HTML Your Friend or Foe and a little































- Slides: 31

HTML Your Friend or Foe? and a little bit from Lazar

Some Terms. . . n n HTML: Hypertext Markup Language SGML: Standard Generalized Markup Language DTD: Document Type Definitions HTML is a SGML DTD used on the WWW

What does HTML Do? n n HTML script uses a code called a tag to describe how items should look HTML uses a syntax that is supposedly generally agreed upon to make it portable

Specifications or Standards n n n The World Wide Web Consortium (W 3) 0. 0, 1. 0, 2. 0, 3. 2, 4. 01 (recent) xhtml 1. 1 http: //www. w 3. org Proprietary code problems

Ways to Write HTML n n HTML Converters (Word, Star. Office) HTML Editors n n n WYSIWYG WYSIWAG UNIX Editors (pico, jpico, vi, emacs) Notepad ; } Edit. Plus

Creating an HTML Document (AKA Web page) n Let’s look at Mary’s Resume. . .

Creating an HTML Document (AKA Web page) - cont. n Document Content -- controlled by HTML Tags <tag name Properties> Document Content </tag name>

HTML Tags n <h 1 align=center> Mary Taylor </h 1> n Different Browsers interpret tags. . . differently. n <font size = "4"> Mary Taylor </font> n A different approach

More HTML Tags <html> <head> <title> </head> <body> </html>

Subtle Differences. . . n h tags versus font tags n n n <h 1> versus <font size=1> spacing bold the align property (3. 2 and higher) the <p> tag -- to </p> or not to </p>? your friend the

Lists n n n Unordered Ordered Definition

Unordered Lists <ul> <li>Item</li> </ul> </li> and a </p> are optional right now, but this is changing

Ordered Lists <ol> <li>Item #1</li> <li>Item #2</li> <li>Item #3</li> </ol>

Definition List <dl>definition list <dt>definition term <dd>definition <dt> <dd> </dl>

Options on Lists n Unordered List n n <ul type=disk> <ul type=circle> <ul type=square> Ordered List n <ol type=[1, i, A, a] start=[1, i, A, a]> n Let's Look

Using Notepad and Browser n n n Saving the file as “foo. htm” (or foo. html) Making sure to save it as "All Files (*. *)" Looking at file in browser n Saving before looking

Character Tags n physical versus logical n n n physical: exactly how you want the text to appear -- <b>, <i>, <big>, <small> (big and small are html 3. 0 and above) logical: how you want to use the text -- <em>, <strong>, <var>, <cite>, <code>, <kbd> when to use one over another?

Example <em><strong> satellite technician </strong></em> <i><b> satellite technician </b></i>

Horizontal Lines <hr> <hr align=center> <hr size="12"> <hr width="30%"> <hr width="15"> <hr align=center size="12" width="30%">

More Line Options n More Options n n n With Explorer n n n <hr noshade><p> <hr noshade size="8"><p> <hr color="#ff 0000"><p> <hr size="10" width=30% color="green"> Let’s Look

Inserting Images n Inline Image n n Appears directly on the Web page External Image n Browser needs a file viewer

Image Tag <img src = “filename”> GIF versus JPEG Needs to be one of them

Two Ways to Center <p align=center><img src=“taylor. gif”></p> (3. x and above) <center><img src=“taylor. gif”></center> Filenames are case sensitive!

Lifecycle and Evolutionary n SDLC n n n Hoffer, George, and Valacich Whitten and Bentley Evolutionary n Spiral model n n Risk factors End user plays somewhat of a role

Lazar User-Centered Web Development Lifecycle n n n Define the mission of the Website and the user population Collect the user requirements for the Website Create the conceptual design of the Website

Lazar User-Centered Web Development Lifecycle (cont. ) n n Create the physical design of the Website Perform usability testing on the Website Implement and market the Website Evaluate and improve the Website

Challenges to Web Development n n n Browser Type Browser Version Screen Size Operating System Download Time Infrequency of use n Users don’t use your site all the time n Some exceptions, of course

Clients versus Users n n n Melding Mission with Need Determining User base Negotiating soltions

Clients n Client versus User n n n Not the same people Make sure the client has a clear purpose Make sure the client is committed Keep client frequently updated Learn the client's interaction style and use it to your advantage Meld client mission with user needs

Mission of the Website n Type of Website n n Informational E-Commerce Entertainment Target Population n n local, international audience-split? n WMU site

Let’s Set Up Your Site
 Hello the sun is shining
Hello the sun is shining Hello my future
Hello my future Friend or foe? (game show)
Friend or foe? (game show) Friend or foe chapter 2
Friend or foe chapter 2 Friend or foe station lab answers
Friend or foe station lab answers 1 little 2 little 3 little indians
1 little 2 little 3 little indians 1 little 2 little 3 little indian
1 little 2 little 3 little indian Accept your loneliness you are your only friend
Accept your loneliness you are your only friend Her name
Her name How to write a post card
How to write a post card Adjectives for friendship
Adjectives for friendship Foaf a matic
Foaf a matic A friend in needs a friend indeed
A friend in needs a friend indeed I've found a friend oh such a friend
I've found a friend oh such a friend Little mouse, little mouse, where is your house
Little mouse, little mouse, where is your house Pothos statua
Pothos statua Cannons overcharged with double cracks
Cannons overcharged with double cracks Calcolatore foe
Calcolatore foe What is the message of the poem the birth of shaka
What is the message of the poem the birth of shaka Foe by jm coetzee summary
Foe by jm coetzee summary Psyici
Psyici Golden crops foe
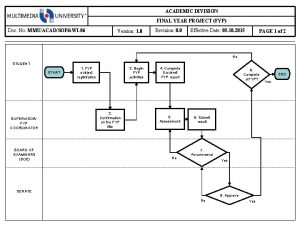
Golden crops foe Fyp mmu
Fyp mmu Fee fie foe firm
Fee fie foe firm Foe mmu
Foe mmu Foe joe
Foe joe Canvas доска
Canvas доска Doctype html html head
Doctype html html head Slidetodoc.com
Slidetodoc.com Bhtml?title=
Bhtml?title= 1
1 You and your friend both solve a problem involving a skier
You and your friend both solve a problem involving a skier