Espacio educativo Nuevas Tecnologas de la Informacin y




















- Slides: 20

Espacio educativo: Nuevas Tecnologías de la Información y la Comunicación Piktochart M. I. S. T. Miguel Ángel Romero Ochoa Hermosillo, Sonora, México. Octubre 2014

Contenido • • • ¿Qué es Piktochart? Manejo de Templates Escritorio de Piktochart Bloques Fondo Insertar texto Insertar un hipervínculo Insertar gráficos Insertar una imagen Insertar un vídeo Publicar en la web mediante su código HTML Fuentes

¿Qué es Piktochart? Es una aplicación web lanzada en marzo del 2012, la cual permite crear de manera fácil infografía. En ella podrás diseñar gráficos de alta calidad. Una de sus principales características, es la capacidad de poder publicarla en sitios web mediante su código HTML.

¿Qué es Piktochart? Principales características: • • Gran variedad de templates (gratuitos y de paga). Publicar mediante HTML. Inserción de vídeos. Generador de tablas. Miles de gráficos e iconos. Cerca de cien tipos de letra distintos. Entre otros.

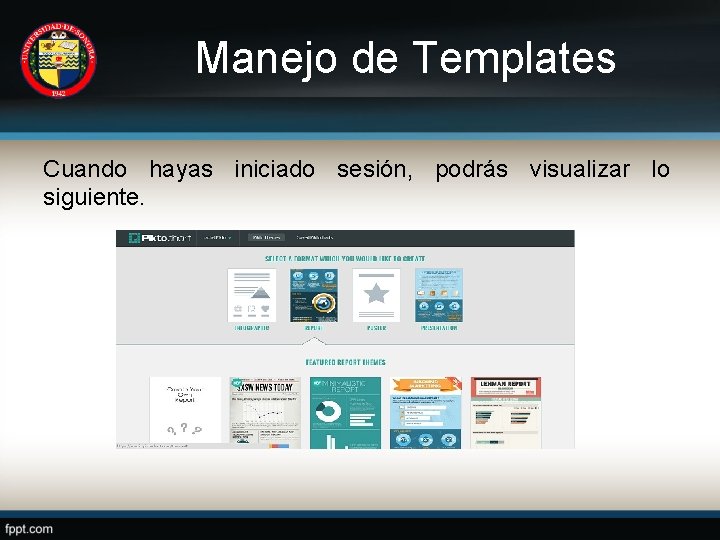
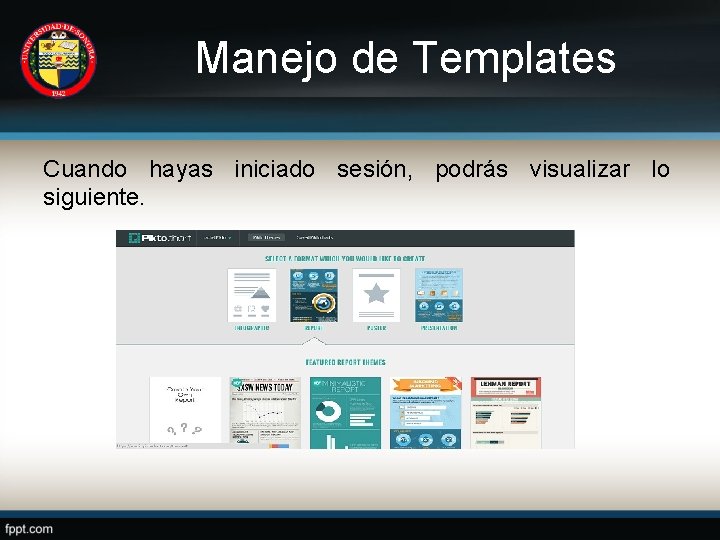
Manejo de Templates Cuando hayas iniciado sesión, podrás visualizar lo siguiente.

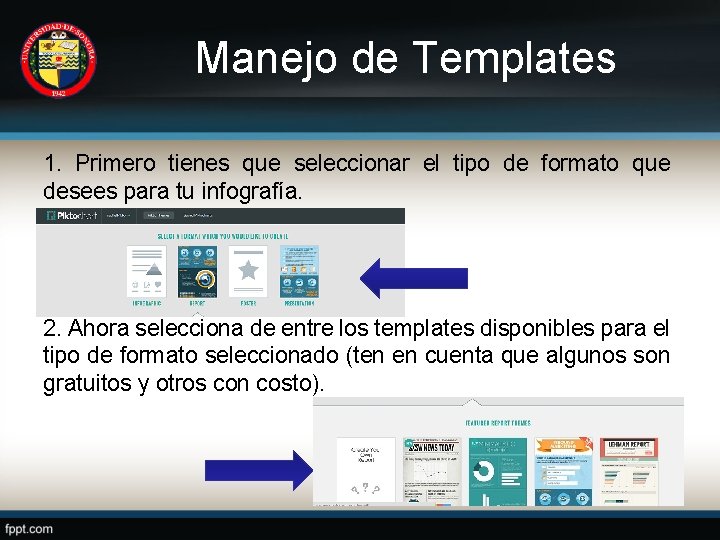
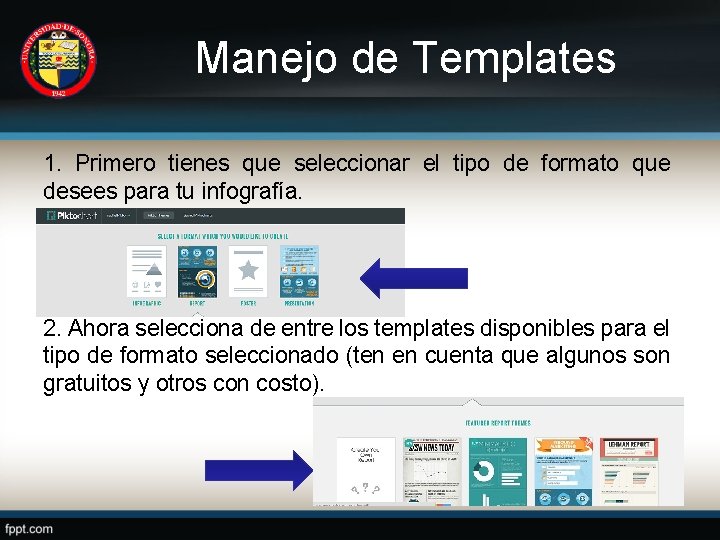
Manejo de Templates 1. Primero tienes que seleccionar el tipo de formato que desees para tu infografía. 2. Ahora selecciona de entre los templates disponibles para el tipo de formato seleccionado (ten en cuenta que algunos son gratuitos y otros con costo).

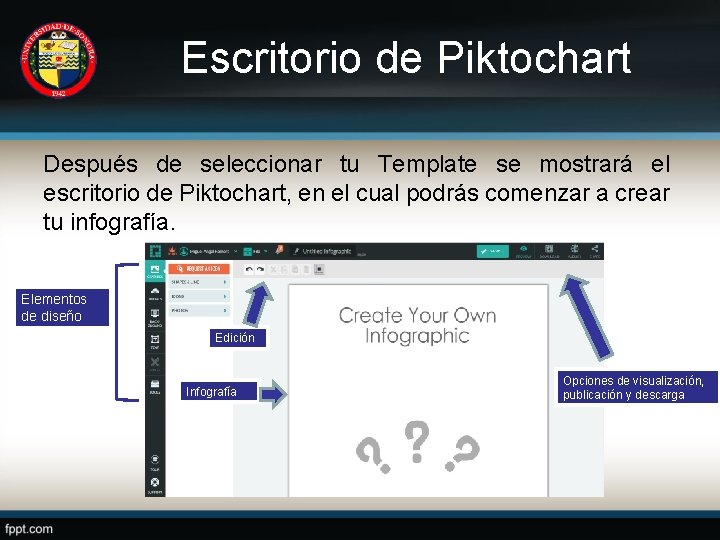
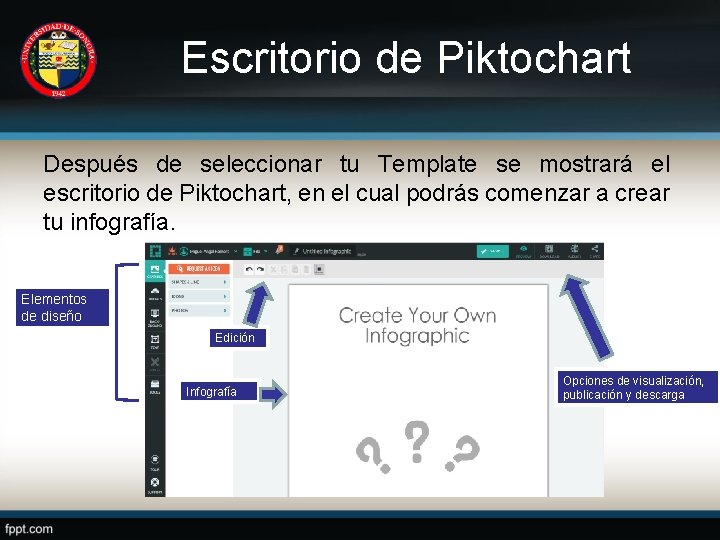
Escritorio de Piktochart Después de seleccionar tu Template se mostrará el escritorio de Piktochart, en el cual podrás comenzar a crear tu infografía. Elementos de diseño Edición Infografía Opciones de visualización, publicación y descarga

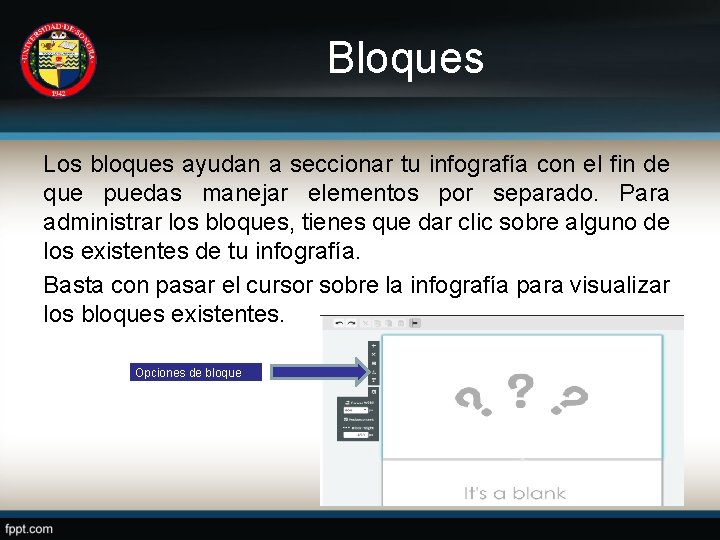
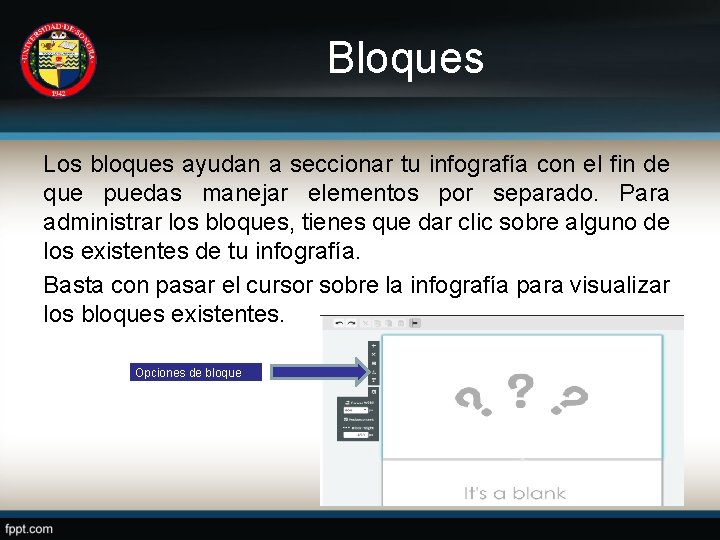
Bloques Los bloques ayudan a seccionar tu infografía con el fin de que puedas manejar elementos por separado. Para administrar los bloques, tienes que dar clic sobre alguno de los existentes de tu infografía. Basta con pasar el cursor sobre la infografía para visualizar los bloques existentes. Opciones de bloque

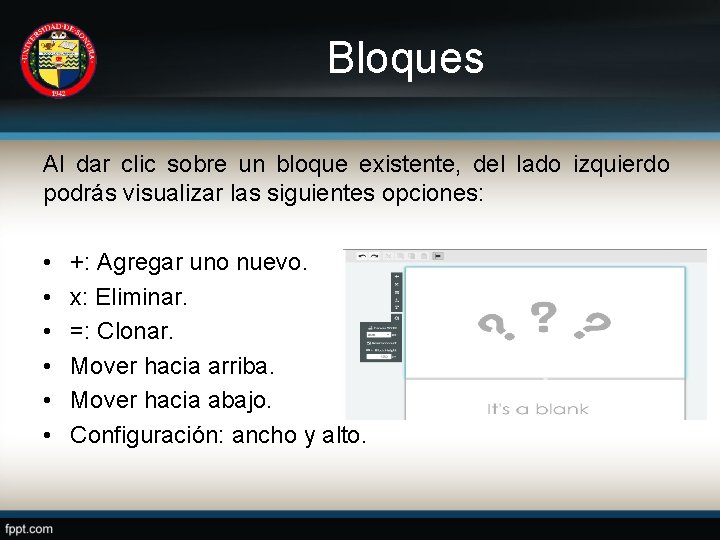
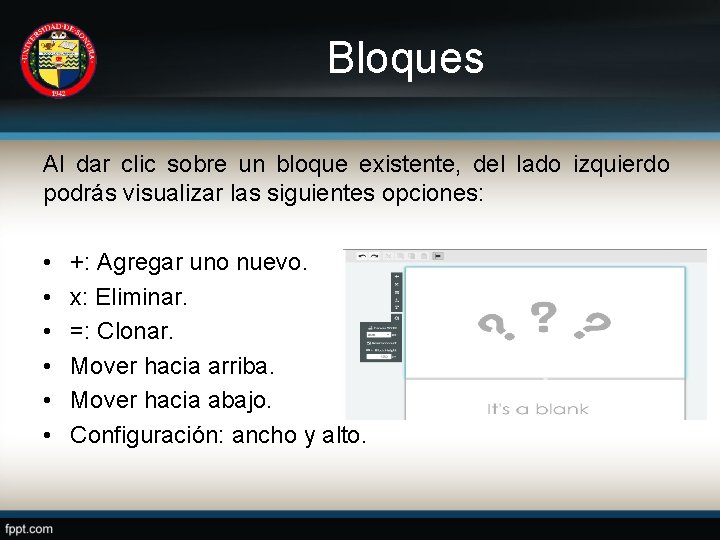
Bloques Al dar clic sobre un bloque existente, del lado izquierdo podrás visualizar las siguientes opciones: • • • +: Agregar uno nuevo. x: Eliminar. =: Clonar. Mover hacia arriba. Mover hacia abajo. Configuración: ancho y alto.

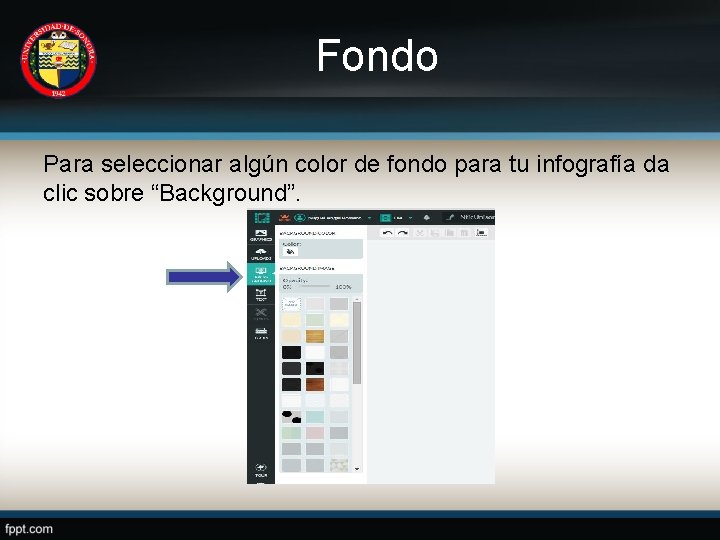
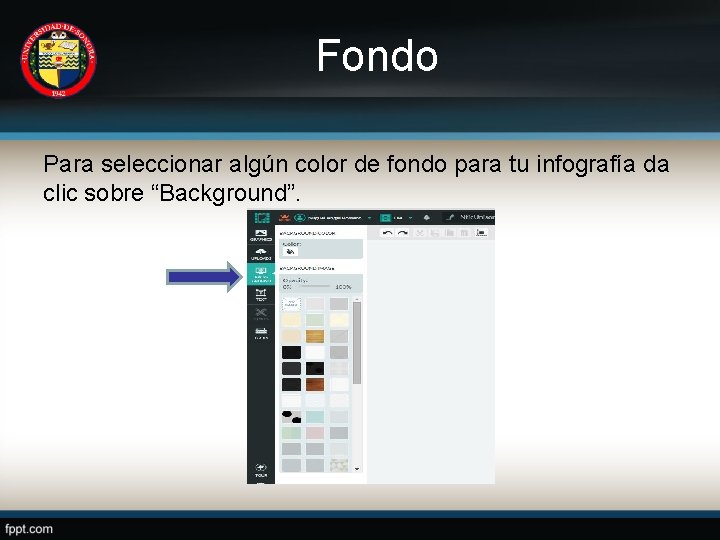
Fondo Para seleccionar algún color de fondo para tu infografía da clic sobre “Background”.

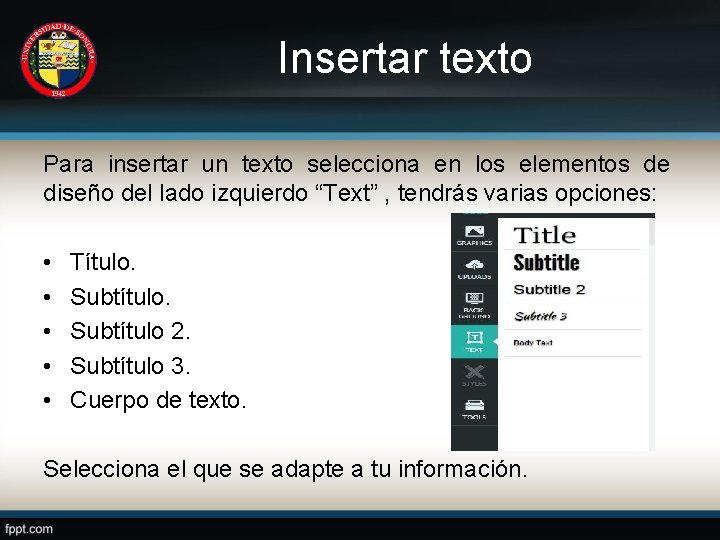
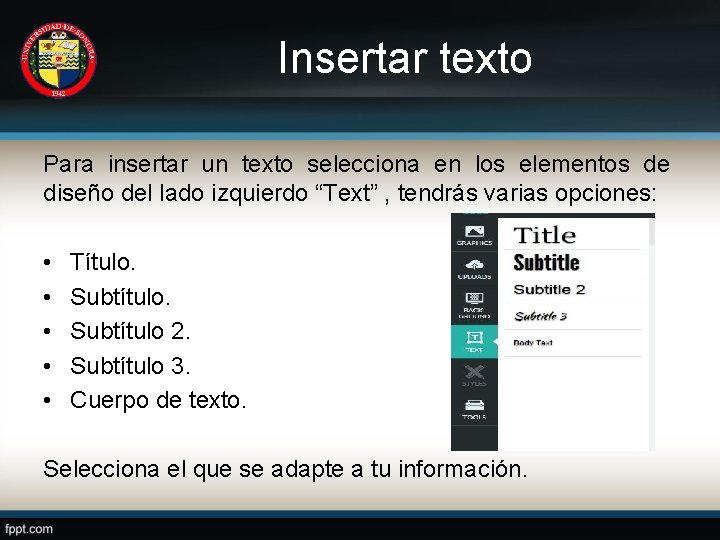
Insertar texto Para insertar un texto selecciona en los elementos de diseño del lado izquierdo “Text” , tendrás varias opciones: • • • Título. Subtítulo 2. Subtítulo 3. Cuerpo de texto. Selecciona el que se adapte a tu información.

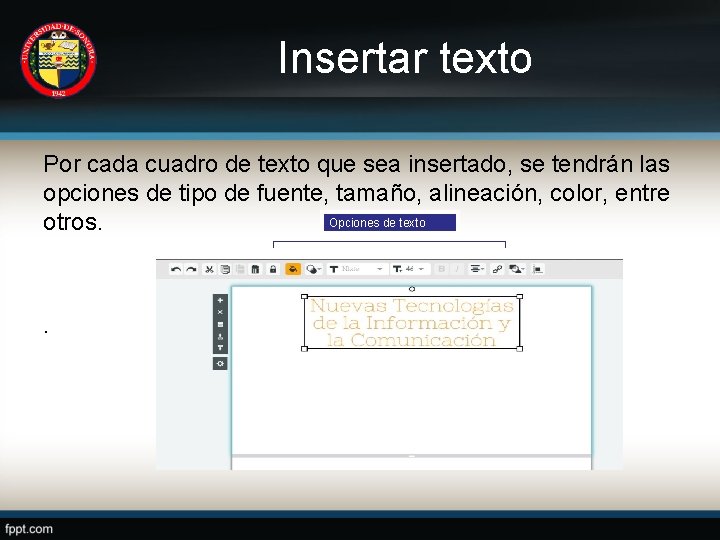
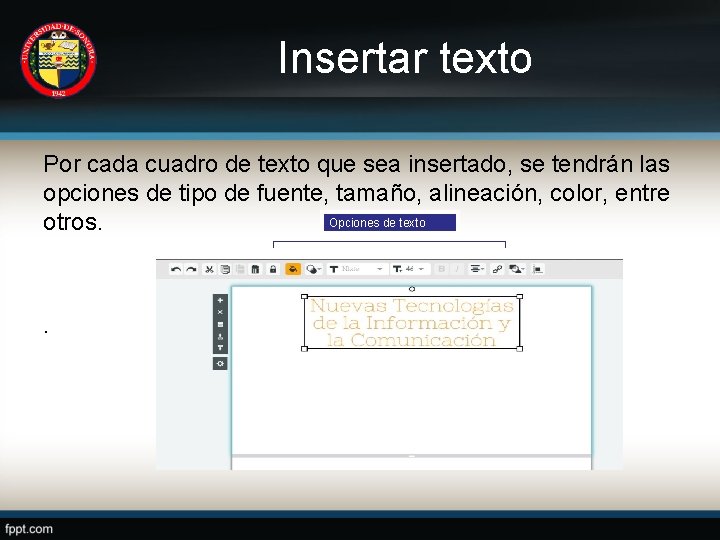
Insertar texto Por cada cuadro de texto que sea insertado, se tendrán las opciones de tipo de fuente, tamaño, alineación, color, entre Opciones de texto otros. .

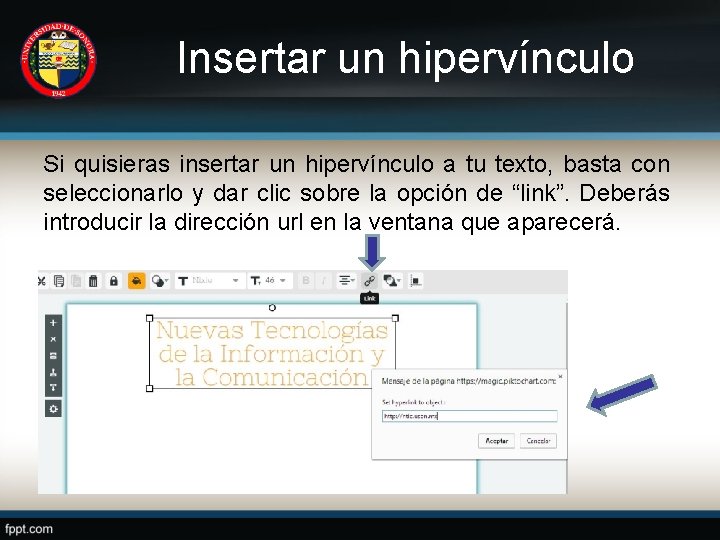
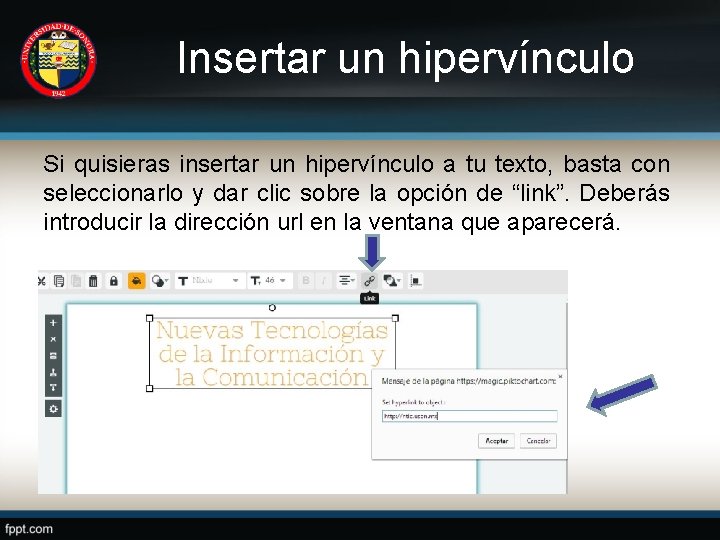
Insertar un hipervínculo Si quisieras insertar un hipervínculo a tu texto, basta con seleccionarlo y dar clic sobre la opción de “link”. Deberás introducir la dirección url en la ventana que aparecerá. .

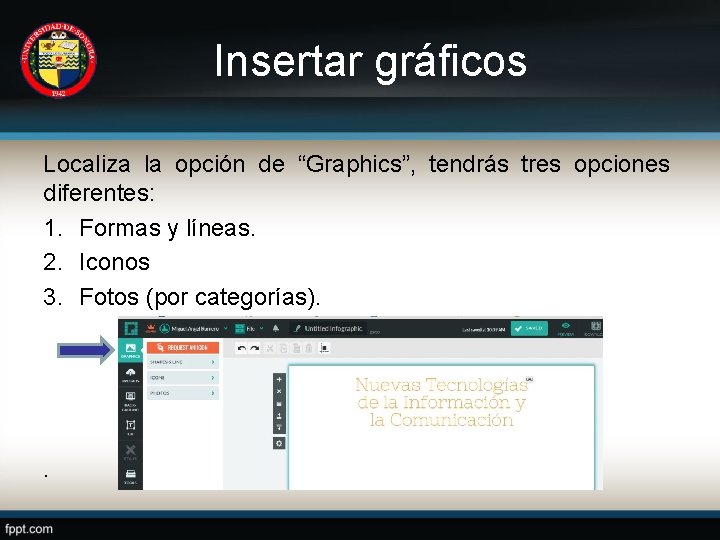
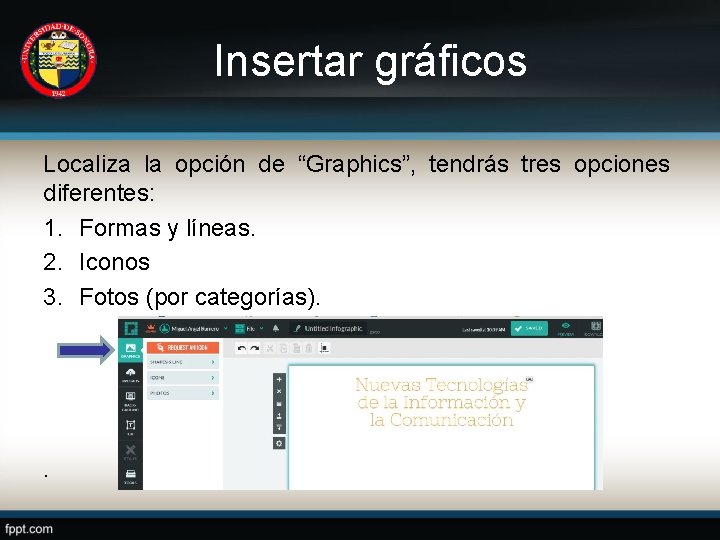
Insertar gráficos Localiza la opción de “Graphics”, tendrás tres opciones diferentes: 1. Formas y líneas. 2. Iconos 3. Fotos (por categorías). .

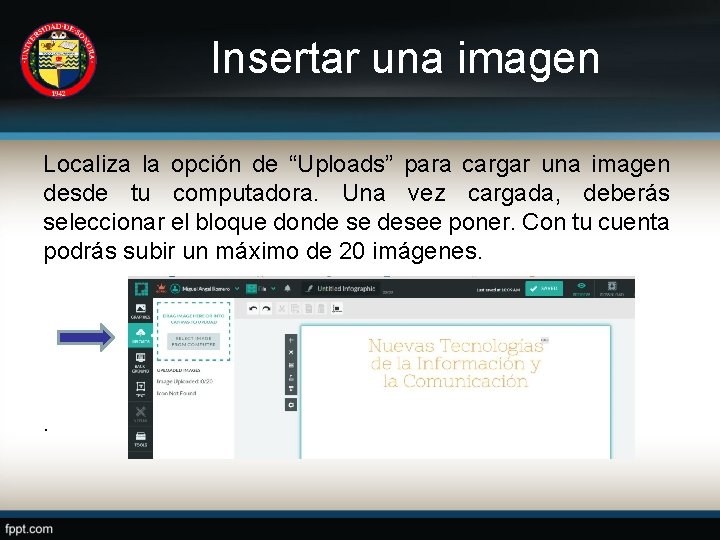
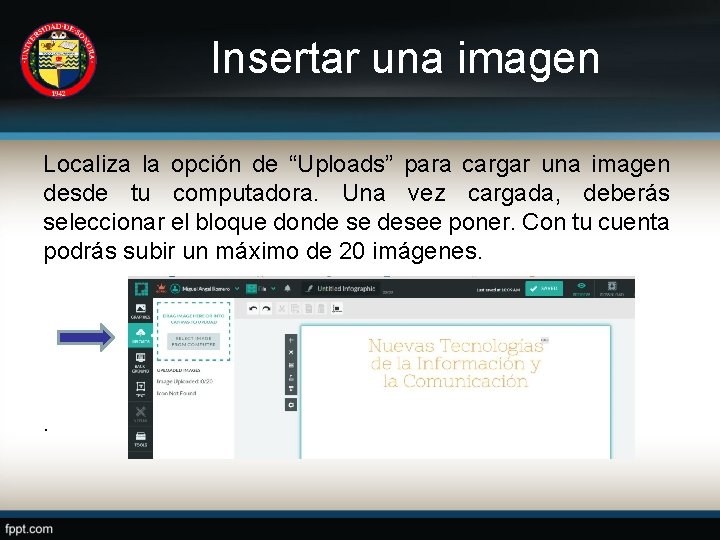
Insertar una imagen Localiza la opción de “Uploads” para cargar una imagen desde tu computadora. Una vez cargada, deberás seleccionar el bloque donde se desee poner. Con tu cuenta podrás subir un máximo de 20 imágenes. .

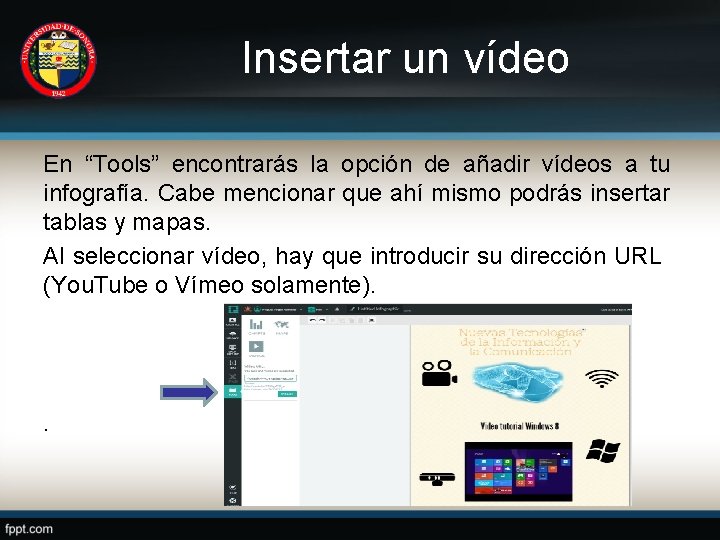
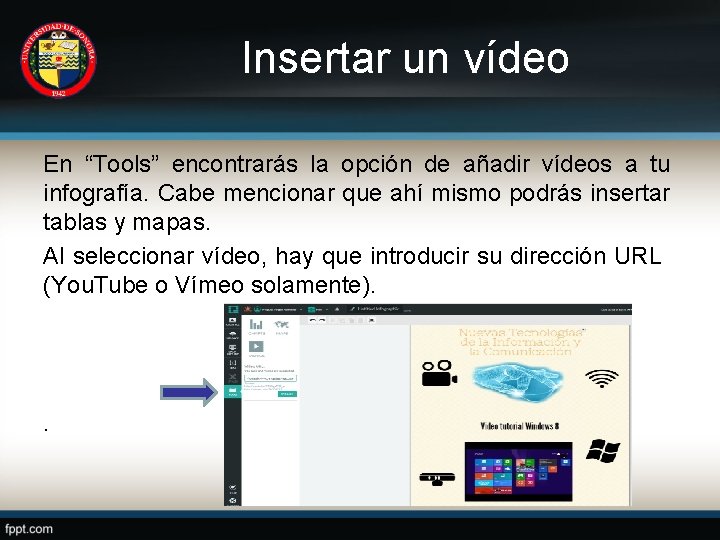
Insertar un vídeo En “Tools” encontrarás la opción de añadir vídeos a tu infografía. Cabe mencionar que ahí mismo podrás insertar tablas y mapas. Al seleccionar vídeo, hay que introducir su dirección URL (You. Tube o Vímeo solamente). .

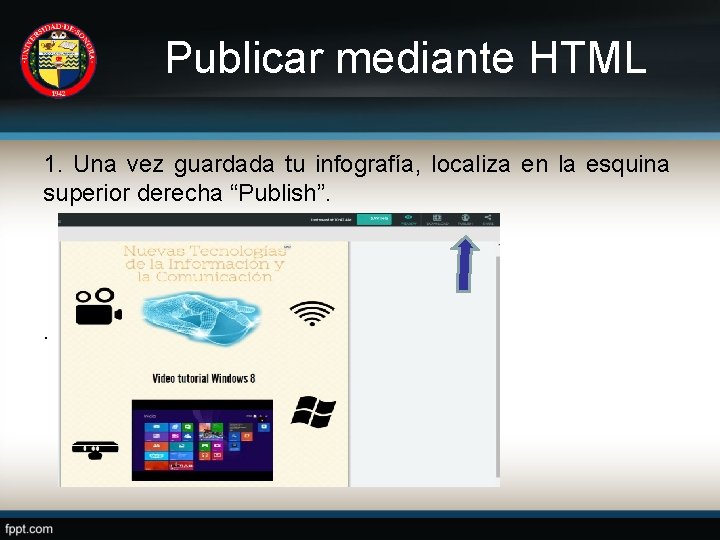
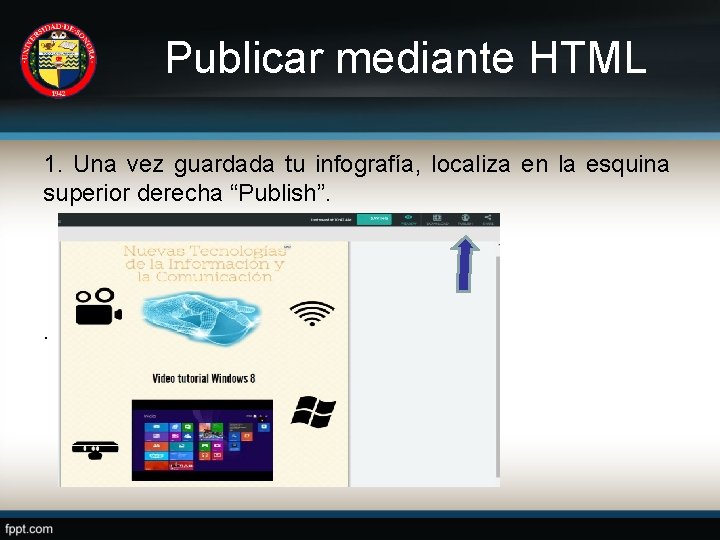
Publicar mediante HTML 1. Una vez guardada tu infografía, localiza en la esquina superior derecha “Publish”. .

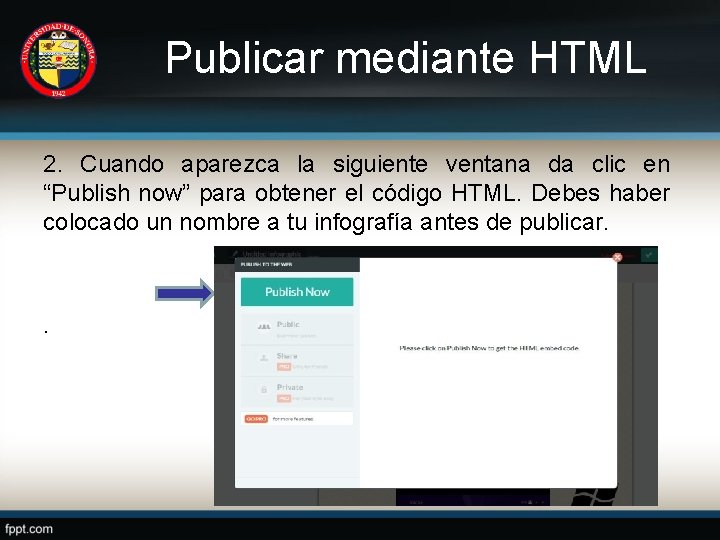
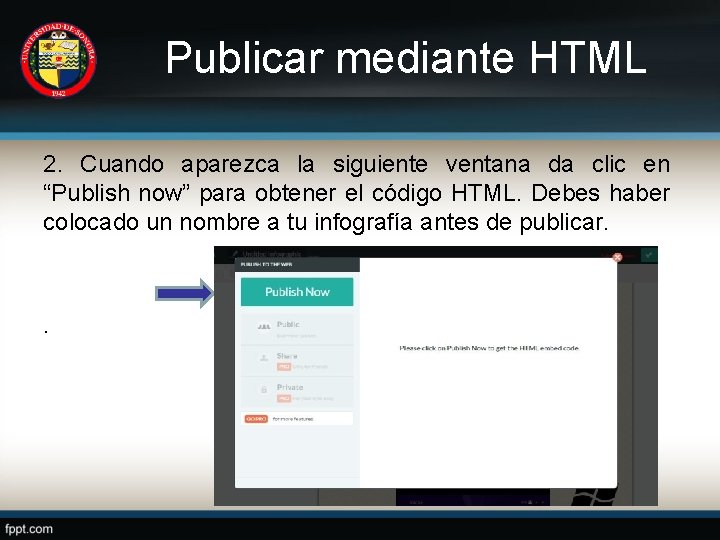
Publicar mediante HTML 2. Cuando aparezca la siguiente ventana da clic en “Publish now” para obtener el código HTML. Debes haber colocado un nombre a tu infografía antes de publicar. .

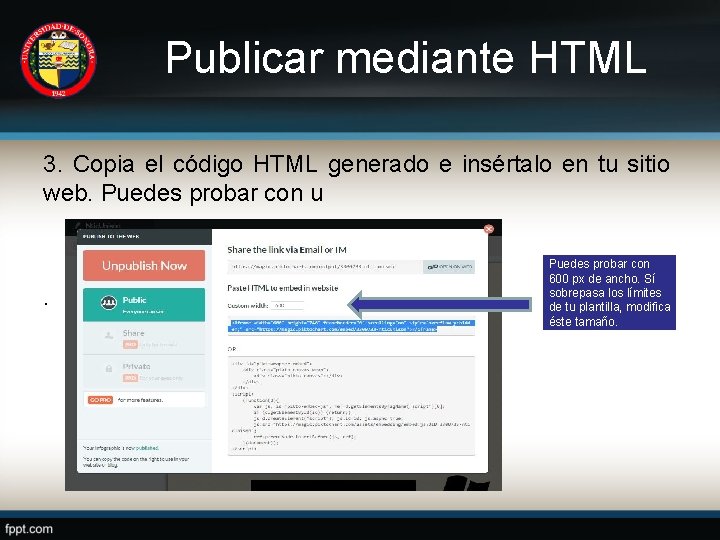
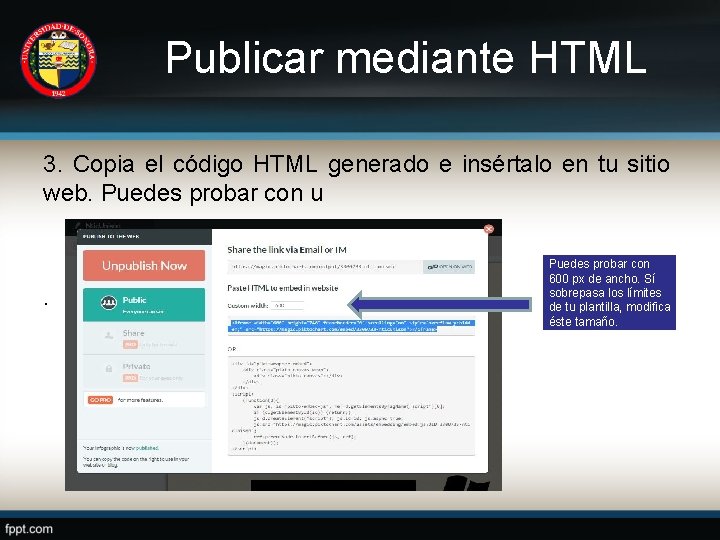
Publicar mediante HTML 3. Copia el código HTML generado e insértalo en tu sitio web. Puedes probar con u . Puedes probar con 600 px de ancho. Sí sobrepasa los límites de tu plantilla, modifica éste tamaño.

Fuentes Piktochart (2014). All About Piktochart´s Infographics Editor Recuperado de http: //support. piktochart. com/
 Informacin
Informacin Fuentes de informacin
Fuentes de informacin Espacio educativo significativo
Espacio educativo significativo La metamorfosis tiempo y espacio
La metamorfosis tiempo y espacio Esquema actancial de edipo rey
Esquema actancial de edipo rey Locuciones prepositivas ejemplos
Locuciones prepositivas ejemplos Nuevos retos nuevas oportunidades
Nuevos retos nuevas oportunidades Las nuevas palabras fontanarrosa
Las nuevas palabras fontanarrosa Salmo 127:3
Salmo 127:3 Dios hara cosas nuevas
Dios hara cosas nuevas In the previous lesson you learned how to express
In the previous lesson you learned how to express Dra barrientos
Dra barrientos Inclusion de nuevas tareas
Inclusion de nuevas tareas Neuropsicosis de defensa
Neuropsicosis de defensa Besoser
Besoser Nuevas perspectivas 1
Nuevas perspectivas 1 Madre yo hago nuevas todas las cosas
Madre yo hago nuevas todas las cosas Les gusta probar ideas teorías y técnicas nuevas
Les gusta probar ideas teorías y técnicas nuevas Las 7 nuevas maravillas del mundo
Las 7 nuevas maravillas del mundo Nuevas tecnologias
Nuevas tecnologias Nuevas normas
Nuevas normas