Pengenalan FLASH Dr Lily Wulandari MACROMEDIA FLASH Pendahuluan




















- Slides: 20

Pengenalan FLASH Dr. Lily Wulandari

MACROMEDIA FLASH

Pendahuluan l Adobe Flash (dahulu bernama Macromedia Flash) adalah satu perangkat lunak komputer yang merupakan produk unggulan Adobe Systems. Adobe Flash digunakan untuk membuat gambar vektor maupun animasi gambar tersebut. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension. swf dan dapat diputar di penjelajah web yang telah dipasangi Adobe Flash Player. Flash menggunakan bahasa pemrograman bernama Action. Script yang muncul pertama kalinya pada Flash 5.

Pendahuluan l l Macromedia Flash merupakan perangkat lunak yang dipakai untuk menggabungkan antara multimedia, grafis, animasi dan suara. Banyak digunakan untuk membangun game animasi Bisa dimanfaatkan sebagai media interaktif untuk pembelajaran

Pendahuluan l Keunggulan yang dimiliki oleh Flash ini adalah ia mampu diberikan sedikit code pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya

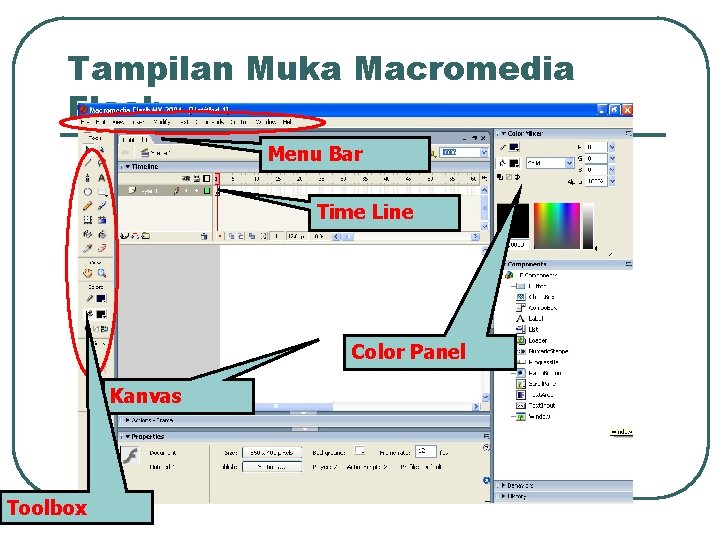
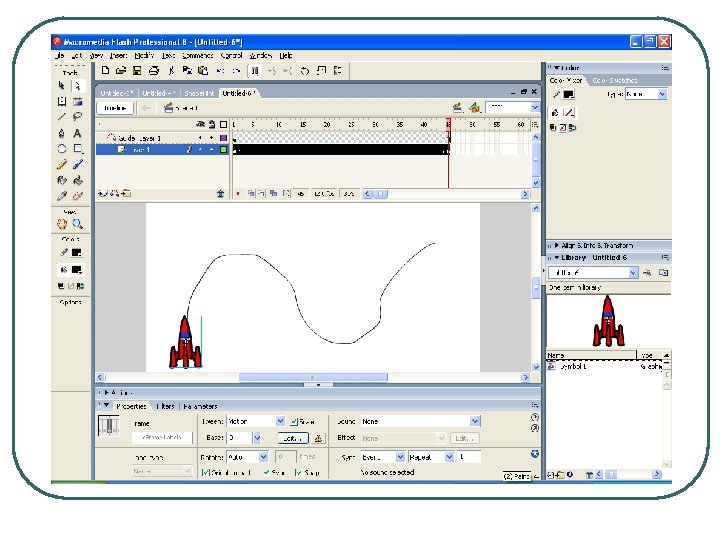
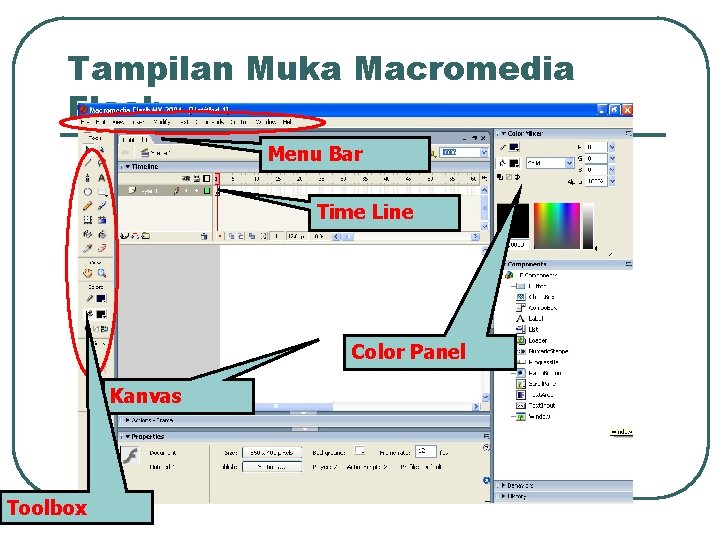
Tampilan Muka Macromedia Flash Menu Bar Time Line Color Panel Kanvas Toolbox

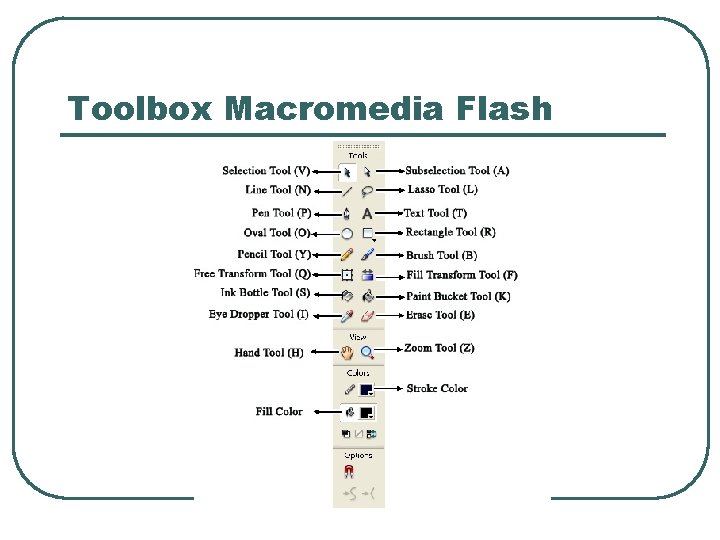
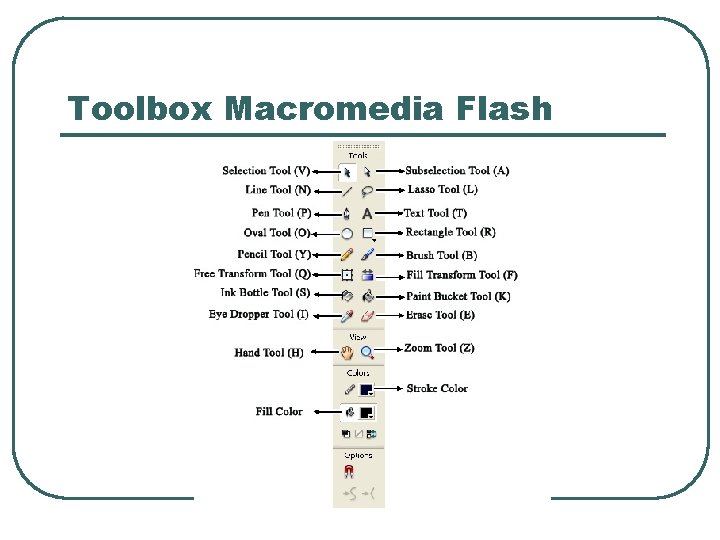
Toolbox Macromedia Flash

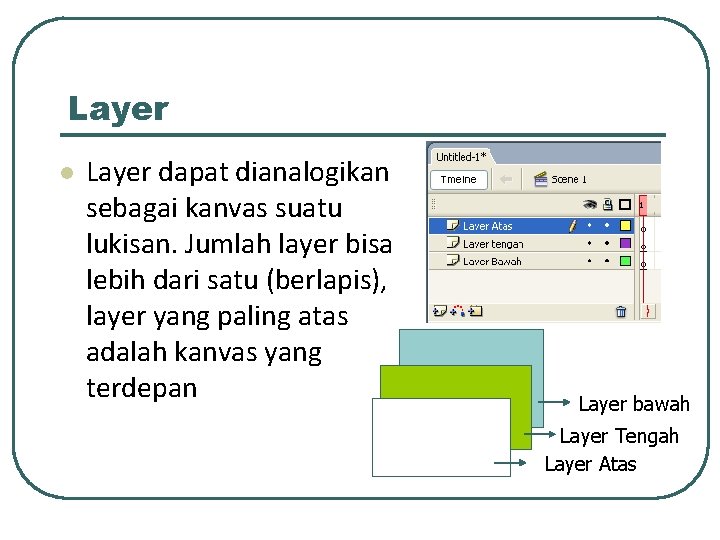
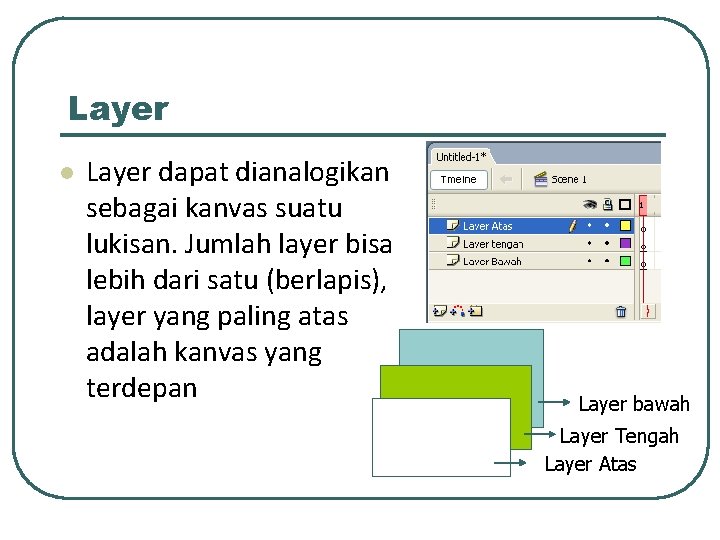
Layer l Layer dapat dianalogikan sebagai kanvas suatu lukisan. Jumlah layer bisa lebih dari satu (berlapis), layer yang paling atas adalah kanvas yang terdepan Layer bawah Layer Tengah Layer Atas

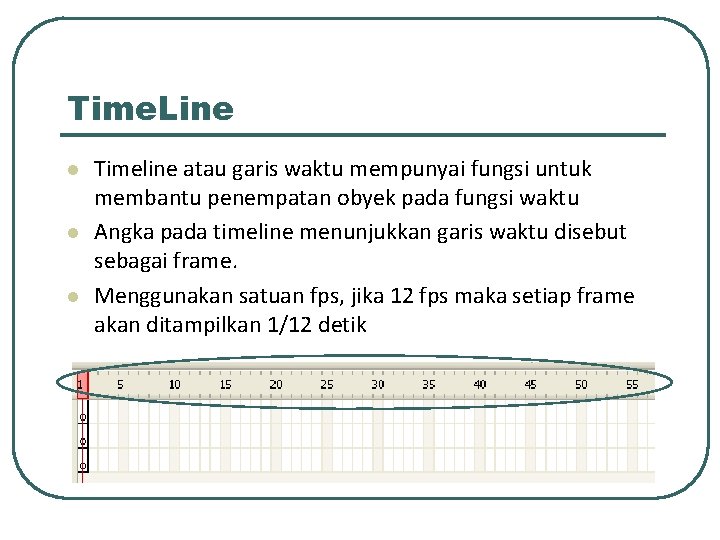
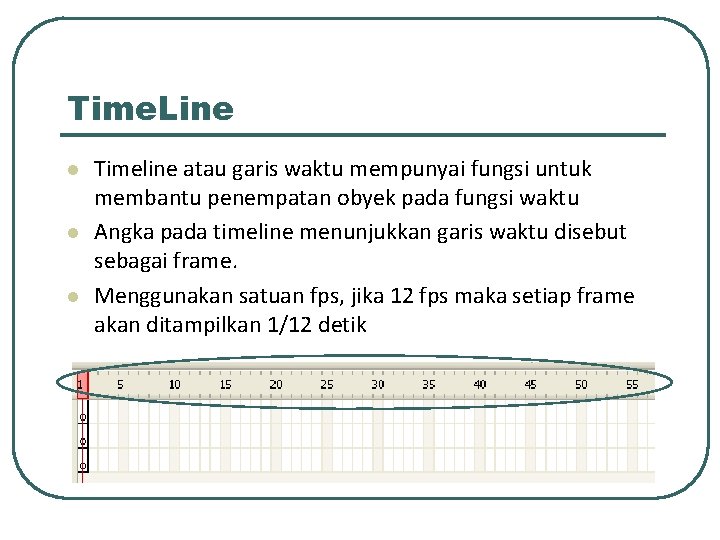
Time. Line l l l Timeline atau garis waktu mempunyai fungsi untuk membantu penempatan obyek pada fungsi waktu Angka pada timeline menunjukkan garis waktu disebut sebagai frame. Menggunakan satuan fps, jika 12 fps maka setiap frame akan ditampilkan 1/12 detik

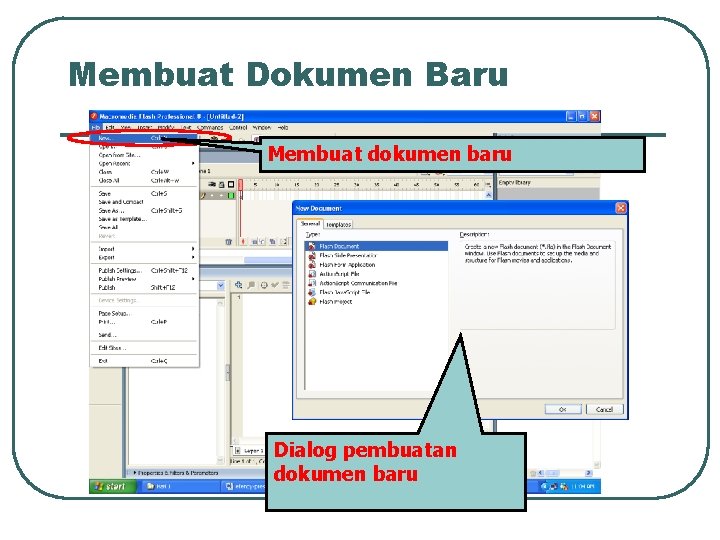
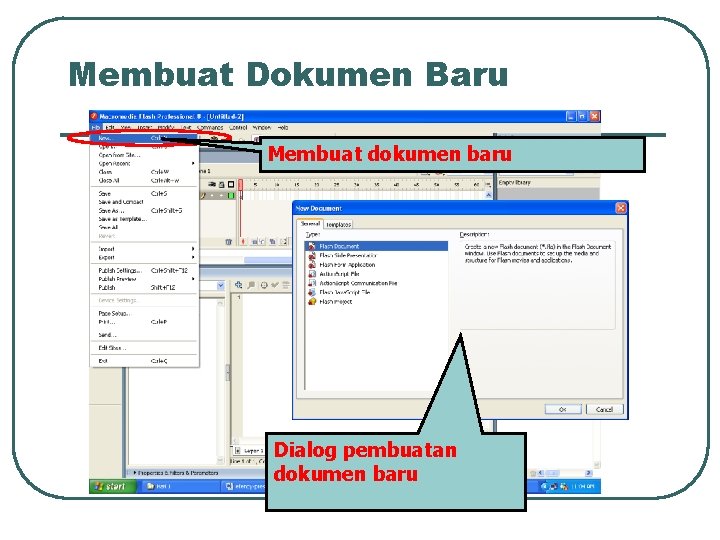
Membuat Dokumen Baru Membuat dokumen baru Dialog pembuatan dokumen baru

Jenis File Flash l l l File Utama (. fla) File yang menyimpan obyek-obyek flash. File ini dapat diedit atau diubah isinya. File Hasil Export (. swf) File hasil export yang tidak bisa diedit. Untuk membuka masih membutuhkan flash player File Publikasi Hasil publish menghasilkan. exe, . html, . swf dll. Bisa dibuka tanpa perlu installasi flash player atau macromedia flash

Jenis Animasi di Flash l l l Keyframe to Keyframe atau biasa disebut frame by frame Pembuatan animasi yang dilakukan frame demi frame. Biasanya dilakukan untuk membuat film kartun Motion Tween Animasi perubahan bentuk secara instance Contoh dalam kategori ini : Shape Tweening, Motion Guide Action Script Action script merupakan bahasa pemprograman di flash yang digunakan untuk pengontrolan object

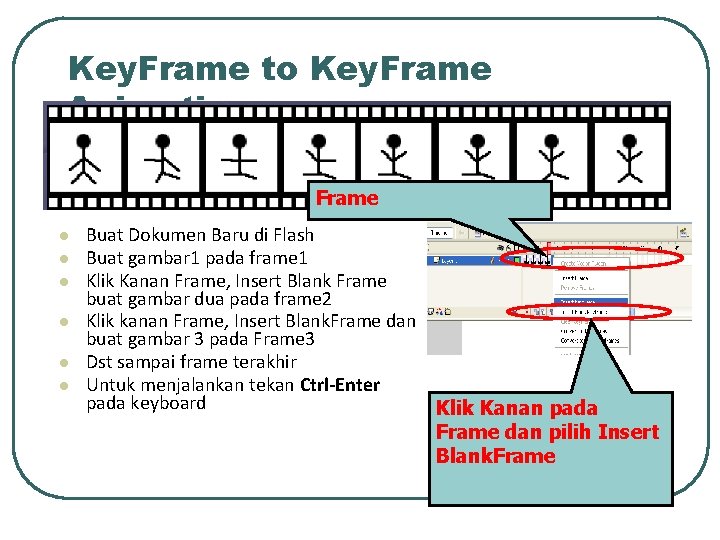
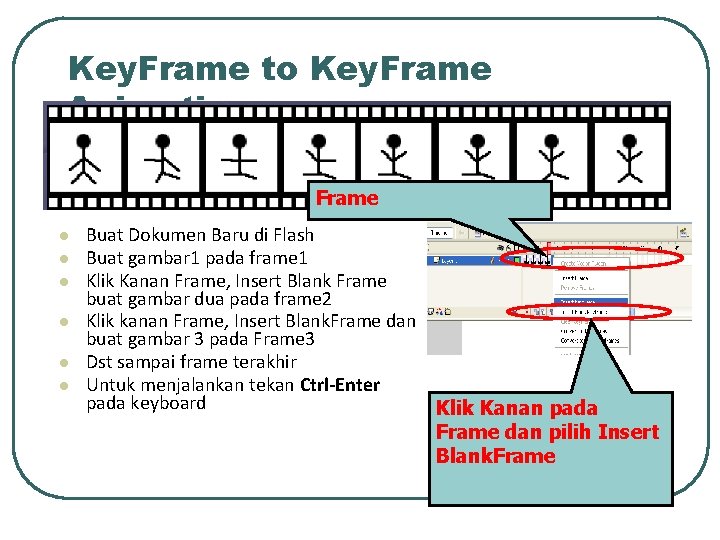
Key. Frame to Key. Frame Animation Frame l l l Buat Dokumen Baru di Flash Buat gambar 1 pada frame 1 Klik Kanan Frame, Insert Blank Frame buat gambar dua pada frame 2 Klik kanan Frame, Insert Blank. Frame dan buat gambar 3 pada Frame 3 Dst sampai frame terakhir Untuk menjalankan tekan Ctrl-Enter pada keyboard Klik Kanan pada Frame dan pilih Insert Blank. Frame

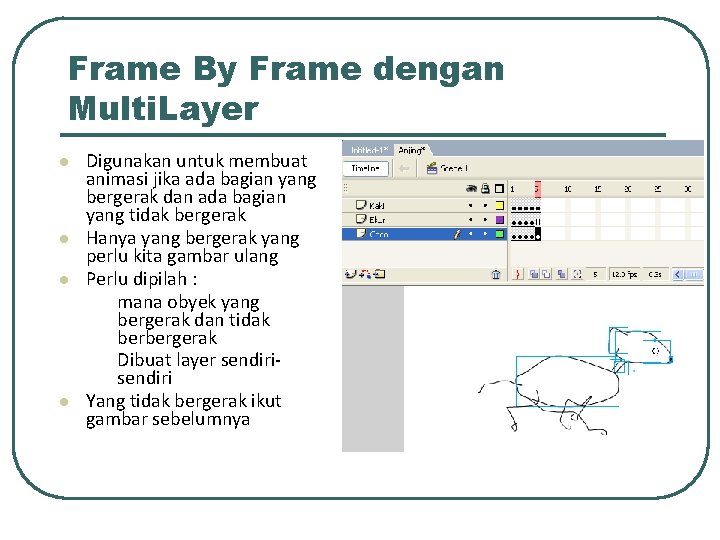
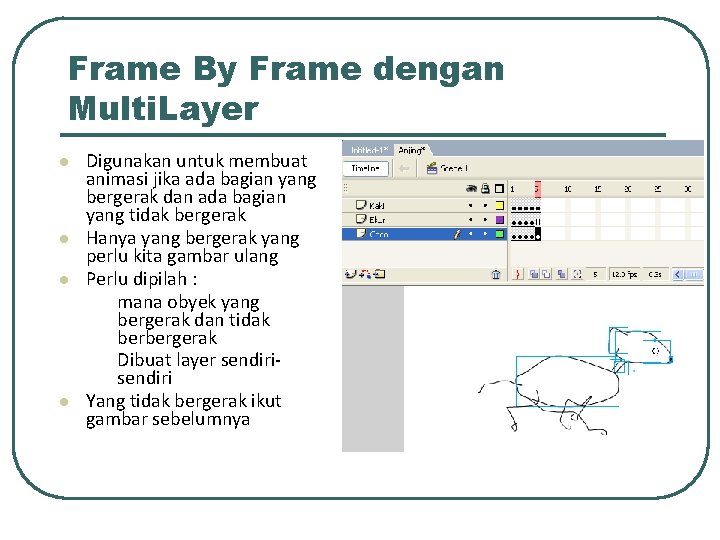
Frame By Frame dengan Multi. Layer l l Digunakan untuk membuat animasi jika ada bagian yang bergerak dan ada bagian yang tidak bergerak Hanya yang bergerak yang perlu kita gambar ulang Perlu dipilah : mana obyek yang bergerak dan tidak berbergerak Dibuat layer sendiri Yang tidak bergerak ikut gambar sebelumnya

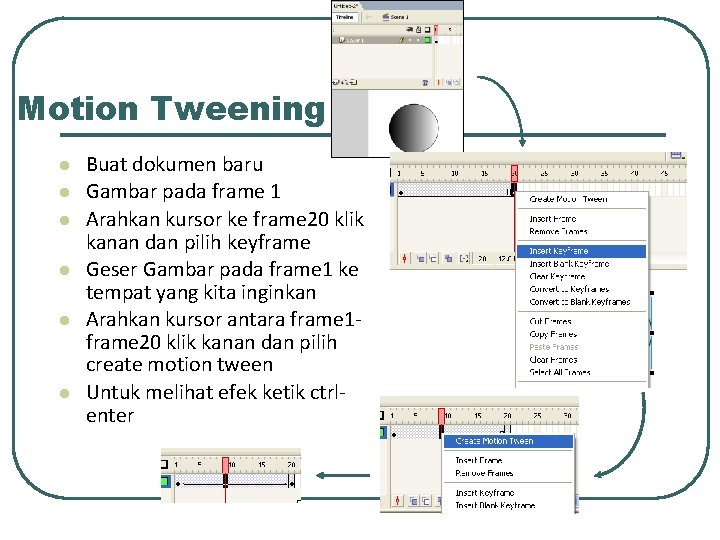
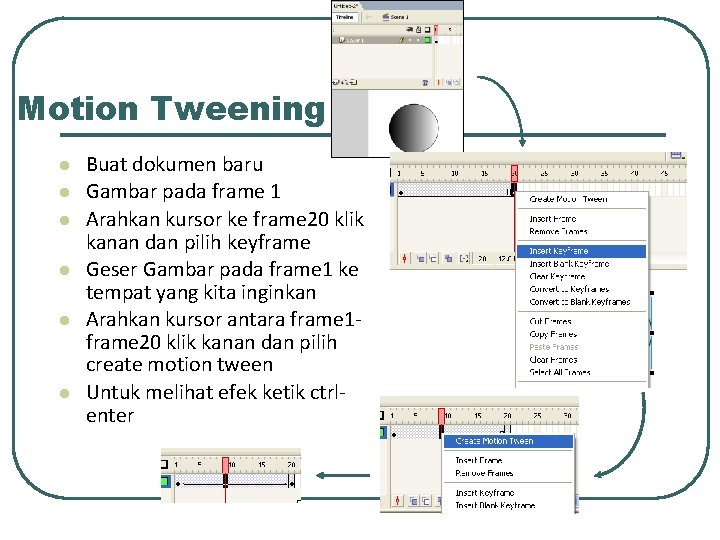
Motion Tweening l l l Buat dokumen baru Gambar pada frame 1 Arahkan kursor ke frame 20 klik kanan dan pilih keyframe Geser Gambar pada frame 1 ke tempat yang kita inginkan Arahkan kursor antara frame 1 frame 20 klik kanan dan pilih create motion tween Untuk melihat efek ketik ctrlenter

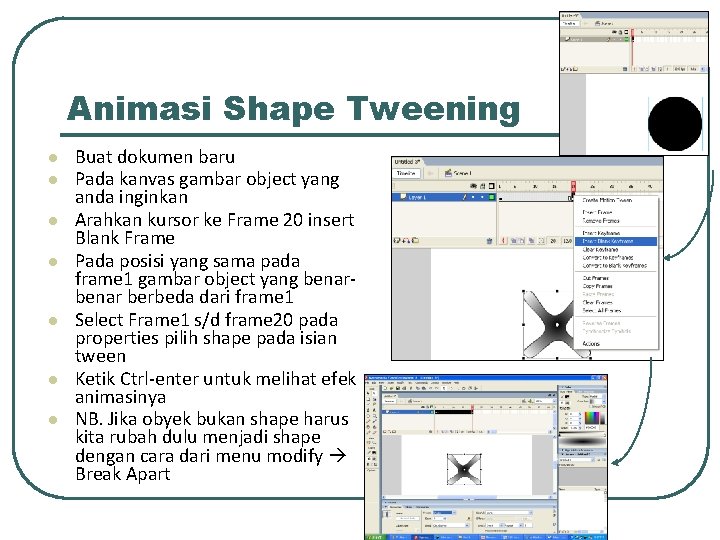
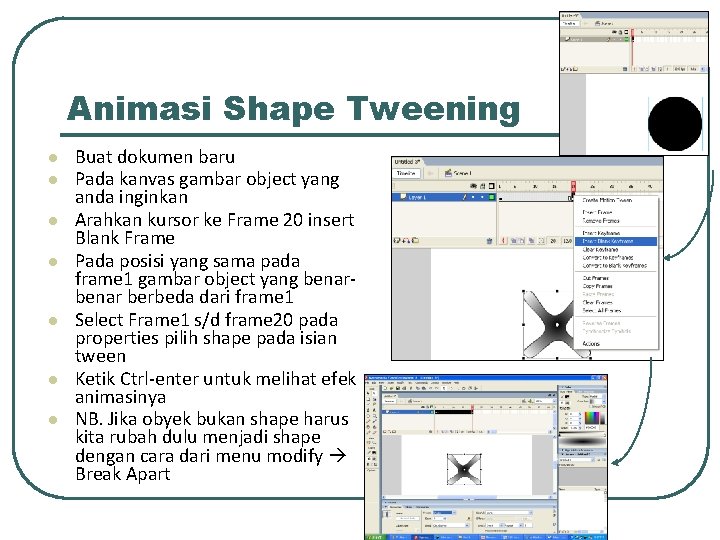
Animasi Shape Tweening l l l l Buat dokumen baru Pada kanvas gambar object yang anda inginkan Arahkan kursor ke Frame 20 insert Blank Frame Pada posisi yang sama pada frame 1 gambar object yang benar berbeda dari frame 1 Select Frame 1 s/d frame 20 pada properties pilih shape pada isian tween Ketik Ctrl-enter untuk melihat efek animasinya NB. Jika obyek bukan shape harus kita rubah dulu menjadi shape dengan cara dari menu modify Break Apart

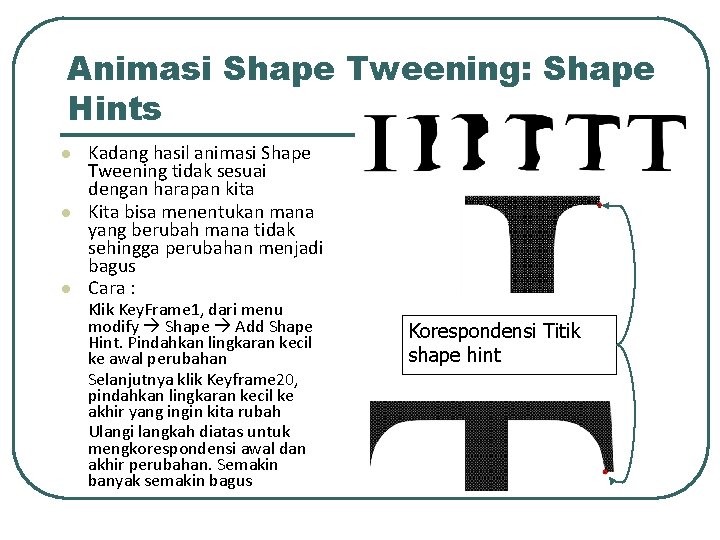
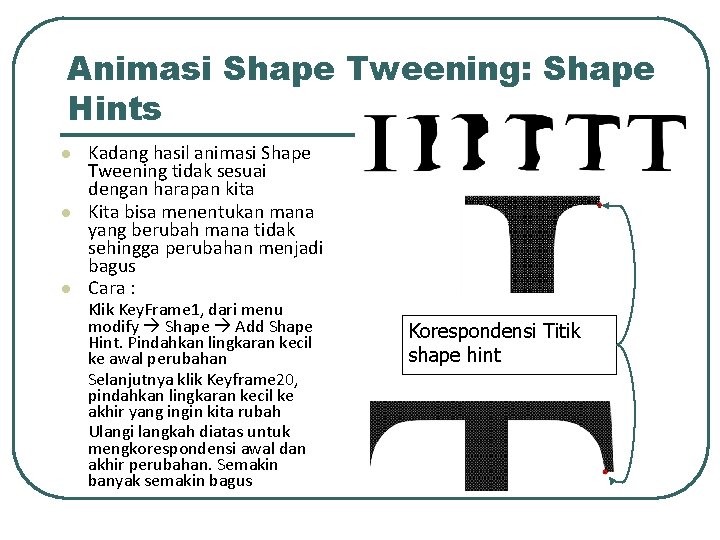
Animasi Shape Tweening: Shape Hints l l l Kadang hasil animasi Shape Tweening tidak sesuai dengan harapan kita Kita bisa menentukan mana yang berubah mana tidak sehingga perubahan menjadi bagus Cara : Klik Key. Frame 1, dari menu modify Shape Add Shape Hint. Pindahkan lingkaran kecil ke awal perubahan Selanjutnya klik Keyframe 20, pindahkan lingkaran kecil ke akhir yang ingin kita rubah Ulangi langkah diatas untuk mengkorespondensi awal dan akhir perubahan. Semakin banyak semakin bagus Korespondensi Titik shape hint

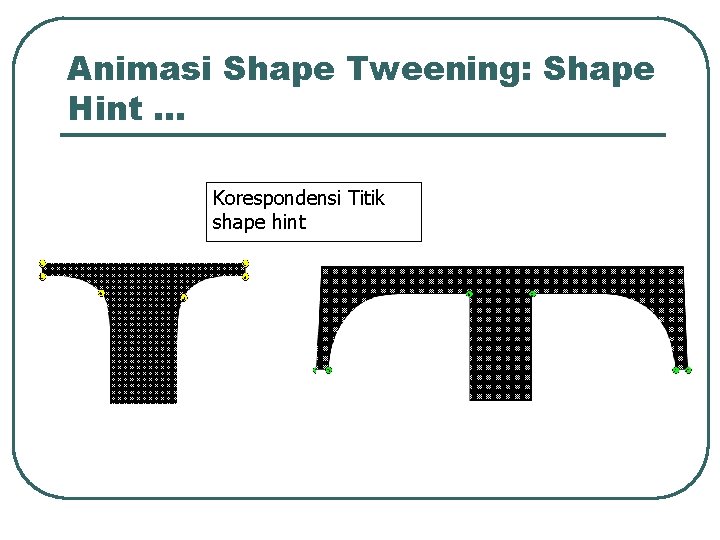
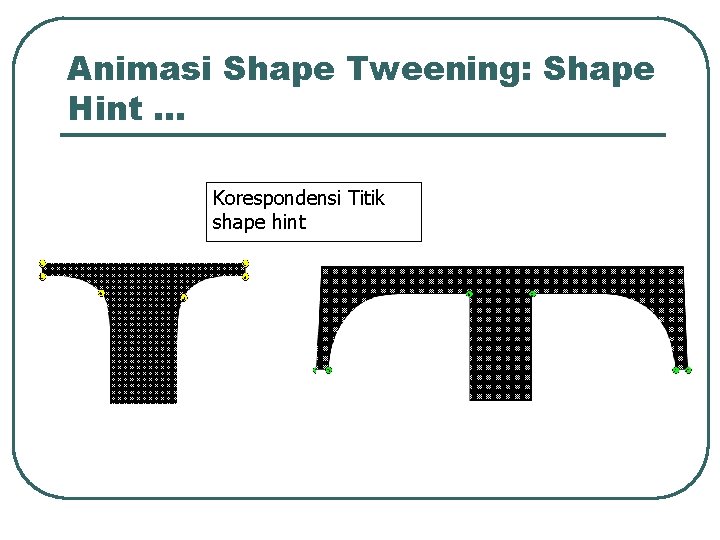
Animasi Shape Tweening: Shape Hint … Korespondensi Titik shape hint

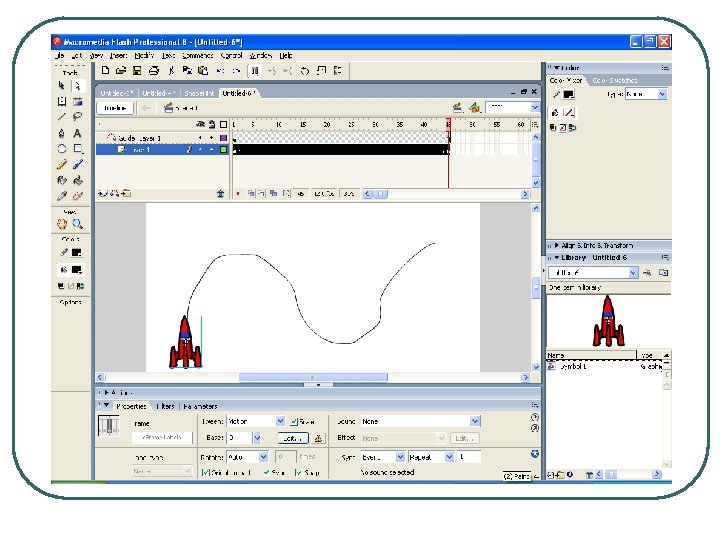
Animasi dengan motion Guide l l Berguna untuk membuat animasi sesuai dengan jalur yang sudah ditentukan, cnt : putaran planet ke matahari, animasi roket yang meluncur, dll Pembuatan animasi dengan motion guide 1. Bangun dokumen baru 2. Buat object yang akan digerakkan pada frame 1 3. Buat layer Guide dari menu Insert Timeline Motion. Guide 4. Dengan pencil tools buat jalan yang akan dilalui object 5. Insert Key. Frame 40 dan gerakkan object ke tempat yang diinginkan 6. Pada frame 1 pastikan object ada di ujung path dan frame 40 object ada di akhir path 7. Pilih frame 1 -frame 40 dan click kanan pilih Create motion tween 8. Pastikan Snap to Object aktif pada menu view snapping snap to objects 9. Pada properties object pastikan Orient to Path dicentang untuk supaya arah object real

 Define macromedia flash
Define macromedia flash Selection tool in flash
Selection tool in flash Animasi dasar terbagi menjadi 3
Animasi dasar terbagi menjadi 3 Cara membuat jam digital di macromedia flash 8
Cara membuat jam digital di macromedia flash 8 Macromedia flash
Macromedia flash Describe about workspace in flash
Describe about workspace in flash Flash programming tutorial
Flash programming tutorial Manfaat standarisasi data di bidang kesehatan
Manfaat standarisasi data di bidang kesehatan Respati wulandari
Respati wulandari Video kreatif dan inovatif
Video kreatif dan inovatif Respati wulandari
Respati wulandari Respati wulandari
Respati wulandari Syarat indikator kesehatan
Syarat indikator kesehatan Digital photography with flash and no-flash image pairs
Digital photography with flash and no-flash image pairs Macromedia action
Macromedia action Macromedia director mx
Macromedia director mx Types of authoring tools in multimedia
Types of authoring tools in multimedia Multimedia authoring system
Multimedia authoring system Dreamweaver 8 tutorial
Dreamweaver 8 tutorial How to create an anchor in dreamweaver
How to create an anchor in dreamweaver Macromedia dreamweaver 8
Macromedia dreamweaver 8