Vue Centric VIM Design Mode Student Exercise Moderate

















- Slides: 17

Vue. Centric VIM Design Mode Student Exercise – Moderate Design 1

Vue. Centric Editing a Template

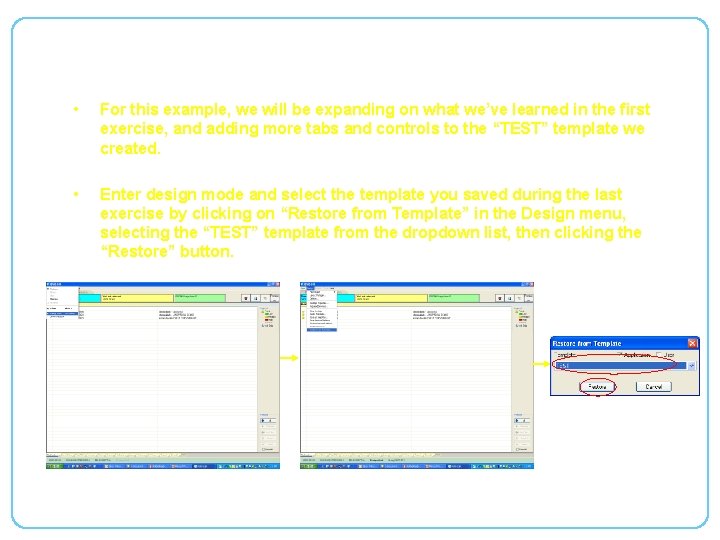
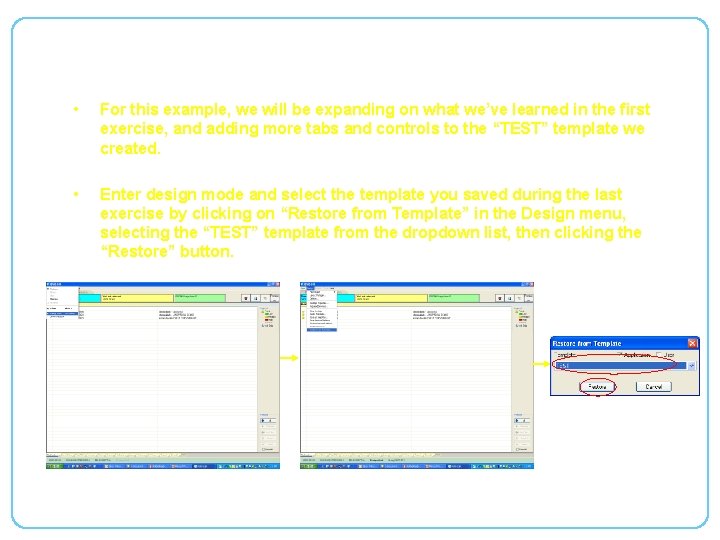
Editing a Template • For this example, we will be expanding on what we’ve learned in the first exercise, and adding more tabs and controls to the “TEST” template we created. • Enter design mode and select the template you saved during the last exercise by clicking on “Restore from Template” in the Design menu, selecting the “TEST” template from the dropdown list, then clicking the “Restore” button.

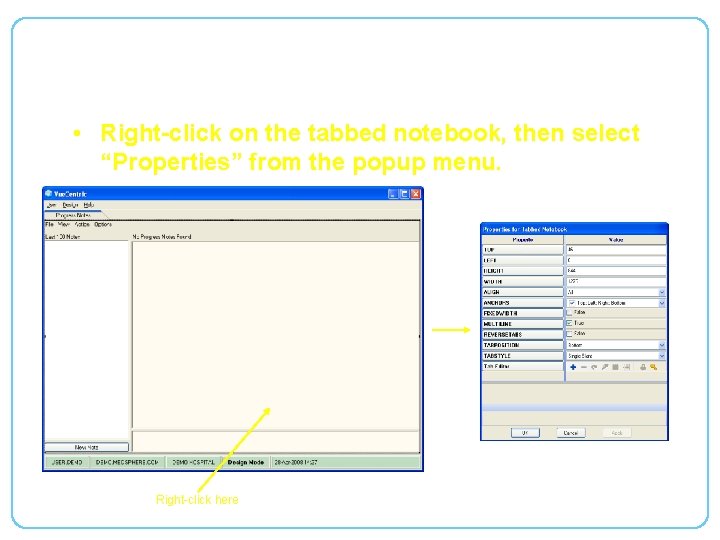
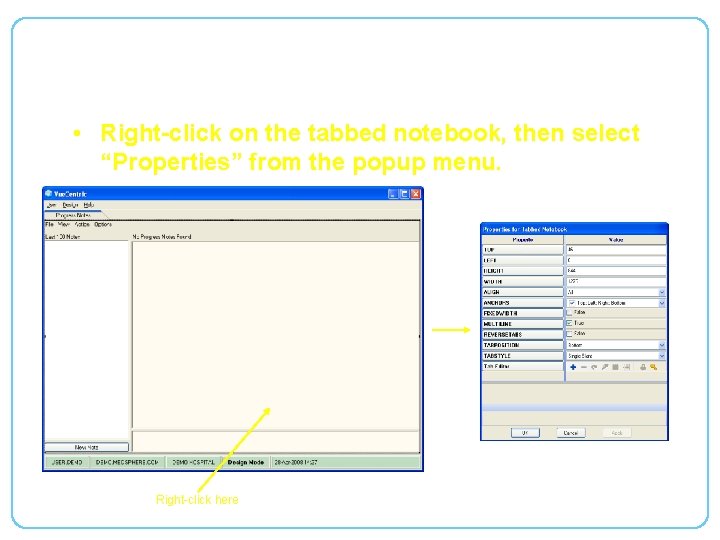
Editing a Template (Continued) • Right-click on the tabbed notebook, then select “Properties” from the popup menu. Right-click here

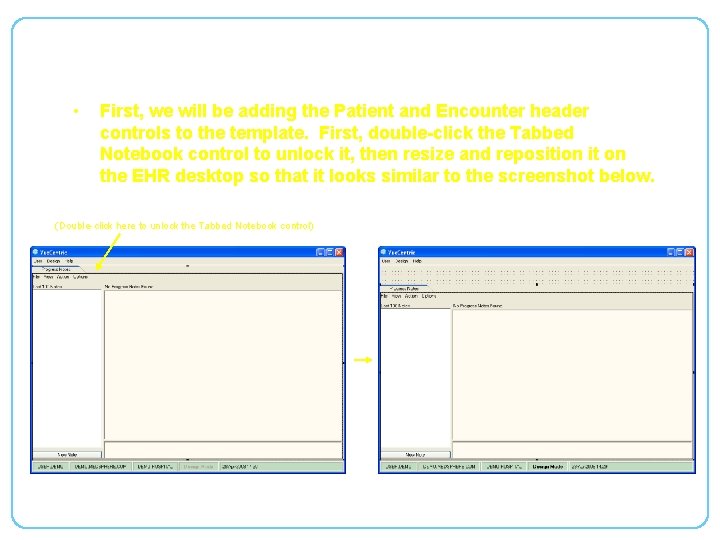
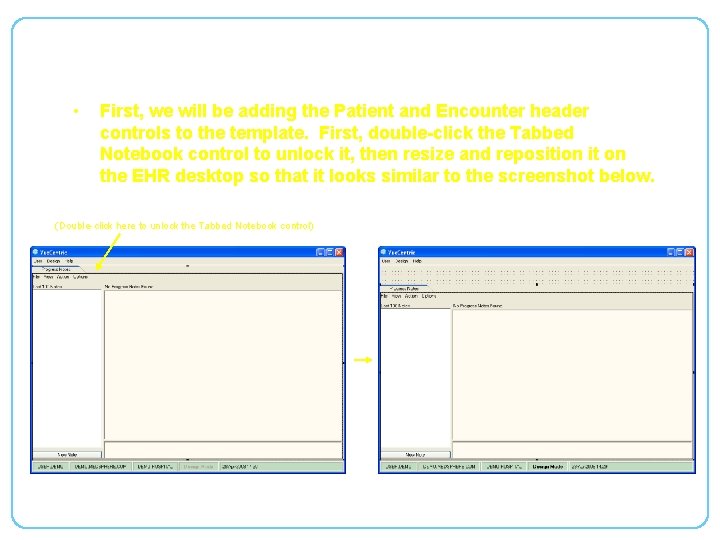
Editing a Template (Continued) • First, we will be adding the Patient and Encounter header controls to the template. First, double-click the Tabbed Notebook control to unlock it, then resize and reposition it on the EHR desktop so that it looks similar to the screenshot below. (Double-click here to unlock the Tabbed Notebook control)

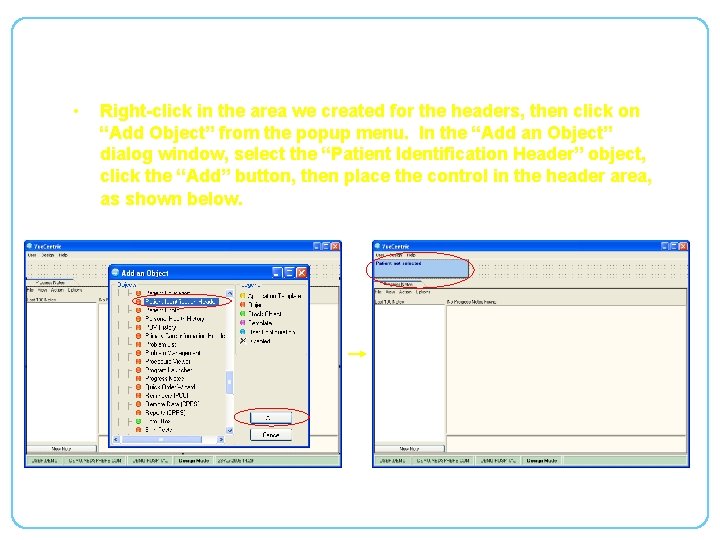
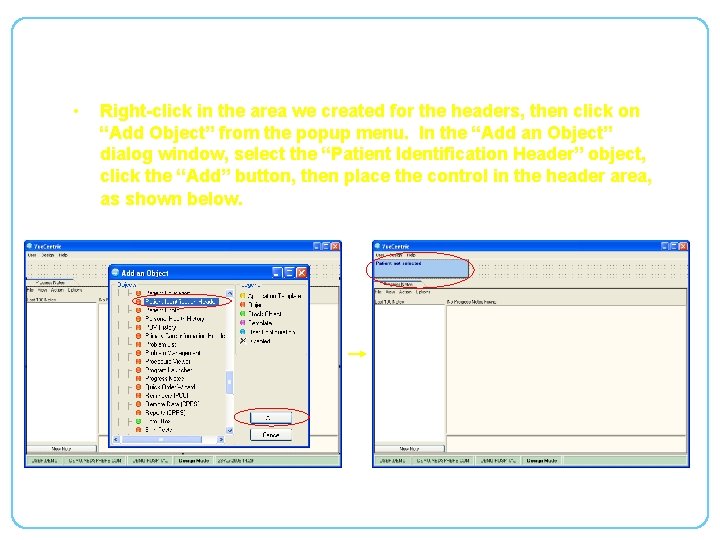
Editing a Template (Continued) • Right-click in the area we created for the headers, then click on “Add Object” from the popup menu. In the “Add an Object” dialog window, select the “Patient Identification Header” object, click the “Add” button, then place the control in the header area, as shown below.

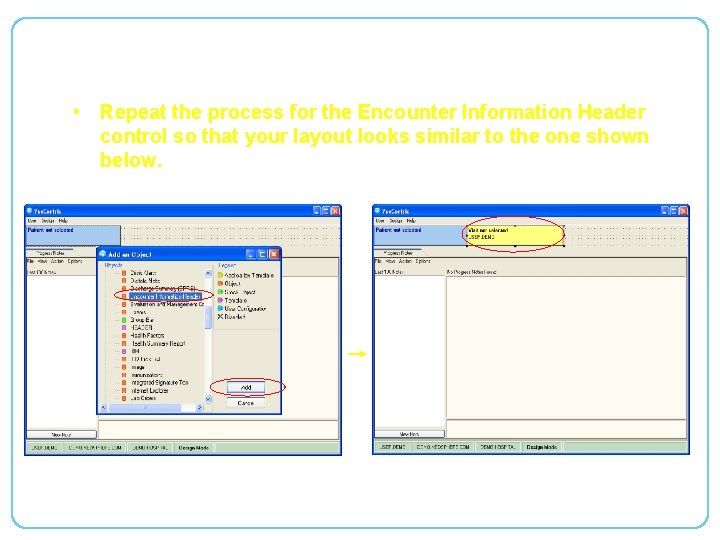
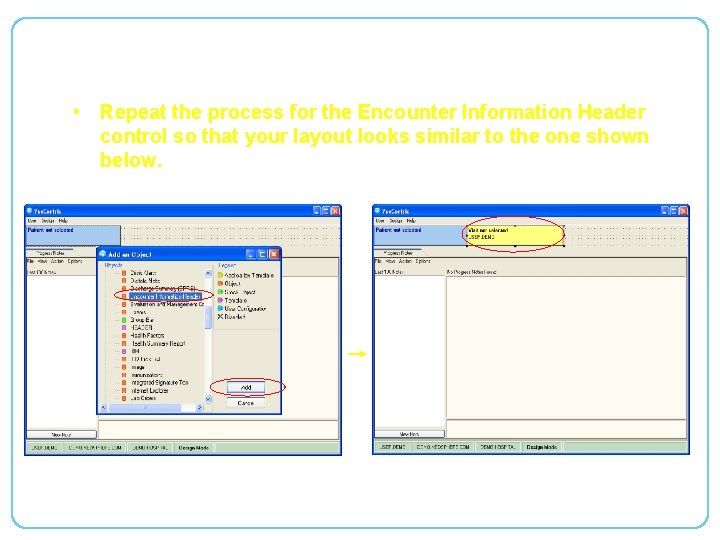
Editing a Template (Continued) • Repeat the process for the Encounter Information Header control so that your layout looks similar to the one shown below.

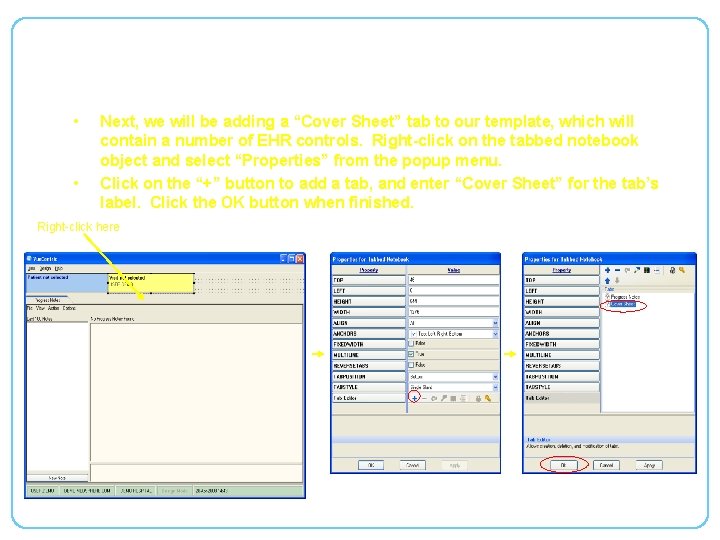
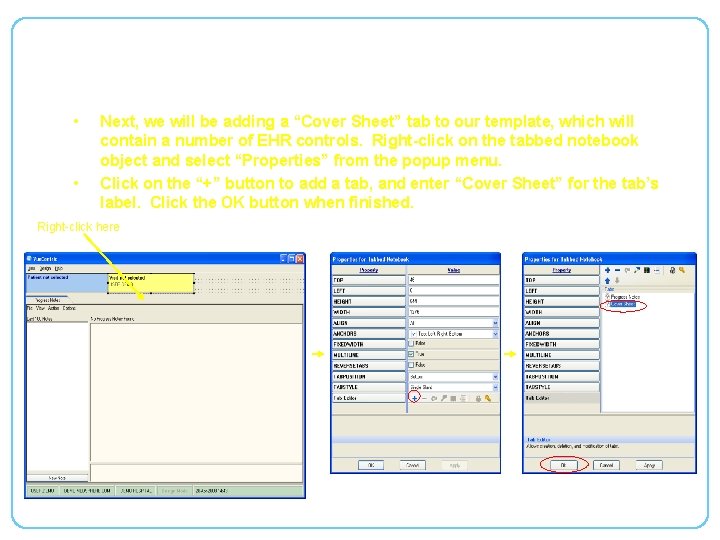
Editing a Template (Continued) • • Next, we will be adding a “Cover Sheet” tab to our template, which will contain a number of EHR controls. Right-click on the tabbed notebook object and select “Properties” from the popup menu. Click on the “+” button to add a tab, and enter “Cover Sheet” for the tab’s label. Click the OK button when finished. Right-click here

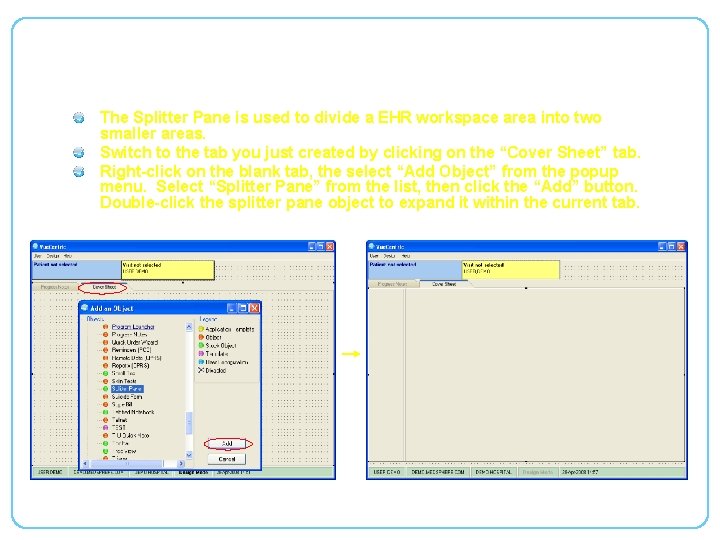
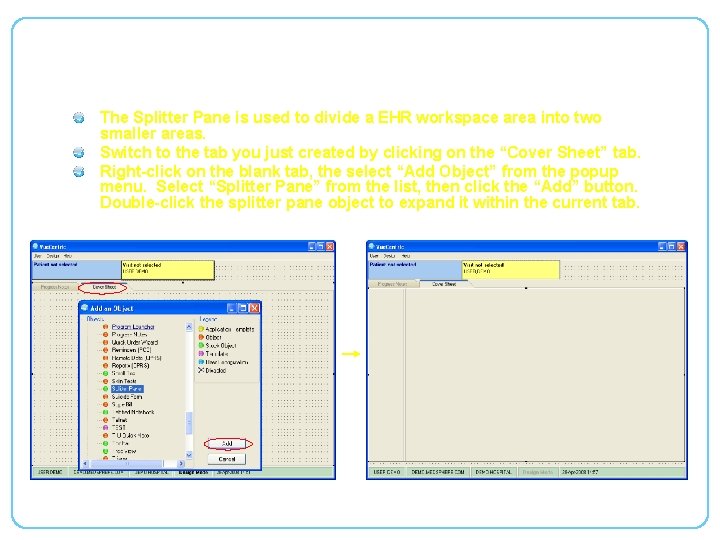
Editing a Template (Continued) The Splitter Pane is used to divide a EHR workspace area into two smaller areas. Switch to the tab you just created by clicking on the “Cover Sheet” tab. Right-click on the blank tab, the select “Add Object” from the popup menu. Select “Splitter Pane” from the list, then click the “Add” button. Double-click the splitter pane object to expand it within the current tab.

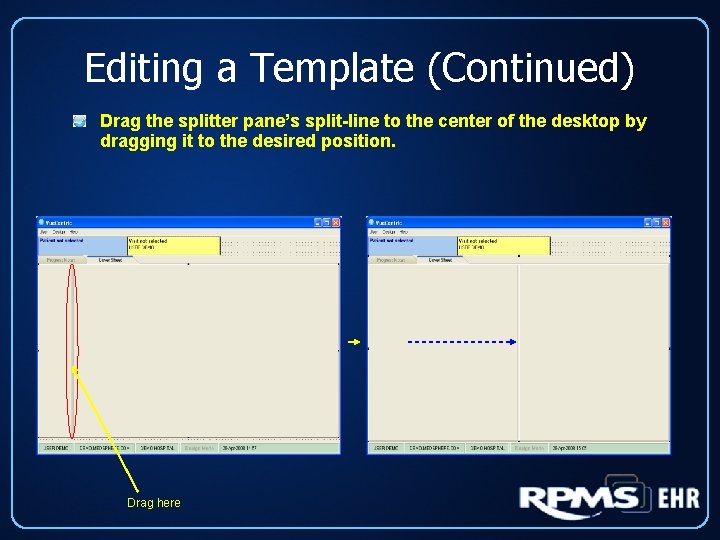
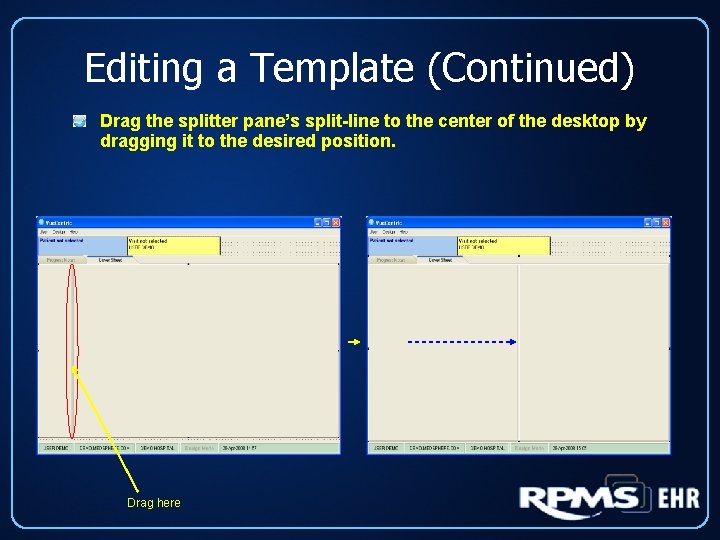
Editing a Template (Continued) Drag the splitter pane’s split-line to the center of the desktop by dragging it to the desired position. Drag here

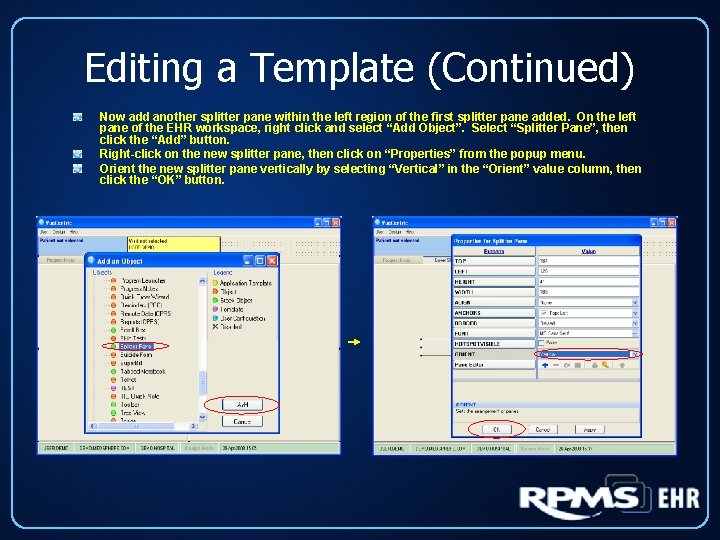
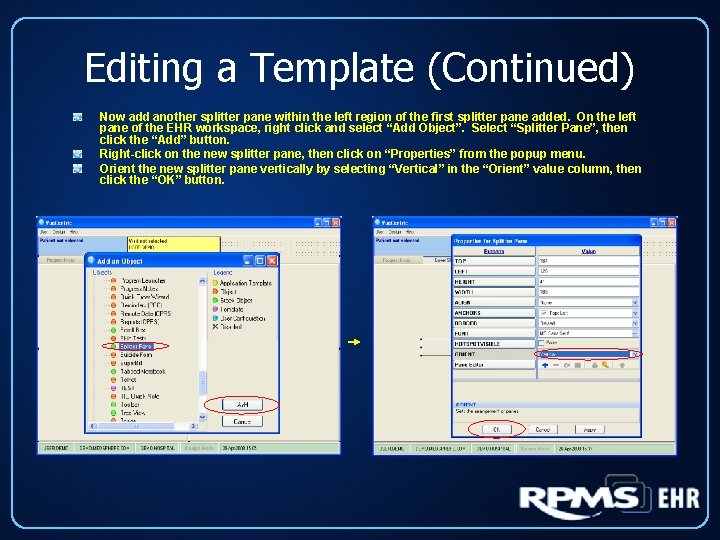
Editing a Template (Continued) Now add another splitter pane within the left region of the first splitter pane added. On the left pane of the EHR workspace, right click and select “Add Object”. Select “Splitter Pane”, then click the “Add” button. Right-click on the new splitter pane, then click on “Properties” from the popup menu. Orient the new splitter pane vertically by selecting “Vertical” in the “Orient” value column, then click the “OK” button.

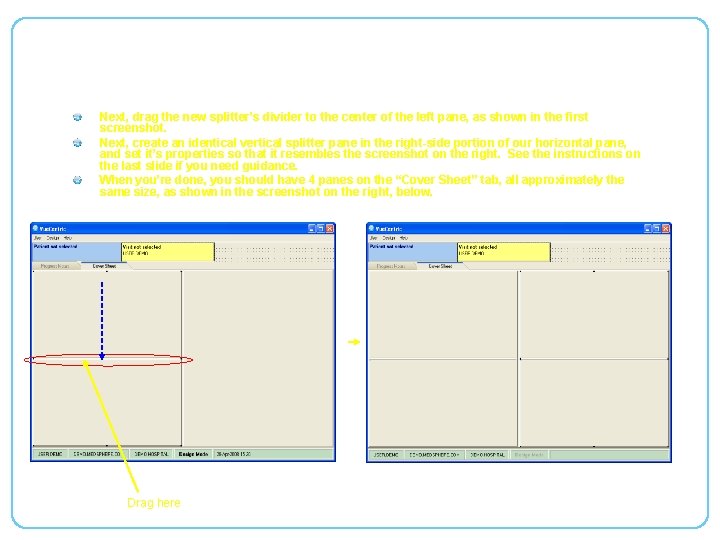
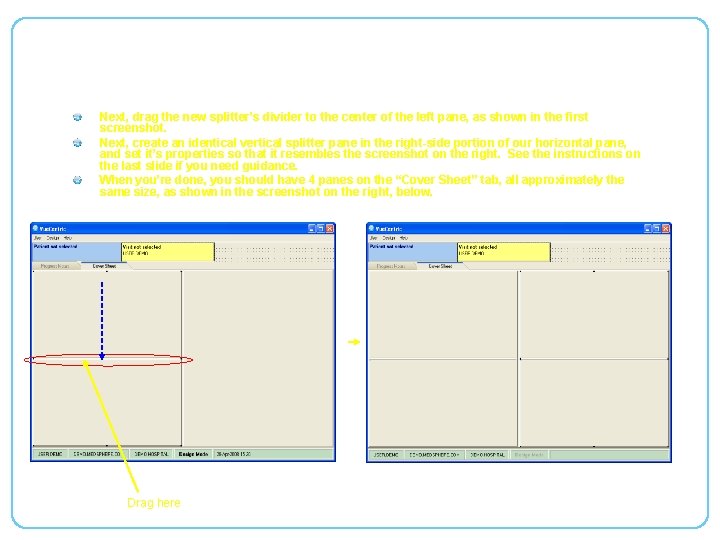
Editing a Template (Continued) Next, drag the new splitter’s divider to the center of the left pane, as shown in the first screenshot. Next, create an identical vertical splitter pane in the right-side portion of our horizontal pane, and set it’s properties so that it resembles the screenshot on the right. See the instructions on the last slide if you need guidance. When you’re done, you should have 4 panes on the “Cover Sheet” tab, all approximately the same size, as shown in the screenshot on the right, below. Drag here

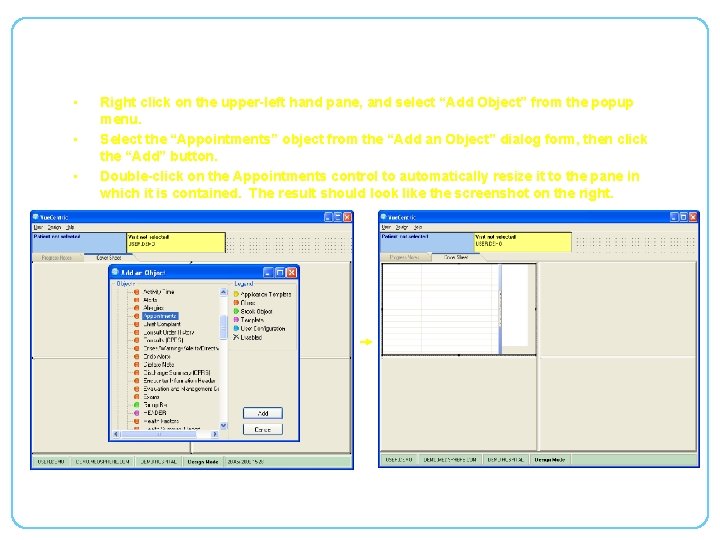
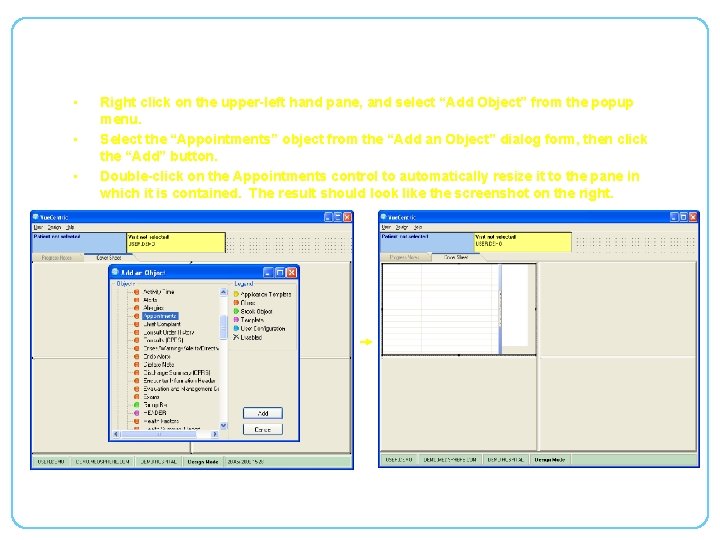
Editing a Template (Continued) • • • Right click on the upper-left hand pane, and select “Add Object” from the popup menu. Select the “Appointments” object from the “Add an Object” dialog form, then click the “Add” button. Double-click on the Appointments control to automatically resize it to the pane in which it is contained. The result should look like the screenshot on the right.

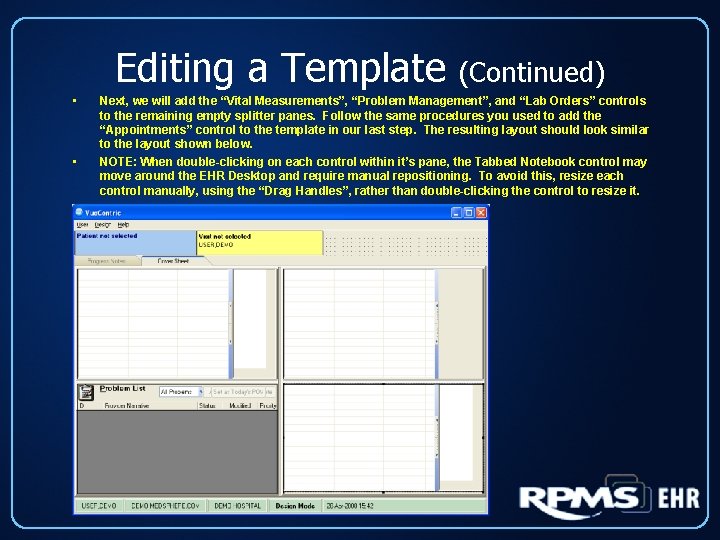
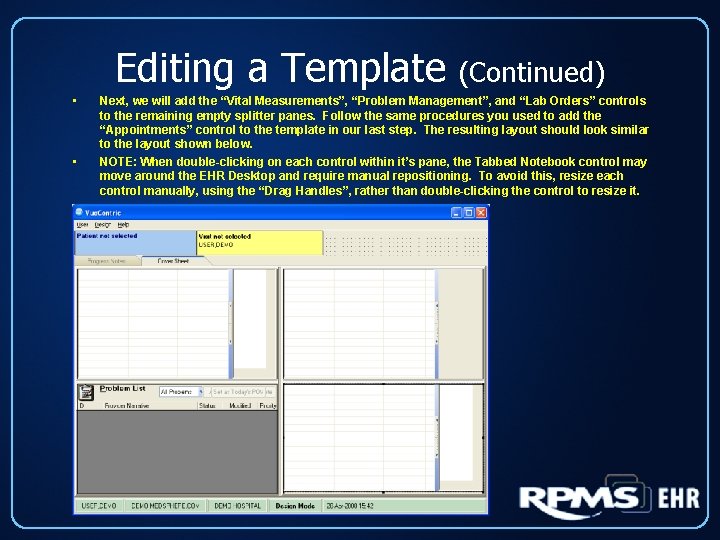
Editing a Template • • (Continued) Next, we will add the “Vital Measurements”, “Problem Management”, and “Lab Orders” controls to the remaining empty splitter panes. Follow the same procedures you used to add the “Appointments” control to the template in our last step. The resulting layout should look similar to the layout shown below. NOTE: When double-clicking on each control within it’s pane, the Tabbed Notebook control may move around the EHR Desktop and require manual repositioning. To avoid this, resize each control manually, using the “Drag Handles”, rather than double-clicking the control to resize it.

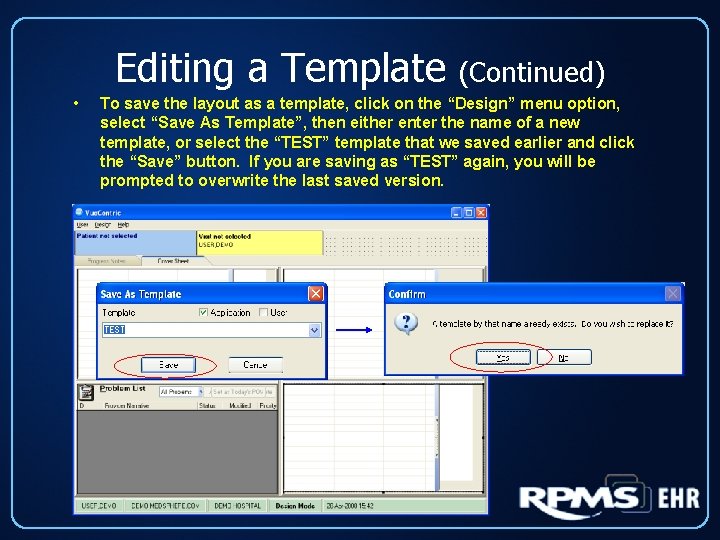
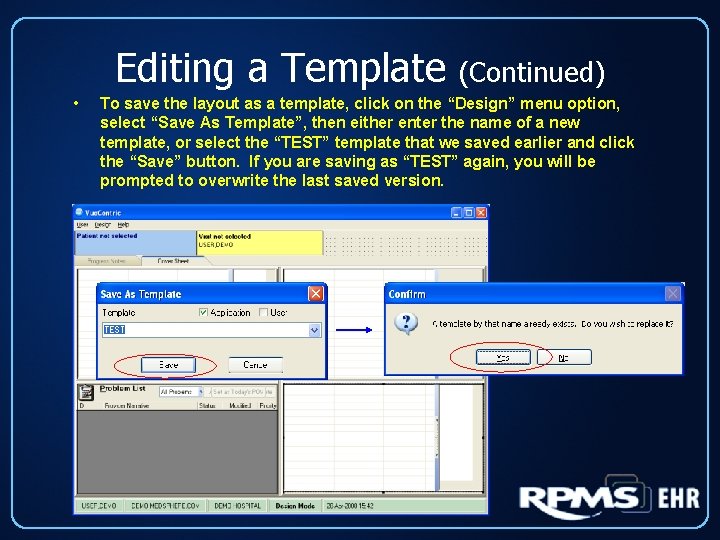
Editing a Template • (Continued) To save the layout as a template, click on the “Design” menu option, select “Save As Template”, then either enter the name of a new template, or select the “TEST” template that we saved earlier and click the “Save” button. If you are saving as “TEST” again, you will be prompted to overwrite the last saved version.

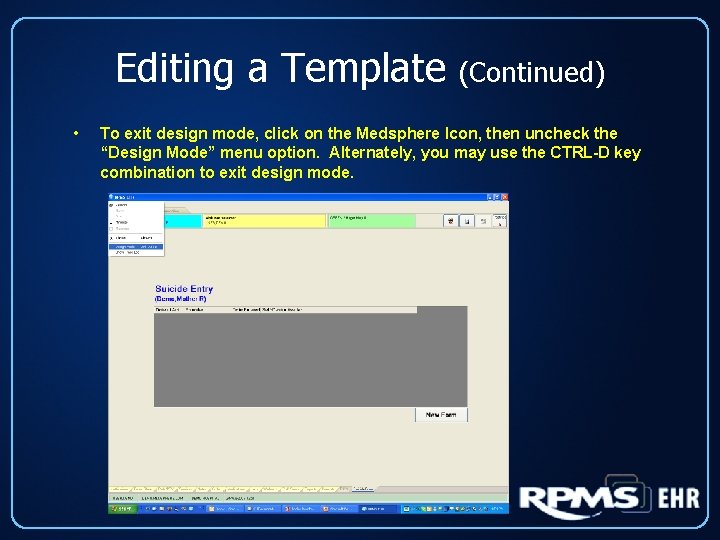
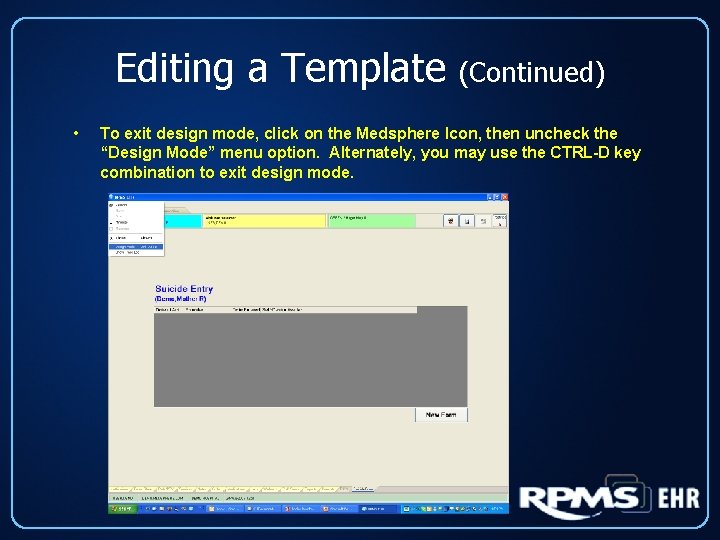
Editing a Template • (Continued) To exit design mode, click on the Medsphere Icon, then uncheck the “Design Mode” menu option. Alternately, you may use the CTRL-D key combination to exit design mode.

Template creation/editing • NOTES: – To save a template as your default, click on the “Save Personal Settings” menu option in the Design menu. After you confirm the save, you will automatically be returned to run mode. “Save Personal Settings” will cause the template to automatically load when Vue. Centric is started. – To switch templates, click on the “Restore from Template” menu option in the Design menu. Select the template you wish to load from the “Restore from Template” dialog, then click the RESTORE button. You must be in design mode to switch templates.