Hyperlinks Images Comments and More Dreamweaver for College










- Slides: 10

Hyperlinks, Images, Comments, and More… Dreamweaver for College & Business Mrs. Wilson

Hyperlinks Ø Also called a “link” Ø Is text displayed in a browser window that can be “clicked” to display a different HTML document Ø By default, hyperlinks are displayed as blue underlined text; visited links are displayed in purple Ø The anchor tag <a> is used in an HTML document to mark text that is a link

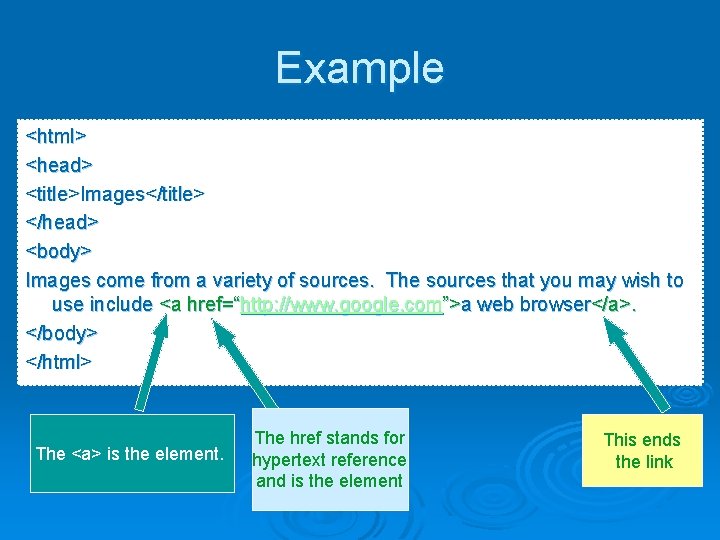
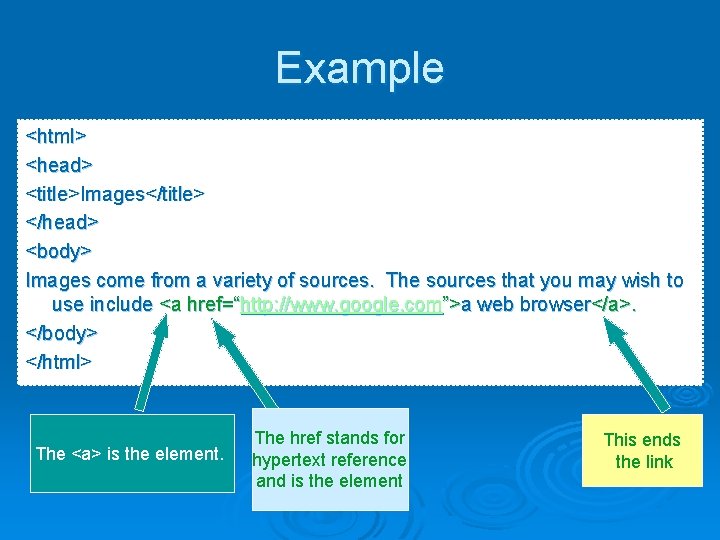
Example <html> <head> <title>Images</title> </head> <body> Images come from a variety of sources. The sources that you may wish to use include <a href=“http: //www. google. com”>a web browser</a>. </body> </html> The <a> is the element. The href stands for hypertext reference and is the element This ends the link

Finished Page Notice that the link above is in blue because it has NOT been visited. The text “a web browser” is called the hyperlink label.

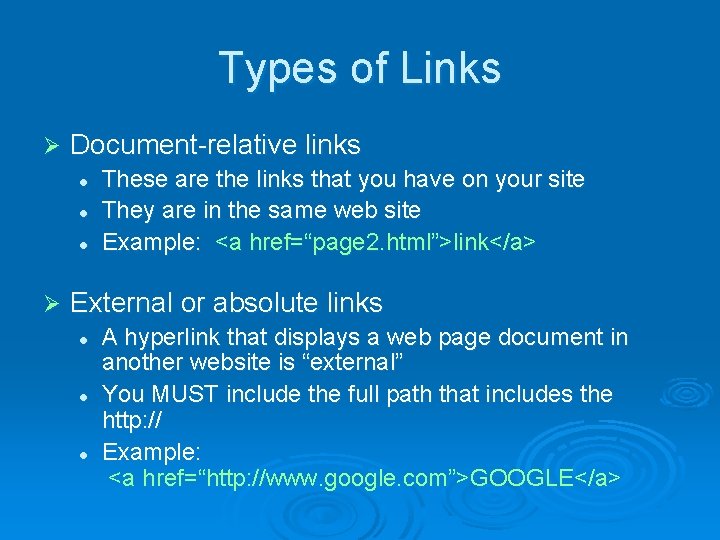
Types of Links Ø Document-relative links l l l Ø These are the links that you have on your site They are in the same web site Example: <a href=“page 2. html”>link</a> External or absolute links l l l A hyperlink that displays a web page document in another website is “external” You MUST include the full path that includes the http: // Example: <a href=“http: //www. google. com”>GOOGLE</a>

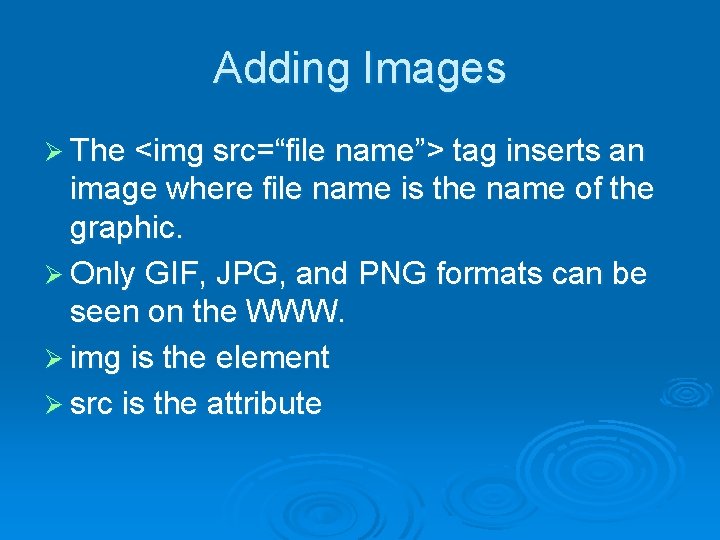
Adding Images Ø The <img src=“file name”> tag inserts an image where file name is the name of the graphic. Ø Only GIF, JPG, and PNG formats can be seen on the WWW. Ø img is the element Ø src is the attribute

Adding Images Ø Additional attributes l l Border=“value” Alt=“value” • Important for ADA compliance (see page 55) l l Height=“value” Width=“value” Border, height, and width should be specified in pixels. Ø Pixels is short for picture element and a graphic is made up of thousands of pixels. Ø

Types of Images Ø GIF l Ø JPG l Ø Graphics Interchange Format is limited to 256 colors and is best used for clip art and logos Joint Photographic Experts Group format supports millions of colors and is best used for photographs PNG l Portable Network Graphic format is a newer format only supported by newer browser versions.

Accessibility Ø In response to the ADA (American with Disabilities Act), enacted in 1990, the W 3 C has developed guidelines called the Web Accessibility Initiative (WAI). Ø These guidelines call for alternative text to be provided for any content on a web page that is NOT text.

Assignment Due 10/14 Ø Complete part 3 of 5 on pages 53 and 54 Ø When you finish, begin exercise 4 on page 68 in your textbook Ø You will be creating 4 separate pages about a movie that you have recently seen Ø You will include images and links (document-relative links)
 Lirik lagu more more more we praise you
Lirik lagu more more more we praise you More more more i want more more more more we praise you
More more more i want more more more more we praise you Human history becomes more and more a race
Human history becomes more and more a race Strategic function in ipcr
Strategic function in ipcr Collegial
Collegial Comments and suggestions for teachers observation
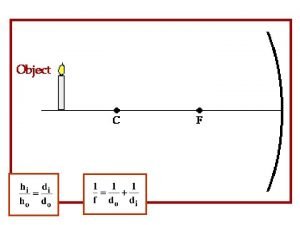
Comments and suggestions for teachers observation Virtual and real images
Virtual and real images Hi/ho = di/do
Hi/ho = di/do Httpstw
Httpstw How to save images on google images
How to save images on google images Https://tw.images.search.yahoo.com/images/view
Https://tw.images.search.yahoo.com/images/view