nite 11 CSS ZELLKLER r Gr Rza ALTUNAY










- Slides: 10

Ünite 11 CSS ÖZELLİKLERİ Öğr. Gör. Rıza ALTUNAY

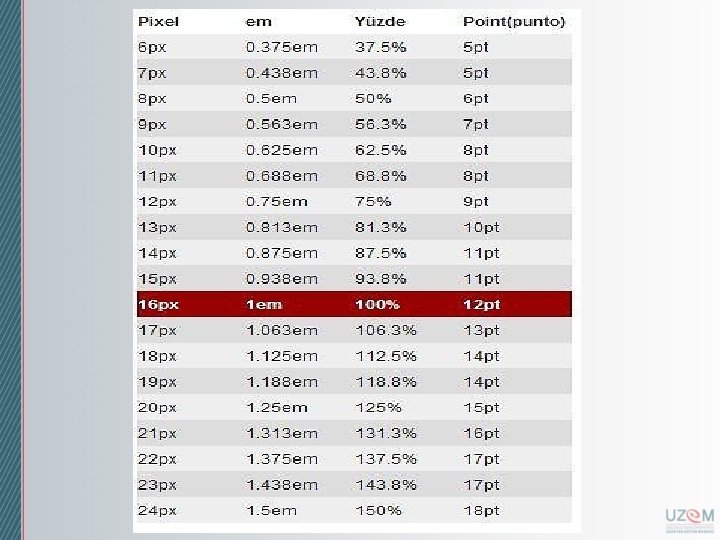
UZUNLUK BİRİMLERİ CSS’de tanımlanan 8 uzunluk birimi vardır. Bunların üç tanesi göreceli (relative) uzunluklar ve kalan beş tanesi kesin(absolute)uzunluklardır.

UZUNLUK BİRİMLERİ Göreceli Uzunluklar Bu birimler diğer uzunluk birimlerine görecelidir. Sayfalarımızın ölçeğinin değiştiği ve çıktısının alındığı durumlarda bu uzunluk birimlerini kullanmamız bize avantaj sağlayacaktır.

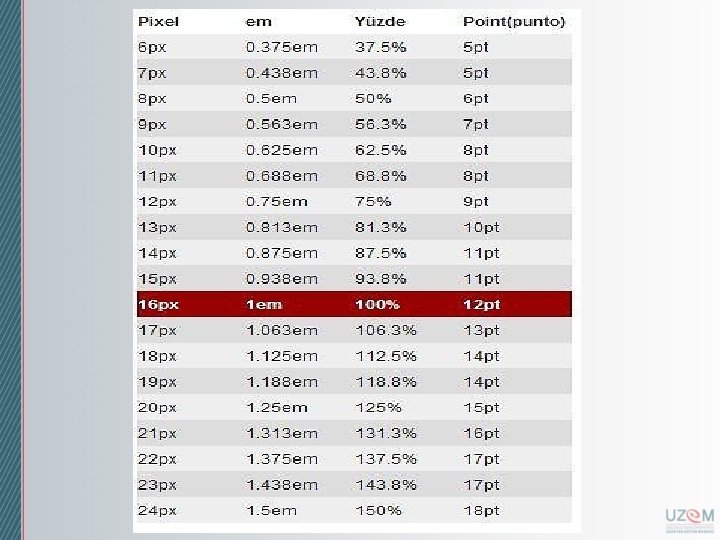
UZUNLUK BİRİMLERİ Göreceli Uzunluklar em: Ana elementin font boyunun (font-size) değerine göre hesaplanarak bulunur. Yani body elemanında varsayılan yazı tipi büyüklüğünüze (fontsize) bağlı büyüme-küçülme gösteren ölçülerdir. em varsayılan font büyüklüğünde ve font ailesinde (font-family) yer alan “M” harfinin genişliğini baz almasıdır.

UZUNLUK BİRİMLERİ Göreceli Uzunluklar ex: Elementin “x” harfinin yüksekliğidir. Atanmış olan fontun küçük “x” değeri yüksekliğidir. px: Piksel değeri. Eğer monitörünüze yeterince yakından bakarsanız, çok küçük kutulardan oluşmuş bir ızgaraya benzer. Buradaki her kutu bir pikseldir. Bu da her monitöre göre farklı değer demektir.

UZUNLUK BİRİMLERİ Kesin Uzunluklar Bu uzunluklar gerçek hayatta kullanılan birimlerdir. in: inç. 1 inch=2, 54 cm’dir. Örnek: line-height: 0. 5 in cm: Santimetre. Bizim gerçek hayatta kullandığımız santimetre değeridir. Örnek: margin: 2 cm

UZUNLUK BİRİMLERİ Kesin Uzunluklar mm: Milimetre. Bizim gerçek hayatta kullandığımız milimetre değeridir. Örnek: letter-spacing: 1 mm pt: Point. Standart baskı birimidir. (1 pt = 1/72 in) Örnek: font-size: 14 pt pc: Pika. Bir inçin altıda birine eşit olan bir baskı ölçü birimi. Bir pika 12 noktaya bölünür. Örnek: font-size: 2 pc

UZUNLUK BİRİMLERİ Yüzde Birimleri Yüzde değerleri her zaman diğer elementlere göreceli değerlerdir. /* elementin font-size değerinin %150 si dir */ h 4 { line-height: 150% } /* satır genişliğinin 10% nu */ p { text-indent: 10% }


Ünite 11 Teşekkürler Öğr. Gör. Rıza ALTUNAY