HTML input elements and forms SE2840 Dr Mark
















- Slides: 16

HTML input elements and forms SE-2840 Dr. Mark L. Hornick 1

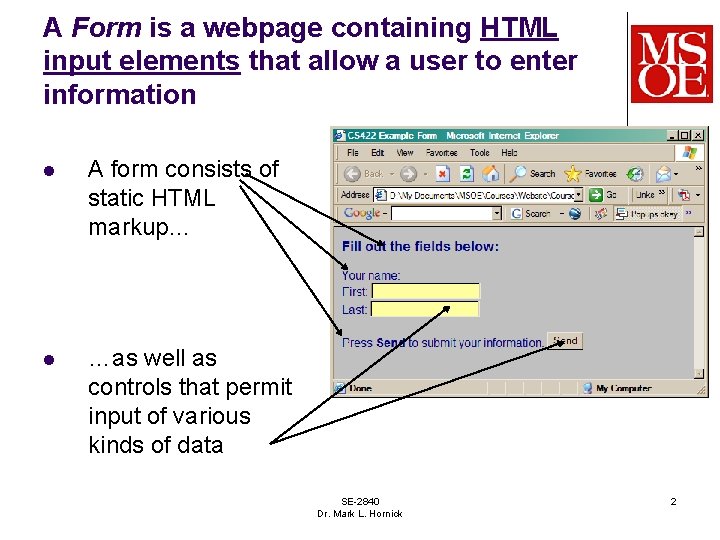
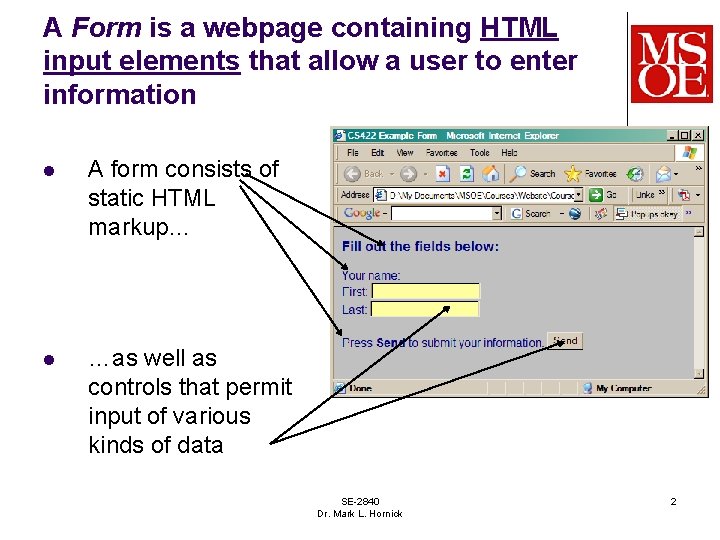
A Form is a webpage containing HTML input elements that allow a user to enter information l A form consists of static HTML markup… l …as well as controls that permit input of various kinds of data SE-2840 Dr. Mark L. Hornick 2

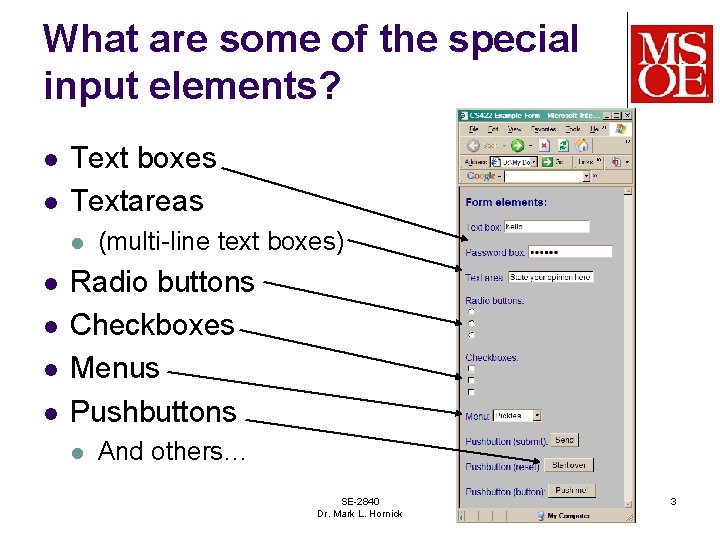
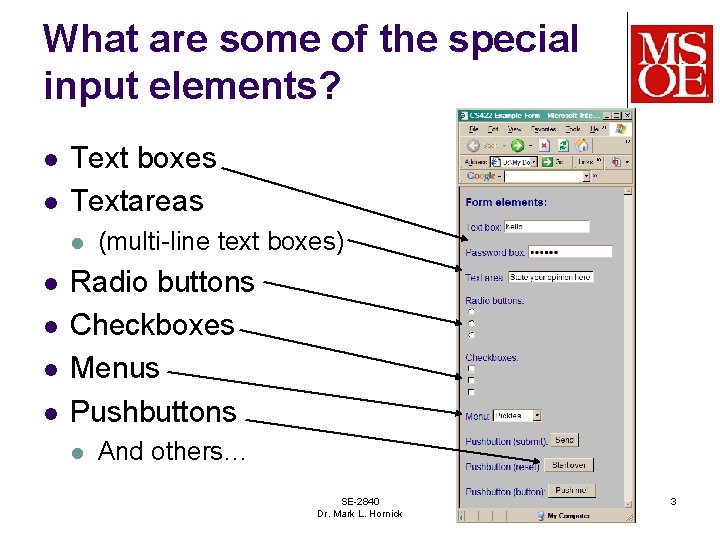
What are some of the special input elements? l l Text boxes Textareas l l l (multi-line text boxes) Radio buttons Checkboxes Menus Pushbuttons l And others… SE-2840 Dr. Mark L. Hornick 3

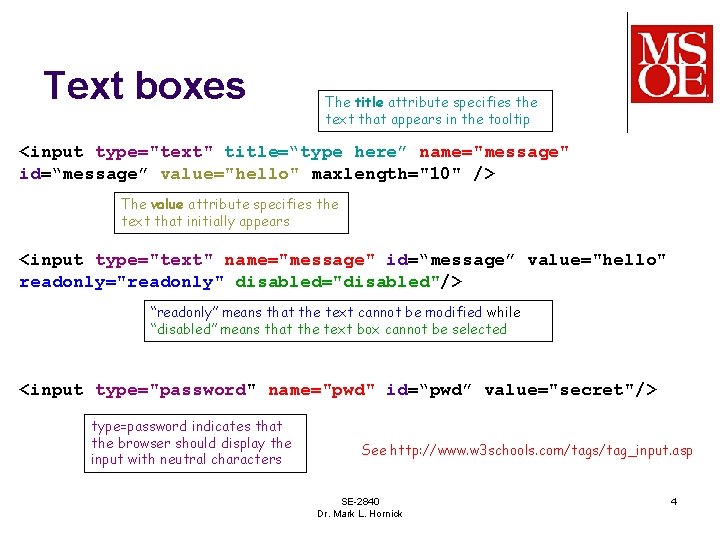
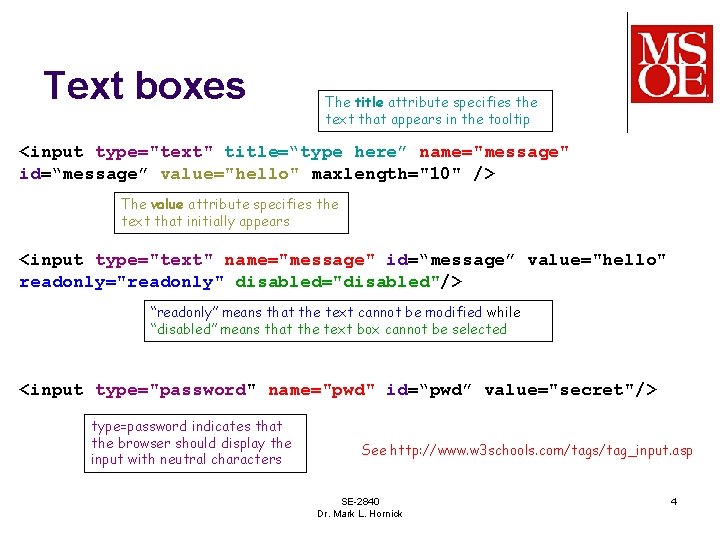
Text boxes The title attribute specifies the text that appears in the tooltip <input type="text" title=“type here” name="message" id=“message” value="hello" maxlength="10" /> The value attribute specifies the text that initially appears <input type="text" name="message" id=“message” value="hello" readonly="readonly" disabled="disabled"/> “readonly” means that the text cannot be modified while “disabled” means that the text box cannot be selected <input type="password" name="pwd" id=“pwd” value="secret"/> type=password indicates that the browser should display the input with neutral characters See http: //www. w 3 schools. com/tags/tag_input. asp SE-2840 Dr. Mark L. Hornick 4

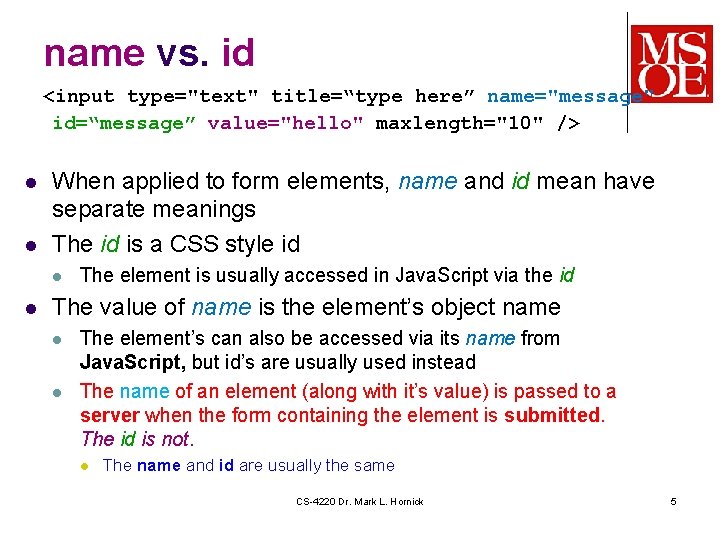
name vs. id <input type="text" title=“type here” name="message" id=“message” value="hello" maxlength="10" /> l l When applied to form elements, name and id mean have separate meanings The id is a CSS style id l l The element is usually accessed in Java. Script via the id The value of name is the element’s object name l l The element’s can also be accessed via its name from Java. Script, but id’s are usually used instead The name of an element (along with it’s value) is passed to a server when the form containing the element is submitted. The id is not. l The name and id are usually the same CS-4220 Dr. Mark L. Hornick 5

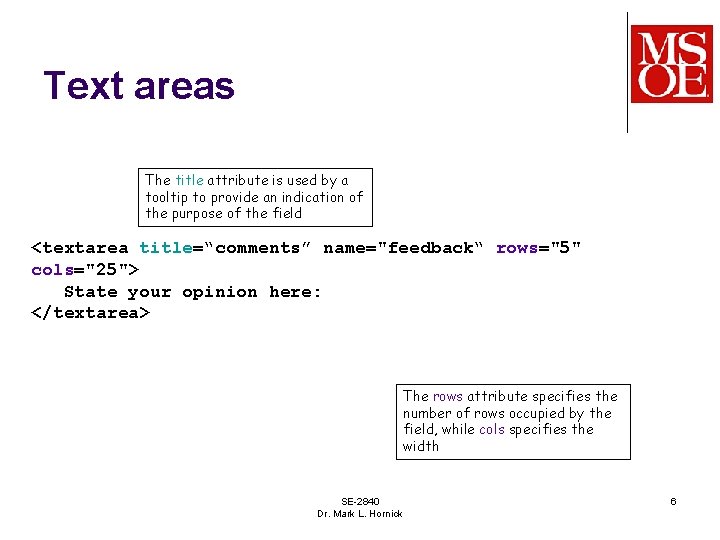
Text areas The title attribute is used by a tooltip to provide an indication of the purpose of the field <textarea title=“comments” name="feedback“ rows="5" cols="25"> State your opinion here: </textarea> The rows attribute specifies the number of rows occupied by the field, while cols specifies the width SE-2840 Dr. Mark L. Hornick 6

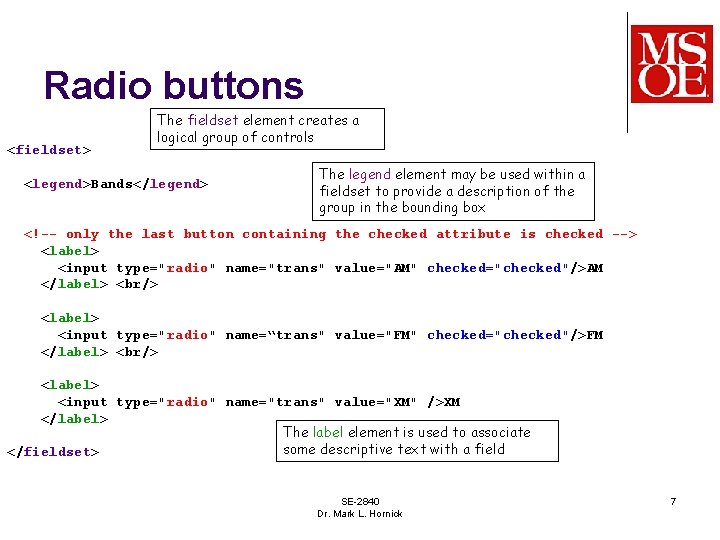
Radio buttons <fieldset> The fieldset element creates a logical group of controls <legend>Bands</legend> The legend element may be used within a fieldset to provide a description of the group in the bounding box <!-- only the last button containing the checked attribute is checked --> <label> <input type="radio" name="trans" value="AM" checked="checked"/>AM </label> <br/> <label> <input type="radio" name=“trans" value="FM" checked="checked"/>FM </label> <br/> <label> <input type="radio" name="trans" value="XM" />XM </label> The label element is used to associate some descriptive text with a field </fieldset> SE-2840 Dr. Mark L. Hornick 7

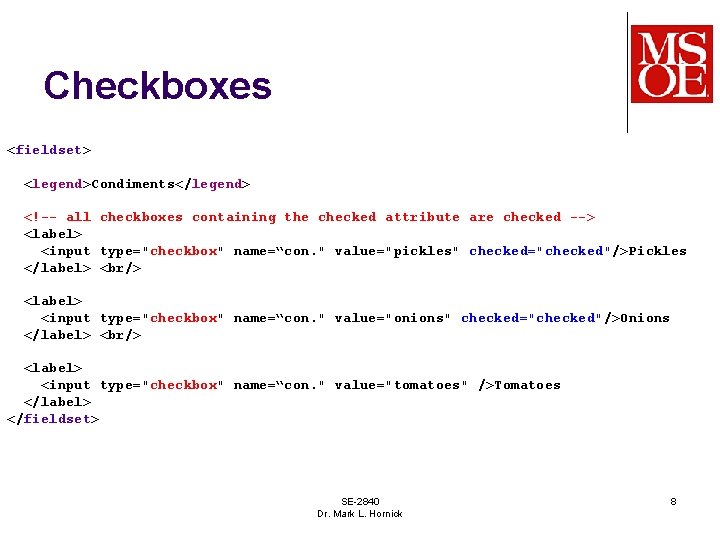
Checkboxes <fieldset> <legend>Condiments</legend> <!-- all checkboxes containing the checked attribute are checked --> <label> <input type="checkbox" name=“con. " value="pickles" checked="checked"/>Pickles </label> <br/> <label> <input type="checkbox" name=“con. " value="onions" checked="checked"/>Onions </label> <br/> <label> <input type="checkbox" name=“con. " value="tomatoes" />Tomatoes </label> </fieldset> SE-2840 Dr. Mark L. Hornick 8

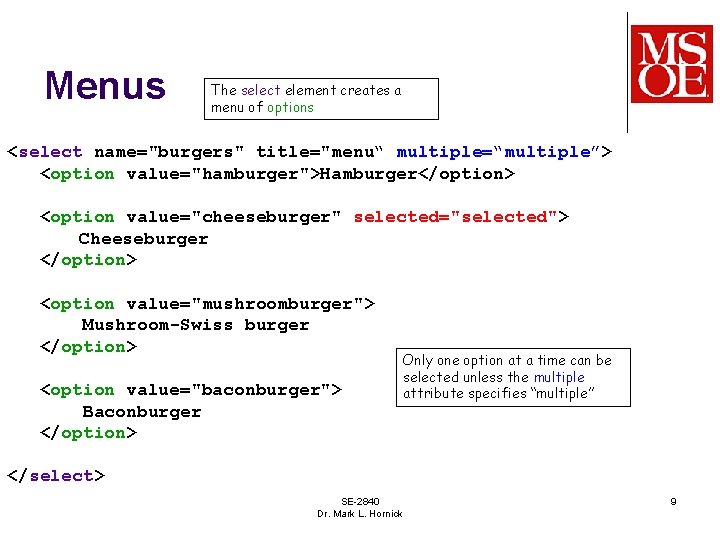
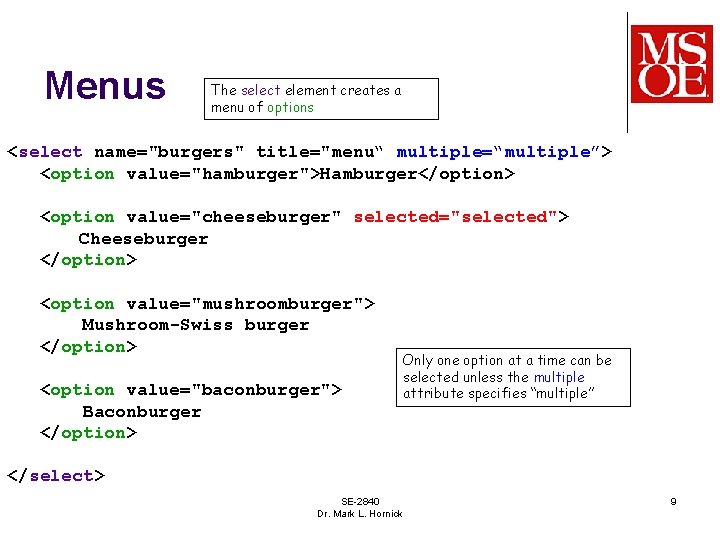
Menus The select element creates a menu of options <select name="burgers" title="menu“ multiple=“multiple”> <option value="hamburger">Hamburger</option> <option value="cheeseburger" selected="selected"> Cheeseburger </option> <option value="mushroomburger"> Mushroom-Swiss burger </option> <option value="baconburger"> Baconburger </option> Only one option at a time can be selected unless the multiple attribute specifies “multiple” </select> SE-2840 Dr. Mark L. Hornick 9

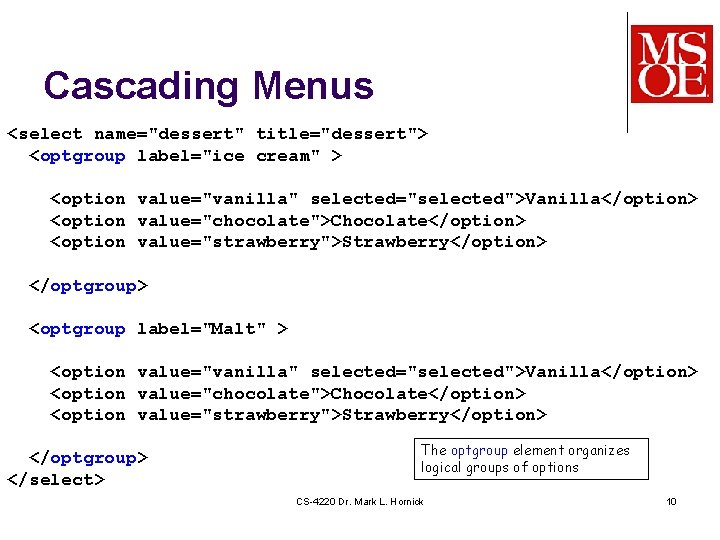
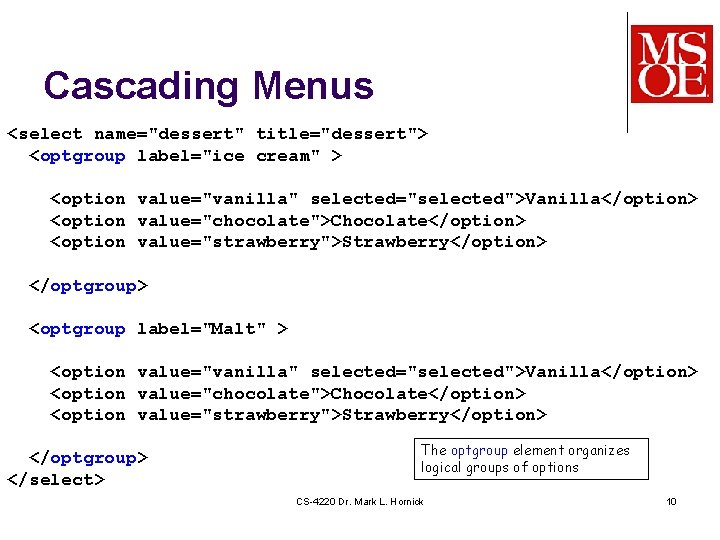
Cascading Menus <select name="dessert" title="dessert"> <optgroup label="ice cream" > <option value="vanilla" selected="selected">Vanilla</option> <option value="chocolate">Chocolate</option> <option value="strawberry">Strawberry</option> </optgroup> <optgroup label="Malt" > <option value="vanilla" selected="selected">Vanilla</option> <option value="chocolate">Chocolate</option> <option value="strawberry">Strawberry</option> </optgroup> </select> The optgroup element organizes logical groups of options CS-4220 Dr. Mark L. Hornick 10

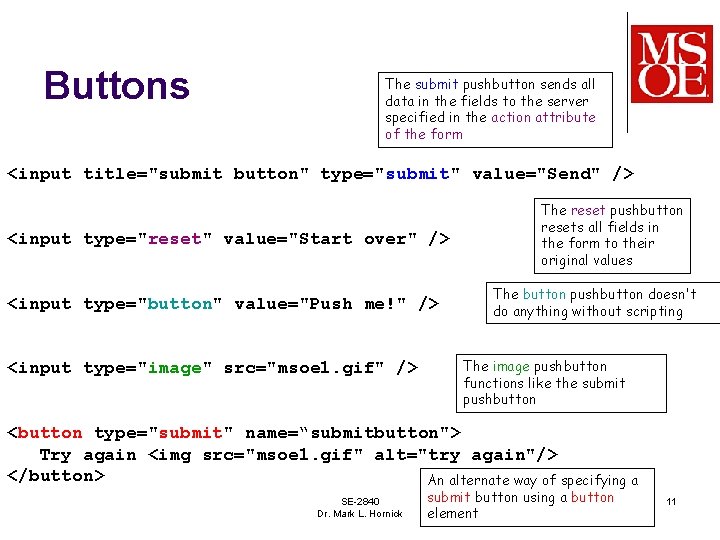
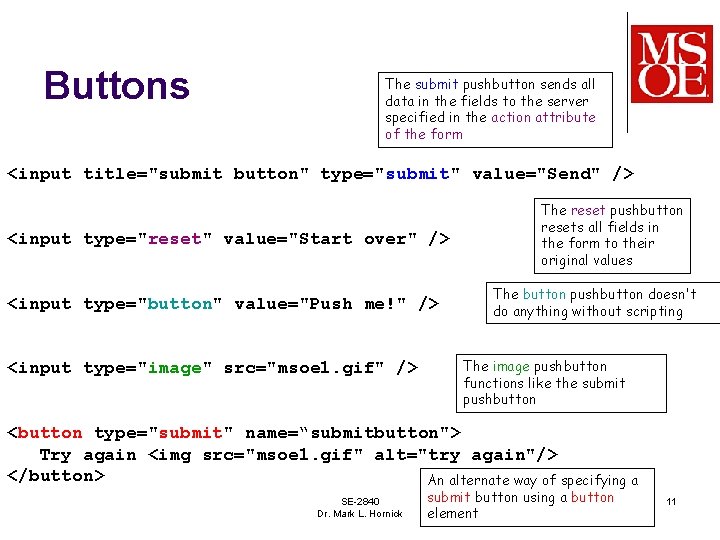
Buttons The submit pushbutton sends all data in the fields to the server specified in the action attribute of the form <input title="submit button" type="submit" value="Send" /> <input type="reset" value="Start over" /> <input type="button" value="Push me!" /> <input type="image" src="msoe 1. gif" /> The reset pushbutton resets all fields in the form to their original values The button pushbutton doesn't do anything without scripting The image pushbutton functions like the submit pushbutton <button type="submit" name=“submitbutton"> Try again <img src="msoe 1. gif" alt="try again"/> </button> An alternate way of specifying a SE-2840 Dr. Mark L. Hornick submit button using a button element 11

As with any HTML element, CSS rules can be used on form controls There is still debate regarding the best way to layout a form l l Laying out forms with CSS can be complex Forms are generally tabular in nature l l So using tables for layout control is still accepted When laying out a form using a table, nest the table within the form …but use CSS for all other aspects of styling a form (colors, fonts, widths, etc) SE-2840 Dr. Mark L. Hornick 12

A <form> element is used to contain input elements whose data will be submitted to a web server when the submit event takes place l l l A <form>’s function is as a container of form controls, but a <form> can contain any web content …as well as a new set of elements that can only nest inside a <form> More than one form can be placed on a single webpage <body> <h 3>Fill out the fields below: </h 3> <form action=“http: //. . . ” method=“post” > <p>Your name: First: <input type="text" name=“firstname" /> Last: <input type="text" name=“lastname" /> </p> <p>Press <strong>Send</strong> to submit your information. <input type="submit" value="Send" /> </p> </form> </body> SE-2840 Dr. Mark L. Hornick 13

Required attributes of the <form> element that we’ll get back to later The opening <form> tag – all form elements go between the opening and closing tag. The action attribute specifies what happens when the form is submitted. For now, we’ll just use an empty string for the action. <form action=“http: //. . . ” method=“post”> … </form> The required action attribute normally specifies the url of the resource that will receive the form’s data SE-2840 Dr. Mark L. Hornick 14

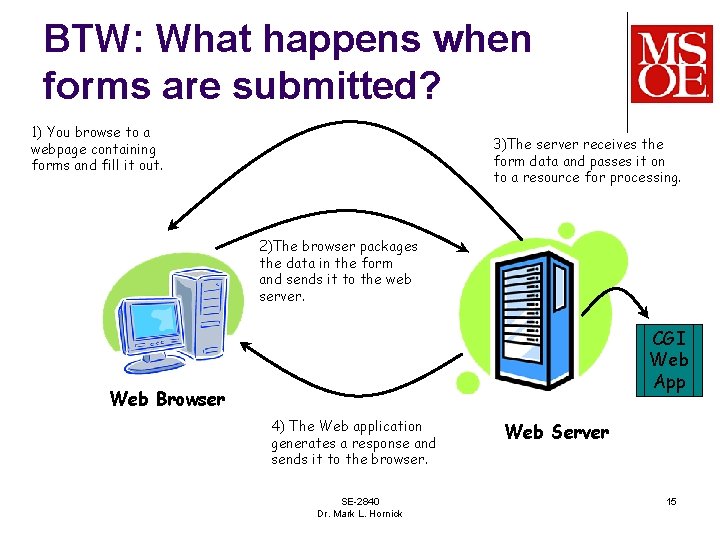
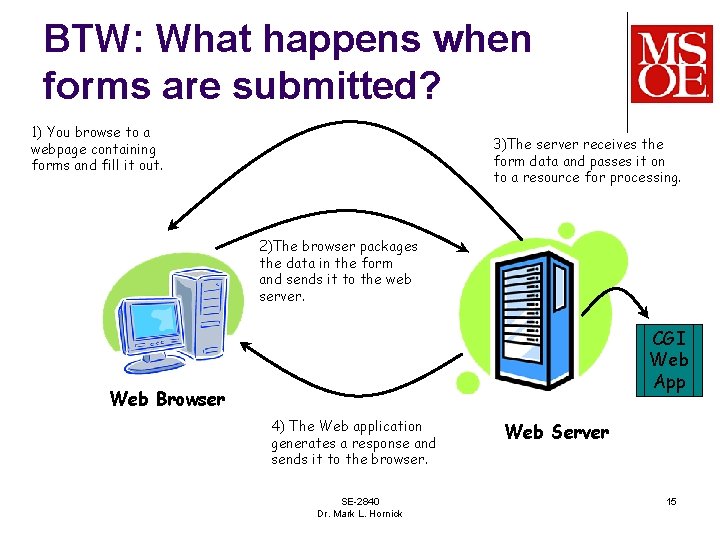
BTW: What happens when forms are submitted? 1) You browse to a webpage containing forms and fill it out. 3)The server receives the form data and passes it on to a resource for processing. 2)The browser packages the data in the form and sends it to the web server. CGI Web App Web Browser 4) The Web application generates a response and sends it to the browser. SE-2840 Dr. Mark L. Hornick Web Server 15

Form validation on Submit <form action="http: //. . . " method=“post" onsubmit=“return check. Form(); " > … </form> The onsubmit attribute of a form specifies the Java. Script method that will be called when the submit button is pressed If check. Form() returns “true”, the data within the form’s elements is submitted to the url specified by the action attribute. If check. Form() returns “false”, no action is taken and no communication to the server occurs (saving time). SE-2840 Dr. Mark L. Hornick 16