Material Design Rogelio Ferreira Escutia Historia 2 Surgimiento






















- Slides: 22

“Material Design” Rogelio Ferreira Escutia

Historia 2

Surgimiento Material design es una normativa de diseño enfocado en la visualización del sistema operativo Android , además en la web y en cualquier plataforma. Fué desarrollado por Google y anunciado en la conferencia Google I/O celebrada el 25 de junio de 2014. Ampliando la interfaz de tarjetas vista por primera vez en Google Now. “Material Design”, https: //es. wikipedia. org/wiki/Material_design, abril 2016 3

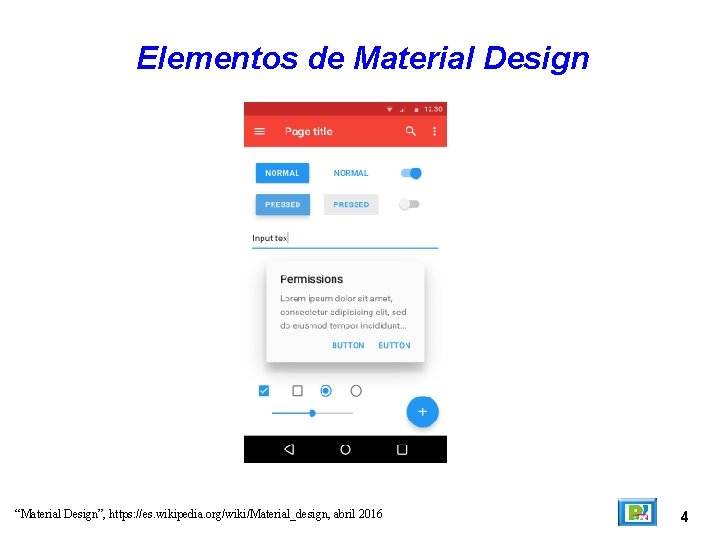
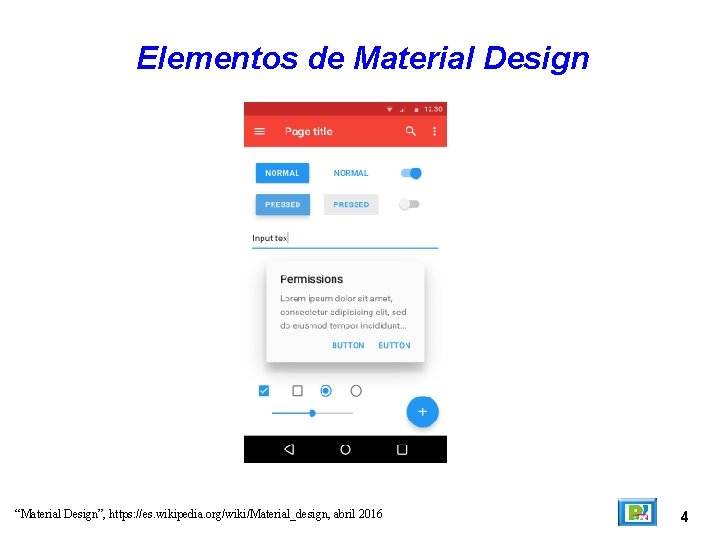
Elementos de Material Design “Material Design”, https: //es. wikipedia. org/wiki/Material_design, abril 2016 4

Surgimiento Material se integró en Android Lollipop como reemplazo de Holo, anteriormente utilizado desde Android 4 y sucesores. La filosofía también se aplicó en Google Drive y Google Docs, Sheets y Slides, y se irá extendiendo progresivamente a todos los productos de Google, proporcionando una experiencia consistente en todas las plataformas. Google también lanzó APIs para que los desarrolladores externos incorporaran Material Design a sus aplicaciones “Material Design”, https: //es. wikipedia. org/wiki/Material_design, abril 2016 5

Conceptos de Material 6

Objetivo Crear un lenguaje visual que sintetiza los principios clásicos del buen diseño “Material Design”, https: //www. google. com/design/spec/material-design/introduction. html#n, abril 2016 7

Objetivo Desarrollar un sistema simple que unifique la experiencia a través del uso de varias plataformas y tamaños de dispositivos. La parte móvil es fundamental pero también los sistemas de voz, touch, mouse y teclado. “Material Design”, https: //www. google. com/design/spec/material-design/introduction. html#n, abril 2016 8

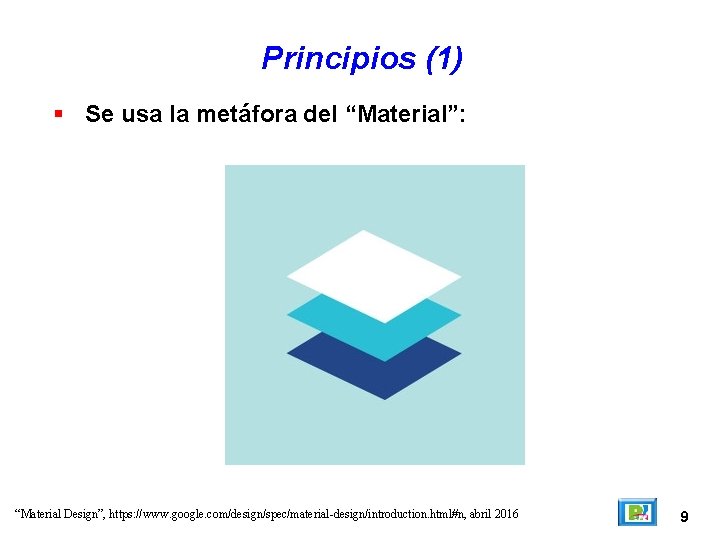
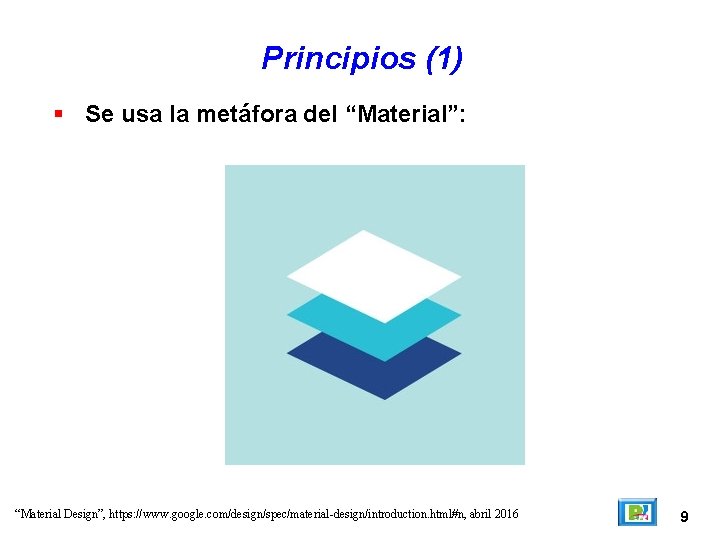
Principios (1) Se usa la metáfora del “Material”: “Material Design”, https: //www. google. com/design/spec/material-design/introduction. html#n, abril 2016 9

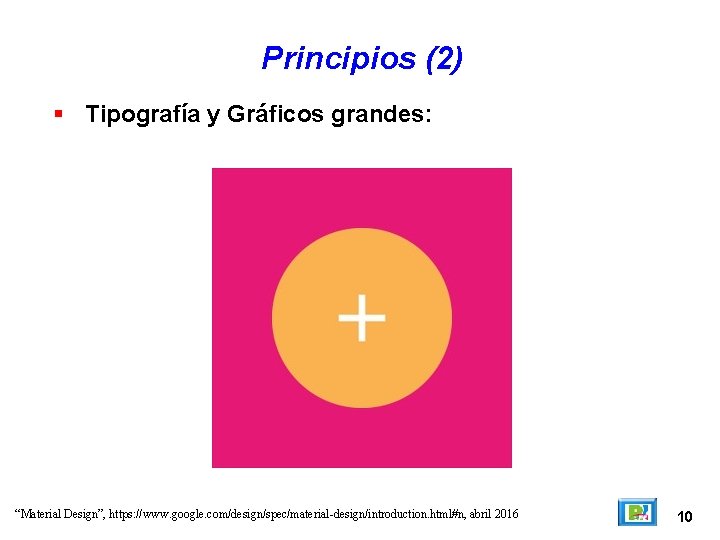
Principios (2) Tipografía y Gráficos grandes: “Material Design”, https: //www. google. com/design/spec/material-design/introduction. html#n, abril 2016 10

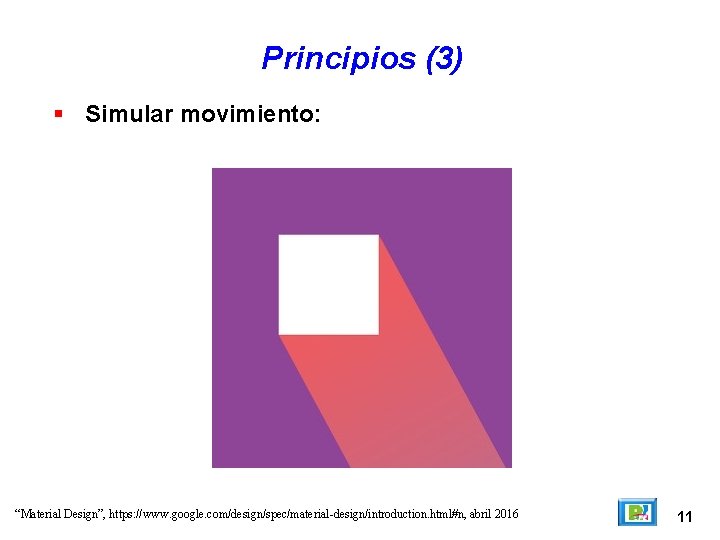
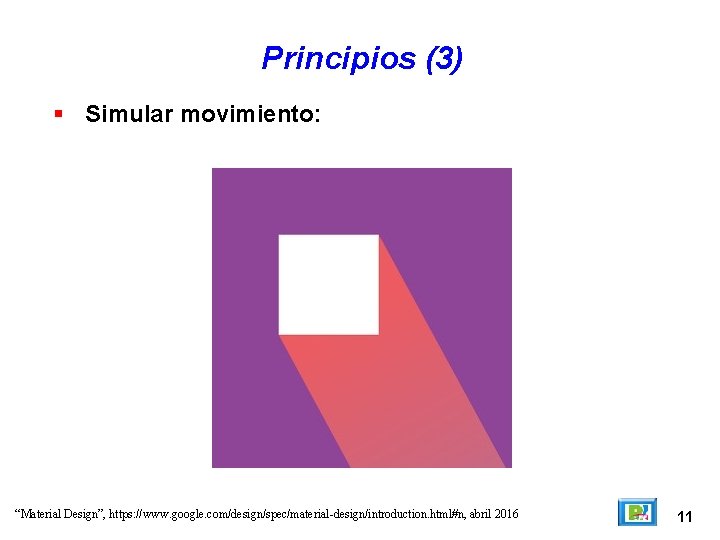
Principios (3) Simular movimiento: “Material Design”, https: //www. google. com/design/spec/material-design/introduction. html#n, abril 2016 11

Conceptos de Material 12

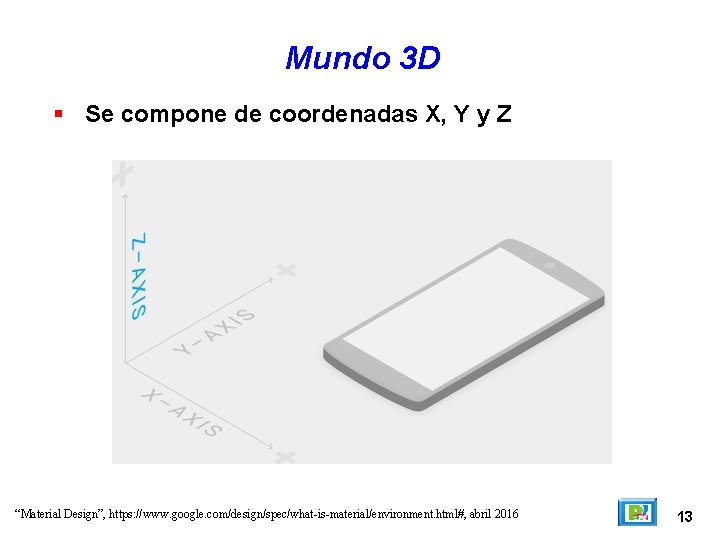
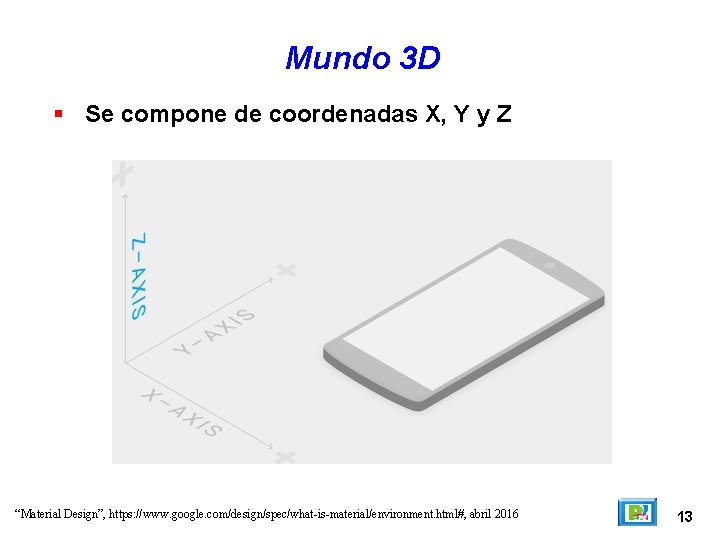
Mundo 3 D Se compone de coordenadas X, Y y Z “Material Design”, https: //www. google. com/design/spec/what-is-material/environment. html#, abril 2016 13

Luz y Sombra Modificando “Y”, y la luz se logran estos efectos: “Material Design”, https: //www. google. com/design/spec/what-is-material/environment. html#, abril 2016 14

Unidades de Medida 15

Densidad de Pixeles (DPI) Es el número de pixeles que hay en una pulgada: “Google Design”, https: //www. google. com/design/spec/layout/units-measurements. html#units-measurements-pixeldensity, abril 2016 16

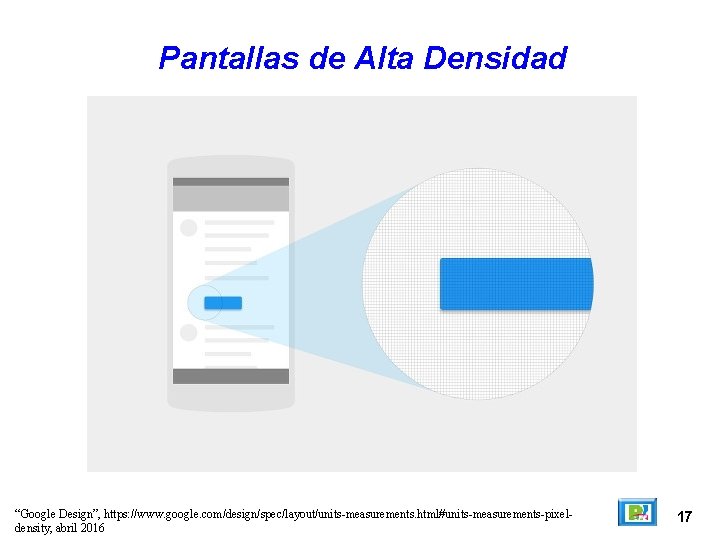
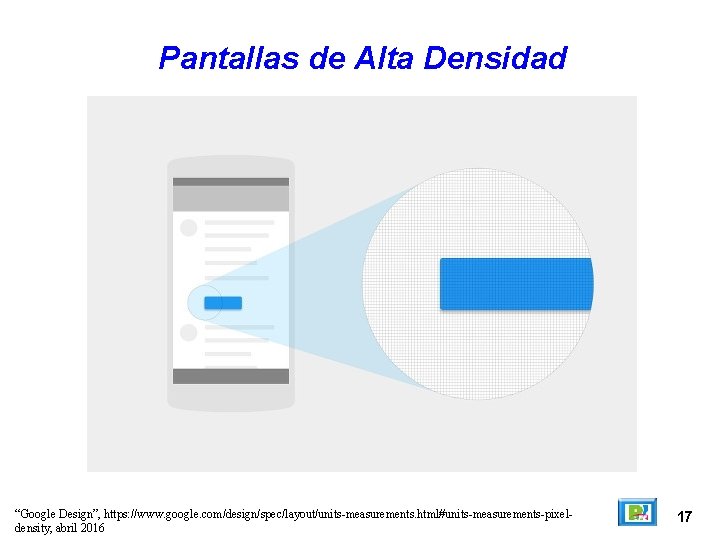
Pantallas de Alta Densidad “Google Design”, https: //www. google. com/design/spec/layout/units-measurements. html#units-measurements-pixeldensity, abril 2016 17

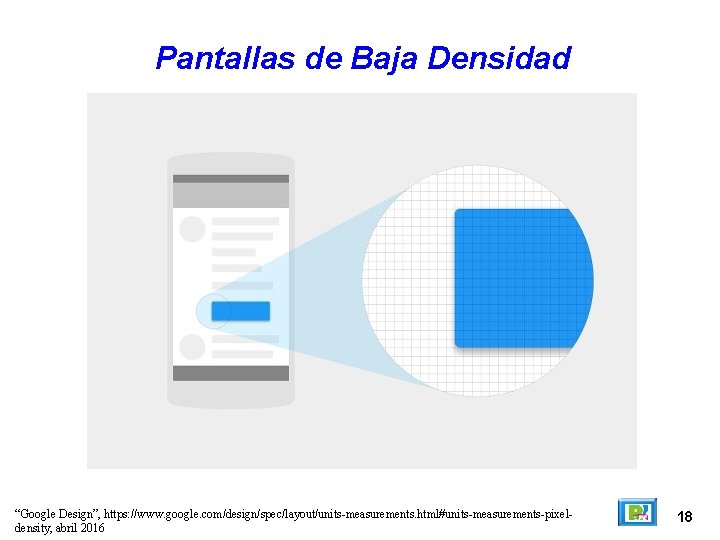
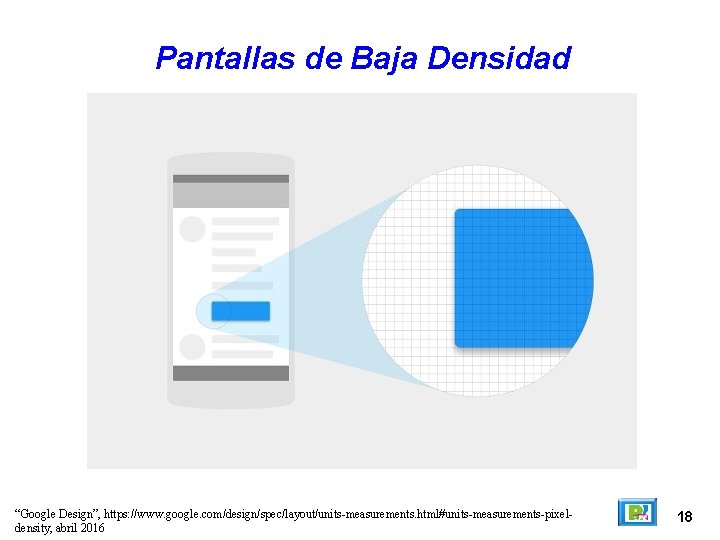
Pantallas de Baja Densidad “Google Design”, https: //www. google. com/design/spec/layout/units-measurements. html#units-measurements-pixeldensity, abril 2016 18

Problema! Hay pantallas pequeñas pero que tienen una alta densidad, ocasionando problemas a nuestro diseño. Solución! Google propuso una medida que de pixeles, independiente de la densidad (dp) “Google Design”, https: //www. google. com/design/spec/layout/units-measurements. html#units-measurements-pixeldensity, abril 2016 19

Propiedades de Material 20

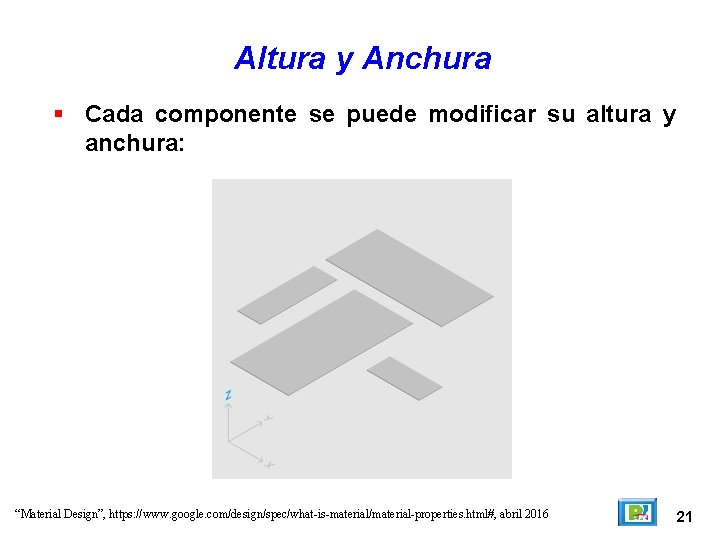
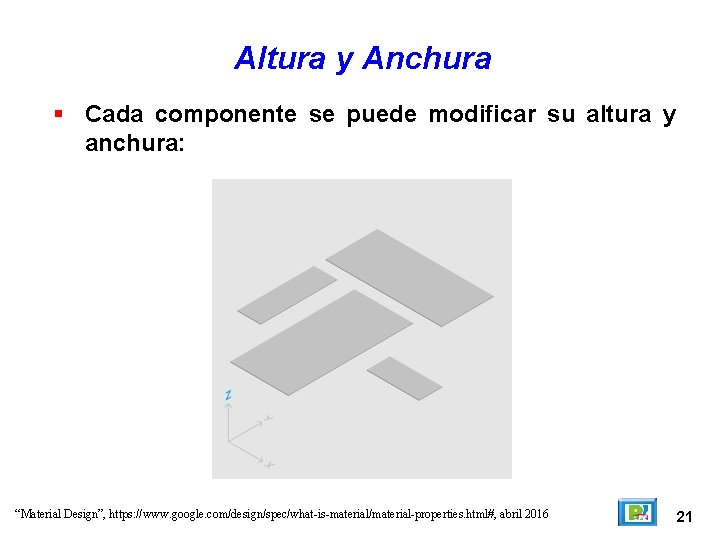
Altura y Anchura Cada componente se puede modificar su altura y anchura: “Material Design”, https: //www. google. com/design/spec/what-is-material/material-properties. html#, abril 2016 21

Rogelio Ferreira Escutia Instituto Tecnológico de Morelia Departamento de Sistemas y Computación Correo: rogelio@itmorelia. edu. mx rogeplus@gmail. com Página Web: http: //sagitario. itmorelia. edu. mx/~rogelio/ http: //www. xumarhu. net/ Twitter: Facebook: http: //twitter. com/rogeplus http: //www. facebook. com/groups/xumarhu. net/ 22
 Condiciones del surgimiento de la producción mercantil
Condiciones del surgimiento de la producción mercantil Surgimiento del capitalismo
Surgimiento del capitalismo Neoclasicismo surgimiento
Neoclasicismo surgimiento Surgimiento de bloques en el mundo
Surgimiento de bloques en el mundo Surgimiento de los estados nacionales
Surgimiento de los estados nacionales Surgimiento del cristianismo
Surgimiento del cristianismo Rogelio montañana
Rogelio montañana Rogelio en letra cursiva
Rogelio en letra cursiva Piling akda
Piling akda Aloha ranurado
Aloha ranurado Rogelio palomo
Rogelio palomo Rogelio golfarb
Rogelio golfarb Rogelio martinez masegosa
Rogelio martinez masegosa Protocolo hdlc
Protocolo hdlc Rogelio boggino
Rogelio boggino Rogelio orillac
Rogelio orillac Isometrias
Isometrias Rosana louro ferreira silva
Rosana louro ferreira silva Alysson ferreira
Alysson ferreira Tiago toledo ferreira
Tiago toledo ferreira Maria de jesus quental ferreira
Maria de jesus quental ferreira Gina ferreira
Gina ferreira Rui seabra ferreira junior
Rui seabra ferreira junior