Macromedia Dreamweaver 8 Unit F Creating Links and








































- Slides: 40

Macromedia Dreamweaver 8 Unit F Creating Links and Navigation Bars Macromedia Dreamweaver 8 -Illustrated Introductory 1

Unit Objectives Understand links and paths Create an external link Create an internal link Insert a named anchor Create internal links to named anchors Macromedia Dreamweaver 8 --Illustrated Introductory 2

Unit Objectives Create a navigation bar with images Modify a navigation bar Copy a navigation bar to other pages in a Web site Create an image map Manage Web site links Macromedia Dreamweaver 8 --Illustrated Introductory 3

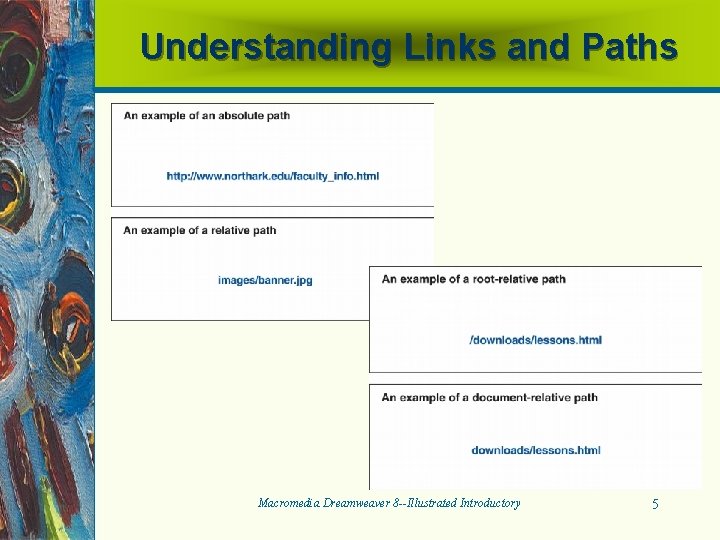
Understanding Links and Paths Absolute paths Relative paths Ø Root-relative paths Ø Document-relative paths Macromedia Dreamweaver 8 --Illustrated Introductory 4

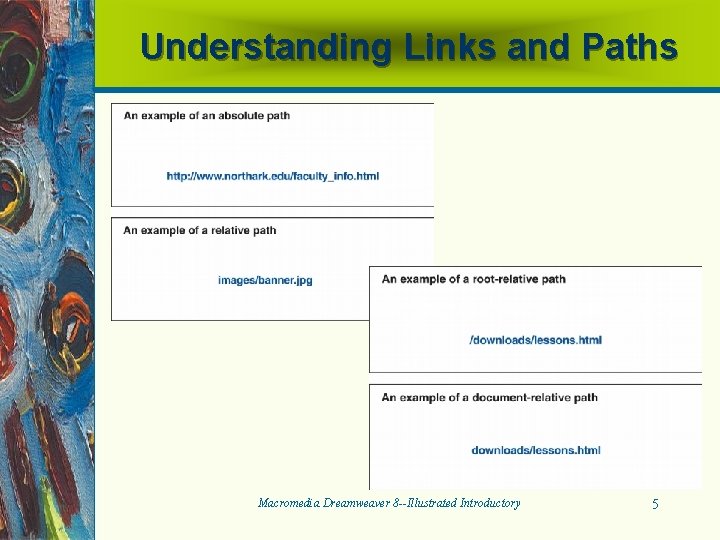
Understanding Links and Paths Macromedia Dreamweaver 8 --Illustrated Introductory 5

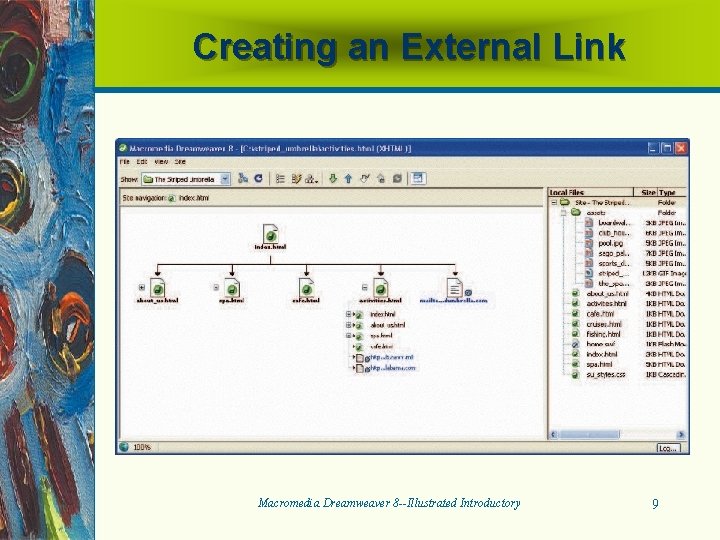
Creating an External Link Open the The Striped Umbrella Web site, open dwf_1. html from the drive and folder where your Unit F Data Files are stored, then save it as activities. html in the striped_umbrella root folder, overwriting the existing file but not updating links Select the leftmost broken image, click the Browse for File icon next to the Src text box on the Property inspector, select the heron_waiting. jpg in the Data Files assets folder to save the graphic in your assets folder, then click to the right of the placeholder Repeat the previous step for the second image, two_dolphins. jpg Attach the su_styles. css file, then apply the body_text style to the paragraphs of text on the page (not to the navigation bar) Scroll to the bottom of the page, then select the text Blue Angels Macromedia Dreamweaver 8 --Illustrated Introductory 6

Creating an External Link Click the Link text box on the Property inspector, type http: //www. blueangels. navy. mil, then press [Tab] Click File on the menu bar, click Save, click the Preview/Debug in Browser button, click Preview in [your browser], click Blue Angels on the Web page, verify that the link works, then close your browser Repeat the fifth and sixth steps to create the link for the USS Alabama text on the activities Web page: http: //www. ussalabama. com Save your work, click the Expand to show local and remote sites button on the Files panel toolbar, click the Site Map list arrow on the toolbar, then click Map and Files Click the plus sign to the left of the activities page icon Macromedia Dreamweaver 8 --Illustrated Introductory 7

Creating an External Link Macromedia Dreamweaver 8 --Illustrated Introductory 8

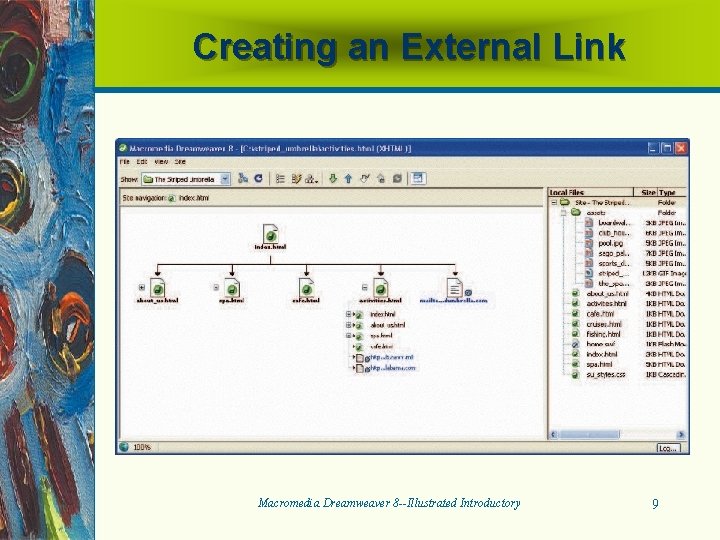
Creating an External Link Macromedia Dreamweaver 8 --Illustrated Introductory 9

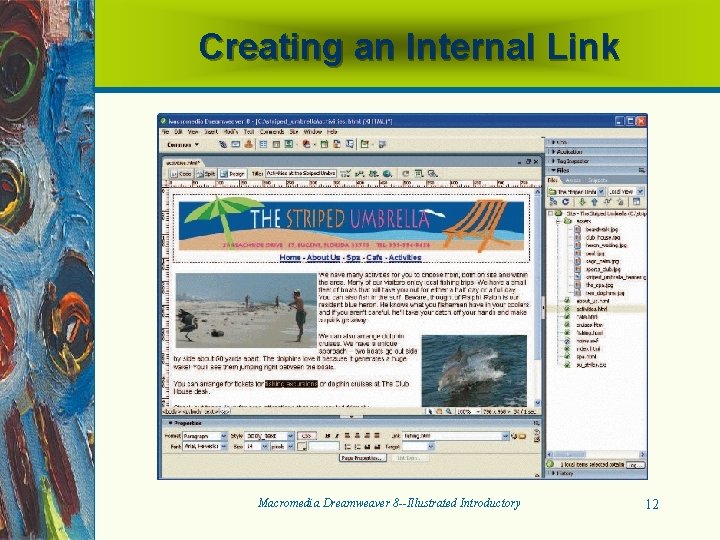
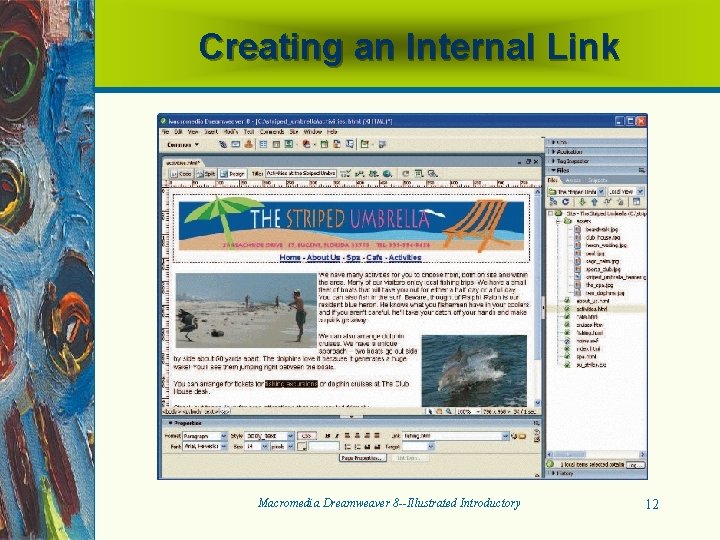
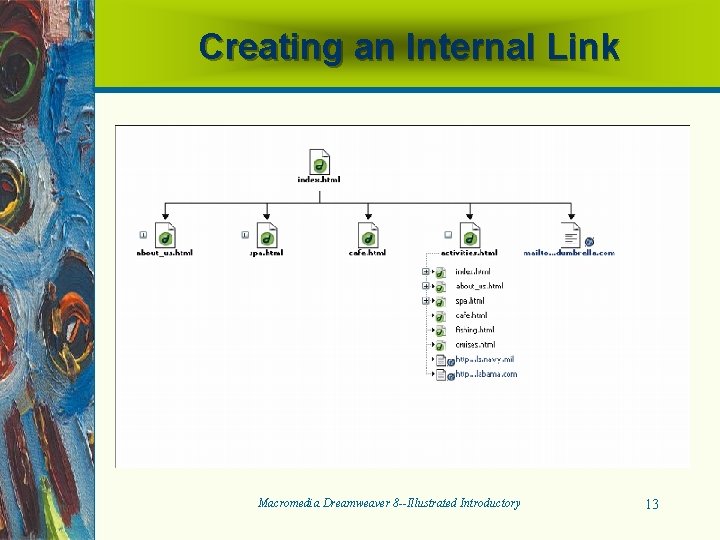
Creating an Internal Link Click the Collapse to show only local or remote site button in the Site window (Win) or Files panel (Mac) Using Figure F-5 on page 137 as a reference, select fishing excursions in the third paragraph Click the Browse for File icon next to the Link text box on the Property inspector, make sure the Relative To text box is set to Document, then double-click fishing. html in The Striped Umbrella Web site in the Select File dialog box Select dolphin cruises in the same sentence Macromedia Dreamweaver 8 --Illustrated Introductory 10

Creating an Internal Link Click the Browse for File icon on the Property inspector, then double-click cruises. html in the Select File dialog box Save your work, click the Expand to show local and remote sites button on the Files panel, click the Site Map list arrow, then click Map and Files, if necessary Click the Collapse to show only local or remote sites button to collapse the Files panel Close the activities page Macromedia Dreamweaver 8 --Illustrated Introductory 11

Creating an Internal Link Macromedia Dreamweaver 8 --Illustrated Introductory 12

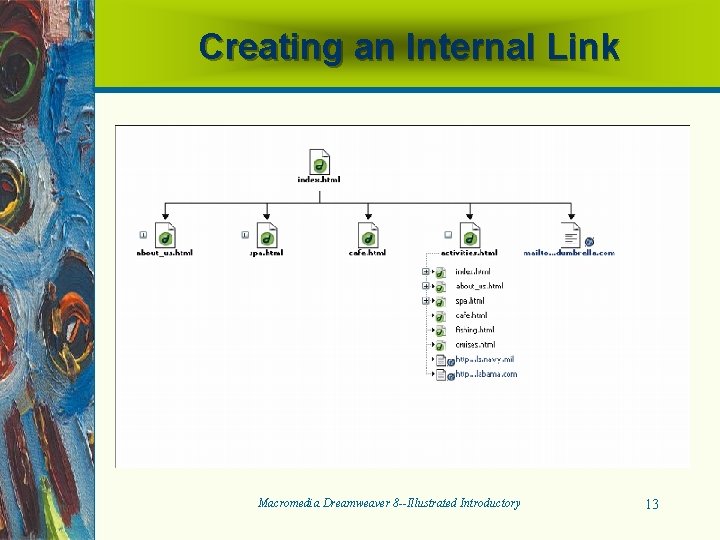
Creating an Internal Link Macromedia Dreamweaver 8 --Illustrated Introductory 13

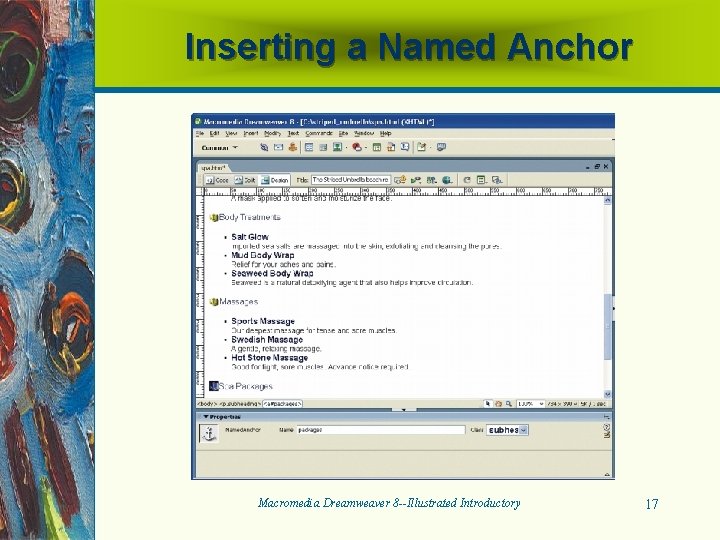
Inserting a Named Anchor Open the spa. html page, click The Striped Umbrella banner, then press the left arrow key on your keyboard to place the insertion point directly before the banner Click View on the menu bar, point to Visual Aids, then click Invisible Elements to select it, if necessary Click the Insert bar list arrow, then click Common, if necessary Click the Named Anchor button on the Insert bar, type top in the Named Anchor text box of the Named Anchor dialog box, then click OK Macromedia Dreamweaver 8 --Illustrated Introductory 14

Inserting a Named Anchor Click to place the insertion point to the left of the Skin Care Treatments heading, click the Named Anchor button, type skin_care in the Anchor name text box, then click OK Insert named anchors in front of the Body Treatments, Massages, and Spa Packages headings, using the following names: body_treatments, massages, and packages Save your work Macromedia Dreamweaver 8 --Illustrated Introductory 15

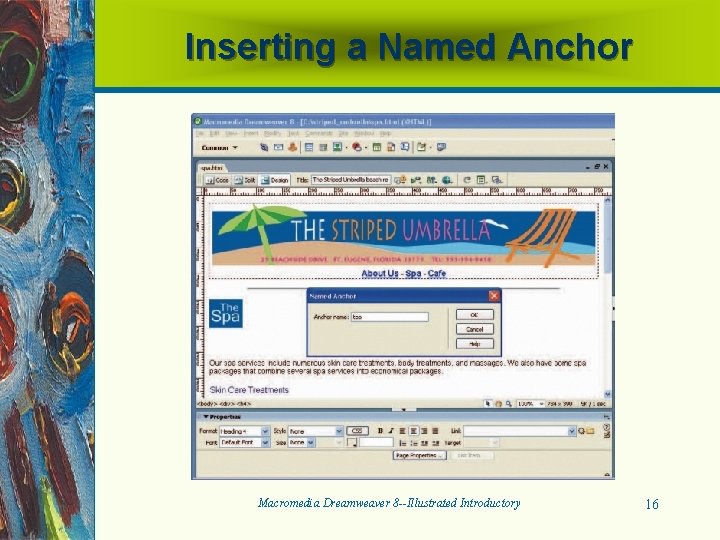
Inserting a Named Anchor Macromedia Dreamweaver 8 --Illustrated Introductory 16

Inserting a Named Anchor Macromedia Dreamweaver 8 --Illustrated Introductory 17

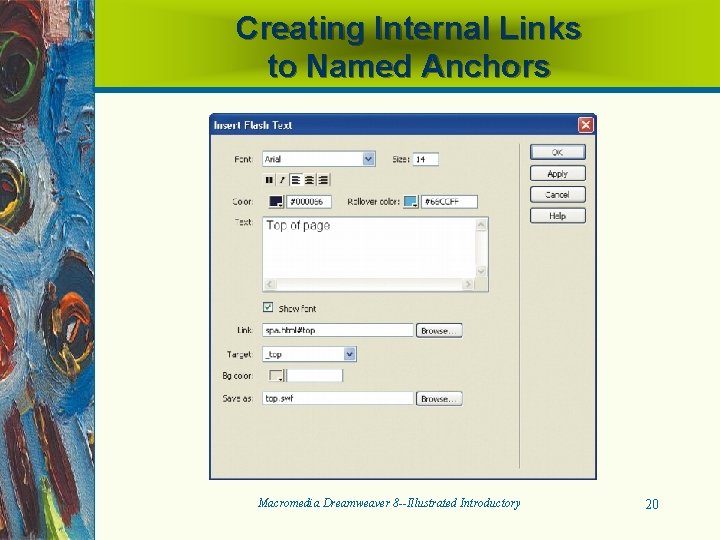
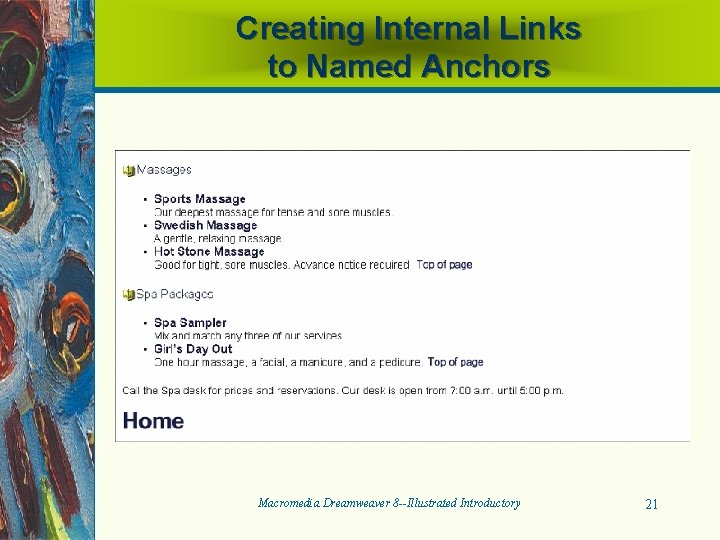
Creating Internal Links to Named Anchors Using Figure F-9 on page 141 as a guide, select skin care treatments in the first paragraph, then click and drag the Point to File icon on the Property inspector on top of the anchor named skin_care in front of the Skin Care Treatments heading, as shown in Figure F-9 Create internal links for the headings Body Treatments, Massages, and Spa Packages by first selecting each phrase in the first paragraph, then clicking and dragging on top of the body_treatments, massages, and packages named anchors Click at the end of the last item in the Spa Packages section, click the Media list arrow in the Common group on the Insert bar, if necessary, then click the Flash Text Macromedia Dreamweaver 8 --Illustrated Introductory 18

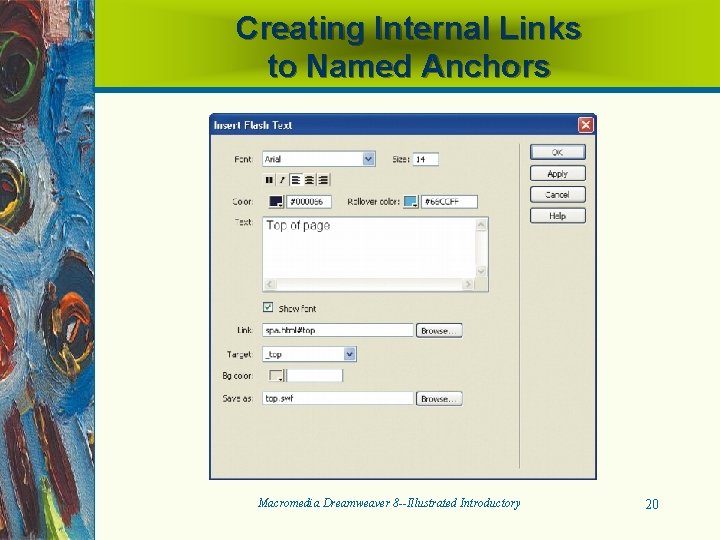
Creating Internal Links to Named Anchors Type Top of page in the Text text box, match the settings in the Insert Flash Text dialog box on your screen with those shown in Figure F-10 on page 141, click OK, type Link to top of page in the Flash Accessibility Attributes dialog box, then click OK Click the Assets tab in the Files panel group (Win), click the Flash button on the Assets panel (Win) or Files panel (Mac), click the Refresh Site List button on the Assets panel to display top. swf, then drag top. swf to the end of each of the other spa services groups, entering Link to top of page in the Object Tag Accessiblity Attributes text box Click the Top of page button at the end of each section, expand the Property inspector if necessary, click the Align list arrow on the Property inspector, then click Top Save your work, preview the page in your browser and test each button, then close your browser Macromedia Dreamweaver 8 --Illustrated Introductory 19

Creating Internal Links to Named Anchors Macromedia Dreamweaver 8 --Illustrated Introductory 20

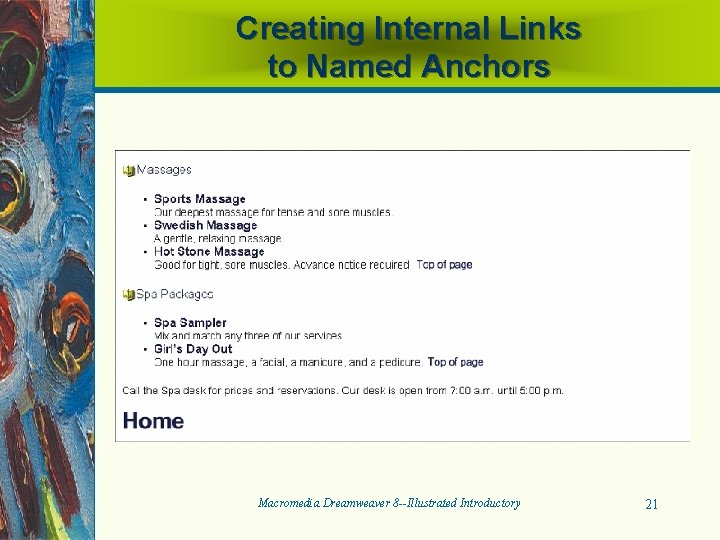
Creating Internal Links to Named Anchors Macromedia Dreamweaver 8 --Illustrated Introductory 21

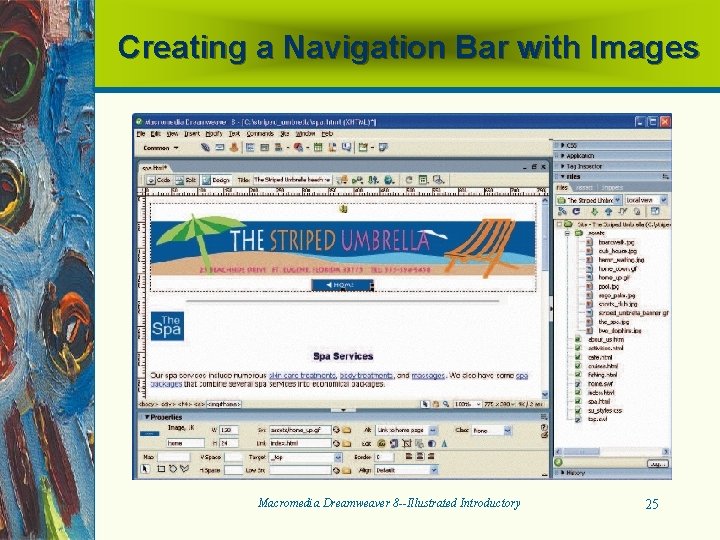
Creating a Navigation Bar with Images Make sure the spa page is open in Design View, click View on the menu bar, point to Visual Aids, click Invisible Elements to uncheck Invisible Elements, then change to the Common group on the Insert bar if necessary Select the navigation bar (About Us - Spa - Cafe), delete it, click the Images list arrow on the Insert bar, then click Navigation Bar Type home in the Element name text box, click the Insert list arrow at the bottom of the dialog box, then click Horizontally, if necessary, to place the navigation bar horizontally on the page Macromedia Dreamweaver 8 --Illustrated Introductory 22

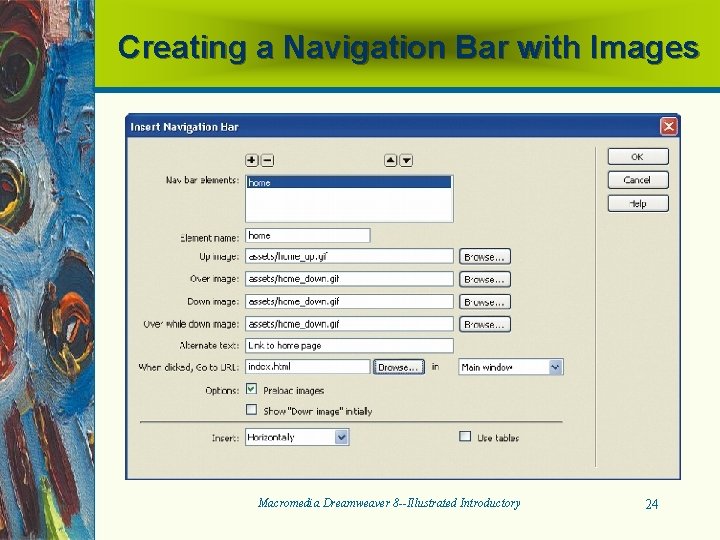
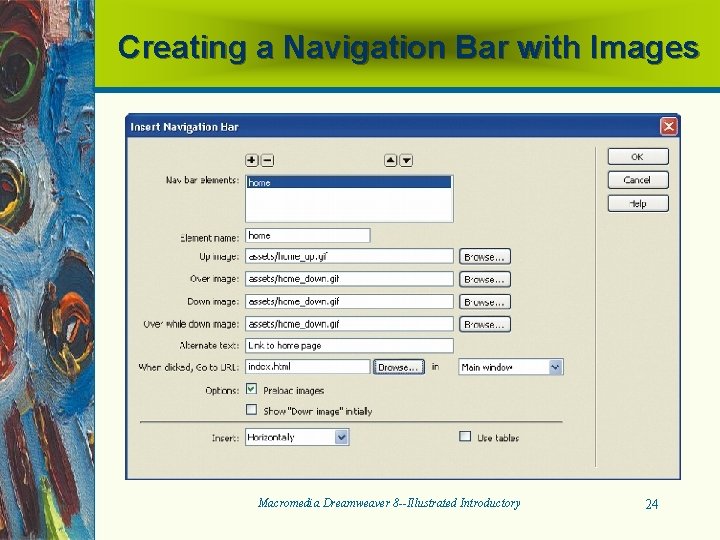
Creating a Navigation Bar with Images Using Figure F-12 on the following slide as a reference, click each Browse button next to the Up Image, Over Image, Down Image, and Over While Down Image text boxes, click the drive and folder where your Unit F Data Files are stored, double-click the assets folder, then click the filenames shown in Figure F-12 Enter Link to home page as the alternate text, as shown in Figure F-12 Type index. html in the When clicked, Go to URL text box, as shown in Figure F-12, make sure the Use tables option is not checked, click OK, then save your work Click the Files panel tab to display the two image files added to the assets folder Macromedia Dreamweaver 8 --Illustrated Introductory 23

Creating a Navigation Bar with Images Macromedia Dreamweaver 8 --Illustrated Introductory 24

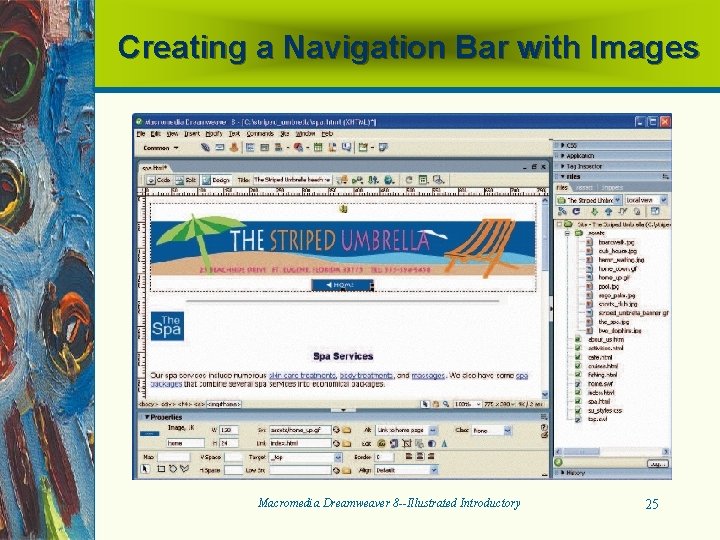
Creating a Navigation Bar with Images Macromedia Dreamweaver 8 --Illustrated Introductory 25

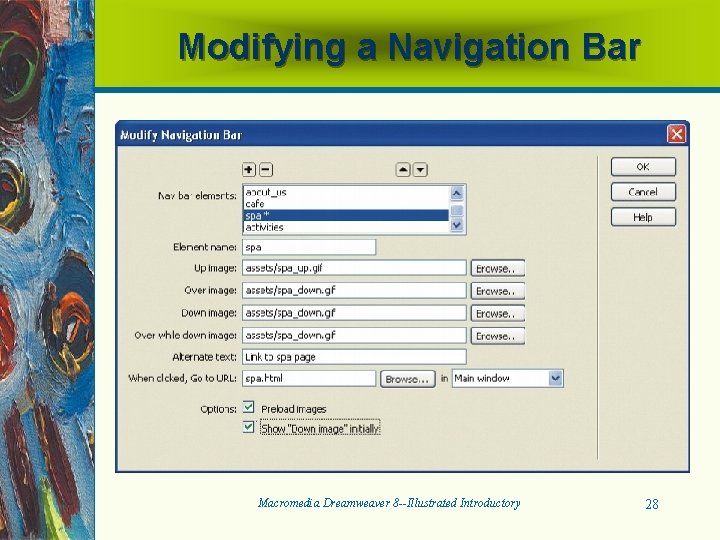
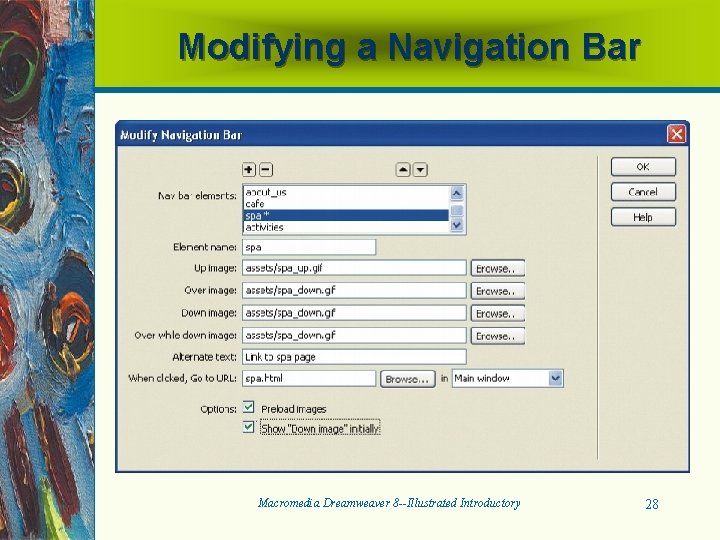
Modifying a Navigation Bar Click Modify on the menu bar, then click Navigation Bar Click the Plus button at the top of the Modify Navigation Bar dialog box, select the default element name, then type about_us in the Element name text box, as shown in the About Us section of Figure F-14 on page 145 Using the four sections in Figure F-14 as a guide, finish the about_us element and create three more elements called cafe, spa, and activities by filling in the four image state text boxes, the alternate text boxes, and the When clicked, Go to URL text boxes With the Modify Navigation Bar dialog box open, click spa in the Nav bar elements text box, then click the Show “Down image” initially check box to select it, as shown in Figure F-15 on page 145 Macromedia Dreamweaver 8 --Illustrated Introductory 26

Modifying a Navigation Bar Click OK to close the dialog box, click anywhere on the page to deselect the text, then save the file Preview the page in your browser Click each button in the navigation bar, then click the Back button to return to the spa page Close the browser Macromedia Dreamweaver 8 --Illustrated Introductory 27

Modifying a Navigation Bar Macromedia Dreamweaver 8 --Illustrated Introductory 28

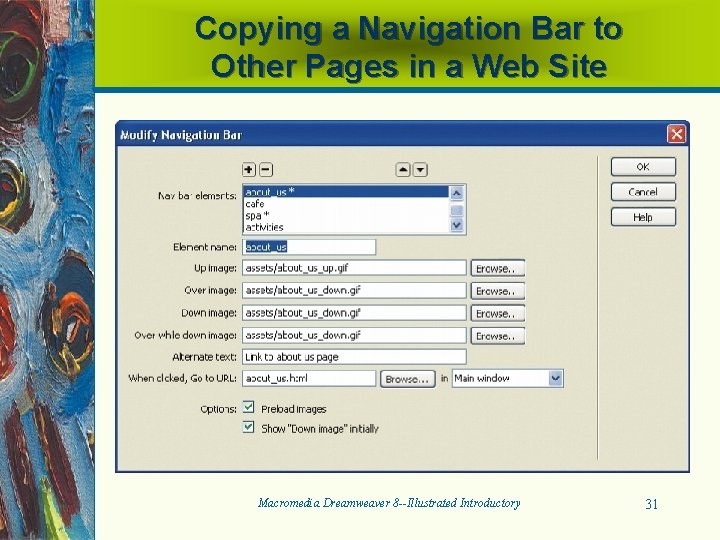
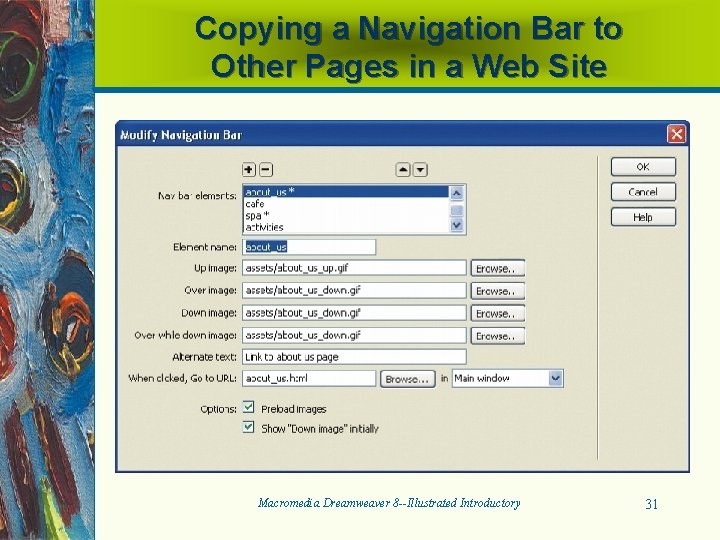
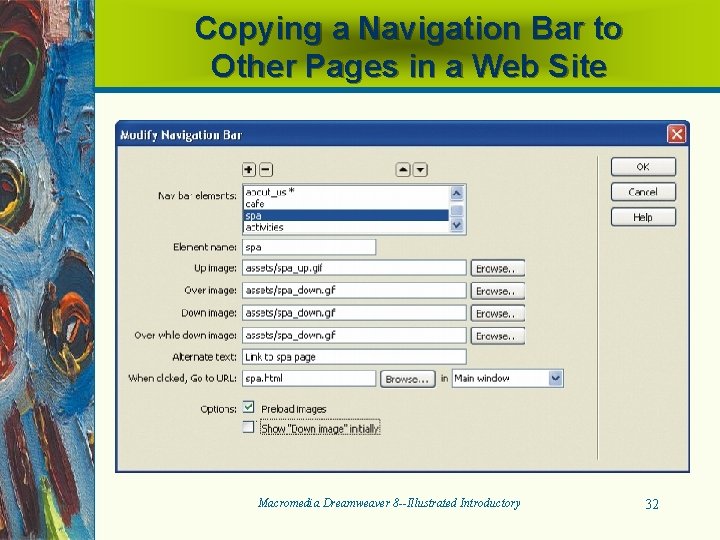
Copying a Navigation Bar to Other Pages in a Web Site Place the insertion point to the right of the navigation bar, click-and-drag the mouse pointer over the navigation bar to select all of it, click Edit on the menu bar, then click Copy Double-click about_us. html in the Local View list of the Files panel Select the current navigation bar by the same method used in step 1, click Edit on the menu bar, then click Paste Click Modify on the menu bar, then click Navigation Bar Click about_us in the Nav bar elements box, then click the Show “Down image” initially check box Macromedia Dreamweaver 8 --Illustrated Introductory 29

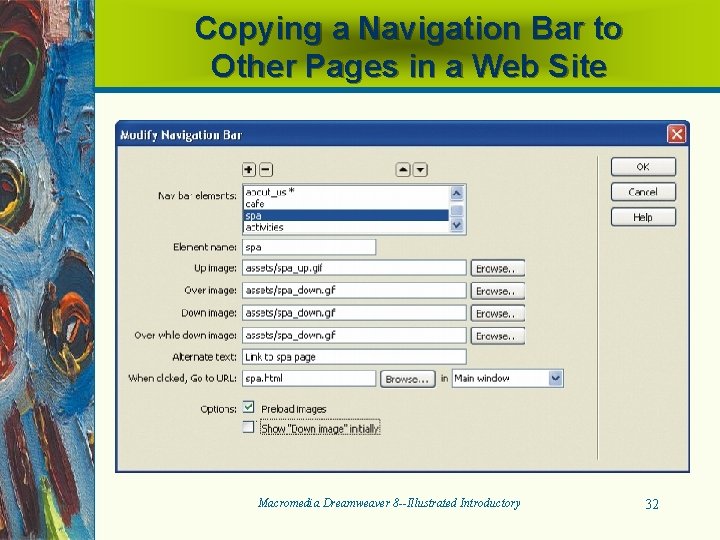
Copying a Navigation Bar to Other Pages in a Web Site Click spa in the Nav bar elements box, click the Show “Down image” initially check box to remove the check mark, then click OK Paste the navigation bar on the activities and index pages, replacing the existing navigation bars, then modify the Up image and Down image states for the navigation bar elements, as necessary Delete the first horizontal rule on the index page Use the File, Save All command to save your work on each page, preview the current page in your browser, test the navigation bar on the home, about us, spa, and activities pages, then close your browser Macromedia Dreamweaver 8 --Illustrated Introductory 30

Copying a Navigation Bar to Other Pages in a Web Site Macromedia Dreamweaver 8 --Illustrated Introductory 31

Copying a Navigation Bar to Other Pages in a Web Site Macromedia Dreamweaver 8 --Illustrated Introductory 32

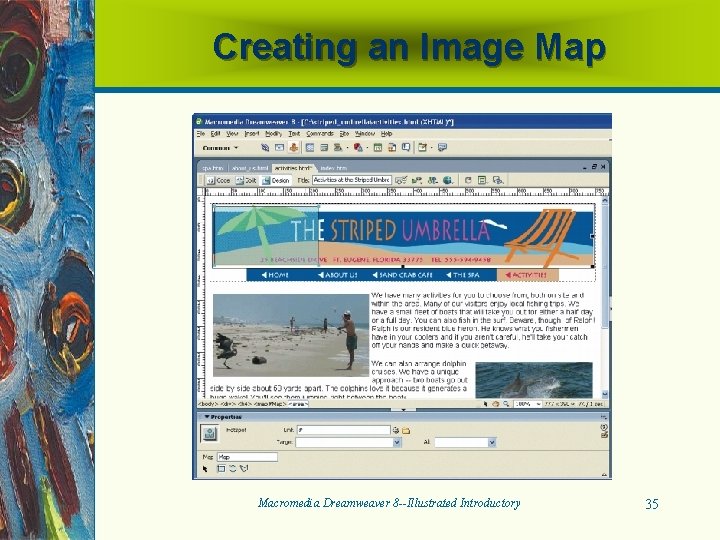
Creating an Image Map Display the activities page if necessary, click The Striped Umbrella banner to select it, then click the expander arrow on the Property inspector to expand it, if necessary Click the Rectangular Hotspot Tool button , drag to create a rectangle over the left side of The Striped Umbrella banner, then release the mouse button Drag the Point to File icon on the Property inspector to index. html in the Files panel Type home in the Map text box on the Property inspector to give the image map a unique name Macromedia Dreamweaver 8 --Illustrated Introductory 33

Creating an Image Map Click the Target list arrow on the Property inspector, then click _self Type Link to home page in the Alt text box on the Property inspector Save your work, then preview the page in your browser and test the link on the image map Close your browser Macromedia Dreamweaver 8 --Illustrated Introductory 34

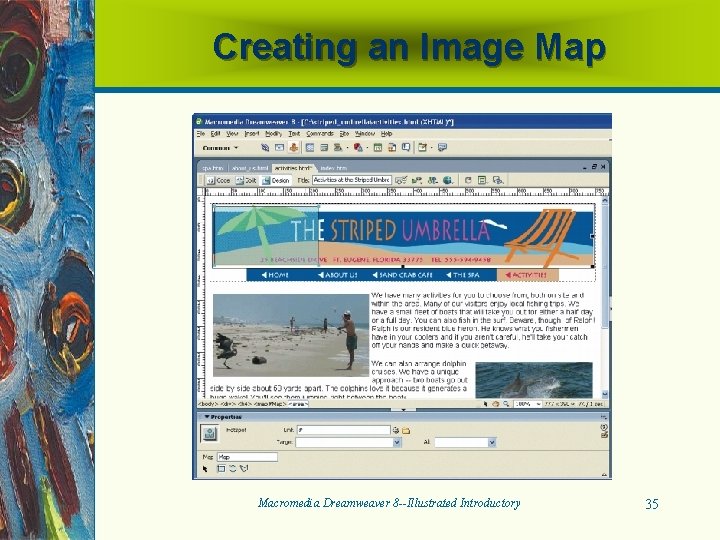
Creating an Image Map Macromedia Dreamweaver 8 --Illustrated Introductory 35

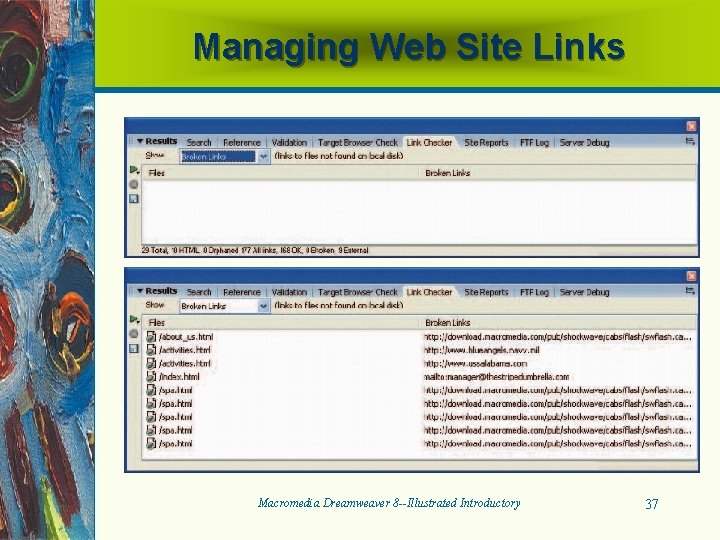
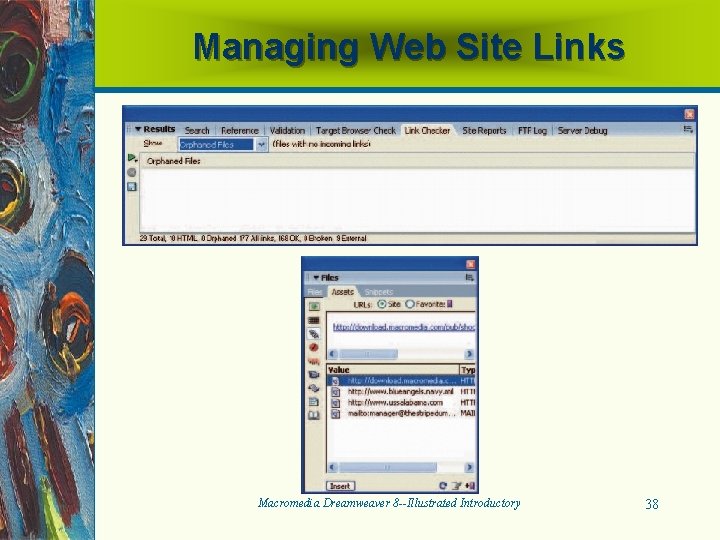
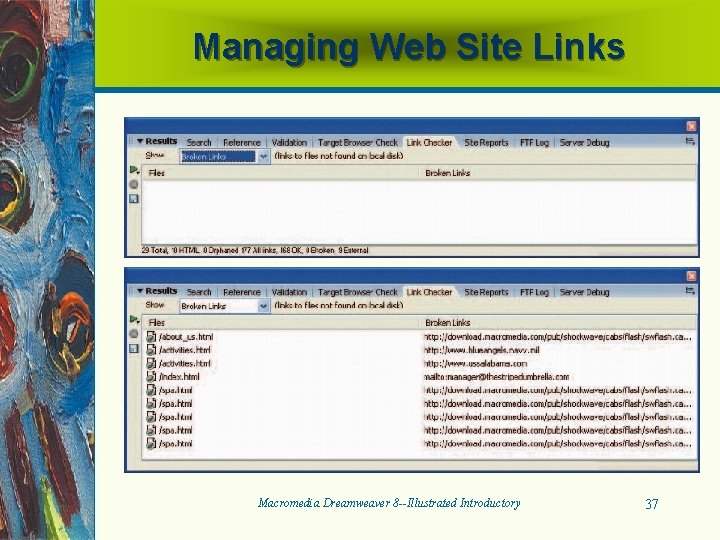
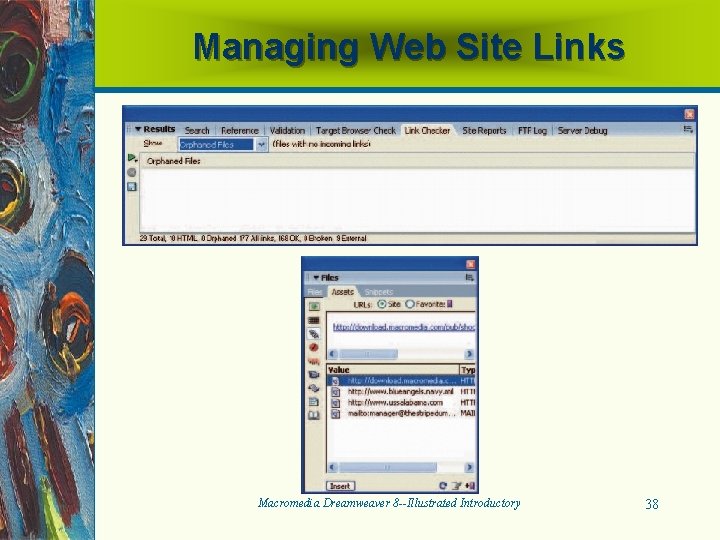
Managing Web Site Links Click Site on the menu bar, then click Check Links Sitewide Click the Show list arrow in the Link Checker panel, then click External Links Click the Show list arrow, then click Orphaned Files Close the Results panel group, click the Assets tab on the Files panel group if necessary, then click the URLs button on the Assets panel to display the list of links in the Web site Close any open files and Exit (Win) or Quit (Mac) Dreamweaver Macromedia Dreamweaver 8 --Illustrated Introductory 36

Managing Web Site Links Macromedia Dreamweaver 8 --Illustrated Introductory 37

Managing Web Site Links Macromedia Dreamweaver 8 --Illustrated Introductory 38

Unit Summary Understand links and paths Create an external link Create an internal link Insert a named anchor Create internal links to named anchors Macromedia Dreamweaver 8 --Illustrated Introductory 39

Unit Summary Create a navigation bar with images Modify a navigation bar Copy a navigation bar to other pages in a Web site Create an image map Manage Web site links Macromedia Dreamweaver 8 --Illustrated Introductory 40
 Macromedia dreamweaver
Macromedia dreamweaver How to create a web page using dreamweaver 8
How to create a web page using dreamweaver 8 Macromedia dreamweaver 8
Macromedia dreamweaver 8 How to fix broken links in dreamweaver
How to fix broken links in dreamweaver Flash mx tutorial
Flash mx tutorial Tools panel in flash
Tools panel in flash Cara membuat jam digital di macromedia flash 8
Cara membuat jam digital di macromedia flash 8 Macromedia tools
Macromedia tools What is macromedia
What is macromedia Macromedia action
Macromedia action Features of macromedia director
Features of macromedia director What is multimedia authoring system
What is multimedia authoring system Animasi dasar terbagi menjadi 3
Animasi dasar terbagi menjadi 3 Macromedia director mx
Macromedia director mx Macromedia flash
Macromedia flash Joint and link
Joint and link Formal and contextual links
Formal and contextual links It is a digital poetry that uses links and hypertext markup
It is a digital poetry that uses links and hypertext markup Global links and imperialism
Global links and imperialism Dreamweaver tutor
Dreamweaver tutor Adobe fireworks vs dreamweaver
Adobe fireworks vs dreamweaver Flash dreamweaver templates
Flash dreamweaver templates Dreamweaver php extensions
Dreamweaver php extensions Dreamweaver conference
Dreamweaver conference Học thiết kế web bằng dreamweaver 8
Học thiết kế web bằng dreamweaver 8 Dreamweaver cs
Dreamweaver cs Components of dreamweaver
Components of dreamweaver Qué es dreamweaver
Qué es dreamweaver Tdpu online talim
Tdpu online talim Cms dreamweaver
Cms dreamweaver Dreamweaver 101
Dreamweaver 101 Dreamweaver inline css
Dreamweaver inline css Dreamweaver
Dreamweaver Dreamweaver définition
Dreamweaver définition Dreamweaver timeline
Dreamweaver timeline Zona interactiva dreamweaver
Zona interactiva dreamweaver Striped umbrella dreamweaver
Striped umbrella dreamweaver Unit 10, unit 10 review tests, unit 10 general test
Unit 10, unit 10 review tests, unit 10 general test Describing visual data
Describing visual data Links system louisiana
Links system louisiana Logical view of data in dbms
Logical view of data in dbms