PODSTAWY TWORZENIA STRON WWW W HTMLu SCHEMAT STRONY


























- Slides: 26

PODSTAWY TWORZENIA STRON WWW W HTML’u

SCHEMAT STRONY Strukturę dokumentu w HTML określa się za pomocą znaczników. Znaczniki są następnie odpowiednio interpretowane i wyświetlane przez przeglądarkę. Zapisuje się je w nawiasach kątowych < >. Ich składnia jest następująca: <ZNACZNIK> Moja pierwsza strona </ZNACZNIK> Znaczniki wymagają czasem zamknięcia - do tego celu wykorzystujemy prawy ukośnik "/" tzw. "slash".

SCHEMAT STRONY Każdy dokument napisany w HTML rozpoczyna się znacznikiem <HTML>, zaś kończy </HTML>. Pomiędzy tymi znacznikami znajduje się treść dokumentu. Treść podzielona jest na dwie części: Ø nagłówek, głowę <HEAD> wykorzystywany jest jako opis pliku Ø część główną, tzw. ciało <BODY>, w której umieszcza się właściwą zawartość strony

SCHEMAT STRONY Zatem otwierając pusty plik w edytorze umieszczamy w nim zapis o następującej składni: <HTML> <HEAD> tu umieszczamy opis pliku </HEAD> <BODY> tu umieszczamy właściwą część strony </BODY> </HTML>

HEAD Każda strona WWW powinna zawierać tytuł, który będzie wyświetlany na pasku tytułowym okna przeglądarki. Dzięki niemu użytkownik będzie wiedział, na jakiej stronie aktualnie się znajduje. Zwartość tytułu jest ponadto wykorzystywana do poszukiwania dokumentów w sieci przez wyszukiwarki. Tytuł dokumentu umieszczamy w nagłówku strony pomiędzy znacznikami <HEAD> i </HEAD>. Do tego celu wykorzystamy znacznik <TITLE> Tytuł strony</TITLE>

HEAD <meta http-equiv="Content-type" charset=iso-8859 -2" /> kodowanie content="text/html; <meta http-equiv="Content-Language" content="pl" /> język <meta name="Author" content= „W tym miejscu umieść nazwę autora strony" /> <meta name="Authoring-tool" content="Pajaczek Nx. G STD v 5. 4. 0" /> nazwa programu w którym powstała strona <title> tytuł strony umieszczany na pasku tytułu</title>

BODY <body bgcolor="#FFFF 33" kolor tła text="#330000” kolor tekstu LINK="kolor 1" kolor odsyłacza VLINK="kolor 2" kolor użytego odsyłacza ALINK="kolor 3” kolor aktywnego odsyłacza leftmargin="10" lewy margines rightmargin="10" prawy margines topmargin="10" górny margines >

FORMATOWANIE AKAPITÓW Przeglądarka internetowa całkowicie ignoruje wstawiane znaki tabulacji, wielokrotne spacje czy też znaki końca akapitu. Chcąc rozdzielić akapity, należy posłużyć się znacznikiem <P> treść akapitu </P>. Niekiedy zdarza się, że chcemy przełamać tekst, nie wprowadzając przy tym znaku końca akapitu. Możemy wówczas zastosować pojedyncze polecenie <BR>, które przenosi tekst o jeden wiersz w dół. Ponadto polecenie <BR> napisanie kilka razy pozwala poszerzyć pionowy odstęp między elementami. Znacznik ten nie wymaga zamknięcia.

FORMATOWANIE AKAPITÓW <P ALIGN=LEFT> </P> akapit po lewej stronie <P ALIGN=RIGHT> </P> akapit po prawej stronie <P ALIGN=CENTER> </P> akapit wyśrodkowany <P ALIGN=JUSTIFY> </P> akapit wyjustowany

FORMATOWANIE TEKSTU Do pogrubienia tekstu na stronie służą znaczniki <B> tekst pogrubiony </B> Do podkreślenia tekstu na stronie służą znaczniki <U> tekst podkreślony </U> Do pochylenia tekstu służą znaczniki <I> kursywa </I> Do przekreślenia tekstu służą znaczniki <STRIKE> </STRIKE> Do wprowadzania indeksu górnego służą znaczniki <SUP> </SUP> Do wprowadzania indeksu dolnego służą znaczniki <SUB> </SUB>

WSTAWIAMY KOLORY Kolor możemy określić w formacie RRGGBB lub za pomocą jego angielskiej nazwy. Kolor czcionki zmieniamy za pomocą polecenia: <FONT COLOR = "nazwa koloru"> Tekst </FONT> Należy zwrócić uwagę, iż znacznik <FONT> musi zostać zamknięty. <FONT COLOR = ”#rrggbb” > Tekst </FONT> Używanie wartości heksadecymalnych jest bardziej uniwersalne, należy pamiętać o umieszczeniu znaku # (hash).

WIELKOŚĆ CZCIONKI Chcąc zmienić wielkość czcionki używamy znacznika: <FONT SIZE="x"> TEKST</FONT>. gdzie: x - jest bezwzględną wartością czcionki. Czcionka standardowa ma przypisaną wartość 3 (nie należy mylić jej ze stopniem pisma). Pozostałe wartości są zawarte w przedziale od 1 do 7.

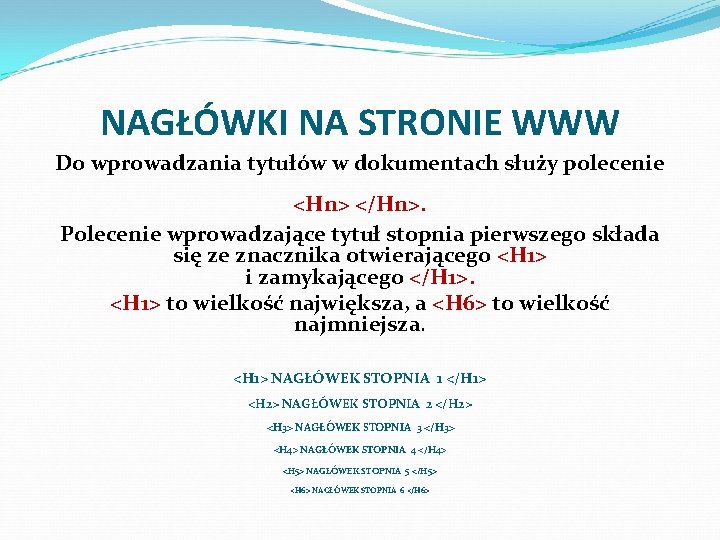
NAGŁÓWKI NA STRONIE WWW Do wprowadzania tytułów w dokumentach służy polecenie <Hn> </Hn>. Polecenie wprowadzające tytuł stopnia pierwszego składa się ze znacznika otwierającego <H 1> i zamykającego </H 1>. <H 1> to wielkość największa, a <H 6> to wielkość najmniejsza. <H 1> NAGŁÓWEK STOPNIA 1 </H 1> <H 2> NAGŁÓWEK STOPNIA 2 </H 2> <H 3> NAGŁÓWEK STOPNIA 3 </H 3> <H 4> NAGŁÓWEK STOPNIA 4 </H 4> <H 5> NAGŁÓWEK STOPNIA 5 </H 5> <H 6> NAGŁÓWEK STOPNIA 6 </H 6>

LISTA PODSTAWOWYCH BARW black #000000 fuchsia #FF 00 FF silver #C 0 C 0 C 0 green #008000 gray #808080 lime #00 FF 00 white #FFFFFF maroon #800000 red #FF 0000 yellow #FFFF 00 olive #808000 navy #000080 purple #800080 blue #0000 FF teal #008080

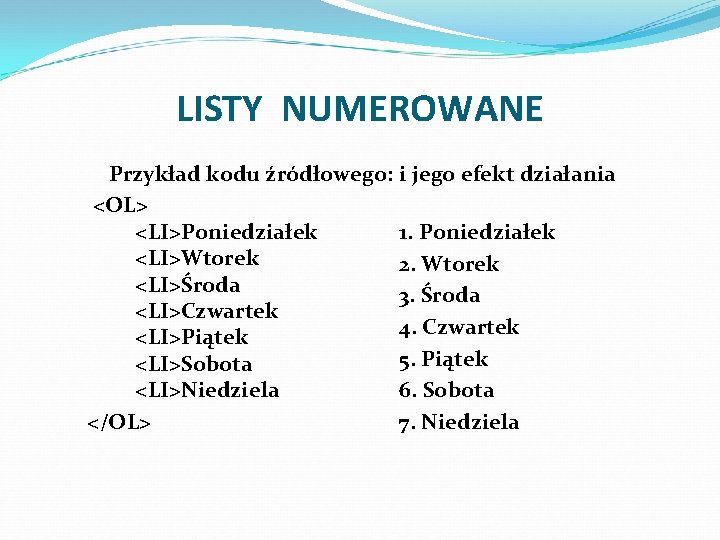
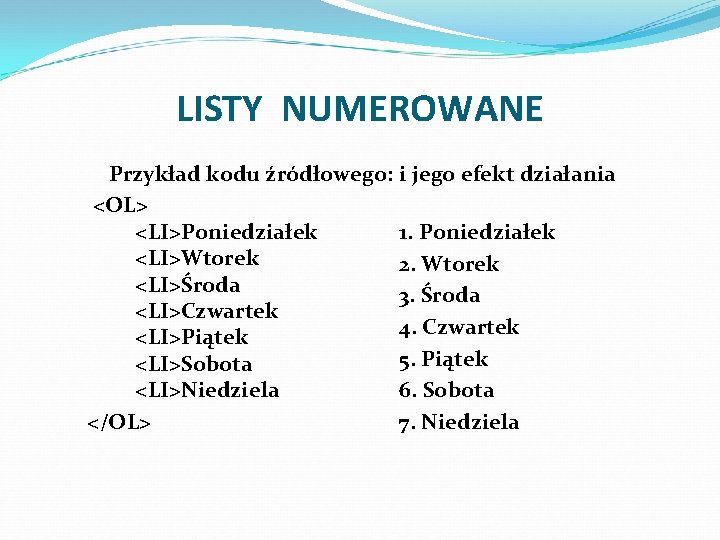
LISTY NUMEROWANE Przykład kodu źródłowego: i jego efekt działania <OL> <LI>Poniedziałek 1. Poniedziałek <LI>Wtorek 2. Wtorek <LI>Środa 3. Środa <LI>Czwartek 4. Czwartek <LI>Piątek 5. Piątek <LI>Sobota <LI>Niedziela 6. Sobota </OL> 7. Niedziela

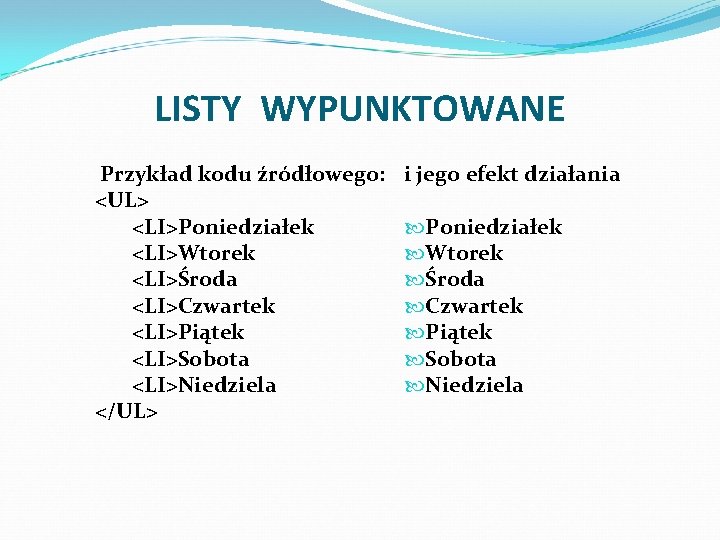
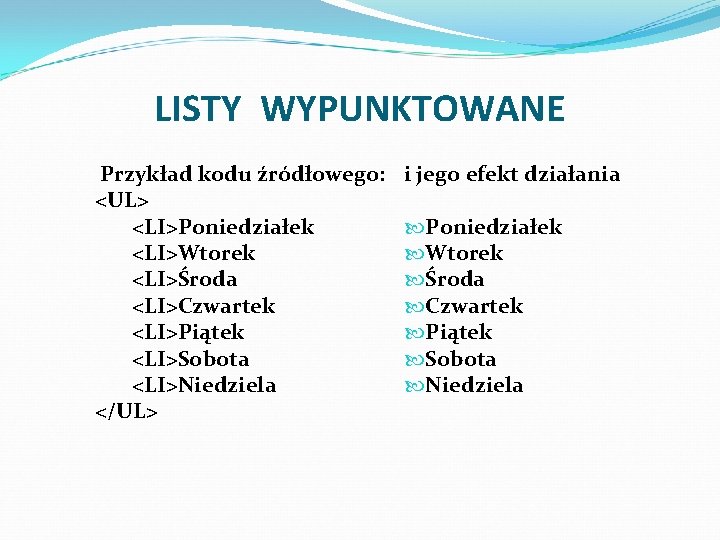
LISTY WYPUNKTOWANE Przykład kodu źródłowego: <UL> <LI>Poniedziałek <LI>Wtorek <LI>Środa <LI>Czwartek <LI>Piątek <LI>Sobota <LI>Niedziela </UL> i jego efekt działania Poniedziałek Wtorek Środa Czwartek Piątek Sobota Niedziela

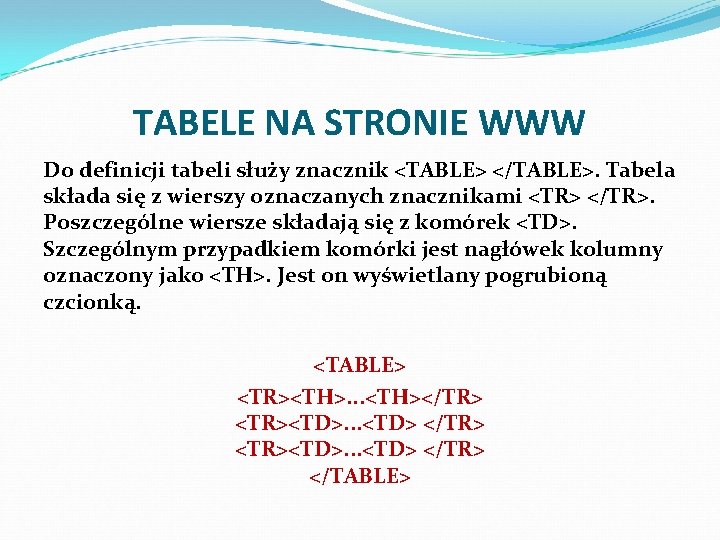
TABELE NA STRONIE WWW Do definicji tabeli służy znacznik <TABLE> </TABLE>. Tabela składa się z wierszy oznaczanych znacznikami <TR> </TR>. Poszczególne wiersze składają się z komórek <TD>. Szczególnym przypadkiem komórki jest nagłówek kolumny oznaczony jako <TH>. Jest on wyświetlany pogrubioną czcionką. <TABLE> <TR><TH>. . . <TH></TR> <TR><TD>. . . <TD> </TR> </TABLE>

TABELE Z OBRAMOWANIEM Aby tabela zawierała naokoło obramowanie, wystarczy rozszerzyć definicję znacznika <TABLE> o atrybut BORDER. Jeśli nie podamy szerokości obramowania, przyjmowana jest jej domyślna wartość. <TABLE BORDER=5> <TR><TH>. . . <TH></TR> <TR><TD>. . . <TD> </TR> </TABLE>

SZEROKOŚĆ TABELI Atrybut WIDTH daje nam możliwość samodzielnego zdefiniowania szerokości tabeli. Zamiast wartości absolutnej w pikselach możemy także użyć wartości procentowej, np. pół szerokości ekranu przeglądarki. <TABLE BORDER=5 WIDTH="50%" > <TR><TH>. . . <TH></TR> <TR><TD>. . . <TD> </TR> </TABLE>

FORMATOWANIE TABELI Atrybut ALIGN możemy także wykorzystać do poziomego wyrównania zawartości komórki - wyśrodkowania, wyrównania do lewej i wyrównania do prawej. <TD ALIGN="center"> <TD ALIGN="left"> <TD ALIGN="right"> Atrybut VALIGN (vertical) służy do pionowego wyrównania zawartości komórki - do górnego brzegu, do środka i dolnego brzegu. Używamy wówczas następującego zapisu: <TD VALIGN="top"> <TD VALIGN="middle"> <TD VALIGN="bottom">

FORMATOWANIE TABELI W celu ustawienia koloru tła tabeli należy w definicji tabeli dodać atrybut BGCOLOR="barwa", np. <TABLE BORDER HEIGHT=200 BGCOLOR="#FAF 5 DC"> W celu ustawienia koloru obramowania tabeli należy wstawić atrybut BORDERCOLOR="barwa", np. <TABLE BORDER=5 BORDERCOLOR="#996600">

GRAFIKA NA STRONIE Osadzenie takiego "obrazka" dokonuje się za pomocą znacznika <IMG>. <IMG SRC="nazwa. gif"> Wielkość obrazka możemy regulować za pomocą atrybutów HEIGHT (wysokość) i WIDTH (szerokość). atrybut BORDER=x pozwala wyświetlić wokół obrazka ramkę o grubości równej x pikseli <IMG SRC="nazwa. gif” HEIGHT=‘’ 40%” WIDTH=‘’ 50%” BORDER=6>

ANIMACJE Efektownym elementem graficznym jest animacja Marquee. Jest to "pływający" w poprzek ekranu napis. Animacji można przypisać wiele atrybutów, które bardzo urozmaicają zachowanie napisu. Minimalna definicja Marquee ma postać: <MARQUEE>Tekst animacji</MARQUEE> Tekst może się poruszać na kolorowym tle: BGCOLOR="angielskanazwakoloru" - pozwala określić kolor tła dla pola, po której porusza się napis. Kolor można podać w postaci heksadecymalnej ("#RRGGBB") lub słownej ("red").

ANIMACJE Tekst może się poruszać na trzy sposoby: BEHAVIOR="scroll" - powoduje, że tekst porusza się od jednego brzegu strony w kierunku drugiego, znika za nim i wypływa ponownie zza pierwszego brzegu. BEHAVIOR="slide" - powoduje, że tekst wyrusza od pierwszego brzegu, dociera do drugiego i zatrzymuje się. BEHAVIOR="alternate" - powoduje, że tekst wyrusza od pierwszego brzegu, dociera do drugiego i "odbija się", powracając w kierunku pierwszego.

ODSYŁACZE Odsyłacze umożliwiają powiązanie dokumentów na tym samym serwerze, w tym samym mieście, kraju czy kontynencie. Dzięki odsyłaczom można wiązać ze sobą poszczególne strony. Przypomina to trochę czytanie książki, w której autor odwołuje się do informacji (np. ilustracji) zamieszczonej na jej końcu. Odsyłaczem do etykiety nazywamy odnośnik (odsyłacz) do elementu znajdującego na tej samej stronie. Jego konstrukcja jest następująca: <A NAME="nazwa_etykiety"></A> (nazwa etykiety)

ODSYŁACZE Odsyłacz jest konstrukcją, która wskazuje pewne miejsce i pozwala skoczyć do niego za pomocą kliknięcia na niej myszką. Jej konstrukcję można obrazowo przedstawić w postaci: <A HREF=„nazwa pliku i rozszerzenie">Tekst, na którym należy kliknąć</A> odsyłacze do stron WWW <A HREF="http: //www. wp. pl"> Wirtualna Polska </A>
 Program do tworzenia stron html
Program do tworzenia stron html Zasady tworzenia stron internetowych
Zasady tworzenia stron internetowych Slidetodoc
Slidetodoc Wypowiedzenie umowy o pracę za porozumieniem stron
Wypowiedzenie umowy o pracę za porozumieniem stron Tworzenie stron www prezentacja
Tworzenie stron www prezentacja Historia stron www
Historia stron www Monitorowanie dost�pno�ci stron
Monitorowanie dost�pno�ci stron Cultural blending
Cultural blending Monitorowanie dost�pno�ci serwis�w internetowych
Monitorowanie dost�pno�ci serwis�w internetowych Rozwiązanie umowy za porozumieniem stron
Rozwiązanie umowy za porozumieniem stron Strony procesowe
Strony procesowe Etapy tworzenia programu
Etapy tworzenia programu Etapy tworzenia prezentacji
Etapy tworzenia prezentacji Nadludzka istota obdarzona siłą tworzenia
Nadludzka istota obdarzona siłą tworzenia Informaty
Informaty Obliczanie standardowej entalpii reakcji
Obliczanie standardowej entalpii reakcji Zasady robienia prezentacji
Zasady robienia prezentacji Diagram związków encji
Diagram związków encji Programy do tworzenia prezentacji
Programy do tworzenia prezentacji Proces tworzenia oprogramowania
Proces tworzenia oprogramowania żuraw origami znaczenie
żuraw origami znaczenie Etapy tworzenia prezentacji
Etapy tworzenia prezentacji Zasady tworzenia prezentacji multimedialnej
Zasady tworzenia prezentacji multimedialnej Edukacja formalna i nieformalna
Edukacja formalna i nieformalna Php podstawy
Php podstawy Savoir-vivre, czyli zasady dobrego wychowania
Savoir-vivre, czyli zasady dobrego wychowania Uml xor
Uml xor