System Analysis and Design System Design Mr Ahmad



















![User interface design guidelines Avicenna System Analysis and Design System Design [1] 20 User interface design guidelines Avicenna System Analysis and Design System Design [1] 20](https://slidetodoc.com/presentation_image_h2/95326b265554c51f25ef768f7f23a7e2/image-20.jpg)




![Reference [1] System Analysis and Design, Sixth Edition Authors: Gary B. Shelly, Thomas J. Reference [1] System Analysis and Design, Sixth Edition Authors: Gary B. Shelly, Thomas J.](https://slidetodoc.com/presentation_image_h2/95326b265554c51f25ef768f7f23a7e2/image-25.jpg)
- Slides: 25

System Analysis and Design System Design - Mr. Ahmad Al-Ghoul

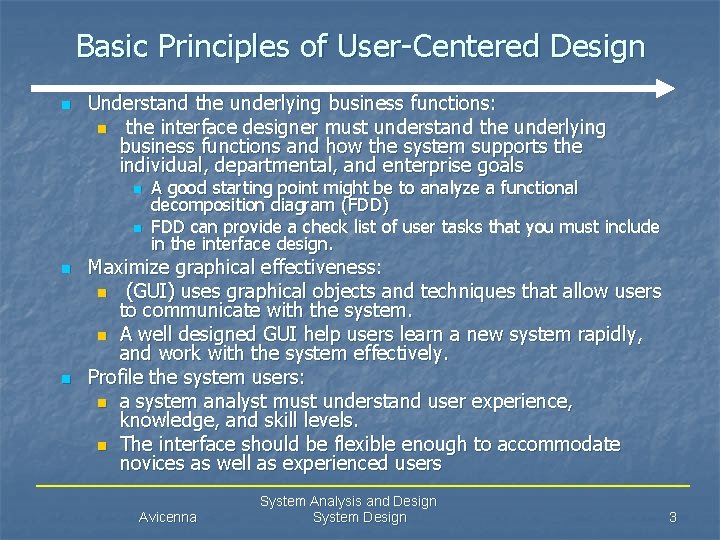
Chapter Objectives n n Explain the basic principles of usercentered design List specific guidelines for user interface design Describe user interface techniques, including screen elements and controls Describe the main point in Evaluating User Interfaces Avicenna System Analysis and Design System Design 2

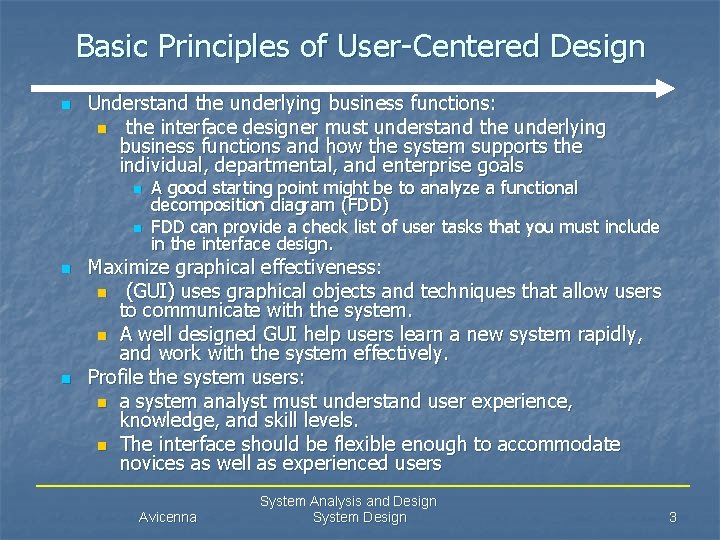
Basic Principles of User-Centered Design n Understand the underlying business functions: n the interface designer must understand the underlying business functions and how the system supports the individual, departmental, and enterprise goals n n A good starting point might be to analyze a functional decomposition diagram (FDD) FDD can provide a check list of user tasks that you must include in the interface design. Maximize graphical effectiveness: n (GUI) uses graphical objects and techniques that allow users to communicate with the system. n A well designed GUI help users learn a new system rapidly, and work with the system effectively. Profile the system users: n a system analyst must understand user experience, knowledge, and skill levels. n The interface should be flexible enough to accommodate novices as well as experienced users Avicenna System Analysis and Design System Design 3

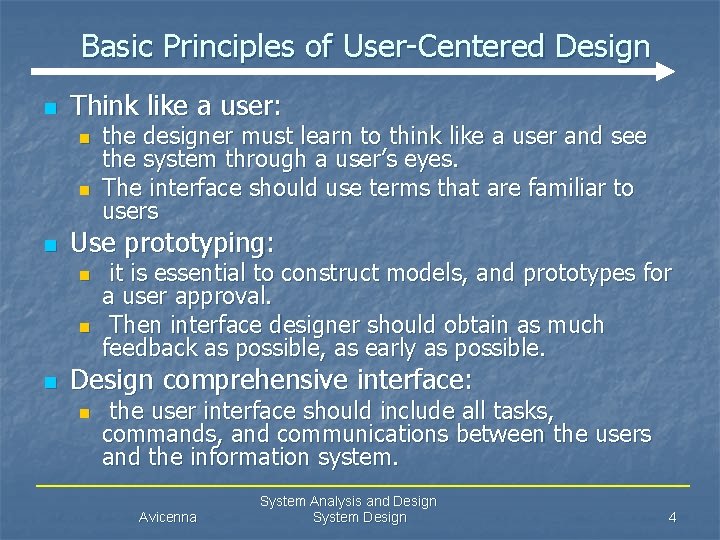
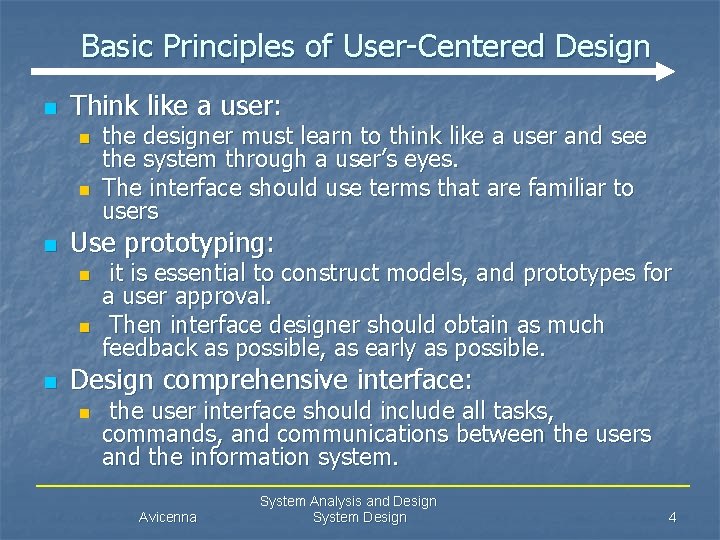
Basic Principles of User-Centered Design n Think like a user: n n n Use prototyping: n n n the designer must learn to think like a user and see the system through a user’s eyes. The interface should use terms that are familiar to users it is essential to construct models, and prototypes for a user approval. Then interface designer should obtain as much feedback as possible, as early as possible. Design comprehensive interface: n the user interface should include all tasks, commands, and communications between the users and the information system. Avicenna System Analysis and Design System Design 4

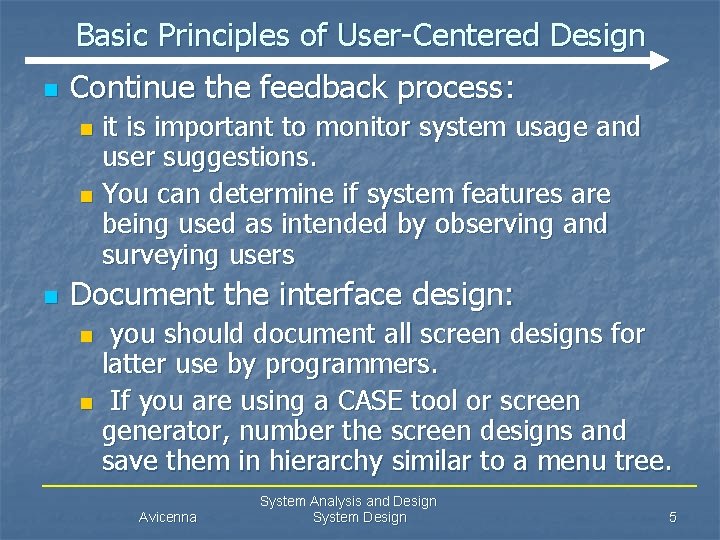
Basic Principles of User-Centered Design n Continue the feedback process: it is important to monitor system usage and user suggestions. n You can determine if system features are being used as intended by observing and surveying users n n Document the interface design: you should document all screen designs for latter use by programmers. n If you are using a CASE tool or screen generator, number the screen designs and save them in hierarchy similar to a menu tree. n Avicenna System Analysis and Design System Design 5

User interface design guidelines Good user interface design is based on eight basic principles n Follow eight basic guidelines 1. Focus on basic objectives 2. Build an interface that is easy to learn and use 3. Provide features that promote efficiency 4. Make it easy for users to obtain help or correct errors 5. Minimize input data problems 6. Provide feedback to users 7. Create an attractive layout and design 8. Use familiar terms and images Avicenna System Analysis and Design System Design 6

User interface design guidelines n Focus on basic objectives n n n n Facilitate the system design objectives, rather than calling attention to the interface Create a design that is easy to learn and remember Design the interface to improve user efficiency and productivity Write commands, actions, and system responses that are consistent and predictable Minimize data entry problems Allow users to correct errors easily Crate logical and attractive layout Avicenna System Analysis and Design System Design 7

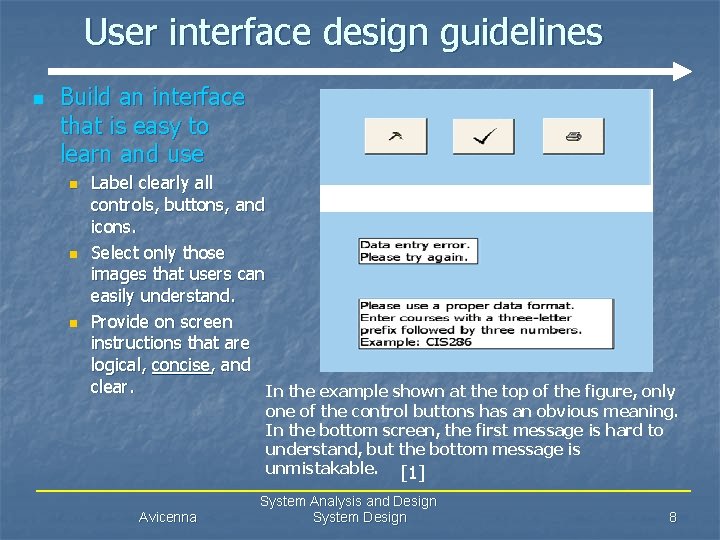
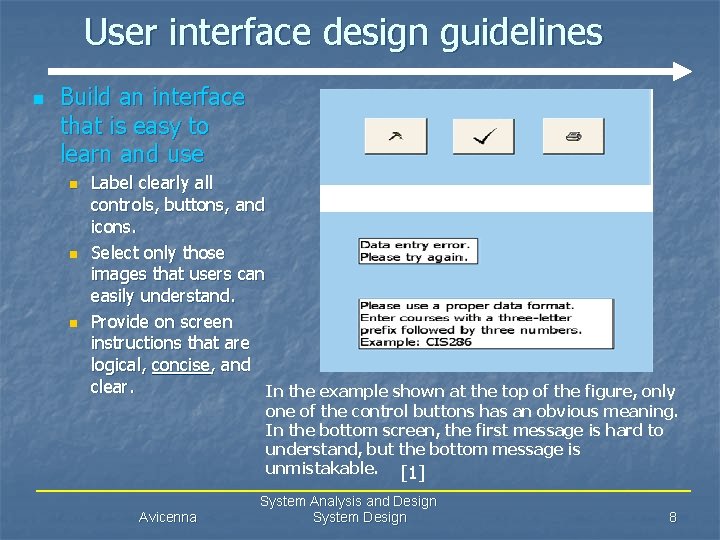
User interface design guidelines n Build an interface that is easy to learn and use n n n Label clearly all controls, buttons, and icons. Select only those images that users can easily understand. Provide on screen instructions that are logical, concise, and clear. In the example shown at the top of the figure, only one of the control buttons has an obvious meaning. In the bottom screen, the first message is hard to understand, but the bottom message is unmistakable. [1] Avicenna System Analysis and Design System Design 8

User interface design guidelines n Build an interface that is easy to learn and use Show all commands in a list of menu item, but dim any commands that are not currently available. n Make it easy to return to one or more levels in the menu structure. n Avicenna System Analysis and Design System Design 9

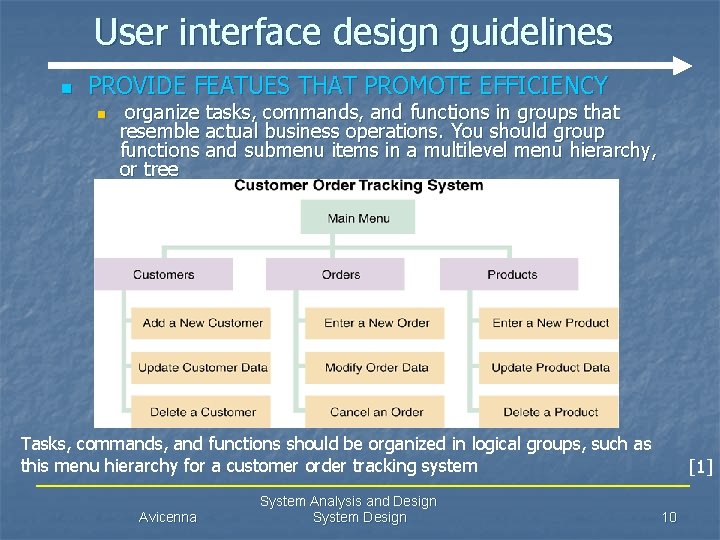
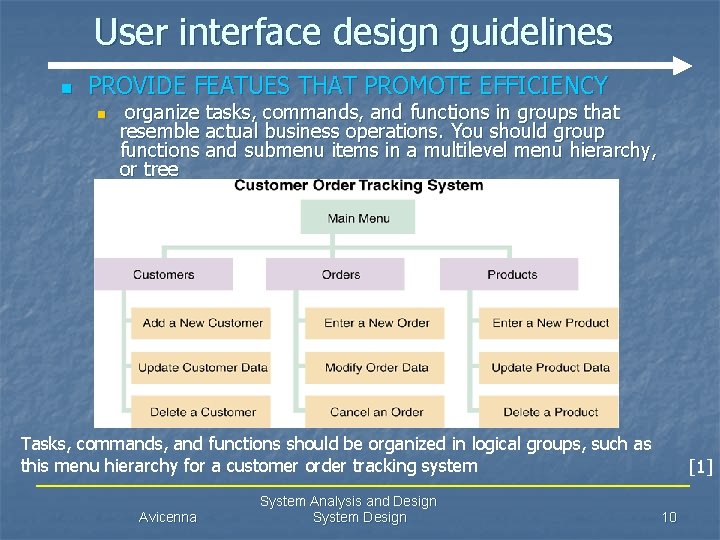
User interface design guidelines n PROVIDE FEATUES THAT PROMOTE EFFICIENCY n organize tasks, commands, and functions in groups that resemble actual business operations. You should group functions and submenu items in a multilevel menu hierarchy, or tree Tasks, commands, and functions should be organized in logical groups, such as this menu hierarchy for a customer order tracking system Avicenna System Analysis and Design System Design [1] 10

User interface design guidelines n PROVIDE FEATUES THAT PROMOTE EFFICIENCY n n n Create aliphatic menu or lists or place the selections used frequently at the top of the menu list. Provide shortcuts to experienced users to avoid multiple menu levels. Use default values if the majority of values in field are the same. Provide a fast find feature that displays a list of possible as soon as users enter the first few letters. Use a natural language feature that allows users to type commands or requests in normal English phrases. Avicenna System Analysis and Design System Design 11

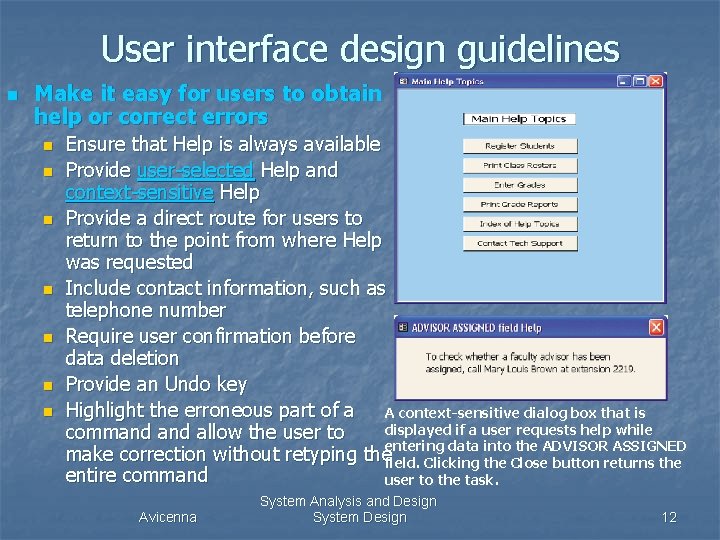
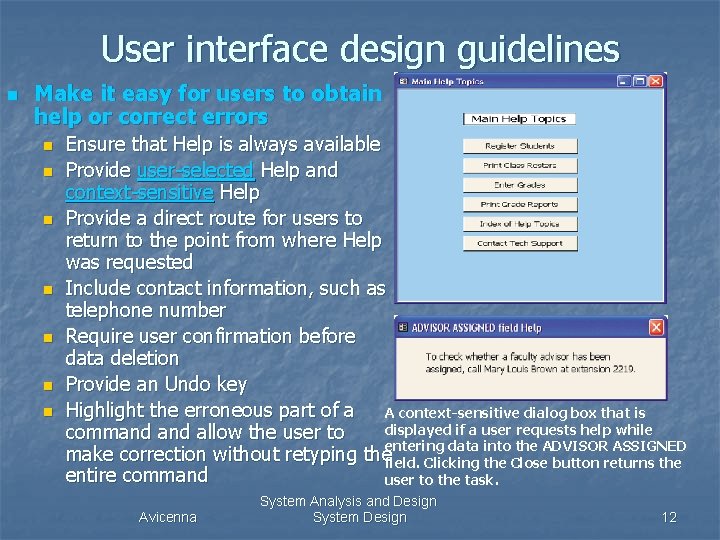
User interface design guidelines n Make it easy for users to obtain help or correct errors n n n n Ensure that Help is always available Provide user-selected Help and context-sensitive Help Provide a direct route for users to return to the point from where Help was requested Include contact information, such as telephone number Require user confirmation before data deletion Provide an Undo key Highlight the erroneous part of a A context-sensitive dialog box that is displayed if a user requests help while command allow the user to data into the ADVISOR ASSIGNED make correction without retyping theentering field. Clicking the Close button returns the entire command user to the task. Avicenna System Analysis and Design System Design 12

User interface design guidelines n Minimize input data problems n n n Provide data validation checks Display event-driven messages and reminders, display an appropriate message when it is time for the user to perform a certain task Establish a list of predefined values that users can click to select n n n Predefined values prevent spelling errors, avoid inappropriate data in a field Build in rules that enforce data integrity Use input masks, which are templates or patterns that make it easier for users to enter data. Avicenna System Analysis and Design System Design 13

User interface design guidelines n Provide feedback to users n n n Display messages at a logical place on the screen Alert users to lengthy processing times or delays Allow messages to remain on the screen long enough for users to read them Let the user know whether the task or operation was successful or not Provide a text explanation if you use an icon or image on a control button Use messages that are specific, understandable, and professional Avicenna System Analysis and Design System Design 14

User interface design guidelines n CREATE AN ATTRACTIVE LAYOUT AND DESIGN n Use appropriate colors to highlight different areas of the screen; avoid gaudy and bright colors. n Use special effects like sound animation carefully. n Use hyperlinks that allow users to jump to related topics. n Group related objects and information. Visualize the screen the way a user will see it, and simulate the tasks that the user will perform n Screen density is important. Keep screen displays uncluttered, with enough white space to create an attractive, readable design Avicenna System Analysis and Design System Design 15

User interface design guidelines n CREATE AN ATTRACTIVE LAYOUT AND DESIGN n Display titles, messages and instructions in a consistent manner and in the same general locations on all screens. n Use consistent terminology. For example, do not use the terms delete, cancel, and erase to indicate the same action. n Ensure that commands will always have the same affect. n Ensure that similar mouse actions will produce the same results throughout the application n Require the user to confirm data entry by pressing the ENTER key or TAB key at the end of a fill in field, even if the data does not completely fill the field. Avicenna System Analysis and Design System Design 16

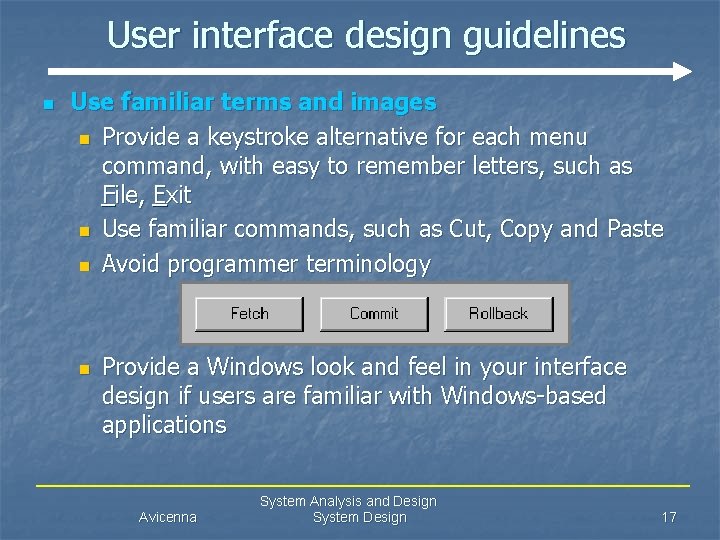
User interface design guidelines n Use familiar terms and images n Provide a keystroke alternative for each menu command, with easy to remember letters, such as File, Exit n Use familiar commands, such as Cut, Copy and Paste n Avoid programmer terminology n Provide a Windows look and feel in your interface design if users are familiar with Windows-based applications Avicenna System Analysis and Design System Design 17

User interface design guidelines n User Interface Controls n n n Menu bar: main menu options at the top of the screen Toolbar: conations icons or buttons that represent shortcuts for executing common commands Command button Dialog box: allows users to enter information about a task that the system will perform. Text box: can display messages or provide a place for user to enter data Toggle button: is used to represent on or off status , clicking the toggle button switches to the other status Avicenna System Analysis and Design System Design 18

User interface design guidelines n User Interface Controls n n n List box: displays a list of choices that the user can select scroll bar: allows the user to move through the available choices. Drop-down list box: displays the current selection; when the user clicks the arrow, a list of the available choices displays Option button, or radio button: represent groups of options. The user can select only one option at a time; a selected option contains a black dot. Check box: is used to select one or more choices from a group. Calendar control: allows the user to select a date that the system will display and store as a field value Avicenna System Analysis and Design System Design 19
![User interface design guidelines Avicenna System Analysis and Design System Design 1 20 User interface design guidelines Avicenna System Analysis and Design System Design [1] 20](https://slidetodoc.com/presentation_image_h2/95326b265554c51f25ef768f7f23a7e2/image-20.jpg)
User interface design guidelines Avicenna System Analysis and Design System Design [1] 20

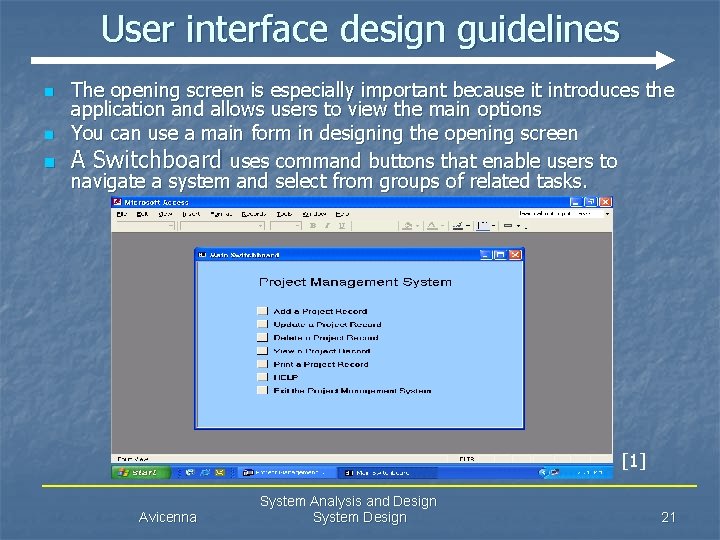
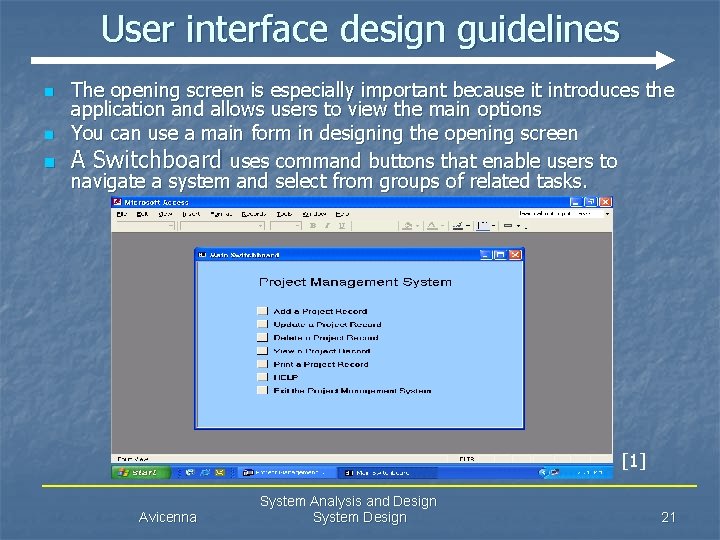
User interface design guidelines The opening screen is especially important because it introduces the application and allows users to view the main options n You can use a main form in designing the opening screen n A Switchboard uses command buttons that enable users to navigate a system and select from groups of related tasks. n [1] Avicenna System Analysis and Design System Design 21

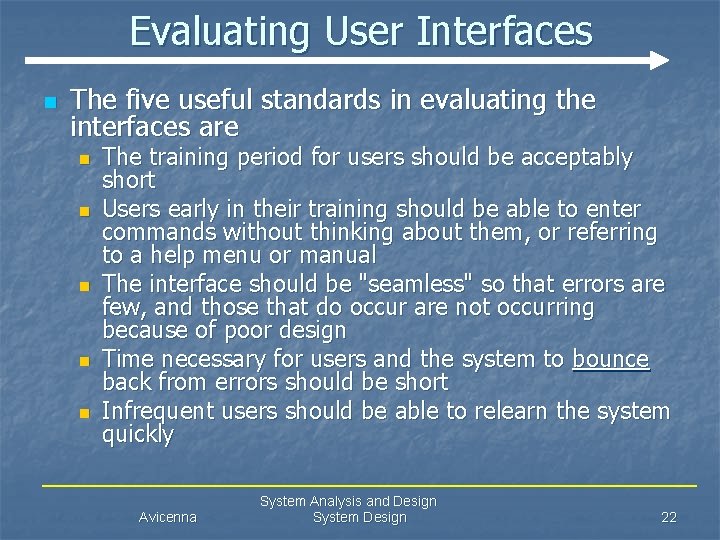
Evaluating User Interfaces n The five useful standards in evaluating the interfaces are n n n The training period for users should be acceptably short Users early in their training should be able to enter commands without thinking about them, or referring to a help menu or manual The interface should be "seamless" so that errors are few, and those that do occur are not occurring because of poor design Time necessary for users and the system to bounce back from errors should be short Infrequent users should be able to relearn the system quickly Avicenna System Analysis and Design System Design 22

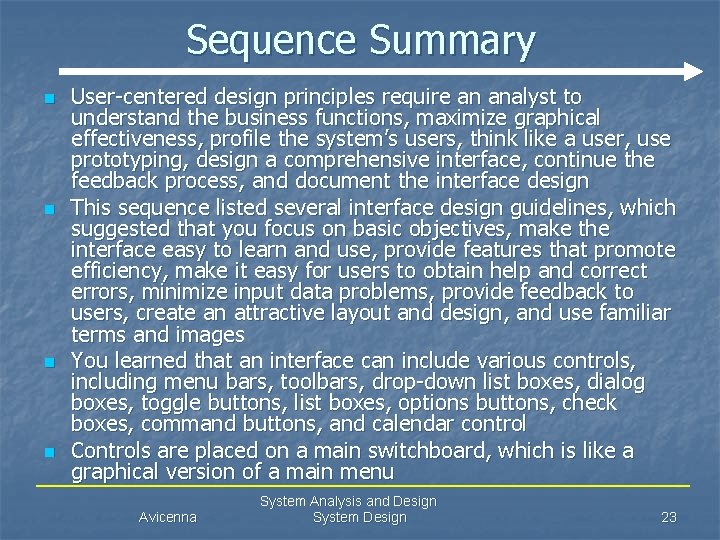
Sequence Summary n n User-centered design principles require an analyst to understand the business functions, maximize graphical effectiveness, profile the system’s users, think like a user, use prototyping, design a comprehensive interface, continue the feedback process, and document the interface design This sequence listed several interface design guidelines, which suggested that you focus on basic objectives, make the interface easy to learn and use, provide features that promote efficiency, make it easy for users to obtain help and correct errors, minimize input data problems, provide feedback to users, create an attractive layout and design, and use familiar terms and images You learned that an interface can include various controls, including menu bars, toolbars, drop-down list boxes, dialog boxes, toggle buttons, list boxes, options buttons, check boxes, command buttons, and calendar control Controls are placed on a main switchboard, which is like a graphical version of a main menu Avicenna System Analysis and Design System Design 23

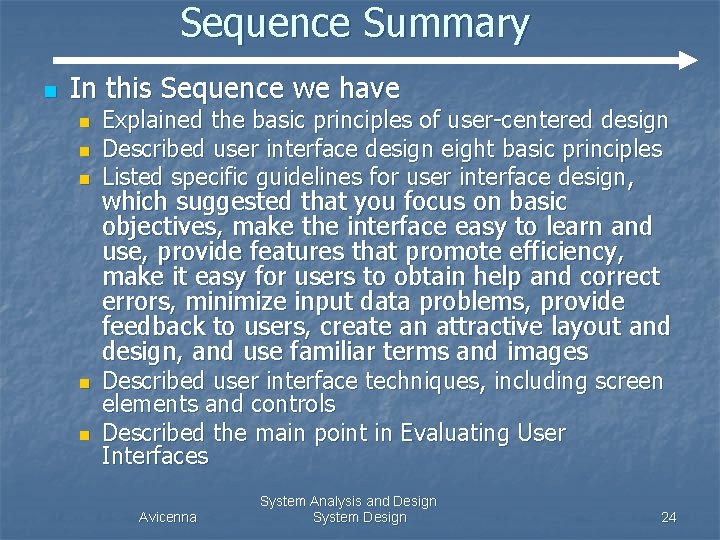
Sequence Summary n In this Sequence we have n n n Explained the basic principles of user-centered design Described user interface design eight basic principles Listed specific guidelines for user interface design, which suggested that you focus on basic objectives, make the interface easy to learn and use, provide features that promote efficiency, make it easy for users to obtain help and correct errors, minimize input data problems, provide feedback to users, create an attractive layout and design, and use familiar terms and images Described user interface techniques, including screen elements and controls Described the main point in Evaluating User Interfaces Avicenna System Analysis and Design System Design 24
![Reference 1 System Analysis and Design Sixth Edition Authors Gary B Shelly Thomas J Reference [1] System Analysis and Design, Sixth Edition Authors: Gary B. Shelly, Thomas J.](https://slidetodoc.com/presentation_image_h2/95326b265554c51f25ef768f7f23a7e2/image-25.jpg)
Reference [1] System Analysis and Design, Sixth Edition Authors: Gary B. Shelly, Thomas J. Cashman and Harry J. Rosenblatt Publisher: SHELLY CASHMAN SEWIES. [2] system analysis and design, sixth edition Authors: Kenneth E. Kendall and Julie E. Kendall Publisher: Prentice Hall [3] Modern Systems Analysis and Design Third Edition Authors: Jeffrey A. Hoffer , Joey F. George, Joseph S. Valacich Publisher: prentice hall Avicenna System Analysis and Design System Design 25