IMGD 1001 2 D Art Outline o The






















- Slides: 22

IMGD 1001: 2 D Art

Outline o The Pipeline o Concept Art o 2 D Art n Animation, Tiles o 3 D Art n Modeling, Texturing, Lighting IMGD 1001 (next)

Animation o Animation produces the illusion of movement o Display a series of frames with small differences between them o Done in rapid succession, eye blends to get motion o Unit is Frames Per Second (fps). For video: 24 -30 fps: full-motion (Game Maker does 30) 15 fps: full-motion approximation 7 fps: choppy 3 fps: very choppy Less than 3 fps: slide show (2 D Sprites can get away with about ½ the above) n n n o To do successfully, need to keenly observe, focus on differences in movement n Apply basic principles (next) IMGD 1001

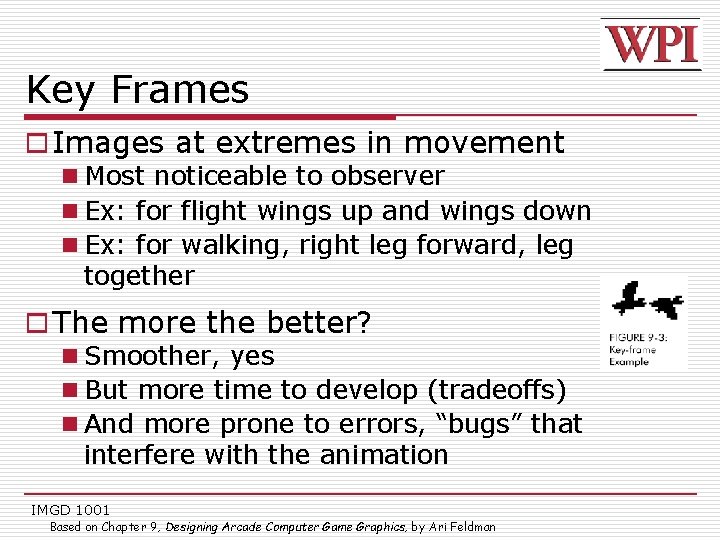
Key Frames o Images at extremes in movement n Most noticeable to observer n Ex: for flight wings up and wings down n Ex: for walking, right leg forward, leg together o The more the better? n Smoother, yes n But more time to develop (tradeoffs) n And more prone to errors, “bugs” that interfere with the animation IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

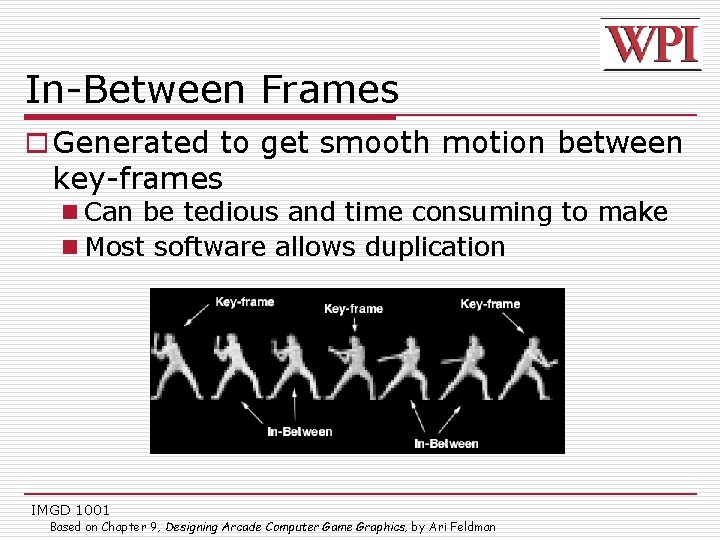
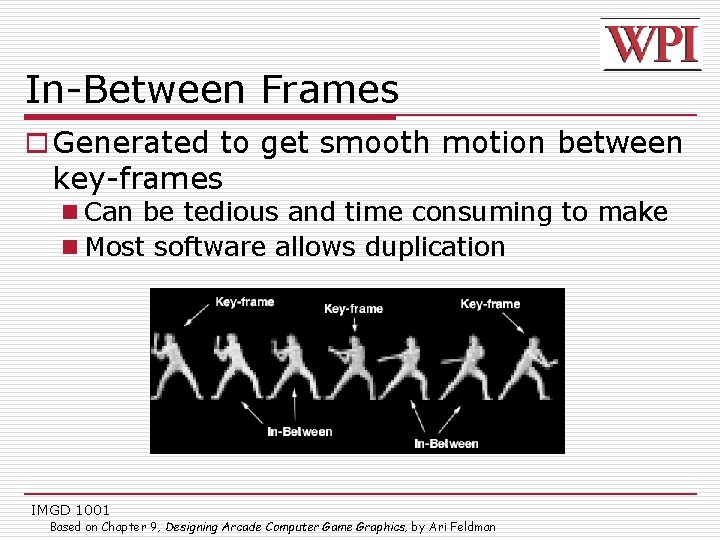
In-Between Frames o Generated to get smooth motion between key-frames n Can be tedious and time consuming to make n Most software allows duplication IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

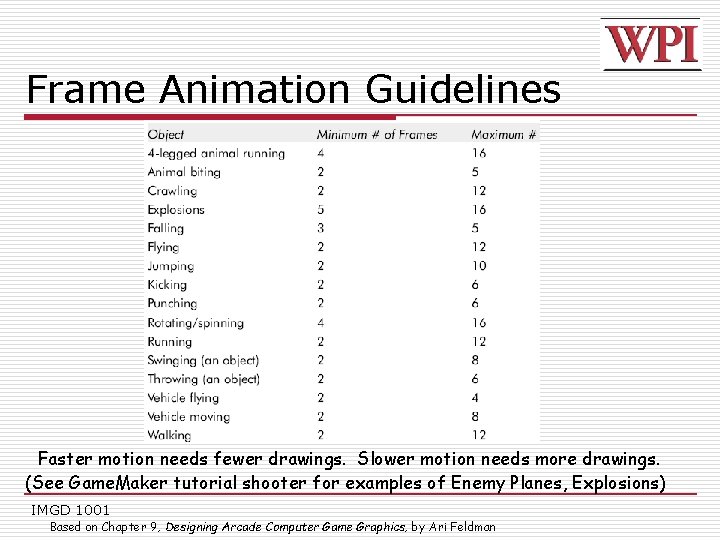
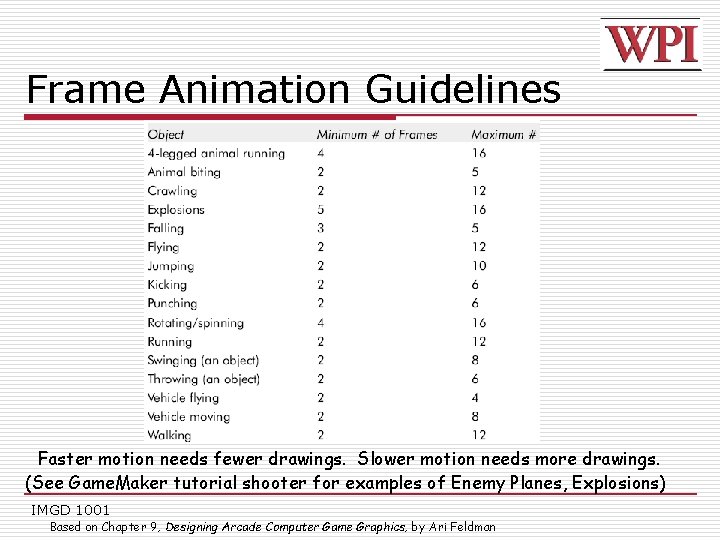
Frame Animation Guidelines Faster motion needs fewer drawings. Slower motion needs more drawings. (See Game. Maker tutorial shooter for examples of Enemy Planes, Explosions) IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

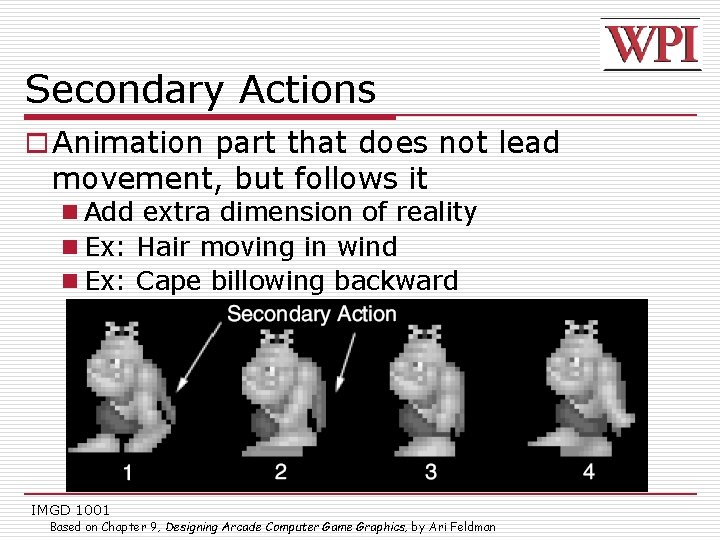
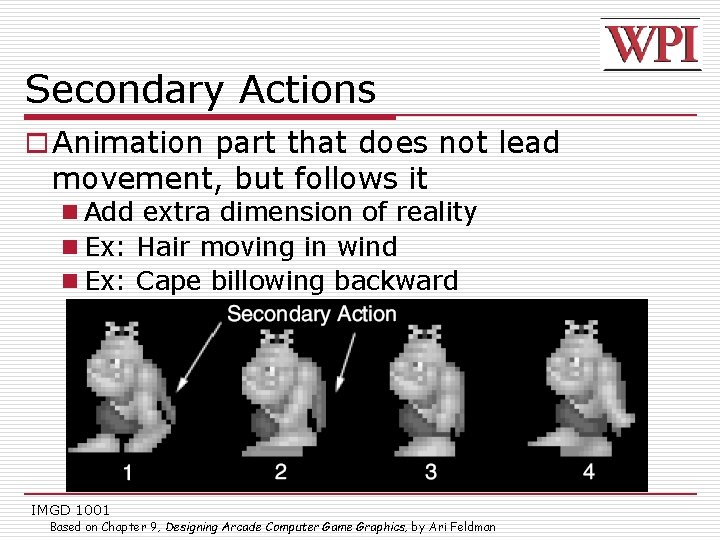
Secondary Actions o Animation part that does not lead movement, but follows it n Add extra dimension of reality n Ex: Hair moving in wind n Ex: Cape billowing backward IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

Steps in Creating Animation Sequences (1 of 3) o Conceptualize – have vision (in mind or on paper) of what animation will look like o Decide on object behavior 1. Animated once (no looping) 2. Animated continuously (using cycles) n 2 nd choice means must make last key frame blend with first o Choose an image size – will contain and constrain object n Test and experiment briefly to have plenty of room o Design key-frames - drawing the motion extremes n Use simple shapes to represent main actions o Ex: stick figures or basic shapes (circles, squares) IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

Steps in Creating Animation Sequences (2 of 3) o Estimate the in-betweens n Think of how many you will need to complete the sequence smoothly n Be conservative. Easier to additional transition frames than to remove them o Apply secondary enhancements n Embellish to look convincing and enticing n Exaggeration IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

Steps in Creating Animation Sequences (3 of 3) o Test each movement n Can be done with ‘copy’ and ‘undo’ in tool n Others have animation rendering (ex- Game Maker) n Look for flaws (movement, discolored pixels …) o Repeat n Repeat for all animations IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

Primitives o Used in many games o If you know these, you can apply primitive rules out of the box: n n n n n Cylindrical primitive Rotational primitive Disintegration primitive Color flash primitive Scissors primitive Growing primitive Shrinking primitive Minor primitives (used less often) (See Chapter 9 of Feldman) IMGD 1001 Based on Chapter 9, Designing Arcade Computer Game Graphics, by Ari Feldman

Tiles o Needed for common backgrounds n Too hard to make every pixel different! o Exploration games (especially outdoors) make heavy use of these n Grass, trees, water, sand o Start with a grass tile to warm up IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

Grass is Green o Use a basic green square o But this looks unnatural n Like flat, shiny metal o No illusion of movement Simply a Green Box (Ex: bkg_grass 0) IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

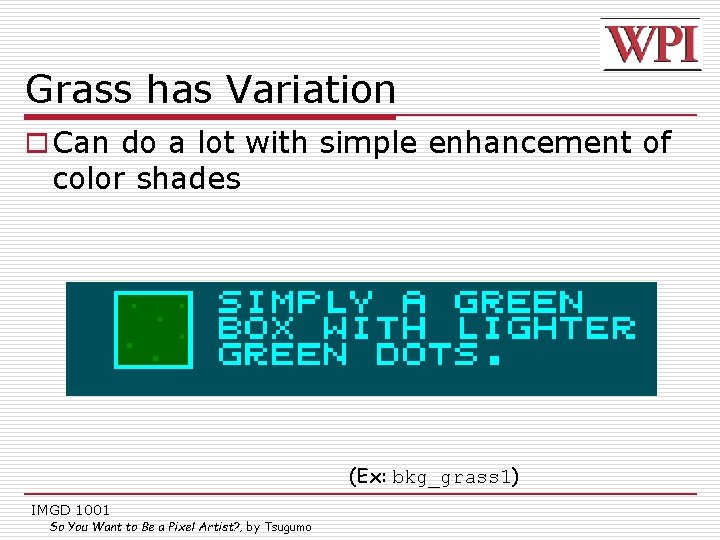
Grass has Variation o Can do a lot with simple enhancement of color shades (Ex: bkg_grass 1) IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

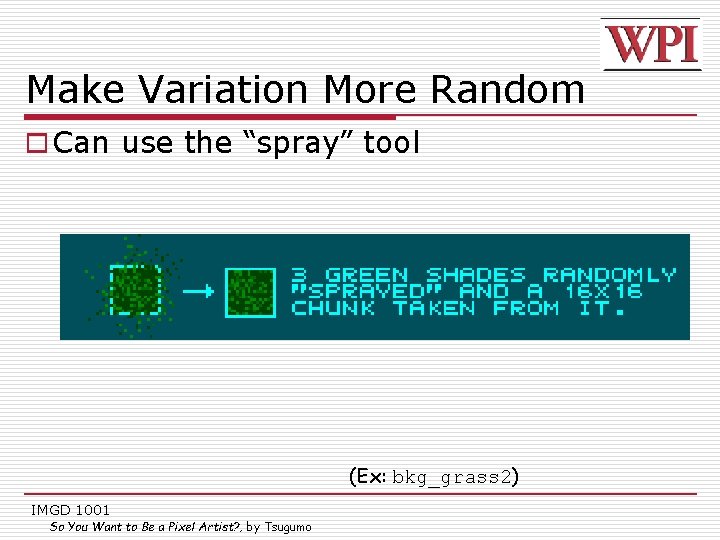
Make Variation More Random o Can use the “spray” tool (Ex: bkg_grass 2) IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

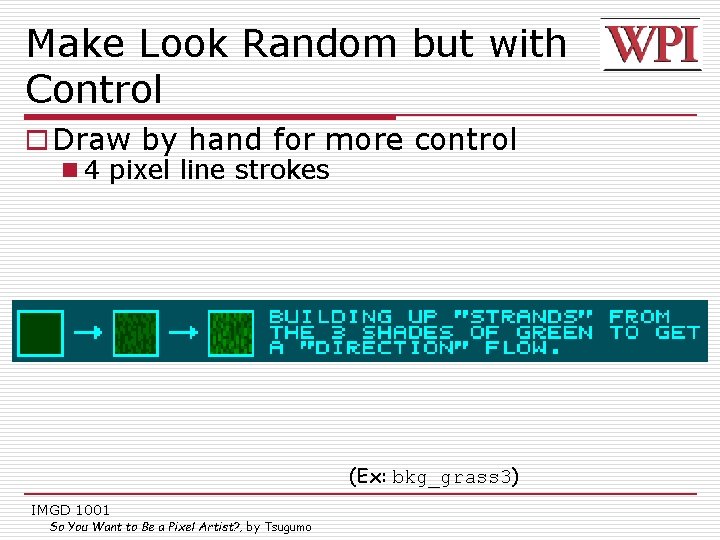
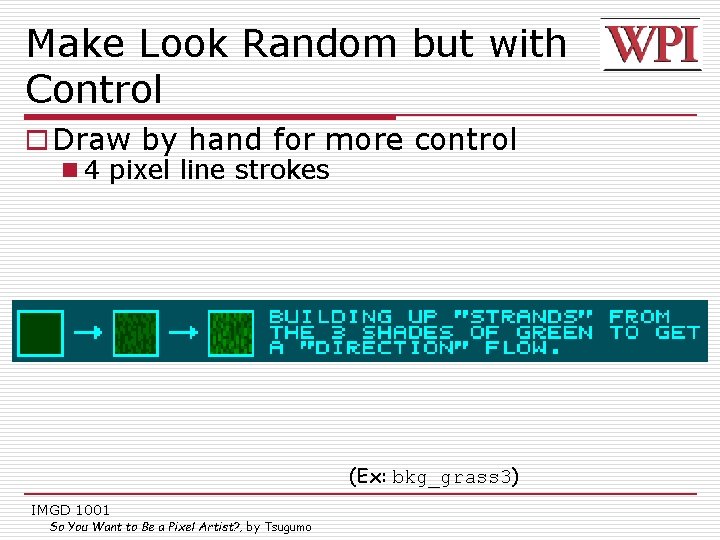
Make Look Random but with Control o Draw by hand for more control n 4 pixel line strokes (Ex: bkg_grass 3) IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

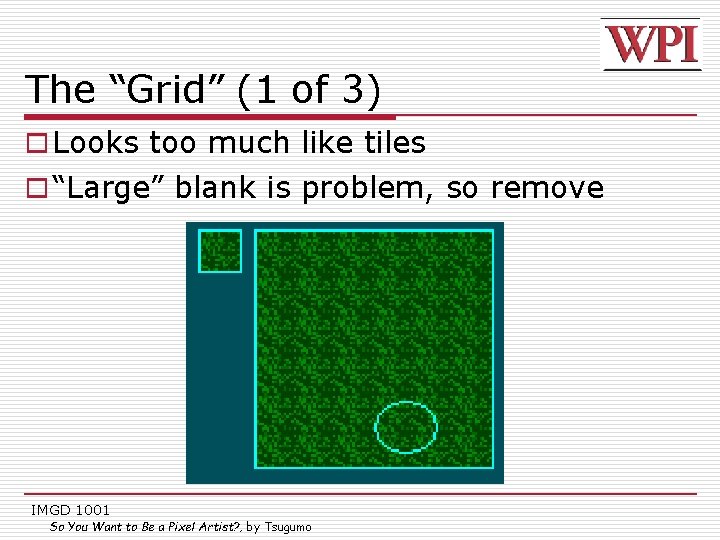
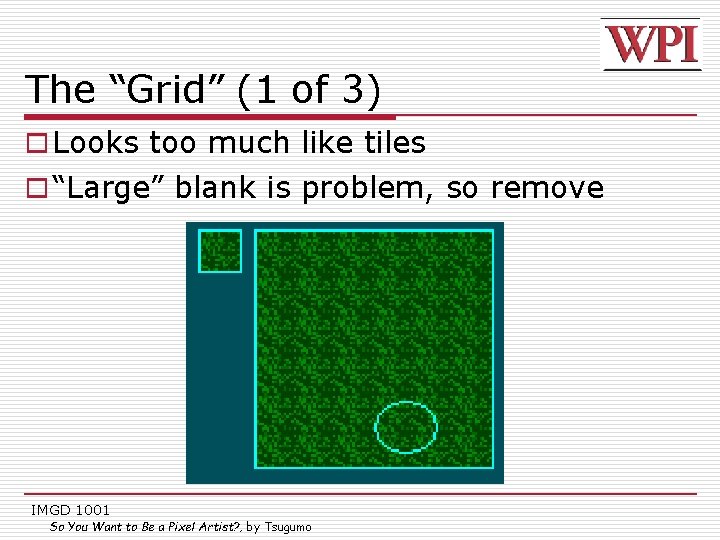
The “Grid” (1 of 3) o Looks too much like tiles o “Large” blank is problem, so remove IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

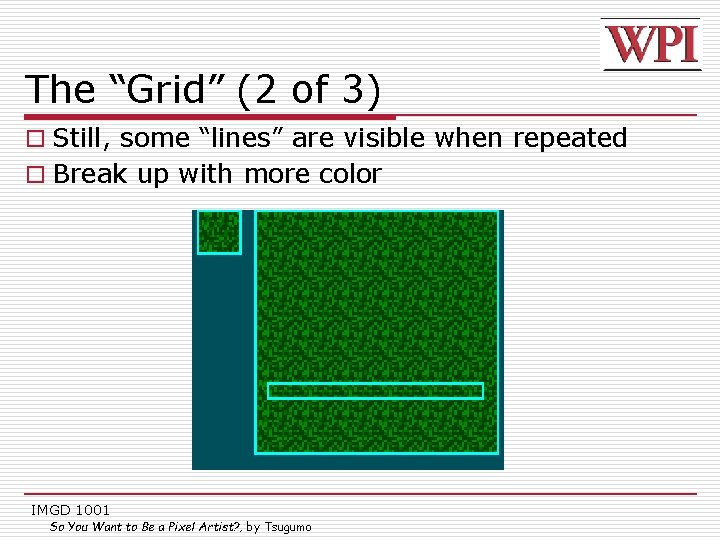
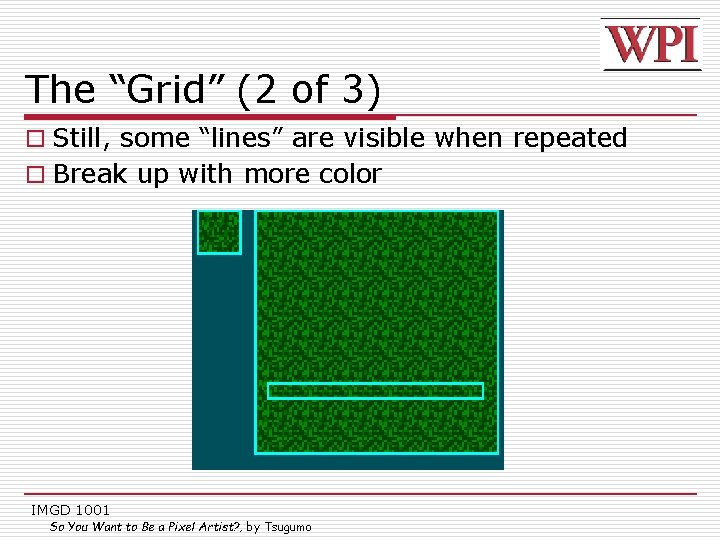
The “Grid” (2 of 3) o Still, some “lines” are visible when repeated o Break up with more color IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

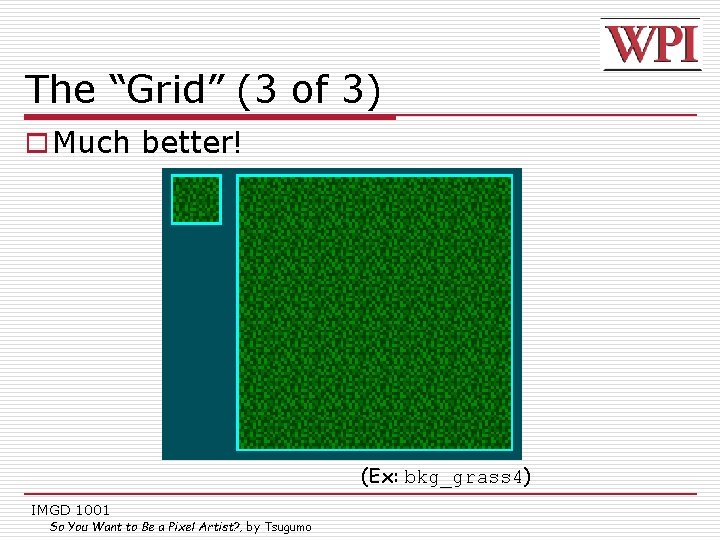
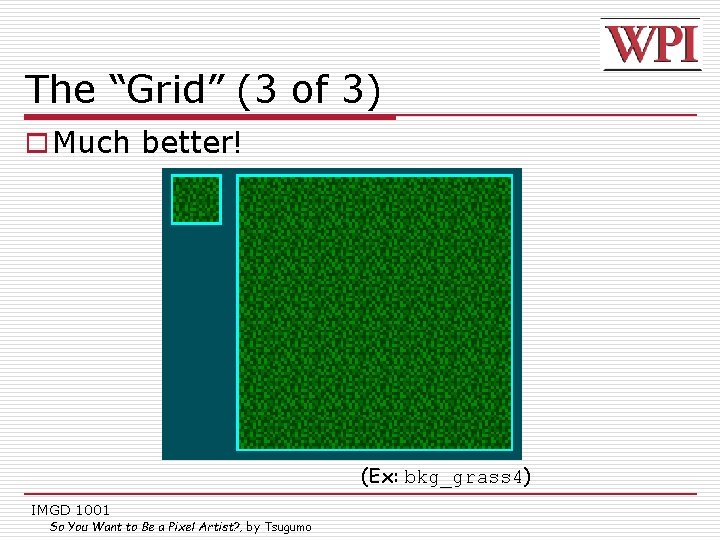
The “Grid” (3 of 3) o Much better! (Ex: bkg_grass 4) IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

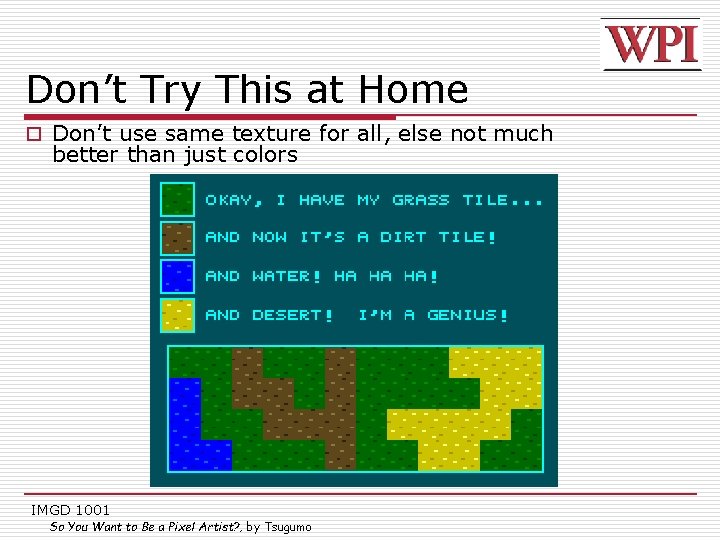
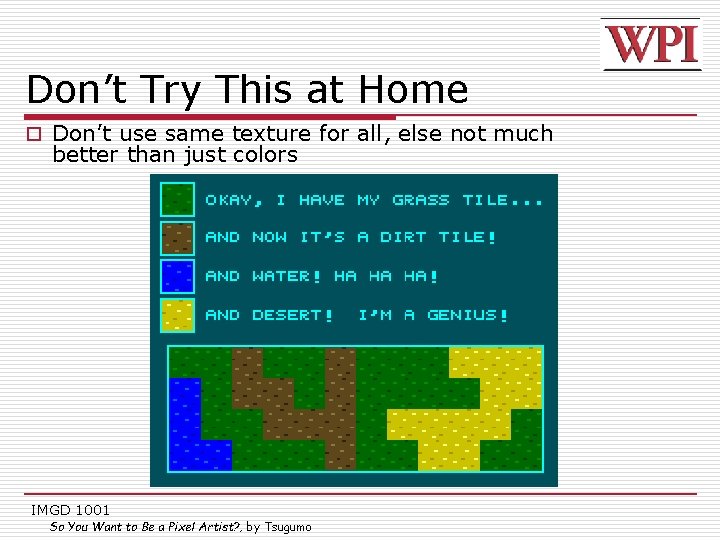
Don’t Try This at Home o Don’t use same texture for all, else not much better than just colors IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

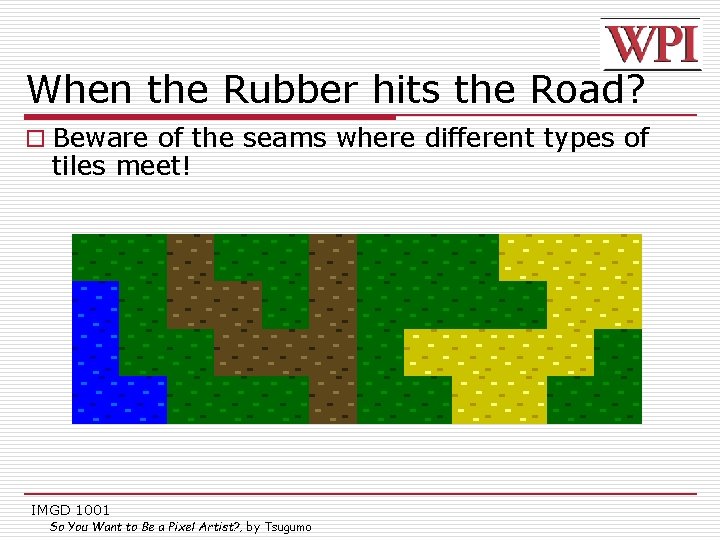
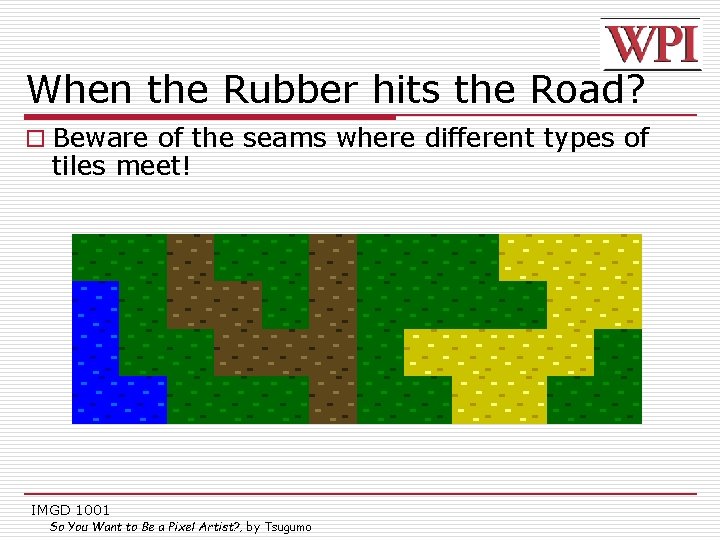
When the Rubber hits the Road? o Beware of the seams where different types of tiles meet! IMGD 1001 So You Want to Be a Pixel Artist? , by Tsugumo

Group Exercise o Break into groups o Think of a (simple) animation (sprite) needed for your game o Make key frames o Make in-betweens o Try it out! n Sketch on paper (grids for pixels) n Flip-book o Feedback from group IMGD 1001
 Deklarasi pointer
Deklarasi pointer Imgd wpi
Imgd wpi 1001 game
1001 game Imgd
Imgd Balance game questions
Balance game questions Sandwich sentences
Sandwich sentences Konversi bilangan desimal 9 menjadi kode excess-3 adalah
Konversi bilangan desimal 9 menjadi kode excess-3 adalah Rtd/atu 1001 pension plan
Rtd/atu 1001 pension plan Multiplicaciones abreviadas por 10, 100 y 1000 para niños
Multiplicaciones abreviadas por 10, 100 y 1000 para niños Game design documents
Game design documents Terrain features on a military map
Terrain features on a military map Nfpa 1001 2019
Nfpa 1001 2019 Considere todos os numeros inteiros entre 101 e 1001
Considere todos os numeros inteiros entre 101 e 1001 081-com-1001
081-com-1001 1001 stars
1001 stars 1001 pennies math problem answer
1001 pennies math problem answer 1001 1111
1001 1111 011 101 110
011 101 110 Instapschoenen
Instapschoenen Xx1q
Xx1q Ast 1001
Ast 1001 Pengurangan bcd
Pengurangan bcd 1001 1002 1003 1004
1001 1002 1003 1004