CS 321 HumanComputer Interaction Today System Design Reading















- Slides: 15

CS 321 Human-Computer Interaction ü Today • System Design: Reading: CD Ch. s 14, 15, &16 ü Monday • Midterm © 2001 Southern Illinois University, Edwardsville All rights reserved.

Coherent Design ü The design should strive for a coherent system • “A coherent system keeps the user’s work orderly and natural. ” • Coherent system means everything seems to fit together and tasks flow in an logical order. ü Not a patchwork of functionality • Particularly important for large, complex projects and for team development © 2001 Southern Illinois University, Edwardsville All rights reserved.

Road Map ü You interviewed the users and observed them doing their work: Contextual Inquiry (Ch. 2 -4) ü You modeled each individual to recognize concerns, strategies, and practices: Work Models (ch. 5 -7) ü You consolidated the models to recognize commonality and differences: Consolidated Work Models & Affinity Diagram (ch. 8 -10) ü You recognized the implications of the data for design and (possibly) re-design: Innovation from data (ch. 1113) © 2001 Southern Illinois University, Edwardsville All rights reserved.

Visioning ü Now its time for Design ü Your team is to “vision” a system that supports and (possibly) re-designs the work: Visioning & Storyboards (ch. 14 -16) © 2001 Southern Illinois University, Edwardsville All rights reserved.

Steps to Creative Design 1. Walk the Data Immerse yourself in the data by “walking the wall” § § § Discuss what matters to the user List available technologies List design starting points © 2001 Southern Illinois University, Edwardsville All rights reserved.

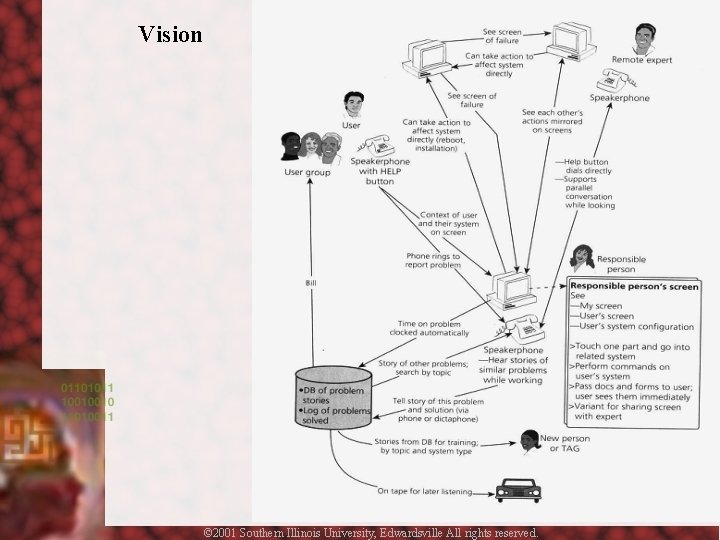
Steps to Creative Design 2. Envision the System Hold a team “Visioning Session” § § § Take a starting point Create a story of how the user will use the system “The pen” draws a picture of the ideas Practicality is not a major consideration at this point Should be fun! © 2001 Southern Illinois University, Edwardsville All rights reserved.

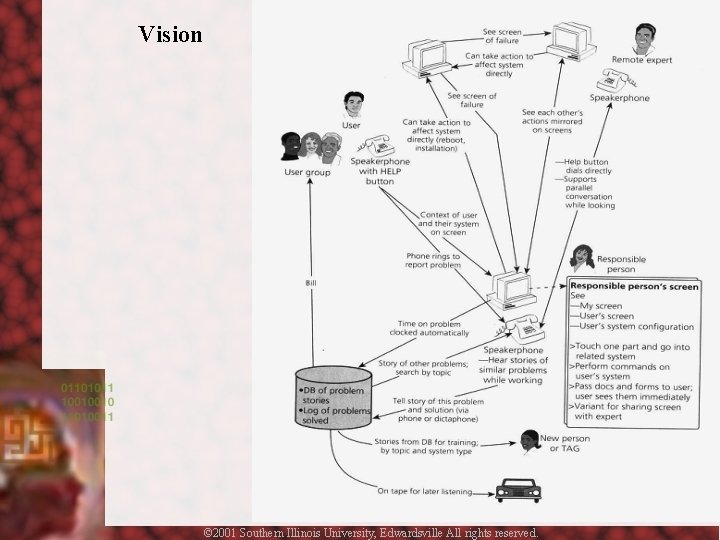
Vision © 2001 Southern Illinois University, Edwardsville All rights reserved.

Steps to Creative Design 3. Evaluate and Integrate • For each vision list positive and negative points • Look across the visions to identify core positive points your team doesn’t want to lose • Draw a consolidated vision 4. Storyboard • Fill in details of the application © 2001 Southern Illinois University, Edwardsville All rights reserved.

Keeping Coherence ü Division-of-Labor Approach • Divide system up among team members • Tends to create a “patchwork” application ü Contextual Design Approach • User Environment Design (UED) • Creates a structure of the work © 2001 Southern Illinois University, Edwardsville All rights reserved.

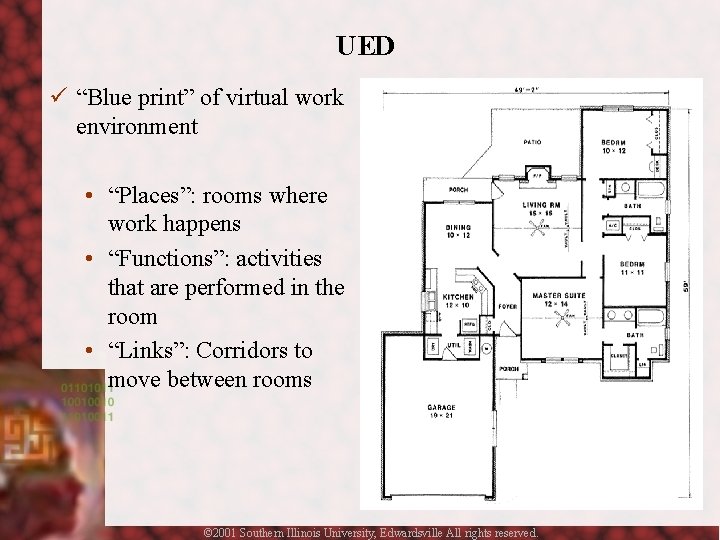
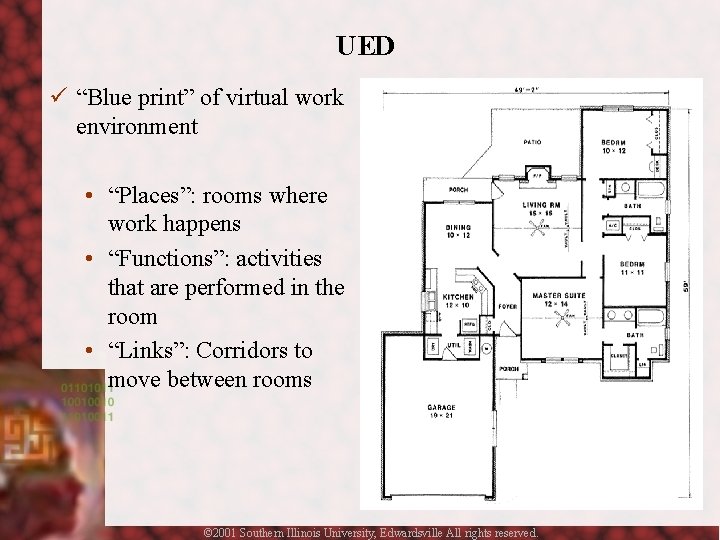
UED ü “Blue print” of virtual work environment • “Places”: rooms where work happens • “Functions”: activities that are performed in the room • “Links”: Corridors to move between rooms © 2001 Southern Illinois University, Edwardsville All rights reserved.

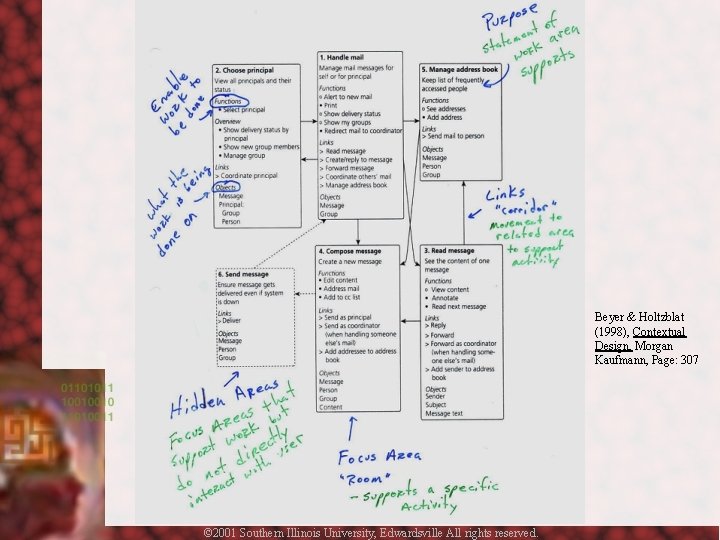
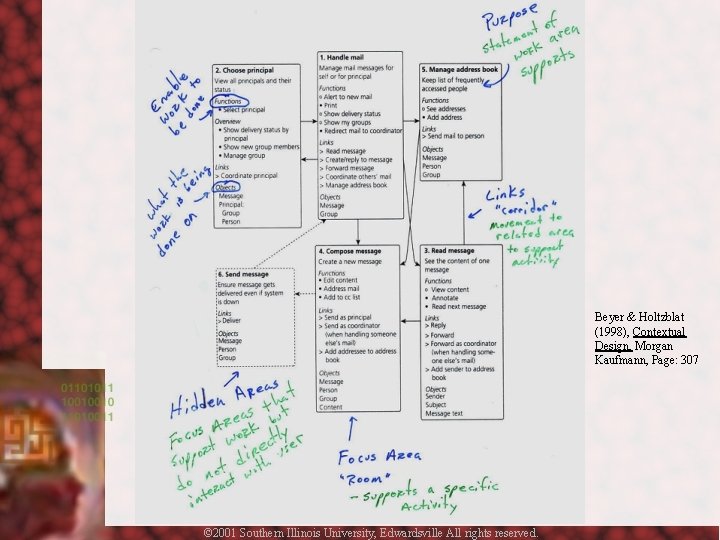
Beyer & Holtzblat (1998), Contextual Design, Morgan Kaufmann, Page: 307 © 2001 Southern Illinois University, Edwardsville All rights reserved.

UED ü Focus Areas: supports a specific aspect of the work ü Purpose: state of work the focus area supports ü Functions, objects, constraints: elements of focus area ü Link: movement between focus areas ü Hidden Areas: focus areas that support work but do no directly interact with user ü Double Link: work of one focus area done in the context of another © 2001 Southern Illinois University, Edwardsville All rights reserved.

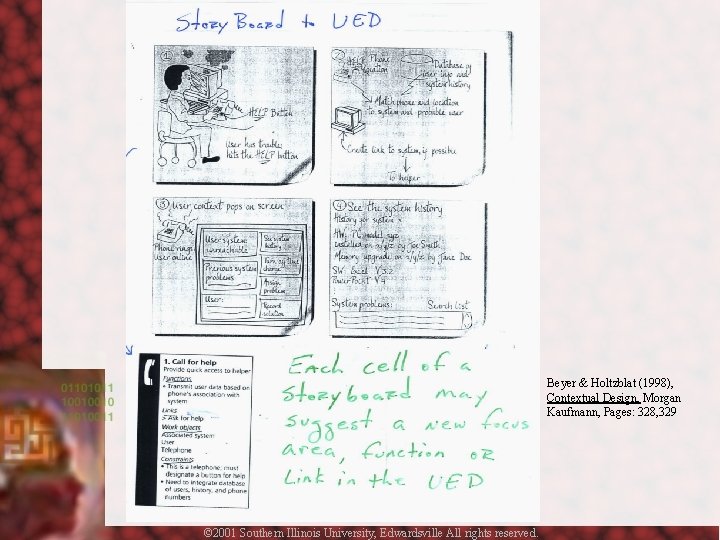
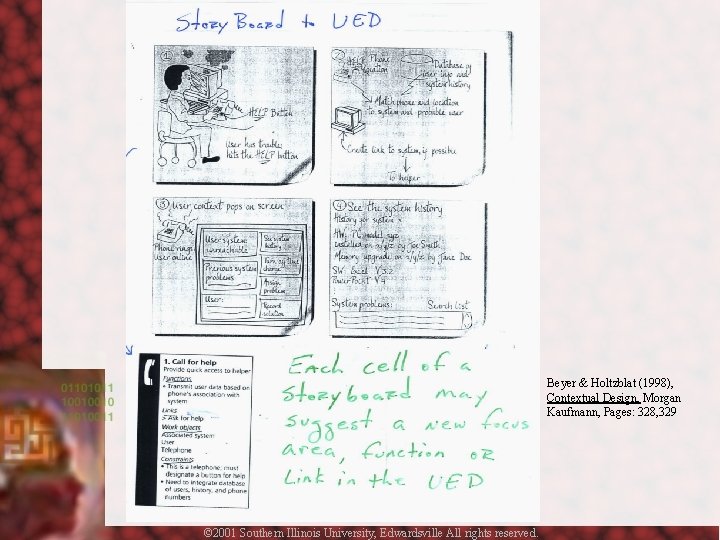
Beyer & Holtzblat (1998), Contextual Design, Morgan Kaufmann, Pages: 328, 329 © 2001 Southern Illinois University, Edwardsville All rights reserved.

UED to UID ü The UED is the specification for the User Interface Design (UID) ü The UED indicates what functions should be available and where to put them BUT it leaves open how the interface should work ü UED precedes UID • UID is too detailed to see the overall work structure © 2001 Southern Illinois University, Edwardsville All rights reserved.

Summary 1. Understand the structure of the work as it exists (Contextual Inquiry & work models) 2. Become knowledgeable about the possibilities of re-design (Consolidation) 3. Envision a brave, brave new world (Visioning) 4. Work out the implications (Storyboard) 5. Create the system structure (UED) © 2001 Southern Illinois University, Edwardsville All rights reserved.