CDM 105 Session 10 Macromedia FLASH MX 2004












- Slides: 12

CDM 105 Session 10 Macromedia FLASH MX 2004 Part 3 : Complex Animation Techniques

Today’s Session CDM 105 Session 10 • Once again the Power. Point slides provide an overview and basic instructions of how the examples shown in the lecture were created • You will need to understand the tools and skills you learnt in the last two session!

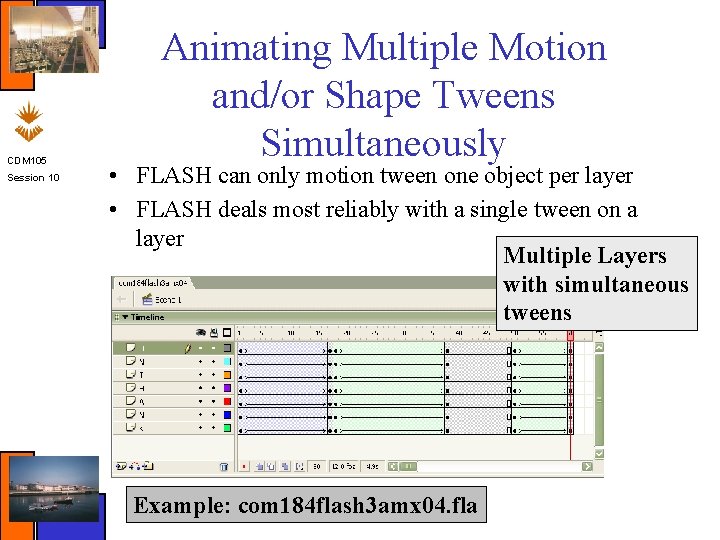
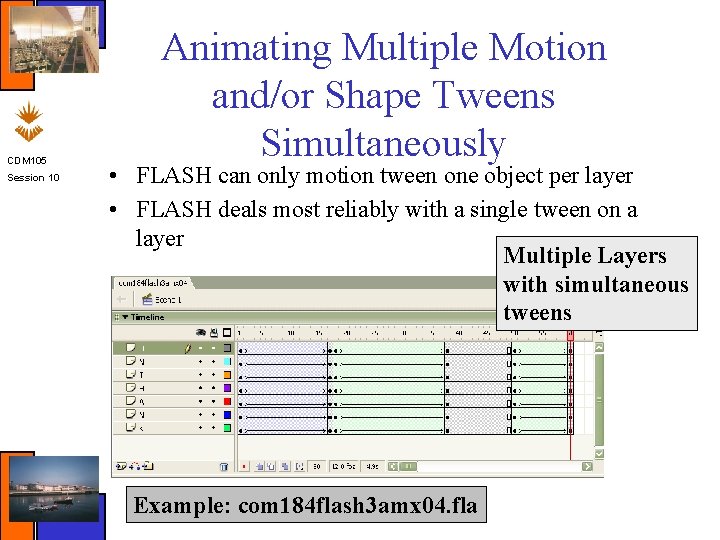
CDM 105 Session 10 Animating Multiple Motion and/or Shape Tweens Simultaneously • FLASH can only motion tween one object per layer • FLASH deals most reliably with a single tween on a layer Multiple Layers with simultaneous tweens Example: com 184 flash 3 amx 04. fla

Reversing Frames CDM 105 Session 10 • If you want to create an animation where the second part of the animation is the reserve of the first part then all you need to do is create one part and get FLASH to do the rest ! 1. Copy the frames of the first part of the animation 2. Paste the frames after the first part (to create the second part) 3. Select the second part of the animation 4. Choose Modify > Timeline > Reverse Frames Example: com 184 flash 3 bmx 04. fla

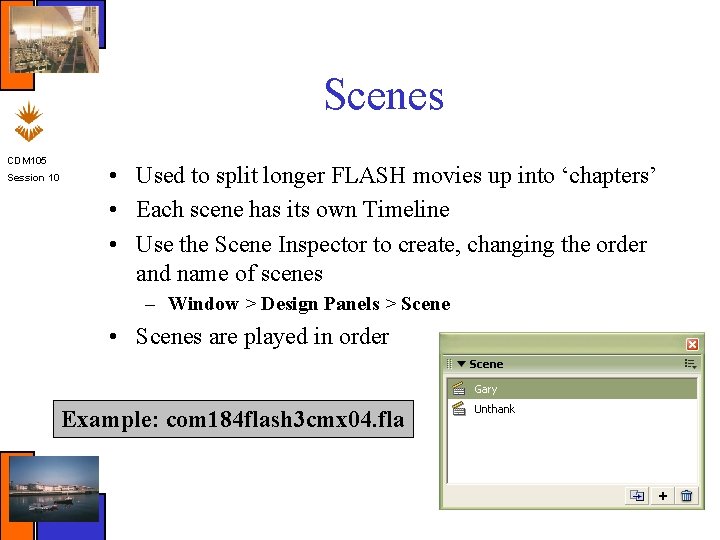
Scenes CDM 105 Session 10 • Used to split longer FLASH movies up into ‘chapters’ • Each scene has its own Timeline • Use the Scene Inspector to create, changing the order and name of scenes – Window > Design Panels > Scene • Scenes are played in order Example: com 184 flash 3 cmx 04. fla

Combining Tweening with Frame-by-Frame techniques CDM 105 Session 10 • Shape or Motion tweens can be improved by converting in-between fames to keyframes – The new keyframe can then be modified and the original tween is split into two new tweens • Method: select any in-between frame and right mouse click and pick Insert Keyframe

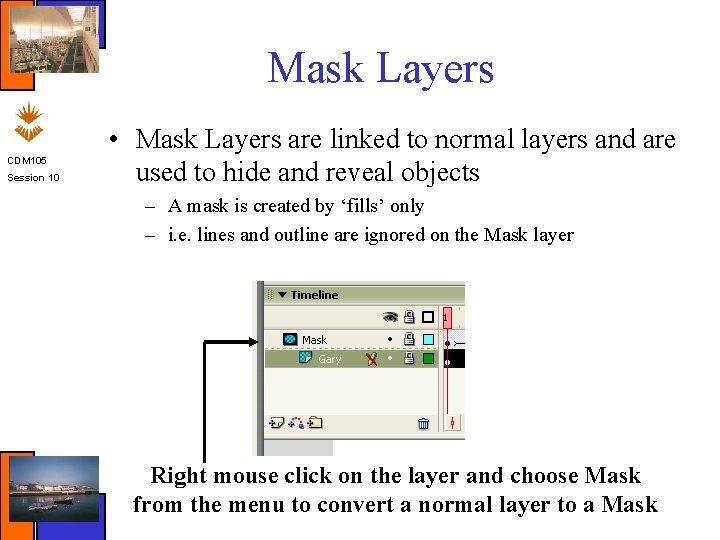
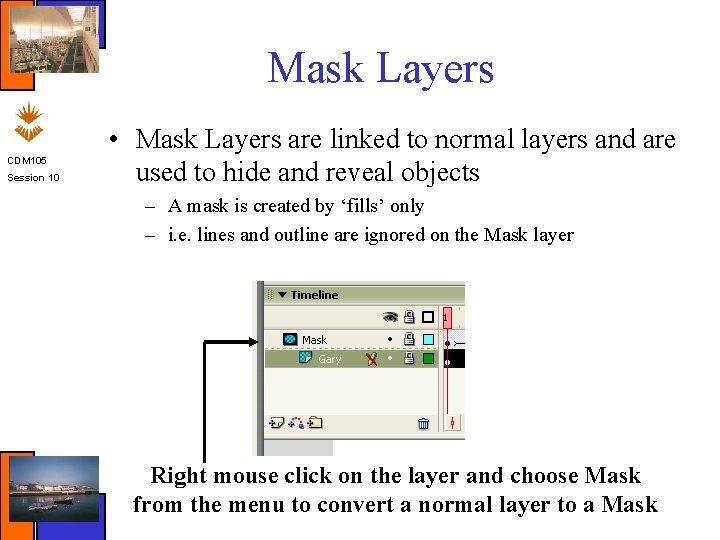
Mask Layers CDM 105 Session 10 • Mask Layers are linked to normal layers and are used to hide and reveal objects – A mask is created by ‘fills’ only – i. e. lines and outline are ignored on the Mask layer Right mouse click on the layer and choose Mask from the menu to convert a normal layer to a Mask

Animated Masks CDM 105 Session 10 • As with a normal layer it it possible to animate the objects on the Mask Layer using either a Shape or Motion Tween • Note: To view the effect of the Mask in the Flash environment the Mask layer and the normal layer must be locked ! Example: com 184 flash 3 dmx 04. fla

Animated Graphic Symbols CDM 105 Session 10 • Multiple-frame, multiple layer animation can be saved as either an animated graphic symbol or as a movieclip symbol • Animated symbols are tied to the Timeline and do not support sounds or interactivity functions • To create an animated graphic symbol – – – Create an animation as normal Copy all the frames in the animation Select New Symbol from the Insert Menu Choose graphic as a behavior type Select the first frame of the new symbol and use Paste Frames from the edit menu to insert the animation into the new symbol – Close the symbol and return to the animation and experiment with the animated graphic symbol

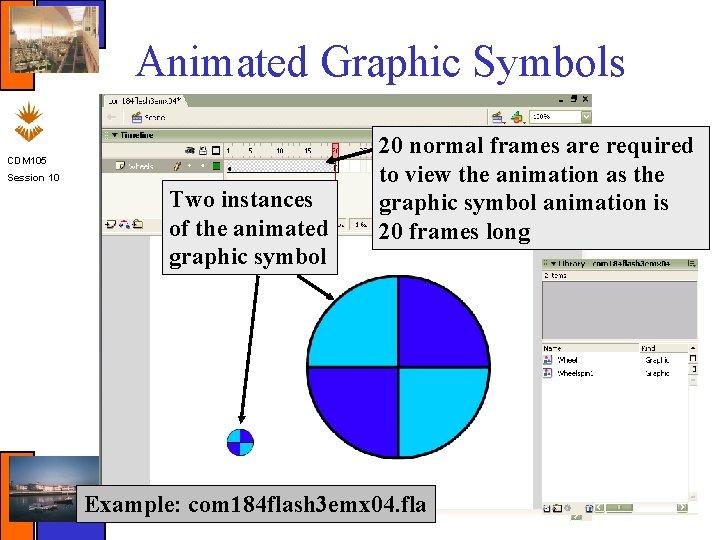
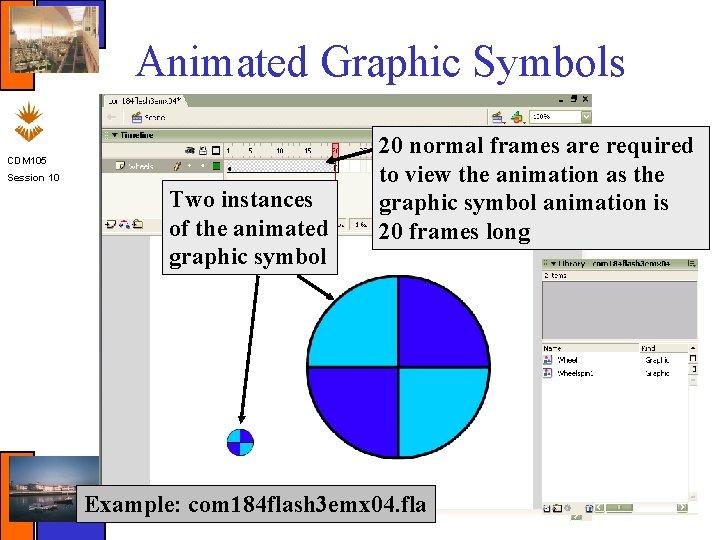
Animated Graphic Symbols CDM 105 Session 10 Two instances of the animated graphic symbol 20 normal frames are required to view the animation as the graphic symbol animation is 20 frames long Example: com 184 flash 3 emx 04. fla

Movie-Clip Symbols CDM 105 Session 10 • A movie-clip has it own Timeline • A movie clip plays continuously (i. e. it is a film-loop) • To create an animated movie-clip symbol – – – Create an animation as normal Copy all the frames in the animation Select New Symbol from the Insert Menu Choose movie-clip as a behavior type Select the first frame of the new symbol and use Paste Frames from the edit menu to insert the animation into the new symbol – Close the symbol and return to the animation and experiment with the movie clip Example: com 184 flash 3 fmx 04. fla

Machine Based Tutorial • Using Macromedia Flash CDM 105 Session 10 – 1) Try all the examples shown in this presentation • Try to create them first yourself ! • Check them with the examples on the module website – 2) Create an animation consisting of at least two scenes – 3) Create a rainbow animation similar to the one shown in example com 184 flash 3 gmx 04. fla using an animated mask – 4) Create another summer garden scene that uses either animated symbols or movie-clips to improve the animation • Read Chapters 10 and 11 of the 2 nd key text book and experiment more with Flash by creating more animations. – Ulrich, K - Visual Quickstart Guide FLASH MX 2004 for Windows and Macintosh