Taulukot Helsingin normaalilyseo Jani Kiviharju syksy 2016 Taulukkokomennot









- Slides: 9

Taulukot Helsingin normaalilyseo Jani Kiviharju syksy 2016

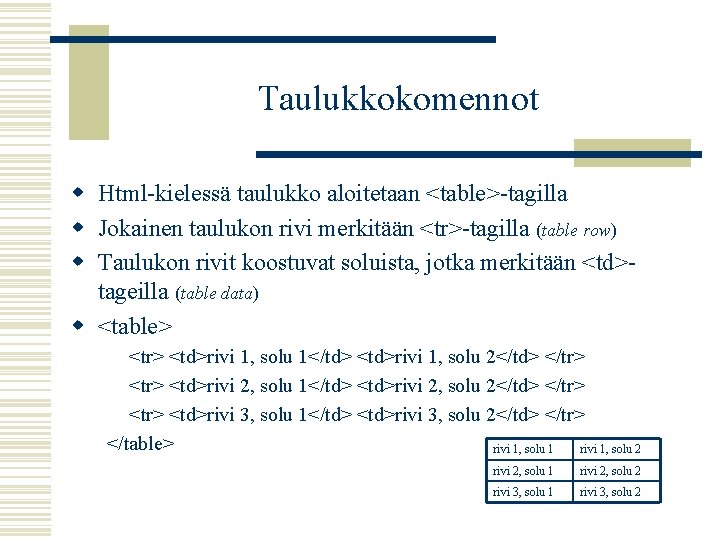
Taulukkokomennot w Html-kielessä taulukko aloitetaan <table>-tagilla w Jokainen taulukon rivi merkitään <tr>-tagilla (table row) w Taulukon rivit koostuvat soluista, jotka merkitään <td>tageilla (table data) w <table> <tr> <td>rivi 1, solu 1</td> <td>rivi 1, solu 2</td> </tr> <td>rivi 2, solu 1</td> <td>rivi 2, solu 2</td> </tr> <td>rivi 3, solu 1</td> <td>rivi 3, solu 2</td> </tr> </table> rivi 1, solu 1 rivi 1, solu 2 rivi 2, solu 1 rivi 2, solu 2 rivi 3, solu 1 rivi 3, solu 2

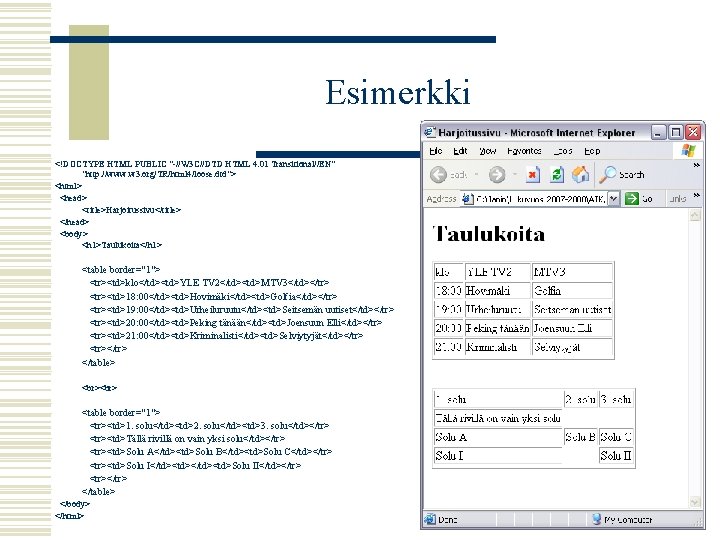
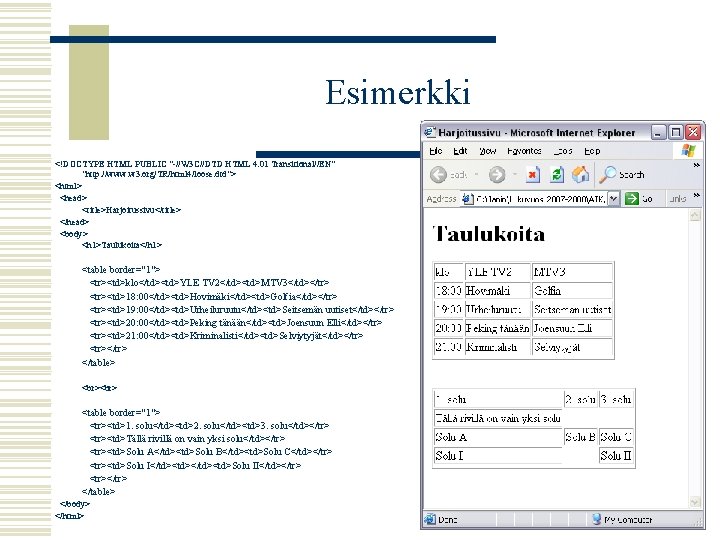
Esimerkki <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01 Transitional//EN" "http: //www. w 3. org/TR/html 4/loose. dtd"> <html> <head> <title>Harjoitussivu</title> </head> <body> <h 1>Taulukoita</h 1> <table border="1"> <tr><td>klo</td><td>YLE TV 2</td><td>MTV 3</td></tr> <tr><td>18: 00</td><td>Hovimäki</td><td>Golfia</td></tr> <tr><td>19: 00</td><td>Urheiluruutu</td><td>Seitsemän uutiset</td></tr> <tr><td>20: 00</td><td>Peking tänään</td><td>Joensuun Elli</td></tr> <tr><td>21: 00</td><td>Kriminalisti</td><td>Selviytyjät</td></tr> <tr></tr> </table> <table border="1"> <tr><td>1. solu</td><td>2. solu</td><td>3. solu</td></tr> <tr><td>Tällä rivillä on vain yksi solu</td></tr> <tr><td>Solu A</td><td>Solu B</td><td>Solu C</td></tr> <tr><td>Solu I</td><td>Solu II</td></tr> <tr></tr> </table> </body> </html>

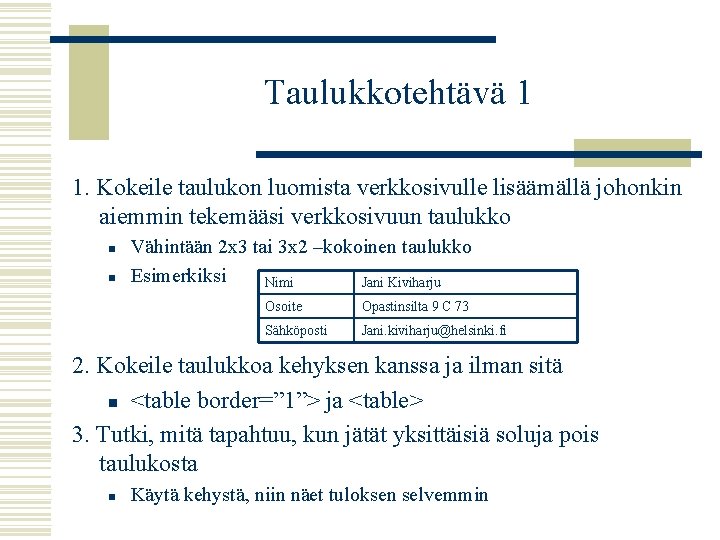
Taulukkotehtävä 1 1. Kokeile taulukon luomista verkkosivulle lisäämällä johonkin aiemmin tekemääsi verkkosivuun taulukko n n Vähintään 2 x 3 tai 3 x 2 –kokoinen taulukko Esimerkiksi Nimi Jani Kiviharju Osoite Opastinsilta 9 C 73 Sähköposti Jani. kiviharju@helsinki. fi 2. Kokeile taulukkoa kehyksen kanssa ja ilman sitä n <table border=” 1”> ja <table> 3. Tutki, mitä tapahtuu, kun jätät yksittäisiä soluja pois taulukosta n Käytä kehystä, niin näet tuloksen selvemmin

Taulukon muokkaaminen w Taulukon reuna saadaan näkyviin border-attribuutilla n n <table border=” 2”> Kehyksen paksuus 2 pikseliä Jos kehykselle ei aseteta arvoa, kehys ei näy selaimessa w Taulukon sisällä olevaa tyhjää tilaa voidaan muokata n n Cellpadding-attribuutti määrää solun sisälle jäävän tyhjän tilan pikseleinä Cellspacing-attribuutti määrää solujen väliin jäävän tilan pikseleinä w Taulukon, rivin tai solun kokoa muutetaan height- ja width-määreillä n n Width määrää taulukon/rivin/solun leveyden pikseleinä Height määrää taulukon/rivin/solun korkeuden pikseleinä w Taulukolle, riville tai solulle voidaan määrittää myös taustakuva background-attribuutilla vastaavasti kuin body-elementillekin n n Huom! Luettavuus kärsii helposti taustakuvan myötä. Käytä tehosteita harkiten. Taulukon tai solun taustakuvasta on lähinnä hyötyä silloin, jos taulukkoa käytetään verkkosivun ladontaratkaisuna. Palaamme aiheeseen myöhemmin kurssin aikana.

Rivin tai solun muokkaaminen w Rivin tai solun keskitystä muokataan tutulla align-attribuutilla n n Vaihtoehdot left, right ja center, toimii riville ja solulle <tr align=”center”> keskittää kaikkien rivin solujen tekstit w Tekstin sijaintia voidaan muuttaa myös pystysuunnassa valignattribuutilla n n Vaihtoehdot top, middle ja bottom, toimii riville ja solulle <td valign=”top”> sijoittaa solun tekstin solun ylälaitaan w Taulukon vierekkäisiä soluja voidaan yhdistää, jottei taulukkoon jää aukkoja (vrt. dia 3) n n rowspan-attribuutti yhdistää halutun määrän soluja vaakatasossa colspan-attribuutti yhdistää halutun määrän soluja pystytasossa <td rowspan=” 3”> rowspan 3 Toimii vain solun määreenä

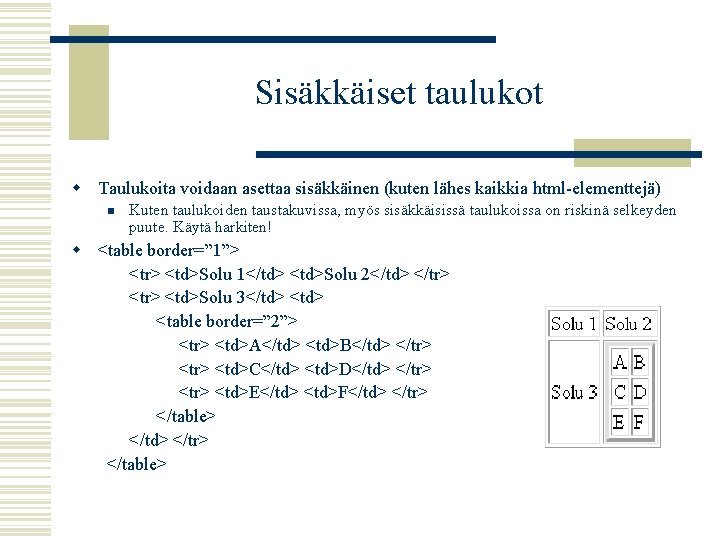
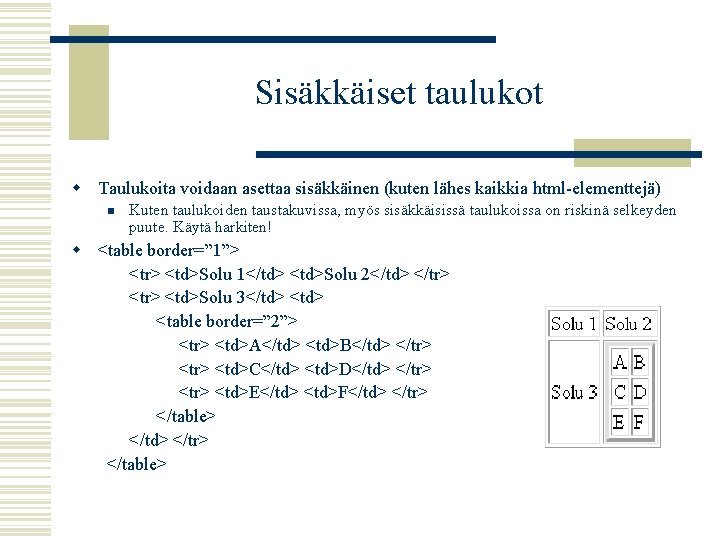
Sisäkkäiset taulukot w Taulukoita voidaan asettaa sisäkkäinen (kuten lähes kaikkia html-elementtejä) n Kuten taulukoiden taustakuvissa, myös sisäkkäisissä taulukoissa on riskinä selkeyden puute. Käytä harkiten! w <table border=” 1”> <tr> <td>Solu 1</td> <td>Solu 2</td> </tr> <td>Solu 3</td> <table border=” 2”> <tr> <td>A</td> <td>B</td> </tr> <td>C</td> <td>D</td> </tr> <td>E</td> <td>F</td> </tr> </table>

Taulukkotehtävä 2 1. Avaa aiemmin tekemäsi verkkosivu kisa. html 2. Korvaa listat taulukkorakenteilla a) Kilpailijat taulukkoon, jonka sarakkeet ovat sijoitus, nimi ja tulos b) Sponsorit 2 x 3 - tai 3 x 2 -kokoiseen taulukkoon 3. Kokeile erilaisia taulukon muokkausmahdollisuuksia a) Kehyksen koko b) Cellpadding ja cellspacing c) Rivin tai solun keskittäminen d) Solujen yhdistäminen

Taustamateriaalia w Tietoa ja esimerkkejä http: //www. w 3 schools. com/html_tables. asp w Ominaisuusesittely - http: //www. somacon. com/p 141. php w Yleistä - http: //cs. stadia. fi/~lehtonen/html#taulukot w Yleistä - http: //www. norssi. helsinki. fi/ Home/Atk/html/Kurssimateriaaleja/Taulukot. html