COMP 101 Fluency in Technology 13 January 2011






















- Slides: 22

COMP 101 Fluency in Technology 13 January 2011

Agenda � Introductions › Who am I? › Who are you? � Logistics � What is technology fluency and why should you care? � Browsers, servers, software

Logistics The source of all information: http: //wwwx. cs. unc. edu/Courses/comp 101 -s 11/ � Important: � › Laptops everyday › Keep up with the little things OFFICE HOURS � Software � › Open source › Microsoft Office � NO TEXT

Grading Policy � Late Policy › 3 free days › Extra credit if left at end � Redos › 7 days from grade return

What this course is about � How to communicate data and information in today’s technologies � To be comfortable with the underlying principles � To learn to think quantitatively

Course Goals � Demystify computers Fear is the main source of superstition … To conquer fear is the beginning of wisdom. - Bertrand Russell (1872 – 1970) � Skills to use computers and especially › Web pages › Spreadsheets

Want to create � Artifacts usable by people as well as computers › Working isn’t enough! � Solutions to complex problems › More than one step

Why you should care � Challenge: › Name a field that has not been or will not be impacted by technology � Reality: › Future leaders will be those with the vision to embrace and harness technology. › Do you want to lead, follow or get left behind?

Course Methodology � Just do it! � As you learn new skills, we’ll delve deeper › Don’t do things that you don’t understand! � New tools … that you can always use

What is the Internet? � The machines � The connections � The content

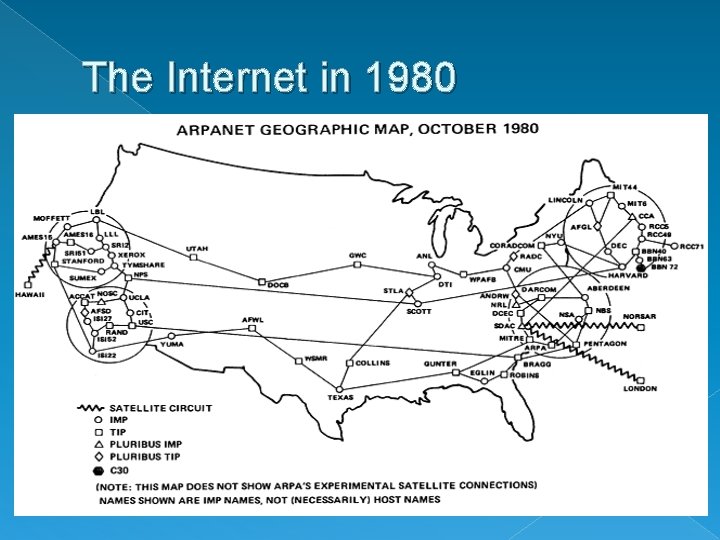
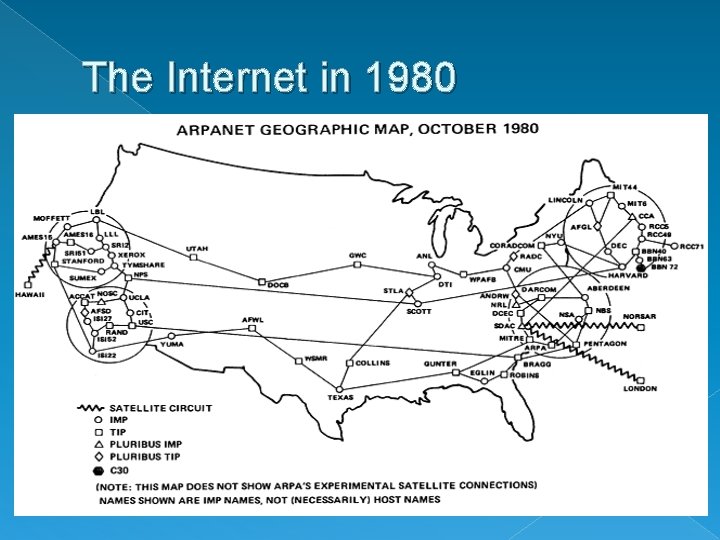
The Internet in 1980

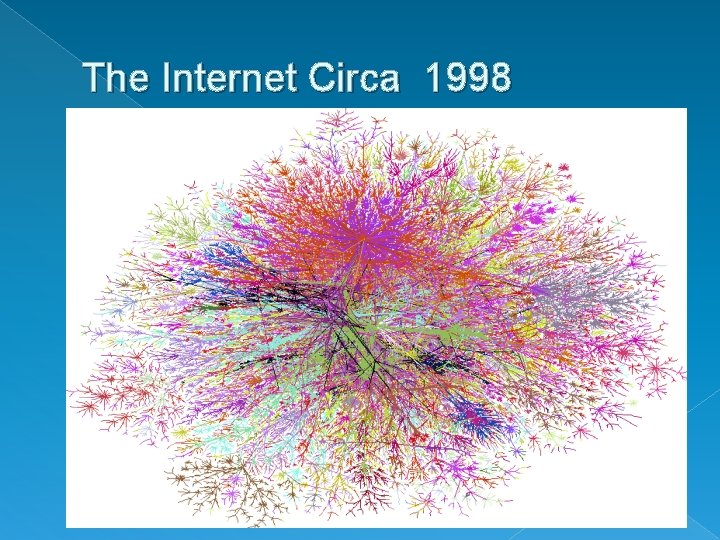
The Internet Circa 1998

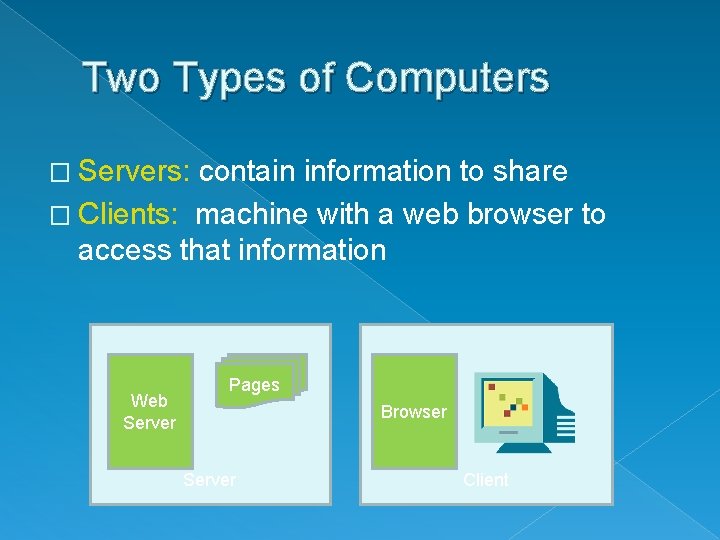
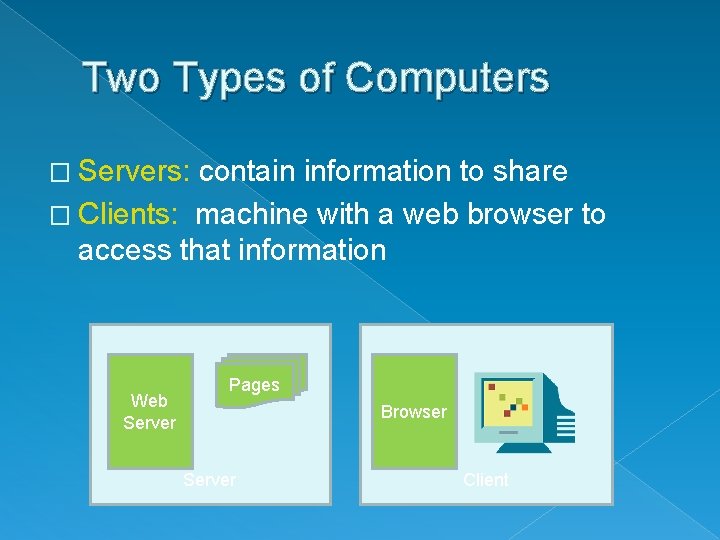
Two Types of Computers � Servers: contain information to share � Clients: machine with a web browser to access that information Web Server Pages Browser Server Client

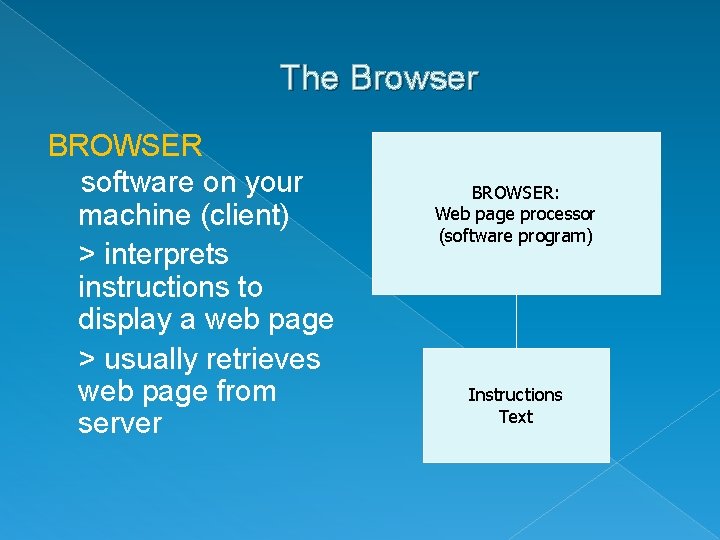
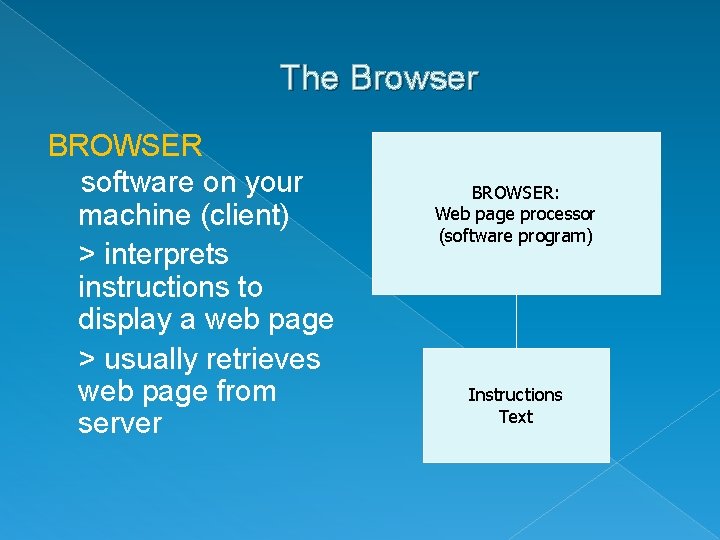
The Browser BROWSER software on your machine (client) > interprets instructions to display a web page > usually retrieves web page from server BROWSER: Web page processor (software program) Instructions Text

Web Pages � Text file that says what to display › Web pages use HTML (Hyper. Text Markup Language) �a little history � Two types of information › Instructions on how or what to display › Text (the data) � Instructions are in the form of tags › < command > � Do NOT need any special tools to build › BUT tools can make it easier

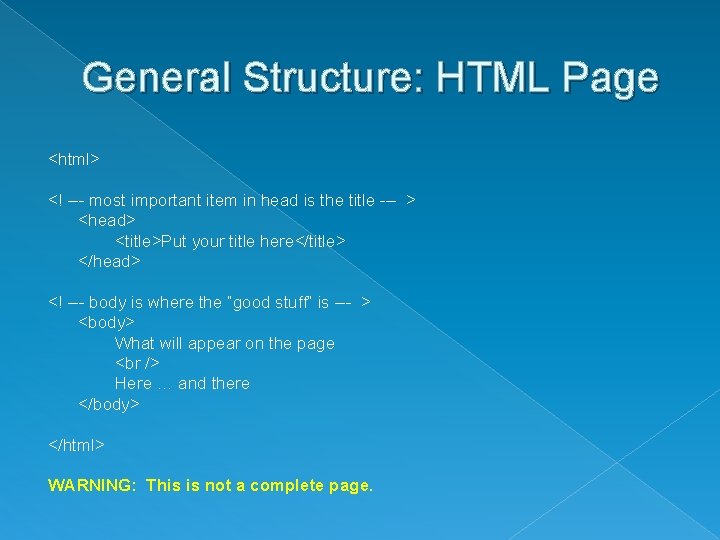
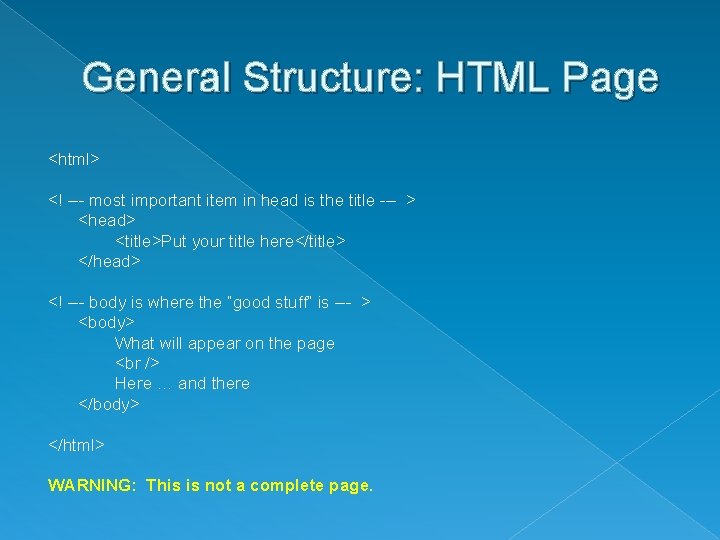
General Structure: HTML Page <html> <! --- most important item in head is the title --- > <head> <title>Put your title here</title> </head> <! --- body is where the “good stuff” is --- > <body> What will appear on the page Here … and there </body> </html> WARNING: This is not a complete page.

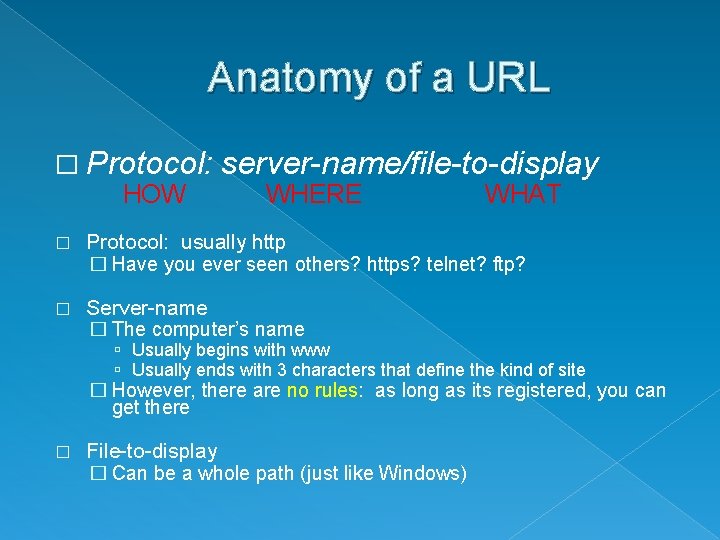
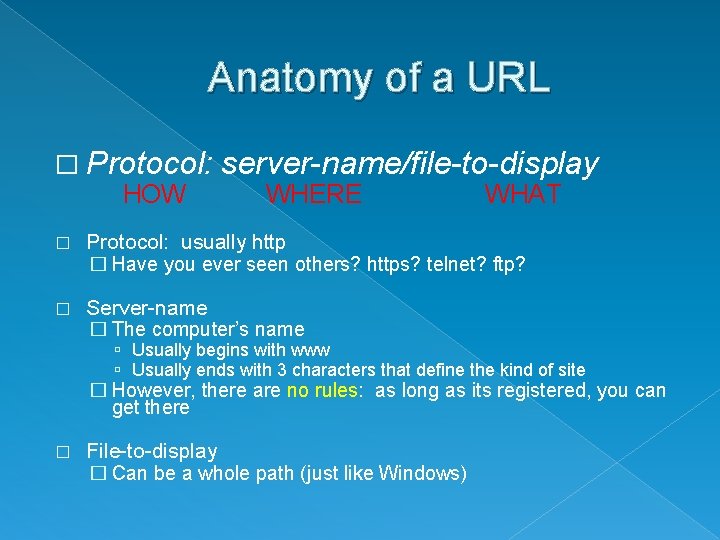
Anatomy of a URL � Protocol: HOW server-name/file-to-display WHERE WHAT � Protocol: usually http � Have you ever seen others? https? telnet? ftp? � Server-name � The computer’s name Usually begins with www Usually ends with 3 characters that define the kind of site � However, there are no rules: as long as its registered, you can get there � File-to-display � Can be a whole path (just like Windows)

Choosing Tools � Very fancy tools exist › Ease of building vs. Control › Cost � We will use an editor that help you get it right � We will NOT use tools that hide what you are doing � We will use Komodo Editor

Why Learn HTML? Mainly, to demystify � But more than that -- even if using a package � Sometimes you … › can’t figure out how to make it do what you want › can’t figure out what is wrong › just want to make some minor changes � If you understand how it works, YOU are in control �

Sharing Web Pages � Using Komodo Editor creates a web page on your machine › You can use the browser to look at it � But who else can see it? › NOBODY � Want it to be on a SERVER › UNC provides: ISIS

UNC Site � UNC website › Everything that is going to be available on the web must be in your public_html folder › Treats index. html as your home page › Default is “This page is blank” � Creating WWW Pages at UNC-CH › http: //help. unc. edu/? id=108

How to Transfer � UNC discusses sftp (Windows) and fetch (Mac) � We will use Filezilla � Why? › Simpler interface › Cross platform