dindaprasetiastaff gunadarma ac id DESAIN Pendahuluan Salah satu






























- Slides: 30

dindaprasetia@staff. gunadarma. ac. id DESAIN

Pendahuluan � Salah satu kriteria penting dari sebuah antar muka adalah tampilan yang menarik. � Perancang tampilan selain harus mempunyai jiwa seni yang memadai, juga harus mengerti selera pengguna secara umum. � Perlu dokumentasi untuk semua pekerjaan yang dilakukan.

Rancangan Dokumentasi � Membuat sketsa pada kertas � Menggunakan peranti prototipe GUI (Graphic User Interface) � Menuliskan tekstual yang menjelaskan tentang kaitan antara satu jendela dengan jendela lainnya � Menggunakan peranti bantu yang disebut CASE (Computer-Aided Software Engineering)

Dasar Pembuatan Desain � Tugas user � Kemampuan user � Kebutuhan user � Konteks (berkaitan dengan sistemnya)

Filosofi Desain � Elemen visual ekonomi � Less is more (tidak berlebihan) � Bersih, terorganisasi dengan baik

Prinsip Desain Grafik (1) � Metafora (kiasan) �Aplikasi dari nama atau deskripsi istilah obyek lain yang tidak dapat diartikan secara harafiah (jelas/nyata)

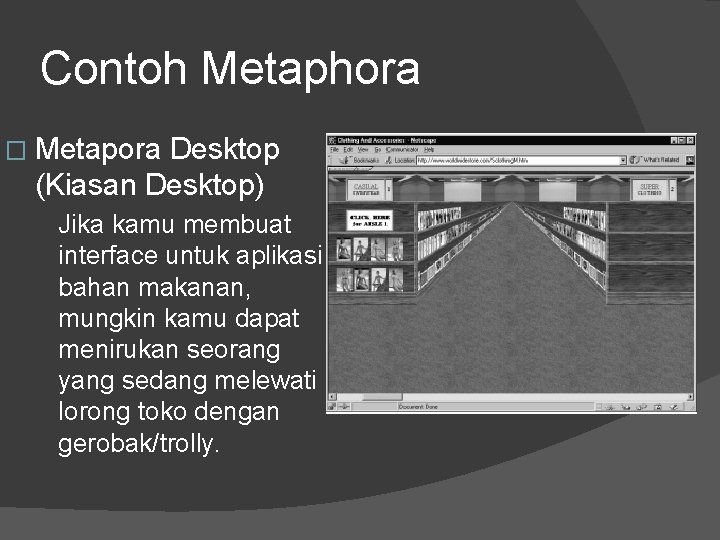
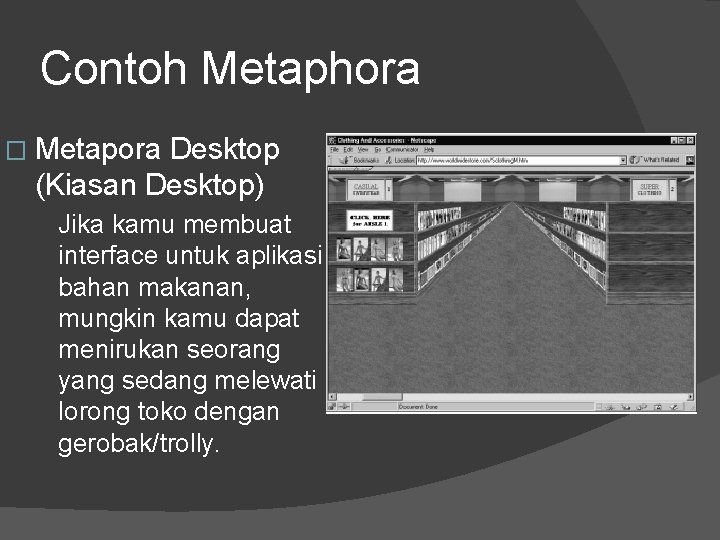
Contoh Metaphora � Metapora Desktop (Kiasan Desktop) Jika kamu membuat interface untuk aplikasi bahan makanan, mungkin kamu dapat menirukan seorang yang sedang melewati lorong toko dengan gerobak/trolly.

Prinsip Desain Grafik (2) � Clarity (kejelasan) �Harus ada alasan yang kuat mengapa kita menggunakan suatu elemen dalam suatu interface. �Buatlah alasan yang sedetail dan se-spesific mungkin

Contoh Clarity � Pemilihan Ruang yang putih �Menuntun mata kita. �Menyediakan simetri dan menyeimbangkan ketika kita menggunakannya. �Memperkuat tubrukan (pengaruh yang kuat) terhadap pesan. �Mempersilahkan mata untuk beristirahat di antara elemen pada saat beraktivitas. �Membiasakan kita untuk menaikkan kesederhanaan, keanggunan, berkelas, kehalusan budi bahasa


Prinsip Desain Grafik (3) � Consistency (ketetapan) �Konsisten dalam layout, warna, image, icon, typografi, teks, dll. �Konsisten baik dalam layar dan antar layar �Selalu ada metaphora dimanapun �Platform dapat memiliki satu gaya pengarahan

Contoh Consistency

Prinsip Desain Grafik (4) � Aligment (Perataan) �Untuk perataan gunakan rata kiri. Gaya negara- negara Barat dimulai dari kiri atas �Mengijinkan mata untuk menguraikan tampilan dengan lebih mudah �Grids ○ Garis-garis vertikal dan horizontal (tersembunyi) membantu mengalokasikan komponen-komponen jendela ○ Meratakan elemen yang berkaitan ○ Kelompokkan item-item berdasarkan logika ○ Meminimalisasi jumlah kontrol, mengurangi kekacauan

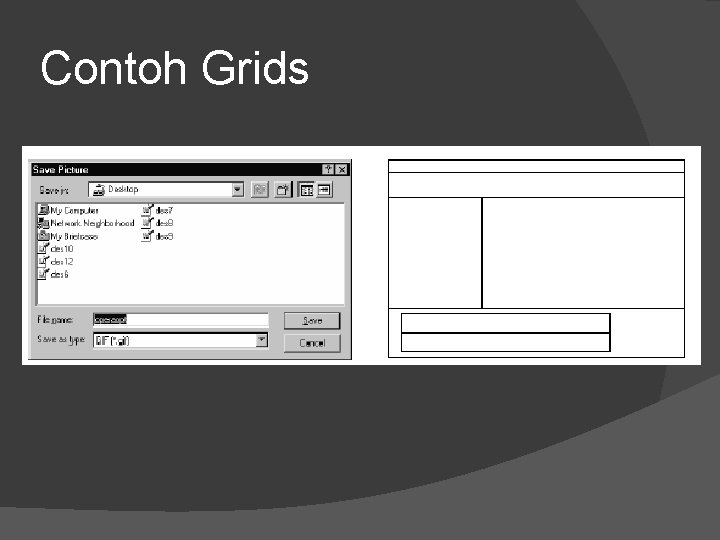
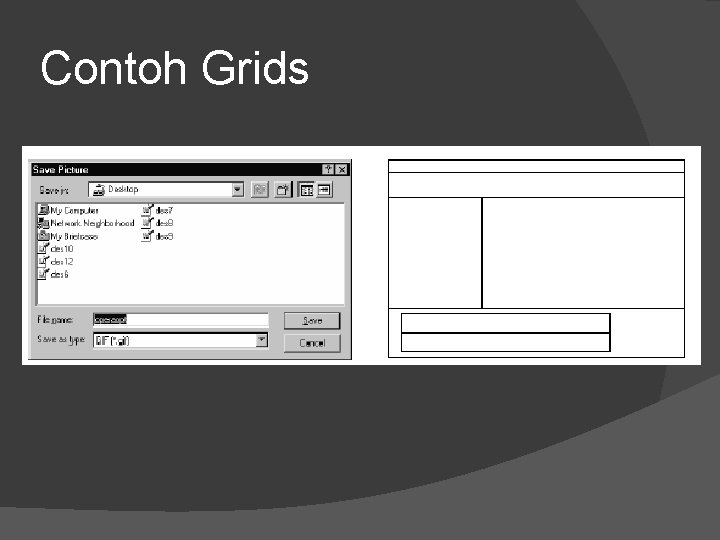
Contoh Grids

Prinsip Desain Grafik (5) � Proximity (Kedekatan) �Item-item yang berkaitan ditampilkan bersama-sama �Jarak mengimplikasikan tidak ada hubungan

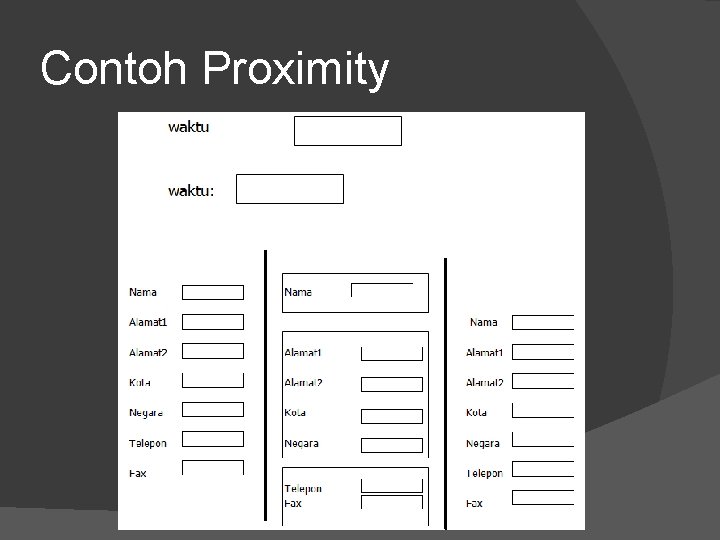
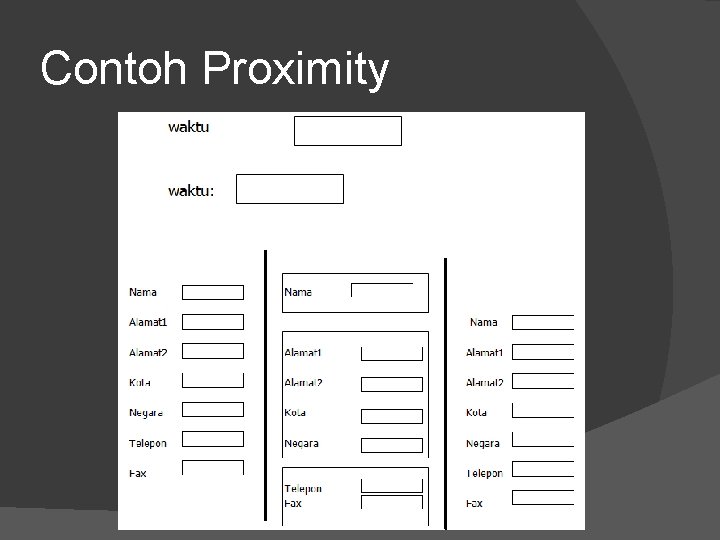
Contoh Proximity

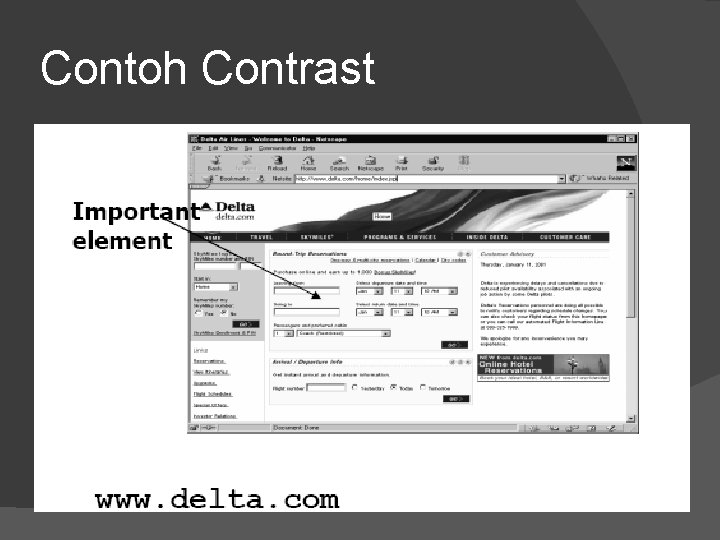
Prinsip Desain Grafik (6) � Contrast (Keserasian tampilan) �Membuat pengguna tertarik �Memandu mata pengguna melihat keseluruhan interface �Memperkuat fokus �Membedakan kontrol yang aktif �Mengatur item yang paling penting

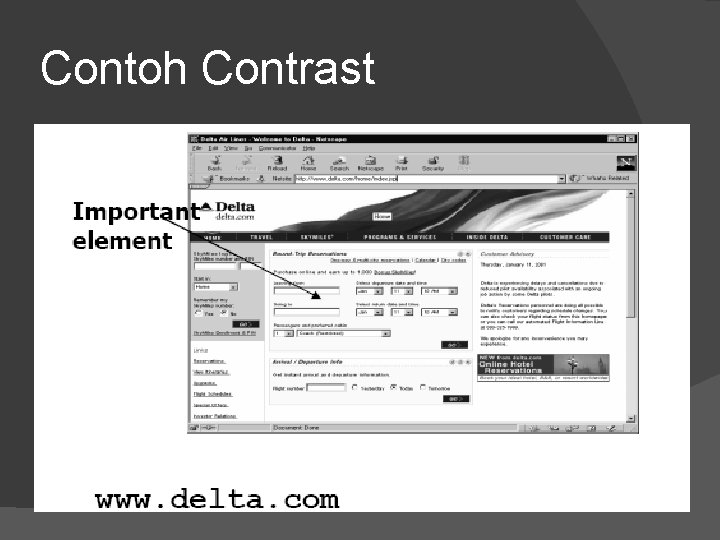
Contoh Contrast

Penghematan Elemen Visual � Gunakan elemen visual Seperlunya � Minimalkan border-border dan outline yang berat � Minimalkan ketidak-rapihan � Minimalkan jumlah dari kendali

Teknik Koding � Blinking (berkelap-kelip) �Baik untuk menangkap atensi tetapi gunakan dengan hemat � Reverse Video, bold �Baik untuk membuat sesuatu sangat menonjol �Sekali lagi gunakan dengan hemat

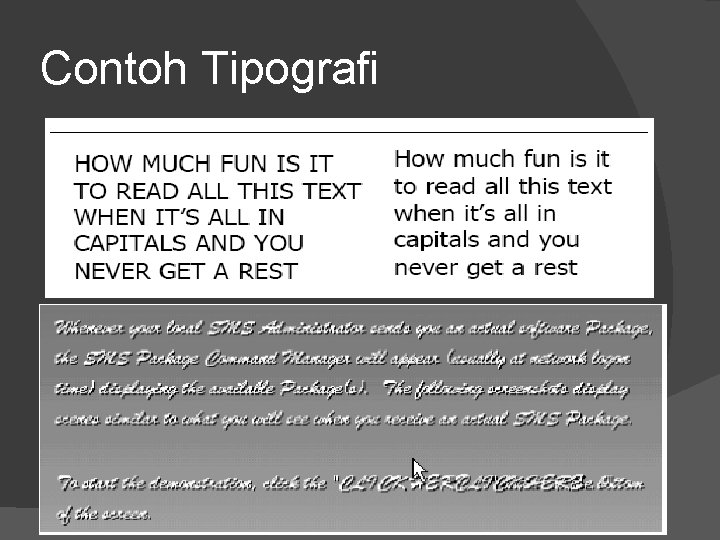
Tipografi � Karater-karakter dan simbol-simbol harus mudah dinyatakan dengan jelas dan dapat dibedakan. � Menghindari penggunaan huruf besar yang berlebihan. � Dari penelitian menemukan bahwa dengan mencampur huruf akan meningkatkan kecepatan membaca. � Mudah dibaca � Memudahkan membaca dengan teks yang banyak. � Mempunyai sifat yang mudah dibaca � Memudahkan untuk mengenali teks

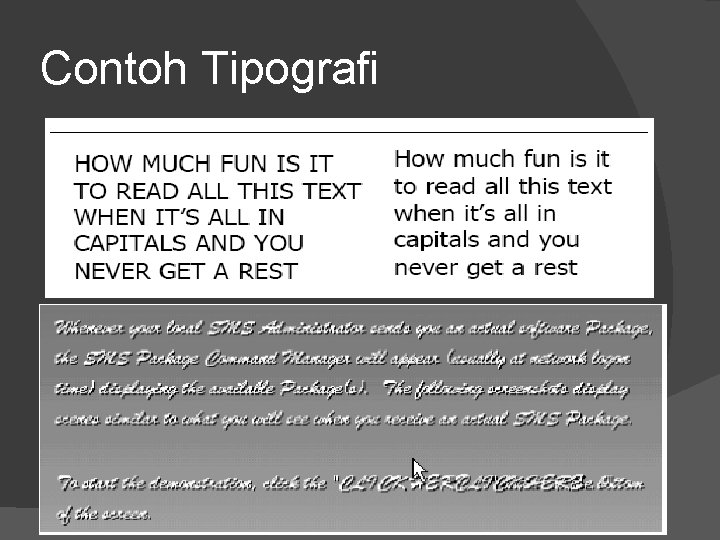
Contoh Tipografi

Font � Ukuran huruf yang digunakan � Baris Petunjuk �Gunakan tipe Serif untuk format yang panjang, teks tambahan; sans serif untuk headline �gunakan 1 -2 fonts/typeface (maks 3) �penggunaan normal, italic, dan bold OK �jangan pernah gunakan normal, italic, capital untuk sesi teks yang besar �gunakan maksimal 1 -3 point ukuran �hati-hati dengan penggunaan warna teks untuk warna

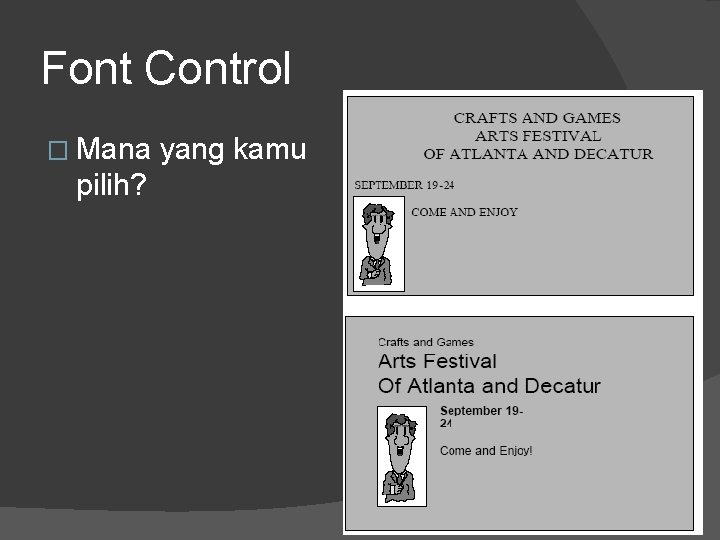
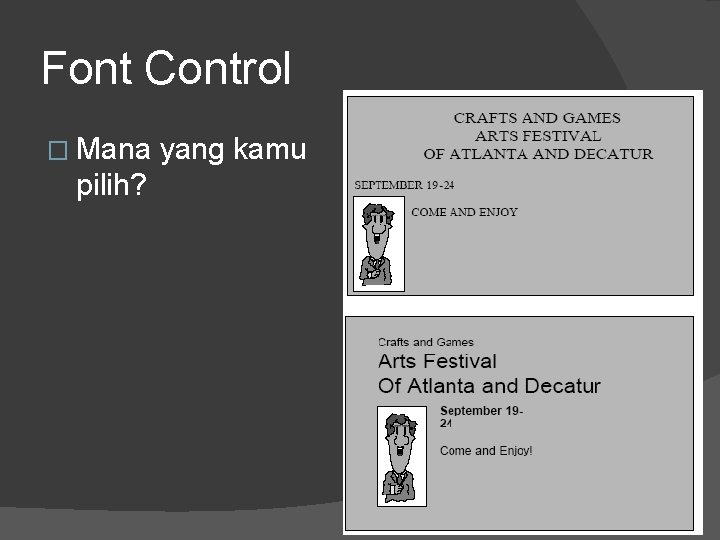
Font Control � Mana pilih? yang kamu

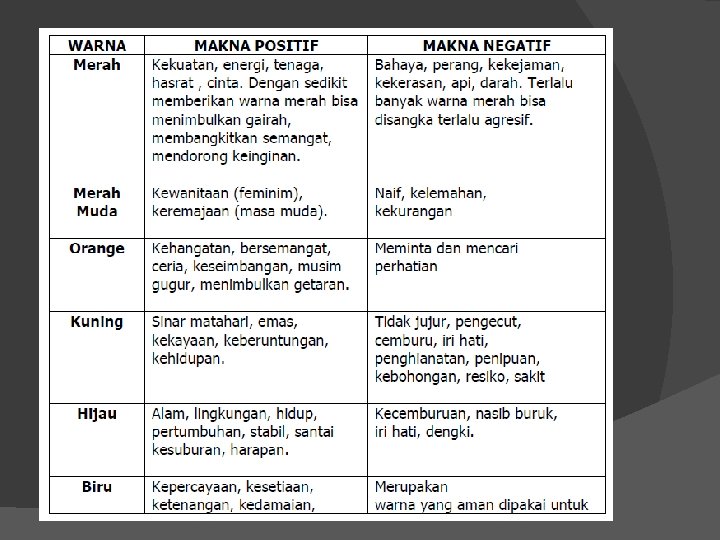
Warna (1) � Atribut warna �Hue (corak) ○ Native color, pigment �Saturation (penjenuhan) ○ Kebersihan relatif, keadaan terang, atau mengintensifkan warna �Value (nilai) ○ Keadaan terang atau gelap dari warna


Warna (2) � Petunjuk pewarnaan �Tampilkan image-image warna pada latar belakang hitam �Pilih warna terang yang mudah dilihat �Hindari coklat dan hijau sebagai warna untuk latar belakang

Warna (3) �Pastikan warna-warna foreground (tampilan luar)kontras dalam keadaan terang dan hue dengan warna-warna background �Gunakan warna dengan hemat—Desain dalam b/w kemudian tambahkan warna yang sesuai �Gunakan warna untuk mengambarkan atensi, komunikasi organisasi, untuk mengindikasi status, untuk mendirikan hubungan-hubungan �Hindari penggunaan warna dalam cara-cara yang berkaitan dengan non tugas

Desain Icon � � � � Mempresentasikan obyek atau tindakan yang mudah dikenal secara luas Mewakili obyek atau tindakan dalam cara yang lazim dan dikenali Batasan jumlah icon-icon yang berbeda Buat icon yang menonjol dari latar belakang Pastikan bahwa icon-icon yang telah diseleksi satu persatu secara jelas dapat dilihat jika dikelilingi dengan icon-icon yang tidak terseleksi. Buat setiap icon berbeda Buat anggota-anggota icon-icon yang harmonis dari kumpulan icon Hindari perincian yang berlebihan

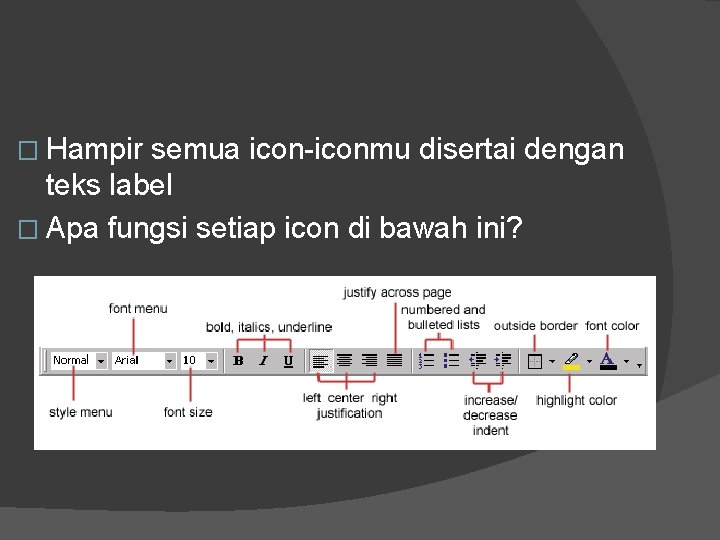
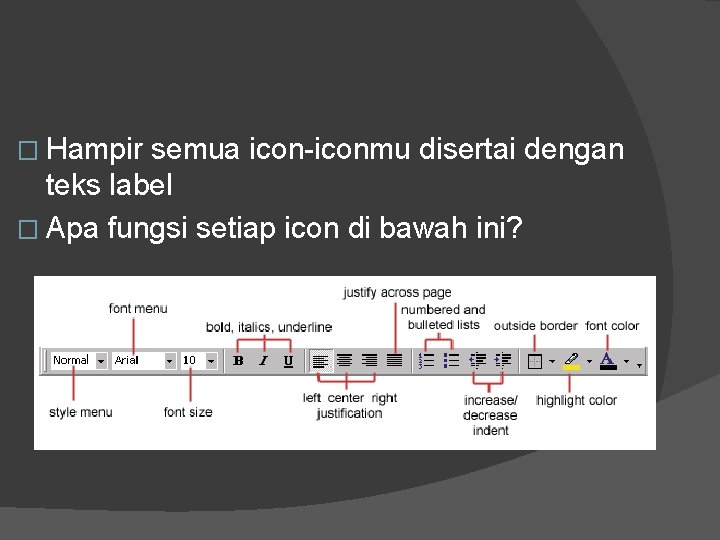
� Hampir semua icon-iconmu disertai dengan teks label � Apa fungsi setiap icon di bawah ini?
 Dalam desain pendahuluan
Dalam desain pendahuluan Apa yang terdapat dalam desain pendahuluan
Apa yang terdapat dalam desain pendahuluan Desain anavar adalah
Desain anavar adalah Salah satu fasilitas
Salah satu fasilitas Tiga jenis wirausaha
Tiga jenis wirausaha Perencanaan proyek perangkat lunak
Perencanaan proyek perangkat lunak Kelompok hewan berikut yang tidak memiliki nematosista
Kelompok hewan berikut yang tidak memiliki nematosista Tujuan utama merevisi teks adalah
Tujuan utama merevisi teks adalah Keunikan atom karbon
Keunikan atom karbon Apa itu kebutuhan fungsional
Apa itu kebutuhan fungsional Salah satu kriteria penting dari sebuah antarmuka adalah..
Salah satu kriteria penting dari sebuah antarmuka adalah.. Aba aba kemudi
Aba aba kemudi Navicula merupakan salah satu anggota chrysophyta
Navicula merupakan salah satu anggota chrysophyta Apa itu homogen dan heterogen
Apa itu homogen dan heterogen Salah satu karakteristik buku besar pembantu, yaitu .... *
Salah satu karakteristik buku besar pembantu, yaitu .... * Salah satu indikator dan prestise
Salah satu indikator dan prestise Pengertian citra grafis komputer
Pengertian citra grafis komputer Ciri-ciri harga pokok pesanan yaitu
Ciri-ciri harga pokok pesanan yaitu Organ penyusun sistem gerak
Organ penyusun sistem gerak Salah satu unsur yang ada dalam industri pariwisata adalah
Salah satu unsur yang ada dalam industri pariwisata adalah Salah satu sub rutin
Salah satu sub rutin Poster merupakan salah satu bentuk
Poster merupakan salah satu bentuk Sebuah kubus mempunyai luas alas 196 cm
Sebuah kubus mempunyai luas alas 196 cm Jelaskan ciri-ciri pokok pemerintahan orde baru
Jelaskan ciri-ciri pokok pemerintahan orde baru Contoh analisis data berkala
Contoh analisis data berkala Salah satu bentuk badan usaha milik negara adalah
Salah satu bentuk badan usaha milik negara adalah Lahan potensial adalah lahan yang baik untuk diolah
Lahan potensial adalah lahan yang baik untuk diolah Kelebihan gui
Kelebihan gui Mencari ilmu adalah salah satu bersyukur atas nikmat
Mencari ilmu adalah salah satu bersyukur atas nikmat Paradigma bahasa pemrograman declaratif fungsinonal
Paradigma bahasa pemrograman declaratif fungsinonal Salah satu software pengolah gambar adalah
Salah satu software pengolah gambar adalah