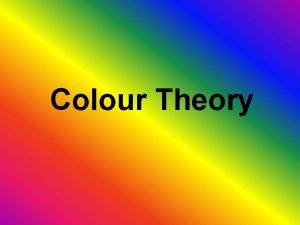
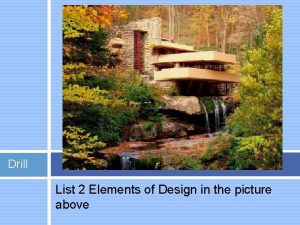
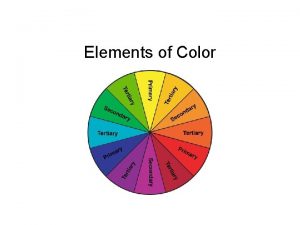
Colors Colors Paint Subtractive Color Model Primaries magenta

Colors

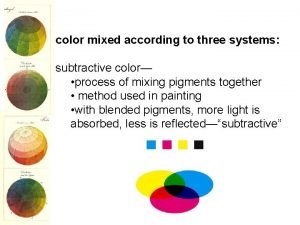
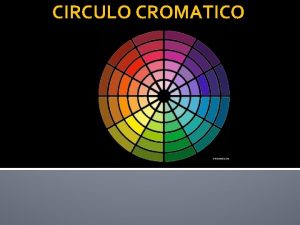
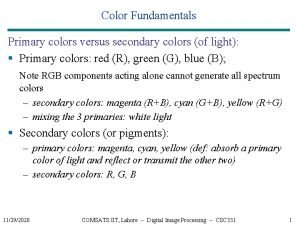
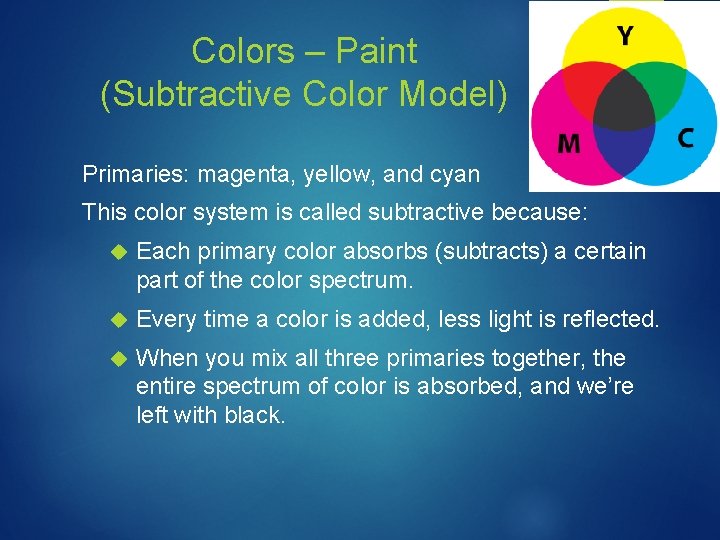
Colors – Paint (Subtractive Color Model) Primaries: magenta, yellow, and cyan This color system is called subtractive because: Each primary color absorbs (subtracts) a certain part of the color spectrum. Every time a color is added, less light is reflected. When you mix all three primaries together, the entire spectrum of color is absorbed, and we’re left with black.

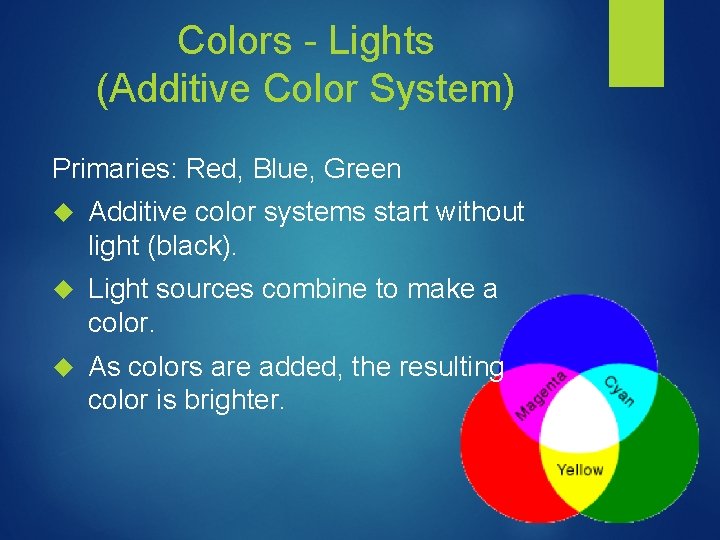
Colors - Lights (Additive Color System) Primaries: Red, Blue, Green Additive color systems start without light (black). Light sources combine to make a color. As colors are added, the resulting color is brighter.

Colors (colorpicker. com) We’ll be working with the additive color system Mix various amounts of red, green, and blue to create a color. Colors can be represented by rgb (red#, green#, blue#) Each color is indicated by a number from 0 -255 (0, 0, 0) = black (255, 255) = white

Images and Backgrounds

Images

Black and White Pictures

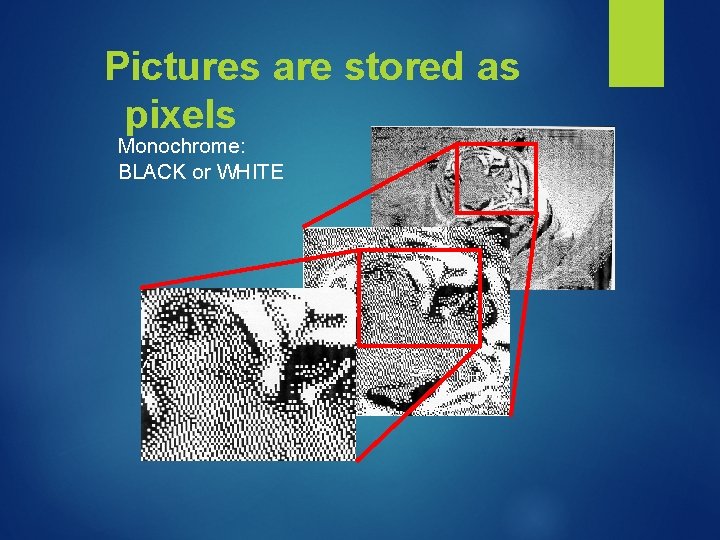
Pictures are stored as pixels Monochrome: BLACK or WHITE

What is needed? Different levels of black and white Shades of gray Percentage of black

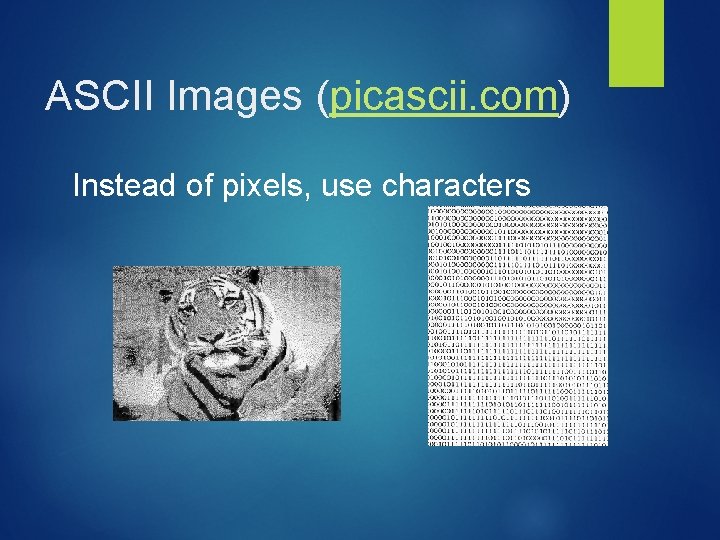
ASCII Images (picascii. com) Instead of pixels, use characters

Color Pictures

Color Pixels How do we represent colors? RGB(red, green, blue) That’s also a color pixel!

FORMATS & FIDELITY

Many Formats jpeg or jpg, png, tif, gif, … Different encodings, different sizes but they all will work Actually Why different ways to COMPRESS them compression? 1000 red pixels in a row… That’s But why they are different sizes you MUST use the correct extension name and capitalization

How much fidelity? Big difference in size is how many pixels were used (dpi) you WILL run out of space Don’t use more than you need! Common dpi: 96, 300, Dimensions in pixels (700, 2000, 4000, …) Little pictures don’t need that much detail Don’t always need HD! Tools to change the fidelity Use any program Can do it on the web

Tools Changing Fidelity Formats Cropping Tools Programs Web: Phixr

Images in HTML

Images on the Web Pictures Page backgrounds Element Link List backgrounds (list items!) displays (arrows) markers Borders

Images in HTML Remember Need Use that HTML is just text to point to pictures the img tag <img src=“where” alt=“what”> alt: screen reader REQUIRED for this class and to validate

Picture Sources Your own Reduce Publicly Flickr fidelity! available and the Creative Commons Google and labeled for reuse IMPORTANT TO ASSURE NO COPYRIGHT INFRINGEMENT

Formatting and Sizing

Formatting img All the box-related characteristics in CSS Add class in HTML

Resizing and Cropping Resize and crop before you put it in the folder Why? Size on page Size of file More control

Sizing Pictures in CSS HTML permits you to put size on an img, but NOT in this class. ALWAYS do it in css. Only size ONE dimension. Deductions for using both: funny house effect Why not always resize picture to wanted size? May want to reuse image multiple times Simpler to make multiple pictures consistent in CSS

Adding a caption <figure> <img …> <figcaption>caption</figcaption> </figure>

Images as Background

Overall page design Default: window size Advantage: grows and shrinks easily Disadvantage: Making body fixed width Advantage: easier to control Disadvantage: harder to design scroll bars and unused space Using fixed width section in default body Combines Allows advantage of fixed width without scroll bar complex backgrounds

Background Image Body background Need to assure readability Simple For images (see resources) busier images: use overlay Use div or section or … Opacity (0 to 1) to let it show through Background-image: Background-size Background-repeat url(“file name”);

Opacity (on div) 1 is fully opaque : can’t see through 0 is fully transparent: background disappears Biggest issue: Everything inside inherits the opacity Figures problematic

Gradients Any place that you have a background Lots of different types Google Not it! supported consistently on browsers

Storing Images

Where are pictures stored? Can be any where on the web src has full url <img src=“http: //www. cs. unc. edu/cms/aboutus/sittersonsmall. jpg” alt=“Sitterson”> Problems Pictures You’re NOT change or disappear poaching on their resources PERMITTED FOR THIS CLASS

Preferable: IN THE FOLDER If you only have one or two, just another file src just needs the file name <img src=“sittersonsmall. jpg” alt=“Sitterson”> REMEMBER: case matters If you have a lot, keep them in their own folder src needs the path <img src=“images/sittersonsmall. jpg” alt=“Sitterson”> Either is specific to this website

Same image on ALL your websites Examples Company logo Your picture Put it in the top level e. g. , onyen for this class (same place as your course page) Reference <img as src=“. . /sittersonsmall. jpg” alt=“Sitterson”>

References Summary (src or href) In my folder file. ext In a subfolder/file. ext In a higher folder. . /file. ext On the web http: //www. …
- Slides: 35