Open GL Transformations Ed Angel Professor Emeritus of















![Idle and Mouse callbacks void spin. Cube() { theta[axis] += 2. 0; if( theta[axis] Idle and Mouse callbacks void spin. Cube() { theta[axis] += 2. 0; if( theta[axis]](https://slidetodoc.com/presentation_image_h2/563d96b66a954c26e1f4f9628656b974/image-16.jpg)
![Display callback void display() { gl. Clear(GL_COLOR_BUFFER_BIT | gl. Load. Identity(); gl. Rotatef(theta[0], 1. Display callback void display() { gl. Clear(GL_COLOR_BUFFER_BIT | gl. Load. Identity(); gl. Rotatef(theta[0], 1.](https://slidetodoc.com/presentation_image_h2/563d96b66a954c26e1f4f9628656b974/image-17.jpg)






- Slides: 23

Open. GL Transformations Ed Angel Professor Emeritus of Computer Science University of New Mexico E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 1

Objectives • Learn how to carry out transformations in Open. GL Rotation Translation Scaling • Introduce mat, h and vec. h transformations Model view Projection E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 2

Pre 3. 1 Open. GL Matrices • In Open. GL matrices were part of the state • Multiple types Model View (GL_MODELVIEW) Projection (GL_PROJECTION) Texture (GL_TEXTURE) Color(GL_COLOR) • Single set of functions for manipulation • Select which to manipulated by gl. Matrix. Mode(GL_MODELVIEW); gl. Matrix. Mode(GL_PROJECTION); E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 3

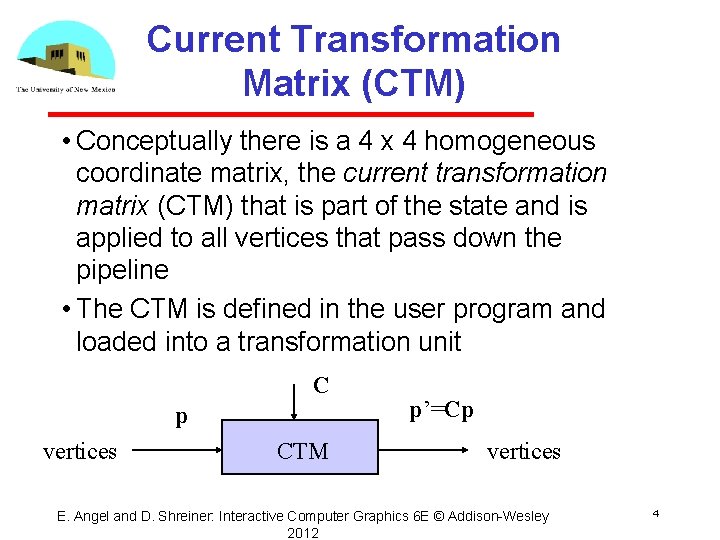
Current Transformation Matrix (CTM) • Conceptually there is a 4 x 4 homogeneous coordinate matrix, the current transformation matrix (CTM) that is part of the state and is applied to all vertices that pass down the pipeline • The CTM is defined in the user program and loaded into a transformation unit C p vertices CTM p’=Cp vertices E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 4

CTM operations • The CTM can be altered either by loading a new CTM or by postmutiplication Load an identity matrix: C I Load an arbitrary matrix: C M Load a translation matrix: C T Load a rotation matrix: C R Load a scaling matrix: C S Postmultiply by an arbitrary matrix: C CM Postmultiply by a translation matrix: C CT Postmultiply by a rotation matrix: C C R Postmultiply by a scaling matrix: C C S E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 5

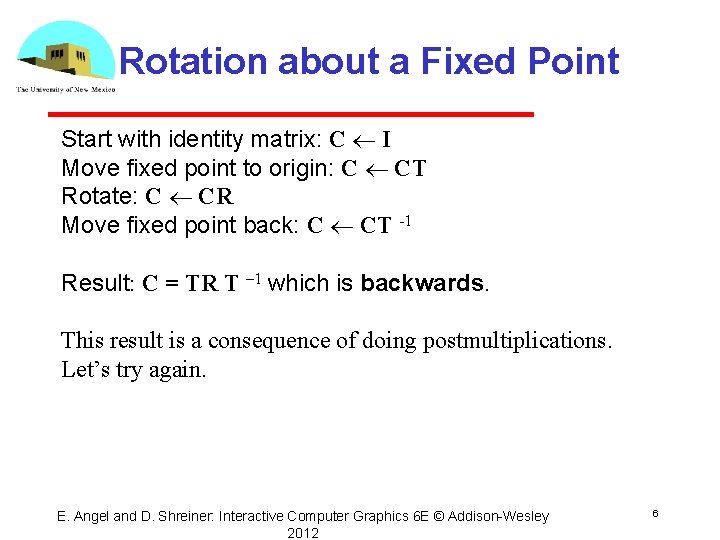
Rotation about a Fixed Point Start with identity matrix: C I Move fixed point to origin: C CT Rotate: C CR Move fixed point back: C CT -1 Result: C = TR T – 1 which is backwards. This result is a consequence of doing postmultiplications. Let’s try again. E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 6

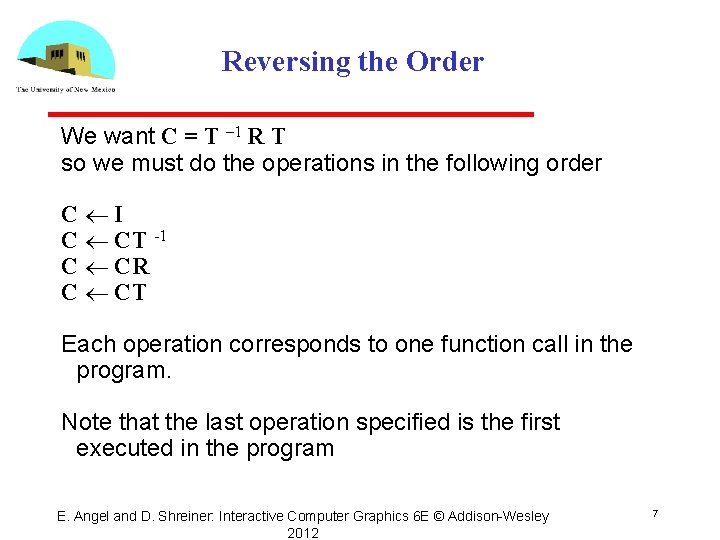
Reversing the Order We want C = T – 1 R T so we must do the operations in the following order C I C CT -1 C CR C CT Each operation corresponds to one function call in the program. Note that the last operation specified is the first executed in the program E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 7

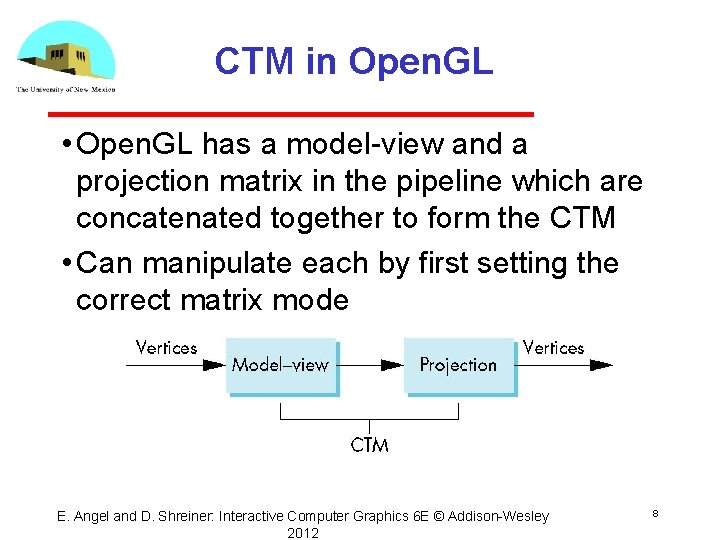
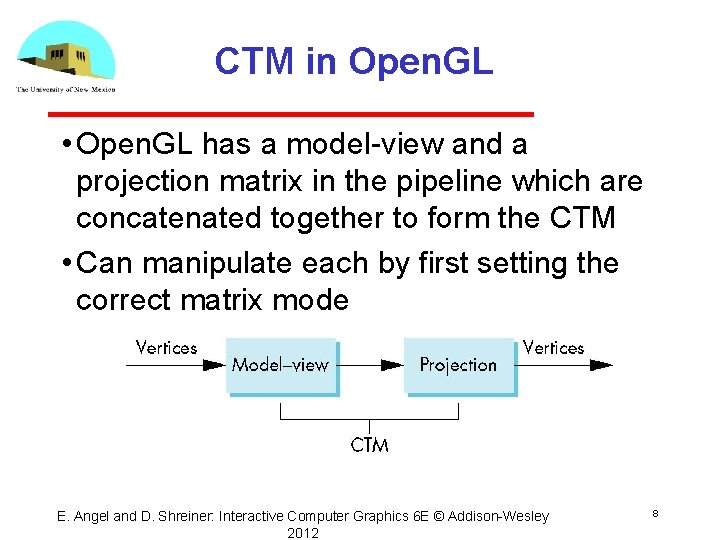
CTM in Open. GL • Open. GL has a model view and a projection matrix in the pipeline which are concatenated together to form the CTM • Can manipulate each by first setting the correct matrix mode E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 8

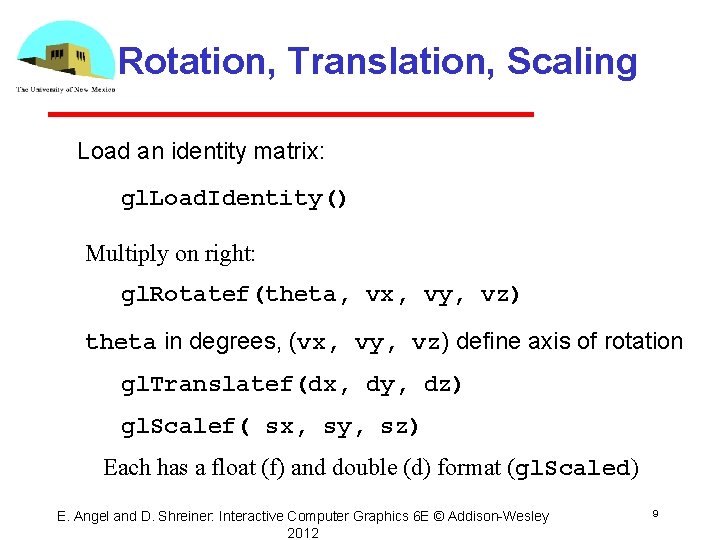
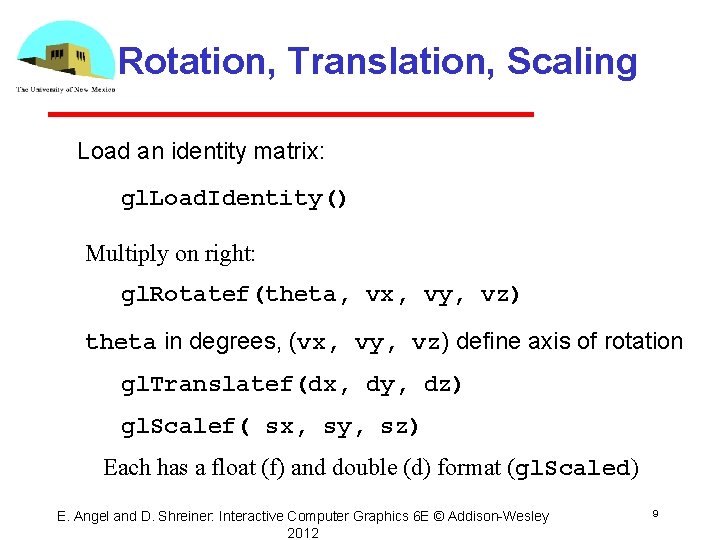
Rotation, Translation, Scaling Load an identity matrix: gl. Load. Identity() Multiply on right: gl. Rotatef(theta, vx, vy, vz) theta in degrees, (vx, vy, vz) define axis of rotation gl. Translatef(dx, dy, dz) gl. Scalef( sx, sy, sz) Each has a float (f) and double (d) format (gl. Scaled) E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 9

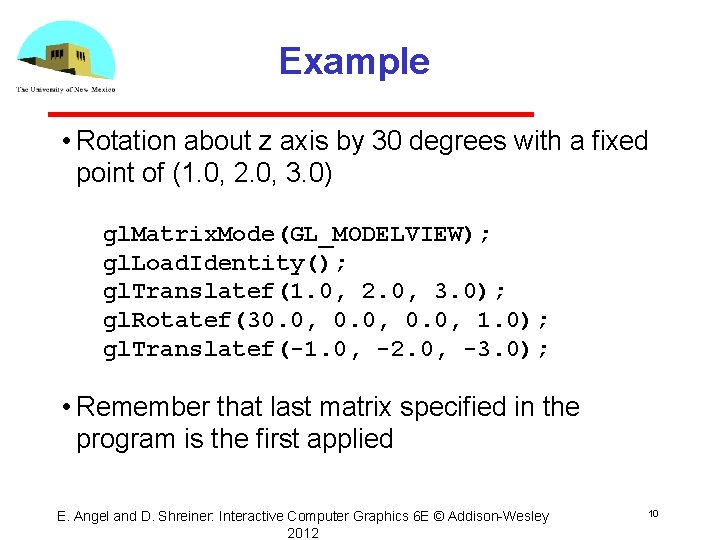
Example • Rotation about z axis by 30 degrees with a fixed point of (1. 0, 2. 0, 3. 0) gl. Matrix. Mode(GL_MODELVIEW); gl. Load. Identity(); gl. Translatef(1. 0, 2. 0, 3. 0); gl. Rotatef(30. 0, 1. 0); gl. Translatef(-1. 0, -2. 0, -3. 0); • Remember that last matrix specified in the program is the first applied E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 10

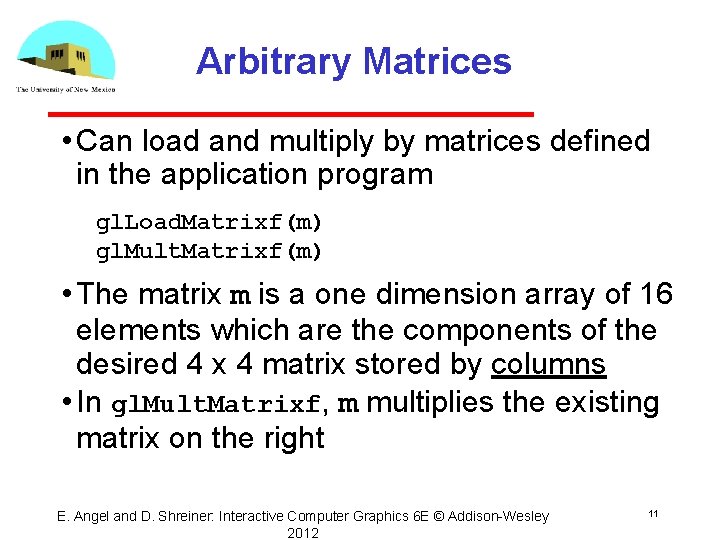
Arbitrary Matrices • Can load and multiply by matrices defined in the application program gl. Load. Matrixf(m) gl. Mult. Matrixf(m) • The matrix m is a one dimension array of 16 elements which are the components of the desired 4 x 4 matrix stored by columns • In gl. Mult. Matrixf, m multiplies the existing matrix on the right E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 11

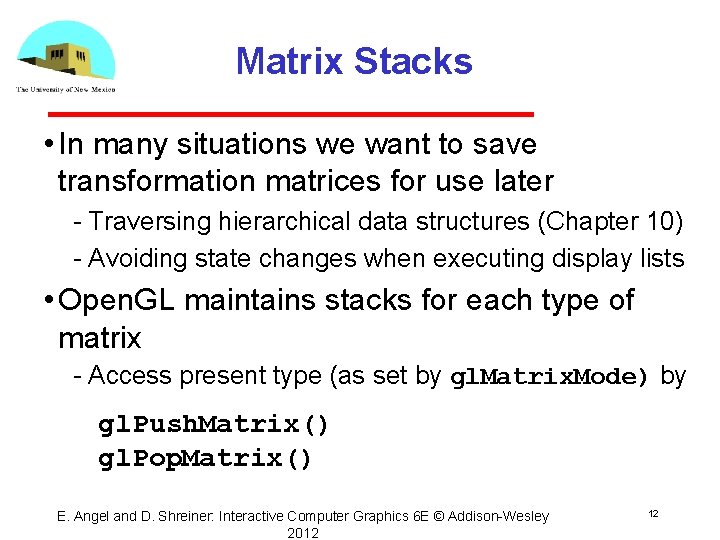
Matrix Stacks • In many situations we want to save transformation matrices for use later Traversing hierarchical data structures (Chapter 10) Avoiding state changes when executing display lists • Open. GL maintains stacks for each type of matrix Access present type (as set by gl. Matrix. Mode) by gl. Push. Matrix() gl. Pop. Matrix() E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 12

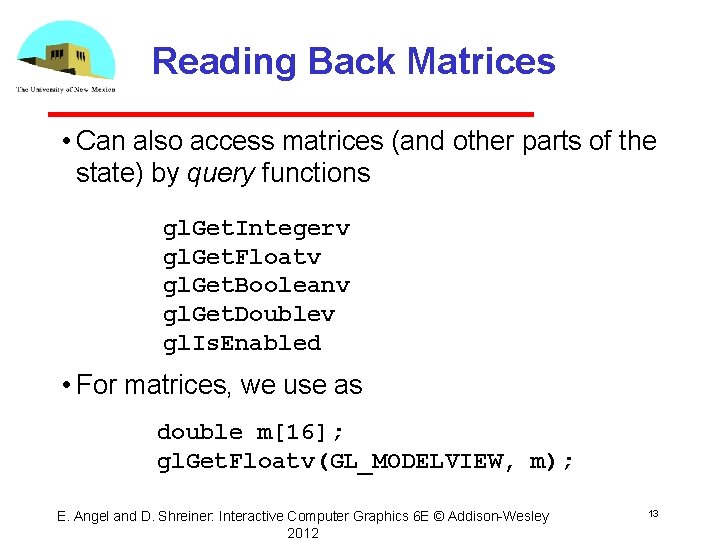
Reading Back Matrices • Can also access matrices (and other parts of the state) by query functions gl. Get. Integerv gl. Get. Floatv gl. Get. Booleanv gl. Get. Doublev gl. Is. Enabled • For matrices, we use as double m[16]; gl. Get. Floatv(GL_MODELVIEW, m); E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 13

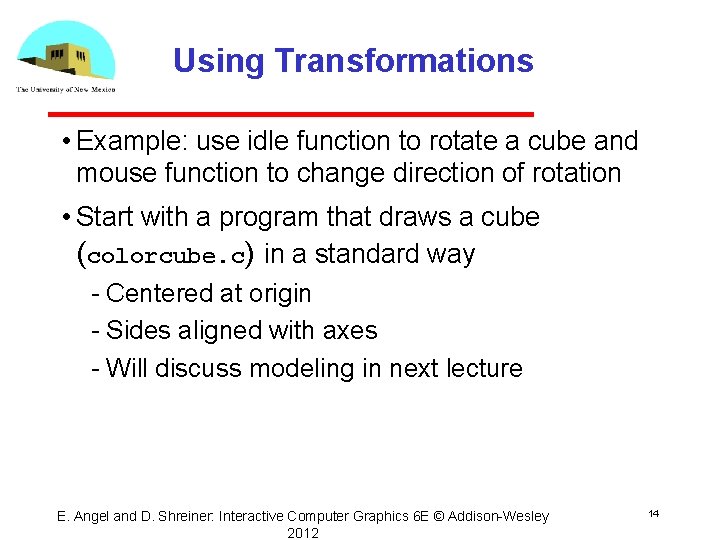
Using Transformations • Example: use idle function to rotate a cube and mouse function to change direction of rotation • Start with a program that draws a cube (colorcube. c) in a standard way Centered at origin Sides aligned with axes Will discuss modeling in next lecture E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 14

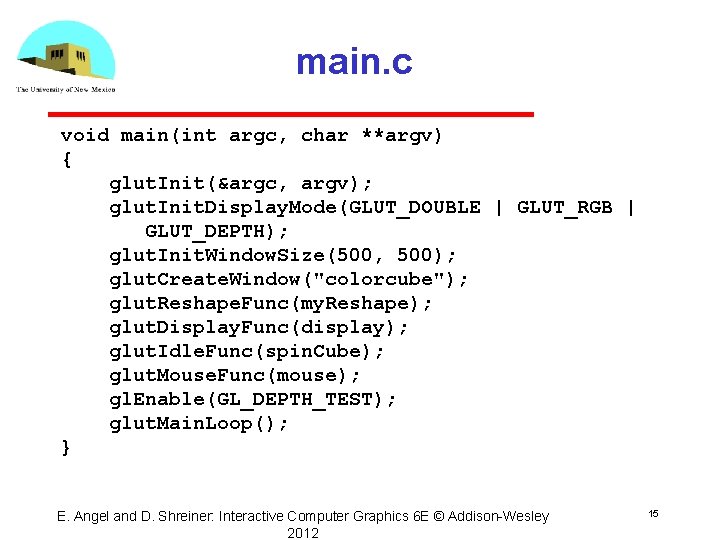
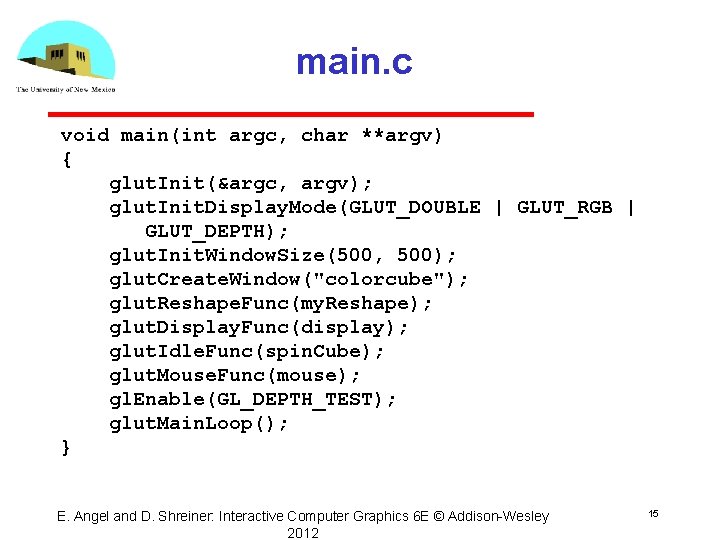
main. c void main(int argc, char **argv) { glut. Init(&argc, argv); glut. Init. Display. Mode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH); glut. Init. Window. Size(500, 500); glut. Create. Window("colorcube"); glut. Reshape. Func(my. Reshape); glut. Display. Func(display); glut. Idle. Func(spin. Cube); glut. Mouse. Func(mouse); gl. Enable(GL_DEPTH_TEST); glut. Main. Loop(); } E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 15
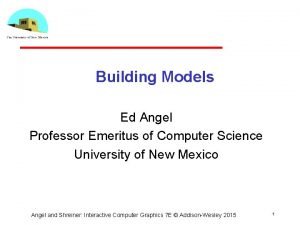
![Idle and Mouse callbacks void spin Cube thetaaxis 2 0 if thetaaxis Idle and Mouse callbacks void spin. Cube() { theta[axis] += 2. 0; if( theta[axis]](https://slidetodoc.com/presentation_image_h2/563d96b66a954c26e1f4f9628656b974/image-16.jpg)
Idle and Mouse callbacks void spin. Cube() { theta[axis] += 2. 0; if( theta[axis] > 360. 0 ) theta[axis] -= 360. 0; glut. Post. Redisplay(); } void mouse(int btn, int state, int x, int y) { if(btn==GLUT_LEFT_BUTTON && state == GLUT_DOWN) axis = 0; if(btn==GLUT_MIDDLE_BUTTON && state == GLUT_DOWN) axis = 1; if(btn==GLUT_RIGHT_BUTTON && state == GLUT_DOWN) axis = 2; } E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 16
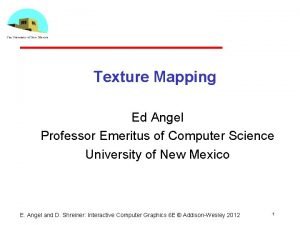
![Display callback void display gl ClearGLCOLORBUFFERBIT gl Load Identity gl Rotateftheta0 1 Display callback void display() { gl. Clear(GL_COLOR_BUFFER_BIT | gl. Load. Identity(); gl. Rotatef(theta[0], 1.](https://slidetodoc.com/presentation_image_h2/563d96b66a954c26e1f4f9628656b974/image-17.jpg)
Display callback void display() { gl. Clear(GL_COLOR_BUFFER_BIT | gl. Load. Identity(); gl. Rotatef(theta[0], 1. 0, 0. 0, gl. Rotatef(theta[1], 0. 0, 1. 0, gl. Rotatef(theta[2], 0. 0, colorcube(); glut. Swap. Buffers(); } GL_DEPTH_BUFFER_BIT); 0. 0); 1. 0); Note that because of fixed from of callbacks, variables such as theta and axis must be defined as globals Camera information is in standard reshape callback E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 17

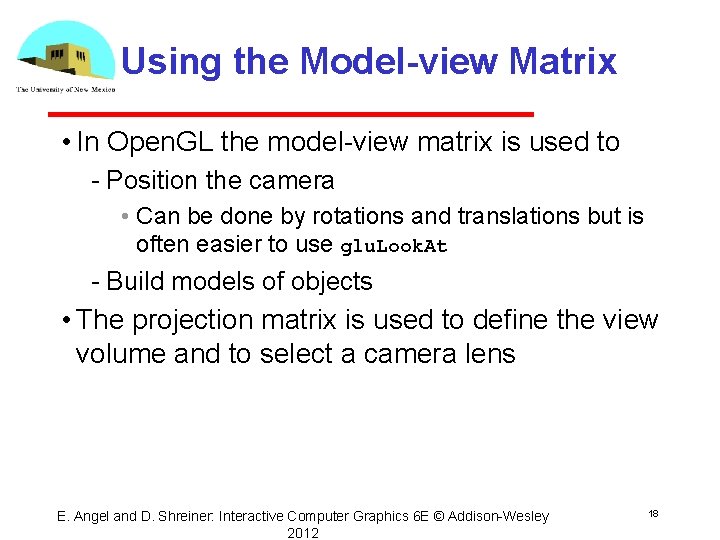
Using the Model-view Matrix • In Open. GL the model view matrix is used to Position the camera • Can be done by rotations and translations but is often easier to use glu. Look. At Build models of objects • The projection matrix is used to define the view volume and to select a camera lens E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 18

Model-view and Projection Matrices • Although both are manipulated by the same functions, we have to be careful because incremental changes are always made by postmultiplication For example, rotating model view and projection matrices by the same matrix are not equivalent operations. Postmultiplication of the model view matrix is equivalent to premultiplication of the projection matrix E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 19

Smooth Rotation • From a practical standpoint, we are often want to use transformations to move and reorient an object smoothly Problem: find a sequence of model view matrices M 0, M 1, …. . , Mn so that when they are applied successively to one or more objects we see a smooth transition • For orientating an object, we can use the fact that every rotation corresponds to part of a great circle on a sphere Find the axis of rotation and angle Virtual trackball (see text) E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 20

Incremental Rotation • Consider the two approaches For a sequence of rotation matrices R 0, R 1, …. . , Rn , find the Euler angles for each and use Ri= Riz Riy Rix • Not very efficient Use the final positions to determine the axis and angle of rotation, then increment only the angle • Quaternions can be more efficient than either E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 21

Quaternions • Extension of imaginary numbers from two to three dimensions • Requires one real and three imaginary components i, j, k q=q 0+q 1 i+q 2 j+q 3 k • Quaternions can express rotations on sphere smoothly and efficiently. Process: Model view matrix quaternion Carry out operations with quaternions Quaternion Model view matrix E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 22

Interfaces • One of the major problems in interactive computer graphics is how to use two dimensional devices such as a mouse to interface with three dimensional obejcts • Example: how to form an instance matrix? • Some alternatives Virtual trackball 3 D input devices such as the spaceball Use areas of the screen • Distance from center controls angle, position, scale depending on mouse button depressed E. Angel and D. Shreiner: Interactive Computer Graphics 6 E © Addison Wesley 2012 23
 As jamal develops his presentation
As jamal develops his presentation Regents professor emeritus
Regents professor emeritus Asu emeritus college
Asu emeritus college Rector emeritus
Rector emeritus Promotion from associate professor to professor
Promotion from associate professor to professor 영국 beis
영국 beis Plc timer symbol
Plc timer symbol Open hearts open hands
Open hearts open hands Angel
Angel Integrantes de miranda
Integrantes de miranda The mighty angel with the little book
The mighty angel with the little book What is angle of pull
What is angle of pull Twitter angel garcia banchs
Twitter angel garcia banchs Apendice epididimal
Apendice epididimal What are the types of serial killers
What are the types of serial killers The front view of a line inclined at 30°
The front view of a line inclined at 30° Miguel angel cornejo y rosado
Miguel angel cornejo y rosado Tencent agenda
Tencent agenda Angel garcia banchs twitter
Angel garcia banchs twitter Pedro se postra ante un ángel
Pedro se postra ante un ángel Para que yo me llame angel gonzalez analisis
Para que yo me llame angel gonzalez analisis The anatomy of an angel
The anatomy of an angel Leyenda del angel de la guarda
Leyenda del angel de la guarda Angel
Angel