4 3 2 1 FAMILY FEUD FAMILY FEUD



























- Slides: 27

4 3 2 1

FAMILY FEUD FAMILY FEUD FAMILY FEUD FAMILY FE

TEAM 1 TEAM 2 Family Feud Rules: Alternating teams score one point per correct answer; no penalty for incorrect answers. Round moves forward when all answers are guessed or three incorrect answers total by either side.

Round 1 TEAM 1 Internet Explorer TEAM 2 Attic Chrome Firefox Edge Win Lose Cheer Boo Silence

Round 2 TEAM 1 TEAM 2 Angular 2 Backbone. js React. js Meteor. js Vue. js Ember Win Lose Cheer Boo Silence

Round 3 TEAM 1 TEAM 2 The Guardian i. Stock Photo Pay. Pal Upwork jet. Blue Lego Win Lose Cheer Boo Silence

Round 4 TEAM 1 TEAM 2 Facebook New York Times Instagram Yahoo Mail Khan Academy Codecademy Win Lose Cheer Boo Silence

Round 5 TEAM 1 TEAM 2 Javascript PHP Python C++ Java Ruby Win Lose Cheer Boo Silence

Round 6 TEAM 1 TEAM 2 Grunt Gulp Webpack Win Lose Cheer Boo Silence

Round 7 TEAM 1 TEAM 2 Arrow functions Promises Modules Template literals Destructuring Spread operator Generators Win Lose Cheer Boo Silence

Round 8 TEAM 1 Jasmine TEAM 2 Jest Mocha Ava Tape Win Lose Cheer Boo Silence

Round 9 TEAM 1 Cold. Fusion TEAM 2 Struts Open Blue. Dragon ASP (not ASP. NET) JSP (Java Server Pages) Win Lose Cheer Boo Silence

Round 10 TEAM 1 TEAM 2 ng. On. Changes ng. After. Content. Checked ng. On. Init ng. After. View. Init ng. Do. Check ng. After. View. Checked ng. After. Content. Init ng. On. Destroy Win Lose Cheer Boo Silence

Round 11 TEAM 2 constructor component. Will. Receive. Props component. Will. Mount component. Will. Update render component. Did. Update component. Did. Mount component. Will. Unmount Win Lose Cheer Boo Silence

Round 12 TEAM 1 TEAM 2 Material 2 Onsen UI NGX Bootstrap Vaadin Components Prime NG NG Bootstrap Win Lose Cheer Boo Silence

Round 13 TEAM 1 TEAM 2 Material-UI Blueprint React Desktop React-Bootstrap Semantic-UI-React Ant-design Win Lose Cheer Boo Silence

TEAM 1 TEAM 2 Lighting Round Rules: One member from each team raises their hand to guess after the emcee has finished reading the question. Three points for a correct answer, no penalty for an incorrect answer. If incorrect, the other team gets one guess.

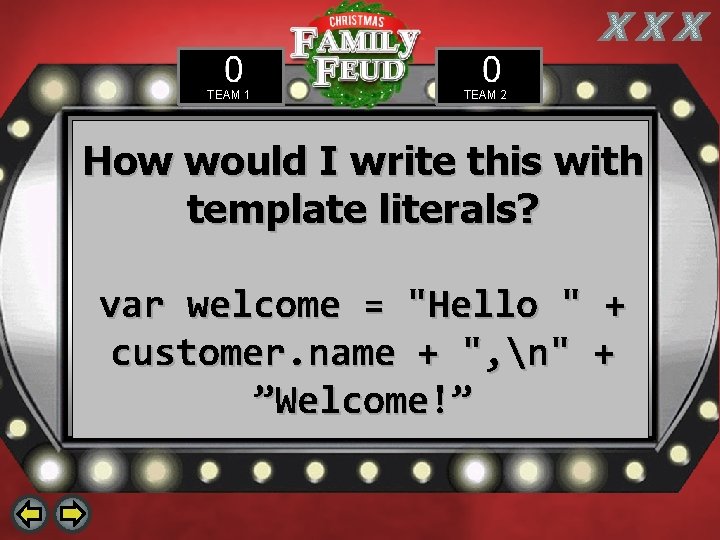
TEAM 1 TEAM 2 How would I write this with template literals? var welcome = "Hello " + customer. name + ", n" + ”Welcome!”

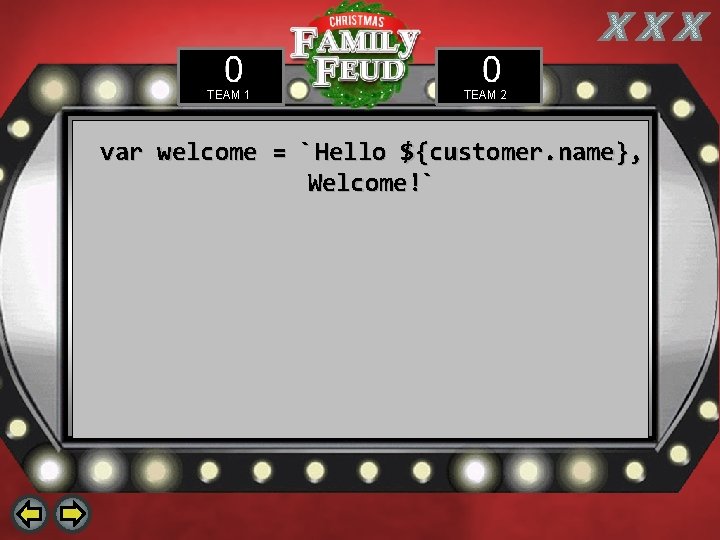
TEAM 1 TEAM 2 var welcome = `Hello ${customer. name}, Welcome!`

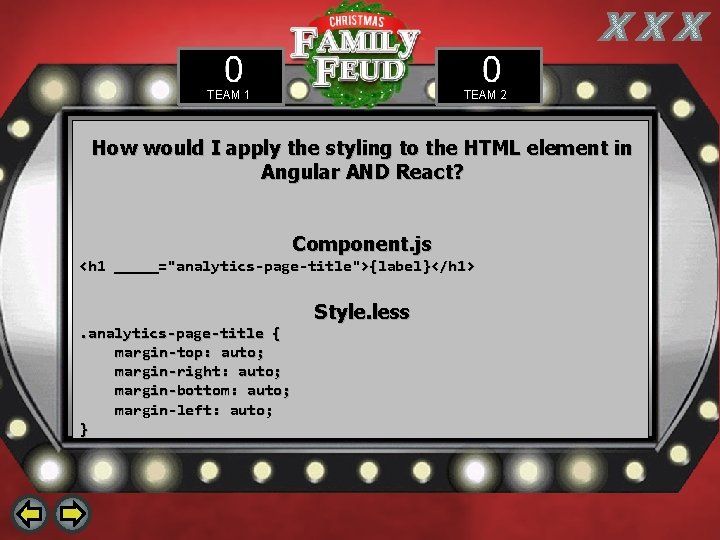
TEAM 1 TEAM 2 How would I apply the styling to the HTML element in Angular AND React? Component. js <h 1 _____="analytics-page-title">{label}</h 1> . analytics-page-title { margin-top: auto; margin-right: auto; margin-bottom: auto; margin-left: auto; } Style. less

TEAM 1 TEAM 2 class. Name in React class in Angular

TEAM 1 TEAM 2 What is the Angular equivalent of component. Will. Unmount?

TEAM 1 TEAM 2 ng. On. Destroy

TEAM 1 TEAM 2 What preset would be used to designate the latest Babel presets?

TEAM 1 TEAM 2 env or latest (deprecated)

TEAM 1 TEAM 2 What is the value of total here? var animals = ["cat", "dog", "fish"]; var total = animals. reduce(function(sum, word) { return sum + word. length; }, 0);

TEAM 1 TEAM 2 10
 Family feud sample questions
Family feud sample questions Family feud rules
Family feud rules Hatfield and mc
Hatfield and mc Frandec company manufactures
Frandec company manufactures Family feud 3 letter animal
Family feud 3 letter animal Family feud questions philippines
Family feud questions philippines Youtube family feud pork
Youtube family feud pork Family feud famous wizards
Family feud famous wizards Family feud jose
Family feud jose Family feud font
Family feud font Family feud presented by
Family feud presented by Family feud python
Family feud python Pugh family reunion
Pugh family reunion Family feud jose
Family feud jose Shifflett and morris feud
Shifflett and morris feud Feud in a sentence
Feud in a sentence Difference between nuclear family and joint family
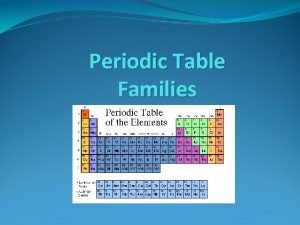
Difference between nuclear family and joint family Periodic table families
Periodic table families Characteristics of single parent family
Characteristics of single parent family Meriden family programme
Meriden family programme Orpah
Orpah Clostridia family
Clostridia family Rolando hortaleza family
Rolando hortaleza family Radish scientific name and family
Radish scientific name and family Atticus finch family tree
Atticus finch family tree Family context
Family context Fire family plus
Fire family plus Trojan war family tree
Trojan war family tree