Interface evaluation An application of evaluative methods Todays






























- Slides: 30

Interface evaluation An application of evaluative methods

Today’s topics Research methods Web application Navigation Link structure (see slides in week) Image (see slides in week) Interactivity User Information Behavior and Design Implications • Artifact models • Examples with questionnaires • • S 519

Research methods • • Survey Interviews Focus groups Observations/Contextual Inquiry Usage Statistics, Log Analysis Usability Testing Card Sorting S 519

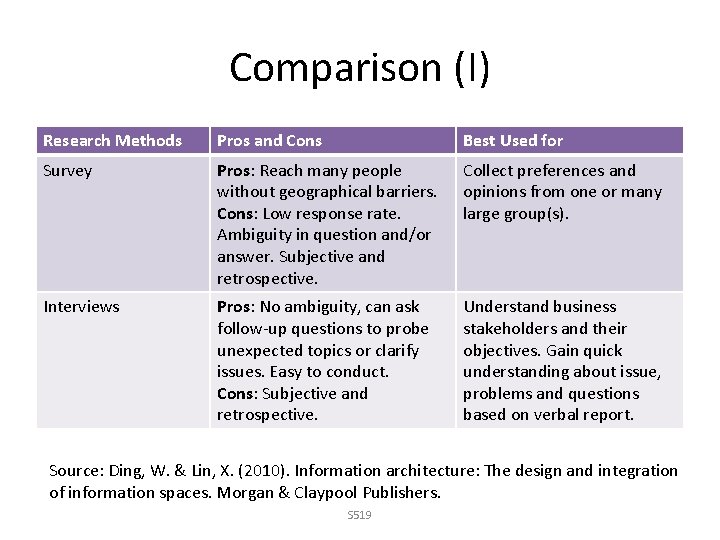
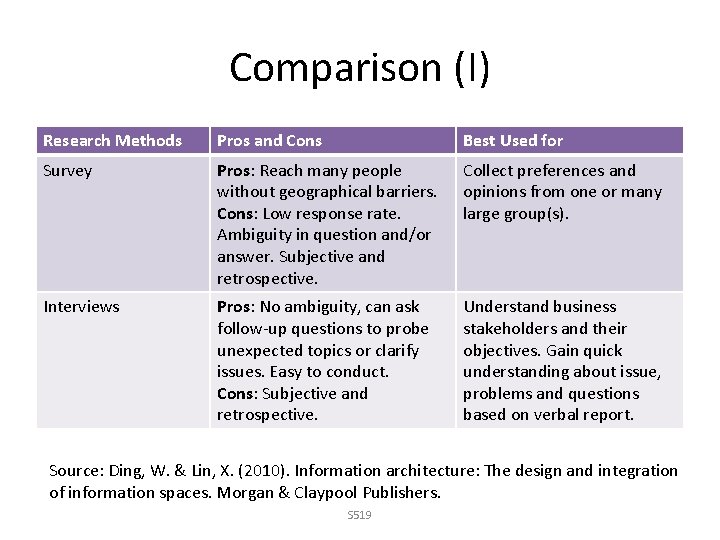
Comparison (I) Research Methods Pros and Cons Best Used for Survey Pros: Reach many people without geographical barriers. Cons: Low response rate. Ambiguity in question and/or answer. Subjective and retrospective. Collect preferences and opinions from one or many large group(s). Interviews Pros: No ambiguity, can ask follow-up questions to probe unexpected topics or clarify issues. Easy to conduct. Cons: Subjective and retrospective. Understand business stakeholders and their objectives. Gain quick understanding about issue, problems and questions based on verbal report. Source: Ding, W. & Lin, X. (2010). Information architecture: The design and integration of information spaces. Morgan & Claypool Publishers. S 519

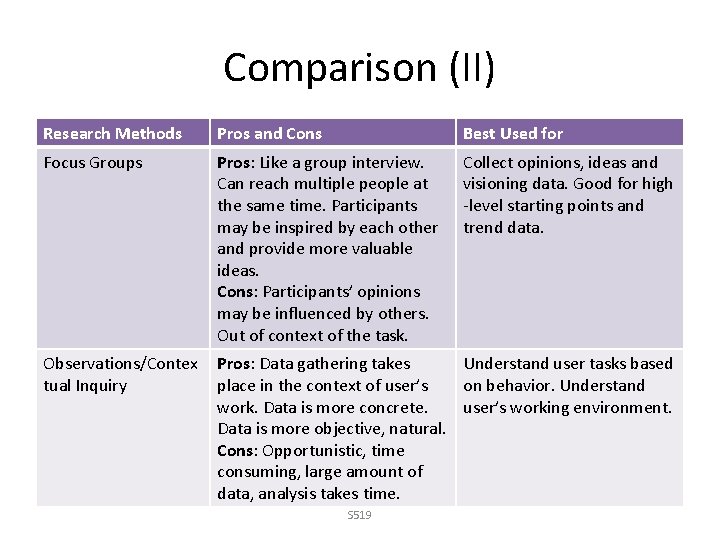
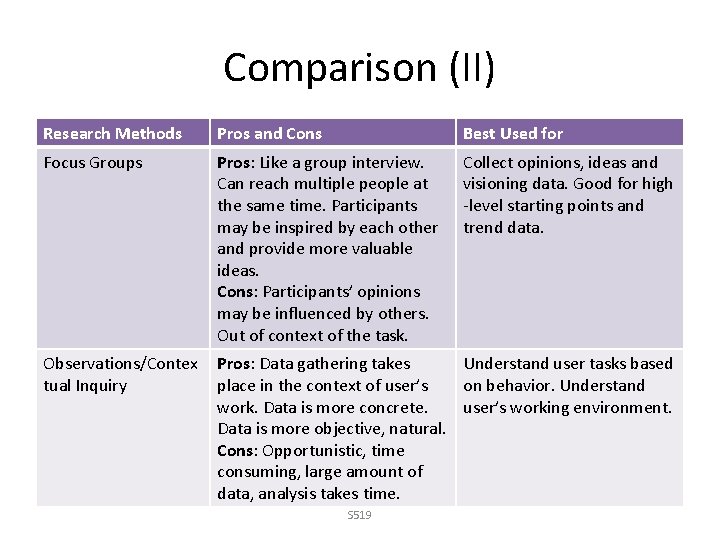
Comparison (II) Research Methods Pros and Cons Best Used for Focus Groups Pros: Like a group interview. Can reach multiple people at the same time. Participants may be inspired by each other and provide more valuable ideas. Cons: Participants’ opinions may be influenced by others. Out of context of the task. Collect opinions, ideas and visioning data. Good for high -level starting points and trend data. Observations/Contex tual Inquiry Pros: Data gathering takes Understand user tasks based place in the context of user’s on behavior. Understand work. Data is more concrete. user’s working environment. Data is more objective, natural. Cons: Opportunistic, time consuming, large amount of data, analysis takes time. S 519

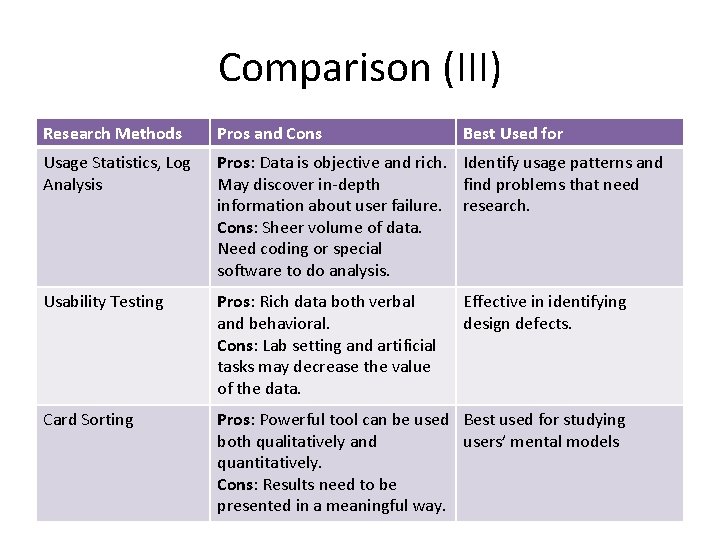
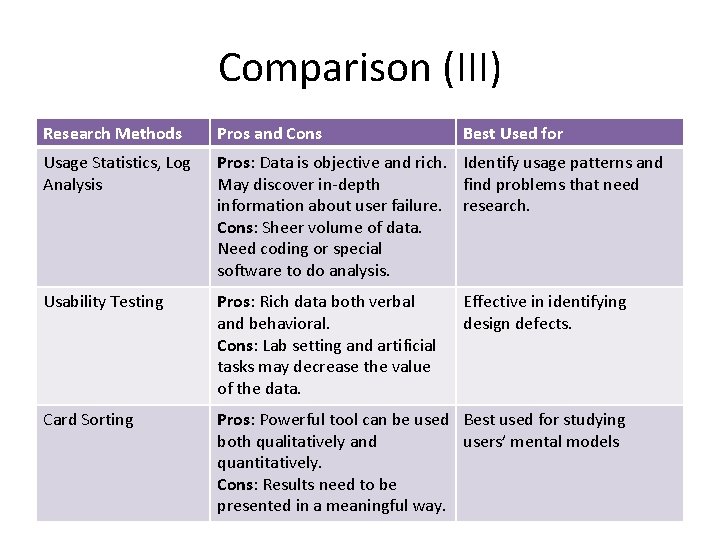
Comparison (III) Research Methods Pros and Cons Best Used for Usage Statistics, Log Analysis Pros: Data is objective and rich. Identify usage patterns and May discover in-depth find problems that need information about user failure. research. Cons: Sheer volume of data. Need coding or special software to do analysis. Usability Testing Pros: Rich data both verbal and behavioral. Cons: Lab setting and artificial tasks may decrease the value of the data. Card Sorting Pros: Powerful tool can be used Best used for studying both qualitatively and users’ mental models quantitatively. Cons: Results need to be presented in a meaningful way. S 519 Effective in identifying design defects.

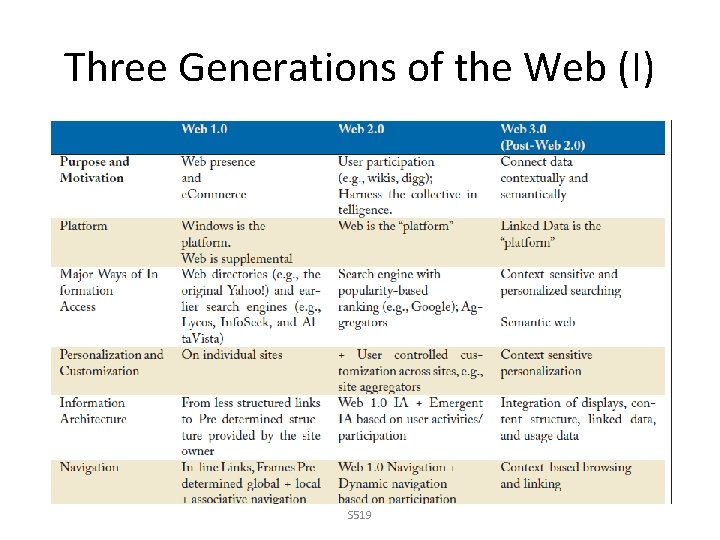
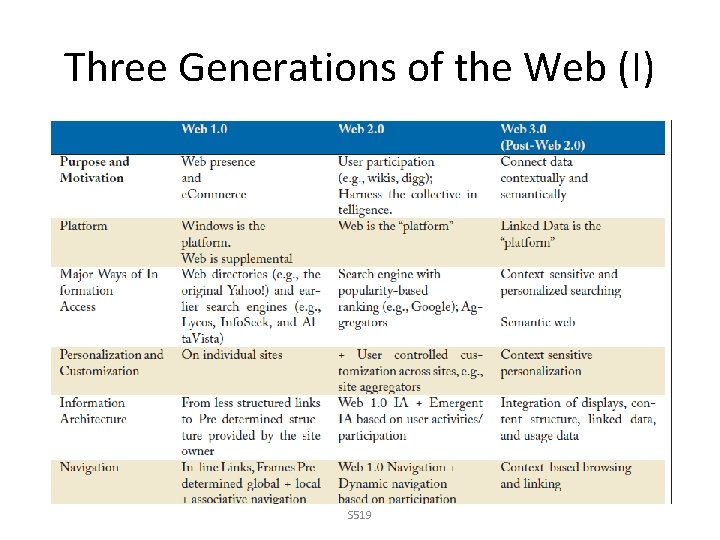
Three Generations of the Web (I) S 519

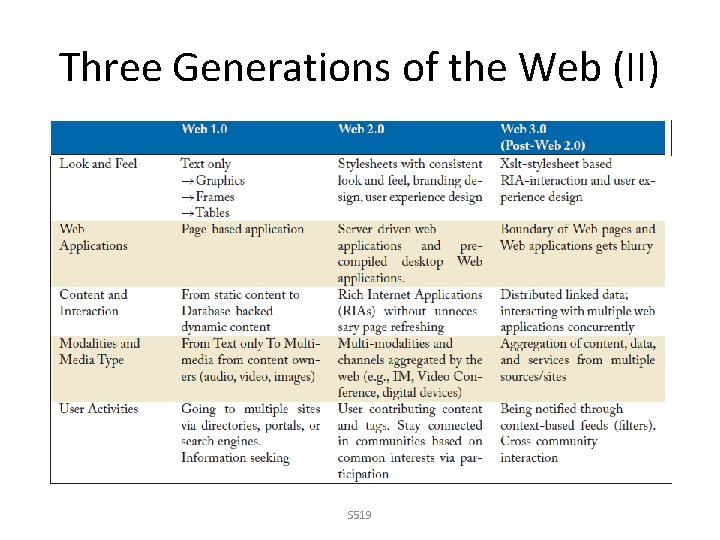
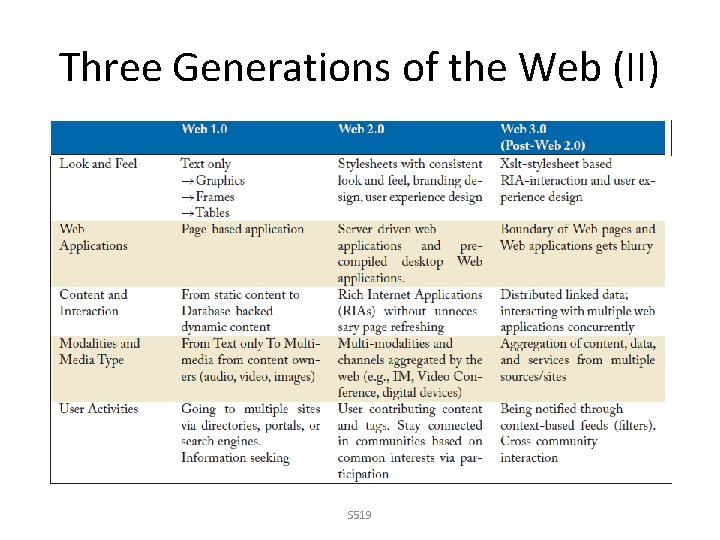
Three Generations of the Web (II) S 519

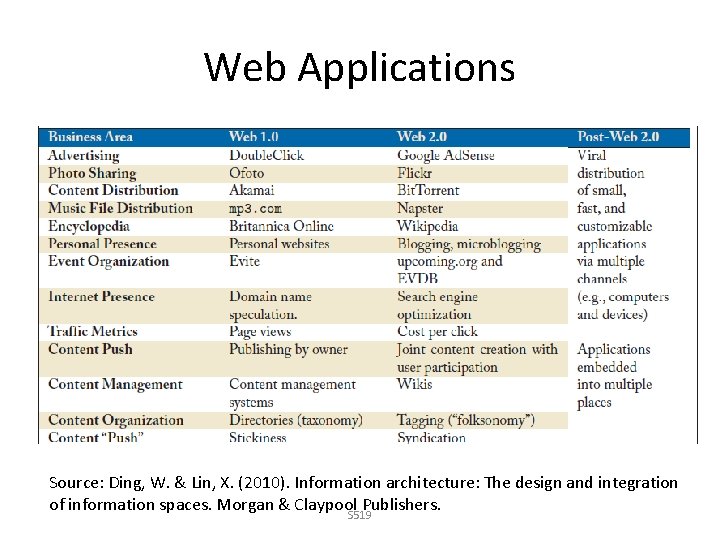
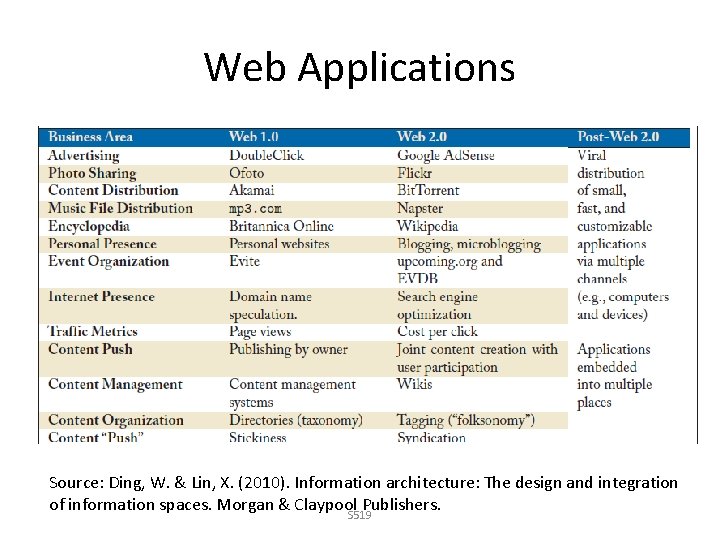
Web Applications Source: Ding, W. & Lin, X. (2010). Information architecture: The design and integration of information spaces. Morgan & Claypool Publishers. S 519

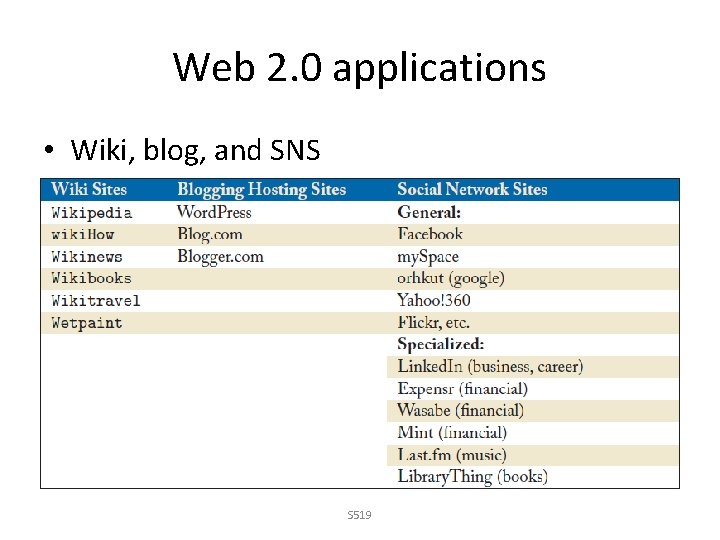
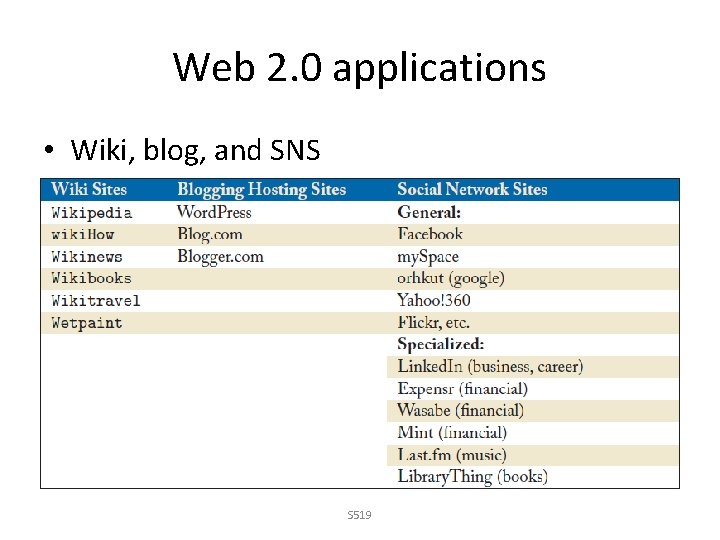
Web 2. 0 applications • Wiki, blog, and SNS S 519

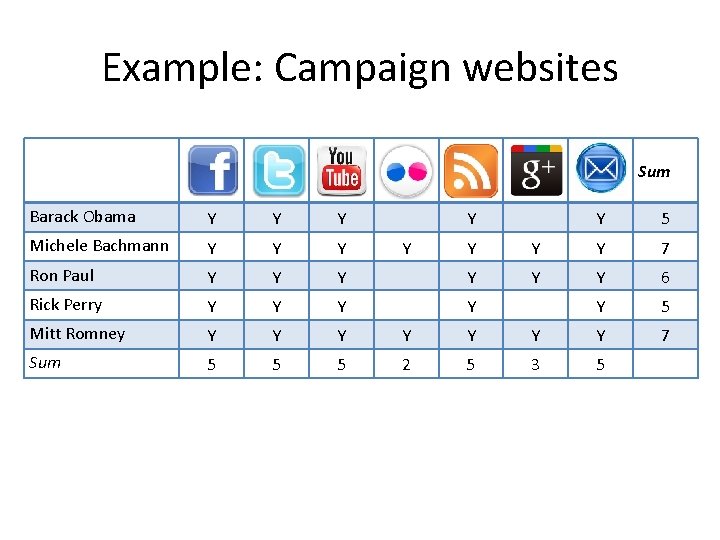
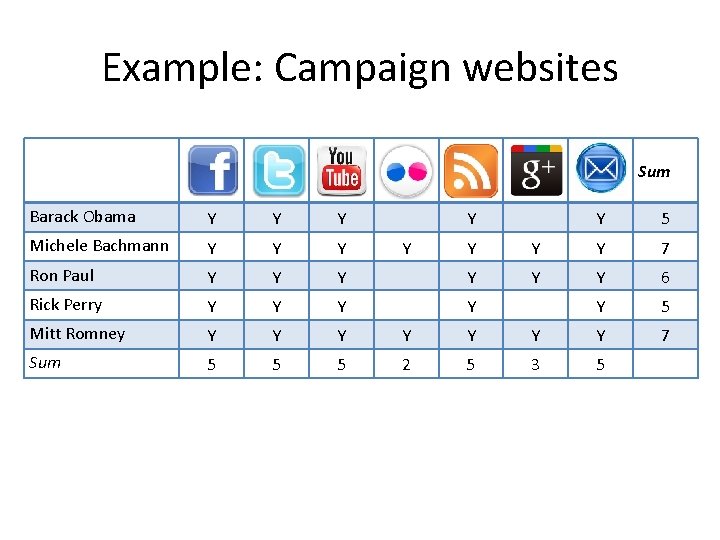
Example: Campaign websites Sum Barack Obama Y Y Y Michele Bachmann Y Y Y Ron Paul Y Y Rick Perry Y Mitt Romney Sum Y Y Y 5 Y Y Y 7 Y Y 6 Y Y 5 Y Y Y Y 7 5 5 5 2 5 3 5

Navigation (I) • Purpose of navigation – Where am I? (orientation). – What can I do? (content, interaction, search). – Where can I go from here? • Drill up via global navigation. • Parallel move via local navigation. • Drill down via associative navigation. S 519

Navigation (II) • Navigation types – Global navigation and sectional navigation – Local navigation – Supplemental navigation – Process navigation S 519

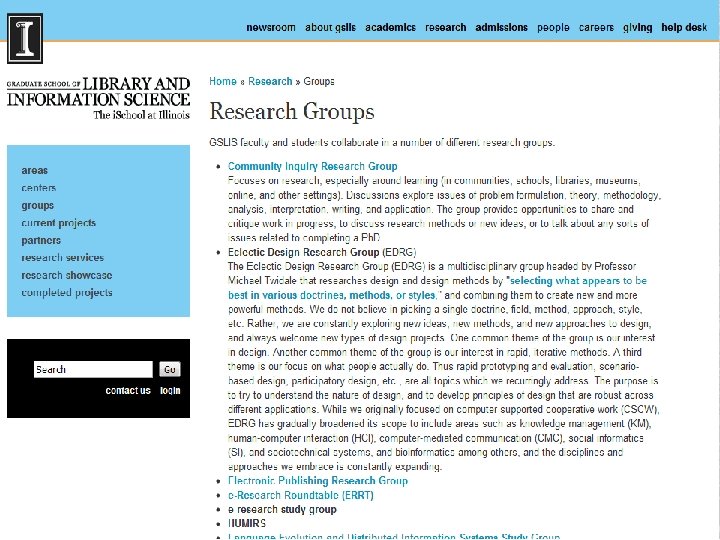
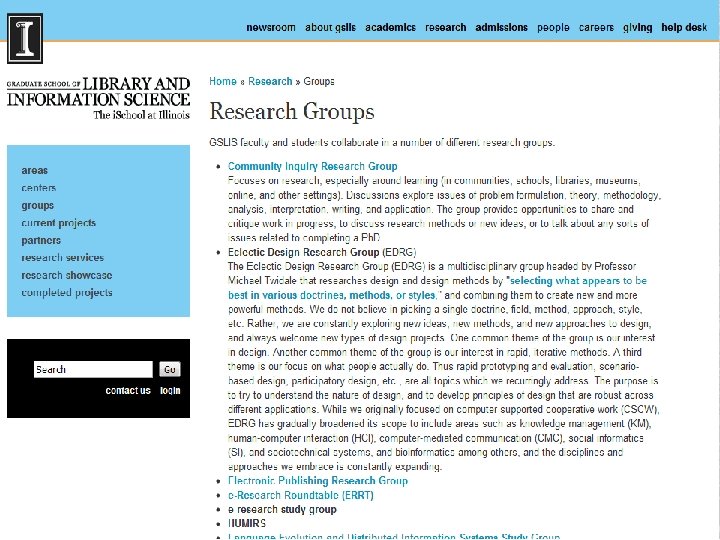
S 519

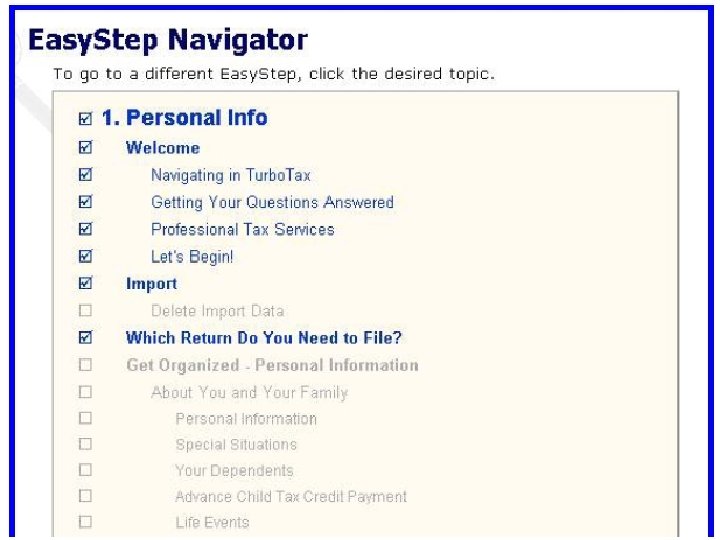
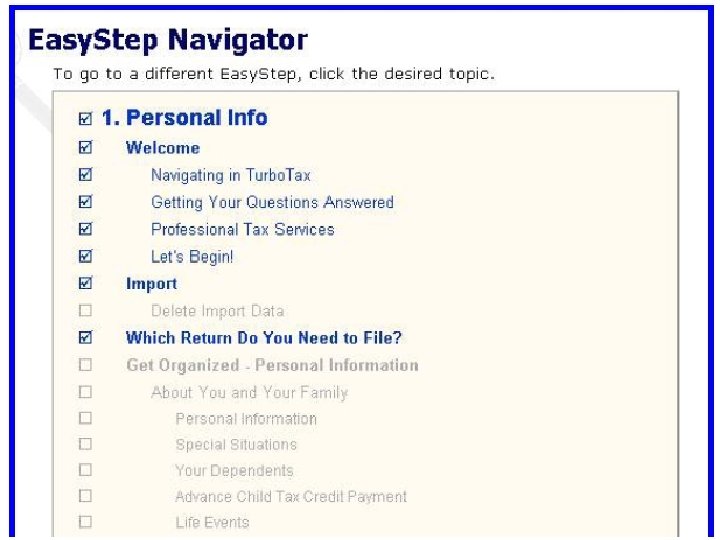
S 519

Compare the two navigation systems • http: //www. libraries. iub. edu/index. php • http: //www. lis. illinois. edu/ S 519

Interaction Design Principles • • • Design for Fitts Design for Color Blindness Design for Affordance Design for Efficiency Design for Forgiveness Design for User Perceptions S 519

Fitt’s law: Design for Fitts • Fitts’ Law maintains that the time required to move rapidly from a starting point to a final target area is a function of the distance to the target and the size of the target. • Bigger is better: Important functions should be presented with large objects (reasonably big). • Closer is faster: The contextual action buttons or links should be presented within the reasonable proximity of user activities. S 519

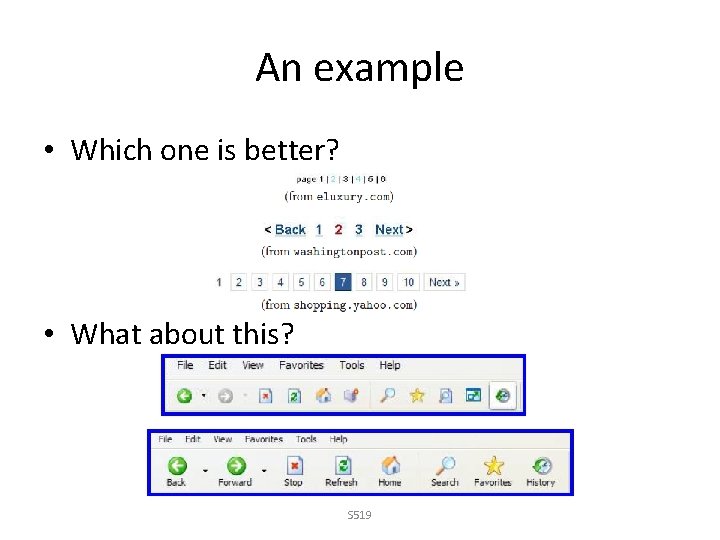
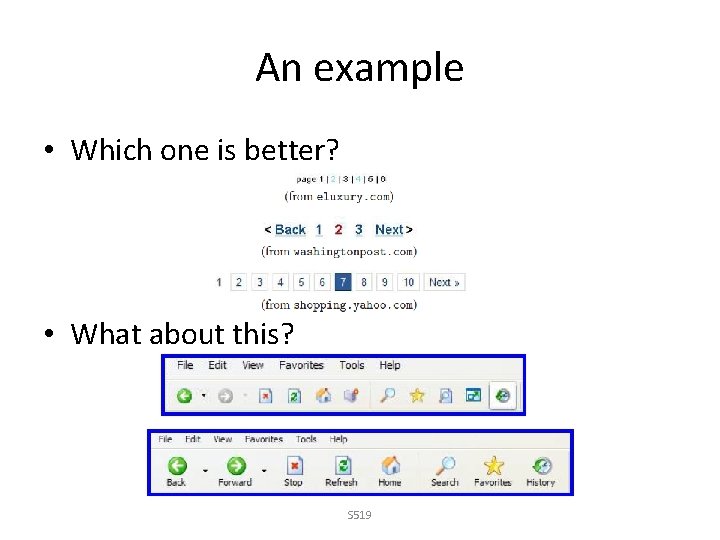
An example • Which one is better? • What about this? S 519

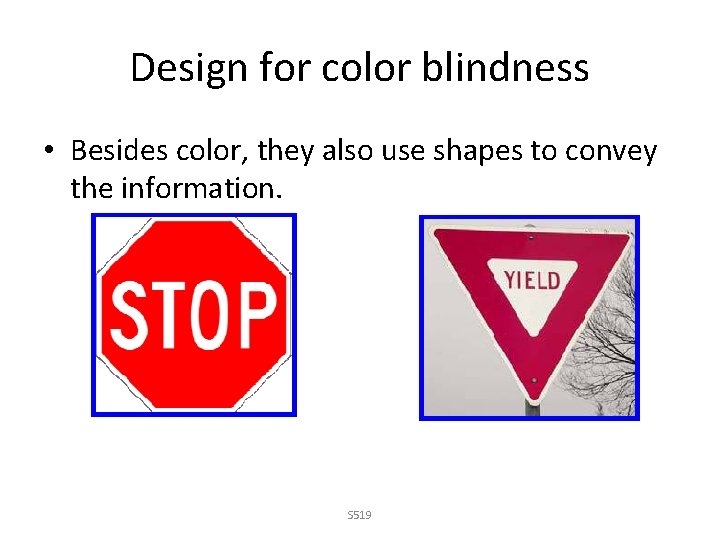
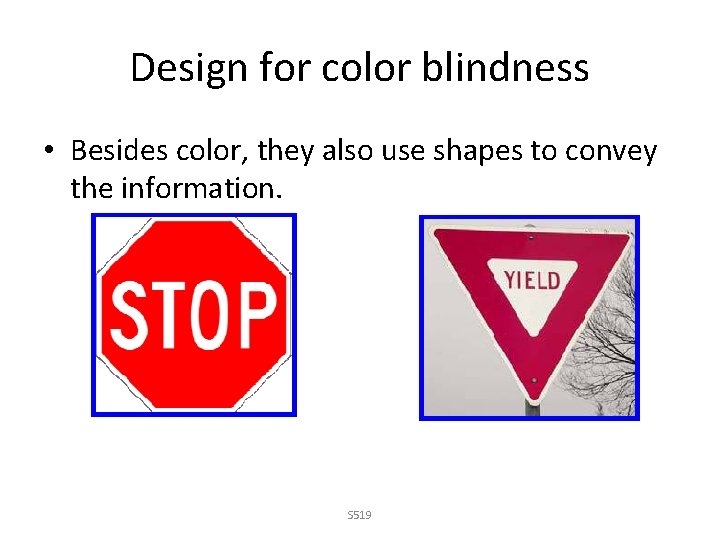
Design for color blindness • Besides color, they also use shapes to convey the information. S 519

Design for affordance • An affordance is whatever can be done to an object – a chair affords sitting – a button affords pushing – a handle afford turning or pulling • To ensure perceived affordance, the design should meet user expectations. Following conventions usually gives good affordance – Make sure people can easily tell which is clickable and which is not S 519

Design for efficiency • Efficiency allows the user to accomplish the task more quickly • Ways to ensure efficiency – decreasing data entry (Amazon) – limiting decision making on the user’s side S 519

Design forgiveness • Forgiveness allows the user to feel less anxiety about making mistakes, and allows for imperfections in human activity. • There are different ways to offer forgiveness – Easy reversal of actions ((are you sure? ) dialogs) – Error prevention – Error handling S 519

Design for user perceptions • User perceptions are not always right • However, it is very important for designers to be aware of it during the design process • It is important to provide multiple ways to accommodate different users so that they can choose the preferred method to perform their tasks S 519

An example • A classic example occurred in the 1930 s in New York City, where “users” in a large new high-rise office building consistently complained about the wait times at the elevators. Engineers consulted concluded that there was no way to either speed up the elevators or to increase the number or capacity of the elevators. A designer was then called in, and he was able to solve the problem. • What the designer understood was that the real problem was not that wait time was too long, but that the wait time was perceived as too long. The designer solved the perception problem by placing floor-to-ceiling mirrors all around the elevator lobbies. People now engaged in looking at themselves and in surreptitiously looking at others, through the bounce off multiple mirrors. Their minds were fully occupied and time flew by. S 519

How people use websites (I) • Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F’s top bar. Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F’s lower bar. Finally, users scan the content’s left side in a vertical movement. http: //www. useit. com/alertbox/reading_pattern. html. S 519

How people use websites (II) • Users tend to sacrifice information quality for easy access (e. g. Wikipedia vs. Encyclopedia) • Relying more on web search engines than individual websites S 519

Work models • Work models – Work models = a graphical language to capture knowledge about work – Models make concepts concrete, in order for the team to share and discuss ideas – Models can be used to communicate with clients • Types of work models – Flow model, sequence model, culture model, artifact model, and physical model S 519

Artifact model • Artifacts are tangible things people create or use to help them get their work done • Presentations – Information presented by the object – Parts of the object – Structure of the parts – Annotations – Presentation – Additional conceptual distinctions – Usage – Breakdowns • A few examples S 519

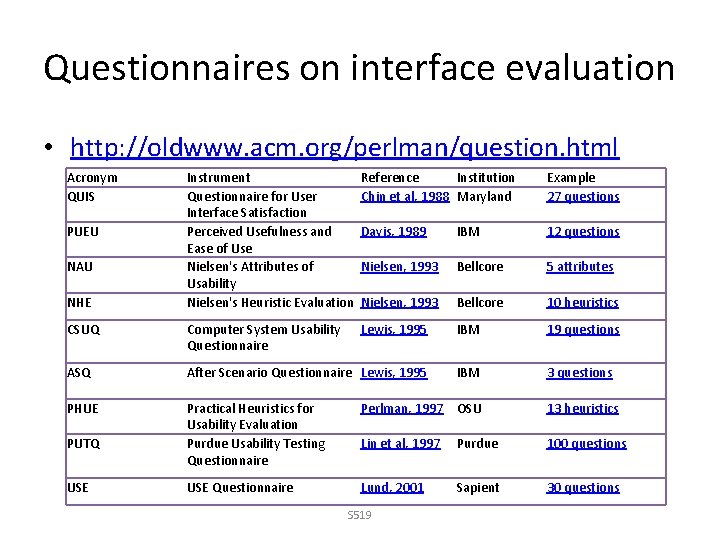
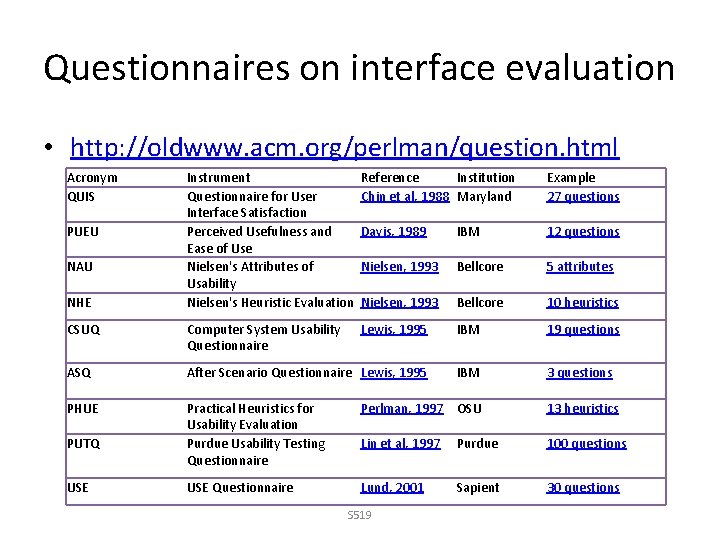
Questionnaires on interface evaluation • http: //oldwww. acm. org/perlman/question. html Acronym QUIS Instrument Questionnaire for User Interface Satisfaction Perceived Usefulness and Ease of Use Nielsen's Attributes of Usability Nielsen's Heuristic Evaluation Reference Institution Chin et al, 1988 Maryland Example 27 questions Davis, 1989 IBM 12 questions Nielsen, 1993 Bellcore 5 attributes Nielsen, 1993 Bellcore 10 heuristics CSUQ Computer System Usability Questionnaire Lewis, 1995 IBM 19 questions ASQ After Scenario Questionnaire Lewis, 1995 IBM 3 questions PHUE Practical Heuristics for Usability Evaluation Purdue Usability Testing Questionnaire Perlman, 1997 OSU 13 heuristics Lin et al, 1997 Purdue 100 questions USE Questionnaire Lund, 2001 Sapient 30 questions PUEU NAU NHE PUTQ USE S 519