Spletna tipografija Gregor Anelj Gimnazija Ledina gregor anzeljgmail














- Slides: 14

Spletna tipografija Gregor Anželj, Gimnazija Ledina, gregor. anzelj@gmail. com

• Spletna tipografija 2

• Spletna tipografija 3

• Spletna tipografija 4

• Spletna tipografija 5

• Spletna tipografija 1. Uporaba splošno razširjenih pisav 6

• Spletna tipografija 2. Uporaba GIF/PNG slik § § § Primerno samo za naslove Problematično povečevanje besedila – kvadratkasta grafika Iskanje deluje v besedilu, ne po slikah, ki jih uporabimo za naslove Naslovi niso dinamični Majhno število barv v GIF zapisu (256) Veliko število barv v PNG zapisu (16 M), vendar napačen prikazu prosojnega ozadja (IE) 7

• Spletna tipografija 2. Uporaba GIF/PNG slik 8

• Spletna tipografija 3. Uporaba Flash SWF filmčkov § § § Primerno za naslove Problematično oblikovanje pri povečevanju ali zmanjševanju besedila – preveč prostora ali obrezano besedilo Naslovi so lahko dinamični Iskanje deluje v besedilu, ne v filmčkih, ki jih uporabimo za dinamične naslove Problemi pri tiskanju – ozadje filmčka ni nujno prosojno 9

• Spletna tipografija 2. Uporaba Flash SWF filmčkov 10

• Spletna tipografija 4. Uporaba vgrajenih (embedded) pisav § § Primerno za naslove in besedilo Ker so pisave zapisane s krivuljami se kvaliteta pri povečevanju ali zmanjševanju besedila ohranja Ni težav pri iskanju in tiskanju Različni formati za različne brskalnike: § § TTF – Firefox 3. 5+ , Opera 10+, Safari 3. 1+, Chrome 4. 0. 249. 4+ EOT – Internet Explorer 4+ WOFF – Firefox 3. 6+, Internet Explorer 9+, Chrome 5+ SVG – i. Pad in i. Phone 11

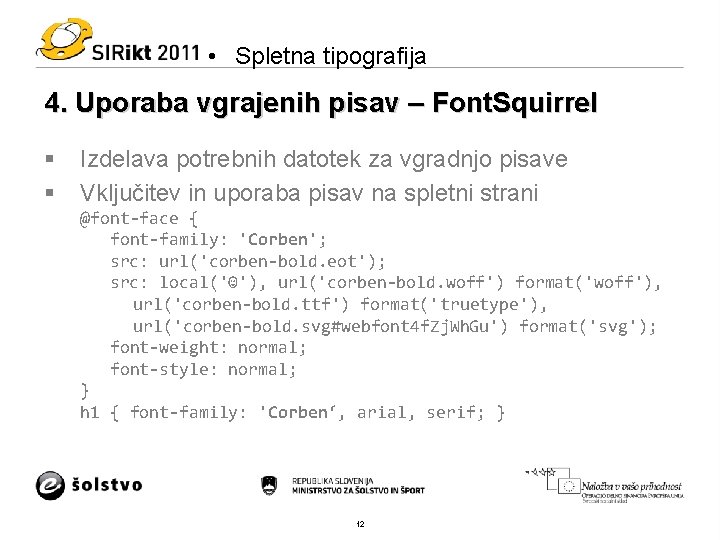
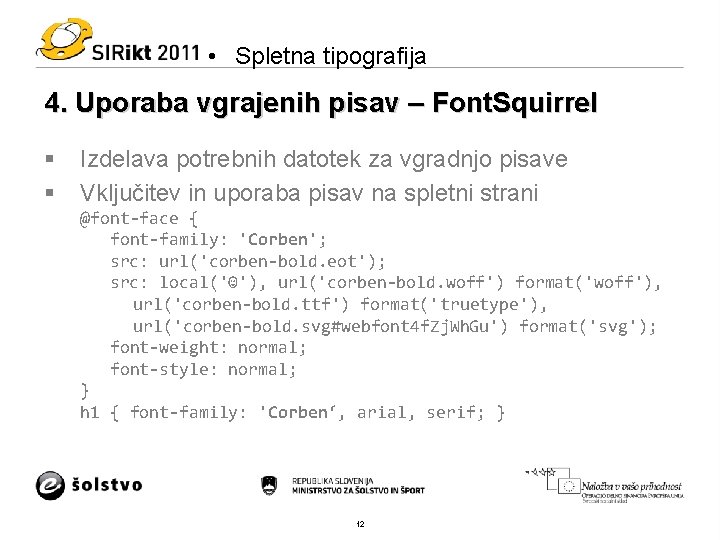
• Spletna tipografija 4. Uporaba vgrajenih pisav – Font. Squirrel § § Izdelava potrebnih datotek za vgradnjo pisave Vključitev in uporaba pisav na spletni strani @font-face { font-family: 'Corben'; src: url('corben-bold. eot'); src: local('☺'), url('corben-bold. woff') format('woff'), url('corben-bold. ttf') format('truetype'), url('corben-bold. svg#webfont 4 f. Zj. Wh. Gu') format('svg'); font-weight: normal; font-style: normal; } h 1 { font-family: 'Corben‘, arial, serif; } 12

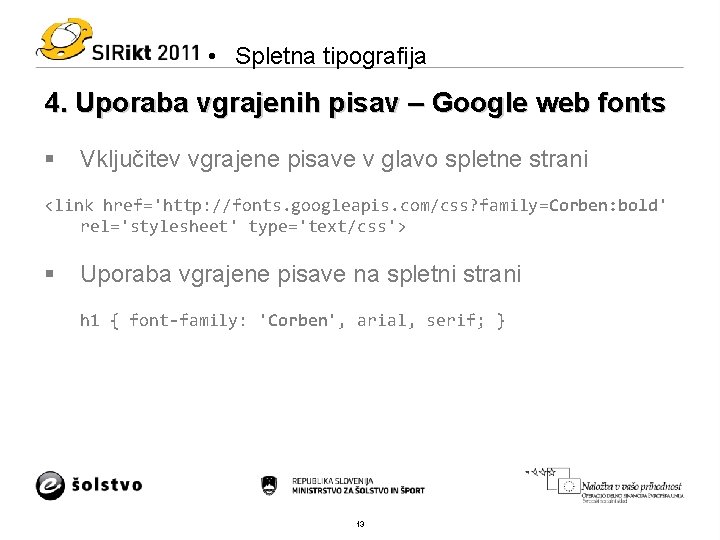
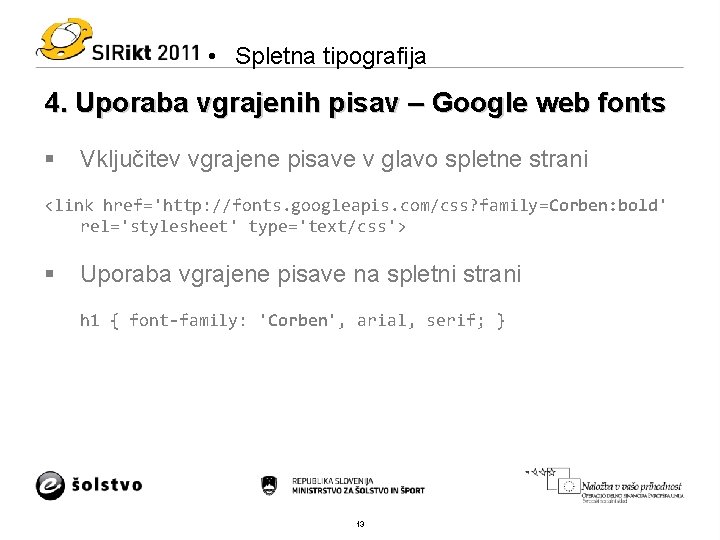
• Spletna tipografija 4. Uporaba vgrajenih pisav – Google web fonts § Vključitev vgrajene pisave v glavo spletne strani <link href='http: //fonts. googleapis. com/css? family=Corben: bold' rel='stylesheet' type='text/css'> § Uporaba vgrajene pisave na spletni strani h 1 { font-family: 'Corben', arial, serif; } 13

• Spletna tipografija Vprašanja? 14
 Anelj
Anelj Ledina karteri
Ledina karteri Tipografija crtezi
Tipografija crtezi Specifikacija tipografije
Specifikacija tipografije Alfabetsko pismo
Alfabetsko pismo E.fe spletna učilnica
E.fe spletna učilnica Spletna učilnica fe
Spletna učilnica fe Arnes webmail
Arnes webmail Verbalna komunikacija seminarski rad
Verbalna komunikacija seminarski rad 2 jezična gimnazija split maturalna
2 jezična gimnazija split maturalna Gimnazija
Gimnazija Gimnazija kranj slike
Gimnazija kranj slike Gimnazija leskovac smerovi
Gimnazija leskovac smerovi Vasilijaus kačialovo gimnazija
Vasilijaus kačialovo gimnazija X gimnazija raspored sati
X gimnazija raspored sati