Display Technologies 12212021 1 Types of video display

























- Slides: 25

Display Technologies 12/21/2021 1

Types of video display Cathode Ray Tubes (CRTs) TVs, RGB monitors, o-scopes Flat-Panel Displays PDAs, laptops, calculators, digital watches 12/21/2021 2

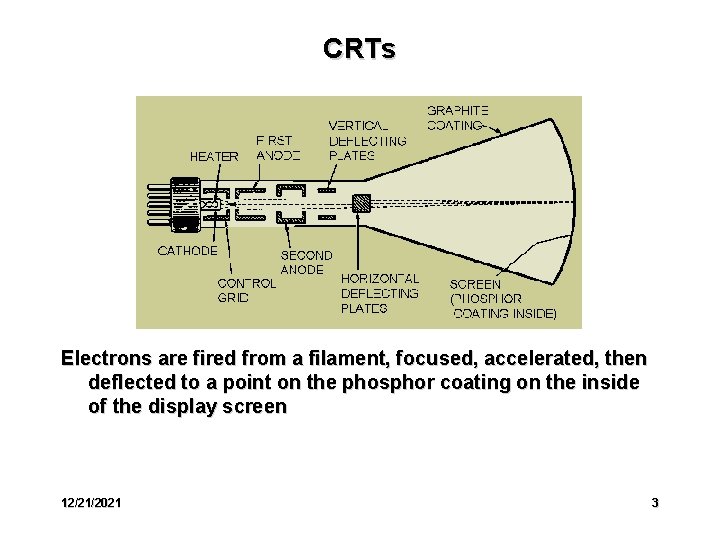
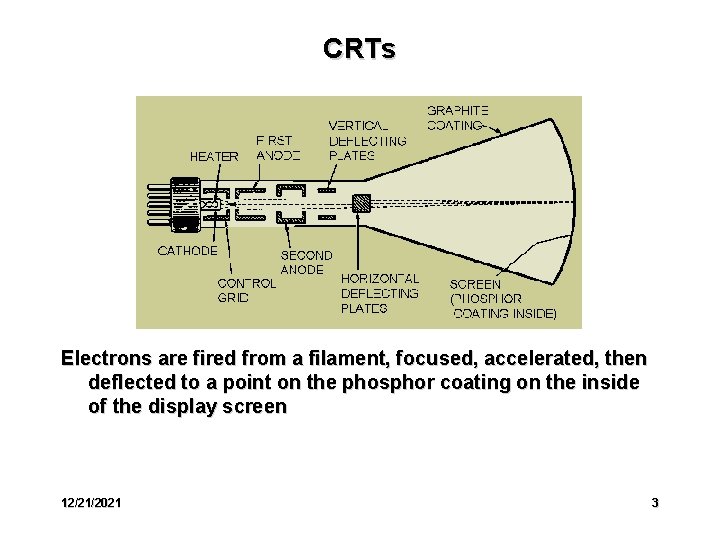
CRTs Electrons are fired from a filament, focused, accelerated, then deflected to a point on the phosphor coating on the inside of the display screen 12/21/2021 3

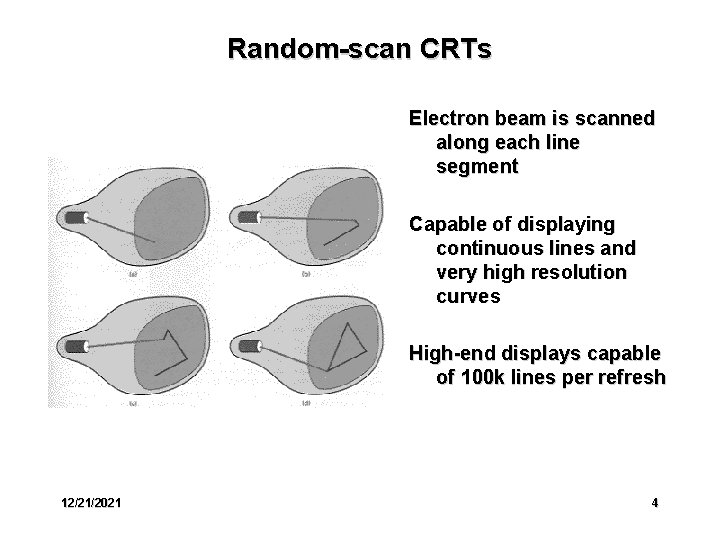
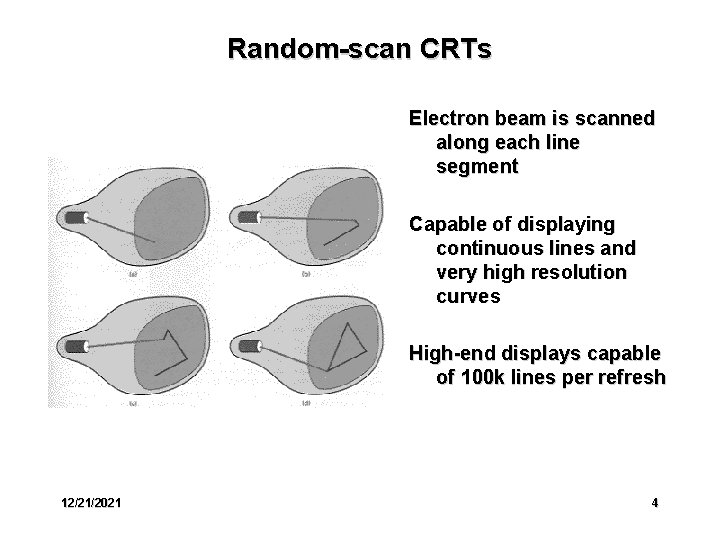
Random-scan CRTs Electron beam is scanned along each line segment Capable of displaying continuous lines and very high resolution curves High-end displays capable of 100 k lines per refresh 12/21/2021 4

Random-scan CRTs Pros – Excellent for line drawings – Generally high resolution Cons – Can not display realistic shaded images – Not capable of color Common Example Oscilloscopes 12/21/2021 5

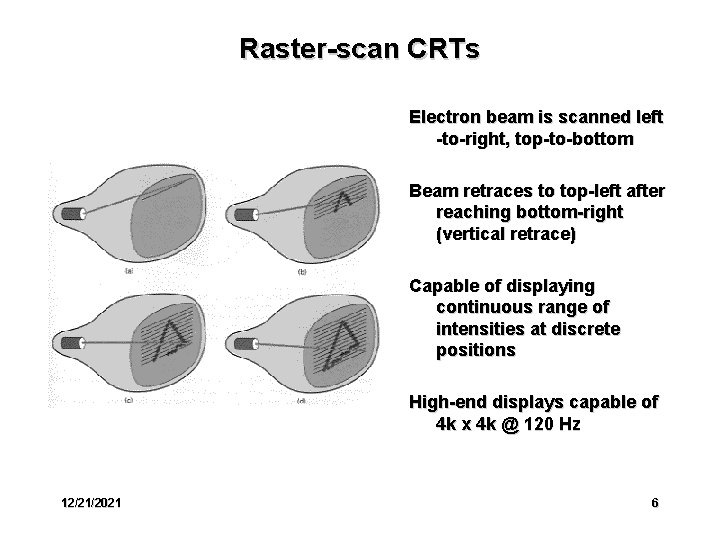
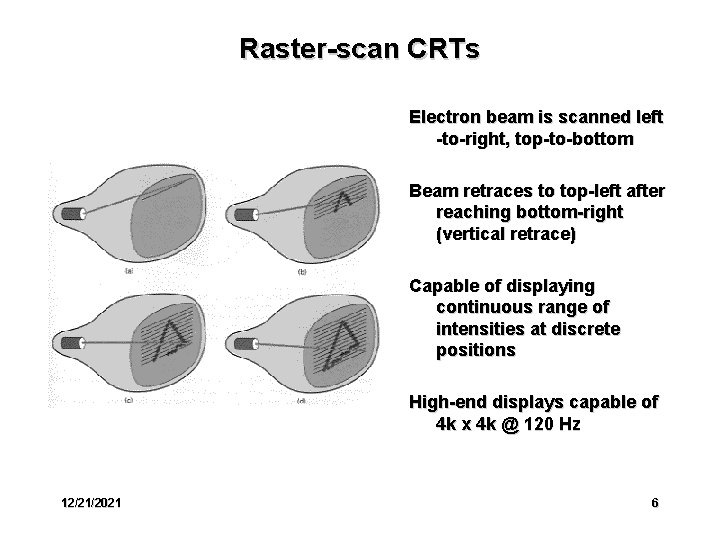
Raster-scan CRTs Electron beam is scanned left -to-right, top-to-bottom Beam retraces to top-left after reaching bottom-right (vertical retrace) Capable of displaying continuous range of intensities at discrete positions High-end displays capable of 4 k x 4 k @ 120 Hz 12/21/2021 6

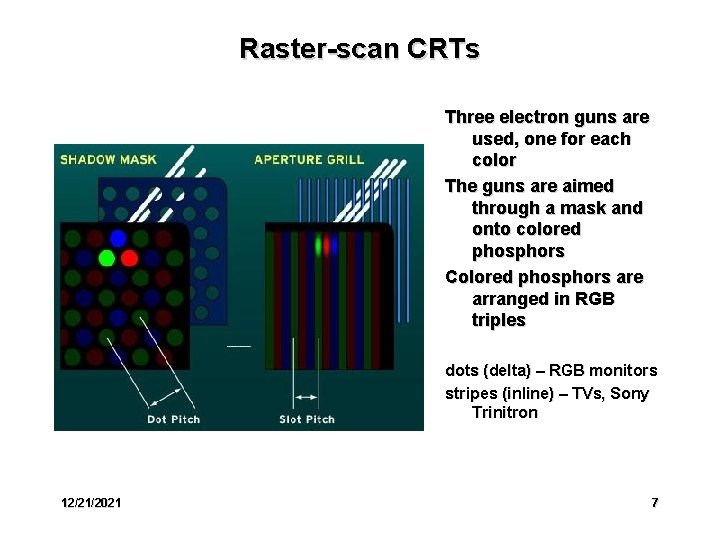
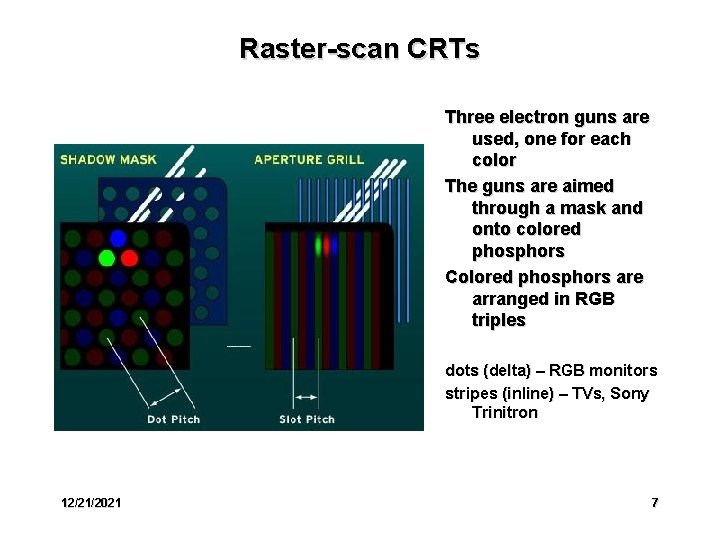
Raster-scan CRTs Three electron guns are used, one for each color The guns are aimed through a mask and onto colored phosphors Colored phosphors are arranged in RGB triples dots (delta) – RGB monitors stripes (inline) – TVs, Sony Trinitron 12/21/2021 7

Raster-scan CRTs Pros – – – Excellent for varying intensity Can display shaded images Color Cons – “Jaggies” Common Example Televisions 12/21/2021 8

Color Models 12/21/2021 9

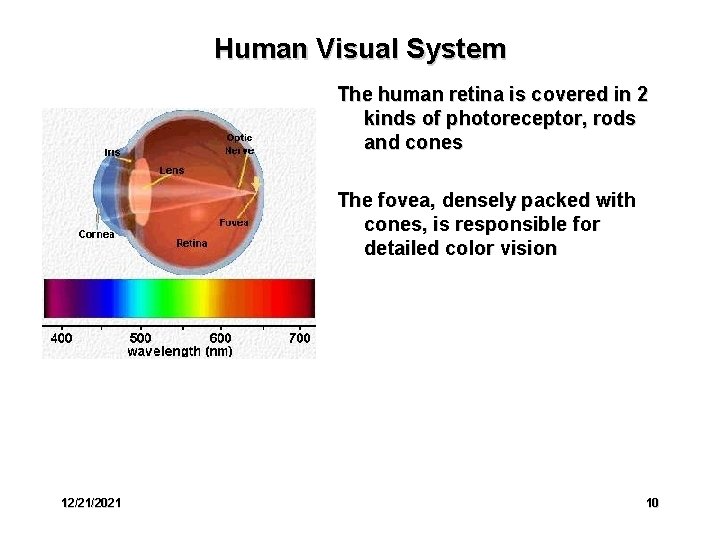
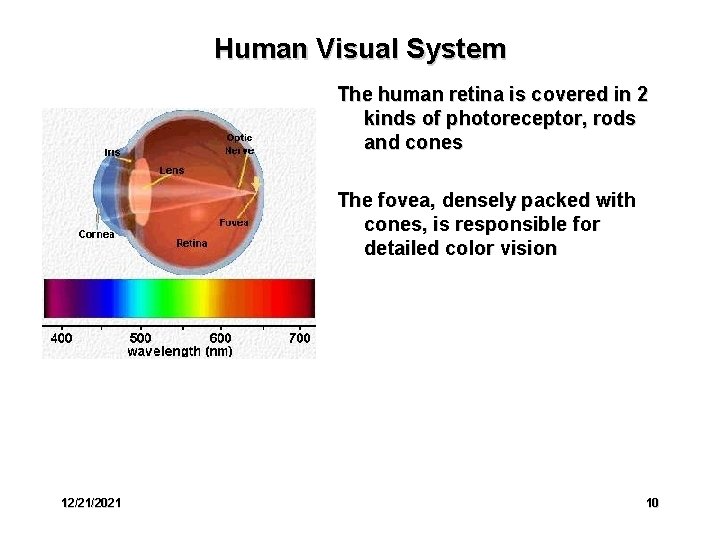
Human Visual System The human retina is covered in 2 kinds of photoreceptor, rods and cones The fovea, densely packed with cones, is responsible for detailed color vision 12/21/2021 10

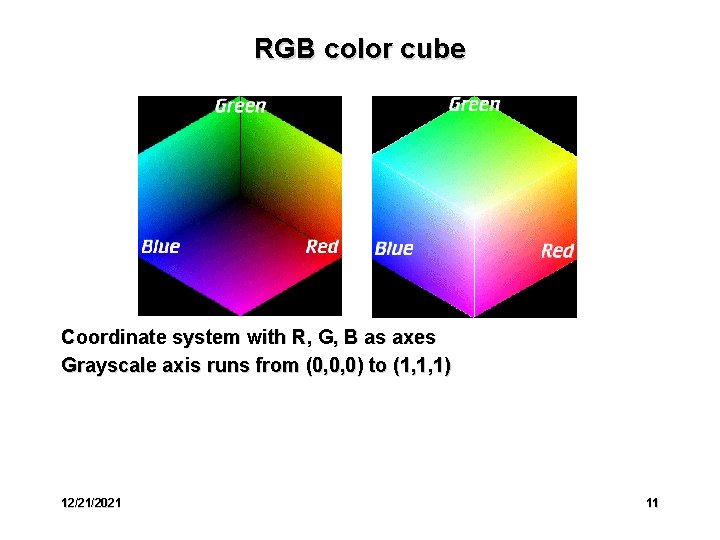
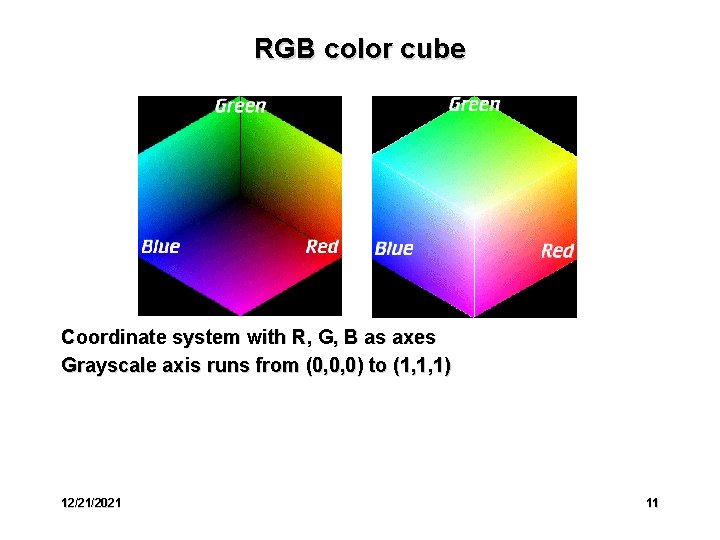
RGB color cube Coordinate system with R, G, B as axes Grayscale axis runs from (0, 0, 0) to (1, 1, 1) 12/21/2021 11

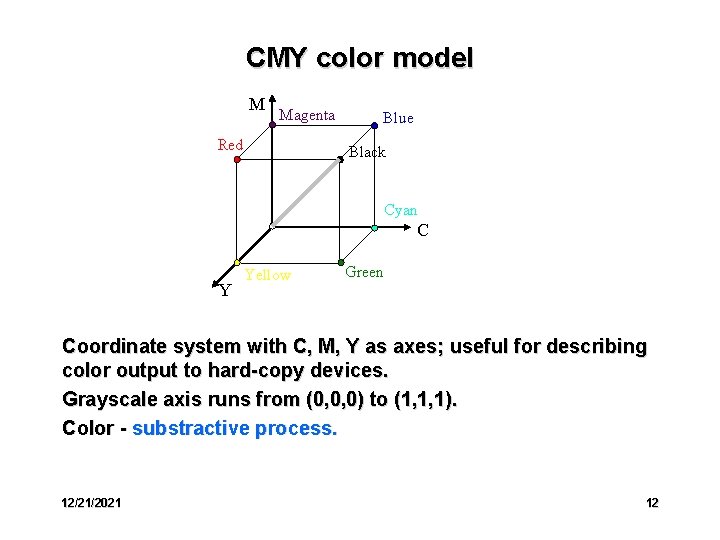
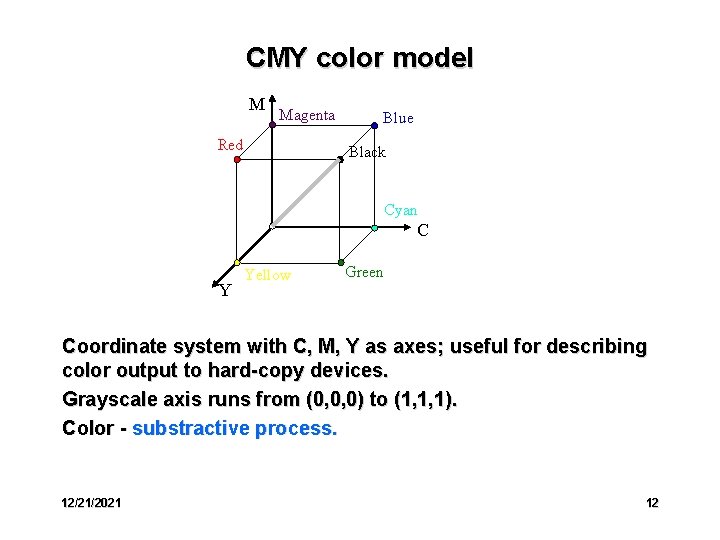
CMY color model M Magenta Red Blue Black Cyan C Y Yellow Green Coordinate system with C, M, Y as axes; useful for describing color output to hard-copy devices. Grayscale axis runs from (0, 0, 0) to (1, 1, 1). Color - substractive process. 12/21/2021 12

The Framebuffer 12/21/2021 13

Raster-scan review • Display composed of discrete, addressable points – picture elements or pixels • Can control intensity of each pixel • Pixels can be composed of RGB triples 12/21/2021 14

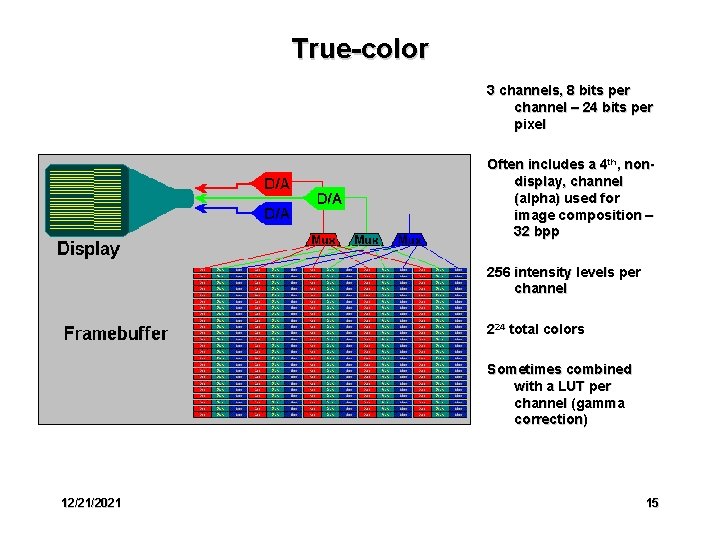
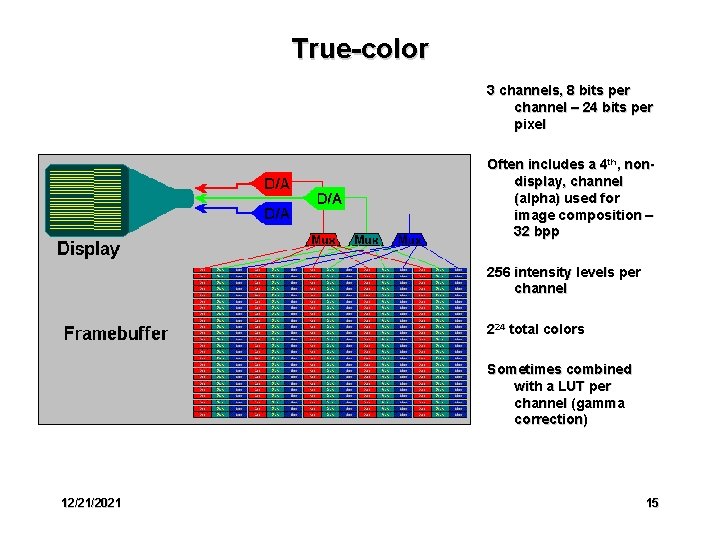
True-color 3 channels, 8 bits per channel – 24 bits per pixel Often includes a 4 th, nondisplay, channel (alpha) used for image composition – 32 bpp 256 intensity levels per channel 224 total colors Sometimes combined with a LUT per channel (gamma correction) 12/21/2021 15

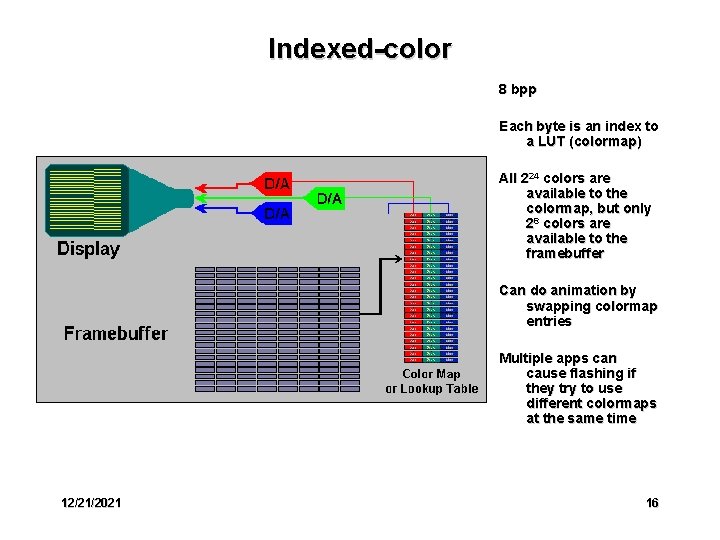
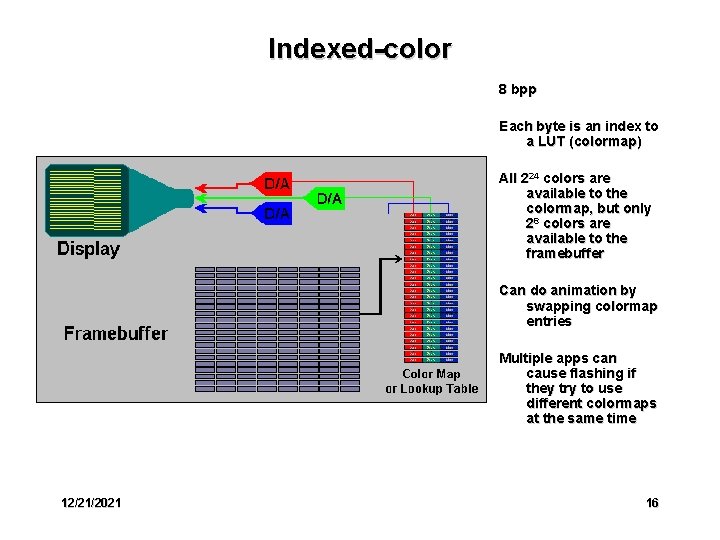
Indexed-color 8 bpp Each byte is an index to a LUT (colormap) All 224 colors are available to the colormap, but only 28 colors are available to the framebuffer Can do animation by swapping colormap entries Multiple apps can cause flashing if they try to use different colormaps at the same time 12/21/2021 16

High-color 16 bpp, 5 bits per primary color Sometimes the extra bit is given to green Limited number of bits per color can lead to noticeable quantization effects (color banding artifacts) and can be worse than index color in certain circumstances 12/21/2021 17

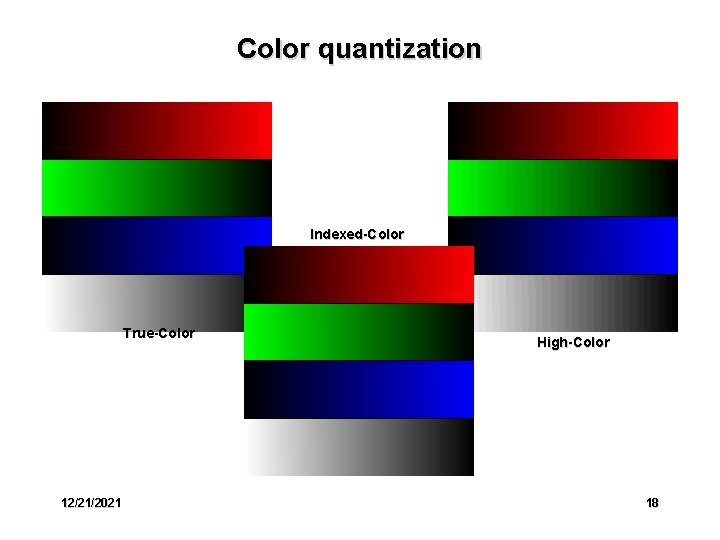
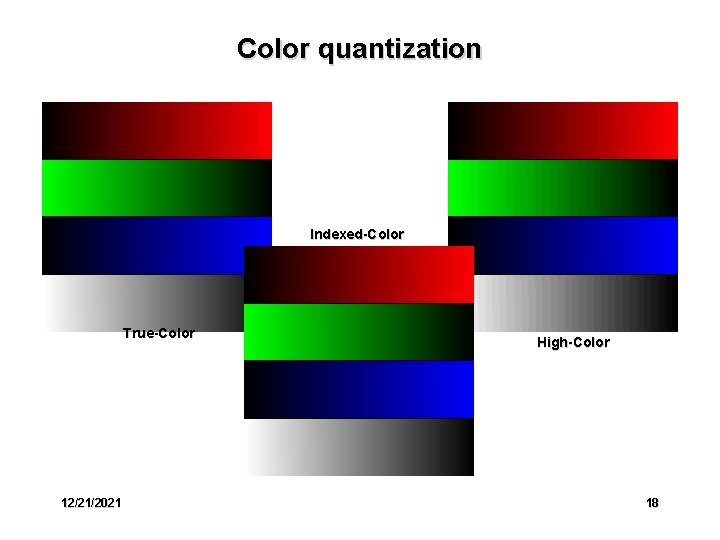
Color quantization Indexed-Color True-Color 12/21/2021 High-Color 18

Single-buffered mode writes pixels directly into active framebuffer memory Partial results are therefore visible This is especially noticeable when trying to do animation 12/21/2021 19

Double-buffered mode writes pixels into a secondary buffer (back buffer), different from the buffer currently on display (front buffer) When all pixels are written to the secondary buffer, an explicit call is made to swap the front and back buffers The swap is typically done during the display’s vertical retrace period This technique is preferred for interactive graphics 12/21/2021 20

Framebuffer math How much memory is needed for a 1024 x 768 true-color (32 bit) framebuffer: Single-buffered? 12/21/2021 21

Framebuffer math How much memory is needed for a 800 x 600 index-color framebuffer: Single-buffered? Please calculate yourself 12/21/2021 22

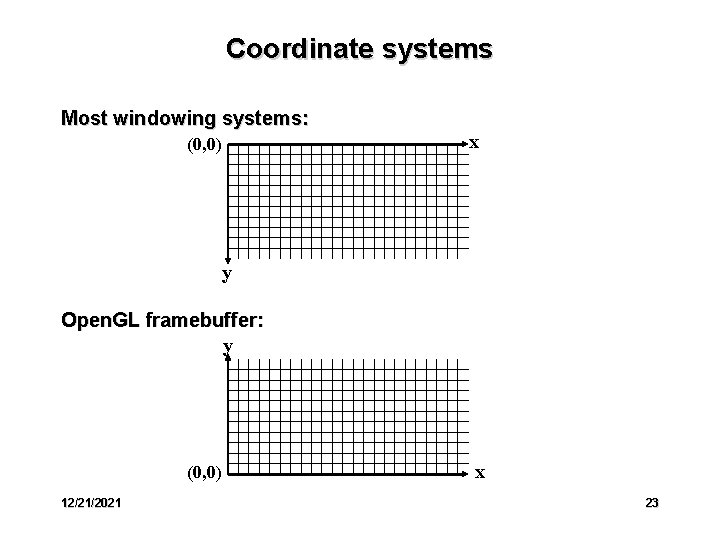
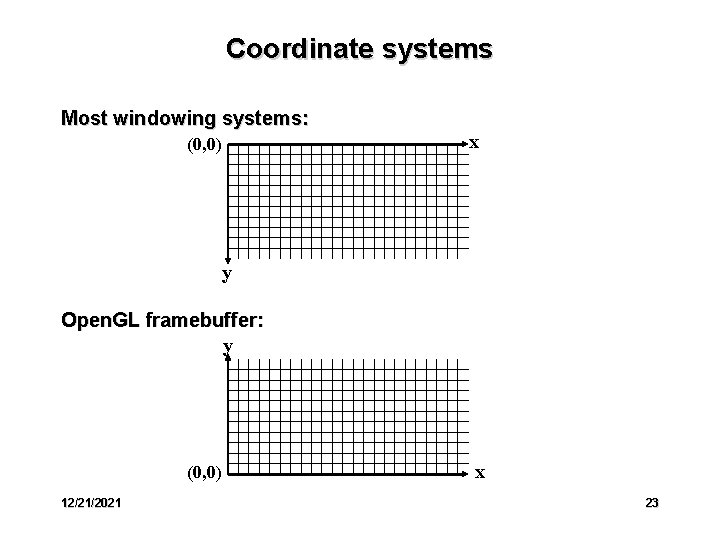
Coordinate systems Most windowing systems: (0, 0) x y Open. GL framebuffer: y (0, 0) 12/21/2021 x 23

Coordinate systems Does it matter? No, we just need to be aware of the difference: Where a pixel in the framebuffer will show up on screen? How do we get the pixel address under the mouse pointer? Could some other display library have its framebuffer lay-out match your windowing system? Absolutely. Many do. What if all we never directly displayed our framebuffer, but wrote it out as an image for later display? Virtually all image formats use screen-space coordinates. What if we want to support both? Then we have to know when to invert the y-axis. When would you do it? 12/21/2021 24

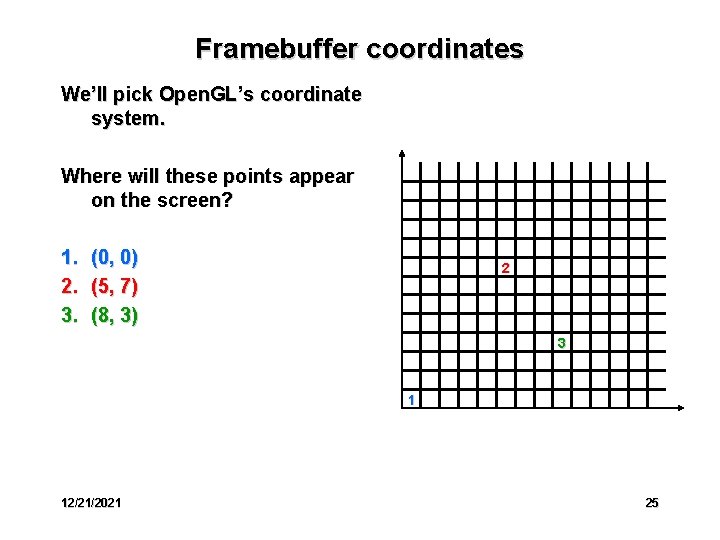
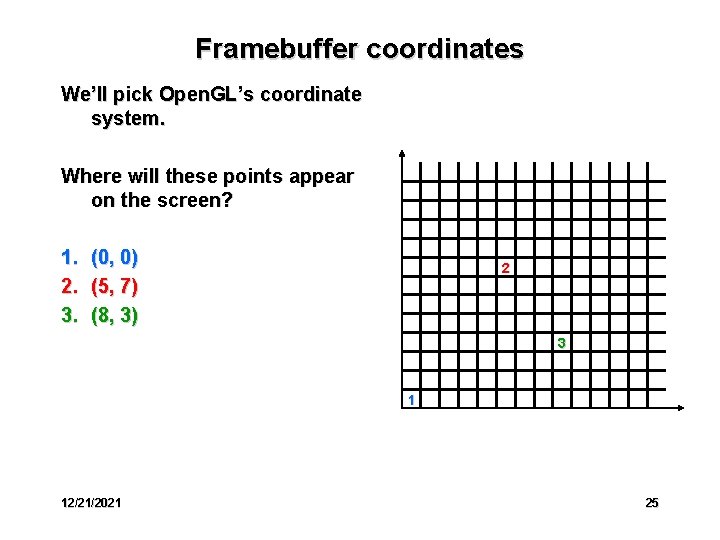
Framebuffer coordinates We’ll pick Open. GL’s coordinate system. Where will these points appear on the screen? 1. (0, 0) 2. (5, 7) 3. (8, 3) 2 3 1 12/21/2021 25
 Refresh crt consist of
Refresh crt consist of Raster and random scan
Raster and random scan Raster scan display and vector scan display
Raster scan display and vector scan display What is plasma panel display in computer graphics
What is plasma panel display in computer graphics Video yandex
Video yandex Yahoo gravity
Yahoo gravity Yahoo
Yahoo The frame size of a video refers to the video’s
The frame size of a video refers to the video’s Types of display in visual merchandising
Types of display in visual merchandising Types of display in visual merchandising
Types of display in visual merchandising Types of window display in visual merchandising
Types of window display in visual merchandising Promotional display in visual merchandising
Promotional display in visual merchandising Type of text
Type of text Chapter 18 visual merchandising and display
Chapter 18 visual merchandising and display Merchandising ppt
Merchandising ppt Types of video signals
Types of video signals Types of video in multimedia
Types of video in multimedia Rob ratterman
Rob ratterman Emergent game technologies
Emergent game technologies Krisent technology
Krisent technology Mobilean technologies
Mobilean technologies Wan technologies
Wan technologies Wan technologies atm
Wan technologies atm Vce drama study design
Vce drama study design Tesca electrical
Tesca electrical Stiesdal a/s
Stiesdal a/s