Form Item Oleh Oman Somantri S Kom Poltek





















- Slides: 21

Form & Item Oleh : Oman Somantri S. Kom Poltek Harber Tegal Teknik Komputer

Form • Form adalah komponen turunan Screen yang berfungsi sebagai tempat untuk menampung (container) bagi komponen lain. • Fungsi Form pada J 2 ME sama seperti Form pada HTML. Form selain memiliki obyek Item biasanya juga mempunyai obyek Command. • Command berfungsi sebagai trigger untuk memulai suatuproses, Form juga dapat memasukkan String ataupun Image.

Form Cont…. • Tidak ada batasan berapa jumlah minimum dan maksimum obyek Item yang dapat dimasukkan ke Form sebaiknya dibuat sependek dan sesederhana mungkin karena pada umumnya pengguna perangkat bergerak tidak menyukai scrolling dan Form yang terlalu kompleks. • Form merupakan subclass dari Screen. Form merupakan conntainer untuk item subclass, seperti Text. Field, String. Item, Image. Item, Date. Field dan Choice. Group. • Item ditambahkan dimasukkan ke dalam sebuah Form menggunakan method append() dan

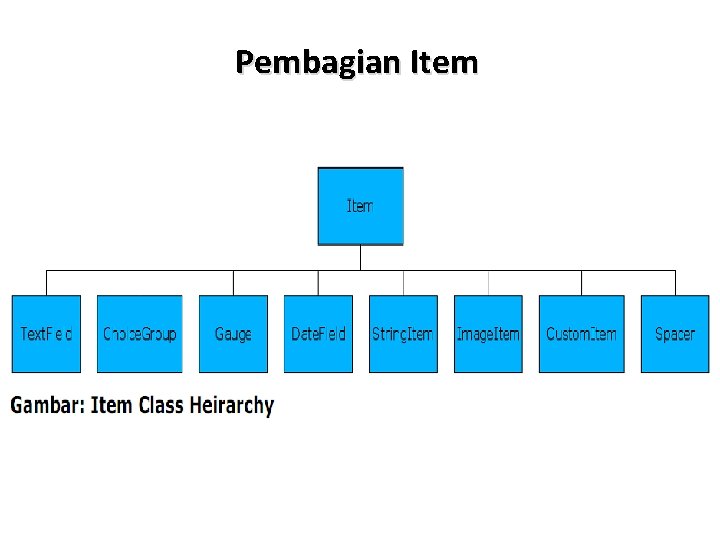
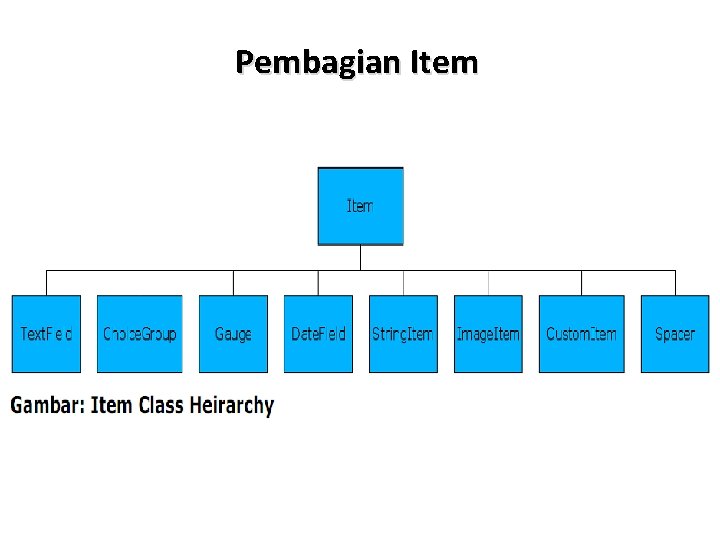
Item • Item adalah komponen antarmuka tingkat atas yang bukan merupakan turunan Displayable. Item ini mempunyai sifat tidak dapat berdiri sendiri tanpa kehadiran komponen antarmuka tingkat tinggi lain yaitu Form. • Agar Item dapat digunakan, obyek Item harus berada di dalam Form. • Secara teknis yang dimasukkan ke dalam Form bukan obyek /instance dari Item tapi obyek/instance dari kelas turunan Item. • Kelas‐kelas turunan Item adalah String. Item, Image. Item, Text. Field, Datefield, Gauge, Choice. Group, Spacer dan Custom. Item. • Masing‐masing turunan Item ini memiliki atribut ukuran dan layout masing‐masing.

Pembagian Item

Text. Field • Text. Field adalah komponen turunan Item yang menampung teks dan mengedit teks tersebut. • Text. Field mempunyai ukuran maksimum, label dan format input. • Beberapa vendor mengimplementasikan Text. Field sehingga ukuran Text. Field dapat secara otomatis membesar sesuai dengan input string yang dimasukkan.

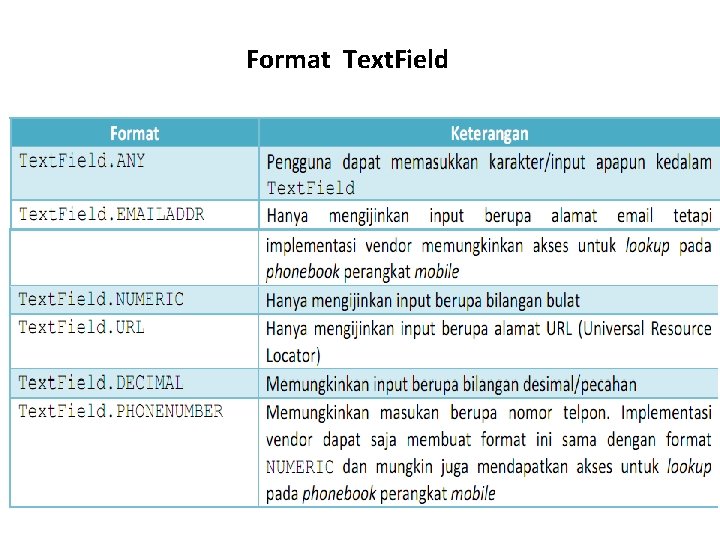
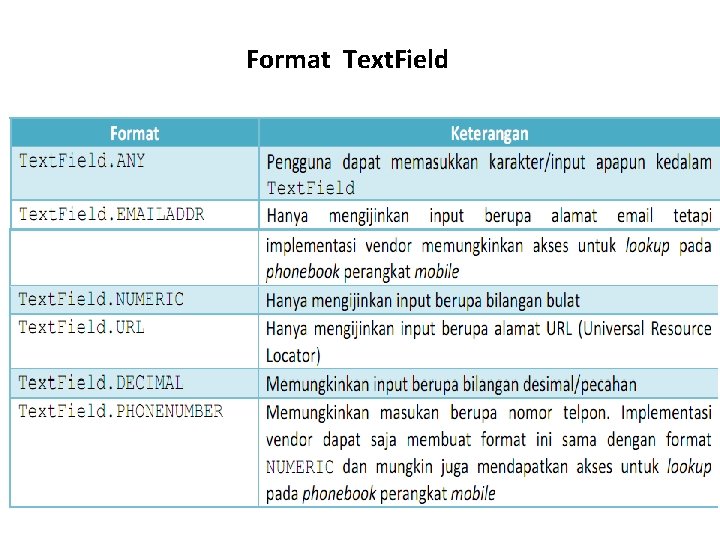
Format Text. Field


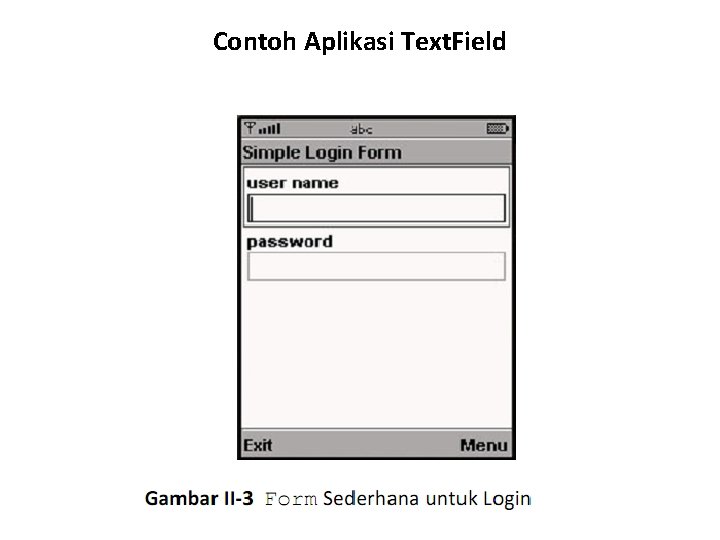
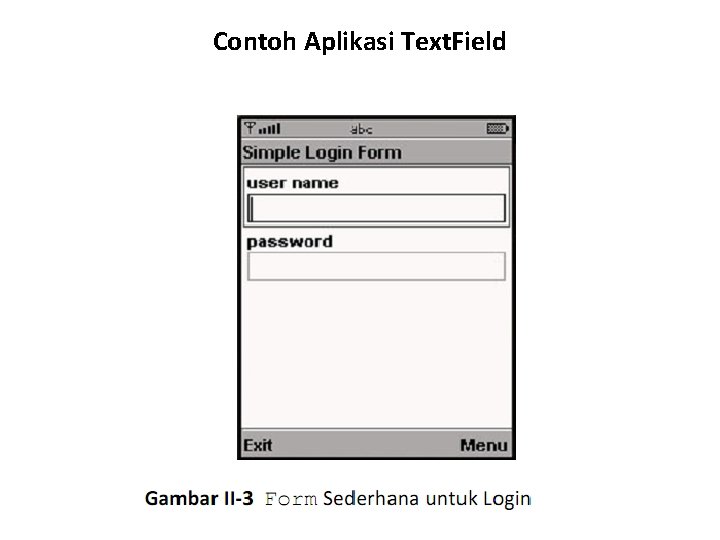
Contoh Aplikasi Text. Field

String. Item • String. Item merupakan komponen untuk menampilkan tulisan pada layar. • String. Item ini membungkus obyek String supaya dapatdiperlakukan sama dengan turunan obyek Item yang lainnya. • Ada tiga jenis tampilan dari String. Item yaitu PLAIN, BUTTON dan HYPERLINK. Secara default suatu obyek String. Item memiliki penampilan PLAIN. • Perbedaan antara BUTTON dan HYPERLINK terletak pada tampilannya. Dengan menggunakan BUTTON akan ditampilkan String. Item dengan tampilan seperti tombol sedangkan. HYPERLINK akan menampilkan String. Item seperti link pada web.

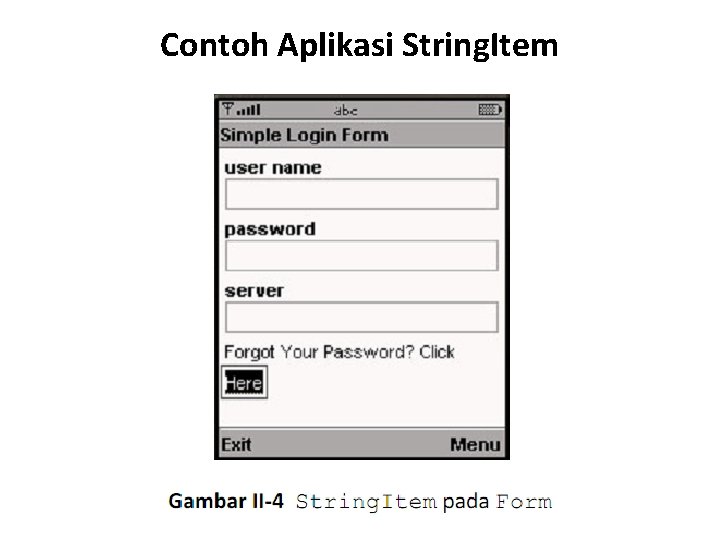
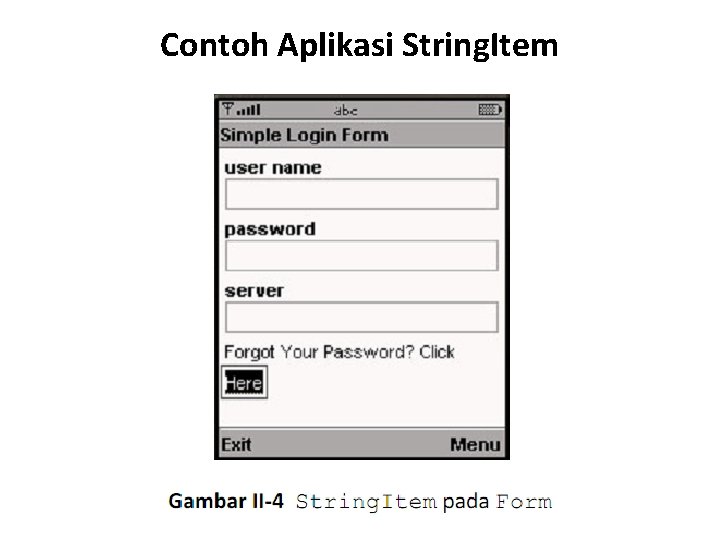
Contoh Aplikasi String. Item

Image. Item • Image. Item seperti halnya String. Item merupakan pembungkus untuk obyek lain, seperti Image. • Secara default Image. Item akan ditempatkan di sebelah String. Item atau Image. Item yang telah berada sebelumnya, Jika tempat untuk Image. Item tersebut tidak cukup maka akan dimasukkan kedalam baris baru. • Image. Item selain mempunyai layout warisan dari Item, juga mempunyai layout sendiri untuk penempatkannya didalam Form. Layout‐layout itu yaitu LAYOUT_DEFAULT, LAYOUT_CENTER, LAYOUT_RIGHT, LAYOUT_LEFT, LAYOUT_NEWLINE_BEFORE dan LAYOUT_NEWLINE_AFTER

Date. Field • Date. Field merupakan komponen untuk memilih dan menampilkan tanggal atau waktu pada antarmuka J 2 ME. Tampilan komponen ini berbeda‐beda untuk masing‐masing perangkat. • Date. Field dapat diatur apakah digunakan untuk menampilkan informasi tanggal, waktu atau keduanya dengan memilih tipe DATE, TIME atau DATE_TIME pada saat pembentukan obyek Date. Field

Choice. Group • Choice. Group menampilkan daftar elemen yang dapat dipilih di dalam Form seperti halnya List. • Choice. Group memungkinkan memilih satu atau lebih dari satu elemen yang terdapat dalam daftarnya. • Sering kali Choice. Group ini diasosiasikan dengan Radio. Button atau Check. Box. • Choice. Group memungkinkan mode POPUP dimana hanya satu elemen yaitu elemen yang telah dipilih saja yang ditampilkan dilayar. Elemen lain akan ditampilkan jikauser ingin memilih elemen lain. POPUP ini hanya memungkinkan pemilihan satu elemen.

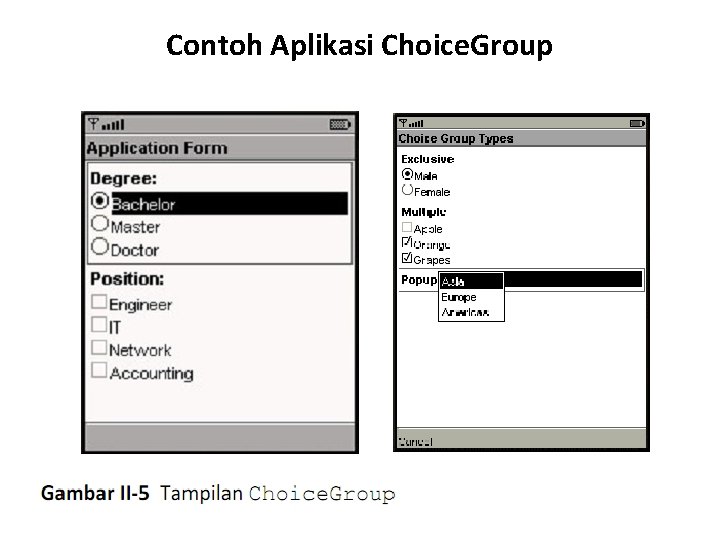
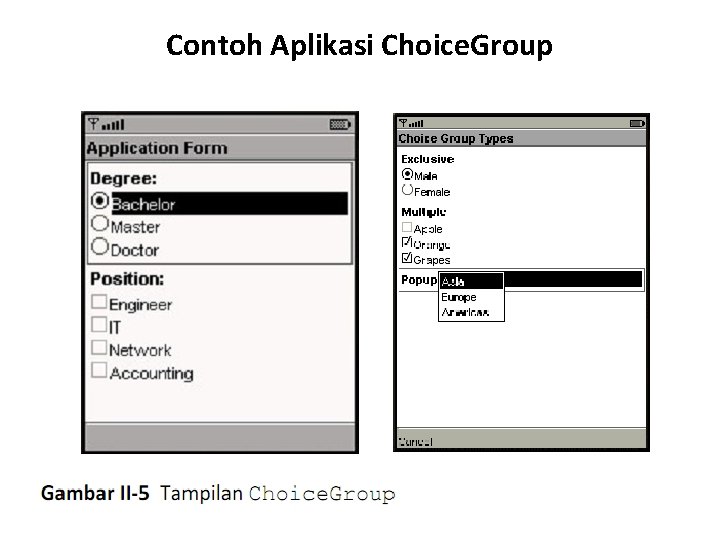
Contoh Aplikasi Choice. Group

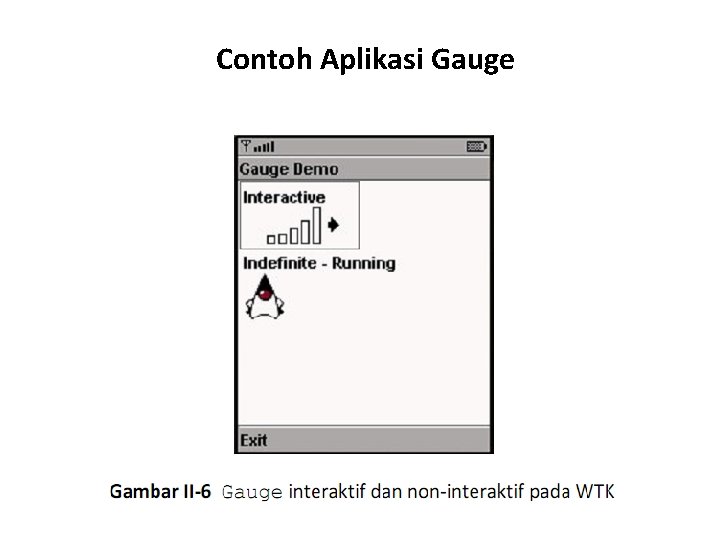
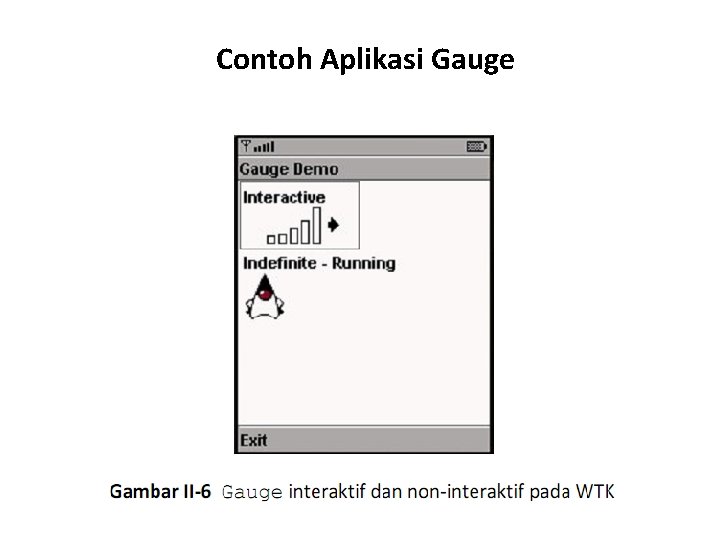
Gauge • Gauge merupakan komponen yang fungsinya sama dengan Progress. Bar pada J 2 SE. • Gauge merepresentasikan nilai dari 0 sampai bilangan yang dapat didefinisikan sendiri. • Gauge dapat bersifat interaktif dimana user dapat berinteraksi dengan Gauge (menggunakan Item. State. Listener) ataupun non‐interaktif dimana Gauge hanya berfungsi seperti Progress. Bar biasa. • Untuk Gauge non‐interaktif nilai maksimum dapat di set pada nilai tak terhingga. • Gauge non‐interaktif dengan nilai maksimum tak terhingga dapat berupa gambar animasi yang bergerak‐gerak

Contoh Aplikasi Gauge

Custom. Item • Custom. Item memungkinkan terbentuknya komponen baru yang dapat dimasukkan ke dalam Form. • Custom. Item adalah kelas abstract karena itu untuk membuat komponen baru kita perlu membentuk kelas yang merupakan turunan dari Custom. Item. • Custom. Item mempunyai sifat‐sifat yang mirip dengan Canvas.

Costum. Item Cont…. Kelas yang merupakan turunan Custom. Item harus mengimplementasi lima method yaitu: a. protected int get. Min. Content. Width() b. protected int get. Min. Content. Height() c. protected int get. Pref. Content. Width() d. protected int get. Pref. Content. Height() e. protected abstract void paint(Graphics g, int w, int h)

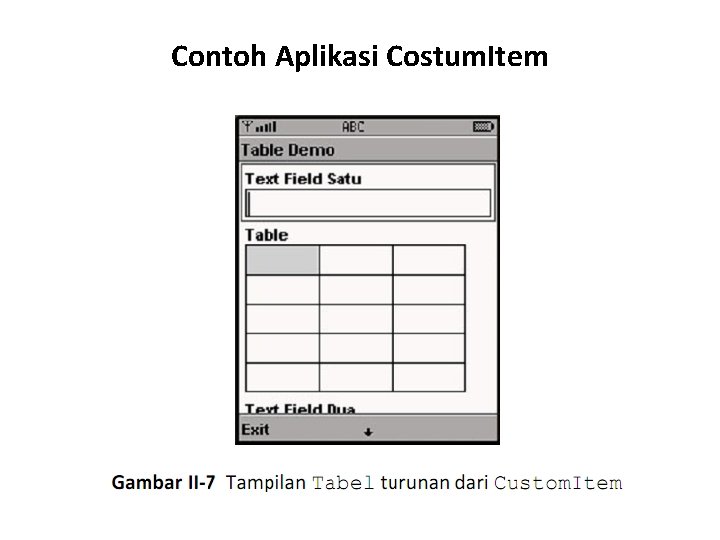
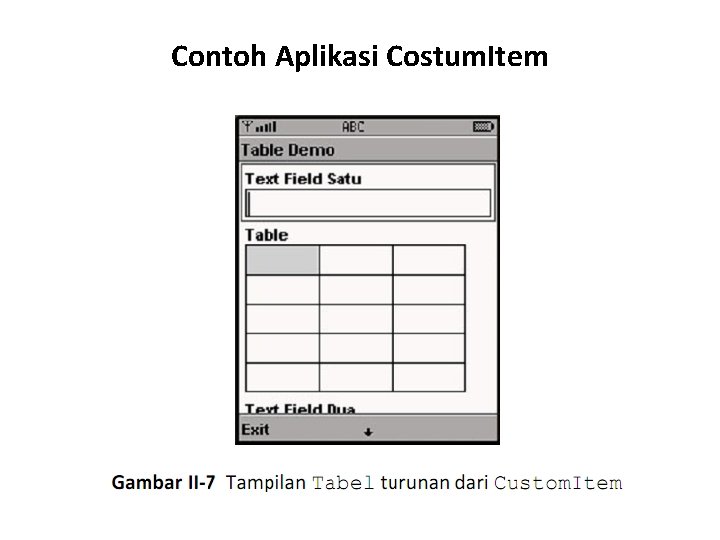
Contoh Aplikasi Costum. Item

Terima Kasih
 Kom heer jezus kom
Kom heer jezus kom Siakad poltek tedc
Siakad poltek tedc Metafora
Metafora Research council oman
Research council oman Oman drydock company logo
Oman drydock company logo Oaaa oman
Oaaa oman Oman mobile number digits
Oman mobile number digits Mateja oman
Mateja oman Ras sticker oman
Ras sticker oman Sultana d'oman
Sultana d'oman Mas construction oman
Mas construction oman Oman driving side
Oman driving side Oman chemicals
Oman chemicals Pdo hse documents
Pdo hse documents Oman physical features
Oman physical features Summer training report on marketing
Summer training report on marketing Lakbi oman
Lakbi oman Oman cartina
Oman cartina Mgi vision oman
Mgi vision oman Najveca planina u srbiji
Najveca planina u srbiji Sme development fund oman
Sme development fund oman Oman national centre for statistics and information
Oman national centre for statistics and information