Multimedia Software Engineering An Introduction Mutimedia multi is











































- Slides: 43

Multimedia Software Engineering An Introduction

Mutimedia • "multi" is from the Latin word multus which means "numerous“ and "media" is the plural of the Latin word medium which means "center“ • Physics: A substance through which something is transmitted (e. g. , sound is transmitted through the air) • Biology: The substance in which an organism lives (e. g. , agar in a Petri dish) • Chemistry: A filtering substance (e. g. , filter paper)



The Conventional Approach

What is Multimedia Software Engineering?

Not Of Interest: Detailed Design for Individual Media

Not Of Interest: Detailed Design for Individual Media

MULTIMEDIA SOFTWARE DEVELOPMENT LIFECYCLE • Multimedia software development is similar to any other kind of software development • • • Is complex Involves a large number of people Takes a long time to develop Has deadlines to meet Has budget limitations Has user requirements *

MULTIMEDIA SOFTWARE DEVELOPMENT LIFECYCLE • Multimedia software have a life cycle • Media production • Involves producing graphics, audio, and video material • Has a media production timeline • Software production • Involves putting various components and media together • Has a development timeline *

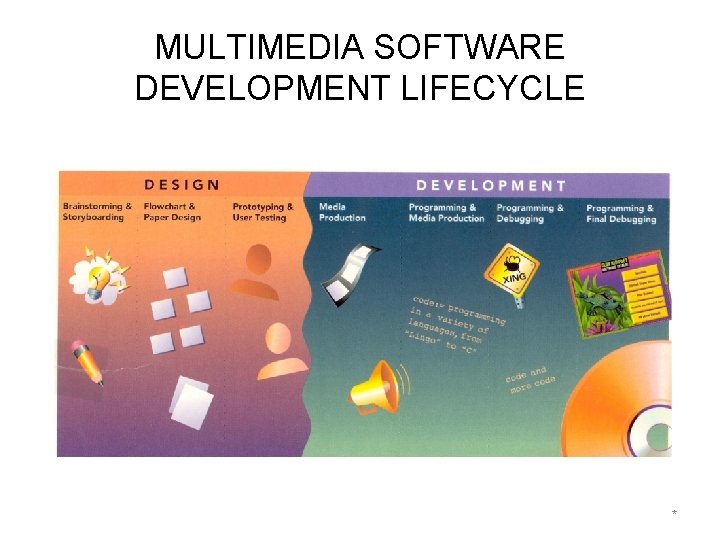
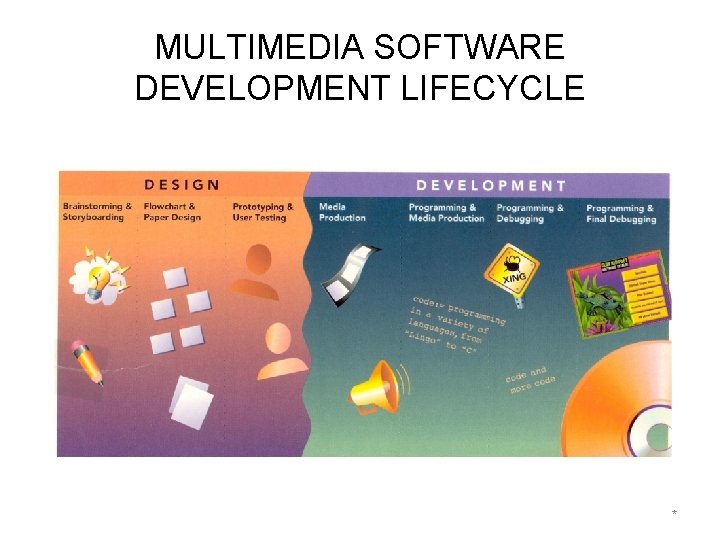
MULTIMEDIA SOFTWARE DEVELOPMENT LIFECYCLE *

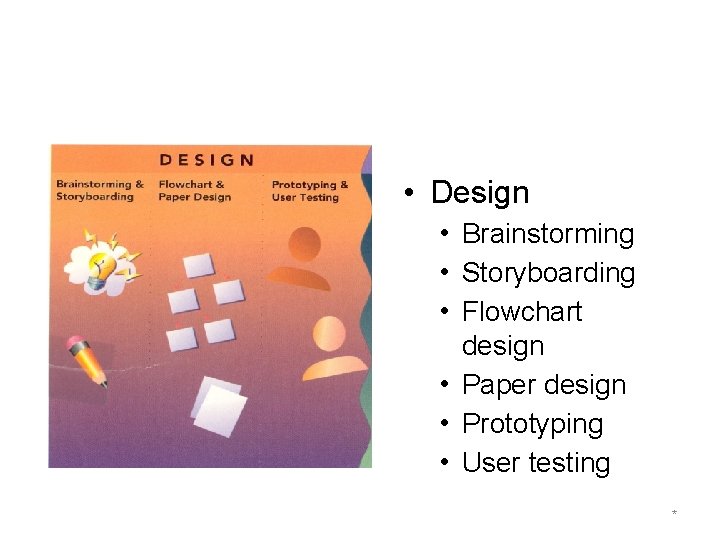
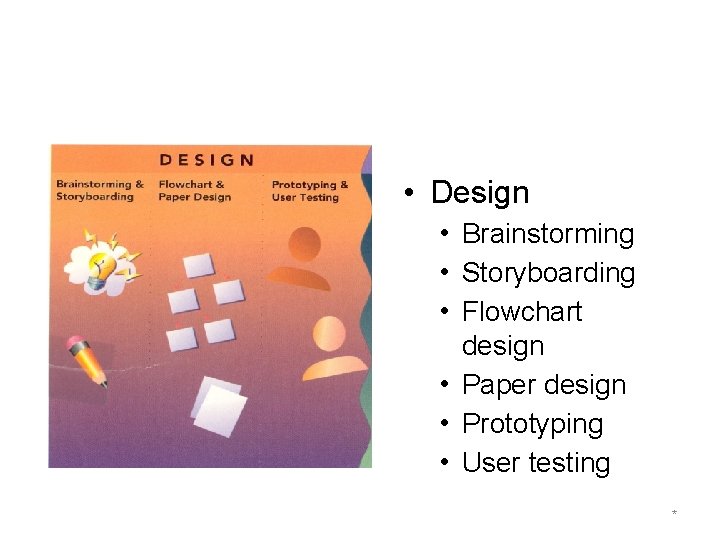
• Design • Brainstorming • Storyboarding • Flowchart design • Paper design • Prototyping • User testing *

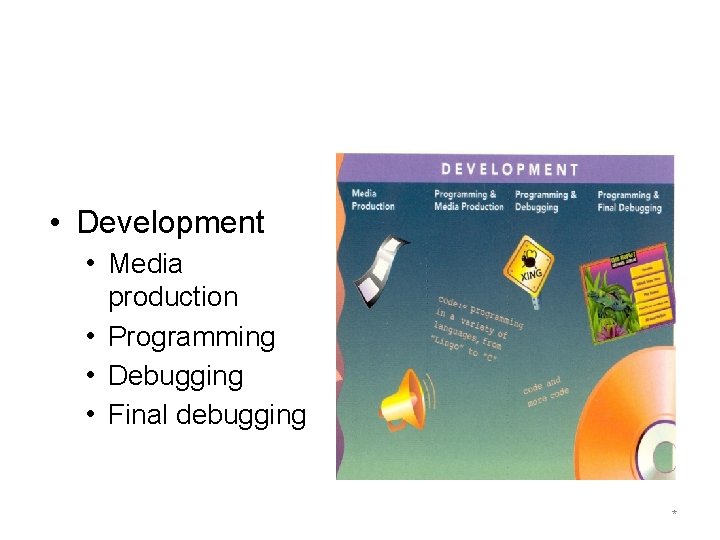
• Development • Media production • Programming • Debugging • Final debugging *

Multimedia software life cycle • Why apply software engineering principles and practice to multimedia application? • Think about your estimates per e-learning unit or chapter… • Many real world projects have cost overruns • Many projects fail altogether • Software engineering seeks to find ways to build systems that are on time and within budget *

Software engineering defined • Software engineering is “multi-person construction of multi-version software” • What is the relationship between the size of a program & the time it takes to develop it? • Real world software projects involve teams of developers • What’s the relationship between program size and the number of people involved? • Is it linear (N developers == N time speedup)? • Or is it exponential (N developers = NN speedup)? • How does multimedia affect the life cycle? *

Classic waterfall life cycle • Cascades from one stage to the next only after previous stage is complete • Gravity only allows the waterfall to go down; it’s very hard to swim upstream • Why would corporate manager types like this development model? • Is something like this more realistic? *

Rapid prototyping model • A prototype is a partially developed product that enables customers and developers to examine some aspect of a proposed system and decide if it is suitable for a finished product. • For a project, we developed a prototype user interface • Potential users and domain experts reviewed the prototype • Review panel summarized findings and made recommendations • We then developed an alpha version of the interface • Allow time for prototypes and improved versions • Multimedia authoring tools facilitate prototyping *

Multimedia and the life cycle • • • Lisa Lopuck’s timeline: What’s different? Why brainstorming instead of analysis? Why build in prototyping & user testing? What’s different during development? How might e-learning further change the life cycle? (See Driscoll’s ADDIE model. ) • Another view of e-learning milestones *

Analysis (needs/requirements) • Lopuck calls this stage “brainstorming”: who, what, why, where, when & how? • Audience analysis: Who is it for? • Needs analysis: Why develop it? • Content analysis: What will it cover? • Resource analysis: How and how much? • Estimate: When will it get done? • Where: platform, marketing and distribution? • Use cases can help understand requirements *

Brainstorming • Involves • A group of 3 to 7 people • Design, programming, marketing • Presenting all ideas • Good or bad • No criticism or judgment • Free flow of ideas *

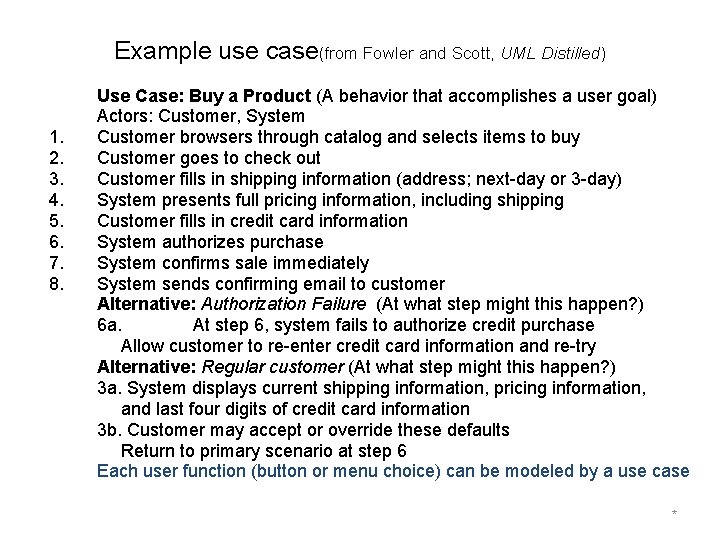
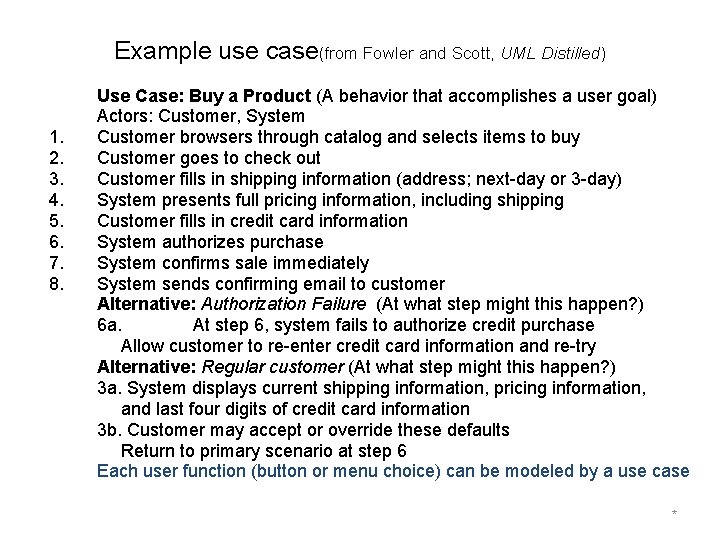
Example use case(from Fowler and Scott, UML Distilled) 1. 2. 3. 4. 5. 6. 7. 8. Use Case: Buy a Product (A behavior that accomplishes a user goal) Actors: Customer, System Customer browsers through catalog and selects items to buy Customer goes to check out Customer fills in shipping information (address; next-day or 3 -day) System presents full pricing information, including shipping Customer fills in credit card information System authorizes purchase System confirms sale immediately System sends confirming email to customer Alternative: Authorization Failure (At what step might this happen? ) 6 a. At step 6, system fails to authorize credit purchase Allow customer to re-enter credit card information and re-try Alternative: Regular customer (At what step might this happen? ) 3 a. System displays current shipping information, pricing information, and last four digits of credit card information 3 b. Customer may accept or override these defaults Return to primary scenario at step 6 Each user function (button or menu choice) can be modeled by a use case *

Design • What’s the difference between analysis and design? • Storyboards: design content as sequence of scenes or screens • Scripts: design content in textual form • Flowcharts: show navigational structure • Why design in detail before programming? • User interface—why a paper prototype? *

Storyboarding • Serves the purpose of illustrating a concept • Inspires people to think about possibilities • Doesn’t need to be fancy or accurate • Should show all the key screens or places • Places are a series of environments • Places are not static like single frame screen shots • Each key screen should have a brief description of • The scene • User interactions • Dynamics, such as sound *

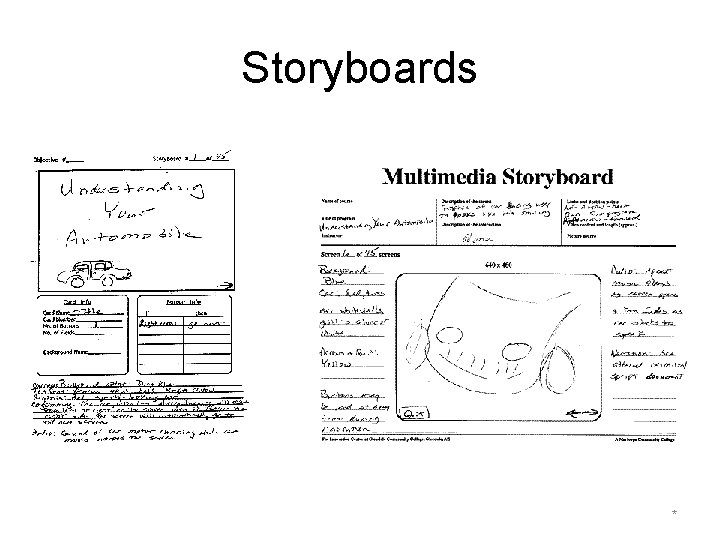
Storyboards *

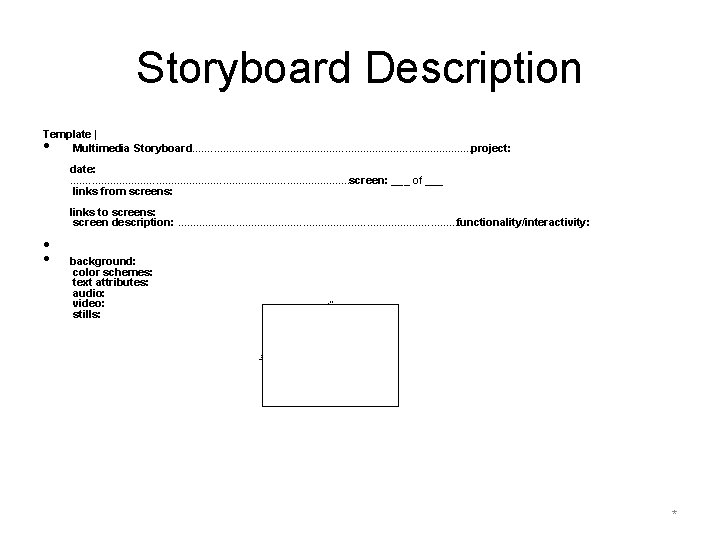
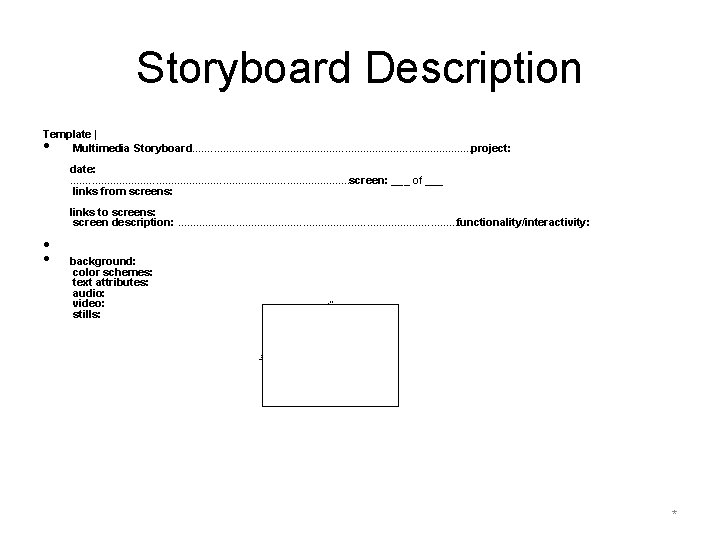
Storyboard Description Template | Multimedia Storyboard. . . . . . project: • date: . . . . . . screen: ___ of ___ links from screens: links to screens: screen description: . . . . . . functionality/interactivity: • • background: color schemes: text attributes: audio: video: stills: *

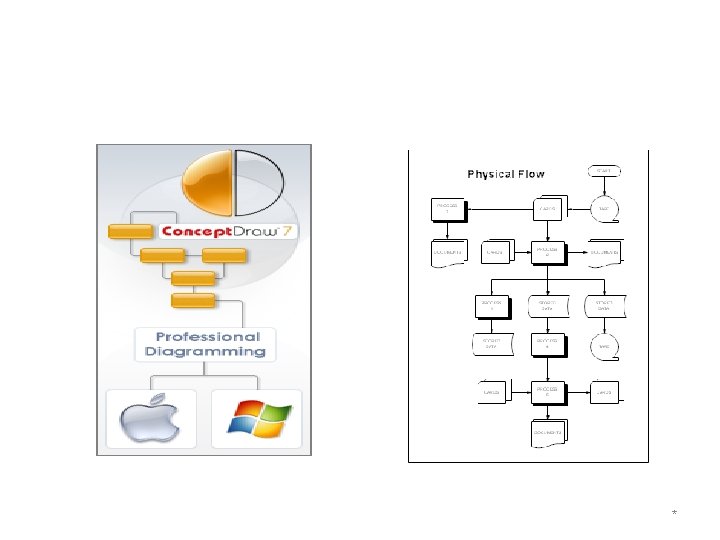
Flowchart • Flowcharts are used to design the structure and user interactions • Storyboard shows the initial picture • Flowchart links all the places • Organisation • Navigation • Flowchart complements storyboards *


Paper design • Paper design is the blue print for a multimeida title • Paper design covers • • Structural design Software strategy Media production requirements User interface design *

Paper design • Paper design consists of the following documents • Storyboards • Flowcharts • Indicating the architectural structure • General navigation through the title • Functional specification *

Functional specification • It is a walk through each scenario of the title • • • Frame by frame Details the action on the screen Illustrates how the user interacts with it Describes the buttons Names various media • Sound, video, animation, graphics • Describes the graphics in abstract terms • Concentrates on functionality *

Implementation • How is multimedia development different from systems programming? • Why is prototyping a good idea? • Programming uses authoring tools • Media development involves special tools for graphics, sound, video, etc. • User testing, user observations and focus groups *

Prototyping • Prototype allows seeing all the design ideas and solutions in action • do the storyboards and flowchart work • separates good and bad ideas • Gives real-world feedback • Allows making changes before development starts • There are different kinds of prototypes • Mock-ups • Partially developed *

Mock-up prototype • Are developed using a friendly authoring tool • E. g. Macromedia Director • Not necessarily the one used for final development • Different tools perform differently • To show • User interaction • Graphic style • Are developed quickly • May eventually be thrown away *

Partially developed prototype • Small cross section of the title developed fully • Are developed using the intended authoring tool • The one used for final development • Allows checking if the authoring tool is suitable • Different tools perform differently • Some are better at handling animation • Some are better at database funtions • Can be used as part of the final product *

User testing • It is an important part of design and development • Should happen throughout the lifecycle • Is particularly important for checking the prototype • Should involve a focus group • Group randomly selected ordinary users • Not the programmers themselves • Should be videotaped/recorded • Users’ interactions and reactions • May be intimidating for some users *

Development • Development begins with media production • Production of sound, video, animation, graphics • Must happen to some extent before programming • Stand-in media may be used • Not the final media but something suitable • Takes time to create • Not used in the final title • Production of all the media has to be coordinated • Media production timeline needed *

Development • Programming begins when there is enough media • Usually an authoring tool is used • Involves assembling all the media into a structure • As described in the paper design • A title is feature complete when all the places and actions are functioning • Followed by alpha, beta, and the golden master *

Development • When a title is feature complete, it is considered I alpha • • • It is testing time All the major features should be available Quality assurance testers find all the bugs Media production and programming continues All the crashing bugs are fixed • Bugs that freeze up or crash the system *

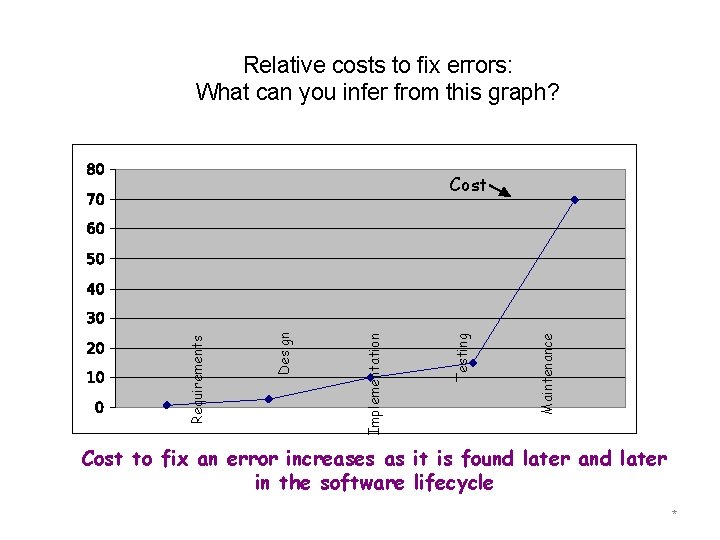
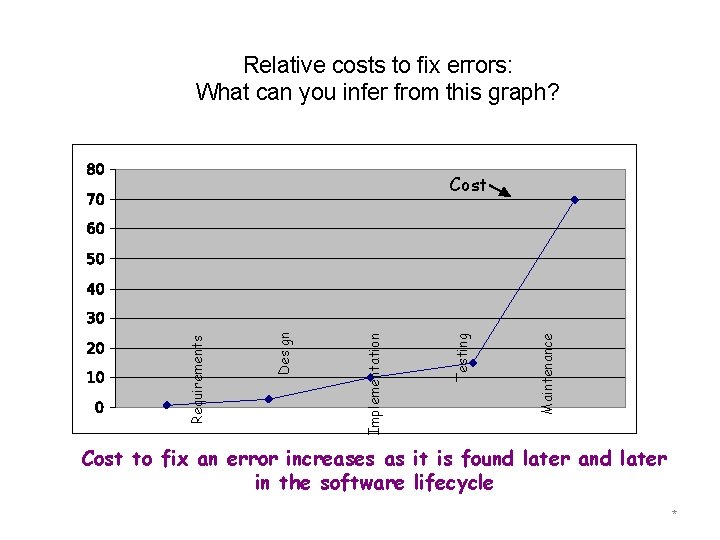
Relative costs to fix errors: What can you infer from this graph? Maintenance Testing Implementation Design Requirements Cost to fix an error increases as it is found later and later in the software lifecycle *

Development • When there are no more crashing bugs the title enters the beta stage • Testing continues • There should only be minor bugs left to fix • Bugs are identified • Priorities • Fixed and fine-tuned • Final media production and programming is done *

Development • When there are only a few minute bugs left in the title golden master is cut • Master CD/DVD is created • CDs/DVDs are produced, packaged and distributed • Minute bugs are fixed for the next release *

Delivery and maintenance • CD-ROM/DVD/memory stick versus Web delivery? • Corrective: fixing errors after delivery • Adaptive: new environments • Perfective: improving behavior or performance • Preventive: improving maintainability *

What is your ultimate goal? • Why should you plan for maintenance? • Would you like to see your project used? • How do you plan and develop for maintenance? • Do the analysis and design right • 85% of the cost of real world bugs occur during analysis/design • Document as you go (not after-the-fact) • Use cases, scripts, well-commented code, delivery manual (with use cases as a starting point) *