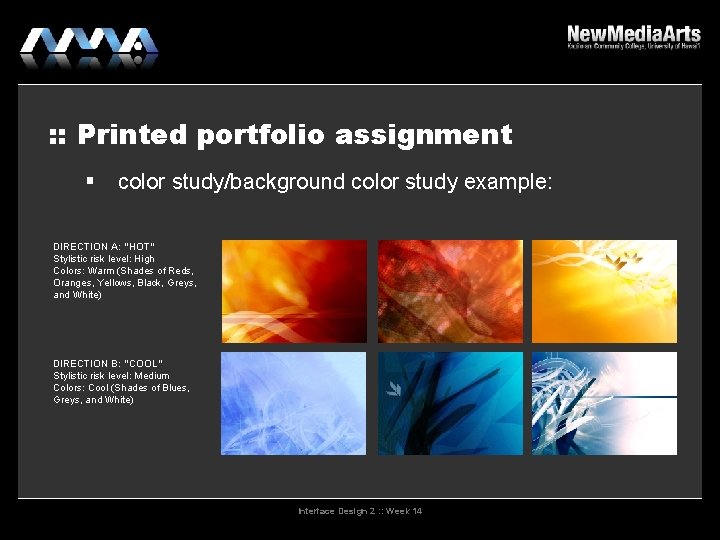
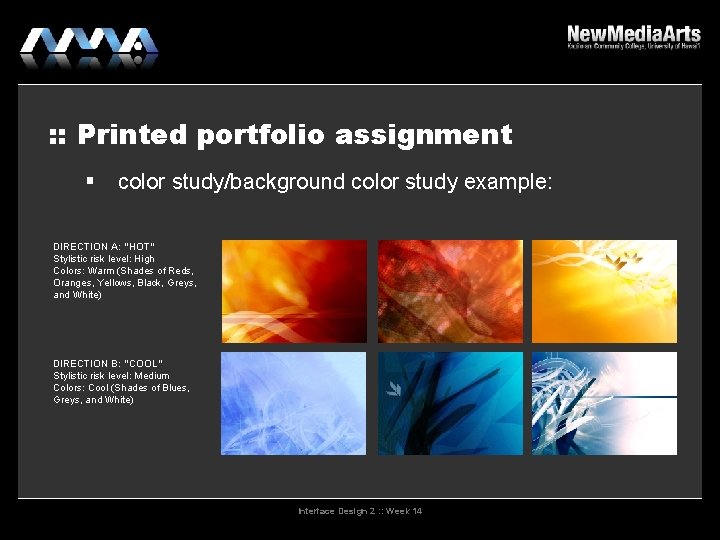
: : Printed portfolio assignment color study/background color study example: DIRECTION A: “HOT” Stylistic risk level: High Colors: Warm (Shades of Reds, Oranges, Yellows, Black, Greys, and White) DIRECTION B: “COOL” Stylistic risk level: Medium Colors: Cool (Shades of Blues, Greys, and White) Interface Design 2 : : Week 14

: : Printed portfolio assignment a diagram/flowchart/hierarchy tree that demonstrates the full design process on one page Interface Design 2 : : Week 14

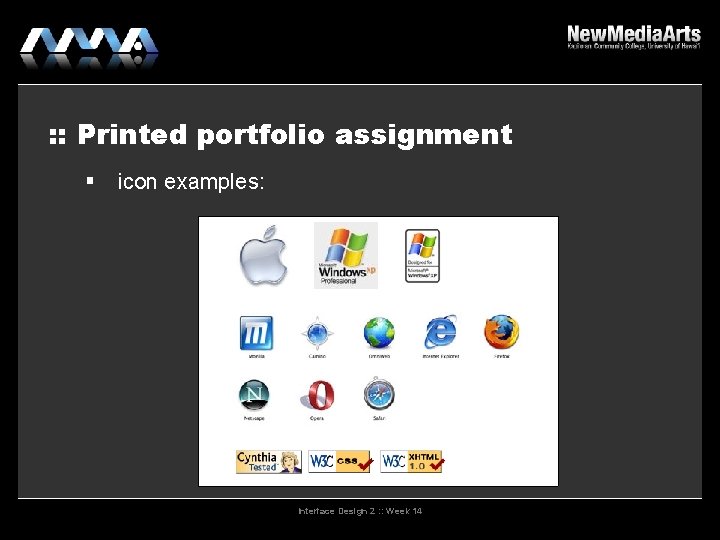
: : Printed portfolio assignment icon examples: Interface Design 2 : : Week 14

: : This Week's Assignment Finish your site Start your portfolio entry Fix all of your bugs CONTENT: Complete/update all content on the site FUNCTIONALITY: Get all pages up and working AESTHETIC: Get the site looking good on all browsers/platforms with no bugs VALIDATION TEST: Get your site to validate (HTML, CSS, & Section 508) GOOD MARKUP: Re-examine your html markup. Is it set up the best way possible? ENHANCEMENTS: Add the advanced features once all major bugs are CLEAN UP YOUR CODE: get rid of any redundancies. OPTIMIZE YOUR SITE: add meta tags Interface Design 2 : : Week 14

: : Final Assignment Due : Week 16 A Coded HTML/CSS Web Site Based upon the feedback from your final (midterm) round of comps, transform your visual designs into their final format: a coded web site. Your site must: Use an XHTML doctype. Use web-standard-compliant, well-formed, valid, accessible, and semantic markup (HTML) to best structure the content of your site. Use external cascading style sheets (CSS) to position your layout. Work bug-free on all browsers on both platforms (PC: Firefox, IE 6, IE 7, Opera, Netscape, Safari; MAC: Safari, Firefox, Opera, Netscape). Validate for CSS, XHTML, and Section 508. Your site must not: Use tables for layout Interface Design 2 : : Week 14

: : Final Assignment Due : Week 16 A Coded HTML/CSS Web Site Key dates: Week 10 A: Coded home page is due Week 11 A: Coded sub page template is due Week 13 A: QA Test Day (1 st draft of the fully coded site is due) Week 16 A: Final coded site is due Interface Design 2 : : Week 14

: : Final Assignment Due : Week 16 A Coded HTML/CSS Web Site Purpose/Objectives: To use current web programming technologies (HTML & CSS) to build a fully interactive, web-standard-compliant web site To create the most effective user interface for your targeted audience. To defend the conceptual merits of your own designs. To meet the needs and deadlines dictated by your client. Interface Design 2 : : Week 14

: : Final Assignment Due : Week 16 A Coded HTML/CSS Web Site Format: HTML web site. Post a link to your coded site on your class web page. I suggest that you post your site in a folder called “midterm” under your “art 249” directory. In this case, your url will be: http: //www 2. hawaii. edu/~yourname/art 249/midterm/ Portfolio entry. Create a portfolio entry designed for print showcasing your site and the design process. Choose which assets/productions documents (sketches, site maps, page maps, comps, etc. ) that you created in this class and prepare them to become a part of your personal portfolio. Design the layout of your portfolio entry in such a way that demonstrates the full design process from concept to final product. format: 8. 5” x 11”. pdf file of your portfolio entry. Post your. pdf file on your class web page and bring in a printed version to class. Interface Design 2 : : Week 14